100 种下划线 / 覆盖层动画 | 终极 CSS(层叠样式表)集合

还在为你的菜单项和链接寻找动画效果而感到疲惫吗?
不用再找了!这里列出了 100 多种不同的动画。从简单的到更复杂的,你肯定能找到自己想要的。
无需 SVG(可缩放矢量图形),无需 JavaScript(脚本语言),无需额外标签,无需伪元素,无需关键帧……所有这些动画都是利用背景、过渡效果并且只通过一个元素来实现的。只需添加一个类,就可以享受(这些动画效果)了。
不依赖伪元素,所以你可以轻松地将它们用于诸如输入框(我们无法在其中使用伪元素)之类的元素上。
- 关键字:css 特效 动画 样式 纯 css
主要效果
1. 基础效果
2. 持续效果
3. 双重效果
4. 分阶段动画
5. 突现效果
6. 圆弧效果
7. 消融效果
8. 无限效果
9. 全方位效果
10. 厚重
11. 滑动
12. 华丽
13. 倒转
14. 三维
一、基础用法
这部分主要介绍了一些基础的动画效果实现方式。通过对一系列类名为basic - *的元素设置不同的背景渐变样式,并利用 CSS 变量和过渡效果,实现了在鼠标悬停时下划线样式的变化。这些效果从简单的单边下划线到复杂的位置变化下划线都有涵盖,为后续更复杂的动画效果奠定了基础。
<div class="basic-0">0. Hover me</div>
<div class="basic-1">1. Hover me</div>
<div class="basic-2">2. Hover me</div>
<div class="basic-3">3. Hover me</div>
<div class="basic-4">4. Hover me</div>
<div class="basic-5">5. Hover me</div>
<div class="basic-6">6. Hover me</div>
.basic-0 {background: linear-gradient(currentColor 0 0) 0 100% / var(--d, 0) 3pxno-repeat;
}
.basic-0:hover {--d: 100%;
}.basic-1 {background: linear-gradient(currentColor 0 0) 0 100% / var(--d, 0) 3pxno-repeat;transition: 0.5s;
}
.basic-1:hover {--d: 100%;
}.basic-2 {background: linear-gradient(currentColor 0 0) 100% 100% / var(--d, 0) 3pxno-repeat;transition: 0.5s;
}
.basic-2:hover {--d: 100%;
}.basic-3 {background: linear-gradient(currentColor 0 0) bottom / var(--d, 0) 3pxno-repeat;transition: 0.5s;
}
.basic-3:hover {--d: 100%;
}.basic-4 {background: linear-gradient(currentColor 0 0) var(--p, 0) 100% / var(--d, 0) 3pxno-repeat;transition: 0.3s, background-position 0s 0.3s;
}
.basic-4:hover {--d: 100%;--p: 100%;
}.basic-5 {background: linear-gradient(currentColor 0 0) var(--p, 100%) 100% / var(--d,0) 3px no-repeat;transition: 0.3s, background-position 0s 0.3s;
}
.basic-5:hover {--d: 100%;--p: 0%;
}.basic-6 {background: linear-gradient(currentColor 0 0) bottom / var(--d, 20%) 3pxno-repeat;transition: 0.5s;
}
.basic-6:hover {--d: 80%;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding-bottom: 5px;cursor: pointer;
}
div[class]:nth-child(odd) {color: darkblue;
}
body {text-align: center;
}
查看效果
二、边框效果
此部分着重展示了围绕元素四周的边框动画效果。通过设置多个线性渐变背景,并结合 CSS 变量和过渡效果,在鼠标悬停时使边框从无到有或发生其他样式变化。这些效果可以用于强调元素的边界,为页面元素添加独特的视觉效果,提升用户对元素的关注度。
html:
<div class="allsides-1">1. Hover me </div>
<div class="allsides-2">2. Hover me </div>
<div class="allsides-3">3. Hover me </div>
<div class="allsides-4">4. Hover me </div>
<div class="allsides-5">5. Hover me </div>
<div class="allsides-6">6. Hover me </div>
<div class="allsides-7">7. Hover me </div>
<div class="allsides-8">8. Hover me </div>
css:
.allsides-1 {background: linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-1:hover {--d: 100%;
}.allsides-2 {background: linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-2:hover {--d: 100%;
}.allsides-3 {background: linear-gradient(currentColor 0 0) top, linear-gradient(currentColor 0 0) left, linear-gradient(currentColor 0 0) bottom, linear-gradient(currentColor 0 0) right;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-3:hover {--d: 100%;
}.allsides-4 {background: linear-gradient(currentColor 0 0) var(--p, 100%) 0, linear-gradient(currentColor 0 0) 0 var(--d, 0), linear-gradient(currentColor 0 0) var(--d, 0) 100%, linear-gradient(currentColor 0 0) 100% var(--p, 100%);background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s, background-position 0s 0.5s;
}.allsides-4:hover {--d: 100%;--p: 0%;
}.allsides-5 {background: linear-gradient(currentColor 0 0) var(--d, 0) 0, linear-gradient(currentColor 0 0) 0 var(--d, 0), linear-gradient(currentColor 0 0) var(--p, 100%) 100%, linear-gradient(currentColor 0 0) 100% var(--p, 100%);background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s, background-position 0s 0.5s;
}.allsides-5:hover {--d: 100%;--p: 0%;
}.allsides-6 {background: linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-6:hover {--d: 20px;
}.allsides-7 {background: linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--p, 50%) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-7:hover {--d: 100%;--p: 0%;
}.allsides-8 {background: linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 0;background-size: 20px 3px, 3px 20px;background-repeat: no-repeat;transition: 0.5s;
}.allsides-8:hover {background-position: 100% 100%, 0 0, 0 0, 100% 100%;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding: 8px;cursor: pointer;
}div[class]:nth-child(odd) {color: darkblue;
}body {text-align: center;
}
查看效果
三、持续效果
这部分的动画效果强调了一种持续性的视觉变化。在鼠标悬停相关元素时,通过背景渐变和 CSS 变量的控制,实现了元素边框或下划线等样式的持续改变,给用户一种连贯、流畅的视觉感受,可用于创建具有动态感和交互性的页面元素。
查看效果
html:
<div class="allsides-1">1. Hover me </div>
<div class="allsides-2">2. Hover me </div>
<div class="allsides-3">3. Hover me </div>
<div class="allsides-4">4. Hover me </div>
<div class="allsides-5">5. Hover me </div>
<div class="allsides-6">6. Hover me </div>
<div class="allsides-7">7. Hover me </div>
<div class="allsides-8">8. Hover me </div>
css:
.allsides-1 {background: linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-1:hover {--d: 100%;
}.allsides-2 {background: linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-2:hover {--d: 100%;
}.allsides-3 {background: linear-gradient(currentColor 0 0) top, linear-gradient(currentColor 0 0) left, linear-gradient(currentColor 0 0) bottom, linear-gradient(currentColor 0 0) right;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-3:hover {--d: 100%;
}.allsides-4 {background: linear-gradient(currentColor 0 0) var(--p, 100%) 0, linear-gradient(currentColor 0 0) 0 var(--d, 0), linear-gradient(currentColor 0 0) var(--d, 0) 100%, linear-gradient(currentColor 0 0) 100% var(--p, 100%);background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s, background-position 0s 0.5s;
}.allsides-4:hover {--d: 100%;--p: 0%;
}.allsides-5 {background: linear-gradient(currentColor 0 0) var(--d, 0) 0, linear-gradient(currentColor 0 0) 0 var(--d, 0), linear-gradient(currentColor 0 0) var(--p, 100%) 100%, linear-gradient(currentColor 0 0) 100% var(--p, 100%);background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s, background-position 0s 0.5s;
}.allsides-5:hover {--d: 100%;--p: 0%;
}.allsides-6 {background: linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-6:hover {--d: 20px;
}.allsides-7 {background: linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--p, 50%) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-7:hover {--d: 100%;--p: 0%;
}.allsides-8 {background: linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 0;background-size: 20px 3px, 3px 20px;background-repeat: no-repeat;transition: 0.5s;
