react hooks中在setState后输出state为啥没有变化,如何解决
在 React Hooks 中,setState 的概念被 useState 或 useReducer 钩子所替代。与类组件中的 setState 一样,这些钩子也是异步更新状态的。因此,如果你尝试在调用 setState(即 setXXX 函数)后立即读取状态值,你可能会看到旧的状态而不是最新的状态。
为什么 setState 后输出 state 没有变化?
这是因为 setXXX 函数(如 setCount)是异步的。当你调用它时,React 会安排一个更新,但不会立即执行这个更新。这意味着在 setXXX 调用之后立即访问状态值将返回旧的状态。
如何解决这个问题?
1. 使用 useEffect 监听状态变化
你可以使用 useEffect 钩子来监听状态的变化,并在状态更新后执行某些操作。useEffect 的依赖数组可以包含状态变量,这样每当该状态发生变化时,useEffect 就会被触发。
import React, { useState, useEffect } from 'react';function Counter() {const [count, setCount] = useState(0);// 每当 count 变化时,useEffect 会被调用useEffect(() => {console.log(`Count updated to: ${count}`);}, [count]); // 依赖数组中包含 countreturn (<div><p>Count: {count}</p><button onClick={() => setCount(prevCount => prevCount + 1)}>Increment</button></div>);
}export default Counter;在这个例子中,每当 count 发生变化时,useEffect 会打印出最新的 count 值。
-
依赖数组:
useEffect的第二个参数是一个依赖数组([count])。这个数组告诉 React,只有当count发生变化时,才需要重新运行useEffect内部的回调函数。- 如果
count没有变化,React 将不会重新运行useEffect回调函数。
-
异步更新:
- 当你调用
setCount时,React 会安排一次状态更新,并将新的状态值放入队列中。然后,React 会在未来的某个时间点批量处理这些更新。 - 一旦状态更新完成并且组件重新渲染,React 会检查
useEffect的依赖数组。如果count已经更新,React 会执行useEffect回调函数。
- 当你调用
-
闭包问题:
- 在
useEffect回调函数中,你可以访问到最新的count值,因为useEffect会在每次count变化后重新创建并执行这个回调函数。 - 这意味着在
console.log(count)被调用时,count是最新的状态值。
- 在
2. 在回调函数中访问新的状态
如果你需要在 setXXX 调用后立即访问新的状态值,可以传递一个回调函数给 setXXX,这个回调函数会在状态更新后执行。
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);const incrementCount = () => {setCount(prevCount => {const newCount = prevCount + 1;console.log(`New count: ${newCount}`); // 这里可以访问到新的 count 值return newCount;});};return (<div><p>Count: {count}</p><button onClick={incrementCount}>Increment</button></div>);
}export default Counter;在这个例子中,我们在 setCount 的回调函数中直接计算并打印了新的 count 值。
总结
- 使用
useEffect:通过useEffect钩子监听状态变化,并在状态更新后执行一些操作。 - 在回调函数中访问新状态:在
setXXX的回调函数中直接处理新的状态值。
这两种方法都可以帮助你在状态更新后正确地访问到最新的状态值。选择哪种方法取决于你的具体需求和代码结构。对于大多数情况,使用 useEffect 是更常见和推荐的做法。
相关文章:

react hooks中在setState后输出state为啥没有变化,如何解决
在 React Hooks 中,setState 的概念被 useState 或 useReducer 钩子所替代。与类组件中的 setState 一样,这些钩子也是异步更新状态的。因此,如果你尝试在调用 setState(即 setXXX 函数)后立即读取状态值,你…...

C++设计模式——代理模式
欢迎来到 破晓的历程的 博客 ⛺️不负时光,不负己✈️ 文章目录 引言代理模式的定义代理模式的具体实现 引言 我们经常听到代理服务器「代理服务器是一个中间服务器,能够接收客户端的请求,并代表客户端向服务器发起请求,然后将服…...

docker 复制文件,清除不再使用数据导出以及导出文件系统
docker cp -a centos :/etc/centos-release #将容器内文件复制到宿主机 docker cp /etc/issue centos:/root #将宿主机文件复制到容器内 docker export: 将一个运行的或者挺值得容器的文件系统导出为一个tar归档文件。需要注意,docker export 不会包含该…...

【Vue】Vue3.0(十一)Vue 3.0 中 computed 计算属性概念、使用及示例
上篇文章:【Vue】Vue3.0(十)toRefs()和toRef()的区别及使用示例 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间:2024年10月15日10点23分 文章目录 Vue 3.0中…...

