HarmonyOS中ArkUi框架中常用的装饰器
目录
1.装饰器
1)@Component
1--装饰内容
2)@Entry
1--装饰内容
2--使用说明
3)@Preview
1--装饰内容
2--使用说明
4)@CustomDialog
1--装饰内容
2--使用说明
5)@Observed
1--装饰内容
2--使用说明
6)@ObjectLink
1--装饰内容
2--使用说明
7)@Builder
1--装饰内容
2--使用说明
8)@Extend
1--装饰内容
2--使用说明
9)@Style
1--装饰内容
2--使用说明
10)@Prop
1--装饰内容
2--使用说明
11)@State
1--装饰内容
2--使用说明
12)@Link
1--装饰内容
2--使用说明
13)@Provide
1--装饰内容
2--使用说明
14)@Consume
1--装饰内容
2--使用说明
15)@Watch
1--装饰内容
2--使用说明
2:案例:自定义组件
3.案例:自定义组件的使用
4.组件预览
5.案例:样式复用
1.装饰器
1)@Component
1--装饰内容
struct
2--使用说明
@Component用于定义一个UI组件类。这个装饰器可以指定组件的一些属性,如模板文件、样式文件
2)@Entry
1--装饰内容
struct
2--使用说明
被装饰的组件会被作为页面的入口组件,页面加载时渲染显示
3)@Preview
1--装饰内容
struct
2--使用说明
自定义组件被@Preview 修饰后可以在DevEco的预览器里面看到自定义组件的样子
4)@CustomDialog
1--装饰内容
struct
2--使用说明
用于装饰自定义弹窗.通过这个装饰器,开发者可以定义一个具有特定UI和行为的对话框。
5)@Observed
1--装饰内容
class
2--使用说明
@Observed标记的属性会触发观察者模式,当该属性发生变化时,系统会自动更新相关的UI元素。
6)@ObjectLink
1--装饰内容
class
2--使用说明
被装饰的对象,父组件改变对象的属性或者子组件改变对象数据时,与该对象关联的组件都会被更新。
7)@Builder
1--装饰内容
方法
2--使用说明
允许将重复使用的 UI 代码抽象成方法,并可以在 build 方法中调用。被 @Builder 装饰的方法只能在 build 方法内部或其他 @Builder 方法中调用
8)@Extend
1--装饰内容
方法
2--使用说明
允许一个组件继承另一个组件的样式,从而可以复用已有的样式定义。
9)@Style
1--装饰内容
方法
2--使用说明
提供了一种方式来集中管理样式规则,减少样式的重复定义,提高代码的可维护性。类less和sass中的"混入"(Mixin)
10)@Prop
1--装饰内容
基本数据类型
2--使用说明
用于定义从父组件传递到子组件的属性。这些属性可以用来配置子组件的行为或外观。
11)@State
1--装饰内容
基本数据类型,类,数组
2--使用说明
用于声明组件的状态变量。状态变量的变化会触发 UI 的重新渲染。
12)@Link
1--装饰内容
基本数据类型,类,数组
2--使用说明
用于创建两个状态之间的链接。当一个状态发生变化时,另一个状态也会相应地更新。类似vue中的v-model指令,两个不同的组件绑定同一个变量,一个组件使这个变量改变,另外一个也会跟着改变。

13)@Provide
1--装饰内容
基本数据类型,类,数组
2--使用说明
装饰的数据作为数据的提供方,可以更新其子孙节点的数据,会刷新绑定该数据的组件。类似安卓中内容提供者,不同的应用的程序调用向外暴漏的数据。
14)@Consume
1--装饰内容
基本数据类型,类,数组
2--使用说明
装饰的数据感知到@provide装饰的变量更新后,会重新渲染该组件。这个类似安卓中的内容观察者,检测到数据变化后会做出相应的操作.
15)@Watch
1--装饰内容
状态变量(被@State,@Prop,@Link,@ObjectLink,@Provide,@Cunsume,@StorageProp,@StorageLink修饰的变量)
2--使用说明
监听状态的变化量
2:案例:自定义组件
@Component
struct 组件名字{
build(){
//这里写的是组件内容
}
}
//自定义组件 @Component struct myTextShow{build() {Text("你们好啊") //字体组件.id('HelloWorld').fontSize(50).fontWeight(FontWeight.Bold) //加粗.fontColor($r('app.color.start_window_background'))//文字颜色.width('50%') //宽度.height('65%').backgroundImage($rawfile('boy.png')) //背景图片.alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})} }
3.案例:自定义组件的使用
import myTextShow from './MyDiv'; //导入组件 @Entry @Component struct Index {@State message: string = 'Hello World';build() {RelativeContainer() {//这是我们自定义的那个组件 myTextShow()}}}

