2024年10月份实时获取地图边界数据方法,省市区县街道多级联动【附实时geoJson数据下载】
首先,来看下效果图

在线体验地址:https://geojson.hxkj.vip,并提供实时geoJson数据文件下载
可下载的数据包含省级geojson行政边界数据、市级geojson行政边界数据、区/县级geojson行政边界数据、省市区县街道行政编码四级联动数据(可精确到乡镇/街道级)、省市区县街道乡村五级行政编码。
前段时间给公司弄了一套基于echarts map的地图数据展示的平台,开发过程中发现百度官方已经不提供地图下载了,于是只能期望能在网上搜到哪位大佬帮忙收集的json文件。找是找到了,然鹅发现大部分都年代久远了,很多地区其实已经重新划分行政区划了。
所以,只能想想其他办法了,回想起平常使用高德地图搜索某个地名的时候,好像会有个边界区域给我们绘制出来,然后我就觉得它既然能画出来,应该会有办法从某些渠道获取,或者高德地图会提供相应的API。于是乎,去到了高德开放平台仔细的查看了一下他提供的api,哈哈,果然有!有了接口,接下来就是撸码了。
第一步,通过高德api获取边界数据
通过查阅API文档可以知道,获取边界数据的接口为行政区查询服务(AMap.DistrictSearch)。使用该服务之前记得去申请一个key,用于调用高德接口,申请地址直通车:https://lbs.amap.com/dev/key/app。
1、在页面添加 JS API 的入口脚本标签,并将其中「您申请的key值」替换为您刚刚申请的 key;
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=「您申请的key值」&plugin=AMap.DistrictSearch"></script>
2、通过以下方式获取数据,以获取中国地图为例;
this.opts = {subdistrict: 1, //返回下一级行政区showbiz: false //最后一级返回街道信息
};
this.district = new AMap.DistrictSearch(this.opts);//注意:需要使用插件同步下发功能才能这样直接使用
this.district.search('中国', (status, result) => {if (status == 'complete') {this.getData(result.districtList[0], '', 100000);}
});
getData(data, level, adcode) {//处理获取出来的边界数据var subList = data.districtList;if (subList) {var curlevel = subList[0].level;if (curlevel === 'street') {//为了配合echarts地图区县名称显示正常,这边街道级别数据需要特殊处理let mapJsonList = this.geoJsonData.features;let mapJson = {};for (let i in mapJsonList) {if (mapJsonList[i].properties.name == this.cityName) {mapJson.features = [].concat(mapJsonList[i]);}}this.mapData = [];//这个mapData里包含每个区域的code、名称、对应的等级,实现第三步功能时能用上this.mapData.push({name: this.cityName, value: Math.random() * 100, level: curlevel});this.loadMap(this.cityName, mapJson);this.geoJsonData = mapJson;return;}//街道级以上的数据处理方式this.mapData = [];for (var i = 0, l = subList.length; i < l; i++) {var name = subList[i].name;var cityCode = subList[i].adcode;//这个mapData里包含每个区域的code、名称、对应的等级,实现第三步功能时能用上this.mapData.push({name: name,value: Math.random() * 100,cityCode: cityCode,level: curlevel});}this.loadMapData(adcode);}
},
3、接下来,利用 AMapUI.loadUI 可以构造一个创建一个 DistrictExplorer 实例,然后利用 DistrictExplorer 的实例,可以根据当前需要加载城市的 areaCode获取到该城市的 geo 数据
loadMapData(areaCode) {AMapUI.loadUI(['geo/DistrictExplorer'], DistrictExplorer => {//创建一个实例var districtExplorer = window.districtExplorer = new DistrictExplorer({eventSupport: true, //打开事件支持map: this.map});districtExplorer.loadAreaNode(areaCode, (error, areaNode) => {if (error) {console.error(error);return;}let mapJson = {};//特别注意这里哦,如果查看过正常的geojson文件,都会发现,文件都是以features 字段开头的,所以这里要记得加上mapJson.features = areaNode.getSubFeatures();this.loadMap(this.cityName, mapJson);});});
},
第二步,用echarts把边界数据渲染出来
我这边使用的echarts版本为当前的最新版4.2.0,相关文档查阅地址传送门:https://echarts.baidu.com/option.html#series-map。千万别看错文档了,他好几个版本放在一起,关键是每个版本某些属性会不一样,所以要特别注意文档的版本与引入的echarts版本保持一致。
1、在页面引入JS文件,我这边引入的bootstrap cdn提供的文件
<script src="https://cdn.bootcss.com/echarts/4.2.0-rc.2/echarts.min.js"></script>
2、注册echarts并使用刚刚通过高德API获取的数据渲染成map
//html
<div id="map"></div>//注册并赋值给echartsMap
this.echartsMap = this.$echarts.init(document.getElementById('map'));//通过loadMap函数加载地图
loadMap(mapName, data) {if (data) {this.$echarts.registerMap(mapName, data);//把geoJson数据注入echarts//配置echarts的optionvar option = {visualMap: {type: 'piecewise',pieces: [{max: 30, label: '安全', color: '#2c9a42'},{min: 30, max: 60, label: '警告', color: '#d08a00'},{min: 60, label: '危险', color: '#c23c33'},],color: '#fff',textStyle: {color: '#fff',},visibility: 'off'},series: [{name: '数据名称',type: 'map',roam: false,mapType: mapName,selectedMode: 'single',showLegendSymbol: false,visibility: 'off',itemStyle: {normal: {color: '#ccc',areaColor: '#fff',borderColor: '#fff',borderWidth: 0.5,label: {show: true,textStyle: {color: "rgb(249, 249, 249)"}}},emphasis: {areaColor: false,borderColor: '#fff',areaStyle: {color: '#fff'},label: {show: true,textStyle: {color: "rgb(249, 249, 249)"}}}},data: this.mapData,//这个data里包含每个区域的code、名称、对应的等级,实现第三步功能时能用上}]};this.echartsMap.setOption(option);}
},
做完这一步,如果不出问题,中国地图已经安静的躺在你的屏幕上了!
第三步,实现省市区县下探功能
1、添加点击事件
this.echartsMap.on('click', this.echartsMapClick);echartsMapClick(params) {//地图点击事件if (params.data.level == 'street') return;//此处的params.data为this.mapData里的数据this.cityCode = params.data.cityCode;//行政区查询//按照adcode进行查询可以保证数据返回的唯一性this.district.search(this.cityCode, (status, result) => {if (status === 'complete') {this.getData(result.districtList[0], params.data.level, this.cityCode);//这个getData函数在前面已经定义过了}});
},
此项目这边是基于VUE开发的,看完之后有什么不懂的,可以留言说明.
项目GitHub地址:https://github.com/TangSY/echarts-map-demo
省市区县geojson边界数据下载地址:https://geojson.hxkj.vip/
乡镇街道geojson下载地址:https://map.hxkj.vip
相关文章:

2024年10月份实时获取地图边界数据方法,省市区县街道多级联动【附实时geoJson数据下载】
首先,来看下效果图 在线体验地址:https://geojson.hxkj.vip,并提供实时geoJson数据文件下载 可下载的数据包含省级geojson行政边界数据、市级geojson行政边界数据、区/县级geojson行政边界数据、省市区县街道行政编码四级联动数据࿰…...

@RequestMapping对不同参数的接收方式
1、简单参数 1、参数名与形参变量名相同,定义形参即可接收参数,且会自动进行类型转换。 RequestMapping("/simple")public String simpleParam(String name,int age){String username name;int userAge age;System.out.println(username&…...
算法_FaceBook_Location案例(附数据集下载链接))
机器学习_KNN(K近邻)算法_FaceBook_Location案例(附数据集下载链接)
Facebook_location_KNN 流程分析: 1.数据集获取(大型数据怎么获取? 放在电脑哪里? 算力怎么搞?) 2.基本数据处理(数据选取-确定特征值和目标值-分割数据集) 缩小数据范围 选择时间特征 去掉签到较少的地方 确定特征值和目标值 分割数据集 3.特征工程(特征预处理:标…...

【str_replace替换导致的绕过】
双写绕过 随便输入一个 usernameadmin&passwords 没有回显测试注入点 usernameadmin or 11%23&passwords 回显hello admin测试列数 usernameadmin order by 3%23&passwords测试回显位 usernameadmi union select 1,2,3%23&passwords 没有显示数据,推…...

如何用AI大模型提升挖洞速度
工具背景 越权漏洞在黑盒测试、SRC挖掘中几乎是必测的一项,但手工逐个测试越权漏洞往往会耗费大量时间,而自动化工具又存在大量误报, 基于此产生了AutorizePro, 那它是怎么提升效率一起来看看 AutorizePro 是一款专注于越权检测的 Burp 插件…...