【第三版 系统集成项目管理工程师】第17章 法律法规和标准规范
持续更新。。。。。。。。。。。。。。。 【第三版】第17章 法律法规和标准规范 17.1法律法规17.1.1 法与法律 P5801.基本概念-P5802.本质与特征-P580 17.1.2 法律体系1.世界法律体系(非重点)-P5802.中国特色社会主义法律体系-P581 17.1.3 法的效力1.对象效力-P5822.空间效力-…...

安装 LLM 编程工具 cursor
1,网址 cursor.com 点击 Download for Free 下载安装包 下载到一个300KB的安装压缩包,解压后双击后,点 open 安装过成会下载真正的应用程序 点击 continue 登陆 比如选择使用 github账号登陆 则会弹出如下网页: 先登陆 github&a…...

Java链式编程的定义、例子、使用方法、实际应用场景、自动装配构造
链式编程(Fluent Interface)是一种编程风格,允许通过方法调用连接在一起进行操作,通常用于提高代码的可读性和简洁性。在 Java 中,链式编程常通过返回 this(当前对象)来实现。这种做法在构建器模…...

用 Git Stash 临时保存修改,轻松切换任务!
在开发过程中,我们经常会遇到这样的情况:正在写代码,突然领导或同事让你赶紧处理一个紧急 bug,但你当前的代码还没写完,不能提交,这时候该怎么办呢?别慌,Git 的 stash 命令正好能帮上…...

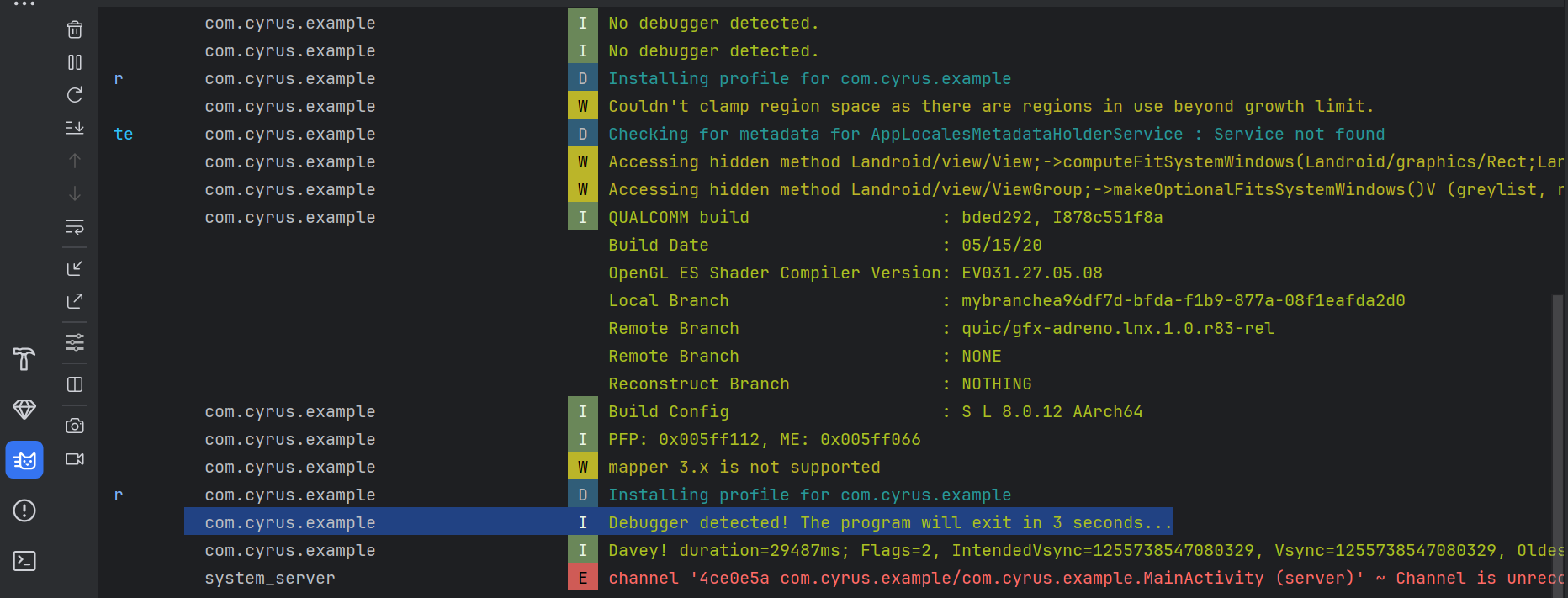
Android 下通过触发 SIGTRAP 信号实现反调试
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/ 详细的 Linux 信号列表 Linux 信号是一种用于进程间通信(IPC)和异常处理的机制。以下是详细的 Linux 信号列表,包含信号名…...

