JSON字符串转成java的Map对象
要将这个JSON字符串转换成Java对象,你可以定义一个Element类来表示每个要素,然后使用一个Map来存储这些要素。以下是具体的实现步骤:
步骤 1: 定义 Element 类
首先,定义一个Element类来表示每个要素的结构:
public class Element {private boolean checked;private String text;// 构造函数public Element() {}public boolean isChecked() {return checked;}public void setChecked(boolean checked) {this.checked = checked;}public String getText() {return text;}public void setText(String text) {this.text = text;}@Overridepublic String toString() {return "Element{" +"checked=" + checked +", text='" + text + '\'' +'}';}
}步骤 2: 使用 Jackson 库解析 JSON
使用Jackson库来解析JSON字符串并将其转换为Map:
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.node.ObjectNode;import java.io.IOException;
import java.util.HashMap;
import java.util.Map;public class JsonToJavaExample {public static void main(String[] args) {String jsonString = "{"+ "\"要素1\": {\"checked\":true,\"text\":\"cscaad\"},"+ "\"要素2\": {\"checked\":true,\"text\":\"cscaad\"},"+ "\"要素3\": {\"checked\":true,\"text\":\"cscaad\"}"+ "}";ObjectMapper mapper = new ObjectMapper();try {// 将JSON字符串解析为ObjectNodeObjectNode objectNode = (ObjectNode) mapper.readTree(jsonString);// 创建一个Map来存储要素Map<String, Element> elements = new HashMap<>();// 遍历ObjectNode并将每个要素转换为Element对象objectNode.fieldNames().forEachRemaining(key -> {Element element = mapper.convertValue(objectNode.get(key), Element.class);elements.put(key, element);});// 打印转换后的要素elements.forEach((key, value) -> {System.out.println(key + ": " + value.getText() + ", " + value.isChecked());});} catch (IOException e) {e.printStackTrace();}}
}步骤 3: 添加 Jackson 依赖
确保你的项目中已经添加了Jackson库的依赖。如果你使用Maven,可以在pom.xml文件中添加以下依赖:
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.13.0</version>
</dependency>解释
- Element 类:定义了一个
Element类,包含checked和text属性,以及相应的getter和setter方法。 - JSON 字符串:定义了一个包含三个要素的JSON字符串。
- ObjectMapper:使用Jackson的
ObjectMapper类来解析JSON字符串。 ObjectNode:在这个例子中,我们首先将JSON字符串解析为ObjectNode,然后遍历所有的字段,并将每个字段的值转换为Element对象。最后,我们将这些Element对象存储在一个Map中,以便于访问。- 打印结果:遍历
Map并打印每个要素的详细信息。
通过这种方式,你可以将包含多个要素的JSON字符串转换为Java对象,并访问每个要素的属性。
相关文章:

JSON字符串转成java的Map对象
要将这个JSON字符串转换成Java对象,你可以定义一个Element类来表示每个要素,然后使用一个Map来存储这些要素。以下是具体的实现步骤: 步骤 1: 定义 Element 类 首先,定义一个Element类来表示每个要素的结构: public…...
-为什么巴比伦塔会失败?(Why Did the Tower of Babel Fail?))
重读《人月神话》(8)-为什么巴比伦塔会失败?(Why Did the Tower of Babel Fail?)
据《创世纪》记载,巴比伦塔是人类继诺亚方舟之后的第二大工程壮举,但巴比伦塔同时也是第一个彻底失败的工程。 巴比伦塔的管理教训 这个项目具备了几乎所有成功的先决条件: 有清晰的目标,尽管目标理想化到了近乎不可实现的地步&…...

STL源码剖析:Hashtable
hashtable 概述 哈希表是一种数据结构,它提供了快速的数据插入、删除和查找功能。它通过使用哈希函数将键(key)映射到表中的一个位置来实现这一点,这个位置称为哈希值或索引。哈希表使得这些操作的平均时间复杂度为常数时间&…...

spring-boot学习(2)
上次学习截止到拦截器 1.构建RESfun服务 PathVariable通过url路径获取url传递过来的信息 2.MyBatisPlus 第三行的mydb要改为自己的数据库名 第四,五行的账号密码改成自己的 MaooerScan告诉项目自己的这个MyBatisPlus是使用在哪里的,包名 实体类的定义…...

