使用Uniapp开发微信小程序实现一个自定义的首页顶部轮播图效果?
在Uniapp中开发微信小程序,并实现自定义首页顶部轮播图的效果,可以通过使用Uniapp的组件如swiper和swiper-item来完成。这是一个常见的需求,下面是一个完整的示例代码,展示如何实现一个简单的自定义轮播图效果。
创建页面结构
首先,我们需要设置页面的结构,主要包括swiper组件,它用于轮播图的显示。
<template><view class="container"><!-- 顶部轮播图 --><swiper class="swiper" autoplay="true" interval="3000" duration="500" circular="true"><swiper-item v-for="(item, index) in banners" :key="index"><image class="swiper-image" :src="item.image" mode="aspectFill" /></swiper-item></swiper></view>
</template><script>
export default {data() {return {// 模拟轮播图数据banners: [{ image: 'https://example.com/image1.jpg' },{ image: 'https://example.com/image2.jpg' },{ image: 'https://example.com/image3.jpg' }]};}
}
</script><style scoped>
/* 父容器样式 */
.container {display: flex;flex-direction: column;align-items: center;padding: 0;
}/* swiper 组件的样式 */
.swiper {width: 100%;height: 200px;
}/* 每张图片样式 */
.swiper-image {width: 100%;height: 100%;object-fit: cover;
}
</style>- 页面结构: 使用了swiper组件来创建轮播效果,swiper-item用于包裹每一张轮播图。
- autoplay属性: 设置为true,实现自动播放。
- interval和duration属性: 设置了轮播间隔为3000毫秒(3秒),每次切换图片的动画持续时间为500毫秒。
- circular属性: 设置为true,表示轮播图可以循环滑动。
- banners数组: 模拟了轮播图数据,在实际项目中可以通过接口获取。
- 图片展示: 使用image组件显示图片,设置了mode="aspectFill"来确保图片在不同设备上良好展示。
增加点状指示器
你可以为轮播图增加指示器,使用户更清楚当前是哪一张图片。可以通过在swiper组件中增加indicator-dots属性实现。
<swiper class="swiper" autoplay="true" interval="3000" duration="500" circular="true" indicator-dots="true"><swiper-item v-for="(item, index) in banners" :key="index"><image class="swiper-image" :src="item.image" mode="aspectFill" /></swiper-item>
</swiper>接口获取轮播图数据
如果希望轮播图数据是从服务器获取的,可以通过onLoad生命周期函数调用接口。例如。
onLoad() {uni.request({url: 'https://example.com/api/banners', // 替换为你的接口地址method: 'GET',success: (res) => {this.banners = res.data; // 假设接口返回的数据格式正确},fail: (err) => {console.log(err);}});
}总结
通过swiper和swiper-item组件,以及简单的样式配置,你可以在Uniapp中轻松实现微信小程序首页的自定义轮播图效果。
相关文章:

使用Uniapp开发微信小程序实现一个自定义的首页顶部轮播图效果?
在Uniapp中开发微信小程序,并实现自定义首页顶部轮播图的效果,可以通过使用Uniapp的组件如swiper和swiper-item来完成。这是一个常见的需求,下面是一个完整的示例代码,展示如何实现一个简单的自定义轮播图效果。 创建页面结构 首…...

软硬连接及动静态库
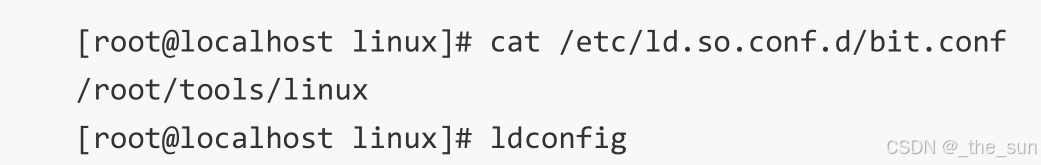
目录 一、理解文件系统在磁盘中的存储 (1)inode是什么 (2)硬链接 (3)软链接 二、动静态库 (1)静态库 二、动态库 三、在链接动静态库的时候如何不用指定路径 一、理解文件系统…...

vue3.0 + vite:中使用 sass
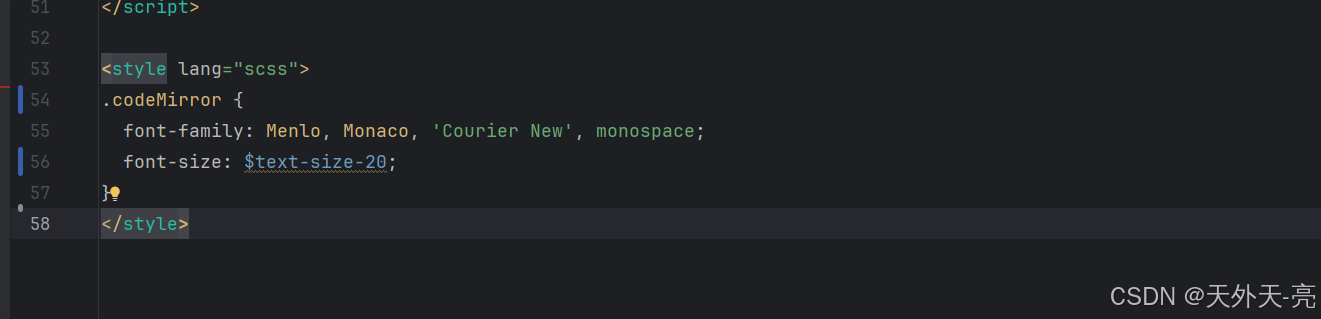
1、安装依赖 npm i sass sass-loader --save-dev 在项目的src/assets文件夹下新建style/index.scss 文件 2、在 vite.config.ts 中加: resolve: {alias: {: fileURLToPath(new URL(./src, import.meta.url))} }, css: {// 配置 SCSS 支持preprocessorOptions: {s…...

