leaflet(一)初始化地图
Leaflet 与天地图结合使用,可以通过天地图提供的 API 获取地图瓦片,并在 Leaflet 地图上显示。
1. 安装依赖
首先,确保你已经安装了 Leaflet 和 Vue:
npm install leaflet
npm install vue-leaflet
npm install leaflet.tilelayer.colorfilter //添加带有颜色过滤器的瓦片层2. 引入 Leaflet 和样式
在你的 Vue 组件中引入 Leaflet 和其样式文件:
<template><divid="mapDiv"class="map"style="width: 100%; height: 100%; background-color: rgba(15, 44, 80, 0.9) !important;"></div>
</template><script>
import L from "leaflet";
import "leaflet.tilelayer.colorfilter";
import "leaflet/dist/leaflet.css";
let atopMap = null;
export default {mounted() {this.initMap();this.addTianDiTuLayer();},methods: {//初始化地图initMap() {atopMap = L.map("mapDiv", {//参考坐标系crs: L.CRS.EPSG3857,// 中心点(这里是北京)center: [39.89945, 116.40769],//最小显示等级minZoom: 0,//最大显示等级maxZoom: 18,//当前显示等级zoom: 13,zoomControl: false,contextmenu: true,//不添加属性说明控件attributionControl: false,});//定义一个比例尺控件const scaleControl = L.control.scale();//将比例尺控件加载到地图容器中atopMap.addControl(scaleControl);},//增加天地图底图图层addTianDiTuLayer() {// 矢量图+注记// let mapTypes = ['vec_c', 'cva_c'];let mapTypes = ["vec_w", "cva_w"];let layers = [];for (let i = 0, len = mapTypes.length; i < len; i++) {let tdtUrl = `http://t0.tianditu.gov.cn/DataServer?T=${mapTypes[i]}&x={x}&y={y}&l={z}&tk=${YOUR_API_KEY}`;let layer = L.tileLayer.colorFilter(tdtUrl, {filter: ["grayscale:100%","invert:100%","brightness:60%","hue:220deg","saturate:54%","opacity: 50%",],zoomOffset: 0, // 注意如果是 web 墨卡托投影(EPSG:3857) 请改为 0noWrap: true,bounds: [[-90, -180],[90, 180],],});layers.push(layer);}// LayerGroup 对象L.layerGroup(layers).addTo(atopMap);},}
}
</script><style lang="scss" scoped>
.tdt-tile-pane {.tdt-layer:first-child + .tdt-layer {.tdt-tile-loaded {-webkit-filter: grayscale(100%) invert(100%);opacity: 0.5 !important;}}
}::v-deep .icon-label {color: #fff;width: 70px;text-align: center;font-size: 14px !important;
}::v-deep .tdt-control-container {display: none !important;
}.map {background-color: rgba(15, 44, 80, 0.9) !important;
}
</style>相关文章:
初始化地图)
leaflet(一)初始化地图
Leaflet 与天地图结合使用,可以通过天地图提供的 API 获取地图瓦片,并在 Leaflet 地图上显示。 1. 安装依赖 首先,确保你已经安装了 Leaflet 和 Vue: npm install leaflet npm install vue-leaflet npm install leaflet.tilela…...

Unity开发Hololens项目
Unity打包Hololens设备 目录Visual Studio2019 / Visual Studio2022 远端部署设置Visual Studio2019 / Visual Studio2022 USB部署设置Hololens设备如何查找自身IPHololens设备门户Unity工程内的打包设置 目录 记录下自己做MR相关:Unity和HoloLens设备的历程。 Vi…...

立志最细,FreeRtos的中断管理(Interrupt Management)函数,详解!!!
前言:本文参考,韦东山老师开发文档,连接放在最后。 为什么需要中断管理函数? 在FreeRtos操作系统中,需要实时响应性,也就是随时随地必须保证正常多任务的运行,如果有中断发生,因为中…...

作业2-线性回归的Matlab代码实现
一、前言 相关配置:Matlab 2020a(版本的影响应该不大,.m代码基本都能运行,个人感觉就是Simulink对版本的要求高一些) 二、任务描述 基于近两节课的理论推导,用代码实现线性回归,并对预测结果进…...

用jQuery在canvas上绘制绝对定位的元素
在Web开发中,我们经常需要在canvas上精确定位和绘制元素。虽然canvas本身不支持DOM元素的定位,但我们可以借助jQuery来实现这一功能。本文将介绍如何使用jQuery在canvas上实现元素的绝对定位。 1. 基本思路 我们的基本思路是: 创建一个包含canvas的容器div将需要定位的元素放…...