}.allsides-8:hover {background-position: 100% 100%, 0 0, 0 0, 100% 100%;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding: 8px;cursor: pointer;
}div[class]:nth-child(odd) {color: darkblue;
}body {text-align: center;
}
四、分段效果
主要介绍了分阶段的动画效果。通过设置不同的背景渐变组合以及复杂的过渡效果,在鼠标悬停时,元素的样式会按照设定的阶段逐步发生变化。这种效果可以为用户提供更丰富的交互体验,使元素的动态效果更具层次感和逻辑性。
查看效果
html:
<div class="two-steps-1">1. Hover me </div>
<div class="two-steps-2">2. Hover me </div>
<div class="two-steps-3">3. Hover me </div>
<div class="two-steps-4">4. Hover me </div>
<div class="two-steps-5">5. Hover me </div>
<div class="two-steps-6">6. Hover me </div>
<div class="two-steps-7">7. Hover me </div>
css:
.two-steps-1 {background: linear-gradient(currentColor 0 0) var(--p, -100%) 100% /50% 3pxno-repeat, linear-gradient(currentColor 0 0) 0 100% / var(--d, 0) 3pxno-repeat;transition: 0.3s, background-position 0.3s 0.2s;
}
.two-steps-1:hover {--d: 100%;--p: 0%;transition: 0.3s, background-size 0.3s 0.2s;
}.two-steps-2 {background: linear-gradient(currentColor 0 0) var(--p, 200%) 100% /50% 3pxno-repeat, linear-gradient(currentColor 0 0) 100% 100% / var(--d, 0) 3pxno-repeat;transition: 0.3s, background-position 0.3s 0.2s;
}
.two-steps-2:hover {--d: 100%;--p: 100%;transition: 0.3s, background-size 0.3s 0.2s;
}.two-steps-3 {background: linear-gradient(currentColor 0 0) var(--p, 201%) 100% /50% 3pxno-repeat, linear-gradient(90deg, currentColor 50%, transparent 0) bottom /var(--d, 0) 3px no-repeat;transition: 0.3s, background-size 0.3s 0.2s;
}
.two-steps-3:hover {--d: 100%;--p: 100%;transition: 0.3s, background-position 0.3s 0.2s;
}.two-steps-4 {background: linear-gradient(currentColor 0 0) var(--p, -100%) 100% /50% 3pxno-repeat, linear-gradient(-90deg, currentColor 50%, transparent 0) bottom /var(--d, 0) 3px no-repeat;transition: 0.3s, background-size 0.3s 0.2s;
}
.two-steps-4:hover {--d: 100%;--p: 0%;transition: 0.3s, background-position 0.3s 0.2s;
}.two-steps-5 {background: linear-gradient(currentColor 0 0) var(--p, 201%) 100% /50% 3pxno-repeat, linear-gradient(-90deg, currentColor 50%, transparent 0) bottom /var(--d, 0) 3px no-repeat;transition: 0.3s, background-size 0.3s 0.2s;
}
.two-steps-5:hover {--d: 100%;--p: 0%;transition: 0.3s, background-position 0.3s 0.2s;
}.two-steps-6 {background: linear-gradient(currentColor 0 0) var(--p, -101%) 100% /50% 3pxno-repeat, linear-gradient(90deg, currentColor 50%, transparent 0) bottom /var(--d, 0) 3px no-repeat;transition: 0.3s, background-size 0.3s 0.3s;
}
.two-steps-6:hover {--d: 100%;--p: 100%;transition: 0.3s, background-position 0.3s 0.3s;
}.two-steps-7 {background: linear-gradient(currentColor 0 0) 100% 100% / var(--p, 0%) 3pxno-repeat, linear-gradient(currentColor 0 0) var(--d, -101%) 100% /50% 3pxno-repeat;transition: 0.3s, background-size 0.3s 0.2s;
}
.two-steps-7:hover {--d: 0%;--p: 50%;transition: 0.3s, background-position 0.3s 0.2s;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding-bottom: 5px;cursor: pointer;
}
div[class]:nth-child(odd) {color: darkblue;
}
body {text-align: center;
}
五、 突现效果
此部分聚焦于突现的动画效果。通过对元素背景设置不同的线性或径向渐变,并利用 CSS 变量和特定的过渡效果,在鼠标悬停时使元素的下划线或边框等样式突然出现或发生显著变化,能够快速吸引用户的注意力,增强页面的视觉冲击力。
查看效果
html:
<div class="unexpected-1">1. Hover me </div>
<div class="unexpected-2">2. Hover me </div>
<div class="unexpected-3">3. Hover me </div>
<div class="unexpected-4">4. Hover me </div>
<div class="unexpected-5">5. Hover me </div>
<div class="unexpected-6">6. Hover me </div>
<div class="unexpected-7">7. Hover me </div>
<div class="unexpected-8">8. Hover me </div>
css:
.unexpected-1 {background: linear-gradient(currentColor 0 0) var(--p, 50%) 100% / var(--d,10%) 3px no-repeat;transition: 0.3s, background-position 0.3s 0.3s;
}.unexpected-1:hover {--d: 100%;--p: 0%;transition: 0.3s, background-size 0.3s 0.3s;
}.unexpected-3 {background: linear-gradient(currentColor 0 0) left var(--p, 50%) bottom 0 /var(--d, 10%) 3px no-repeat, linear-gradient(currentColor 0 0) right var(--p,50%)bottom 0 / var(--d, 10%) 3px no-repeat;transition: 0.3s, background-position 0.3s 0.3s;
}.unexpected-3:hover {--d: 100%;--p: 100%;transition: 0.3s, background-size 0.3s 0.3s;
}.unexpected-2 {background: linear-gradient(currentColor 0 0) left var(--p, 50%) bottom 0 /var(--d, 10%) 3px no-repeat, linear-gradient(currentColor 0 0) right var(--p,50%)bottom 0 / var(--d, 10%) 3px no-repeat;transition: 0.3s, background-position 0.3s 0.3s;
}.unexpected-2:hover {--d: 50%;--p: 50.1%;transition: cubic-bezier(0, 500, 1, 500) 0.3s, background-size 0.3s 0.3s;
}.unexpected-4 {background: linear-gradient(currentColor 0 0) var(--p, 50%) 100% / var(--d,10%) 3px no-repeat;transition: 0.3s, background-position 0s;
}.unexpected-4:hover {--d: 100%;--p: 0%;transition: 0.3s, background-size 0.3s 0.3s;
}.unexpected-5 {background: linear-gradient(currentColor 0 0) calc(50% + 10px) 100% /20px 3pxno-repeat, linear-gradient(90deg,transparent calc(100% - 20px),currentColor 0) 0 100% / var(--d, 50%) 3px no-repeat;transition: 0.3s;
}.unexpected-5:hover {--d: 0%;background-position: calc(50% + 0px) 100%, 0 100%;transition: 0.3s cubic-bezier(0, -5, 1, -5), background-size 0.3s 0.3s;
}.unexpected-6 {background: linear-gradient(currentColor 0 0) left var(--p, 50%) bottom 0 /var(--d, 20px) 3px no-repeat, linear-gradient(currentColor 0 0) right var(--p,50%)bottom 0 / var(--d, 20px) 3px no-repeat;transition: 0.3s, background-position 0s;
}.unexpected-6:hover {--d: 100%;--p: 100%;transition: 0.3s, background-size 0.3s 0.3s;
}.unexpected-7 {background: linear-gradient(currentColor 0 0) -20% 100% / var(--p, 10%) 3px no-repeat;transition: 0.5s 0.3s cubic-bezier(0, 1.25, 1, 1.8), background-size 0.3s;
}.unexpected-7:hover {background-position: 50% 100%;--p: 50%;transition: 0.5s cubic-bezier(0, 1.25, 1, 1.8), background-size 0.2s 0.7s;
}.unexpected-8 {background: linear-gradient(currentColor 0 0) bottom/var(--p, 10%) 3pxno-repeat;transition: 0s;
}.unexpected-8:hover {--p: 10.1%;transition: 0.5s cubic-bezier(0, 800, 1, 800);
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding-bottom: 5px;cursor: pointer;
}
div[class]:nth-child(odd) {color: darkblue;
}
body {text-align: center;
}
六、圆弧效果
这部分展示了基于圆弧的动画效果。通过设置径向渐变背景,并结合 CSS 变量和过渡效果,在鼠标悬停时,元素的下划线或背景装饰呈现出圆弧形状的变化。这些效果可以为页面增添一种圆润、柔和的视觉感受,适用于一些需要营造温馨或优雅氛围的页面设计。
查看效果
html:
<div class="rounded-1">1. Hover me </div>
<div class="rounded-2">2. Hover me </div>
<div class="rounded-3">3. Hover me </div>
<div class="rounded-4">4. Hover me </div>
