工具:Git分布式版本控制系统

文章目录
- 介绍
- 分布式版本控制系统原理
- git安装和使用
- git软件分类
- 安装软件
- 注册开源社区github
- git ssh key 配置
- 远程仓库
- 分支管理
- 标签管理
- 引用
介绍
分布式版本控制系统下的每一台终端都可以充当类似集中式版本控制系统的中央服务器。每台终端都可以保存版本库,并且版本库也可以不同,可以对每个版本库进行修改,修改完成后可以集中后最后更新,这更方便每个合作者之间的交流沟通。此外,git的分支等等策略更是合作方式的最佳办法。
分布式版本控制系统原理
理解git原理需要先理解几个术语:
工作区:在编辑器内可增加或修改文件等位置;缓存区:只能通过git bash等窗口显示,它是提交代码、解决冲突的中转站;版本库:本地.git/目录,内含缓存区或暂存区;本地仓库:连接本地代码和远程代码的枢纽,仅能通过git bash显示。在没有联网状态下,本地代码可先提交至该处;远程仓库:托管远程代码的中央服务器,如开源网站github。

git安装和使用
git软件分类
git使用软件类型有git shell和git desktop两种类型,git shell是直接使用git 命令行,包括git add,git commit等,其中以git bash软件为代表;git desktop类型主要是图形界面软件,可以通过鼠标点击按钮实现git add和git commit等功能,其中以GitHub desktop,smartgit等为代表。这里分别推荐git bash和github desktop。
安装软件
- 分别到git bash和github desktop网站下载对应操作系统版本的软件,这里就以git bash安装作为标准。
- 按照默认设置安装git bash,完成后打开git bash,同时可以按照配置linux的shell环境一样配置git bash的环境,如
.vimrc和.bash_profile等文件,如下图所示。

- 设置用户名和用户邮箱,该信息每次会通过修改提交git命令上传到远程仓库,也即为了识别用户。还有一个配置客户端长期存储用户名和密码的命令。
# 必须配置
git config --global user.name "Hua"
git config --global user.email "hua1@outlook.com"# 可选择配置
git config --global credential.helper store# 检查配置
git config --list
>user.email=hua1@outlook.com
>user.name=Hua
注册开源社区github
github是全球程序员交流平台,又因程序员大多数是单身男性,因此也被称为全球基友交流平台。注册分为三步:
- 创建账户;
- 选择订阅;
- 分享经历。

git ssh key 配置
为何要配置git ssh key呢?ssh协议可以避免输入账户名和密码直接拉去或上传代码至远程仓库。通过配置本地电脑或者位置的rsa公钥至github网址,可以实现无需输入用户名和密码的方式方便快速地提交和更新代码。解决方案如下:
- 打开本地git bash,使用
ssh-keygen -t rsa -C "emailname@mails.com",一路回车,最后生成的文件位于~/.ssh/目录。打开目录内的id_rsa.pub文件,复制内容。
- 打开github网站,点击右上角头像,下拉菜单显示
setting选项,选择添加rsa公钥。
- 测试是否添加成功。
ssh -T git@github.com
>Hi Hua! You've successfully authenticated, but GitHub does not provide shell access.
远程仓库
远程仓库是可以充当“中央服务器”托管代码的位置,其他终端可以从该处获取原始代码,从这一点看好像分布式版本控制系统与集中式版本控制系统无太大差别,但git的每一台终端都可以充当“中央处理器”且无主次之分,一般情况下大家会把某台24小时开机的终端看成“中央处理器”,每台终端从服务器拉取代码和提交修改等。
GitHub仓库与本地仓库同步:GitHub已存在某个仓库,同时本地也存在同名仓库,为使得两仓库远程同步,只需要输入如下命令
# step1: 登陆GitHub并创建example_git远程仓库# step2: 跳转到本地仓库目录
cd path_dir/example_git# step3: 初始化版本库 .git
git init # step4: 连接本地仓库和远程仓库
git remote add origin git@github.com:HuaZou/example_git # step5: 推送本地文件至远程仓库,并且关联本地和远程的master分支
git push -u origin master # 第一次推送使用-u参数,后续只需要 git push origin master
克隆远程仓库:如想获取GitHub上的某个仓库,只需要在本地使用做如下处理:
# step1: 克隆远程仓库至本地工作区
git clone git@github.com:HuaZou/example_git# step2: 查看工作区文件状态
git status# step3: 提交工作区修改文件等至暂存区
git add filesname# step4: 提交操作命令描述至本地仓库
git commit -m "operation description"# step5: 推送本地仓库至远程仓库,注意保证远程仓库的head是高于本地仓库,否则会发生conflict错误
git push origin master
版本回退:版本信息均存在.git目录,可以使用git log,git log --pretty=oneline查看head信息也即提交信息等。git reset --hard commit_id回到某个提交命令的版本。

