如何将 html 渲染后的节点传递给后端?
问题
现在我有一个动态的 html 节点,我想用 vue 渲染后,传递给后端保存

思路
-
本来想给html的,发现样式是个问题
-
在一个是打印成pdf,然后上传,这个操作就变多了
-
最后的思路是通过
html2canvas转化成canvas然后变成blob然后变成base64String -
用到的库叫 html2canvas
import html2canvas from 'html2canvas'
html2canvas(dom).then(async function (canvas) {// 将 Canvas 转换为 Blob 或 Base64 字符串const blob = await new Promise<Blob>((resolve: any) => {canvas.toBlob(resolve, 'image/png')})// 将 Blob 转换为 Base64 字符串const base64String = await new Promise<string>(resolve => {const reader = new FileReader()reader.onloadend = () => resolve(reader.result as string)reader.readAsDataURL(blob)})const params = {id,html: base64String}await SaveHTML(params)
})
相关文章:

如何将 html 渲染后的节点传递给后端?
问题 现在我有一个动态的 html 节点,我想用 vue 渲染后,传递给后端保存 思路 本来想给html的,发现样式是个问题 在一个是打印成pdf,然后上传,这个操作就变多了 最后的思路是通过 html2canvas 转化成 canvas 然后变成…...

ubuntu24 finalshell 无法连接ubuntu服务器, 客户端无法连接ubuntu, 无法远程连接ubuntu。
场景: 虚拟机新创建一个最小化的ubuntu服务器,使用finalshell连接服务,发现连接不上。 1. 查看防火墙ufw 是否开启,22端口是否放行 2. 查看是否安装openssh server, 并配置 我的问题是安装了openssh server 但是没有配置root可…...

牛客编程初学者入门训练——BC19 牛牛的对齐
BC19 牛牛的对齐 描述 读入 3 个整数,牛牛尝试以后两个数字占 8 个空格的宽度靠右对齐输出。 输入描述: 输入三个整数,用空格隔开。 输出描述: 输出 3 个整数以第二三个数字占 8 个空格靠右对齐输出 示例1 输入:…...

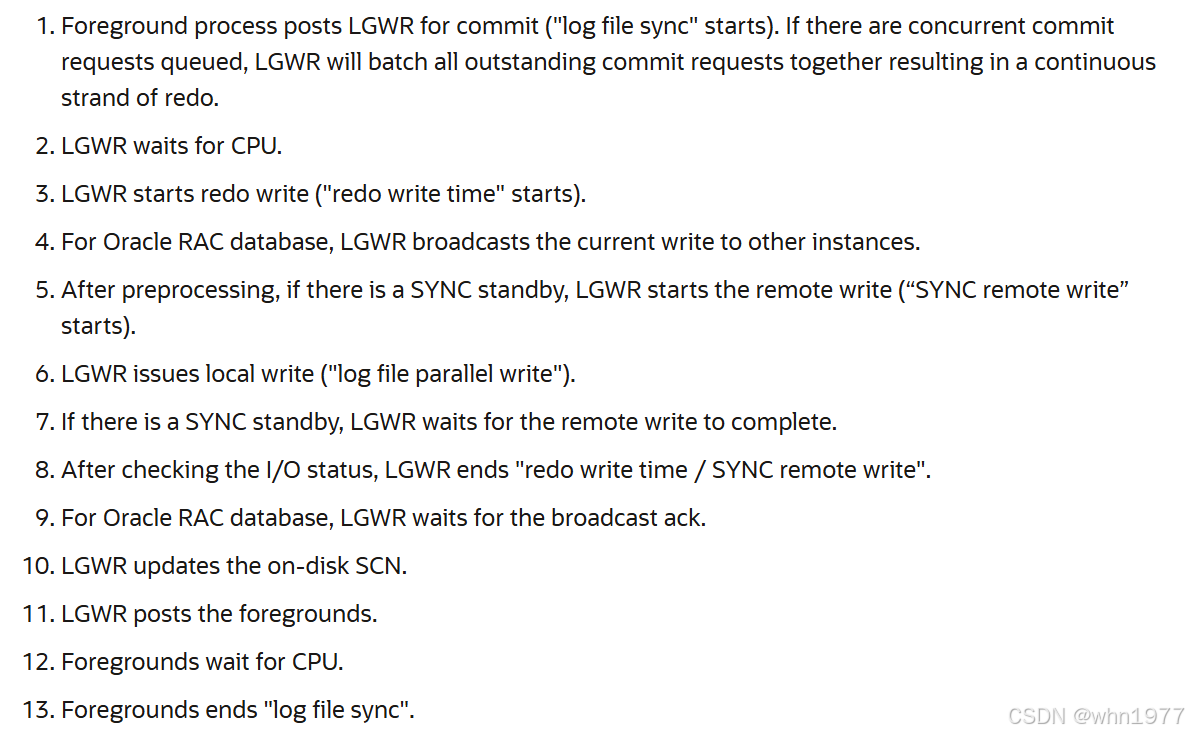
log file sync 内部执行过程
通常oracle的log file sync执行大致印象是等待cpu、log file parallel write、等待cpu,遇到问题主要考虑lgwr自适应模式参数要关闭、io性能、cpu瓶颈、归档数量和大小等,但是内部执行内容其实很多,尤其是有ADG了以后。 log file sync主要执行…...