<div class="rounded-5">5. Hover me </div>
<div class="rounded-6">6. Hover me </div>
<div class="rounded-7">7. Hover me </div>
<div class="rounded-8">8. Hover me </div>
css:
.rounded-1 {background: radial-gradient(circle closest-side,currentColor 90%,transparent) bottom / var(--d, 80%) 12px repeat-x;transition: 0.5s;
}
.rounded-1:hover {--d: 12px;
}.rounded-2 {background: radial-gradient(circle closest-side,currentColor 90%,transparent) bottom / var(--d, 3px) 12px repeat-x;transition: 0.5s;
}
.rounded-2:hover {--d: 12px;
}.rounded-3 {background: radial-gradient(circle 7px, currentColor 90%, transparent) bottom var(--d,-14px)left 50%/12px 14px repeat-x;transition: 0.5s;
}
.rounded-3:hover {--d: -7px;
}.rounded-4 {background: radial-gradient(circle closest-side,currentColor 80%,transparent) bottom var(--p1, 0px) left 50% /100% var(--p, 12px) no-repeat, linear-gradient(currentColor 0 0) bottom 4px left 50% / var(--d, 0%) 3px no-repeat;transition: 0.5s;
}
.rounded-4:hover {--d: 100%;--p: 3px;--p1: 4px;
}.rounded-5 {padding-bottom: 8px;background: radial-gradient(circle closest-side,currentColor 80%,transparent) bottom 0 left calc(50% - var(--d, 0px) / 2) / 100% 12px no-repeat, radial-gradient(circle closest-side,currentColor 80%,transparent) bottom 0 left calc(50% + var(--d, 0px) / 2) / 100% 12px no-repeat,linear-gradient(currentColor 0 0) bottom / var(--d, 0%) 12px no-repeat;transition: 0.5s;
}
.rounded-5:hover {--d: 50px;
}.rounded-6 {padding-bottom: 8px;background: radial-gradient(circle closest-side,currentColor 80%,transparent) bottom / 12px 12px no-repeat, radial-gradient(circle closest-side,currentColor 80%,transparent) bottom / 12px 12px no-repeat,linear-gradient(currentColor 0 0) bottom left / var(--d, 0%) 12px no-repeat,linear-gradient(currentColor 0 0) bottom right/var(--d, 0%) 12px no-repeat;transition: 0.3s, background-position 0.3s 0.3s;
}
.rounded-6:hover {--d: 100%;background-position: bottom left, bottom right;transition: 0.3s, background-size 0.3s 0.3s;
}.rounded-7 {padding-bottom: 8px;background: radial-gradient(circle closest-side,currentColor 80%,transparent) -12px 100% /12px 12px no-repeat, linear-gradient(currentColor 0 0) bottomleft / var(--d, 0) 12px no-repeat;transition: 0.3s linear;
}
.rounded-7:hover {--d: 50%;background-position: 50% 100%, bottom left;
}.rounded-8 {background: radial-gradient(circle closest-side,currentColor 80%,transparent) var(--d, 50%) 100% /12px 12px no-repeat;
}.rounded-8:hover {--d: 50.1%;transition: 0.3s cubic-bezier(0.5, -900, 0.5, 900);
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding-bottom: 10px;cursor: pointer;
}
div[class]:nth-child(odd) {color: darkblue;
}
body {text-align: center;
}
七、消融效果
此部分介绍的是消融类的动画效果。通过设置不同类型的线性和径向渐变背景,结合过渡效果,在鼠标悬停时,元素的下划线或背景装饰呈现出逐渐消失或融合的效果。这种效果可以传达一种动态的、变化的视觉感受,常用于一些需要表现元素的动态性或临时性的场景。
查看效果
html:
<div class="fading-1">1. Hover me </div>
<div class="fading-2">2. Hover me </div>
<div class="fading-3">3. Hover me </div>
<div class="fading-4">4. Hover me </div>
<div class="fading-5">5. Hover me </div>
<div class="fading-6">6. Hover me </div>
<div class="fading-7">7. Hover me </div>
css:
.fading-1 {background: linear-gradient(90deg, transparent, black, transparent) bottom / var(--d,0)3px no-repeat;transition: 0.5s;
}
.fading-1:hover {--d: 100%;
}.fading-2 {background: linear-gradient(transparent, black) bottom / 100% var(--d, 0)no-repeat;transition: 0.5s;
}
.fading-2:hover {--d: 12px;
}.fading-3 {background: linear-gradient(-45deg,transparent calc(100% / 3),rgba(0, 0, 0, 0.5),transparent calc(200% / 3)) bottom right/350% 100% no-repeat;transition: 0.5s linear;
}
.fading-3:hover {background-position: bottom left;
}.fading-4 {background: radial-gradient(transparent 50%, rgba(0, 0, 0, 0.5)) center/200% 200%no-repeat;transition: 0.5s;
}
.fading-4:hover {background-size: 100% 100%;
}.fading-5 {background: linear-gradient(-45deg,transparent calc(100% / 3),rgba(0, 0, 0, 0.5),transparent calc(200% / 3)) bottom right/350% 100% no-repeat;transition: 0.5s linear, background-size 0s 0.5s;
}
.fading-5:hover {background-position: bottom left;background-size: 0 0;
}.fading-6 {background: linear-gradient(90deg,rgba(0, 0, 0, 0.5),transparent 30% 70%,rgba(0, 0, 0, 0.5)) center/300% 100% no-repeat;transition: 0.5s;
}
.fading-6:hover {background-size: 100% 100%;
}.fading-7 {background: radial-gradient(farthest-side at bottom, black, transparent) bottom/calc(2 * var(--d, 0%))var(--d, 0) no-repeat;transition: 0.5s;
}
.fading-7:hover {--d: 50%;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding: 8px;cursor: pointer;
}
body {text-align: center;
}
八、无限效果
这部分着重展示了具有无限循环特点的动画效果。通过设置重复的线性渐变背景,并利用极长的过渡时间和特定的位置变化设置,在鼠标悬停时,元素的下划线或背景装饰呈现出无限循环移动的视觉效果。这种效果可以为页面增添一种动态的、持续的活力感,适用于一些需要强调连续性或重复性的设计场景。
查看效果
html:
<div class="infinite-1">1. Hover me </div><div class="infinite-2">2. Hover me </div><div class="infinite-3">3. Hover me </div><div class="infinite-4">4. Hover me </div><div class="infinite-5">5. Hover me </div><div class="infinite-6">6. Hover me </div><div class="infinite-7">7. Hover me </div><div class="infinite-8">8. Hover me </div>
css:
.infinite-1 {background: repeating-linear-gradient(90deg,currentColor 0 15px,transparent 0 30px) bottom left / 2000% 3px no-repeat;transition: 99999s linear;
}.infinite-1:hover {background-position: bottom right;transition: 40s linear;
}.infinite-2 {background: repeating-linear-gradient(90deg,currentColor 0 15px,transparent 0 30px) bottom right / 2000% 3px no-repeat;transition: 99999s linear;
}.infinite-2:hover {background-position: bottom left;transition: 40s linear;
}.infinite-3 {background: repeating-linear-gradient(90deg,currentColor 0 15px,transparent 0 30px), repeating-linear-gradient(90deg, currentColor 0 15px, transparent 0 30px);background-position: center bottom;background-size: 2000% 3px;background-repeat: no-repeat;transition: 99999s linear;
}.infinite-3:hover {background-position: bottom left, bottom right;transition: 40s linear;
}.infinite-4 {background: linear-gradient(90deg, currentColor 50%, transparent 0) 0 100%/200%3px repeat-x;transition: 99999s linear;
}.infinite-4:hover {background-position: -8000px 100%;transition: 30s;
}.infinite-5 {background: linear-gradient(90deg, currentColor 50%, transparent 0) 0 100%/200%3px repeat-x;transition: 99999s linear;
}.infinite-5:hover {background-position: 8000px 100%;transition: 30s;