撤销修改:发现某些修改需要撤回是,可以根据修改提交状态选择命令
# step1: 查看文件状态
git status # step2: 如果文件只通过git add提交到暂存区
git checkout -- filename.txt# step3: 如果文件已经通过git commit提交到本地仓库
git reset HEAD filename.txt # git reset不仅仅可以版本库回退也可以文件撤回修改
删除文件:未添加至暂存区和已添加两种情况。前者使用基本的rm命令即可,后者删除动作是一个处理过程,也需要提交命令:1)git rm filename.txt;2)git commit -m "remove file"。
分支管理
分支是从主支线上分离出来,分支上的操作不会影响主线的工作,在完成分支上的任务后再合并到主线即可。
- 查看当前分支情况:git branch;
- 创建分支:git branch branchname;
- 切换分支:git checkout branchname;
- 创建并切换分支:git checkout -b branchname;
- 合并某分支到当前分支:git merge branch1; git branch -d branch1;
- 删除分支:git branch -d branchname;
master分支一般仅仅发布新版本,工作的最新状态是在dev分支,其他人工作是在自己的分支等,如图:

标签管理
标签管理一般是工作完成到某个重要节点了,然后希望对工作进行标记,这个时候可以使用git tag给该阶段打上标签。
# 查看标签
git tag# 在某个版本打上标签
git tag v0.1 <可加上某个commit版本># 给标签加上其他信息
git tag -a v0.1 -m "version 0.1 released" 1094adb# 查看标签说明
git show v0.1# 删除标签
git tag -d v0.1# 推送标签
git push origin v0.1
引用
- git帮助文档
- 廖雪峰git教程
相关文章:

工具:Git分布式版本控制系统
文章目录 介绍分布式版本控制系统原理git安装和使用git软件分类安装软件注册开源社区githubgit ssh key 配置远程仓库分支管理标签管理 引用 介绍 分布式版本控制系统下的每一台终端都可以充当类似集中式版本控制系统的中央服务器。每台终端都可以保存版本库,并且版…...

python+docxtpl:word文件模版渲染
目录 操作流程 加载模版 模版渲染 文件保存 python-docx库结合 模版渲染说明 变量值的获取 模板代码语句 遍历生成列表 docxtpl使用jinja2作为框架的模板系统,基于python-docx,同样可以使用python-docx库的一些方法,如添加段落,添加图片、列表等。 安装:pip ins…...

018_基于python+django荣誉证书管理系统2024_jytq9489
目录 系统展示 开发背景 代码实现 项目案例 获取源码 博主介绍:CodeMentor毕业设计领航者、全网关注者30W群落,InfoQ特邀专栏作家、技术博客领航者、InfoQ新星培育计划导师、Web开发领域杰出贡献者,博客领航之星、开发者头条/腾讯云/AW…...