两个数列问题
# 问题描述 给定长度分别为 n 和 m 的两个数列a[n]、b[m],和一个整数k。求|(a[i] - b[j])^2 - k^2|的最小值。 ## 输入格式 第一行有 2 个整数 n、m、k,分别表示数列 a、b 的长度,以及公式中的整数 k。 第二行有 n 个整数,表示…...

python中堆的用法
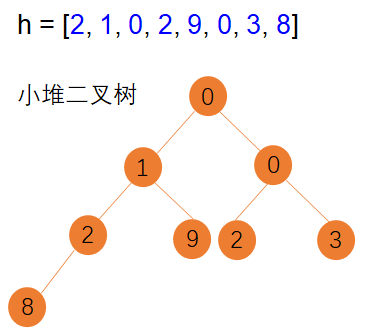
Python 堆(Headp) Python中堆是一种基于二叉树存储的数据结构。 主要应用场景: 对一个序列数据的操作基于排序的操作场景,例如序列数据基于最大值最小值进行的操作。 堆的数据结构: Python 中堆是一颗平衡二叉树&am…...

轮班管理新策略,提高效率与降低员工抱怨
良好轮班管理对企业关键,需提前计划、明确期望、保持灵活公平、加强沟通并利用轮班调度系统。ZohoPeople作为智能排班系统,提供轻松创建班次、自动更换、分配管理员、设置津贴及即时通知等功能,助力企业高效管理。 一、HR轮班管理的5大技巧 …...

spring-cloud-alibaba-nacos-config2023.0.1.*启动打印配置文件内容
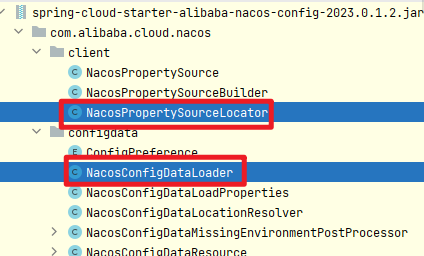
**背景:**在开发测试过程中如果可以打印出配置文件的内容,方便确认配置是否准确;那么如何才可以打印出来呢; spring-cloud-alibaba-nacos-config 调整日志级别 logging:level:com.alibaba.cloud.nacos.configdata.NacosConfigD…...

数据结构:二叉树、堆
目录 一.树的概念 二、二叉树 1.二叉树的概念 2.特殊类型的二叉树 3.二叉树的性质 4.二叉树存储的结构 三、堆 1.堆的概念 2.堆的实现 Heap.h Heap.c 一.树的概念 注意,树的同一层中不能有关联,否侧就不是树了,就变成图了ÿ…...

hi3798mv100 linux 移植
# Linux开发环境搭建 ## uboot编译 1. 必须先安装gcc,要不然make 等命令无法使用 2. 配置arm 交叉编译链 # gcc sudo apt-get install gcc-9 gcc -v# 安装 Linaro gcc-arm-linux-gnueabihf,注意不是arm-linux-gnueabihf-gcc sudo apt-get install ar…...

Docker-Harbor概述及构建
文章目录 一、Docker Harbor概述1.Harbor的特性2.Harbor的构成 二、搭建本地私有仓库三、部署 Docker-Harbor 服务四、在其他客户端上传镜像五、维护管理Harbor 一、Docker Harbor概述 Harbor 是 VMware 公司开源的企业级 Docker Registry 项目,其目标是帮助用户迅…...

部署项目最新教程
3.3安装mysql 运行代码: yum install mysql 运行代码: yum install mysql-server 中间还是一样要输入y然后回车 运行代码: yum install mysql-devel 好,经过上面三步,mysql安装成功,现在启动mysql…...

linux证明变量扩展在路径名扩展之前执行
题目:怎么设计一组命令来证明变量扩展在路径名扩展之前执行。 为了证明变量扩展在路径名扩展之前执行,可以通过编写一个简单的 shell 脚本来观察这两个过程的顺序。我们可以使用以下步骤进行设计: 步骤 1:准备环境 在你选择的 …...

CentOS 7.9安装MySQL
下载Linux版MySQL安装包 下载地址https://downloads.mysql.com/archives/community/ 下载解压后 安装,按照从上至下顺序,一条一条执行即可安装完毕。 进入到rpm所在目录rpm -ivh mysql-community-common-8.0.26-1.el7.x86_64.rpm rpm -ivh mysql-comm…...

