鸿蒙NEXT开发-网络管理(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下
如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识
专栏地址: https://blog.csdn.net/qq_56760790/category_12794123.html
目录
1. 网络管理-应用权限
1.1 概述
1.2 配置方式
1.3 用法
2. 网络管理-HTTP请求
2.1 概述
2.2 接口
2.3 开发步骤
2.4 简单代码示例
3. 网络管理-第三方库axiso使用
3.1 概述
3.2 主要特性
3.3 用法
3.3.1 安装axios依赖
3.3.2 申请网络权限
3.3.3 直接使用
3.3.4 封装使用
4. 学习地址
1. 网络管理-应用权限
1.1 概述
应用权限保护的对象可以分为数据和功能:
- 数据包含了个人数据(如照片、通讯录、日历、位置等)、设备数据(如设备标识、相机、麦克风等)、应用数据。
- 功能则包括了设备功能(如打电话、发短信、联网等)、应用功能(如弹出悬浮框、创建快捷方式等)等。
根据授权方式的不同,权限类型可分为system_grant(系统授权)和user_grant(用户授权)。
应用在申请权限时,需要在项目的配置文件中,逐个声明需要的权限,否则应用将无法获取授权。
1.2 配置方式
- 配置文件权限声明
- 向用户申请授权
1.3 用法

在module.json5文件中加上(也就是在module下面加上requestPermissions)
{"module": {"name": "entry","type": "entry","description": "$string:module_desc","mainElement": "EntryAbility","deviceTypes": ["phone","tablet","2in1"],"requestPermissions":[{"name" : "ohos.permission.INTERNET","reason": "$string:reason","usedScene": {"abilities": ["FormAbility"],"when":"inuse"}}],参考文档
文档中心
2. 网络管理-HTTP请求
2.1 概述
HTTP数据请求功能主要由http模块提供。
使用该功能需要申请ohos.permission.INTERNET权限。
2.2 接口

2.3 开发步骤
- 从@ohos.net.http中导入http命名空间。
- 调用createHttp()方法,创建一个HttpRequest对象。
- 调用该对象的on()方法,订阅http响应头事件,此接口会比request请求先返回。可以根据业务需要订阅此消息。
- 调用该对象的request()方法,传入http请求的url地址和可选参数,发起网络请求。
- 按照实际业务需要,解析返回结果。
- 调用该对象的off()方法,取消订阅http响应头事件。
- 当该请求使用完毕时,调用destroy()方法主动销毁。
2.4 简单代码示例
import http from '@ohos.net.http'@Entry
@Component
struct Index {build() {Column() {Text('测试http请求').onClick(()=>{// 创建http对象const httpRequest = http.createHttp()// 发送请求httpRequest.request('http://open.ibestservices.com/basic-api/platformCms/cms/door/index/info?siteId=1').then(res => {console.log('http测试' + JSON.stringify(res.result))})})}.width('100%').height('100%')}
}注意:console.log输出数据的大小不能超过1kb,要不然打印不出来
3. 网络管理-第三方库axiso使用
3.1 概述
axios 是一个基于 JavaScript 的开源库,用于在浏览器和 Node.js 等环境中发送 HTTP 请求。它支持 Promise API,并简化了 XMLHttpRequests 和 Fetch API 的使用,为开发者提供了一种简洁易用的方式来实现 AJAX 请求。
3.2 主要特性
- 跨平台支持:Axios 在浏览器端通过 XMLHttpRequests 发送请求,在 Node.js 中则使用 http/https 模块发送请求。
- Promise API:所有网络请求方法都返回 Promise 对象,使得异步编程更加简洁和易于处理。
- 拦截请求与响应:提供了全局和实例级别的请求和响应拦截器,可以在请求发送前或响应返回后进行预处理、错误处理或数据转换等操作。
- 取消请求:支持主动取消已发出但还未完成的 HTTP 请求。
- 自动转换 JSON 数据:Axios 自动将来自服务器的 JSON 数据转换为 JavaScript 对象,并自动序列化 POST、PUT 等请求体中的 JSON 数据为字符串发送。
- 配置灵活性:允许自定义请求头、URL 参数、超时时间等多种配置项,适用于不同场景下的 API 调用需求。
- 请求方法多样:支持所有标准的 HTTP 方法(GET、POST、PUT、DELETE 等),并对 PATCH 等非标准方法提供良好支持。
- 上传下载进度监控:支持监听文件上传和下载的进度事件
3.3 用法
@ohos/axios 是基于 axios 库进行适配的模块,使其可以运行在 鸿蒙 中。它沿用了 axios 库的现有用法和特性,为 HarmonyOS 项目的开发提供了便利。
3.3.1 安装axios依赖
打开编辑器里面终端,输入以下命令
ohpm install @ohos/axios

