css的简单问题
1.display:none;和visibility:hidden;的区别
相同点:都可以让元素不可见
区别:
display:none;可以让元素完成在渲染树中消失,渲染时不占任何空间;visibility:hidden;不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见。
修改元素的display通常会造成文档重排,修改isibility属性只会造成本元素的重绘
2.外边距折叠
相邻两个或多个普通流中的块元素在垂直方向上的margin会折叠。
浮动元素或行内块元素或绝对定位元素的margin不会和垂直方向上的其他元素的margin折叠
创建了块级格式化上下文BFC的元素,不会和它的子元素发生margin折叠
3.z-index是什么?
z-index属性设置元素的堆叠顺序。仅在定位元素上有效果。在position的值是relative,absolute,fixed,sticky时候可以触发
4.盒模型
内容(Content),内边距(Padding),边框(Border),外边距(Margin)
box-sizing:content-box|border-box|inherit;
CSS有两种不同的盒模型:
-
标准盒模型(W3C Box Model)(默认):在这个模型中,元素的
width和height只指内容区域的宽度和高度。内边距、边框和外边距会加在内容的宽度和高度上。 -
IE盒模型(也称为“怪异盒模型”):在IE浏览器中,元素的
width和height包括了内边距和边框的宽度。也就是说,设置的宽度和高度实际上是元素的外部尺寸。
5.移动端适配
a.meta viewport视口
b.图片适配
c.媒体查询
d.动态rem方案
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"><title>Document</title><link rel="stylesheet" href="css/reset.css"><link rel="stylesheet" href="css/05.css"><link rel="stylesheet" href="zuqiuFont/iconfont.css">
</head><body><header><div>热点</div><div>关注</div></header><nav><div>xx现场</div><div>xx生活</div><div>xx美女</div></nav><main><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure><figure><img src="img/1.jpg" alt=""><figcaption>小丸子啊</figcaption></figure></main><footer><div><span class="iconfont icon-shouye"></span> 首页</div><div><span class="iconfont icon-shouye"></span> 首页</div><div><span class="iconfont icon-xiangji"></span></div><div><span class="iconfont icon-shouye"></span> 首页</div><div><span class="iconfont icon-shouye"></span> 首页</div></footer>
</body>
</html>
<!-- 1.该项目的设计稿总宽度是640px,所以对应在iPhone5上做,该设备的真实大小是320,所以dpr = 22.改视口3.考虑适配(vw+rem实现实时适配)假设基准字号为100pxhtml的字号需要写vw,就需要把100px转成vw如果我们基于iPhone5做,100vw=320px 1vw=3.2px 100px=100/3.2=31.25vw记住:改工具里面的设置4.在body里面让字号回归为默认字号16px5.正常书写布局代码-->html {font-size: 31.25vw;
}html,
body {height: 100%;
}body {font-size: 16px;display: flex;flex-direction: column;
}/* =====================header */header {height: .44rem;background-color: green;display: flex;justify-content: center;align-items: center;
}header div:nth-child(1) {width: .6rem;height: .24rem;background-color: #63d985;border-radius: .12rem 0 0 .12rem;text-align: center;line-height: .24rem;color: white;font-size: .12rem;
}header div:nth-child(2) {width: .6rem;height: .24rem;background-color: #54cc76;border-radius: 0 .12rem .12rem 0;text-align: center;line-height: .24rem;color: white;font-size: .12rem;
}nav {height: .35rem;border-bottom: 1px solid gray;display: flex;/* justify-content: space-around; */
}nav div {width: 33.33%;text-align: center;line-height: .35rem;
}nav div:hover {border-bottom: 2px solid green;color: green;
}main {flex: 1;background-color: pink;display: flex;flex-wrap: wrap;justify-content: space-between;overflow: auto;
}main figure {border: 1px solid gray;width: 48%;margin-top: .1rem;
}main figure img {width: 100%;vertical-align: middle;
}main figure figcaption {border-top: 1px solid gray;padding: .05rem 0 .05rem .1rem;
}footer {height: .44rem;display: flex;justify-content: space-around;align-items: center;