MacOS虚拟机安装Windows停滞在“让我们为你连接到网络”,如何解决?
1. 问题描述 MacOS在虚拟机安装win11过程中,停止在“让我们为你连接到网络”步骤,页面没有任何可以点击的按钮,进行下一步操作。 2. 解决方案(亲测有效) 到达该界面,按下ShiftF10(Windows&…...

黑马程序员Java笔记整理(day03)
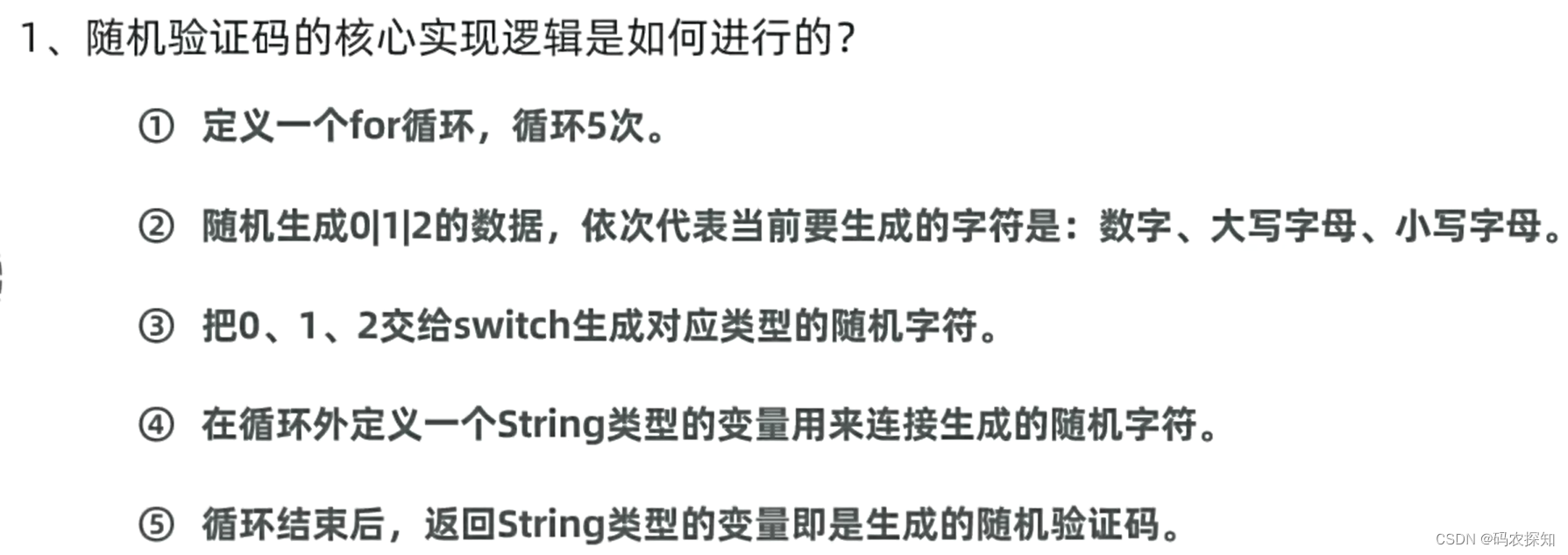
1.switch 2.for与while对比 3.嵌套定义,输出的区别性 4.break与continue 5.随机数生成的两种方式 6.Random 7.随机验证码...

centos7更换阿里云镜像源操作步骤及命令
centos7更换阿里云镜像源 在CentOS 7上更换为阿里云的镜像源可以通过以下步骤进行: 备份当前的YUM源配置文件 sudo cp -a /etc/yum.repos.d /etc/yum.repos.d.backup清理原有的YUM源配置文件 sudo rm -f /etc/yum.repos.d/*.repo下载阿里云的CentOS 7源配置文件 …...

冲刺大厂 | 一个线程调用两次start()方法会出现什么现象?
大家好,我是冰河~~ 今天给大家分享的面试题是:一个线程调用两次start()方法会出现什么现象?这道面试题是一道关于多线程的基础面试题,很多小伙伴对这个面试题不太了解,其实,如果你看过JDK中关于Thread类的…...
初始化地图)
leaflet(一)初始化地图
Leaflet 与天地图结合使用,可以通过天地图提供的 API 获取地图瓦片,并在 Leaflet 地图上显示。 1. 安装依赖 首先,确保你已经安装了 Leaflet 和 Vue: npm install leaflet npm install vue-leaflet npm install leaflet.tilela…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
