鸿蒙NEXT开发-知乎评论小案例(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下
如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识
专栏地址: https://blog.csdn.net/qq_56760790/category_12794123.html
目录
1. 基本介绍
1.1 首页图
1.2 评论页图
2. 分解组件
2.1 新增导航栏组件
2.2 新增首页内容组件
2.3 新增评论组件
2.4 新增评论回复组件
3. 新增实体类
3.1 内容实体类
3.2 回复实体类
4. 新增页面
4.1 详情页
4.1.1 代码如下
4.2 首页页面
4.2.1 代码如下
5. 学习地址
1. 基本介绍
知乎评论小案例一共包含两个页面,分别是首页和评论页面,首页包含了知乎人家发的内容信息,从内容点击进去就可以访问到对应内容的评论,用户可以发送评论
1.1 首页图
首页展示app里面的所有内容,内容里面包含了用户的头像、内容封面、内容、日期、IP等信息

1.2 评论页图
评论页面里面包含了当前内容的评论回复,评论数量、点赞数,发布评论功能

2. 分解组件
2.1 新增导航栏组件
在编辑器里面新建一个文件目录叫components,然后新建NavBarComponent.ets文件
import { router } from '@kit.ArkUI'@Preview@Componentexport default struct NavBarComponent {title: string = "标题"build() {Row() {// 返回键Row() {Image($r('app.media.back')).width(16).height(16)}.width(30).height(30).borderRadius(15).backgroundColor("#f4f4f4").justifyContent(FlexAlign.Center).margin({left: 20}).onClick(() => {router.back()})Text(this.title).layoutWeight(1).textAlign(TextAlign.Center).margin({right: 50})}.width('100%').height(50).border({color: "#f4f5f6",width: {bottom: 1}})}}2.2 新增首页内容组件
在components文件目录下面新建一个ContentComponent.ets文件
import ContentModel from '../model/ContentModel'@Preview@Componentexport default struct ContentComponent {@State item: ContentModel = new ContentModel(1,'https://p6-passport.byteacctimg.com/img/user-avatar/d7ad5f39e86149d511489a5cdec341d5~100x100.awebp','东林知识库','本库是个人学习的时候记录的笔记 对 Java 的一些基础知识、数据库知识、以及框架知识进行收集、整理(持续更新中)',$r('app.media.content'),'10-30','合肥')build() {Row({ space: 10 }) {Image(this.item.avatar).width(40).height(40).borderRadius(20)Column({ space: 10 }) {Text(this.item.author).fontColor("#303a43").fontSize(18).fontWeight(FontWeight.Bold)Text(this.item.content).fontColor("#2f3642").lineHeight(22)Row() {Text(`${this.item.time} .IP属地${this.item.area}`).fontColor("#cacaca").fontSize(12)Image(this.item.images).width(80).height(60)}.justifyContent(FlexAlign.SpaceBetween).width('100%')}.alignItems(HorizontalAlign.Start).layoutWeight(1)}.alignItems(VerticalAlign.Top).padding(20).width('100%')}}2.3 新增评论组件
在components文件目录下面新建CommentItemComponent.ets文件
import ReplyItemModel from '../model/ReplyItemModel'@Preview@Componentexport default struct CommentItemComponent {@State item: ReplyItemModel = new ReplyItemModel(1,'https://picx.zhimg.com/027729d02bdf060e24973c3726fea9da_l.jpg?source=06d4cd63','小花','谁能爱我一次哈哈','11-30','海南',34,false)build() {Row({ space: 10 }) {Image(this.item.avatar).width(40).height(40).borderRadius(20)Column({ space: 10 }) {Text(this.item.author).fontColor("#303a43").fontSize(18).fontWeight(FontWeight.Bold)Text(this.item.content).fontColor("#2f3642").lineHeight(22)Row() {Text(`${this.item.time} .IP属地${this.item.area}`).fontColor("#cacaca").fontSize(12)Row({ space: 4 }) {Image($r("app.media.like")).width(40).height(30).fillColor("#cacaca")Text(this.item.likeNum.toString()).fontColor("#cacaca").fontSize(12)}}.justifyContent(FlexAlign.SpaceBetween).width('100%')}.alignItems(HorizontalAlign.Start).layoutWeight(1)}.alignItems(VerticalAlign.Top).padding(20).width('100%')}}2.4 新增评论回复组件
在components文件目录下面新建ReplyInputComponent.ets文件
import ReplyItemModel from '../model/ReplyItemModel'@Componentexport default struct ReplyInputComponent {@Link contentList: ReplyItemModel[]@State content: string = ''build() {Row({ space: 10 }) {TextInput({ text: $$this.content, placeholder: '~请留下您的神评论' }).layoutWeight(1).height(40)Button("发布").onClick(() => {if (this.content) {this.contentList.push(new ReplyItemModel(Math.random(),'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F1bad8264-7428-44cf-a92d-3016a2de537b%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1711626934&t=5478cb3adef5d3e29e6952934797ca39','东林',this.content,'10-30','山东',31,false))this.content = ""}})}.padding({ left: 10, right: 10 }).width('100%').height(60)}}3. 新增实体类