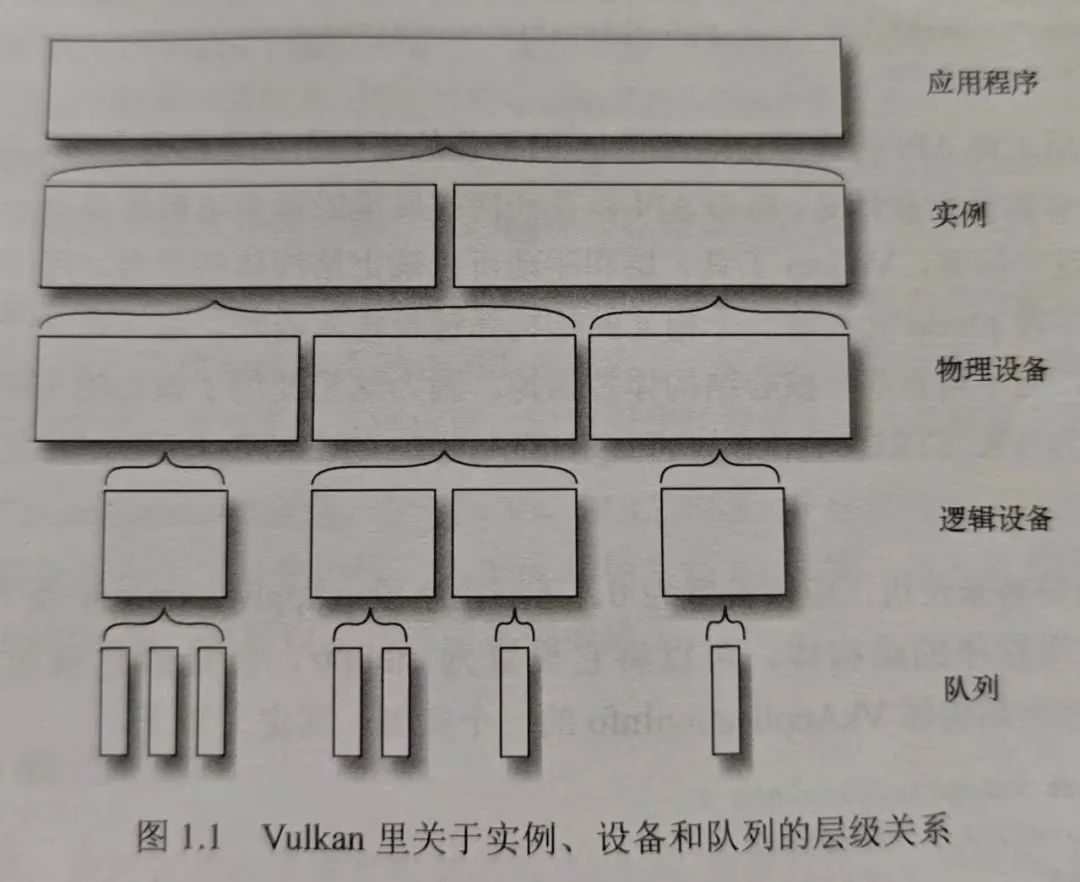
Vulkan 开发(三):Vulkan 物理设备
Vulkan 物理设备 图片来自《 Vulkan 应用开发指南》 上一节了解了 Vulkan 实例,一旦有了实例,就可以查找系统里安装的与 Vulkan 兼容的物理设备。 Vulkan 物理设备(PhysicalDevice)一般是指支持 Vulkan 的物理硬件,通…...