}footer div {display: flex;flex-direction: column;align-items: center;
}footer div:nth-child(3) {border: 1px solid gray;width: .52rem;height: .52rem;border-radius: 50%;text-align: center;line-height: .52rem;/* margin-top: -8px; *//* position: relative;top: -7px; */transform: translateY(-0.05rem);background-color: #fff;
}footer div:nth-child(3) .icon-xiangji {font-size: .3rem;
}
6.css3的transform,transition过渡,animation动画
transform属性用于在2D或3D空间中对元素进行变换。可以通过旋转、缩放、倾斜和移动等效果来改变元素的形状和位置。
.box {width: 100px;height: 100px;background-color: blue;transform: translate(50px, 50px) rotate(45deg);
}transition用于创建平滑的变化效果,使CSS属性的变化更加自然。它定义了当元素状态变化时,过渡效果的持续时间、效果和延迟。从一种效果逐渐改变为另一宗效果。通常需要由事件来触发。transition是一次性的,不能重复发生,除非再次触发。
属性:
- transition-property: 指定需要应用过渡效果的CSS属性。
- transition-duration: 定义过渡效果的持续时间。
- transition-timing-function: 定义过渡效果的速度曲线(如
ease、linear、ease-in等)。 - transition-delay: 定义过渡效果的延迟时间。
.box {width: 100px;height: 100px;background-color: blue;transition: background-color 0.5s ease, transform 0.5s ease;
}.box:hover {background-color: red;transform: scale(1.2);
}animation用于创建更复杂的动画效果。与transition不同,animation可以控制关键帧,允许在多个状态之间进行变化。
属性:
- animation-name: 指定动画的名称,通常与
@keyframes一起使用。 - animation-duration: 定义动画的持续时间。
- animation-timing-function: 定义动画的速度曲线。
- animation-delay: 定义动画的延迟时间。
- animation-iteration-count: 指定动画的循环次数(如
infinite)。 - animation-direction: 定义动画的播放方向(如
normal、reverse、alternate等)。
@keyframes slide {0% {transform: translateX(0);}50% {transform: translateX(100px);}100% {transform: translateX(0);}
}.box {width: 100px;height: 100px;background-color: blue;animation: slide 2s infinite;
}7.父元素和子元素宽高不固定,如何实现水平处置居中
方法一:使用 Flexbox
<style>.parent {display: flex; /* 启用 Flexbox */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中(可选) */height: 100vh; /* 高度设为 100% 视口高度,便于查看效果 */border: 2px solid #333; /* 添加边框以显示父元素 */}.child {padding: 20px;background-color: lightblue;border: 1px solid #007bff; /* 添加子元素的边框 */}</style>方法二:使用绝对定位
<style>.parent {position: relative; /* 使父元素成为定位上下文 */height: 100vh; /* 高度设为 100% 视口高度 */border: 2px solid #333; /* 添加边框以显示父元素 */}.child {position: absolute; /* 使用绝对定位 */left: 50%; /* 移动到父元素的 50% */top: 50%; /* 移动到父元素的 50% */transform: translate(-50%, -50%); /* 将元素中心移动到该点 */padding: 20px;background-color: lightcoral;border: 1px solid #007bff; /* 添加子元素的边框 */}</style>方法三:使用 Margin 自动设置
<style>.parent {width: 80%; /* 设置父元素宽度 */margin: 0 auto; /* 使父元素居中 */height: 100vh; /* 高度设为 100% 视口高度 */border: 2px solid #333; /* 添加边框以显示父元素 */}.child {width: fit-content; /* 宽度根据内容自适应 */margin: 0 auto; /* 子元素水平居中 */padding: 20px;background-color: lightgoldenrodyellow;border: 1px solid #007bff; /* 添加子元素的边框 */}</style>8.假设默认高度100px,写三栏布局,左右栏300px,中间自适应
<style>.container {display: flex; /* 使用Flexbox布局 */height: 100px; /* 设置容器高度 */}.left-column, .right-column {width: 300px; /* 左右栏固定宽度 */background-color: #f0f0f0; /* 背景色 */padding: 10px; /* 内边距 */text-align: center; /* 居中对齐文本 */}.center-column {flex: 1; /* 自适应宽度 */background-color: #d0e0f0; /* 背景色 */padding: 10px; /* 内边距 */text-align: center; /* 居中对齐文本 */}</style>相关文章:

css的简单问题
1.display:none;和visibility:hidden;的区别 相同点:都可以让元素不可见 区别: display:none;可以让元素完成在渲染树中消失,渲染时不占任何空间;visibility:hidden;不会让元素从渲染树消失,渲染元素继续占据空间&a…...
)
使⽤ Override 和 New 关键字进⾏版本控制(C#)
文章目录 1. 基础概念1.1 override1.2 new 2. 示例代码1. override 关键字2. new 关键字 3.完整示例测试3.1 基类和派生类的定义3.2 测试代码3.3 运行结果 结论 在 C# 中,override 和 new 关键字用于控制类之间的成员方法的隐藏和重写。理解它们之间的差异和使用场景…...

JavaScript 15章:模块化编程
在现代软件开发中,模块化编程是一种非常重要的实践,它可以帮助开发者组织代码,提高代码的复用性和可维护性。以下是关于模块化编程的一些关键知识点和实战案例: 第15章:模块化编程 模块的概念 模块是指将一组相关的…...

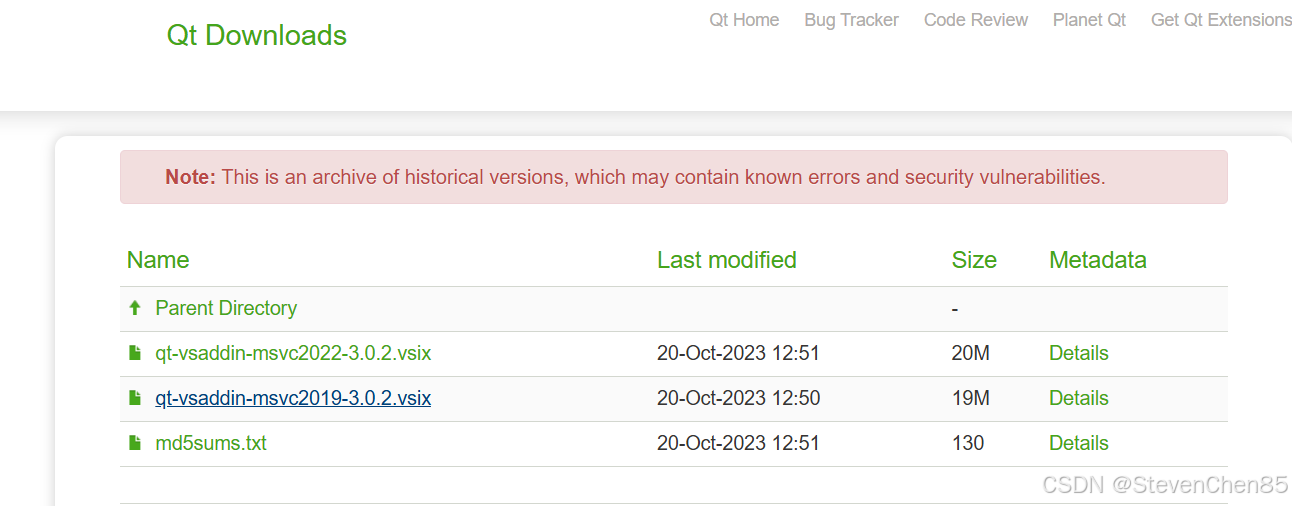
qt creator 开发环境的安装
1.找官网 官网地址:Installation | Qt Creator Documentation 点 Parent Directory 继续点 Parent Directory 点 archive/ 2.下载在线安装器 点 online_ainstallers 选择在线安装器版本 选择对应版本后进入下载列表,根据自己的系统选择下载。 下载后…...