【MySQL】 表的增删操作
目录 1.Create(增) 1.1.单行数据 全列插入 1.2.多行数据 指定列插入 1.3.插入否则更新 1.4.替换数据(REPLACE) 2.Delete(删) 2.1.删除表中的某个条目 2.2.删除整张表数据 2.3.截断表 1.Create…...

新生入门季 | 学习生物信息分析,如何解决个人电脑算力不足的问题?
随着生物信息学在科研和教育中的快速普及,越来越多的新生开始接触基因组测序、RNA分析等复杂计算任务。然而,在面对这些大规模数据时,个人电脑的算力往往显得捉襟见肘。你是否也在为自己的笔记本性能不足而苦恼? 这篇文章将为你提…...

20255 - 中医方剂学 - 考研 - 执业
第1章 总论 1.我国现存最早的记载方剂的医书是()( ) [单选] A.《太平圣惠方》 B.《黄帝内经》 C.《五十二病方》 D.《千金要方》 E.《外台秘要》 正确答案: C 2.我国最早的中医经典理论著作是()( ) [单选] A.《伤寒杂病论…...

【Vue.js设计与实现】第三篇第9章:渲染器-简单Diff算法-阅读笔记
文章目录 9.1 减少 DOM 操作的性能开销9.2 DOM 复用与 key 的作用9.3 找到需要移动的元素9.4 如何移动元素9.5 添加新元素9.6 移除不存在的元素 系列目录:【Vue.js设计与实现】阅读笔记目录 当新旧vnode 的子节点都是一组节点时,为了以最小的性能…...

服务器软件之Tomcat
服务器软件之Tomcat 服务器软件之Tomcat 服务器软件之Tomcat一、什么是Tomcat二、安装Tomcat1、前提:2、下载3、解压下载的tomcat4、tomcat启动常见错误4.1、tomcat8.0 startup报错java.util.logging.ErrorManager: 44.2、java.lang.UnsatisfiedLinkError 三、Tomca…...

Flutter包管理(三)
1、作用 在APP的实际开发过程中往往会依赖很多包,而这些包之间存在着交叉依赖、版本依赖,由开发者自己管理手动管理会非常麻烦,每种开发生态或编程官方会提供一些包的管理工具,在Flutter中我们在pubspec.yaml文件中来管理第三方依…...

CGNS资料
CGNS数据文件 资料 CFD General Notation System CGNS Converters vtkCGNSReader cgnsToFromFoam Example Computer Codes 8.1.2. CGNS Mesh Format and Multizone Interface Connectivity 8 Multizone Interface Connectivity pyvista.cgnsreader CGNS for MATLAB and Octave…...

论文阅读(十六):Deep Residual Learning for Image Recognition
文章目录 1.介绍2.基本原理3.两种残差块4.网络结构 论文:Deep Residual Learning for Image Recognition 论文链接:Deep Residual Learning for Image Recognition 代码链接:Github 1.介绍 在ResNet网络提出之前,传统的卷…...

Dubbo 序列化方式
Hession 这是dubbo的默认序列化协议,是一种二进制协议,他的特点是序列化的速度比较快,并且序列化的数据体积比较小。Hession适合于大部分场景,因此被选为dubbo的默认序列化协议。 Json Json是一种基于文本的序列化方式…...

如何替换OCP节点(二):使用 antman脚本 | OceanBase应用实践
前言: OceanBase Cloud Platform(简称OCP),是 OceanBase数据库的专属企业级数据库管理平台。 在实际生产环境中,OCP的安装通常是第一步,先搭建OCP平台,进而依赖OCP来创建、管理和监控我们的生…...

15.JVM垃圾收集算法
一、垃圾收集算法 1.分代收集理论 分代收集理论是JAVA虚拟机进行垃圾回收的一种思想,根据对象存活周期的不同将内存分成不同的几个区域;一般将JAVA堆内存分为新生代和老年代;根据每个分代特点选择不同的垃圾收集器; 在新生代中&am…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