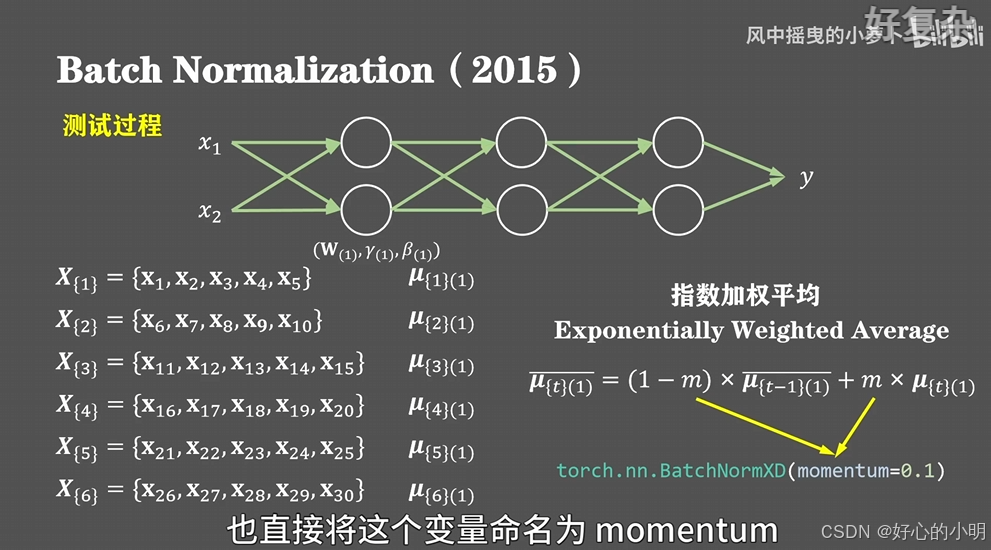
【动手学深度学习】7.5 批量规范化(个人向笔记)
训练深层神经网络是十分困难的,特别是在较短的时间内使它们收敛更加棘手。而本节的批量规范化(batch normalization) 可以持续加速深层网络的收敛速度结合下节会介绍道德残差块,批量规范化使得研究人员能够训练100层以上的网络 1.…...

111 - exercise 5
一 public class Dummy {private static int a 3;private static int b 5;private static int c 7;public static void main(String... arguments) {int a 1, b 2;System.out.println("" a (a - b) c);} }这个Java程序中有两个a和b变量,一个是类…...