}.infinite-6 {background: linear-gradient(90deg,currentColor 30px,transparent 0 calc(100% - 30px),currentColor 0), linear-gradient(90deg, currentColor 30px, transparent 0 calc(100% - 30px), currentColor0);background-size: 200% 3px;background-position: 0 100%, 0px 100%;background-repeat: repeat-x;transition: 99999s linear;
}.infinite-6:hover {background-position: 10000px 100%, -10000px 100%;transition: 30s linear;
}.infinite-7 {background: linear-gradient(90deg,currentColor 15px,transparent 0 calc(100% - 15px),currentColor 0), linear-gradient(90deg, currentColor 15px, transparent 0 calc(100% - 15px), currentColor0);background-size: 100% 3px;background-position: 0 100%, 0px 100%;background-repeat: repeat-x;transition: 99999s linear;
}.infinite-7:hover {background-position: 10000px 100%, -10000px 100%;transition: 30s linear;
}.infinite-8 {background: linear-gradient(90deg,transparent calc(25% - 15px),currentColor 0 calc(25% + 15px),transparent 0) 0 100%/200% 3px repeat-x;transition: 99999s linear;
}.infinite-8:hover {background-position: 10000px 100%, -10000px 100%;transition: 30s linear;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding-bottom: 8px;cursor: pointer;
}div[class]:nth-child(odd) {color: darkblue;
}body {text-align: center;
}
九、全方位效果
此部分再次展示了围绕元素四周的全方位动画效果。通过设置多个线性渐变背景,并结合 CSS 变量和过渡效果,在鼠标悬停时使元素的边框或下划线等样式从各个方向发生变化。这种全方位的效果可以为元素提供一种强烈的视觉强调,使其在页面中更加突出。
查看效果
html:
<div class="allsides-1">1. Hover me </div>
<div class="allsides-2">2. Hover me </div>
<div class="allsides-3">3. Hover me </div>
<div class="allsides-4">4. Hover me </div>
<div class="allsides-5">5. Hover me </div>
<div class="allsides-6">6. Hover me </div>
<div class="allsides-7">7. Hover me </div>
<div class="allsides-8">8. Hover me </div>
css:
.allsides-1 {background: linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}
.allsides-1:hover {--d: 100%;
}.allsides-2 {background: linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}
.allsides-2:hover {--d: 100%;
}.allsides-3 {background: linear-gradient(currentColor 0 0) top, linear-gradient(currentColor 0 0) left, linear-gradient(currentColor 0 0) bottom, linear-gradient(currentColor 0 0) right;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}
.allsides-3:hover {--d: 100%;
}.allsides-4 {background: linear-gradient(currentColor 0 0) var(--p, 100%) 0, linear-gradient(currentColor 0 0) 0 var(--d, 0), linear-gradient(currentColor 0 0) var(--d, 0) 100%, linear-gradient(currentColor 0 0) 100% var(--p, 100%);background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s, background-position 0s 0.5s;
}
.allsides-4:hover {--d: 100%;--p: 0%;
}.allsides-5 {background: linear-gradient(currentColor 0 0) var(--d, 0) 0, linear-gradient(currentColor 0 0) 0 var(--d, 0), linear-gradient(currentColor 0 0) var(--p, 100%) 100%, linear-gradient(currentColor 0 0) 100% var(--p, 100%);background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s, background-position 0s 0.5s;
}
.allsides-5:hover {--d: 100%;--p: 0%;
}.allsides-6 {background: linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}
.allsides-6:hover {--d: 20px;
}.allsides-7 {background: linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--p, 50%) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}
.allsides-7:hover {--d: 100%;--p: 0%;
}.allsides-8 {background: linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 0;background-size: 20px 3px, 3px 20px;background-repeat: no-repeat;transition: 0.5s;
}
.allsides-8:hover {background-position: 100% 100%, 0 0, 0 0, 100% 100%;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding: 8px;cursor: pointer;
}
div[class]:nth-child(odd) {color: darkblue;
}
body {text-align: center;
}
十、厚重
这部分介绍的是厚重感的动画效果。通过设置不同的线性渐变背景和过渡效果,在鼠标悬停时,元素的下划线或背景装饰呈现出一种厚重、实在的视觉效果。这种效果可以为页面元素增添一种沉稳、可靠的感觉,适用于一些需要传达专业或重要信息的页面设计。
查看效果
html:
<div class="thick-1">1. Hover me </div>
<div class="thick-2">2. Hover me </div>
<div class="thick-3">3. Hover me </div>
<div class="thick-4">4. Hover me </div>
<div class="thick-5">5. Hover me </div>
<div class="thick-6">6. Hover me </div>
<div class="thick-7">7. Hover me </div>
<div class="thick-8">8. Hover me </div>
css:
.thick-1 {background: linear-gradient(currentColor 0 0) bottom / 100% var(--d, 0px)no-repeat;transition: 0.5s;
}.thick-1:hover {--d: 10px;
}.thick-2 {background: linear-gradient(#000 0 0) 50% calc(-3px - 100%) / var(--d, 0%)200% no-repeat;transition: 0.3s, background-size 0.3s 0.3s;
}
.thick-2:hover {--d: 100%;background-position: 50% 0%;color: #fff;transition: 0.3s, background-position 0.3s 0.3s, color 0.3s 0.3s;
}.thick-3 {background: linear-gradient(#000 0 0) 0% calc(-3px - 100%) / var(--d, 0%) 200%no-repeat;transition: 0.3s, background-size 0.3s 0.3s;
}
.thick-3:hover {--d: 100%;background-position: 50% 0%;color: #fff;transition: 0.3s, background-position 0.3s 0.3s, color 0.3s 0.3s;
}.thick-4 {background: linear-gradient(#000 0 0) left / var(--d, 0%) 100% no-repeat, linear-gradient(#000 0 0) right / var(--d, 0%) 100% no-repeat;transition: 0.5s;
}
.thick-4:hover {--d: 100%;color: #fff;
}.thick-5 {background: linear-gradient(#000 0 0) top / 100% var(--d, 0%) no-repeat, linear-gradient(#000 0 0) bottom / 100% var(--d, 0%) no-repeat;transition: 0.5s;
}
.thick-5:hover {--d: 100%;color: #fff;
}.thick-6 {background: linear-gradient(#000 0 0) left / 100% var(--d, 0%) no-repeat;transition: 0.5s;
}
.thick-6:hover {--d: 100%;color: #fff;
}.thick-7 {background: linear-gradient(#000 0 0) left / var(--d, 0%) 100% no-repeat;transition: 0.5s;
}
.thick-7:hover {--d: 100%;color: #fff;
}.thick-8 {background: linear-gradient(#000 0 0) top / 100% var(--d, 0%) no-repeat;transition: 0.5s;
}
.thick-8:hover {--d: 100%;color: #fff;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding: 8px;cursor: pointer;
}body {text-align: center;
}
十一、滑动
此部分主要介绍了滑动类的动画效果。这些效果需要考虑元素的宽度,适用于等宽字体。通过设置文本阴影、缩进以及背景渐变,并结合 CSS 变量和过渡效果,在鼠标悬停时,文本或元素呈现出滑动的视觉效果。这种效果可以为页面增添一种动态的交互感,使元素更加生动有趣。
下面(的操作)需要我们知道元素的宽度,所以它更适用于等宽字体,在这种情况下我们可以使用 “ch” 单位。
查看效果
html:
<div class="sliding-1">1. Hover me </div>
<div class="sliding-2">2. Hover me </div>
<div class="sliding-3">3. Hover me </div>
<div class="sliding-4">4. Hover me </div>
<div class="sliding-5">5. Hover me </div>
<div class="sliding-6">6. Hover me </div>
<div class="sliding-7">7. Hover me </div>
<div class="sliding-8">8. Hover me </div>
css:
.sliding-1 {text-shadow: var(--t, 0ch) 0 #fff;text-indent: calc(-2 * var(--t, 0ch));background: linear-gradient(currentColor 0 0) right/var(--d, 0) 100% no-repeat;transition: 0.5s linear;
}
.sliding-1:hover {--d: 100%;--t: 11ch;
