软硬连接及动静态库
目录
一、理解文件系统在磁盘中的存储
(1)inode是什么
(2)硬链接
(3)软链接
二、动静态库
(1)静态库
二、动态库
三、在链接动静态库的时候如何不用指定路径
一、理解文件系统在磁盘中的存储
(1)inode是什么
我们使用ls -l的时候看到的除了看到文件名,还看到了文件元数据。

这些数据每行都有7列:
权限 硬链接数量 文件所有者 文件所属组 大小 最后修改时间 文件名
ls是从磁盘上读取存储在磁盘上的文件信息,然后显示出来

其实这个信息除了通过这种方式来读取,还有一个stat命令能够看到更多信息
这里面有一些信息我们需要解释一下:
inode:为了能解释清楚inode我们先简单了解一下文件系统

Linux ext2文件系统,上图为磁盘文件系统图(内核内存映像肯定有所不同),磁盘是典型的块设备,硬盘分区被划分为一个个的block。一个block的大小是由格式化的时候确定的,并且不可以更改。例如mke2fs的-b选项可以设定block大小为1024、2048或4096字节。而上图中启动块(Boot Block)的大小是确定的。

将属性和数据分开存放的想法看起来很简单,但实际上是如何工作的呢?我们通过touch一个新文件来看看如何工作。


通过这段话我们可以理解:inode是用来存放文件的属性+文件内容数据块的编号,操作系统在查找一个文件的时候就是先得到他的inode编号,然后在磁盘中根据inode的编号找到该文件属于哪一个分区,再从该分区中找到自己是哪一个Block Group,然后在自己的Block Group找到inode table进而找到存放数据的数据块。
(2)硬链接
所以在磁盘中存放的并不是文件名,而是inode,而目录中存放的就是文件名和inode的映射关系。那么在Linux中我们可以在目录文件中让多个文件名映射同一个inode,即硬链接


硬链接就好像我们c++里面的&符号,表示前者是后者的别名
(3)软链接
软链接是通过一个新的inode映射一个文件,而该文件中存储的就是其他文件的路径!


二、动静态库
(1)静态库
(1)静态库(.a):程序在编译链接的时候把库的代码链接到可执行文件中。程序运行的时候将不再需要静态库
(2)动态库(.so):程序在运行的时候才去链接动态库的代码,多个程序共享使用库的代码。
(3)一个与动态库链接的可执行文件仅仅包含它用到的函数入口地址的一个表,而不是外部函数所在目标文件的整个机器码在可执行文件开始运行以前,外部函数的机器码由操作系统从磁盘上的该动态库中复制到内存中,这个过程称为动态链接(dynamic linking)
(4)动态库可以在多个程序间共享,所以动态链接使得可执行文件更小,节省了磁盘空间。操作系统采用虚拟内存机制允许物理内存中的一份动态库被要用到该库的所有进程共用,节省了内存和磁盘空间。

其中ar是归档工具,选项rc表示replace and creat

我们已经成功创建了一个静态库了,下面我们用这个静态库来链接一下,让我们的源文件也能使用静态库中的函数
 这里的-L选项是告诉编译器我们的静态库在哪个路径下面;而-l选项是告诉编译器要链接哪一个静态库。值得注意的是,这里的静态库需要掐头去尾只保留自己的名字。
这里的-L选项是告诉编译器我们的静态库在哪个路径下面;而-l选项是告诉编译器要链接哪一个静态库。值得注意的是,这里的静态库需要掐头去尾只保留自己的名字。
二、动态库


到这里我们的动静态库都能够正常使用了
三、在链接动静态库的时候如何不用指定路径
(1)拷贝库文件到系统查询库的路径下,一般指/usr/lib(就是让编译器知道我们的库文件放在哪里)
(2)更改环境变量LD_LIBRARY_PATH
![]()
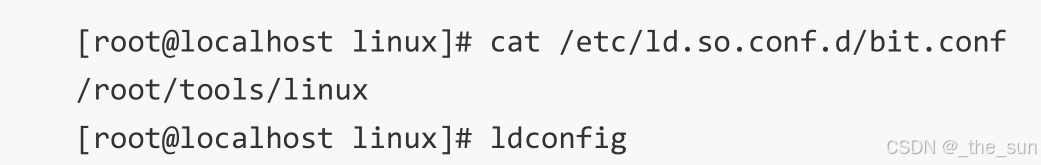
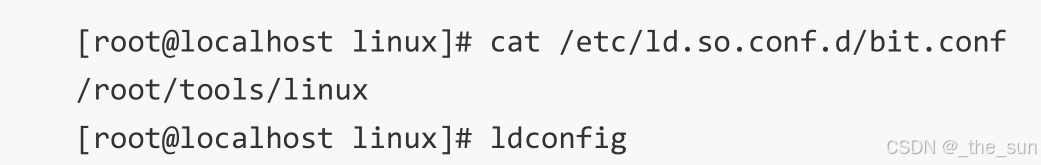
(3)修改配置文件(本质上也是该环境变量)
配置/etc/ld.so.conf.d/,ldconfig更新

(4)在系统查询库的路径下弄一个软硬链接出来,让这个软硬链接指向我们的库
相关文章:

软硬连接及动静态库
目录 一、理解文件系统在磁盘中的存储 (1)inode是什么 (2)硬链接 (3)软链接 二、动静态库 (1)静态库 二、动态库 三、在链接动静态库的时候如何不用指定路径 一、理解文件系统…...

vue3.0 + vite:中使用 sass
1、安装依赖 npm i sass sass-loader --save-dev 在项目的src/assets文件夹下新建style/index.scss 文件 2、在 vite.config.ts 中加: resolve: {alias: {: fileURLToPath(new URL(./src, import.meta.url))} }, css: {// 配置 SCSS 支持preprocessorOptions: {s…...

