前端html js css 基础巩固3



一个这样的首页 滑动显示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');:root {--left-bg-color: rgba(87, 84, 236, 0.7);--right-bg-color: rgba(43, 43, 43, 0.8);--left-btn-hover-color: rgba(87, 84, 236, 1);--right-btn-hover-color: rgba(28, 122, 28, 1);--hover-width: 75%;--other-width: 25%;--speed: 1000ms;}* {box-sizing: border-box;}body {font-family: 'Roboto', sans-serif;height: 100vh;overflow: hidden;margin: 0;}h1 {font-size: 3.5rem;color: #fff;position: absolute;left: 50%;top: 20%;transform: translateX(-50%);white-space: nowrap;}.btn {position: absolute;display: flex;align-items: center;justify-content: center;left: 50%;top: 40%;transform: translateX(-50%);text-decoration: none;color: #fff;border: #fff solid 0.2rem;font-size: 1rem;font-weight: bold;text-transform: uppercase;width: 15rem;padding: 1.5rem;}.split.left .btn:hover {background-color: var(--left-btn-hover-color);border-color: var(--left-btn-hover-color);}.split.right .btn:hover {background-color: var(--right-btn-hover-color);border-color: var(--right-btn-hover-color);}.container {position: relative;width: 100%;height: 100%;background: #333;}.split {position: absolute;width: 50%;height: 100%;overflow: hidden;}.split.left {left: 0;background: url('ps.jpg');background-repeat: no-repeat;background-size: cover;}.split.left::before {content: '';position: absolute;width: 100%;height: 100%;background-color: var(--left-bg-color);}.split.right {right: 0;background: url('xbox.jpg');background-repeat: no-repeat;background-size: cover;}.split.right::before {content: '';position: absolute;width: 100%;height: 100%;background-color: var(--right-bg-color);}.split.right,.split.left,.split.right::before,.split.left::before {transition: all var(--speed) ease-in-out;}.hover-left .left {width: var(--hover-width);}.hover-left .right {width: var(--other-width);}.hover-right .right {width: var(--hover-width);}.hover-right .left {width: var(--other-width);}@media (max-width: 800px) {h1 {font-size: 2rem;top: 30%;}.btn {padding: 1.2rem;width: 12rem;}}</style>
</head><body><div class="container"><div class="split left"><h1>Playstation 5</h1><a href="#" class="btn">Buy Now</a></div><div class="split right"><h1>XBox Series X</h1><a href="#" class="btn">Buy Now</a></div></div><script>const left = document.querySelector('.left')const right = document.querySelector('.right')const container = document.querySelector('.container')left.addEventListener('mouseenter', () => container.classList.add('hover-left'))left.addEventListener('mouseleave', () => container.classList.remove('hover-left'))right.addEventListener('mouseenter', () => container.classList.add('hover-right'))right.addEventListener('mouseleave', () => container.classList.remove('hover-right'))</script>
</body></html>以上是全部的代码
相关文章:

前端html js css 基础巩固3
一个这样的首页 滑动显示 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>&l…...

如在下载自己的需要的rmp包呢
下载地址:https://pkgs.org/和https://rpmfind.net/linux/rpm2html/search.php 根基自己的需要进行下载使用。...

Android TextView实现一串文字特定几个字改变颜色
遇到一个需求,让Android端实现给定一个字符串指定下标的几个字颜色与其他字颜色不一致。 主要是用ForegroundColorSpan这个API来传入颜色值,用SpannableString来设置指定索引下标的字的颜色值。 这里通过给定一个输入文字描述框,要求输入指定…...

桃子叶片病害分类检测数据集(猫脸码客 第221期)
桃子叶片病害分类检测数据集 一、引言 桃子作为世界上广泛种植的果树之一,其叶片的健康状况直接关系到果实的产量和品质。然而,桃子叶片易受多种病害的侵袭,这些病害不仅影响叶片的光合作用,还可能导致果实减产、品质下降&#…...

Vue--》掌握自定义依赖引入的最佳实践
在现代前端开发中,vue凭借其灵活性和高效性,已成为开发者们的宠儿,然而随着项目的复杂度提升,如何高效地管理和引入依赖,尤其是自定义引入依赖,成为了许多开发者面临的一大挑战。无论是为了优化加载速度&am…...
)
repo 命令大全详解(第十四篇 repo overview)
repo overview 命令用于显示当前项目的概览信息,帮助用户快速了解项目的状态和分支信息。 参数分类及解释 基本参数 [--current-branch]: 可选,仅考虑已检出的分支。 示例: repo overview --current-branch [<project>...]: 可选,指定…...

【设计模式】深入理解Python中的抽象工厂设计模式
深入理解Python中的抽象工厂设计模式 设计模式是软件开发中解决常见问题的经典方案,而**抽象工厂模式(Abstract Factory Pattern)**是其中非常重要的一种创建型模式。抽象工厂模式的主要作用是提供一个接口,创建一系列相关或依赖…...

