【微信小程序_19_自定义组件(1)】
摘要:本文主要介绍了小程序开发中自定义组件的相关知识。包括组件的创建与引用,可在项目根目录创建组件文件夹,生成相应文件,并根据使用频率选择全局或局部引用。还阐述了组件和页面的区别,如组件的.json 文件需声明 “component: true”,.js 文件调用 Component () 函数等。在样式方面,组件默认样式隔离,能防止内外样式干扰,同时指出了样式隔离的注意点和修改选项,可选值包括 isolated、apply-shared 和 shared。通过这些知识,能更好地进行小程序的开发,提高代码的复用性和可维护性。
微信小程序_19_自定义组件(1)
- 1.自定义组件相关概念
- 创建与引用
- 区别与选择
- 2.组件和页面的区别
- 文件组成
- 文件特点
- 3.组件样式相关
- 样式隔离
- 修改样式隔离选项
1.自定义组件相关概念
创建与引用
- 创建:在项目根目录中,右键创建
components文件夹,在新建的文件夹中右键新建组件,会自动生成.js、.json、.wxml和.wxss四个文件。不同组件应存放在单独目录中。 - 引用
- 局部引用:在页面的.json配置文件中,通过"usingComponents"字段引入组件,如
"my-test1":"/components/test1/test1",然后在.wxml文件中使用<my-test1></my-test1>。 - 全局引用:在app.json全局配置文件中引入组件,如
"my-test2": "/components/test2/test2",在页面的.wxml文件中也可使用。
相关文章:
】)
【微信小程序_19_自定义组件(1)】
摘要:本文主要介绍了小程序开发中自定义组件的相关知识。包括组件的创建与引用,可在项目根目录创建组件文件夹,生成相应文件,并根据使用频率选择全局或局部引用。还阐述了组件和页面的区别,如组件的.json 文件需声明 “component: true”,.js 文件调用 Component () 函数…...

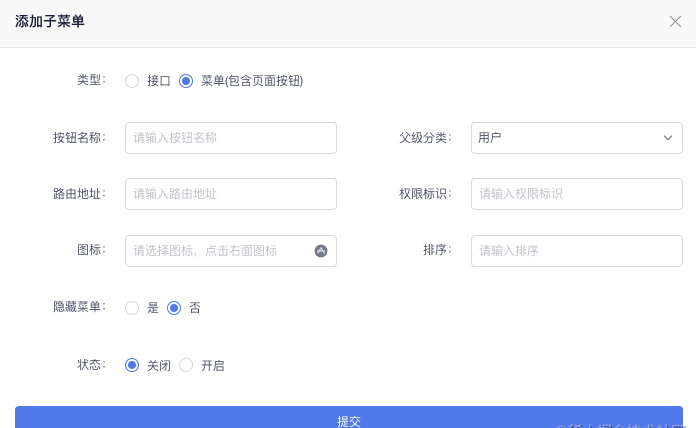
标准版admin后台页面添加及开发操作流程及注意事项
基础介绍 CRMEB后台管理是基于vue2技术栈进行开发搭建的 Vue Router 使用的是v3版本,mode为history模式 如需修改 mode 请在src/setting.js中修改routerMode 新建页面 新建路由 根据目录结构,需要在src/router/modules中对应模块中,添加对…...

‘perl‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
‘perl’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。 明明已经根据教程安装了perl环境,但是在cmd中依赖报该错误,本章教程提供解决办法。 一、激活perl环境 state shell ActiveState-Perl-5.36.0此时输入perl -v 是可以直接输出perl版本号的。 二、找到perl的执…...

如何利用CMMI帮助组织消除低价值流程
CMMI发展到今天,过程中历经了不断的蜕变和升级。从早期的CMM到今天的CMMI3.0,从早期的22个过程域优化组合到今天的20个实践域,从早期隶属的SEI到今天的CMMI研究院,所有的变化都是与时俱进,都是为了提供更好的实践&…...

如何理解线程安全这个概念?
文章目录 为什么需要线程安全?线程安全的实现方式总结推荐阅读文章 线程安全(Thread Safety)是指在多线程环境中,多个线程同时访问某个对象时,不会导致程序出现错误的状态或不一致的结果。简单来说,线程安全…...

代码随想录算法训练营第48天| 739. 每日温度,496.下一个更大元素 I,503.下一个更大元素II
第十一章:图论part01 图论理论基础 大家可以在看图论理论基础的时候,很多内容 看不懂,例如也不知道 看完之后 还是不知道 邻接矩阵,邻接表怎么用, 别着急。 理论基础大家先对各个概念有个印象就好,后面在…...

Qt 支持打包成安卓
1. 打开维护Qt,双击MaintenanceTool.exe 2.登陆进去,默认是添加或移除组件,点击下一步, 勾选Android, 点击下一步 3.更新安装中 4.进度100%,完成安装,重启。 5.打开 Qt Creator,编辑-》Preferences... 6.进…...