《案例》—— OpenCV 实现2B铅笔填涂的答题卡答案识别
文章目录 一、案例介绍二、代码解析 一、案例介绍 下面是一张使用2B铅笔填涂选项后的答题卡 使用OpenCV 中的各种方法进行真确答案识别,最终将正确填涂的答案用绿色圈出,错误的答案不圈出,用红色圈出错误题目的正确答案最终统计正确的题目数…...

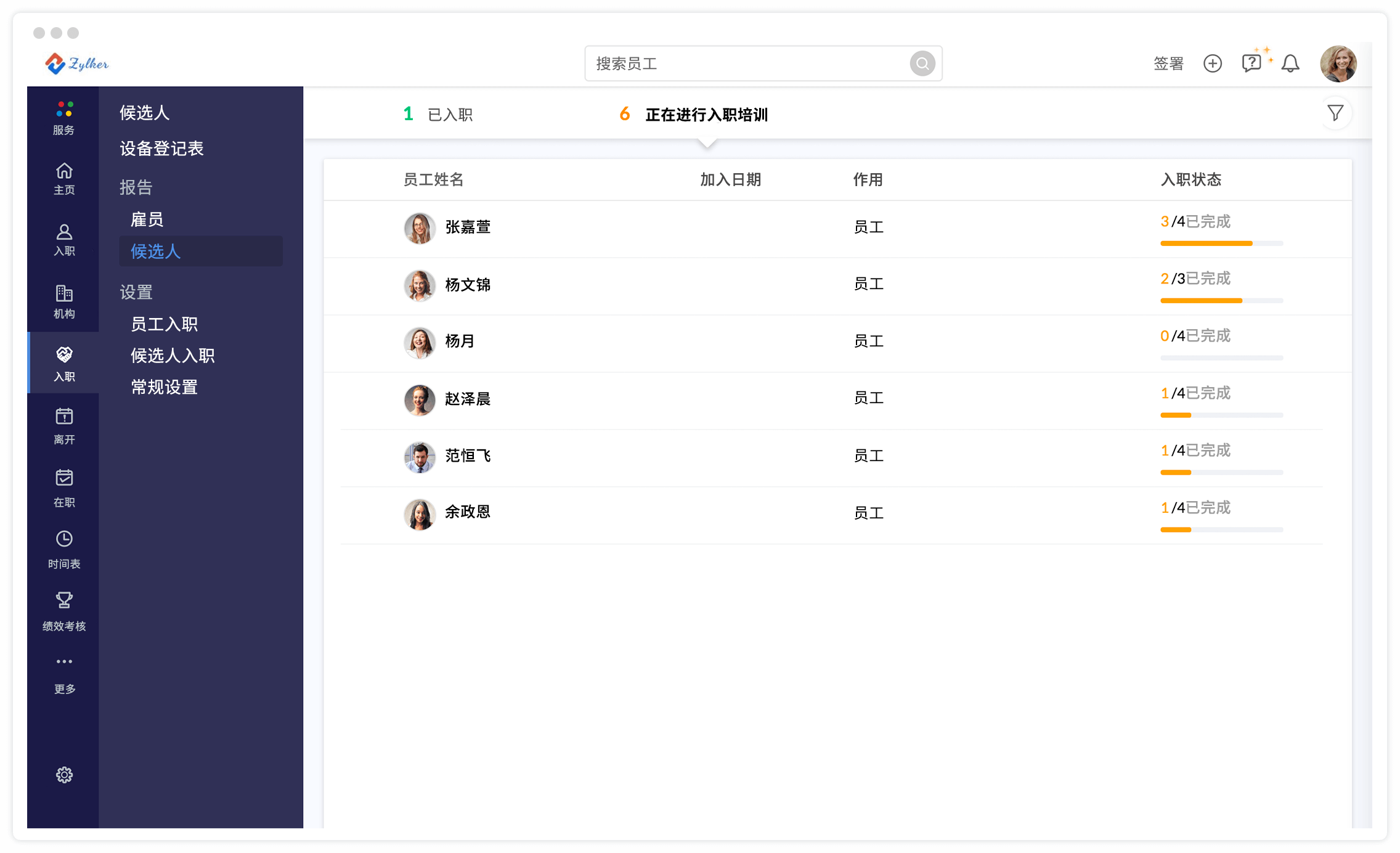
新员工入职流程指南_完整入职流程解析
文章介绍了新员工入职流程的重要性、步骤及持续时间,并推荐ZohoPeople软件自动化管理入职流程,提升新员工入职体验,减少离职率,确保合规性,提升公司品牌形象。 一、新员工入职流程是怎样的? 入职流程是指一…...

