CSS 容器查询一探究竟
引言
在 《请列举四种「等比例自适应矩形」实现方案?》 一文中我曾使用到容器查询单位 cqw, 当时在使用 cqw 过程中只是简单过了一下容器查询相关的内容!!
所以这次专门出一篇文章, 对容器查询做一个梳理…
一、是什么
在实际开发中您是否遇到过需要根据父容器的尺寸, 来调整元素的样式呢?
而容器查询, 作用其实就是让我们能够根据父容器的尺寸, 来调整元素的样式!!!
而针对容器查询特性, 出了两个相关功能:
@container: 可根据容器尺寸条件, 来为元素设置不同的样式, 有点类似@media, 只不过@media是根据媒体设备的特征条件, 而@container是根据特定容器的尺寸条件来的- 容器查询单位: 可根据最近容器的尺寸为元素设置一个相对的长度单位, 有点类似
vwvh, 唯一的区别是一个相对的是设备的尺寸, 一个是容器尺寸
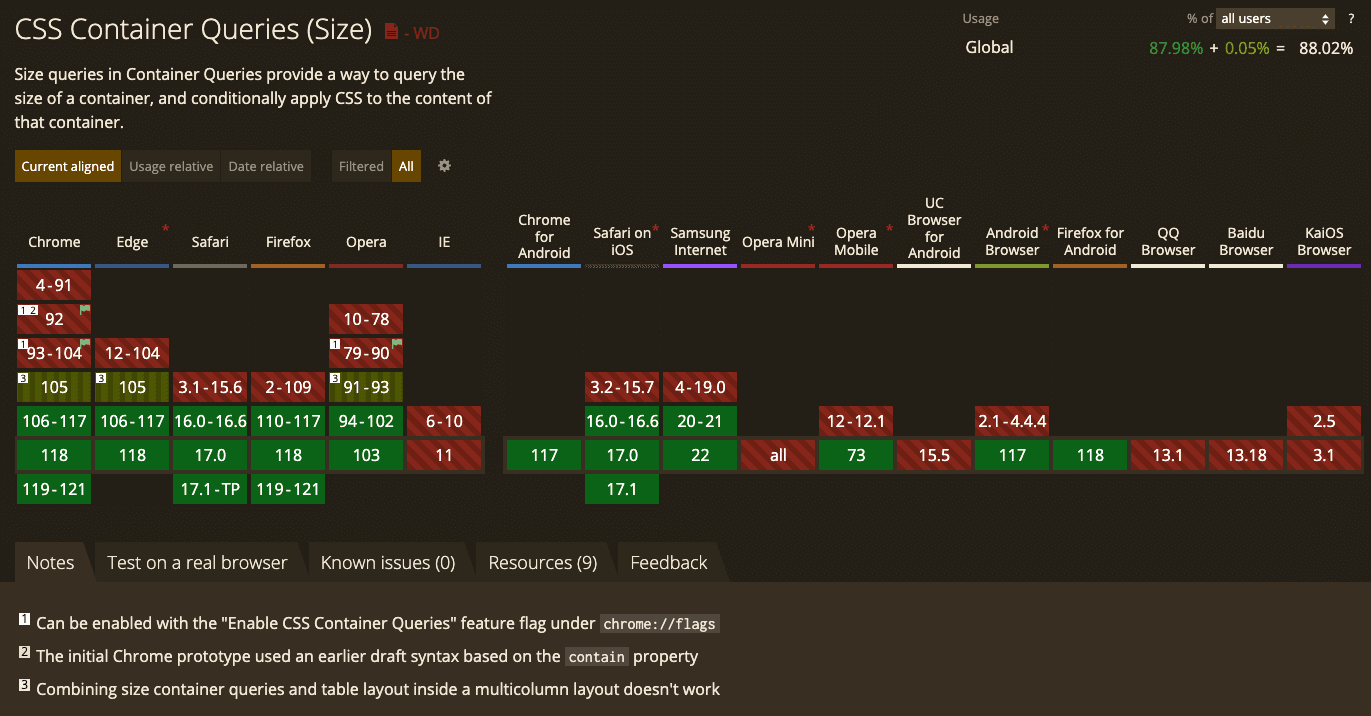
最后我们来看下它的兼容性: 兼容性还是挺不错的