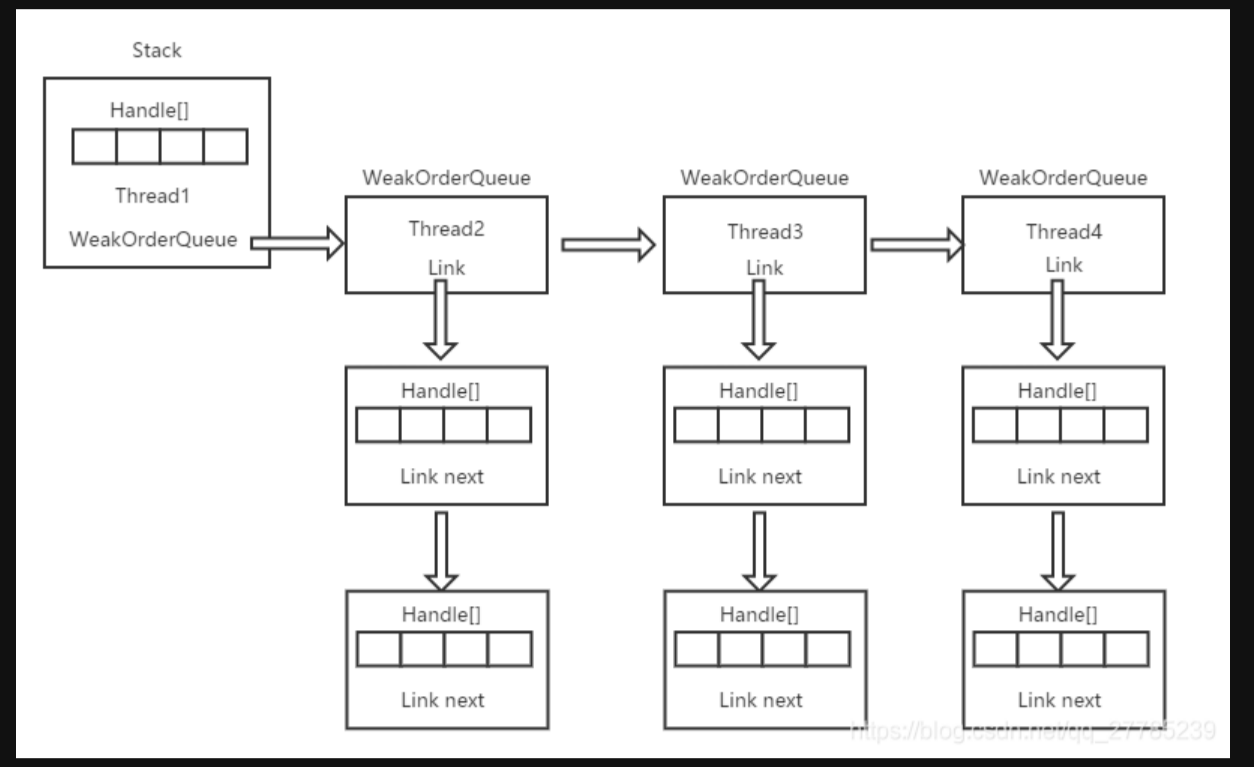
Netty无锁化设计之对象池实现
池化技术是比较常见的一种技术,在平时我们已经就接触很多了,比如线程池,数据库连接池等等。当我们要使用一个资源的时候从池中去获取,用完就放回池中以便其他线程可以使用,这样的目的就是为了减少资源开销,…...

工厂生成中关于WiFi的一些问题
一 背景: 主要做高通和MTK,工厂生成中通过使用adb wifi,因为这样生产效率高并且避免了新机器有划痕,但是也经常碰到adb wifi无法连接的问题,那么是什么原因导致呢? 二 案例 测试步骤: 使用adb wifi连接手机测试工厂case adb usb adb tcpip 5555 adb connect DU…...

Java爬虫:获取商品评论数据的高效工具
在电子商务的激烈竞争中,商品评论作为消费者购买决策的重要参考,对于商家来说具有极高的价值。它不仅能够帮助商家了解消费者的需求和反馈,还能作为改进产品和服务的依据。Java爬虫技术,以其稳健性和高效性,成为了获取…...

oracle中的exists 和not exists 用法
exists (sql 返回结果集为真) not exists (sql 不返回结果集为真) exists 与 in 意思相同,语法不同,效率高于in not exists 与 not in 意思相同,语法不同,效率高于in 基本概念: se…...