PDF工具类源码
PDF-Guru: PDF Guru Anki是一款以PDF为中心的多功能办公学习工具箱软件,包含四大板块功能:PDF实用工具箱、Anki制卡神器、Anki最强辅助、视频笔记神器,软件功能众多且强大,熟练运用可以大幅提高办公和学习效率,绝对是您…...

NirCmd-Gui-Chinese-Introduction
简介 此程序是我的一个练习作品,单纯是为了提升编程水平,次要是为了做一个NirCmd的Gui,其实主要成分还是Gui,核心代码就两三行。 主要是Gui,功能基于nircmd.exe实现,程序本身不提供一些重要的功能。 关于…...

吴恩达深度学习笔记(7)
误差分析: 你运行一个算法代替人类计算,但是没有达到人类的效果,需要手动检查算法中的错误,对模型的一些部分做相应调整,才能更好地提升分类的精度。如果不加分析去做,可能几个月的努力对于提升精度并没有…...

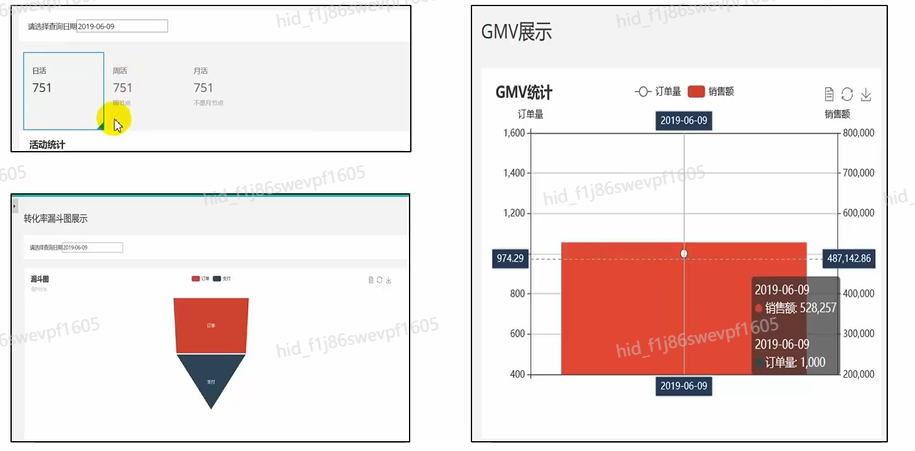
二、数据离线处理场景化解决方案
https://connect.huaweicloud.com/courses/learn/Learning/sp:cloudEdu_?courseNocourse-v1:HuaweiXCBUCNXE147Self-paced&courseType1 1.离线处理方案 **业务场景-安平领域** 业务场景-金融领域 离线批处理常用组件 HDFS:分布式文件系统,为各种…...

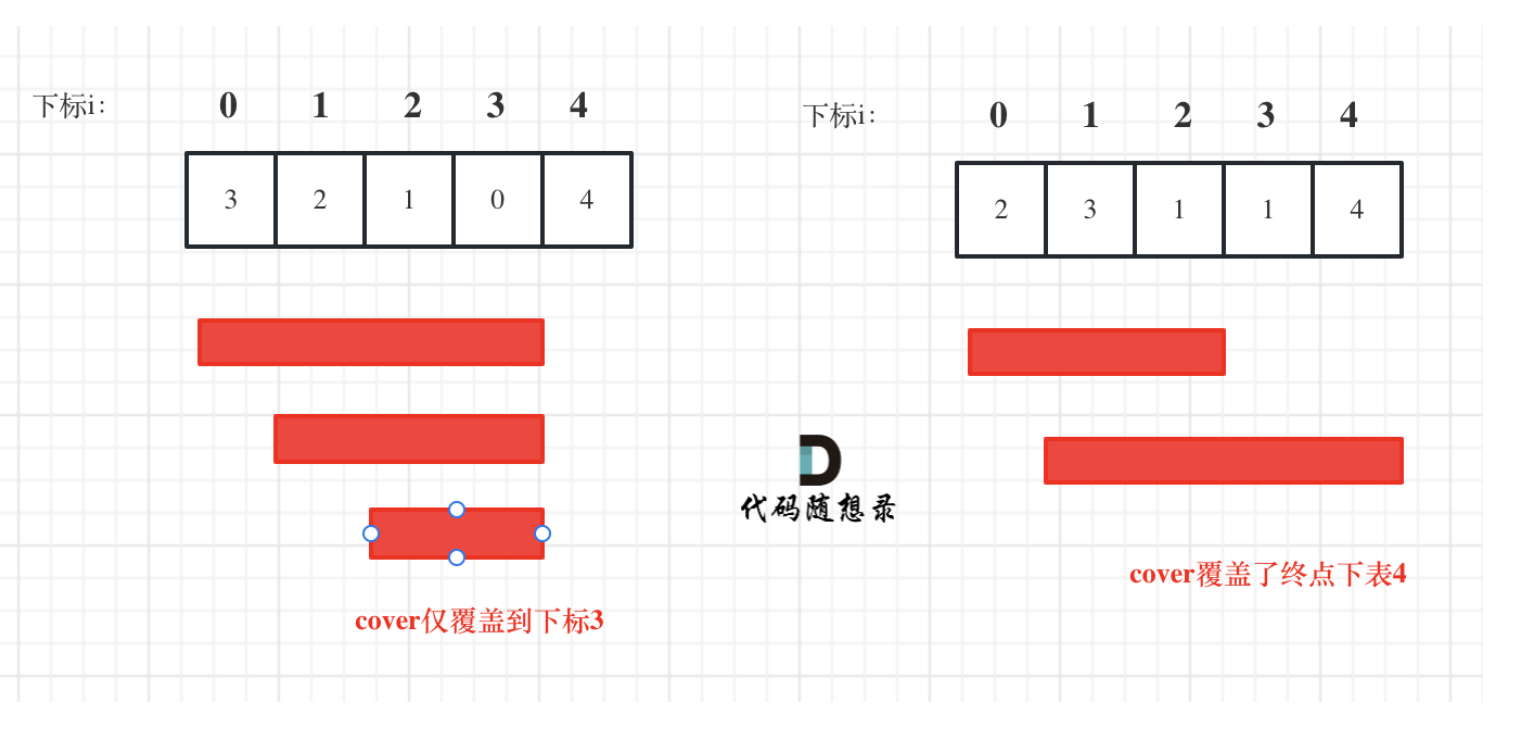
算法题总结(十四)——贪心算法(上)
贪心算法 什么是贪心 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。 贪心的套路(什么时候用贪心) 刷题或者面试的时候,手动模拟一下感觉可以局部最优推出整体最优,而且想不到反例,那么就试一试…...