二、定义容器
上文一直提到容器, 那么我们又怎么知道这个容器指的是哪个? @container 或 容器查询单位 又是基于哪个容器做查询的呢?
这里其实可以使用 container-type 来标记某个元素为容器, 这样的话 @container 或 容器查询单位 就知道要作用于哪个元素了
container-type 属性有三个可选值:
| 属性值 | 说明 |
|---|---|
normal | 默认值, 不作为可查询容器使用 |
inline-size | 在容器的 内联轴(水平) 方向上, 建立查询容器; (也就是你只能实时获取到容器 内联轴(水平) 方向上的尺寸) |
size | 水平和垂直方向都建立可查询容器 (能够实时获取到容器水平垂直方向上的尺寸) |
如下代码, .box 对应元素将被设置为容器:
.box {container-type: inline-size;
}
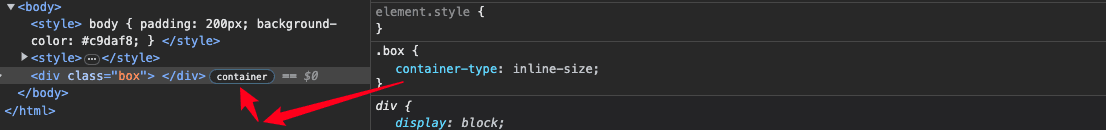
在 chrome 中, 类似 flex 对于设置为容器的元素, 会有一个 tag 标记

三、@container
上文介绍了在 CSS 中是可以通过 container-type 将元素标记为容器, 那么下面我们介绍容器元素结合 @container 来实现响应式布局!!
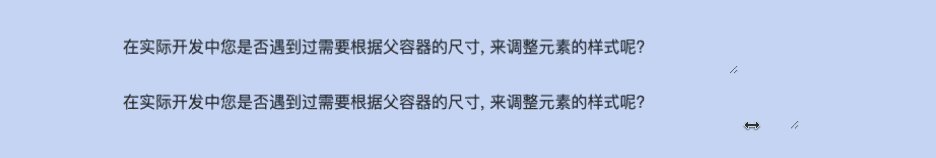
直接来看个简单 DEMO, 如下代码所示:
- 通过
container-type将.box设置为容器 @container (width < 33em) {}则将监听页面上容器元素, 当容器宽度小于33em将对对应的容器内部元素使用花括号{}内的CSS规则
<style>.box {overflow: auto;resize: horizontal;container-type: inline-size;}@container (width < 33em) {.box p {text-align: center;}}
</style>
<div class="box"><p>在实际开发中您是否遇到过需要根据父容器的尺寸, 来调整元素的样式呢?</p>
</div>
<div class="box"><p>在实际开发中您是否遇到过需要根据父容器的尺寸, 来调整元素的样式呢?</p>
</div>
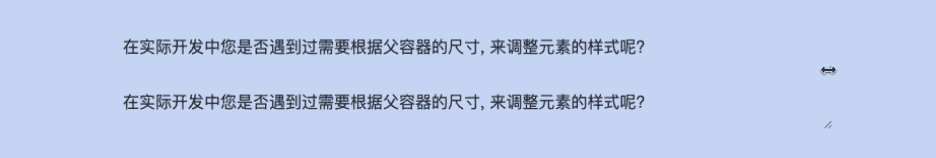
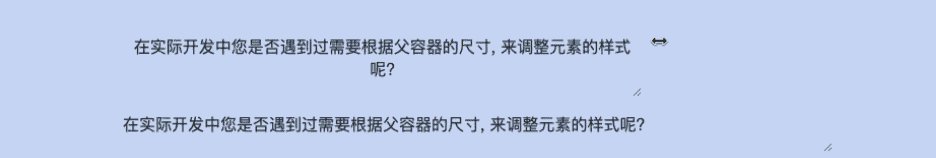
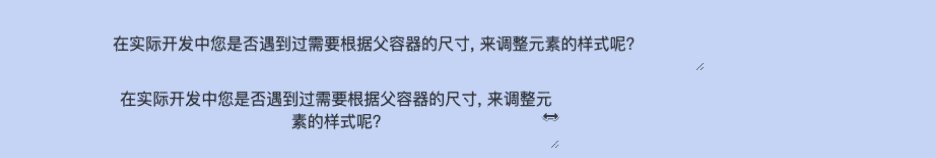
最后效果如下: 当我们缩小第一个 .box 宽度时, 当容器小于 33em 那么容器内容文本将居中展示