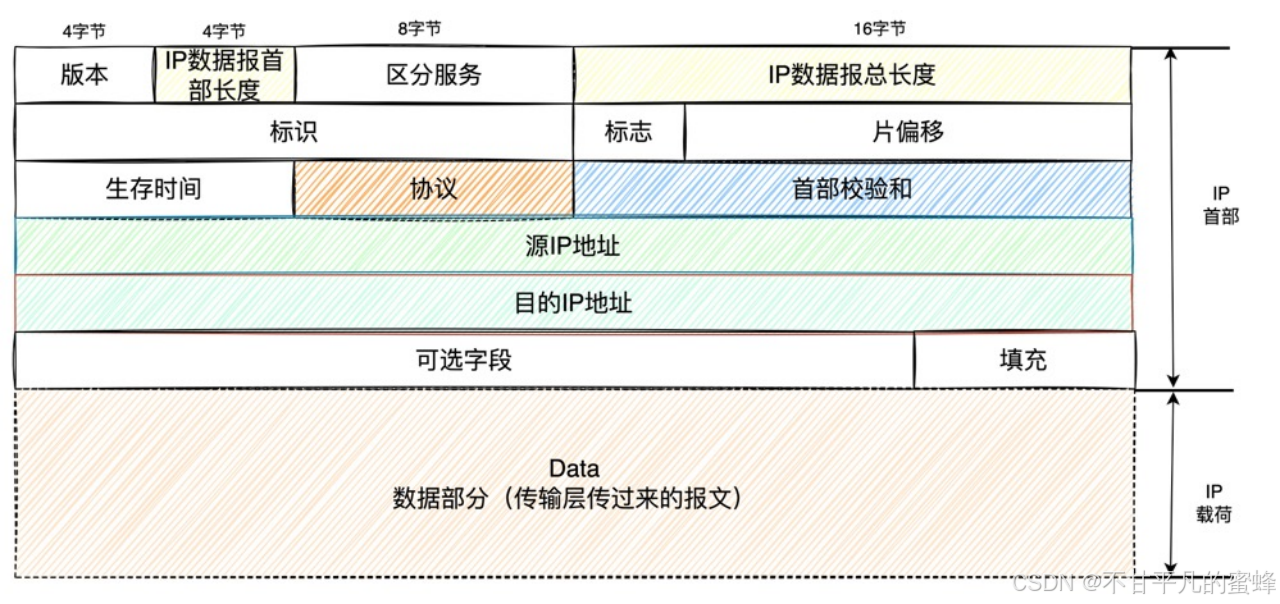
第二十五:IP网络层的数据,IP数据报
在数据链路层传输的数据叫帧,帧是数据链路层的传输单元。 那么在IP网络层的数据也有一个叫法IP数据报。 IP数据报 IP数据报首部 数据。 数据是传输层传递过来的报文;IP数据报首部格式如下: IP 报头的最小长度为 20 字节,上图…...

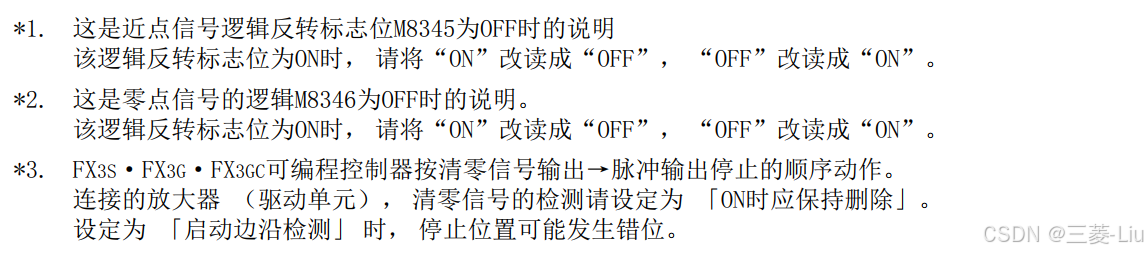
三菱FX3UPLC机械原点回归- DSZR/ZRN指令
机械原点回归用指令的种类 产生正转脉冲或者反转脉冲后,增减当前值寄存器的内容。可编程控制器的定位指令,可编程控制器的电源0FF后,当前值寄存器清零,因此上电后,请务必使机械位置和当前值寄存器的位置相吻合…...
粘包现象解决方案、socketserver实现并发)
网络通信与并发编程(三)粘包现象解决方案、socketserver实现并发
粘包现象解决方案、socketserver实现并发 文章目录 粘包现象解决方案、socketserver实现并发一、粘包现象解决方案1.发送数据大小2.发送数据信息 二、socketserver实现并发1.tcp版的socketserver并发2.udp版的socketserver并发 一、粘包现象解决方案 1.发送数据大小 有了上一…...