3.1 内容实体类
在编辑器里面新建一个model文件目录,在这个文件目录下面新建ContentModel.ets文件
export default class ContentModel {id: number = 0avatar: string = ''author: string = ''content: string = ''images: string | Resource = ''time: string = ''area: string = ''constructor(id: number, avatar: string, author: string, content: string, images: string | Resource, time: string,area: string) {this.id = idthis.avatar = avatarthis.author = authorthis.content = contentthis.time = timethis.area = areathis.images = images}
}3.2 回复实体类
在model文件目录下面新建ReplyItemModel.ets文件
export default class ReplyItemModel {id: number = 0avatar: string = ''author: string = ''content: string = ''time: string = ''area: string = ''likeNum: number = 0likeFlag: boolean = falseconstructor(id: number, avatar: string, author: string, content: string, time: string, area: string, likeNum: number,likeFlag: boolean) {this.id = idthis.avatar = avatarthis.author = authorthis.content = contentthis.time = timethis.area = areathis.likeNum = likeNumthis.likeFlag = likeFlag}
}4. 新增页面
4.1 详情页
在文件目录pages下面新建Detail.ets的页面,代码如下展示
4.1.1 代码如下
import NavBarComponent from '../components/NavBarComponent'
import CommentItemComponent from '../components/CommentItemComponent'
import ReplyItemModel from '../model/ReplyItemModel'
import ReplyInputComponent from '../components/ReplyInputComponent'@Entry@Componentstruct Detail {@State commentList: ReplyItemModel[] = [new ReplyItemModel(1,'https://picx.zhimg.com/027729d02bdf060e24973c3726fea9da_l.jpg?source=06d4cd63','小花','谁能爱我一次哈哈','11-30','海南',34,false),new ReplyItemModel(2,'https://pic1.zhimg.com/v2-5a3f5190369ae59c12bee33abfe0c5cc_xl.jpg?source=32738c0c','东林','东林大王来了','11-30','北京',100,true),new ReplyItemModel(3,'https://pic1.zhimg.com/v2-5a3f5190369ae59c12bee33abfe0c5cc_xl.jpg?source=32738c0c','小妹','今天吃香蕉','11-30','北京',100,true),new ReplyItemModel(4,'https://pic1.zhimg.com/v2-5a3f5190369ae59c12bee33abfe0c5cc_xl.jpg?source=32738c0c','大王','我要好好学习报效国家','11-30','北京',100,true),]build() {Column() {NavBarComponent({ title: '评论回复' })Divider().strokeWidth(6)Row() {Text("评论数50")}.width('100%').height(50).padding({left: 20}).border({color: '#f3f4f5',width: {bottom: 1}})List() {ForEach(this.commentList, (item: ReplyItemModel) => {ListItem() {CommentItemComponent({ item })}}, (item: ReplyItemModel) => item.id.toString())}.layoutWeight(1)ReplyInputComponent({ contentList: this.commentList })}}}4.2 首页页面
在文件目录pages下面修改Index.ets页面,代码如下
4.2.1 代码如下
import ContentComponent from '../components/ContentComponent'
import ContentModel from '../model/ContentModel'
import { router } from '@kit.ArkUI'@Entry@Componentstruct Index {@State content: ContentModel = new ContentModel(1,'https://p6-passport.byteacctimg.com/img/user-avatar/d7ad5f39e86149d511489a5cdec341d5~100x100.awebp','东林知识库','本库是个人学习的时候记录的笔记 对 Java 的一些基础知识、数据库知识、以及框架知识进行收集、整理(持续更新中)','https://p6-passport.byteacctimg.com/img/user-avatar/d7ad5f39e86149d511489a5cdec341d5~100x100.awebp','10-30','合肥',)build() {Column() {Text('我是知乎首页')List() {ForEach([1, 2, 3, 4, 5, 6, 7], () => {ListItem() {ContentComponent({ item: this.content }).onClick(() => {router.pushUrl({url: 'pages/Detail'})})}})}}.justifyContent(FlexAlign.Start).width('100%').height('100%')}}5. 学习地址
全网首发鸿蒙NEXT星河版零基础入门到实战,2024年最新版,企业级开发!视频陆续更新中!_哔哩哔哩_bilibili
相关文章:

鸿蒙NEXT开发-知乎评论小案例(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

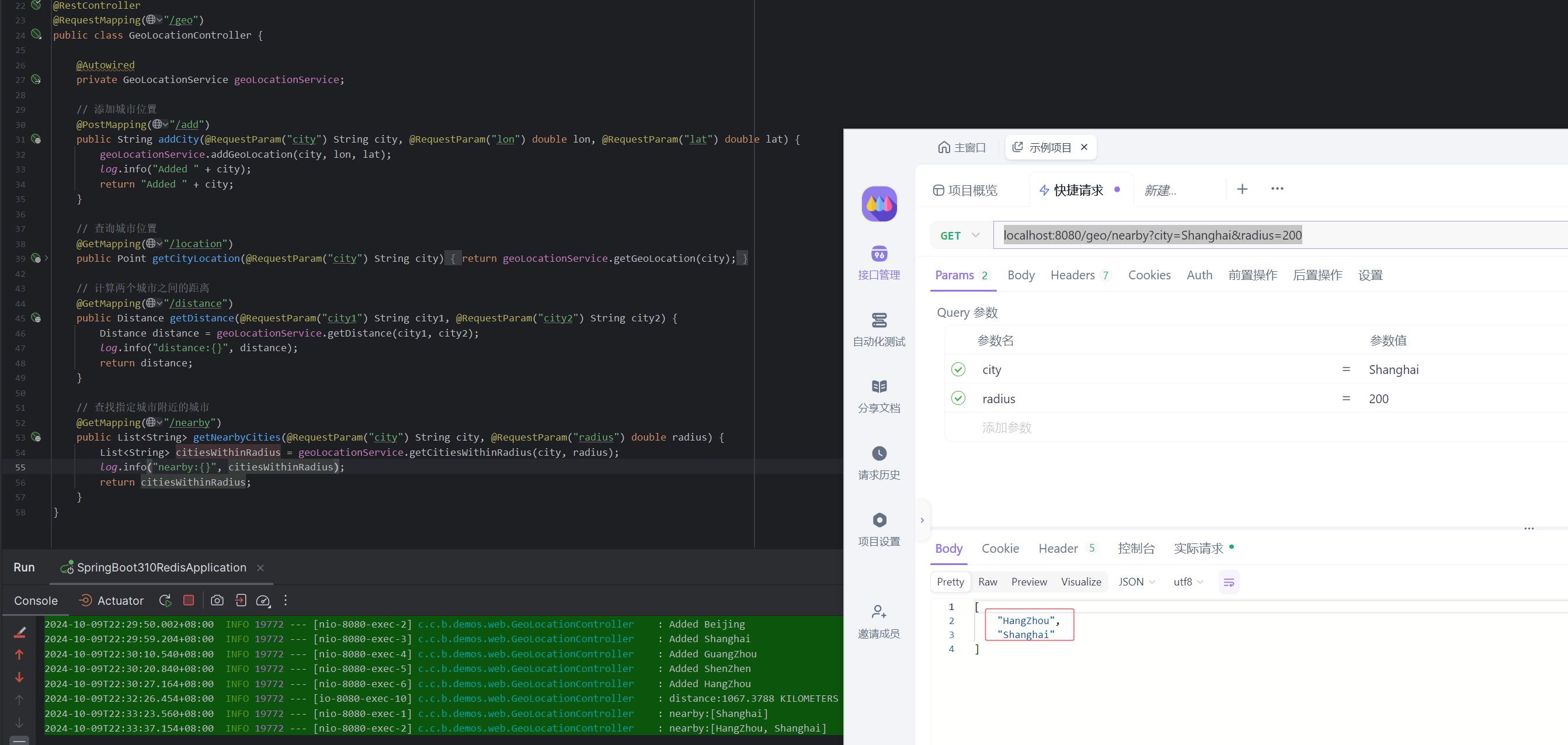
重学SpringBoot3-集成Redis(十一)之地理位置数据存储
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-集成Redis(十一)之地理位置数据存储 1. GEO 命令简介2. 项目环境配置2.1. 依赖引入2.2. Redis 配置 3. GEO 数据存储和查询实现3…...