四、多容器
上午其实我们设置了两个容器元素, @container (width < 33em) {} 对这两个容器都会产生作用!!
那么如果我们想要针对每个容器设置不同的 @container 规则, 我们又可以怎么做呢?
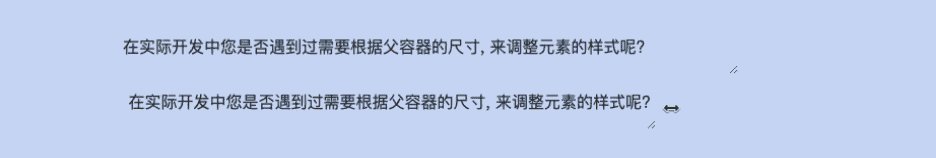
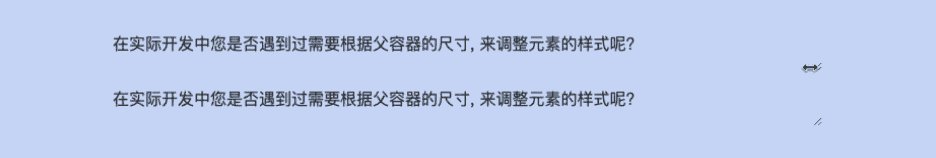
其实容器这边还有一个属性 container-name, 通过该属性我们可以为容器设置别名; 同时 @container 也可设置容器名称, 来对指定的容器生效, 如下代码所示:
- 针对
.first-box和.second-box设置不同的容器别名container-name @container second (width < 33em) {}: 只对监听second容器尺寸, 为其设置响应式布局
<style>.first-box,.second-box {overflow: auto;resize: horizontal;container-type: inline-size;}.first-box {container-name: first;}.second-box {container-name: second;}@container second (width < 33em) {div p {text-align: center;}}</style>
<div class="first-box"><p>在实际开发中您是否遇到过需要根据父容器的尺寸, 来调整元素的样式呢?</p>
</div>
<div class="second-box"><p>在实际开发中您是否遇到过需要根据父容器的尺寸, 来调整元素的样式呢?</p>
</div>
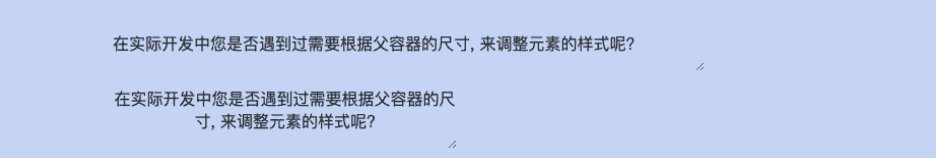
最后效果如下:
- 缩小
first容器, 没有任何效果(只是文本正常换行) - 缩小
second容器, 当容器小于33em时@container生效