Android中 tools:text 和 android:text区别
首先引入命名空间 <androidx.constraintlayout.widget.ConstraintLayoutxmlns:android"http://schemas.android.com/apk/res/android"xmlns:tools"http://schemas.android.com/tools"/androidx.constraintlayout.widget.ConstraintLayout> tools:te…...

Wordpress GutenKit 插件 远程文件写入致RCE漏洞复现(CVE-2024-9234)
0x01 产品简介 GutenKit 是一个WordPress的页面构建器,在 Gutenberg 设计您的下一个 WordPress 网站。借助 Gutenberg 的原生拖放界面、50+ WordPress 块、14+ 多功能模块和 500+ 模板,您可以在几分钟内创建专业、响应迅速的 Web 内容。 0x02 漏洞概述 Wordpress GutenKit…...

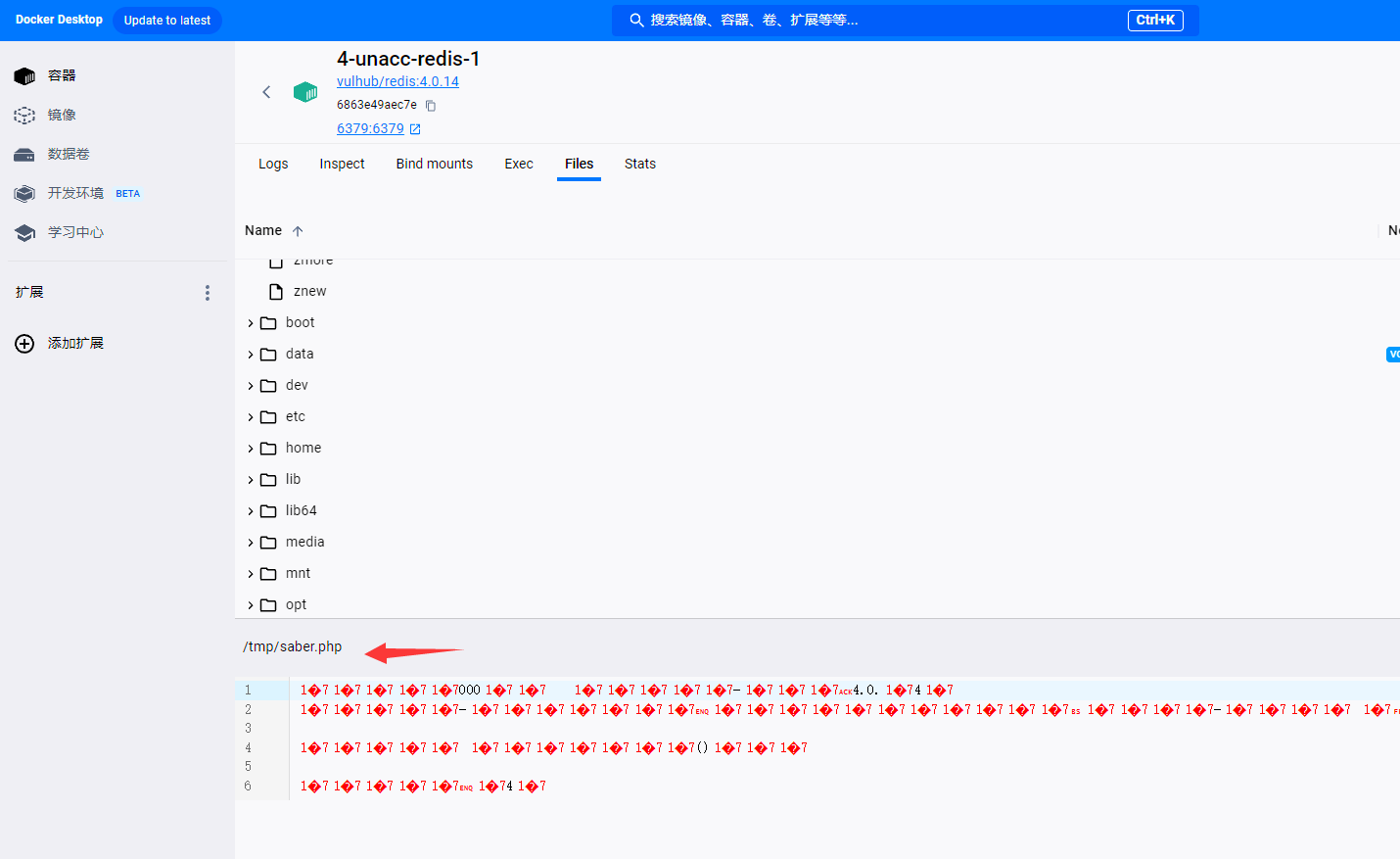
Redis历史漏洞未授权RCE复现
Redis是一个开源的内存数据库,它用于存储数据,并提供高性能、可扩展性和丰富的数据结构支持。 Redis复现文章 Redisssrf漏洞利用探测内网 RedisInsight/RedisDesktopManager可视化连接工具 漏洞原理 (1)redis绑定在 0.0.0.0:…...