Docker-compose 单节点管理、consul 注册中心、registrator、template
consul是一个基于分布式的服务发现和配置管理工具。它具有快速构建分布式架构,提供服务发现和服务注册功能。consul职能:1、自动发现、注册;2、自动配置;3、自动更新 服务发现:自动检查网络中的服务(如数据…...

制药企业MES与TMS的数据库改造如何兼顾安全与效率双提升
*本图由AI生成 在全球制造业加速数字化转型的浪潮中,一家来自中国的、年营业额超过200亿元的制药企业以其前瞻性的视角和果断的行动,成为该行业里进行国产化改造的先锋。通过实施数据库改造试点项目,该企业实现了其关键业务系统MES࿰…...

Spring Boot比Spring多哪些注解
Spring Boot 是 Spring 框架的扩展,它旨在简化 Spring 应用程序的初始搭建以及开发过程。与 Spring 相比,Spring Boot 提供了许多额外的注解来进一步简化配置和开发工作。以下是 Spring Boot 特有的一些核心注解,这些注解在 Spring 中不可用&…...

985研一学习日记 - 2024.10.17
一个人内耗,说明他活在过去;一个人焦虑,说明他活在未来。只有当一个人平静时,他才活在现在。 日常 1、起床6:00√ 2、健身1个多小时 今天练了二头和背部,明天练胸和三头 3、LeetCode刷了3题 旋转图像:…...

牛客SQL29详解 计算用户的平均次日留存率
牛客SQL29详解 计算用户的平均次日留存率 牛客SQL29详解 计算用户的平均次日留存率 叮嘟!这里是小啊呜的学习课程资料整理。好记性不如烂笔头,今天也是努力进步的一天。一起加油进阶吧! 牛客SQL29详解 计算用户的平均次日留存率 题目&#x…...

Redis --- 第四讲 --- 常用数据结构 --- 其他类型stream、bitmap……。补充内容scan命令。
通过前面的学习,我们已经学习了Redis最关键的五个数据结构:String、List、Hash、Set、ZSet。这五个数据结构应用广泛,频繁使用。 redis中包含的所有类型,下面将要介绍不常用的类型。 一、streams类型介绍 事件、epoll/IO多路复…...

Java多线程--实现跑马小游戏
线程的实现方式 继承Thread类:void run()方法没有返回值,无法抛异常实现Runnable接口:void run()方法没有返回值,无法抛异常实现Callable接口:V call() throws Exception 返回结果,能够抛异常 实现Callab…...

扫雷(C 语言)
目录 一、游戏设计分析二、各个步骤的代码实现1. 游戏菜单界面的实现2. 游戏初始化3. 开始扫雷 三、完整代码四、总结 一、游戏设计分析 本次设计的扫雷游戏是展示一个 9 * 9 的棋盘,然后输入坐标进行判断,若是雷,则游戏结束,否则…...

有源滤波器(一)
滤波器设计工具 | 滤波器设计向导 | Analog Devices 一种带通滤波器: 有源滤波器完美规避了这个带不带负载滤波参数变化的问题,但是有源滤波器只能处理小电流和小电压: 鼠标所指的电路图是一阶同相滤波器,右上角的是他的幅频特性…...