自定义导出Excel数据注解实践
目录 前言结构组成定义自定义注解定义导出数据的实体定义Excel导出逻辑定义导出服务注解验证总结 前言 在企业级应用中,导入导出 Excel 文件是很常见的需求。通过使用自定义注解不仅可以实现灵活的 Excel 数据导入导出还可以减少手动配置的麻烦,提高代码…...

CSS3 动画相关属性实例大全(一)(@keyframes ,background属性,border 属性)
CSS3 动画相关属性实例大全(一) (keyframes ,background属性,border 属性) 本文目录: 零、时光宝盒 一、CSS3 动画基本概念 (1)、CSS3的动画基本属性 (2)…...

拦截器或过滤器往本次请求体中添加信息
步骤一:定义新的Request package com.ict.lux.framework.interceptor;import java.util.Collections; import java.util.Enumeration; import java.util.Map; import java.util.TreeMap;import javax.servlet.http.HttpServletRequest; import javax.servlet.http.…...

Docker 安装达梦 DM8 数据库实战指南
Docker 安装达梦 DM8 数据库实战指南 文章目录 Docker 安装达梦 DM8 数据库实战指南一 安装环境二 下载 DM8 安装包三 导入镜像四 启动容器1)docker run 启动2)docker compose 启动3)名词解释 五 连接数据库 本文详细介绍了如何在 CentOS 7.9…...

QtCreator14调试Qt5.15出现 Launching Debugger 错误
1、问题描述 使用QtCreator14调试程序,Launching Debugger 显示红色,无法进入调试模式。 故障现象如下: 使能Debugger Log窗口,显示: 325^error,msg"Error while executing Python code." 不过ÿ…...

day1:基础了解
虚拟机网络设置 桥接模式:客户机使用宿主机的网段 使虚拟机像物理机一样直接连接到外部网络,拥有独立的IP地址,可与其他网络设备通信。 nat模式:客户机使用单独的局域网 通过宿主机的NAT功能,让虚拟机能够访问外部…...

【从零开始的LeetCode-算法】3099. 哈沙德数
如果一个整数能够被其各个数位上的数字之和整除,则称之为 哈沙德数(Harshad number)。给你一个整数 x 。如果 x 是 哈沙德数 ,则返回 x 各个数位上的数字之和,否则,返回 -1 。 示例 1: 输入&am…...