Greenhills学习总结
学习背景:近期参与xx项目过程中,遇到较多的关于代码集成编译的知识盲区,因此需要进行相关知识的学习和扫盲。 参考资料:GreenHills2017.7编译手册:本手册是GreenHills 2017.7.14版编译器的软件使用手册。该手册详细介绍了GreenHi…...

【深入学习Redis丨第八篇】详解Redis数据持久化机制
前言 Redis支持两种数据持久化方式:RDB方式和AOF方式。前者会根据配置的规则定时将内存中的数据持久化到硬盘上,后者则是在每次执行写命令之后将命令记录下来。两种持久化方式可以单独使用,但是通常会将两者结合使用。 一、持久化 1.1、什么…...

【27续】c++项目练习
定义一个或多个类,来描述以下需求: 汽车,有多个轮胎,一个发动机,品牌,型号, 价格, 行驶里程。 轮胎,有品牌,尺寸,气压。 发动机,有品牌&#x…...

Lazarus Query转EXCEL功能
Lazarus Query转EXCEL功能 需要用到控件XMLXSDExporter1 procedure SaveToExcel(AQuery:TSQLQuery); var SaveDialog: TSaveDialog; Ext:String; begin SaveDialog : TSaveDialog.Create(nil); SaveDialog.Filter:Excel 97-2003文件(*.xls)|*.XLS; if SaveDialog.Exec…...

AnaTraf | 深入探讨DNS流量分析:保障网络稳定性的关键
目录 什么是DNS流量分析? DNS流量的组成 为什么进行DNS流量分析? DNS流量分析在IT运维中的应用 1. 故障排查 2. 性能监控与优化 3. 安全检测 AnaTraf 网络性能监控系统NPM | 全流量回溯分析 | 网络故障排除工具 在当今数字化时代,互联…...

P1017 [NOIP2000 提高组] 进制转换
题目是意思就是转化 负进制 题干给定内容确实看不懂 我是看了别人的题解才会的 注意点:进制中不能出现负数(解决方法 向前借一位 这是核心代码)抓住 被除数除数*商余数 if(tp<0){//模是负数 就要转化为正数tp-y;xy;}//自己在纸上模拟一…...

计算机网络—vlan(虚拟局域网)
内容补充 冲突域 如果两台设备同时发送数据,他们的数据会互相干扰,那么他们就处于同一冲突域,例如集线器(总线型,所有设备共享带宽)的所有端口都处于冲突域。 广播域 如果一台设备发送数据,…...

C++头文件大全及解释
在C编程中,头文件起到了非常重要的作用。它们包含了函数声明、类定义和其他预处理指令,为程序提供了所需的各种功能和库。本文将介绍一些常见的C头文件,并提供具体实例来说明它们的用途和解释。 1. <iostream> 这是C标准库中最常用的头…...

基于 Django 的电商比价系统
想在毕业设计中展示自己的开发能力吗?今天给大家推荐一个绝对能让你脱颖而出的项目——基于 Django 框架的电商比价系统!主打实用创新,你一定能用它拿下好成绩~🤩 ✨项目核心功能亮点: 完善的用户系统&…...

Excel重新踩坑2:Excel数据类型;自定义格式(设置显示格式);分列操作;其他常用操作;一些重要操作
0、Excel数据类型:文本、数字、逻辑值、错误值 文本数据类型:输入什么显示什么;常见错误值 VALUE:文本与数字运算; DIV/0:分母为0; NAME:公式名称错误; N/A:…...
数据库操作)
python从0快速上手(十四)数据库操作
Python学习:数据库操作篇 在这个信息爆炸的时代,数据库就像是一个个巨大的宝藏库,里面藏着无数珍贵的数据宝石。而Python,就是那把能够打开这些宝藏库的神奇钥匙。在这一章中,我们将一起学习如何使用Python来操作数据…...

【热门主题】000004 案例 Vue.js组件开发
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 【热…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