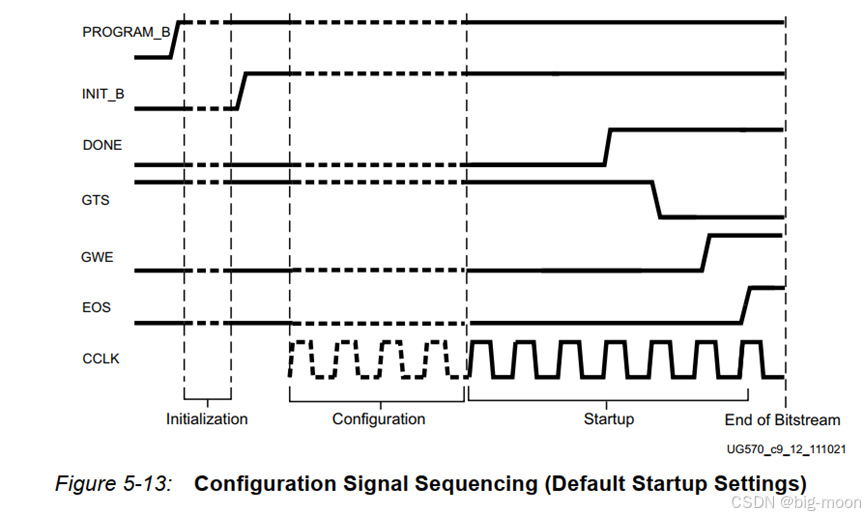
Xilinx远程固件升级(二)——STARTUPE2原语的使用
通过(一)可以看出,对于远程固件升级实际上是通过调用flash不同区域的bit实现,通过golden image和update image共同保障了系统的稳定性。在项目中如果将flash的时钟直接绑定FPGA后进行约束,在综合编译时是无法通过的。这…...

DynamicExpresso
DynamicExpresso 动态Expression 安装包:DynamicExpresso.Core Student.cs public class Student { public int Age { get; set; } public string Name { get; set; } public void Hello() { Con…...

从Naive RAG到Agentic RAG:基于Milvus构建Agentic RAG
检索增强生成(Retrieval-Augmented Generation, RAG)作为应用大模型落地的方案之一,通过让 LLM 获取上下文最新数据来解决 LLM 的局限性。典型的应用案例是基于公司特定的文档和知识库开发的聊天机器人,为公司内部人员快速检索内部…...

Linux 环境chrony设置服务器间时间同步一致
服务器: master01: slave02: slave03: 安装chrony安装: yum -y install chrony 设置以master01为时间服务器,其他服务器同步master01时间 master01的chrony.conf配置: server ntp1.aliyun.com iburst allow all local stratum 10重启ch…...

MetaCTO确认将放弃QuestPro2及轻量化头显正在开发中
MetaCTO确认将放弃QuestPro2及轻量化头显正在开发中 随着虚拟现实(VR)和增强现实(AR)技术的不断发展,越来越多的公司开始关注这个领域。其中,QuestPro2是一款备受关注的头戴式显示器,由MetaCTO公司开发。然而,最近MetaCTO公司宣布…...
)
深度学习 .exp()
在 MXNet 中,.exp() 是 ndarray 对象的方法,用于计算数组中每个元素的指数(e 的幂)。此方法适用于所有类型的 ndarray,并返回一个新的数组,其中每个元素都是相应输入元素的指数。 语法 ndarray.exp() 参…...

从数据管理到功能优化:Vue+TS 项目实用技巧分享
引言 在项目开发过程中,优化用户界面和完善数据处理逻辑是提升用户体验的重要环节。本篇文章将带你一步步实现从修改项目图标、添加数据、优化日期显示,到新增自定义字段、调整按钮样式以及自定义按钮跳转等功能。这些操作不仅提升了项目的可视化效果&am…...