3.3.2 申请网络权限
要请求网络数据,首先需要申请权限,需要在module.json5文件中设置网络访问权限
在module.json5文件中加上(也就是在module下面加上requestPermissions)
{"module": {"name": "entry","type": "entry","description": "$string:module_desc","mainElement": "EntryAbility","deviceTypes": ["phone","tablet","2in1"],"requestPermissions":[{"name" : "ohos.permission.INTERNET","reason": "$string:reason","usedScene": {"abilities": ["FormAbility"],"when":"inuse"}}],3.3.3 直接使用
import axios, { AxiosError, AxiosResponse } from '@ohos/axios';@Entry@Componentstruct Index {build() {Column() {Text('测试axios').onClick(() => {axios.get('http://open.ibestservices.com/basic-api/platformCms/cms/door/index/info?siteId=1').then((res: AxiosResponse) => {console.log("get - 返回数据:" + JSON.stringify(res));}).catch((err: AxiosError) => {console.log("result:" + err.message);});})}.width('100%').height('100%')}}3.3.4 封装使用
注意 baseURL: 'http://****:8099/' 里面的ip和端口要切换成对应自己的接口ip和端口
import axios, { AxiosError, AxiosResponse, InternalAxiosRequestConfig } from '@ohos/axios'
import router from '@ohos.router';
import { promptAction } from '@kit.ArkUI';/*** axios封装*/
const httpRequest = axios.create({baseURL: 'http://****:8099/',headers: {'Content-Type': 'application/json',"Channel": "B2B"},method: "post",
})/*** 添加请求拦截器*/
httpRequest.interceptors.request.use((config: InternalAxiosRequestConfig) => {// 获取数据const token: string | undefined = AppStorage.get("token")// 获取tokenif (token) {config.headers.Authorization = token}return config;
}, (error: AxiosError) => {// 对请求错误做些什么return Promise.reject(error);
});/*** 添加响应拦截器*/
httpRequest.interceptors.response.use((response: AxiosResponse) => {console.log('响应数据' + JSON.stringify(response))// 判断响应状态码if (response.status === 200) {// 请求成功if (response.data.code === 200) {return Promise.resolve(response.data.data);} else if (response.data.code === 401) {clearLoginInfoAndGoLoginPage();}}promptAction.showToast({message: response.data.message || '请求错误',duration: 2000,})return Promise.reject(response);
}, (error: AxiosError) => {promptAction.showToast({message: '网络错误,换个网络试试',duration: 2000,})return Promise.reject(error);
});/*** 清除用户信息并跳到登录页面*/
async function clearLoginInfoAndGoLoginPage() {// 401错误 -> 清理用户信息,跳转到登录页// 清理token,返回登录页// 跳转首页路由router.pushUrl({url: 'pages/Login'})
}export default httpRequest;import httpRequest from '../request/Request'/*** 用户接口*/
class UserApi {/*** 获取验证码接口*/getCode = (data: string) => {return httpRequest.get('/v1/user/getCode?phone=' + data)}
}const userApi = new UserApi();export default userApi as UserApi;注意:手机号记得填写真实的
import UserApi from '../api/UserApi';@Entry@Componentstruct Login {/*** 获取验证码*/getCode() {UserApi.getCode('你的手机号');}build() {Column() {Text('获取验证码').onClick(() => {this.getCode()})}.width('100%').height('100%')}}4. 学习地址
全网首发鸿蒙NEXT星河版零基础入门到实战,2024年最新版,企业级开发!视频陆续更新中!_哔哩哔哩_bilibili
相关文章:

鸿蒙NEXT开发-网络管理(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

【LeetCode每日一题】——1413.逐步求和得到正数的最小值
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【解题思路】八【时间频度】九【代码实现】十【提交结果】 一【题目类别】 前缀和 二【题目难度】 简单 三【题目编号】 1413.逐步求和得到正数的最小值 四【题目描述】…...

