uniapp中使用lottie实现JSON动画
uniapp中使用lottie实现JSON动画
- 不喜欢废话直接开干
- 一、引入相关依赖
- 二、在项目的目录新建目录结构
- 三、操作步骤
- 四、编写自定义组件代码
- 五、组件的使用
- 提一嘴
- 更多
- lottie-web常用方法
- 添加点击事件
不喜欢废话直接开干
一、引入相关依赖
npm install lottie-web
# 如果有问题可以和我保持一致:npm install lottie-web@5.12.2
二、在项目的目录新建目录结构
- 存放资源的目录,用于存放JSON动画:
/static/svgJson/* - 用于存放动画组件的目录:
/components/SvgAnimation/*
三、操作步骤
在一些素材网站上下载我们需要的JSON素材,或者直接找UI给你
比如我们熟知的iconfon
下载后我们会得到一个.json的文件,我们把它放在资源目录下,比如:/static/svgJson/start.json
在存放动画组件中新增一个自定义组件,就比如:/components/SvgAnimation/start.vue
四、编写自定义组件代码
模板代码如下:
<template><view class="container-start"><view id="start"></view></view>
</template><script module="renderScript" lang="renderjs">
import lottie from 'lottie-web'
import start from "../../static/svgJson/start.json";
export default {mounted() {this.ready()},methods: {ready() {lottie.loadAnimation({container: document.getElementById("start"),renderer: 'svg',loop: true,autoplay: true, animationData: start }); }}
};
</script><style>
/* 这里可以自己定义相关的样式,这里只是做个示范,具体按照界面而定 */
.container-start {width: 50%;
}
#start {width: 100%;
}
</style>
须知:代码中的start可以替换成自己保存的JSON文件
打个比方就是:我下载了一个名字叫
end.json文件,我就在/components/SvgAnimation目录下新增一个end.vue然后使用快捷键ctrl+h,然后将模板中的
start单词全部替换成end即可!
五、组件的使用
在页面中引入组件直接使用即可:
import More from "../../components/SvgAnimation/more.vue"# 在界面中使用:
<More></More>
提一嘴
由于比较懒,而且项目中使用的也不是太多,所以并没有进行封装。
一方面由于使用了renderjs,封装起来也不是一件短时间就能完成的事情,涉及到uniapp的视图层和逻辑层的数据交互,更多的是没有机会去深入研究。
另一方面也就是拿着模板代码直接替换一个名称也就是一会的事情。
如果有大佬有封装的代码那更好不过了!
更多
lottie-web常用方法
animation.play(); // 播放该动画,从目前停止的帧开始播放
animation.stop(); // 停止播放该动画,回到第0帧
animation.pause(); // 暂停该动画,在当前帧停止并保持
animation.goToAndStop(value, isFrame); // 跳到某个时刻/帧并停止。isFrame(默认false)指示value表示帧还是时间(毫秒)
animation.goToAndPlay(value, isFrame); // 跳到某个时刻/帧并进行播放
animation.goToAndStop(30, true); // 跳转到第30帧并停止
animation.goToAndPlay(300); // 跳转到第300毫秒并播放
animation.playSegments(arr, forceFlag); // arr可以包含两个数字或者两个数字组成的数组,forceFlag表示是否立即强制播放该片段
animation.playSegments([10,20], false); // 播放完之前的片段,播放10-20帧
animation.playSegments([[0,5],[10,18]], true); // 直接播放0-5帧和10-18帧
animation.setSpeed(speed); // 设置播放速度,speed为1表示正常速度
animation.setDirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放
animation.destroy(); // 删除该动画,移除相应的元素标签等。在unmount的时候,需要调用该方法
添加点击事件
<template><view class="container"><view id="home"></view></view>
</template><script module="renderScript" lang="renderjs">
import lottie from 'lottie-web'
import home from "../../static/svgJson/home.json";
export default {data(){return {animation: null}},mounted() {this.ready()this.addClickEvent()},methods: {ready() {this.animation = lottie.loadAnimation({container: document.getElementById("home"),renderer: 'svg',loop: false, //是否循环播放autoplay: true, //是否自动播放animationData: home // 加载json的文件名}); // 加载this.animation.goToAndStop(55,true)},addClickEvent(){document.getElementById("home").addEventListener("click",()=>{this.animation.playSegments([10,65],true)})}},beforeDestroy() {document.getElementById("home").removeEventListener("click",()=>{})}
};
</script>
界面中给组件添加点击事件:
<Home @click.native="clickSvg"></Home>
结尾:更多的操作由各位去发掘吧
相关文章:

uniapp中使用lottie实现JSON动画
uniapp中使用lottie实现JSON动画 不喜欢废话直接开干一、引入相关依赖二、在项目的目录新建目录结构三、操作步骤四、编写自定义组件代码五、组件的使用提一嘴更多lottie-web常用方法添加点击事件 不喜欢废话直接开干 一、引入相关依赖 npm install lottie-web # 如果有问题可…...