}.sliding-2 {white-space: nowrap;overflow: hidden;text-shadow: calc(-1 * var(--t, 0ch)) 0 #fff;text-indent: var(--t, 0ch);background: linear-gradient(currentColor 0 0) left/var(--d, 0) 100% no-repeat;transition: 0.5s linear;
}
.sliding-2:hover {--d: 100%;--t: 11ch;
}.sliding-3 {height: 1.2em;white-space: nowrap;overflow: hidden;text-shadow: 0 -1.2em #fff;line-height: var(--t, 1.2em);background: linear-gradient(currentColor 0 0) top/100% var(--d, 0) no-repeat;transition: 0.5s linear;
}
.sliding-3:hover {--d: 100%;--t: 3.6em;
}
.sliding-4 {height: 1.2em;white-space: nowrap;overflow: hidden;text-shadow: 0 calc(-0.5 * var(--t, 0em)) #fff;line-height: calc(1.2em + var(--t, 0em));background: linear-gradient(currentColor 0 0) top/100% var(--d, 0) no-repeat;transition: 0.5s linear;
}
.sliding-4:hover {--d: 100%;--t: 2.4em;
}.sliding-5 {height: 1.2em;color: #fff;text-shadow: 0 -1.2em black;line-height: var(--t, 3.6em);background: linear-gradient(black 0 0) bottom/100% var(--d, 0%) no-repeat;transition: 0.5s linear;
}
.sliding-5:hover {--d: 100%;--t: 1.2em;
}.sliding-6 {height: 1.2em;color: #fff;text-shadow: 0 calc(-0.5 * var(--t, 2.4em)) black;line-height: calc(1.2em + var(--t, 2.4em));background: linear-gradient(black 0 0) bottom/100% var(--d, 0) no-repeat;transition: 0.5s linear;
}
.sliding-6:hover {--d: 100%;--t: 0em;
}
.sliding-7 {text-shadow: 11ch 0 #fff;text-indent: calc(-2 * var(--t, 0px));background: linear-gradient(currentColor 0 0) right/var(--d, 0) 100% no-repeat;transition: 0.5s linear;
}.sliding-7:hover {--d: 100%;--t: 11ch;
}
.sliding-8 {text-shadow: -11ch 0 #fff;text-indent: var(--t, 0);background: linear-gradient(currentColor 0 0) left/var(--d, 0) 100% no-repeat;transition: 0.5s linear;
}.sliding-8:hover {--d: 100%;--t: 11ch;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: monospace;white-space: nowrap;overflow: hidden;margin: 25px;width: 11ch;cursor: pointer;
}body {text-align: center;
}
十二、华丽
这部分再次展示了围绕元素四周的华丽动画效果。通过设置多个线性渐变背景,并结合 CSS 变量和过渡效果,在鼠标悬停时使元素的边框或下划线等样式发生华丽的变化。这些效果可以为页面增添一种奢华、精致的视觉感受,提升页面的整体美观度。
查看效果
html:
<div class="allsides-1">1. Hover me </div>
<div class="allsides-2">2. Hover me </div>
<div class="allsides-3">3. Hover me </div>
<div class="allsides-4">4. Hover me </div>
<div class="allsides-5">5. Hover me </div>
<div class="allsides-6">6. Hover me </div>
<div class="allsides-7">7. Hover me </div>
<div class="allsides-8">8. Hover me </div>
css:
.allsides-1 {background: linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-1:hover {--d: 100%;
}.allsides-2 {background: linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-2:hover {--d: 100%;
}.allsides-3 {background: linear-gradient(currentColor 0 0) top, linear-gradient(currentColor 0 0) left, linear-gradient(currentColor 0 0) bottom, linear-gradient(currentColor 0 0) right;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-3:hover {--d: 100%;
}.allsides-4 {background: linear-gradient(currentColor 0 0) var(--p, 100%) 0, linear-gradient(currentColor 0 0) 0 var(--d, 0), linear-gradient(currentColor 0 0) var(--d, 0) 100%, linear-gradient(currentColor 0 0) 100% var(--p, 100%);background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s, background-position 0s 0.5s;
}.allsides-4:hover {--d: 100%;--p: 0%;
}.allsides-5 {background: linear-gradient(currentColor 0 0) var(--d, 0) 0, linear-gradient(currentColor 0 0) 0 var(--d, 0), linear-gradient(currentColor 0 0) var(--p, 100%) 100%, linear-gradient(currentColor 0 0) 100% var(--p, 100%);background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s, background-position 0s 0.5s;
}.allsides-5:hover {--d: 100%;--p: 0%;
}.allsides-6 {background: linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 0, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--d, 0) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-6:hover {--d: 20px;
}.allsides-7 {background: linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 100%, linear-gradient(currentColor 0 0) 100% 100%;background-size: var(--p, 50%) 3px, 3px var(--d, 0);background-repeat: no-repeat;transition: 0.5s;
}.allsides-7:hover {--d: 100%;--p: 0%;
}.allsides-8 {background: linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 0 100%, linear-gradient(currentColor 0 0) 100% 0, linear-gradient(currentColor 0 0) 100% 0;background-size: 20px 3px, 3px 20px;background-repeat: no-repeat;transition: 0.5s;
}.allsides-8:hover {background-position: 100% 100%, 0 0, 0 0, 100% 100%;
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding: 8px;cursor: pointer;
}div[class]:nth-child(odd) {color: darkblue;
}body {text-align: center;
}
十三、倒转
此部分介绍的是倒转类的动画效果。通过设置不同的线性和径向渐变背景,并利用背景裁剪属性以及 CSS 变量和过渡效果,在鼠标悬停时,元素的文本或背景装饰呈现出倒转的视觉效果。这种效果可以为页面增添一种独特的视觉体验,吸引用户的注意力。
查看效果
html:
<div class="inverted-1">1. Hover me </div>
<div class="inverted-2">2. Hover me </div>
<div class="inverted-3">3. Hover me </div>
<div class="inverted-4">4. Hover me </div>
<div class="inverted-5">5. Hover me </div>
<div class="inverted-6">6. Hover me </div>
<div class="inverted-7">7. Hover me </div>
<div class="inverted-8">8. Hover me </div>
css:
.inverted-1 {background: linear-gradient(black 50%, #fff 0) 0 var(--_d, 0) / 100% 200% no-repeat,linear-gradient(#0000 50%, #000 0) 0 var(--_d, 0) / 100% 200% no-repeat;-webkit-background-clip: text, padding-box;background-clip: text, padding-box;transition: 0.8s;
}
.inverted-1:hover {--_d: 50%;
}.inverted-2 {background: linear-gradient(90deg, #000 50%, #fff 0), linear-gradient(-90deg,#000 50%,#fff 0), linear-gradient(90deg, #0000 50%, #000 0), linear-gradient(-90deg, #000050%, #000 0);background-repeat: no-repeat;background-size: 200% 51%;background-position: top left, bottom right;-webkit-background-clip: text, text, padding-box, padding-box;background-clip: text, text, padding-box, padding-box;transition: 0.8s;
}.inverted-2:hover {background-position: top right, bottom left;
}
.inverted-3 {background: linear-gradient(-135deg, #000 50%, #fff 0) var(--_d, 100%) / 250% no-repeat,linear-gradient(-135deg, #0000 50%, #000 0) var(--_d, 100%) / 250% no-repeat;-webkit-background-clip: text, padding-box;background-clip: text, padding-box;transition: 0.8s;
}.inverted-3:hover {--_d: 50%;
}.inverted-4 {background: linear-gradient(to bottom right, #000 50%, #fff 50.1%) left/300% 300%no-repeat, linear-gradient(to bottom right, #0000 50%, #000 50.1%) left/300%300% no-repeat;-webkit-background-clip: text, padding-box;background-clip: text, padding-box;transition: 0.8s;
}
.inverted-4:hover {background-position: center;