音频分割:长语音音频 分割为 短语音音频 - python 实现
在做语音任务时,有是会用到的语音音频是长音频,这就需要我们将长音频分割为短音频。 该示例将声音的音量和静默时间结合作为语音的分割条件。 使用音量和静默时间结合的分割条件,能够比较好的进行自然断句,不会话语没有说完就切断…...

【Echarts动态排序图,series使用背景色更新动画,背景底色不同步跟随柱子动画】大家有没有解决方案
echarts动态排序图背景色动画不同步 echarts试一试 series下面添加了showBackground属性,动画时底色背景不同步跟随柱图 showBackground: true, backgroundStyle: {borderRadius: 9,color: RGB(255,199,91, 0.2) }const data []; for (let i 0; i < 5; i) {d…...

FLINK SQL 元数据持久化扩展
Flink SQL元数据持久化扩展是一个复杂但重要的过程,它允许Flink作业在重启或失败后能够恢复状态,从而确保数据处理的连续性和准确性。以下是对Flink SQL元数据持久化扩展的详细分析: 一、元数据持久化的重要性 在Flink中,元数据…...

MySQL【知识改变命运】04
复习: 1:CURD 1.1Create (创建) 语法: insert [into] 表名 [column[,column]] valuse(value_list)[,vaule_list]... value_list:value,[value]...创建一个实例表: 1.1.1单⾏数据全列插⼊ values_l…...

AD9680(adc直采芯片)使用说明
写这篇文章之前我是没有使用过AD9680的芯片,但是使用过GMS011芯片(是国内24S)下的公司出来的芯片,寄存器和管脚全对标。 在这里我就大概说一下芯片的说用方法 一、硬件设计 该芯片支持双通道射频直采 支持协议JESD204B 14位 采样…...

无人机之位置信息计算篇
一、主要导航技术 卫星导航 全球定位系统(GPS):无人机上装有专门的接收器,用于捕获GPS系统发射的无线电信号。当无人机接收到来自至少四颗卫星的信号时,通过计算信号抵达时间的微小差异,即可运用三角定位…...

安卓cpu知识
背景 目前的cpu都是多核的,为了有更好的能效,每个核的频率从低往高不等。市面上,大家根据频率不同,都叫大小核。既然分了大小核,那么多核心,就要有不同的cpu调度策略。所以cpu上的所有核,又会根…...

图书管理新纪元:Spring Boot进销存系统
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理图书进销存管理系统的相关信息成为必然。开…...

Application protocol
5 应用协议 在 TS 31.101 [11] 的对应条款中所述的要求适用于 USIM 应用。 在执行后续章节“USIM 安全相关程序”和“订阅相关程序”中的程序之前,必须执行“USIM 管理程序”中列出的程序。“USIM 安全相关程序”中列出的程序是强制性的。“订阅相关程序”中列出的程…...

金融信用评分卡建模项目:AI辅助
最近我一直忙着开发一个信用评分卡建模工具,所以没有时间更新示例或动态。今天,我很高兴地跟大家分享,这个工具的基本框架已经完成了,并且探索性的将大语言模型(AI)整合了进去。目前ai在工具中扮演智能助手…...

java对接GPT 快速入门
统一对接GPT服务的Java说明 当前,OpenAI等GPT服务厂商主要提供HTTP接口,这使得大部分Java开发者在接入GPT时缺乏标准化的方法。 为解决这一问题,Spring团队推出了Spring AI ,它提供了统一且标准化的接口来对接不同的AI服务提供商…...
微信小程序引入组件教程
1、安装 node.js 下载网址:https://nodejs.org 2.通过 npm 安装 npm init -y npm i vant/weapp -S --production 3、修改 app.json 将 app.json 中的 “style”: “v2” 去除 4、修改 project.config.json 关于修改 project.config.json 的详细内容&#x…...