网站建设完成后,多久需要升级迭代一次
网站建设完成后,一般每隔几个月就会进行一次迭代升级。以下是关于网站迭代周期和原因的具体分析: 更新频率:网站在建设完成后,一般每隔几个月就会进行一次迭代升级。这种周期性的更新有助于保持网站的现代感和竞争力。更新目的&a…...

一个整型数组里除了两个数字之外,其他的数字都出现了两次。请写程序找出这两个只出现一次的数字
这里写目录标题 问题详情分析问题代码展示 问题详情 剑指 Offer 56: 一个整型数组 nums 里除两个数字之外,其他数字都出现了两次。请写程序找出这两个只出现一次的数字。要求时间复杂度是O(n),空间复杂度是O(1)。 示例: 输入&a…...

Vue基本学习2
Vue使用方法 <script src"js/vue.js"></script><script>/*** Mode1:数据模型,负责数据存储(后台业务逻辑/数据库)* View:视图层,负责页面展示(HTML)* View Model(Vue):负责业务逻辑处理(比如Ajax请求等)* view 与 Model 数…...

创作者等级权益说明
创作者等级权益说明 一、如何查看创作者等级权益二、等级权益对照表 一、如何查看创作者等级权益 step1:鼠标移动至头像,显示如下图的浮窗 step2:点击我的等级,即跳转到创作者等级权益页面 图1.1 我的等级 图1.2 创作者等级权益…...

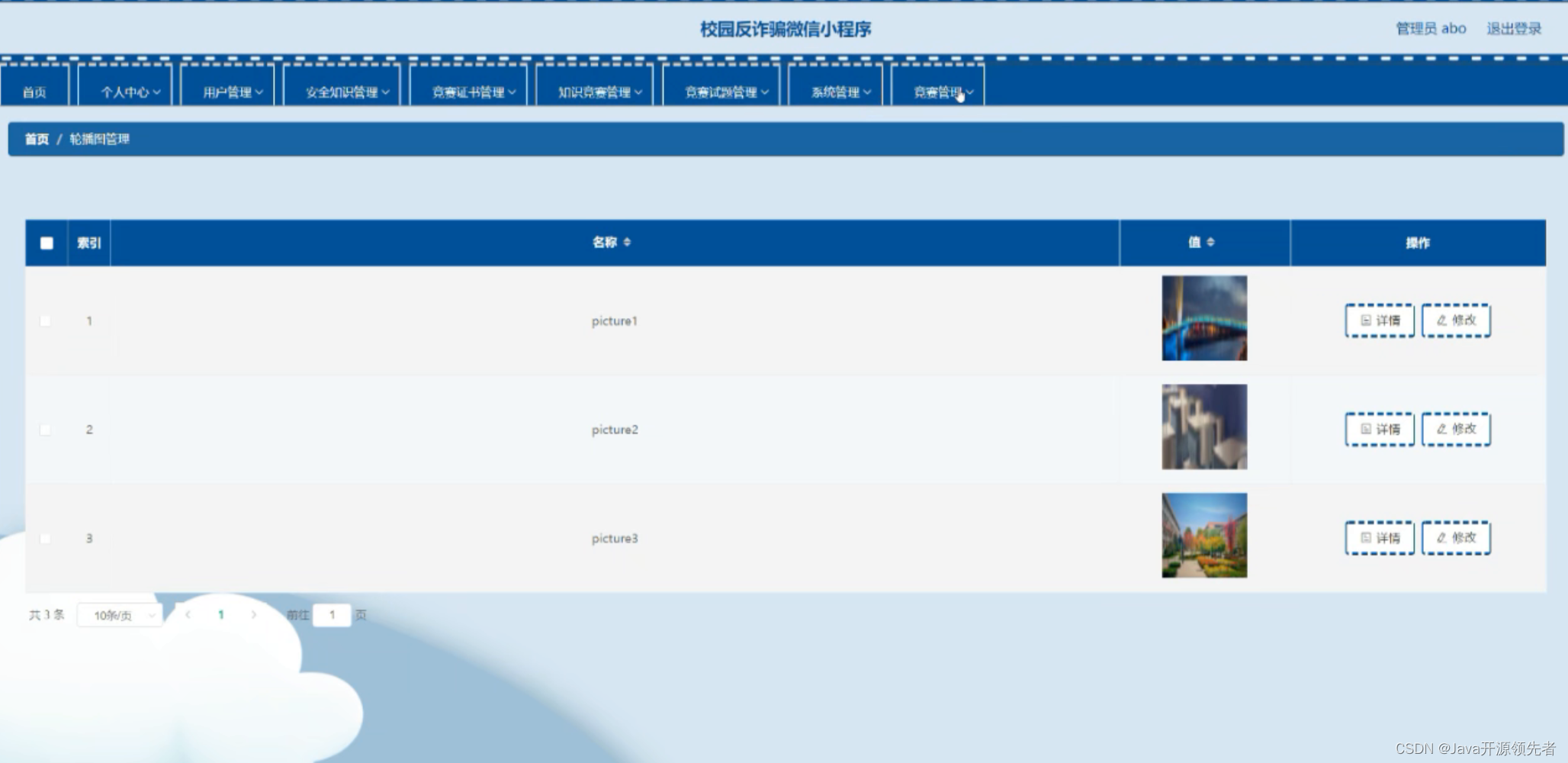
基于SpringBoot+Vue+uniapp微信小程序的校园反诈骗微信小程序的详细设计和实现(源码+lw+部署文档+讲解等)
项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不是配置文件。Spring Boot 通过自动化配置和约…...