AcWing275
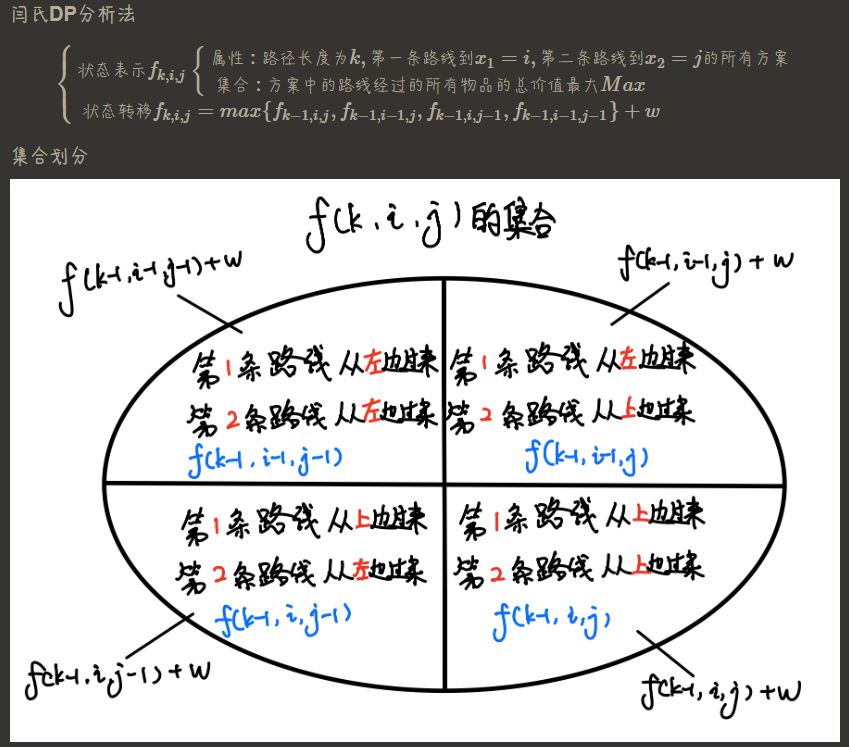
题目重述 这道题的核心是利用方格取数模型的思想,将两条路径的传递过程映射为同时出发的两条路径,避免重复格子的经过。题解通过以下步骤解题: 路径映射:从 (n, m) 回到 (1, 1) 的路径,可以转换成 (1, 1) 到 (n, m) …...

Windows系统部署redis自启动服务【亲测可用】
文章目录 引言I redis以本地服务运行(Windows service)使用MSI安装包配置文件,配置端口和密码II redis服务以终端命令启动缺点运行redis-server并指定端口和密码III 知识扩展确认redis-server可用性Installing the Service引言 服务器是Windows系统,所以使用Windows不是re…...

深入了解机器学习 (Descending into ML):线性回归
人们早就知晓,相比凉爽的天气,蟋蟀在较为炎热的天气里鸣叫更为频繁。数十年来,专业和业余昆虫学者已将每分钟的鸣叫声和温度方面的数据编入目录。Ruth 阿姨将她喜爱的蟋蟀数据库作为生日礼物送给您,并邀请您自己利用该数据库训练一…...

每日OJ题_牛客_集合_排序_C++_Java
目录 牛客_集合_排序 题目解析 C代码 Java代码 牛客_集合_排序 集合_牛客题霸_牛客网 (nowcoder.com) 题目解析 笔试题可直接用set排序,面试可询问是否要手写排序函数,如果要手写排序,推荐写快排。 C代码 #include <iostream> …...

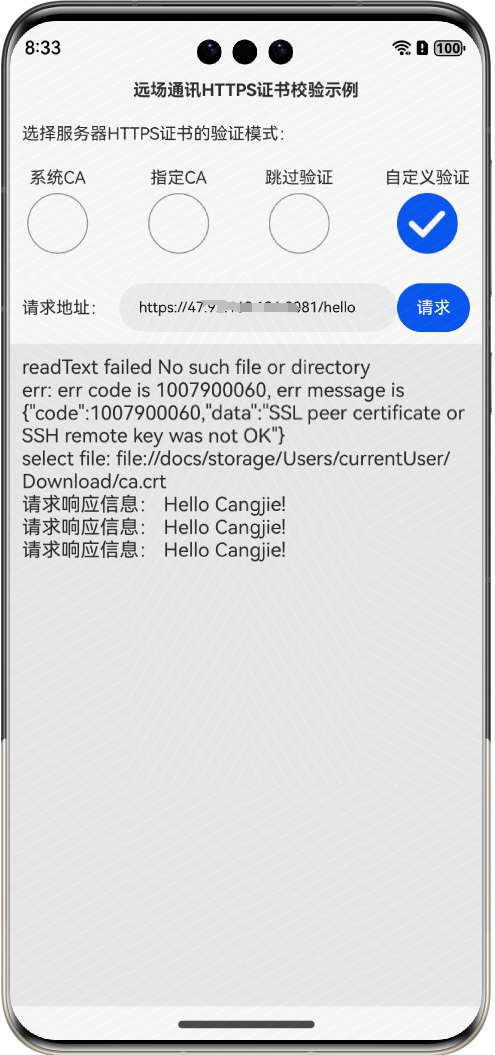
鸿蒙网络编程系列27-HTTPS服务端证书的四种校验方式示例
1. 服务端数字证书验证的问题 在鸿蒙客户端对服务端发起HTTPS请求时,如果使用HttpRequest的request发起请求,那么就存在服务端数字证书的验证问题,你只有两个选择,一个是使用系统的CA,一个是使用自己选定的CA…...