}.inverted-5 {background: linear-gradient(#000, 40%, #fff 0 60%, #000 0) left/var(--_p, 0%)no-repeat, linear-gradient(#0000 40%, #000 0 60%, #0000 0) left/var(--_p,0%)no-repeat, #000;-webkit-background-clip: text, padding-box, text;background-clip: text, padding-box, text;transition: 0.8s;
}
.inverted-5:hover {--_p: 100%;
}.inverted-6 {--_g1: conic-gradient(from 90deg at 50% 75%, #000 90deg, #fff 0) no-repeat;--_g2: conic-gradient(from 90deg at 50% 75%, #0000 90deg, #000 0) no-repeat;background: var(--_g1) 0 calc(134% - var(--_p, 0%)), var(--_g2) 0 calc(134% - var(--_p, 0%)), var(--_g1) 100% calc(200% - var(--_p, 0%)), var(--_g2) 100% calc(200% - var(--_p, 0%)), #000;background-size: 50.2% 400%;-webkit-background-clip: text, padding-box;background-clip: text, padding-box;transition: 0.8s;
}
.inverted-6:hover {--_p: 134%;
}.inverted-7 {background: linear-gradient(-45deg, #000 40%, #fff 0 60%, #000 0) right/300% 100%no-repeat, linear-gradient(-45deg, #0000 40%, #000 0 60%, #0000 0) right/300%100% no-repeat;-webkit-background-clip: text, padding-box;background-clip: text, padding-box;transition: 0.8s;
}
.inverted-7:hover {background-position: left;
}.inverted-8 {background: linear-gradient(-45deg, #000 40%, #fff 0 60%, #000 0) right/300% 100%no-repeat, linear-gradient(-45deg, #0000 40%, #000 0 60%, #0000 0) right/300%100% no-repeat;-webkit-background-clip: text, padding-box;background-clip: text, padding-box;
}
.inverted-8:hover {background-position: left;transition: 0.8s;
}/**/
div[class] {color: #0000;font-weight: bold;display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding: 8px;cursor: pointer;
}body {text-align: center;
}
十四、三维
这部分展示了具有三维效果的动画。通过使用一些高级 CSS 技术并借助 CSS 变量进行控制,在鼠标悬停时,元素呈现出类似三维立方体的视觉效果,包括边框和内部填充的变化。这种效果可以为页面增添一种强烈的立体感和空间感,适用于一些需要营造现代、科技感的页面设计。
注意:下面(内容)使用了一些高级 CSS(技术),不过我考虑到(使用)CSS 变量,以便于控制。
html:
<div class="d-1">1. Hover me </div>
<div class="d-2">2. Hover me </div>
<div class="d-3">3. Hover me </div>
<div class="d-4">4. Hover me </div>css:
.d-1 {--b: 4px;/* border length*/--c: 20px;/* the cube perspective */--g: calc(var(--c) * 0.707);/* 0.707 = cos(45deg) = sin(45deg) */transition: 0.5s;border: solid transparent;border-width: var(--b) var(--b) calc(var(--c) + var(--b)) calc(var(--c) + var(--b));background: linear-gradient(-45deg,transparent var(--g),rgba(255, 255, 255, 0.6) 0) left / var(--c) 100%, linear-gradient(135deg,transparent var(--g),rgba(255, 255, 255, 0.3) 0) bottom / 100% var(--c), conic-gradient(from -90deg at top var(--b) right var(--b),currentColor 270deg,transparent 0), conic-gradient(from 90deg at bottom calc(var(--c) + var(--b)) left calc(var(--c) + var(--b)), currentColor 270deg, transparent 0);background-repeat: no-repeat;background-origin: border-box;transform: translate(calc(var(--c) / -1), calc(var(--c) / 1));clip-path: polygon(var(--c) 0%,var(--c) 0%,100% 0%,100% calc(100% - var(--c)),100% calc(100% - var(--c)),var(--c) calc(100% - var(--c)),var(--c) calc(100% - var(--c)));
}.d-1:hover {transform: translate(0, 0);clip-path: polygon(0% var(--c),var(--c) 0%,100% 0%,100% calc(100% - var(--c)),calc(100% - var(--c)) 100%,0% 100%,0% 100%);
}.d-2 {--b: 4px;/* border length*/--c: 20px;/* the cube perspective */--g: calc(var(--c) * 0.707);/* 0.707 = cos(45deg) = sin(45deg) */color: blue;transition: 0.5s;border: solid transparent;border-width: var(--b) calc(var(--c) + var(--b)) calc(var(--c) + var(--b)) var(--b);background: linear-gradient(45deg,transparent var(--g),rgba(255, 255, 255, 0.6) 0) right / var(--c) 100%, linear-gradient(-135deg,transparent var(--g),rgba(255, 255, 255, 0.3) 0) bottom / 100% var(--c), conic-gradient(from -180deg at top var(--b) left var(--b),currentColor 270deg,transparent 0), conic-gradient(from 0deg at bottom calc(var(--c) + var(--b)) right calc(var(--c) + var(--b)), currentColor 270deg, transparent 0);background-repeat: no-repeat;background-origin: border-box;transform: translate(calc(var(--c) / 1), calc(var(--c) / 1));clip-path: polygon(calc(100% - var(--c)) 0%,calc(100% - var(--c)) 0%,0% 0%,0% calc(100% - var(--c)),0% calc(100% - var(--c)),calc(100% - var(--c)) calc(100% - var(--c)),calc(100% - var(--c)) calc(100% - var(--c)));
}.d-2:hover {transform: translate(0, 0);clip-path: polygon(100% var(--c),calc(100% - var(--c)) 0%,0% 0%,0% calc(100% - var(--c)),var(--c) 100%,100% 100%,100% 100%);
}.d-3 {--c: 20px;/* the cube perspective */--g: calc(var(--c) * 0.707);/* 0.707 = cos(45deg) = sin(45deg) */border: solid transparent;border-width: 0 var(--c) var(--c) 0;background: linear-gradient(45deg,transparent var(--g),rgba(255, 255, 255, 0.6) 0) right / var(--c) 100%, linear-gradient(-135deg,transparent var(--g),rgba(255, 255, 255, 0.3) 0) bottom / 100% var(--c);background-repeat: no-repeat;background-origin: border-box;transition: 0.3s, background-color 0.3s 0.3s, color 0.3s 0.3s;transform: translate(calc(var(--c) / 1), calc(var(--c) / 1));clip-path: polygon(calc(100% - var(--c)) 0%,calc(100% - var(--c)) 0%,0% 0%,0% calc(100% - var(--c)),0% calc(100% - var(--c)),calc(100% - var(--c)) calc(100% - var(--c)),calc(100% - var(--c)) calc(100% - var(--c)));
}.d-3:hover {transition: 0.3s 0.3s, background-color 0.3s, color 0.3s;background-color: black;color: #fff;transform: translate(0, 0);clip-path: polygon(100% var(--c),calc(100% - var(--c)) 0%,0% 0%,0% calc(100% - var(--c)),var(--c) 100%,100% 100%,100% 100%);
}.d-4 {--c: 20px;/* the cube perspective */--g: calc(var(--c) * 0.707);/* 0.707 = cos(45deg) = sin(45deg) */border: solid transparent;border-width: 0 0 var(--c) var(--c);background: linear-gradient(-45deg,transparent var(--g),rgba(255, 255, 255, 0.6) 0) left / var(--c) 100%, linear-gradient(135deg,transparent var(--g),rgba(255, 255, 255, 0.3) 0) bottom / 100% var(--c);background-repeat: no-repeat;background-origin: border-box;transition: 0.3s, background-color 0.3s 0.3s, color 0.3s 0.3s;transform: translate(calc(var(--c) / -1), calc(var(--c) / 1));clip-path: polygon(var(--c) 0%,var(--c) 0%,100% 0%,100% calc(100% - var(--c)),100% calc(100% - var(--c)),var(--c) calc(100% - var(--c)),var(--c) calc(100% - var(--c)));
}.d-4:hover {transition: 0.3s 0.3s, background-color 0.3s, color 0.3s;background-color: blue;color: #fff;transform: translate(0, 0);clip-path: polygon(0% var(--c),var(--c) 0%,100% 0%,100% calc(100% - var(--c)),calc(100% - var(--c)) 100%,0% 100%,0% 100%);
}/**/
div[class] {display: inline-block;font-size: 40px;font-family: sans-serif;margin: 25px;padding: 8px;cursor: pointer;
}body {text-align: center;
}
查看效果
相关文章:

100 种下划线 / 覆盖层动画 | 终极 CSS(层叠样式表)集合
还在为你的菜单项和链接寻找动画效果而感到疲惫吗? 不用再找了!这里列出了 100 多种不同的动画。从简单的到更复杂的,你肯定能找到自己想要的。 无需 SVG(可缩放矢量图形),无需 JavaScript(脚…...

华为ICT大赛2024-2025网络赛道考试分析
华为ICT大赛2024-2025正在报名中,网络赛道的同学如何备考,了解考试内容呢? 一、考试概况 华为ICT大赛分为4个赛段,分别为省赛初赛、省赛复赛、中国总决赛,全球总决赛。其中对应的能力级别分别如下: 省赛…...

linux 效率化 - 输入法 - fcitx5
安装 Fcitx5 1. 卸载 ibus 框架 由于 ibus 和 fcitx 可能会冲突,先卸载 ibus(暂未确认原因) sudo apt remove --purge ibus2. 安装 fcitx5 输入法框架 sudo apt update sudo apt install fcitx5 fcitx5-chinese-addons fcitx5-frontend-gtk…...

YOLOv11改进策略【卷积层】| 替换骨干网络 CVPR-2024 RepViT 轻量级的Vision Transformers架构
一、本文介绍 本文记录的是基于RepVit的YOLOv11轻量化改进方法研究。RepVit的网络结构借鉴ViT的设计理念,通过分离的token mixe和channel mixer减少推理时的计算和内存成本,同时减少扩展比率并增加宽度,降低延迟,并通过加倍通道来弥补参数大幅减少的问题,提高了准确性。本…...

一天认识一个硬件之路由器
今天来给大家分享一下路由器的知识,先来说一下什么是路由器,路由器是一种计算机网络设备,它的主要作用是在不同的网络之间转发数据包,实现数据的传输和共享,介绍完了什么是路由器,再来介绍一下路由器的定义…...

【scene_manager】与 MoveIt 机器人的规划场景进行交互
scene_manager Scene Manager包是由 Robotnik 创建的 ROS 包,旨在帮助构建和与 MoveIt 机器人的规划场景进行交互。 背景信息 MoveIt 规划场景 是一个用于存储机器人周围世界的表示(外部碰撞)以及机器人自身状态(内部碰撞和当…...

数据结构单向链表的插入和删除(一)
链表 一、链表结构: (物理存储结构上不连续,逻辑上连续;大小不固定)二、单链表:三、单项链表的代码实现:四、开发可用的链表:四、单链表的效率分析: 一、链表结构&#x…...

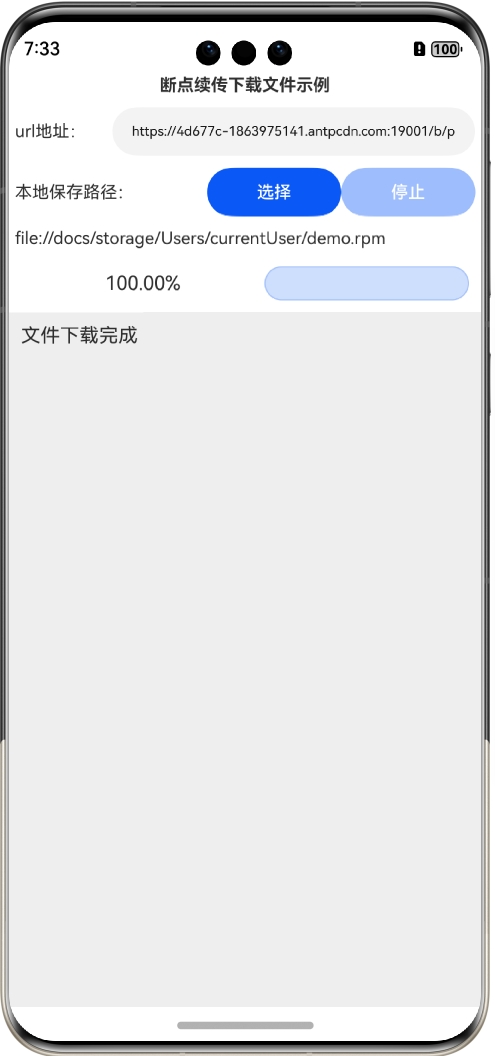
鸿蒙网络编程系列30-断点续传下载文件示例
1. 断点续传简介 在文件的下载中,特别是大文件的下载中,可能会出现各种原因导致的下载暂停情况,如果不做特殊处理,下次还需要从头开始下载,既浪费了时间,又浪费了流量。不过,HTTP协议通过Range…...