4.组件预览
//自定义组件 @Component @Preview //组件预览 export default struct myTextShow{build() {Text("这是预览组件") //字体组件.id('HelloWorld').fontSize(50).fontWeight(FontWeight.Bold) //加粗.fontColor($r('app.color.start_window_background'))//文字颜色.width('50%') //宽度.height('65%').backgroundImage($rawfile('boy.png')) //背景图片.alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})} }//export default 把该组件导出去,供别人使用

5.案例:样式复用
@Entry @Component struct Index {@State message: string = 'Hello World';//导入组件build() {RelativeContainer() {Column(){Button("黄色按钮").width(200).height(100).fontColor($r("app.color.my_red")).myStyle()Button("默认按钮").myStyle2().width(200).height(100)Button("按钮4").myStyle3().width(200).height(100)Button("按钮5").myStyle4().width(200).height(100)}.padding(20)}}} @Styles function myStyle() {.backgroundColor($r("app.color.my_yellow")) }@Styles function myStyle2() {.backgroundColor($r("app.color.my_red")) } @Styles function myStyle3() {.backgroundColor($r("app.color.my_green")) } @Styles function myStyle4() {.backgroundColor($r("app.color.start_window_background")) }

相关文章:

HarmonyOS中ArkUi框架中常用的装饰器
目录 1.装饰器 1)Component 1--装饰内容 2)Entry 1--装饰内容 2--使用说明 3)Preview 1--装饰内容 2--使用说明 4)CustomDialog 1--装饰内容 2--使用说明 5)Observed 1--装饰内容 2--使用说明 6)ObjectLin…...

服务攻防之Redis数据库安全
最近我将会把一些服务攻防方面的姿势在这里做一个简单总结。欢迎大家留言讨论。 首先我们先对这类安全问题做一个总体的概括! 一、总概 1.服务判断: 端口扫描:利用服务开启后的目标端口开放判断 组合判断:利用搭建常见组合分析可能开放服务…...

随机森林算法的原理与实现
随机森林(Random Forest)是一种集成学习算法,它通过构建多个决策树并结合这些树的结果来进行分类或回归。与单一的决策树相比,随机森林通过集成多个树的结果,能够显著提高预测的准确性和稳定性,减少模型的过…...

模仿百度-基础版
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>百度案例</title><style>*{margin: 0;p…...

c++贴瓷砖
题目描述 有一块大小是 2 * n 的墙面,现在需要用2种规格的瓷砖铺满,瓷砖规格分别是 2 * 1 和 2 * 2,请计算一共有多少种铺设的方法。 输入 输入的第一行包含一个正整数T(T<20),表示一共有T组数据&…...

用 Python 构建高级配对交易策略
作者:老余捞鱼 原创不易,转载请标明出处及原作者。 写在前面的话: 本文阐述通过分析加密货币和传统金融工具之间的相关性和协整性,以及实施 Z-score 方法来生成交易信号,然后介绍如何使用 Python 构建配对交易策…...

Java 引用数据类型详解、字符串的不可变性、如何处理字符串的内存管理、String Pool 及其优化
文章目录 1. 引用数据类型1.1 常见引用数据类型 2. 字符串的不可变性2.1 不可变性的优点2.2 不可变性示例 3. 如何处理字符串的内存管理3.1 String Pool3.2 String 内存优化 4. String Pool 及其优化4.1 String Pool的工作原理4.2 String Pool的优化4.3 使用 intern() 进一步优…...

Babel使用
初始化项目 npm init -y 创建文件 // 转码前 // 定义数据 let input [1, 2, 3] // 将数组的每个元素 1 input input.map(item > item 1) console.log(input)配置.babelrc Babel的配置文件是.babelrc,presets字段设定转码规则,将es2015规则加入…...

自动机器学习(AutoML)
utoML是PAI的提供的自动寻找超参组合的机器学习增强型服务。您在训练模型时,如果超参组合复杂度过高,需大量训练资源和手工调试工作,可以使用AutoML来节省模型调参时间,提升模型调优效率和模型质量。 基础概念 超参数:…...