STM32—SPI通信外设
1.SPI外设简介 STM32内部集成了硬件SPI收发电路,可以由硬件自动执行时钟生成、数据收发等功能,减轻CPU的负担可配置8位/16位数据帧、高位先行/低位先行时钟频率:fpclk/(2,4,8,16,32,64,128,256)支持多主机模型、主或从操作可精简为半双工/单…...

Ubuntu:用户不在sudoers文件中
1、问题 执行sudo xxx命令时,显示: user 不在sudoers文件中 需要查看系统版本进入恢复模式修复。 2、重启进入恢复模式 查看系统命令:uname -r 可能显示为:6.8.0-45-generic 重启Ubuntu系统,在开机时按ESC进入模…...

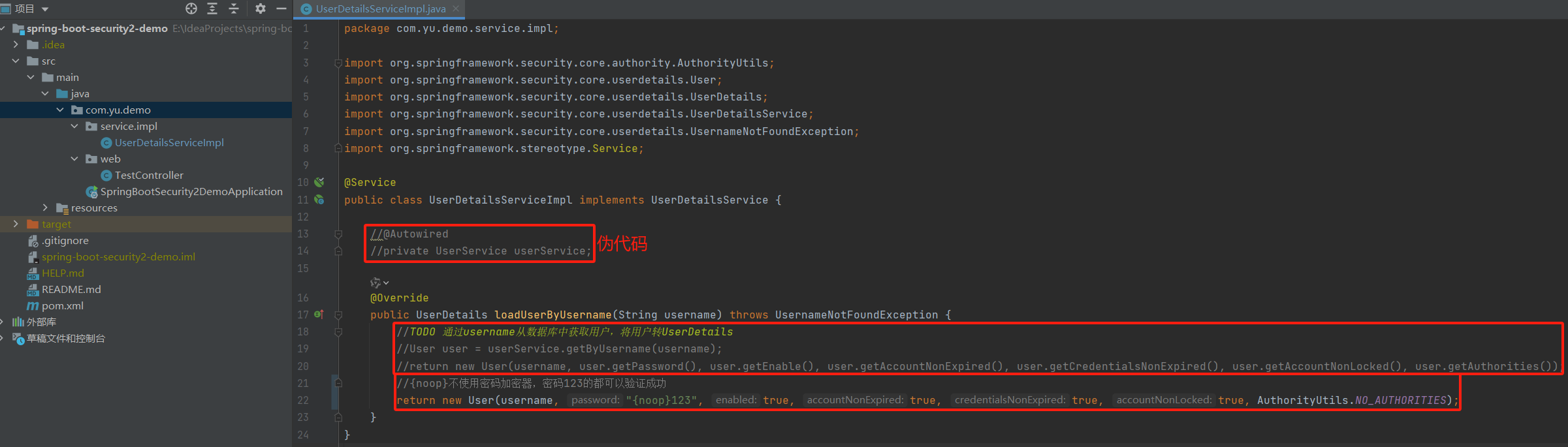
五、Spring Boot集成Spring Security之认证流程2
一、Spring Boot集成Spring Security专栏 一、Spring Boot集成Spring Security之自动装配 二、Spring Boot集成Spring Security之实现原理 三、Spring Boot集成Spring Security之过滤器链详解 四、Spring Boot集成Spring Security之认证流程 五、Spring Boot集成Spring Se…...

接口测试(全)
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 1、什么是接口测试 顾名思义,接口测试是对系统或组件之间的接口进行测试,主要是校验数据的交换,传递和控制管理过程࿰…...

【学习】word保存图片
word中有想保存的照片 直接右键另存为的话,文件总是不清晰,截屏的话,好像也欠妥。 怎么办? 可以另存为 网页 .html 可以得到: 原图就放到了文件夹里面...

【实战篇】用SkyWalking排查线上[xxl-job xxl-rpc remoting error]问题
一、组件简介和问题描述 SkyWalking 简介 Apache SkyWalking 是一个开源的 APM(应用性能管理)工具,专注于微服务、云原生和容器化环境。它提供了分布式追踪、性能监控和依赖分析等功能,帮助开发者快速定位和解决性能瓶颈和故障。…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