Flume面试整理-常见的Channel类型
Apache Flume提供了多种Channel(通道)类型,作为Source(源)和Sink(汇)之间的缓冲区,确保数据的可靠传输。不同类型的Channel提供了不同的性能和可靠性,适用于不同的应用场景。以下是Flume中常见的Channel类型及其特点: 1. Memory Channel ● 描述:Memory Channel将数…...

【前端】如何制作一个自己的网页(6)
接上文 网络中的图片 我们也可以在百度等网站搜索自己喜欢的图片。 此时对图片点击右键,选择【复制图片地址】,即可获得该图片的网络地址。 其实在HTML中,除了图片以外,我们还可以利用地址找到另一个网页。 如右图所示&#…...

Linux系统性能调优技巧
Linux系统性能调优是一个复杂而持续的过程,需要综合考虑硬件、软件、内核参数、进程管理等多个方面。以下是一些具体的调优技巧: 一、硬件优化 增加物理内存:内存不足时,系统会频繁进行交换(swapping)活动…...

数学建模算法与应用 第5章 插值与拟合方法
目录 5.1 插值方法 Matlab代码示例:线性插值 Matlab代码示例:样条插值 5.2 曲线拟合的线性最小二乘法 Matlab代码示例:线性拟合 5.3 最小二乘优化与多项式拟合 Matlab代码示例:多项式拟合 5.4 曲线拟合与函数逼近 Matlab代…...

3D Slicer 教程二 ---- 数据集
上一章下载3d slicer的软件,这章从加载数据集来弄清楚3dslicer怎么使用. 一. 加载数据集 如果没有数据集,也可用用样本数据. (1) "File" --> "add Data" 可以添加图片文件夹,(试了MP4不行,内镜的视频估计不支持),添加单个图片的话,会出现一些选项, …...

【建议收藏】30个Java异常的知识点,你能撑到第几个?
文章目录 问题1:Error 和 Exception 区别是什么?问题2:运行时异常和一般异常(受检异常)区别是什么?问题3:JVM 是如何处理异常的?问题4:throw 和 throws 的区别是什么?问题5ÿ…...

【Linux系统编程】环境基础开发工具使用
目录 1、Linux软件包管理器yum 1.1 什么是软件包 1.2 安装软件 1.3 查看软件包 1.4 卸载软件 2、Linux编辑器-vim 2.1 vim的概念 2.2 vim的基本操作 2.3 vim的配置 3、Linux编译器-gcc/g 3.1 gcc编译的过程编辑编辑编辑 3.2 详解链接 动态链接 静态链接 4…...

滚雪球学Redis[6.2讲]:Redis脚本与Lua:深入掌握Redis中的高效编程技巧
全文目录: 📝前言🚦正文🌟6.2.1 Lua脚本的优势🖋️6.2.2 EVAL命令与Lua脚本编写🐵编写Lua脚本的基本步骤🐶示例:简单的GET和SET操作🐱示例:Lua实现自增和过期…...

上市不到一月,极氪7X交付破万台!论纯电,极氪真“遥遥领先”
承认吧,在纯电这条赛道上,极氪真就“遥遥领先”~ 推出的第一款原生纯电猎装极氪001,就常年霸榜25万级豪华纯电销冠 主打豪华大车的极氪009,成为40万以上高端“保姆车”的不二之选 第一次面向主流纯电市场推出的豪华大五座——极…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

Axure Rp 11 安装、汉化、授权
Axure Rp 11 安装、汉化、授权 1、前言2、汉化2.1、汉化文件下载2.2、windows汉化流程2.3、 macOs汉化流程 3、授权 1、前言 Axure Rp 11官方下载链接:https://www.axure.com/downloadthanks 2、汉化 2.1、汉化文件下载 链接: https://pan.baidu.com/s/18Clf…...

Spring AI中使用ChatMemory实现会话记忆功能
文章目录 1、需求2、ChatMemory中消息的存储位置3、实现步骤1、引入依赖2、配置Spring AI3、配置chatmemory4、java层传递conversaionId 4、验证5、完整代码6、参考文档 1、需求 我们知道大型语言模型 (LLM) 是无状态的,这就意味着他们不会保…...