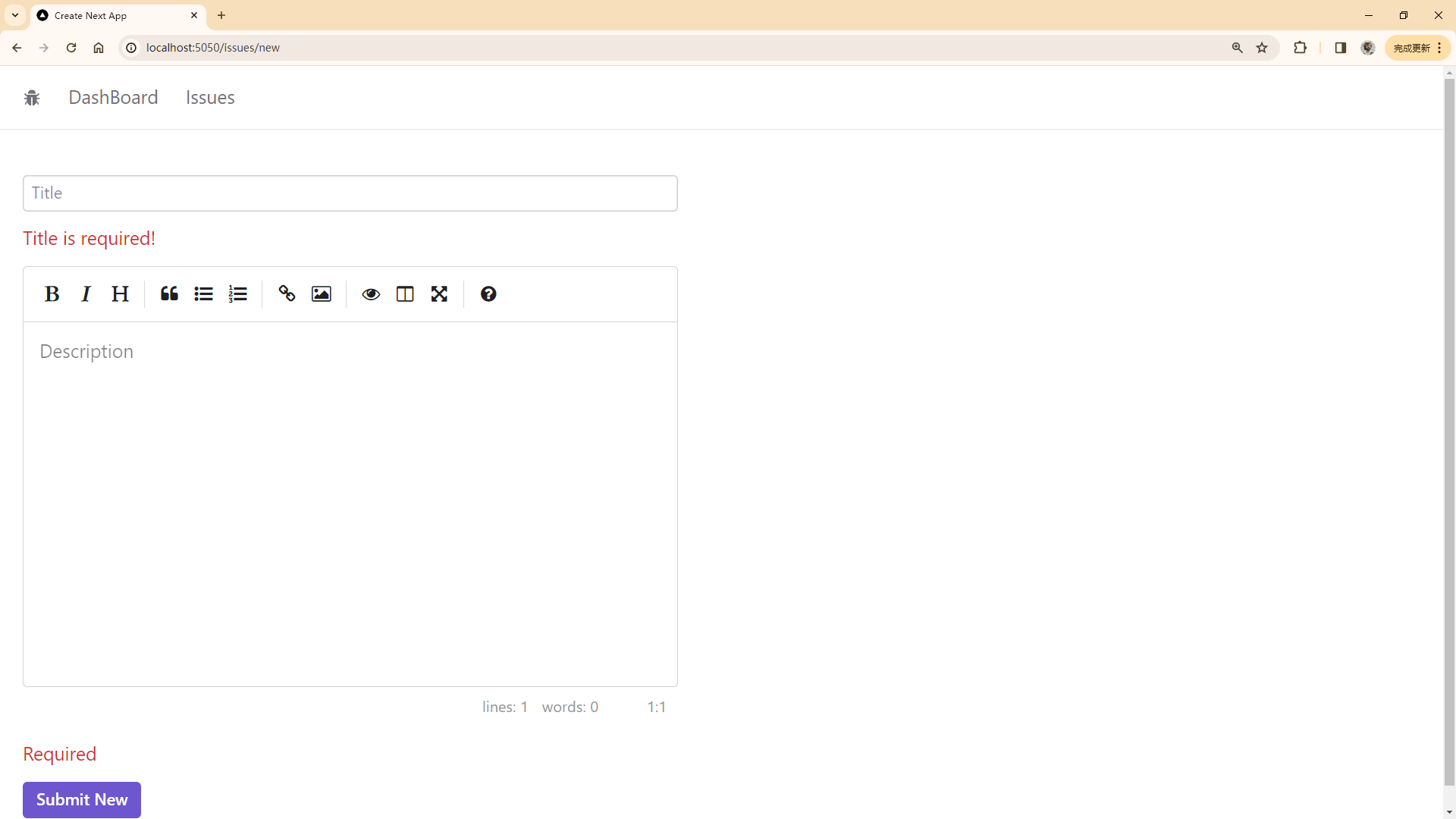
【Next.js 项目实战系列】02-创建 Issue
原文链接 CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧 上一篇【Next.js 项目实战系列】01-创建项目 创建 Issue 配置 MySQL 与 Prisma 在数据库中可以找到相关内容&…...

浅谈C++的future
std::future 是 C 标准库中的一个模板类,提供了一种机制来管理和获取异步任务的结果。它常与异步操作相关,允许你在不同线程中执行任务,并在将来(即“未来”)某个时刻获取这些任务的结果。std::future 通常和 std::asy…...

期货外盘行情源7个市场CTP推送式服务说明
在期货交易领域,及时、准确的市场行情信息是投资者做出决策的重要依据。为了满足广大期货投资者对国际期货市场信息的迫切需求,我们特别推出了“期货外盘行情源2千每月7个市场CTP推送式”服务。本服务旨在通过高效、稳定的技术手段,为投资者提…...

计算机毕业设计 | SSM 校园线上订餐系统(附源码)
1, 概述 1.1 项目背景 传统的外卖方式就是打电话预定,然而,在这种方式中,顾客往往通过餐厅散发的传单来获取餐厅的相关信息,通过电话来传达自己的订单信息,餐厅方面通过电话接受订单后,一般通…...

【iOS】使用一个单例通过AFNetworking来实现网络请求
【iOS】使用一个单例通过AFNetworking来实现网络请求 文章目录 【iOS】使用一个单例通过AFNetworking来实现网络请求前言OC网络请求的流程 使用单例的原因创建一个单例采用AFNetworking的网络申请 小结 前言 笔者这周主要学习了第三方库AFNetworking的使用,这里笔者…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