hive on tez 指定队列后任务一直处于running状态
如上图所示一直处于running状态,查看日志发现一直重复弹出同一个info: 2024-10-18 16:57:32,739 [INFO] [AMRM Callback Handler Thread] |rm.YarnTaskSchedulerService|: Allocated: <memory:0, vCores:0> 释义: 当前应用程序没有分配到任何内存…...

闲说视频清晰度和各种格式、编码技术的发展历史
文章目录 引子清晰度视频格式:MP4、AVI 、MKV、MOV、WMV、FLV 、RMVB等等什么是视频格式MP4AVIMKVMOVWMVFLVRM / RMVB其他 编码技术:MPEG-1、MPEG-2、MPEG-4、RealVideo、DivX、XviD、H.264(AVC)、H.265(HEVCÿ…...

嵌入式职业规划
嵌入式职业规划 在嵌入式的软件开发中,可以分为: 嵌入式MCU软件开发工程师; 嵌入式Linux底层(BSP)软件开发工程师; 嵌入式Linux应用开发工程师; 嵌入式FPGA算法开发工程师 对于前两个阶段 …...

Nginx - 实现 TCP/DUP流量的按 IP 动态转发
文章目录 需求背景需求目标:使用场景:成功标准:技术要求: Ng配置测试验证 需求 Nginx Stream TCP 协议按 IP 转发 背景 为了优化网络性能和提升服务的可用性,我们需要在 Nginx 中配置 stream 模块,使其根…...

基于深度学习的进化神经网络设计
基于深度学习的进化神经网络设计(Evolutionary Neural Networks, ENNs)结合了进化算法(EA)和神经网络(NN)的优点,用于自动化神经网络架构的设计和优化。通过模拟自然进化的选择、变异、交叉等过…...
-专业英语词汇汇总与新技术知识点)
软考-软件设计师(10)-专业英语词汇汇总与新技术知识点
场景 以下为高频考点、知识点汇总。 软件设计师上午选择题知识点、高频考点、口诀记忆技巧、经典题型汇总: 软考-软件设计师(1)-计算机基础知识点:进制转换、数据编码、内存编址、串并联可靠性、海明校验码、吞吐率、多媒体等: 软考-软件设计师(1)-计算机基础知识点:进制…...

PyTorch 2.5 发布带来一些新特性和改进
官网:https://github.com/pytorch/pytorchGitHub:https://github.com/pytorch/pytorch原文:https://github.com/pytorch/pytorch/releases/tag/v2.5.0 主要亮点 (Highlights)] SDPA CuDNN 后端:为 torch.nn.functional.scaled_d…...

算法:560.和为k的子数组
题目 链接:leetcode链接 思路分析(前缀和) 注意:我们前面讲过滑动窗口可以处理子数组、子串等问题, 但是在这道题目里面注意数据范围 -1000 < nums[i] < 1000 nums[i]可正可负,区间的和没有单调性,使…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