scala继承
Scala中继承的定义为在原有类的基础上定义一个新类,原有类称为父类,新类称为子类。 当子类从父类中继承的方法不能满足需要时,子类需要有自己的行为,怎么办? 此时使用override可以重写父类方法。 class Aniaml(){va…...

【Hive】2-Apache Hive概述、架构、组件、数据模型
Apache Hive概述 什么是Hive Apache Hive是一款建立在Hladoop之上的开源数据仓库系统,可以将存储在Hadoop文件中的结构化、半结构化数据文件映射为一张数据库表,基于表提供了一种类似SQL的查询模型,称为Hive查询语言(HQL),用于访…...

关于目前面试八股文的一些心得体会
现在是2024年10月,自22年开始,明显感觉到整个计算机行业,越来越卷了。一方面,随着信息的传播,越来越多的新人涌入了这个赛道,另一方面,众所周知的原因,不管大厂还是小厂在经历寒冬之…...

大数据-178 Elasticsearch Query - Java API 索引操作 文档操作
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

PHP(一)从入门到放弃
参考文献:https://www.php.net/manual/zh/introduction.php PHP 是什么? PHP(“PHP: Hypertext Preprocessor”,超文本预处理器的字母缩写)是一种被广泛应用的开放源代码的多用途脚本语言,它可嵌入到 HTML…...

基于深度学习的生物启发的学习系统
基于深度学习的生物启发学习系统(Biologically Inspired Learning Systems)旨在借鉴生物大脑的结构和学习机制,设计出更高效、更灵活的人工智能系统。这类系统融合了生物神经科学的研究成果,通过模仿大脑中的学习模式、记忆过程和…...

10_实现readonly
在某些时候,我们希望定义一些数据是只读的,不允许被修改,从而实现对数据的保护,即为 readonly 只读本质上也是对数据对象的代理,我们同样可以基于之前实现的 createReactiveObject 函数来实现,可以为此函数…...

简单介绍$listeners
$listeners 它可以获取父组件传递过来的所有自定义函数,如下: // 父组件 <template><div class"a"><Child abab"handleAbab" acac"handleAcac"/></div> </template><script> impor…...

架构设计笔记-20-补充知识
知识产权 我国没有专门针对知识产权制定统一的法律(知识产权法),而是在民法通则规定的原则下,根据知识产权的不同类型制定了不同的单项法律及法规,如著作权法、商标法、专利法、计算机软件保护条例等,这些法律、法规共同构成了我…...

scrapy 爬虫学习之【中医药材】爬虫
本项目纯学习使用。 1 scrapy 代码 爬取逻辑非常简单,根据url来处理翻页,然后获取到详情页面的链接,再去爬取详情页面的内容即可,最终数据落地到excel中。 经测试,总计获取 11299条中医药材数据。 import pandas as…...

PDH稳频技术粗谈
PDH(Plesiochronous Digital Hierarchy)是一种传输技术,主要用于数字通信中的传输系统。PDH稳频技术是指在PDH传输系统中,通过稳定频率来实现传输系统的稳定性和可靠性。 PDH传输系统中,时钟同步是非常重要的。传输系…...

[LeetCode] 130. 被围绕的区域
题目描述: 给你一个 m x n 的矩阵 board ,由若干字符 X 和 O 组成,捕获 所有 被围绕的区域: 连接:一个单元格与水平或垂直方向上相邻的单元格连接。区域:连接所有 O 的单元格来形成一个区域。围绕&#x…...

C语言位运算
目录 1.C语言位运算符表 2.C语言移位运算符详解(配实例作业) 3.C语言&按位与运算符详解 4.C语言|按位或运算符详解 5.C语言^按位异或运算符详解 6.C语言~取反运算符详解 C语言位运算这一章主要介绍C语言位运算符表、C语言移位运算符、C语言&按…...

Go 语言中格式化动词
当然,我很乐意为你提供 Go 语言中所有的格式化动词的完整列表。Go 语言的格式化动词非常丰富,可以满足各种打印和格式化需求。以下是完整的列表: 通用: %v - 以默认格式打印值 %v - 类似 %v,但对结构体会添加字段名 %#…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