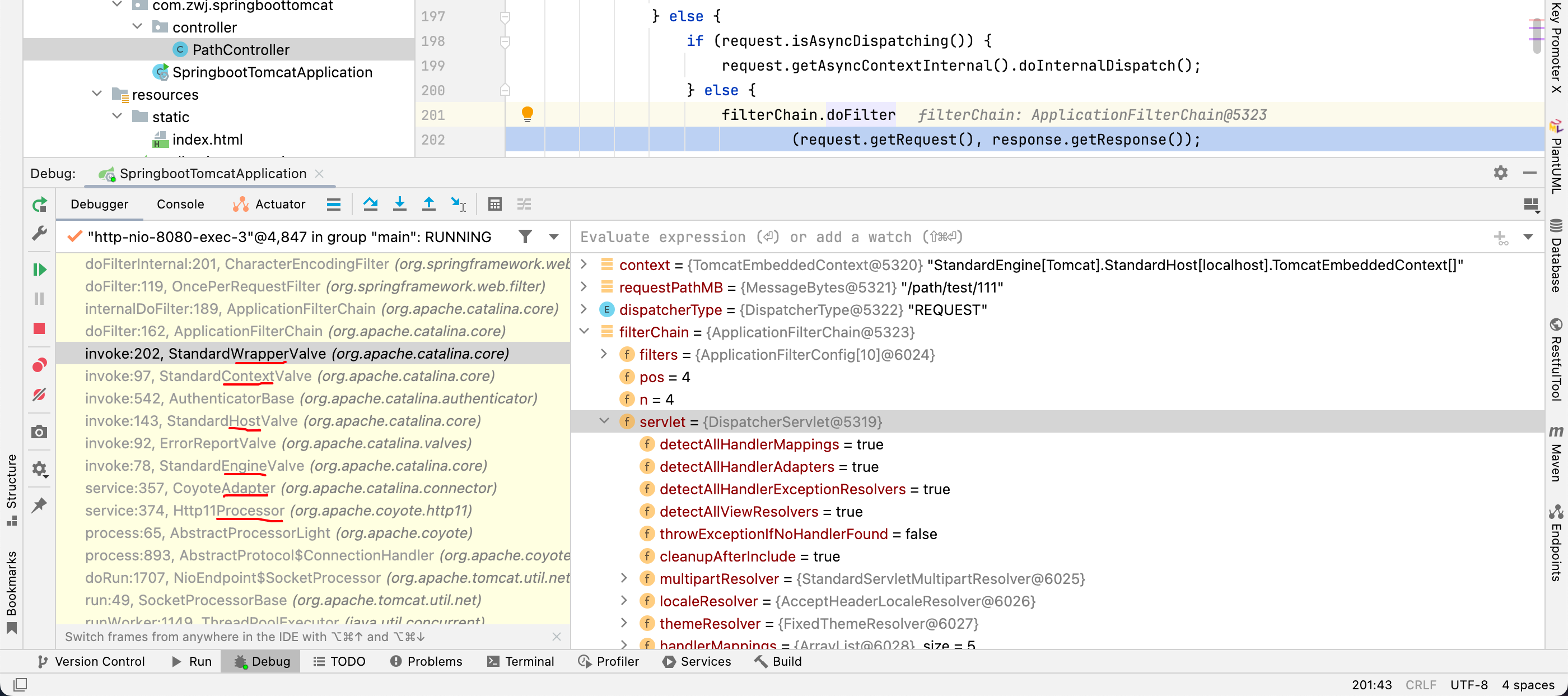
深入拆解TomcatJetty(二)
深入拆解Tomcat&Jetty(二) 专栏地址:https://time.geekbang.org/column/intro/100027701 1、Tomcat支持的IO模型和应用层协议 IO模型: NIO:非阻塞 I/O,采用 Java NIO 类库实现。NIO2:异…...

单元化架构,分布式系统的新王!
0 关键收获 单元化架构通过减少故障的爆炸半径来增加系统弹性单元化架构是那些任何停机时间都被认为是不可接受的,或者可以显著影响最终用户的系统的一个好选择单元化架构通过强制使用固定大小的单元作为部署单元,并倾向于扩展而不是扩展的方法…...

【力扣打卡系列】滑动窗口与双指针(乘积小于K的子数组)
坚持按题型打卡&刷&梳理力扣算法题系列,语言为go,Day6 乘积小于K的子数组 题目描述解题思路 双指针移动,遍历右端点right,滑动左端点left子数组的个数:固定右端点r,子数组的个数其实就是从l到r的元…...

浅谈微前端【qiankun】的应用
一、为什么要使用微前端 微前端的核心理念是将一个大型的单体前端应用拆分成多个独立的小型应用,以便各个应用能够独立开发、部署和更新。这带来了以下几个好处: 独立开发与部署:各个团队可以独立开发自己的子应用,快速上线新功能…...

【JavaEE】——四次挥手,TCP状态转换,滑动窗口,流量控制
阿华代码,不是逆风,就是我疯 你们的点赞收藏是我前进最大的动力!! 希望本文内容能够帮助到你!! 目录 一:断开连接的本质 二:四次挥手 1:FIN 2:过程梳理 …...

D42【python 接口自动化学习】- python基础之函数
day42 高阶函数 学习日期:20241019 学习目标:函数﹣- 55 高阶函数:函数对象与函数调用的用法区别 学习笔记: 函数对象和函数调用 # 函数对象和函数调用 def foo():print(foo display)# 函数对象 a foo print(a) # &…...

GitLab 老旧版本如何升级?
极狐GitLab 正式对外推出 GitLab 专业升级服务 https://dl.gitlab.cn/cm33bsfv! 专业的技术人员为您的 GitLab 老旧版本实例进行专业升级!服务详情可以在官网查看详细解读! 那些因为老旧版本而被攻击的例子 话不多说,直接上图&a…...

现今 CSS3 最强二维布局系统 Grid 网格布局
深入学习 CSS3 目前最强大的布局系统 Grid 网格布局 Grid 网格布局的基本认识 Grid 网格布局: Grid 布局是一个基于网格的二位布局系统,是目前 CSS 最强的布局系统,它可以同时对列和行进行处理(它将网页划分成一个个网格,可以任…...

【图解版】力扣第146题:LRU缓存
力扣第146题:LRU缓存 一、LRU算法1. 基本概念2. LRU 和 LFU 的区别:3. 为什么 LRU 不需要记录使用频率? 二、Golang代码实现三、代码图解1. LRUCache、DLinkedNode两个结构体2. 初始化结构体对象3. addToHead函数4. removeNode函数5. moveToH…...

数据库知识点整理
DDL DDL-数据库操作 show databases ------------ 查看所有数据库 select database(); ----------查看当前数据库 create database 数据库名;---- 创建数据库 use 数据库名; --------------使用数据库 drop database 数据库名;--…...

【JVM】内存模型
文章目录 内存模型的基本概念案例 程序计数器栈Java虚拟机栈局部变量表栈帧中局部变量表的实际状态栈帧中存放的数据有哪些 操作数栈帧数据 本地方法栈 堆堆空间是如何进行管理的? 方法区静态变量存储 直接内存直接内存的作用 内存模型的基本概念 在前面的学习中,我们知道了字…...

代码随想录:二叉树的四种遍历
144. 二叉树的前序遍历 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(nullptr) {}* TreeNode(int x) : val(x), left(nullptr), right(nullpt…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