使用Uniapp开发微信小程序实现一个自定义的首页顶部轮播图效果?
在Uniapp中开发微信小程序,并实现自定义首页顶部轮播图的效果,可以通过使用Uniapp的组件如swiper和swiper-item来完成。这是一个常见的需求,下面是一个完整的示例代码,展示如何实现一个简单的自定义轮播图效果。 创建页面结构 首…...

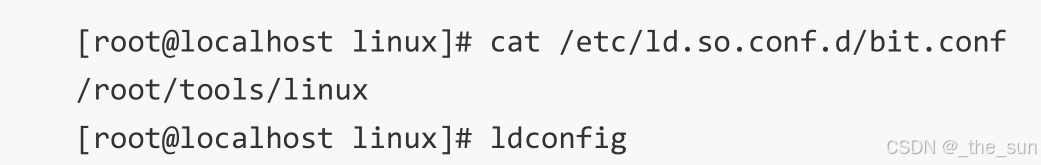
软硬连接及动静态库
目录 一、理解文件系统在磁盘中的存储 (1)inode是什么 (2)硬链接 (3)软链接 二、动静态库 (1)静态库 二、动态库 三、在链接动静态库的时候如何不用指定路径 一、理解文件系统…...

vue3.0 + vite:中使用 sass
1、安装依赖 npm i sass sass-loader --save-dev 在项目的src/assets文件夹下新建style/index.scss 文件 2、在 vite.config.ts 中加: resolve: {alias: {: fileURLToPath(new URL(./src, import.meta.url))} }, css: {// 配置 SCSS 支持preprocessorOptions: {s…...

搭建`mongodb`副本集-开启权限认证 mongo:7.0.5
搭建mongodb副本集-开启权限认证 mongo:7.0.5 1.5.1、创建文件 创建配置文件保存目录和数据保存目录 mkdir -p /data/mongodb/{/conf,/data,/logs}生成和设置权限 这个文件一定要在一个服务里面生成然后复制到其它服务器,所有服务器的这个key一定是相同的。 op…...

智能工厂的软件设计 由“原力“篇引发的思考: 回顾、展望和本位 之2 修订稿之2
Q15、《“工厂”篇》其前的《“公共逻辑”》篇 提出的三个专门工厂(抽象/项目/产品)以及 再之前 讨论的各自的“专项运作逻辑”(辩证/数理/形式)之间协作的“整体概念运作”“概念模式”给出一个标准的“公共逻辑”的“语言模板”…...

2025选题推荐|基于SpringBoot的幼儿园智能管理与监控系统的设计与实现
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,…...

mqtt客户端订阅一直重复连接?
文章 前言错误场景问题分析解决方案后言 前言 ✨✨ 他们是天生勇敢的开发者,我们创造bug,传播bug,毫不留情地消灭bug,在这个过程中我们创造了很多bug以供娱乐。 前端bug这里是博主总结的一些前端的bug以及解决方案,感兴…...

SegFormer: 一个基于Transformer的高效视觉图像分割算法
今天我分享一篇关于 Transformer 架构在图像视觉分割中的应用的文章,主题是 SegFormer。SegFormer 是一种新颖的语义分割方法,它结合了无位置编码的层次化 Transformer 编码器和轻量级 All-MLP 解码器,避免了传统方法中的复杂设计,…...

SoC芯片中Clock Gen和Reset Gen的时钟树综合
社区目前已经开设了下面列举的前四大数字后端实战课程,均为直播课,且均是小编本人亲自授课!遇到项目问题,都可以远程一对一指导解决具体问题。小编本人是一线12年后端经验的数字后端工程师。想找一线IC后端技术专家亲自带你做后端…...

学习资料:电子标签拣货技术
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 新书《智能物流系统构成与技术实践》 完整版文件和更多学习资料,请球友到知识星球【智能仓储物流技术研习社】自行下载。 这份文件主要介绍了电子标签拣货技术,…...

Git 提交规范参考
Git 提交规范参考 feat 增加新的业务功能fix 修复业务问题/BUGperf 优化性能style 更改代码风格, 不影响运行结果refactor 重构代码revert 撤销更改test 测试相关, 不涉及业务代码的更改docs 文档和注释相关chore 更新依赖/修改脚手架配置等琐事workflow 工作流改进ci 持续集成…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