mysql查看和修改默认配置
1.查看最大连接数 SELECT max_connections; 或者 SHOW VARIABLES LIKE max_connections;2.查看当前连接的客户端 SHOW PROCESSLIST;2.临时设置最大连接数 SET GLOBAL max_connections 500;3.临时设置连接客户端交互超时时间 SET GLOBAL interactive_timeout 1800;4.永久生…...

海外云手机:出海电商养号智能化方案
随着出海电商的迅猛发展,使用海外云手机进行养号已经成为越来越多商家的新选择。尤其在社交电商推广和短视频引流方面,海外云手机不仅提高了流量的精准度,还助力商家实现业务的快速增长。本文将探讨海外云手机养号相较于传统模式的优势&#…...

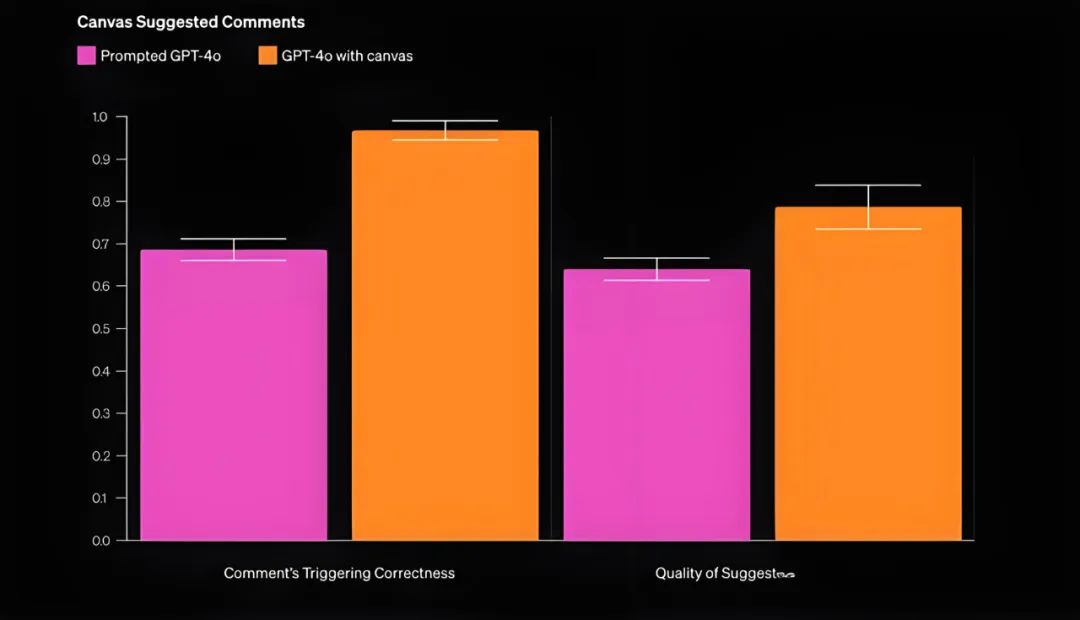
OpenAI Canvas用户反馈:并不如外界传言般“炸裂”,更不是“AGI的终极交互形态” | LeetTalk Daily...
“LeetTalk Daily”,每日科技前沿,由LeetTools AI精心筛选,为您带来最新鲜、最具洞察力的科技新闻。 Canvas作为一个独立的界面,通过与ChatGPT的结合来提升用户的协作能力和创作效率。尽管用户对其独立性与现有工具的整合存在不同…...