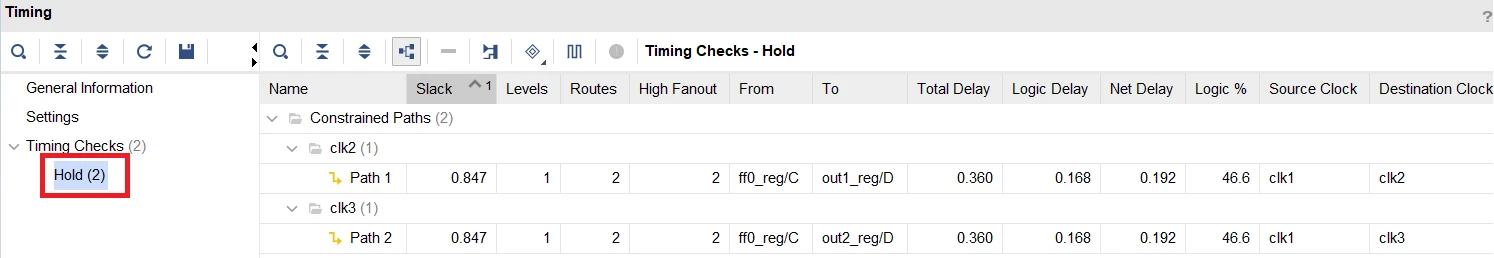
Vivado时序报告六:Report Timing详解
目录 一、前言 二、配置选项概览图 三、配置选项详解 3.1 Targets 3.2 Options 3.1.1 Report 3.1.2 Path limits 3.1.3 Path display 3.2 Advanced 3.2.1 Report 3.2.2 File Output 3.2.3 miscellaneous 3.3 Timer Settings 3.4 共有部分 四、 设计示例 4.1 设…...

java基础:数据类型的总结
一、Java 常用数据类型 1.数据类型分为:(1)基本数据类型 (2)引用数据类型 2.基本数据类型分类:数值型,非数值型。 3.数值型:(1) 整数类型(byte,short,int,long) (2) …...

【目标检测论文解读复现NO.39】基于改进 YOLOv8 的轻量级复杂环境苹果叶片病害检测方法
前言 此前出了目标改进算法专栏,但是对于应用于什么场景,需要什么改进方法对应与自己的应用场景有效果,并且多少改进点能发什么水平的文章,为解决大家的困惑,此系列文章旨在给大家解读最新目标检测算法论文,…...
)
python 基础笔记 2(函数, 类)
起因, 目的: 把很久以前,自己写的笔记发布出来。 现在粉丝多了,也不觉得丢人了。 为什么这些序号不连贯,因为有些很熟悉的东西,我都删了。 内建函数, 函数 zip()函数,利用 * 号操作符,可以将元组解压为列表。 我怀疑是zip的解包只能用一次。在内存中解开一次之后就销…...

LeetCode 2090.半径为K的子数组平均值
题目: 给你一个下标从 0 开始的数组 nums ,数组中有 n 个整数,另给你一个整数 k 。 半径为 k 的子数组平均值 是指:nums 中一个以下标 i 为 中心 且 半径 为 k 的子数组中所有元素的平均值,即下标在 i - k 和 i k 范…...
deleteLater的作用)
Qt C++ 编程中定义了一个槽函数(slot)deleteLater的作用
这行代码是在 Qt C编程中定义了一个槽函数(slot)deleteLater。 在 Qt 框架中,Q_SLOTS关键字用于声明类中的槽函数。deleteLater是一个非常有用的函数,它会安排接收对象在事件循环返回后被删除。 通常在以下情况下会使用deleteLa…...

【Hive】8-Hive性能优化及Hive3新特性
Hive性能优化及Hive3新特性 Hive表设计优化 Hive查询基本原理 Hive的设计思想是通过元数据解析描述将HDFS上的文件映射成表 基本的查询原理是当用户通过HQL语句对Hive中的表进行复杂数据处理和计算时,默认将其转换为分布式计算 MapReduce程序对HDFS中的数据进行…...

计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-18
计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-18 目录 文章目录 计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-18目录1. On the Reliability of Large Language Models to Misinformed and Demographically-Informed Prompts2. SafeLLM: Dom…...

CTF(四)
导言: 本文主要讲述在CTF竞赛中,web类题目file_include。 靶场链接:攻防世界 (xctf.org.cn) 一,观察页面。 可以看到一段php代码。从则段代码中我们可以知道: 1,使用include引入check.php文件ÿ…...

智慧商城项目1-项目初始化创建
这是一个面向移动端的项目,先看看做了这个项目能收获什么,注意这是vue2的项目, 是个经典项目,能为未来学习vue3项目打下基础。 首先来说一下为啥是vue2,因为vue3还没有大范围普及,目前大部分企业还在用vue2…...

Java集合(四)--treeset/treemap/章节练习题目/去重原理的解读和应用
文章目录 1.treeset结构2.treemap结构3.集合去重辨析总结4.对于arraylist的练习题目5.对于HashMap的练习题目6.第三点的去重运用7.HashSe练习题目 1.treeset结构 下面的这个就是对于这个treeset结构进行测试的一个程序,在这个里面,add表示的就是对于这个…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