补充: 上文提到两个容器相关的
CSS属性:container-type、container-name, 它们实际上还有个简写属性container, 语法:container: <container-name> / <container-type>例:container: sidebar / inline-size;
五、容器查询单位
既然我们能够实时查询到容器元素的尺寸, 那么自然我们就可以基于容器元素的尺寸来为子元素设置相对长度单位, 也就是所谓的 容器查询单位, 目前已有的容器查询单位有:
| 单位名 | 备注 |
|---|---|
cqw | Container Query Width 缩写, 1cqw 等于最近祖先容器宽度的 1% |
cqh | Container Query Height 缩写, 1cqh 等于最近祖先容器高度的 1% |
cqi | Container Query Inline-Size 缩写, 1cqi 等于最近祖先容器 Inline-Size 方向上对应尺寸的 1%, 默认情况下 Inline-Size 指的就是水平方向, 对应的是宽度 |
cqb | Container Query Block-Size 缩写, 1cqb 等于最近祖先容器 Block-Size 方向上对应尺寸的 1%, 默认情况下 Block-Size 指的就是垂直方向, 对应的是高度 |
cqmin | Container Query Min 缩写, 1cqmin 等于最近祖先容器最小尺寸的 1%, 例如: 容器宽度为 100 高度为 50, 则会相对于高度(最小的尺寸)进行计算 |
cqmax | Container Query Min 缩写, 1cqmax 等于最近祖先容器最大尺寸的 1%, 例如: 容器宽度为 100 高度为 50, 则会相对于宽度(最大的尺寸)进行计算 |
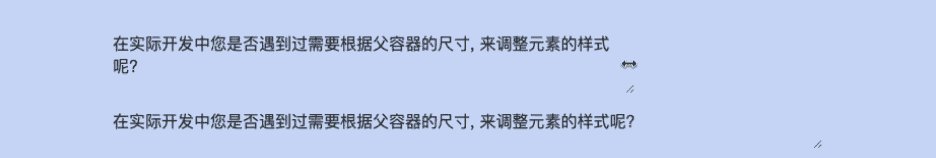
下面看个简单例子:
- 通过
container-type将元素设置为容器 - 对
p标签使用cqw来设置字体大小font-size, 让字体大小根据外层容器的宽度进行自适应 calc(100cqw / 33): 使用CSS函数calc来计算长度,100cqw等于容器宽度,33是文本长度, 那么这样的话就可以保证文本实时占满整个容器
<style>.box {overflow: auto;resize: horizontal;container-type: inline-size;}.box p {text-align: center;font-size: calc(100cqw / 33);}
</style>
<div class="box"><p>在实际开发中您是否遇到过需要根据父容器的尺寸, 来调整元素的样式呢?</p>
</div>
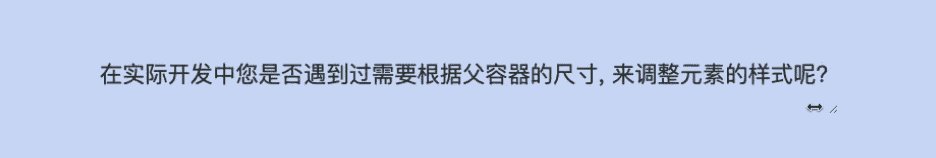
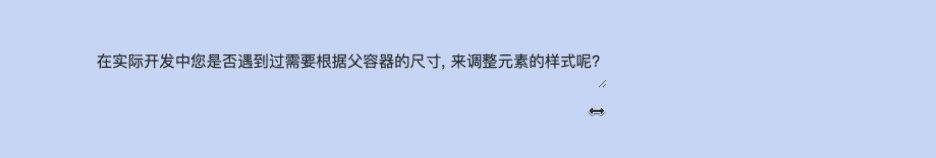
最后效果如下: 缩小容器, 文字大小会跟着改变, 文本始终一行展示并占满整个容器

六、参考
- 介绍2022最期待且已正式支持的CSS container容器查询
- MDN - container
- MDN - CSS_container_queries
- MDN - @container

相关文章:

CSS 容器查询一探究竟
引言 在 《请列举四种「等比例自适应矩形」实现方案?》 一文中我曾使用到容器查询单位 cqw, 当时在使用 cqw 过程中只是简单过了一下容器查询相关的内容!! 所以这次专门出一篇文章, 对容器查询做一个梳理… 一、是什么 在实际开发中您是否遇到过需要根据父容器的…...

AI论文写作:如何轻松实现高原创度大揭秘
随着人工智能技术的迅猛进步,AI论文写作工具在学术界开始崭露头角,作为一种辅助手段。这些工具不仅能高效地生成论文的初步版本或部分章节,而且其产出的内容往往展现出高度的创新性。本文将探讨AI论文写作工具为何能产出如此高原创度的内容&a…...