统一修改UI库样式的几种方式
统一修改element组件库样式的几种方式。主题 | Element Plus 通过css变量设置 【CSS扩展】VUE如何使用或修改element plus中自带的CSS全局变量来定义样式:root {--hc-text-color-placeholder: #5f84a2;--hc-text-color-regular: #fff;--hc-text-color-primary: #fff;--hc-bg-c…...
)
ICM20948 DMP代码详解(88)
接前一篇文章:ICM20948 DMP代码详解(87) 本回继续对inv_convert_androidSensor_to_control函数进行解析。为了便于理解和回顾,再次贴出inv_convert_androidSensor_to_control函数源码,在EMD-Core\sources\Invn\Devices\Drivers\ICM20948\Icm20948DataBaseControl.c中,如下…...

字节跳动实习生投毒自家大模型细节曝光 影响到底有多大?
10月19日,字节跳动大模型训练遭实习生攻击一事引发广泛关注。据多位知情人士透露,字节跳动某技术团队在今年6月遭遇了一起内部技术袭击事件,一名实习生因对团队资源分配不满,使用攻击代码破坏了团队的模型训练任务。 据悉…...

【路径规划】蚁群算法优化bp神经网络回归预测
摘要 本文提出了一种基于蚁群算法(ACO)优化 BP 神经网络的回归预测方法,用于路径规划中的预测问题。通过蚁群算法优化神经网络的初始权值和阈值,提高了神经网络的训练效率和预测精度。实验结果表明,该方法能够有效提升…...

如何在OceanBase中新增系统变量及应用实践
因为系统变量涉及复杂的工程文件,为防止新增变量操作对软件系统的潜在影响,OceanBase为多数开发者设计了一套高效的编程框架。此框架允许开发者在新增及使用系统变量时,仅需专注于变量定义的细节。具体来说,通过运行一个Python脚本…...

Olap数据处理
一、OLAP 是什么 1. OLAP的定义 OLAP(Online Analytical Processing,联机分析处理)是一种软件技术,它主要专注于复杂的分析操作,帮助分析人员、管理人员或执行人员从多角度对信息进行快速、一致、交互地存取…...

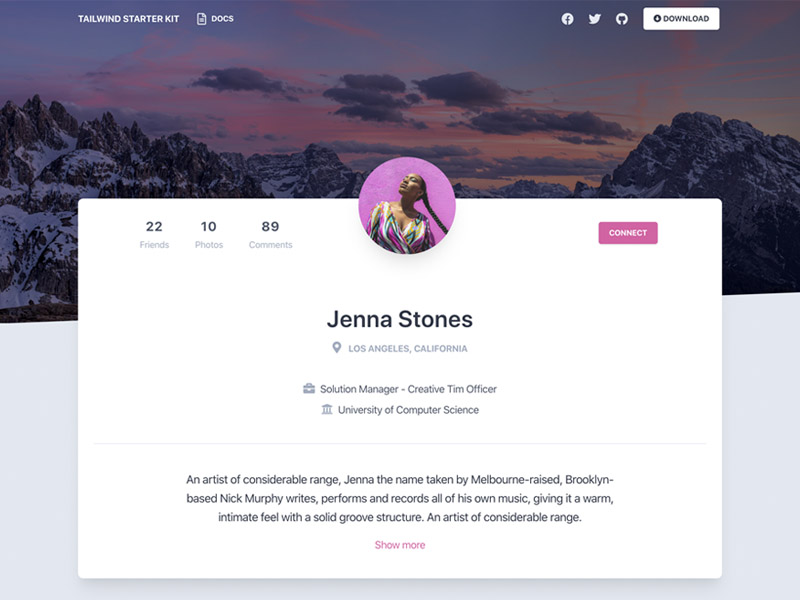
Tailwind Starter Kit 一款极简的前端快速启动模板
Tailwind Starter Kit 是基于TailwindCSS实现的一款开源的、使用简单的极简模板扩展。会用Tailwincss就可以快速入手使用。Tailwind Starter Kit 是免费开源的。它不会在原始的TailwindCSS框架中更改或添加任何CSS。它具有多个HTML元素,并附带了ReactJS、Vue和Angul…...

物联网智能家居环境监测系统
作为物联网工程专业的学生,做一个智能家居非常重要,大家是这个专业的同学可以了解一下,不是这个专业的同学也可以了解一下,毕设可以参考哦。 稍微简单的了解(仅对代码可以自己写的同学) 对于一个零基础的物…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