搭建`mongodb`副本集-开启权限认证 mongo:7.0.5
搭建mongodb副本集-开启权限认证 mongo:7.0.5 1.5.1、创建文件 创建配置文件保存目录和数据保存目录 mkdir -p /data/mongodb/{/conf,/data,/logs}生成和设置权限 这个文件一定要在一个服务里面生成然后复制到其它服务器,所有服务器的这个key一定是相同的。 op…...

智能工厂的软件设计 由“原力“篇引发的思考: 回顾、展望和本位 之2 修订稿之2
Q15、《“工厂”篇》其前的《“公共逻辑”》篇 提出的三个专门工厂(抽象/项目/产品)以及 再之前 讨论的各自的“专项运作逻辑”(辩证/数理/形式)之间协作的“整体概念运作”“概念模式”给出一个标准的“公共逻辑”的“语言模板”…...

2025选题推荐|基于SpringBoot的幼儿园智能管理与监控系统的设计与实现
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,…...

mqtt客户端订阅一直重复连接?
文章 前言错误场景问题分析解决方案后言 前言 ✨✨ 他们是天生勇敢的开发者,我们创造bug,传播bug,毫不留情地消灭bug,在这个过程中我们创造了很多bug以供娱乐。 前端bug这里是博主总结的一些前端的bug以及解决方案,感兴…...

SegFormer: 一个基于Transformer的高效视觉图像分割算法
今天我分享一篇关于 Transformer 架构在图像视觉分割中的应用的文章,主题是 SegFormer。SegFormer 是一种新颖的语义分割方法,它结合了无位置编码的层次化 Transformer 编码器和轻量级 All-MLP 解码器,避免了传统方法中的复杂设计,…...

SoC芯片中Clock Gen和Reset Gen的时钟树综合
社区目前已经开设了下面列举的前四大数字后端实战课程,均为直播课,且均是小编本人亲自授课!遇到项目问题,都可以远程一对一指导解决具体问题。小编本人是一线12年后端经验的数字后端工程师。想找一线IC后端技术专家亲自带你做后端…...

学习资料:电子标签拣货技术
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 新书《智能物流系统构成与技术实践》 完整版文件和更多学习资料,请球友到知识星球【智能仓储物流技术研习社】自行下载。 这份文件主要介绍了电子标签拣货技术,…...

Git 提交规范参考
Git 提交规范参考 feat 增加新的业务功能fix 修复业务问题/BUGperf 优化性能style 更改代码风格, 不影响运行结果refactor 重构代码revert 撤销更改test 测试相关, 不涉及业务代码的更改docs 文档和注释相关chore 更新依赖/修改脚手架配置等琐事workflow 工作流改进ci 持续集成…...

【前端】Matter:物体的高级控制
在 Matter.js 中,除了简单的物体创建和碰撞检测外,还可以通过高级控制实现更复杂的物理交互与模拟效果。本教程将介绍如何使用 约束 (Constraint)、复合物体 (Composite) 以及如何进行 运动与旋转控制,来实现链条、摆钟等效果,以及…...

ASP.NET Core 路由规则 MapControllerRoute、MapDefaultControllerRoute、MapController
MapControllers 来映射属性路由控制器。 资料...

linux命令之less用法
less 分屏上下翻页浏览文件内容 补充说明 less命令 的作用与more十分相似,都可以用来浏览文字档案的内容,不同的是less命令允许用户向前或向后浏览文件,而more命令只能向前浏览。用less命令显示文件时,用PageUp键向上翻页&…...

试用cursor的简单的记录
快下班时又饿了,饿了几个小时了。中午那点饭,没够顶到下班。难怪店家说饭可以随便加。 所以不编码了,本周任务也超额完成了,这种状态再去编码调试,搞不好会写出自己不认识的代码。 本周工作中,新的事务是…...

下载Edge/Chrome浏览器主题的背景图片
当我们为Edge安装了心仪的主题后,希望把对应的背景图片下载保存要怎么做呢,以下图的“湖心小屋”主题为例。如下图,我们已经在应用商店中按照了该主题。 当打开新标签页后,可以欣赏这个主题内置的背景图片。 如果想要下载这个背景…...
)
Python解力扣算法题4(基础)
# 1.求斐波那契数列下标为n的数 (从零开始) # def fib(n): # if n < 2: # return n # # p, q, r 0, 0, 1 # for i in range(2, n 1): # p, q q, r # r p q # # return r#2. 和谐数组是指一个数组里元素…...

鸿蒙NEXT开发-网络管理(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

【LeetCode每日一题】——1413.逐步求和得到正数的最小值
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【解题思路】八【时间频度】九【代码实现】十【提交结果】 一【题目类别】 前缀和 二【题目难度】 简单 三【题目编号】 1413.逐步求和得到正数的最小值 四【题目描述】…...

音频分割:长语音音频 分割为 短语音音频 - python 实现
在做语音任务时,有是会用到的语音音频是长音频,这就需要我们将长音频分割为短音频。 该示例将声音的音量和静默时间结合作为语音的分割条件。 使用音量和静默时间结合的分割条件,能够比较好的进行自然断句,不会话语没有说完就切断…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