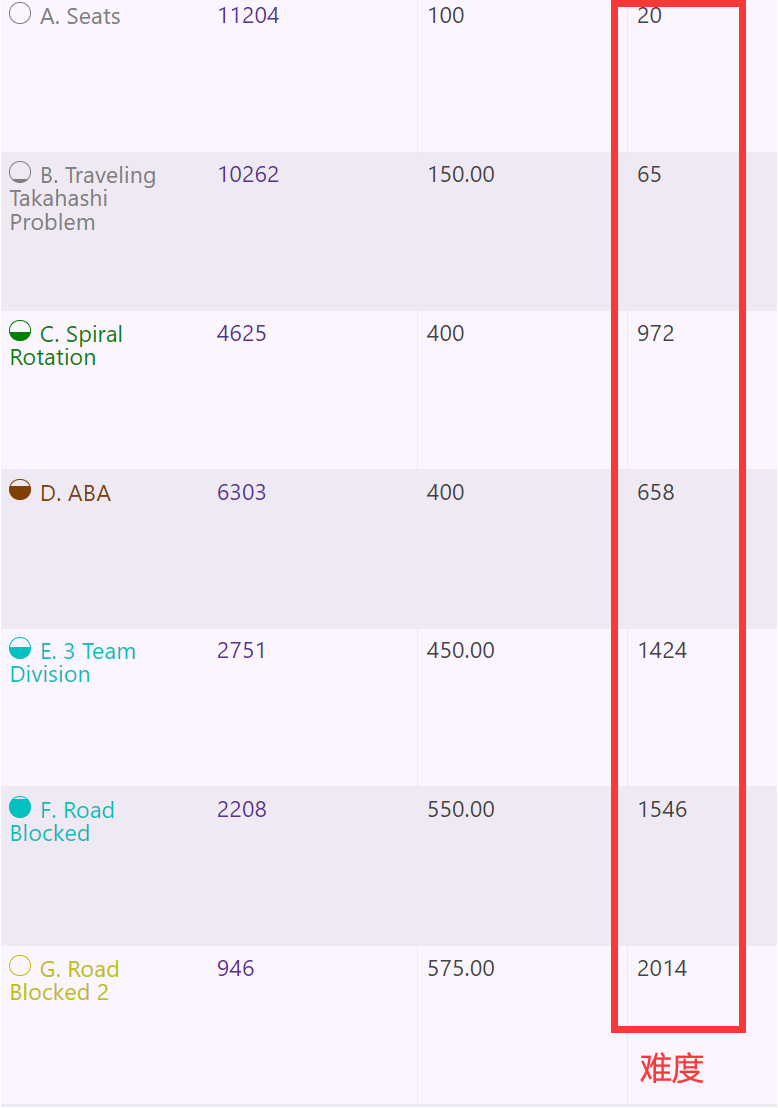
AtCoder Beginner Contest 375 A-E 题解
我的老师让我先做最后再交,看正确率(即以OI赛制打abc) 所以我用的小号(… …) C 卡了老半天才出来,我把题读错了 难度: A. Seats 题意 给你一个字符串 S S S,仅包含 . 和 #&…...

其他-自己手动更换汽车电磁进排气阀0.9.2
其他-自己手动更换汽车电磁进排气阀0.9.0 背景本次工具流程注意参考 2024年10月18日08:57:00—0.9.2 背景 昨天手动更换了电磁阀,记录下过程和注意事项,简单总结了一下 本次工具 10号套筒和工具老虎钳锤子一字改刀新的进排气电磁阀 流程 打开引擎盖…...

生成模型初认识
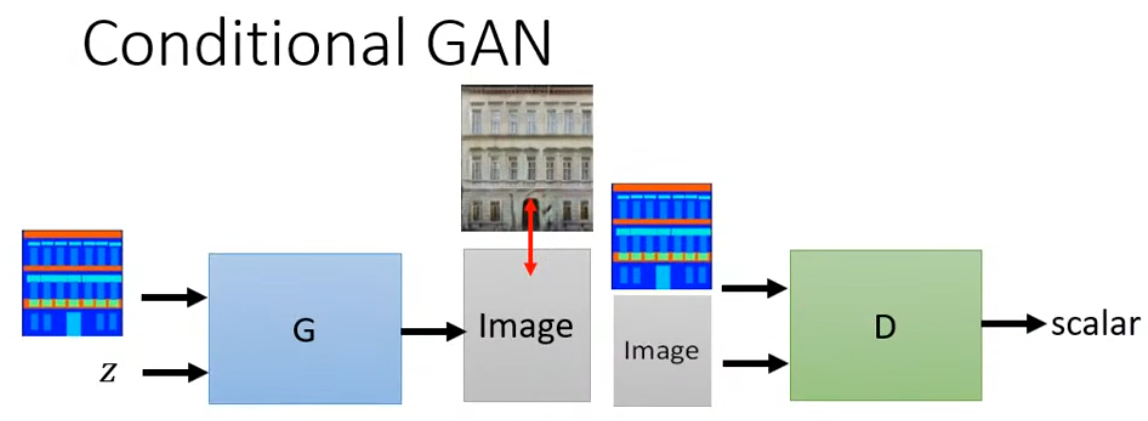
生成模型初认识 参考学习资料:李宏毅-机器学习 以下为课程过程中的简易笔记 生成模型 为什么要用生成模型?——创造力:同一个输入,产生不同的输出(distribution),有一定概率发生某种随机事件…...

Java中的一些名词概念
**函数式接口:** 概念:一个接口中的抽象方法只有一个,那么这个接口就是一个函数式接口。形参: 形参变量是**功能函数里的变量**,只有<u>在被调用的时候才分配内存单元</u>,<u>调用结束后立即释放</u>。…...

沈阳乐晟睿浩科技有限公司:引领抖音小店迈向新纪元
在当今数字化浪潮汹涌的时代,电子商务以其独特的魅力和无限潜力,正深刻改变着人们的消费习惯与商业模式。在这场变革中,沈阳乐晟睿浩科技有限公司凭借其敏锐的市场洞察力和卓越的技术实力,成为了抖音小店领域的佼佼者,…...