搭建`mongodb`副本集-开启权限认证 mongo:7.0.5
搭建mongodb副本集-开启权限认证 mongo:7.0.5 1.5.1、创建文件 创建配置文件保存目录和数据保存目录 mkdir -p /data/mongodb/{/conf,/data,/logs}生成和设置权限 这个文件一定要在一个服务里面生成然后复制到其它服务器,所有服务器的这个key一定是相同的。 op…...

智能工厂的软件设计 由“原力“篇引发的思考: 回顾、展望和本位 之2 修订稿之2
Q15、《“工厂”篇》其前的《“公共逻辑”》篇 提出的三个专门工厂(抽象/项目/产品)以及 再之前 讨论的各自的“专项运作逻辑”(辩证/数理/形式)之间协作的“整体概念运作”“概念模式”给出一个标准的“公共逻辑”的“语言模板”…...

2025选题推荐|基于SpringBoot的幼儿园智能管理与监控系统的设计与实现
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,…...

mqtt客户端订阅一直重复连接?
文章 前言错误场景问题分析解决方案后言 前言 ✨✨ 他们是天生勇敢的开发者,我们创造bug,传播bug,毫不留情地消灭bug,在这个过程中我们创造了很多bug以供娱乐。 前端bug这里是博主总结的一些前端的bug以及解决方案,感兴…...

SegFormer: 一个基于Transformer的高效视觉图像分割算法
今天我分享一篇关于 Transformer 架构在图像视觉分割中的应用的文章,主题是 SegFormer。SegFormer 是一种新颖的语义分割方法,它结合了无位置编码的层次化 Transformer 编码器和轻量级 All-MLP 解码器,避免了传统方法中的复杂设计,…...

SoC芯片中Clock Gen和Reset Gen的时钟树综合
社区目前已经开设了下面列举的前四大数字后端实战课程,均为直播课,且均是小编本人亲自授课!遇到项目问题,都可以远程一对一指导解决具体问题。小编本人是一线12年后端经验的数字后端工程师。想找一线IC后端技术专家亲自带你做后端…...

学习资料:电子标签拣货技术
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 新书《智能物流系统构成与技术实践》 完整版文件和更多学习资料,请球友到知识星球【智能仓储物流技术研习社】自行下载。 这份文件主要介绍了电子标签拣货技术,…...

Git 提交规范参考
Git 提交规范参考 feat 增加新的业务功能fix 修复业务问题/BUGperf 优化性能style 更改代码风格, 不影响运行结果refactor 重构代码revert 撤销更改test 测试相关, 不涉及业务代码的更改docs 文档和注释相关chore 更新依赖/修改脚手架配置等琐事workflow 工作流改进ci 持续集成…...

【前端】Matter:物体的高级控制
在 Matter.js 中,除了简单的物体创建和碰撞检测外,还可以通过高级控制实现更复杂的物理交互与模拟效果。本教程将介绍如何使用 约束 (Constraint)、复合物体 (Composite) 以及如何进行 运动与旋转控制,来实现链条、摆钟等效果,以及…...

ASP.NET Core 路由规则 MapControllerRoute、MapDefaultControllerRoute、MapController
MapControllers 来映射属性路由控制器。 资料...

linux命令之less用法
less 分屏上下翻页浏览文件内容 补充说明 less命令 的作用与more十分相似,都可以用来浏览文字档案的内容,不同的是less命令允许用户向前或向后浏览文件,而more命令只能向前浏览。用less命令显示文件时,用PageUp键向上翻页&…...

试用cursor的简单的记录
快下班时又饿了,饿了几个小时了。中午那点饭,没够顶到下班。难怪店家说饭可以随便加。 所以不编码了,本周任务也超额完成了,这种状态再去编码调试,搞不好会写出自己不认识的代码。 本周工作中,新的事务是…...

下载Edge/Chrome浏览器主题的背景图片
当我们为Edge安装了心仪的主题后,希望把对应的背景图片下载保存要怎么做呢,以下图的“湖心小屋”主题为例。如下图,我们已经在应用商店中按照了该主题。 当打开新标签页后,可以欣赏这个主题内置的背景图片。 如果想要下载这个背景…...
)
Python解力扣算法题4(基础)
# 1.求斐波那契数列下标为n的数 (从零开始) # def fib(n): # if n < 2: # return n # # p, q, r 0, 0, 1 # for i in range(2, n 1): # p, q q, r # r p q # # return r#2. 和谐数组是指一个数组里元素…...

鸿蒙NEXT开发-网络管理(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

【LeetCode每日一题】——1413.逐步求和得到正数的最小值
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【解题思路】八【时间频度】九【代码实现】十【提交结果】 一【题目类别】 前缀和 二【题目难度】 简单 三【题目编号】 1413.逐步求和得到正数的最小值 四【题目描述】…...

音频分割:长语音音频 分割为 短语音音频 - python 实现
在做语音任务时,有是会用到的语音音频是长音频,这就需要我们将长音频分割为短音频。 该示例将声音的音量和静默时间结合作为语音的分割条件。 使用音量和静默时间结合的分割条件,能够比较好的进行自然断句,不会话语没有说完就切断…...

【Echarts动态排序图,series使用背景色更新动画,背景底色不同步跟随柱子动画】大家有没有解决方案
echarts动态排序图背景色动画不同步 echarts试一试 series下面添加了showBackground属性,动画时底色背景不同步跟随柱图 showBackground: true, backgroundStyle: {borderRadius: 9,color: RGB(255,199,91, 0.2) }const data []; for (let i 0; i < 5; i) {d…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