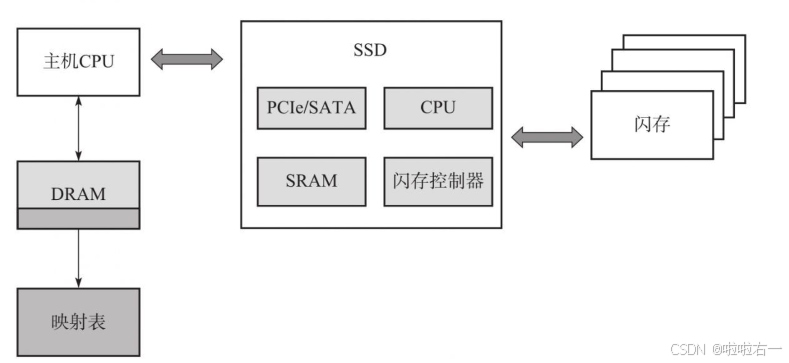
SSD |(六)FTL详解(上)
文章目录 📚FTL综述📚映射管理🐇映射的种类🐇映射的基本原理🐇HMB🐇映射表写入 📚FTL综述 当SSD所使用的主控和闪存确定后,FTL算法的好坏将直接决定SSD在性能、可靠性、耐用性等方面…...

程序报错:ModuleNotFoundError: No module named ‘code.utils‘; ‘code‘ is not a package
程序报错内容: Traceback (most recent call last): File "code/nli_inference/veracity_prediction.py", line 10, in <module> from code.utils.data_loader import read_json ModuleNotFoundError: No module named code.utils; code is …...

【closerAI ComfyUI】电商模特一键换装解决方案来了!细节到位无瑕疵!再加上flux模型加持,这个工作流不服不行!
不得了了兄弟们。这应该是电商界的福音,电商模特一键换装解决方案来了!细节到位无瑕疵!再加上flux模型加持,这个工作流不服不行! 这期我们主要讨论如何使用stable diffusion comfyUI 制作完美无瑕疵的换装工作流。** …...

【优选算法篇】编织算法的流动诗篇:滑动窗口的轻盈之美
文章目录 C 滑动窗口详解:基础题解与思维分析前言第一章:热身练习1.1 长度最小的子数组解法一(暴力求解)解法二(滑动窗口)滑动窗口的核心思想图解分析滑动窗口的有效性时间复杂度分析易错点提示 1.2 无重复…...
)
Linux 常用打包和压缩格式命令(tar tar.gz tar.bz2 tar.xz zip)
Linux 常用打包和压缩格式命令(tar tar.gz tar.bz2 tar.xz zip) 常用压缩包: tar 仅打包,不压缩。 gzip 使用DEFLATE算法进行压缩,通常用于.gz或.tar.gz文件。 bzip2 使用Burrows-Wheeler算法进行压缩,通常用于.bz2或.tar.bz2文件…...

Scala入门基础(12)抽象类
抽象类,制定标准,不要求去具体实现 包含了抽象方法的类就是抽象类。抽象方法只是有方法名,没有具体方法体的方法 定义抽象类要用abstract(抽象)关键字 用智能驾驶技术举例:演示)…...

unity静态批处理
unity静态批处理 静态批处理要求和兼容性渲染管线兼容性 使用静态批处理在构建时进行静态批处理在构建时执行静态批处理的步骤: 在运行时进行静态批处理性能影响 静态批处理 静态批处理是一种绘制调用批处理方法,它将不移动的网格组合在一起,…...

python项目实战——下载美女图片
python项目实战——下载美女图片 文章目录 python项目实战——下载美女图片完整代码思路整理实现过程使用xpath语法找图片的链接检查链接是否正确下载图片创建文件夹获取一组图片的链接获取页数 获取目录页的链接 完善代码注意事项 完整代码 import requests import re import…...

git分布式版本控制系统命令介绍、功能作用案例、子模块等知识点总结
Git是一个分布式版本控制系统,广泛用于软件开发中。以下是Git的常用命令、功能、作用以及一些使用案例的详细介绍。 Git 基本命令 配置 git config: 配置用户信息,如用户名和电子邮件。 git config --global user.name "Your Name"git confi…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