[图形学]蒙特卡洛积分方法介绍及其方差计算
一、简介 本文介绍了蒙特卡洛积分算法的基本原理和其误差计算。 二、蒙特卡洛积分介绍 1. 介绍 蒙特卡洛积分算法是一种数值积分算法,用于对复杂函数进行积分。 例如,对于目标积分函数: ∫ a b f ( x ) d x (1) \int_{a}^{b}f(x)\rm{d}x…...

智慧社区Web解决方案:Spring Boot框架探索
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理基于web的智慧社区设计与实现的相关信息成…...

基于预测算法的航班离港延误系统
毕业设计不知道做什么?想找一个结合算法与应用的项目?那你绝对不能错过这个"基于预测算法的航班离港延误系统"!✈️📊 项目简介: 这个系统专注于航班离港的延误预测,通过强大的神经网络技术对大…...

【汇编语言】寄存器(内存访问)(七)—— CPU提供的栈机制
文章目录 前言1. CPU提供的栈机制2. push指令3. 问题4. 问题的分析与解答5. pop指令结语 前言 📌 汇编语言是很多相关课程(如数据结构、操作系统、微机原理)的重要基础。但仅仅从课程的角度出发就太片面了,其实学习汇编语言可以深…...

webAPI中的节点操作、高级事件
一、节点操作 1.删除节点 node.removeChild(); 方法从node节点中删除一个子节点,返回删除的节点 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widt…...

C++内存对齐机制简介
C内存对齐机制是指数据在内存中按照特定规则进行排列,这个机制可以提高访问效率并且满足硬件访问特性。 C内存对齐机制的一些关键规则如下: 不同类型的数据在内存中的起始地址应该是其大小的倍数。比如,4字节的整型应该存放在地址是4的倍数…...

java集合进阶篇-《List集合》
个人主页→VON 收录专栏→java从入门到起飞 目录 编辑 一、前言 二、List集合简要概述 三、List集合主要函数的应用 四、List集合的遍历 五、思考 一、前言 List集合与Collection集合的相同之处还是挺多的,不过有些小细节又不太一样,其中有一个…...

FPGA图像处理之均值滤波
文章目录 一、什么是图像滤波?1.1 噪声类型1.2 滤波类型 二、均值滤波原理2.1 3*3窗口滑动过程2.2 图像扩展 三、Matlab实现均值滤波四、FPGA实现均值滤波4.1 生成 3*3 矩阵4.2 仿真3*3矩阵4.3 计算均值4.4 仿真均值滤波 一、什么是图像滤波? 图像滤波是…...

高等数学 6.2 定积分在几何学上的应用
文章目录 一、平面图形的面积1.直角坐标情形2.极坐标情形 二、体积1.旋转体体积2.平行截面面积为已知的立体的体积 三、平面曲线的弧长 一、平面图形的面积 1.直角坐标情形 我们已经知道,由曲线 y f ( x ) ( f ( x ) ⩾ 0 ) y f(x) (f(x) \geqslant 0) yf(x)(f…...

缓存常见问题:缓存穿透、雪崩、击穿及解决方案分析
1. 什么是缓存穿透,怎么解决? 缓存穿透是指用户请求的数据在缓存中不存在即没有命中,同时在数据库中也不存在,导致用户每次请求该数据都要去数据库中查询一遍。如果有恶意攻击者不断请求系统中不存在的数据,会导致短时…...

C++:拷贝构造
拷贝构造函数是参数类型为本类的引用的构造函数,它也叫复制构造函数,它只有一个参数。当没有写拷贝构造函数时,会有一个默认的拷贝构造函数。 class AA { public:AA(AA& ra){}} 那么什么时候会调用此函数呢?有以下三种情况 …...

BGP(边界网关协议)
1、网络AS(自治系统) 边界网关协议BGP(Border Gateway Protocol)是一种实现自治系统AS(Autonomous System)之间的路由可达,并选择最佳路由的距离矢量路由协议。 AS是指在一个实体管辖下的拥有…...

Spring 概念汇总
一、Spring中的依赖注入和依赖反转 依赖注入(Dependency Injection) 概念 依赖注入是一种设计模式,它允许在对象创建时将其依赖的对象传递给它,而不是让对象自己去创建或查找依赖对象。在Spring中,依赖注入是控制反转…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