RiproV9.0主题wordpress主题免扩展可二开PJ版/WordPress博客主题Ripro全解密无后门版本
🔥🎉 全新RiPro9.0开源版发布 —— 探索无限可能🚀🌐 今天,我很高兴能与大家分享一个重磅资源——RiPro9.0开源版!这不是一个普通的版本,而是一个经过精心打磨、全面解密的力作。🔍…...

[LeetCode] 515. 在每个树行中找最大值
题目描述: 给定一棵二叉树的根节点 root ,请找出该二叉树中每一层的最大值。 示例1: 输入: root [1,3,2,5,3,null,9] 输出: [1,3,9]示例2: 输入: root [1,2,3] 输出: [1,3]提示: 二叉树的节点个数的范围是 [0,10…...

【分布式微服务云原生】《微服务架构大揭秘:流行框架与服务治理攻略》
标题:《微服务架构大揭秘:流行框架与服务治理攻略》 摘要:本文深入探讨了流行的微服务架构框架,包括 Spring Cloud、Docker Kubernetes、Dubbo、Service Mesh 和 Serverless 架构,详细介绍了它们的关键组件和服务治理…...

uniapp uni.uploadFile errMsg: “uploadFile:fail
uniapp 上传后一直显示加载中 1.检查前后端上传有无问题 2.检查失败信息 await uni.uploadFile({url,filePath,name,formData,header,timeout: 30000000, // 自定义上传超时时间fail: async function(err) {$util.hideAll()// 失败// err 返回 {errMsg: "uploadFile:fai…...

一个常见问题:TCP和UDP是否可以使用一个端口
TCP(传输控制协议)和UDP(用户数据报协议)做为两种被广泛使用的协议,它们在处理数据时采用不同的机制,那么有一个问题,在同一系统内,TCP和UDP的服务是否可以使用同一个端口呢…...
)
前端报错:‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序(node_modules下载不下来)
原因:Vue CLI 没有被正确安装,或者其安装路径没有被添加到你的系统环境变量中。 一、确认 Vue CLI 是否已安装: 打开命令行工具(例如 CMD、PowerShell、Terminal),输入以下命令来检查 Vue CLI 是否已安装…...

白日门【鬼服无限刀】win服务端+安卓客户端+教程+GM后台
演示系统:Windows Server 2012 -------------------------------------------------------------------------------------------------------------------------- 把服务端上传解压缩到服务器D盘根目录:D:\【解压完成后检查路径是否正确:D:\】 安装基础运行环境&…...

如何迅速的了解一个人
目录 社会经济背景 生活满意度 爱心和同情心 如果你想迅速地了解一个人,问他问题是最快捷的方法。不论你是相亲、工作、而试、看医生还是为孩子找个学校,事先设计好你想提出的问题,想好你究竟要搜罗对方哪一方面的信息这样做会实现许多目…...

Window和Linux远程调度kettle
在windows和linux分别安装kettle,我的是pdi-ce-8.2.0.0-342版本,在windows中配置好之后,直接放到虚拟机的目录下 在cmd窗口中到kettle根目录下执行 (carte ip 端口 ),出现如下提示即启动成功 在远程端…...

设定义结构变量
在C语言中,可以使用struct关键字来定义结构变量。结构变量是由多个不同类型的成员变量组成的数据类型,可以在一个变量中存储多个相关的数据。 定义结构变量的语法如下: struct 结构名 {数据类型 成员1;数据类型 成员2;... };例如࿰…...

SSD |(七)FTL详解(中)
文章目录 📚垃圾回收🐇垃圾回收原理🐇写放大🐇垃圾回收实现🐇垃圾回收时机 📚解除映射关系📚磨损均衡 📚垃圾回收 🐇垃圾回收原理 ✋设定一个迷你SSD空间: 假…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
