如何使用 Git Cherry-Pick 和 Reset 处理误提交,并确保安全回滚
在开发过程中,偶尔会遇到不小心将功能开发提交到错误分支上的情况。假设我们计划在 10 月 24 号上线某些功能,但却不小心在 10 月 17 号的上线分支上进行了开发。为了解决这个问题并将误提交的内容移到正确的分支上,我们可以借助 Git 的一些功能,例如 cherry-pick 和 reset,并通过更安全的方式将分支回滚到正确状态。
场景
问题:在 10 月 17 号上线的分支 release-10.17 上开发了 10 月 24 号上线的功能。我们需要:
- 从
master分支拉取一个新的分支,作为 10.24 号的上线分支。 - 找到误提交的内容并将其移到正确的分支上。
- 将错误的提交回滚并同步到远程仓库。
- 使用 安全的回滚方式 确保分支不会被误改。
操作步骤
1. 创建 10.24 号上线分支
首先,基于 master 分支创建新的分支,作为 10.24 号的上线分支:
git checkout master
git pull origin master # 确保本地 master 分支是最新的
git checkout -b release-10.24 # 创建并切换到 10.24 号上线分支
2. 查找误提交的记录
在 10.17 号分支上,使用 git log 查看误提交的记录:
git checkout release-10.17 # 切换到 10.17 号上线分支
git log --oneline # 查看提交记录
例如,你的日志输出可能如下:
456def2 增加日志功能
123abc4 修复登录问题
我们发现 456def2 和 123abc4 是误提交到 release-10.17 分支的内容。
3. 使用 cherry-pick 将误提交内容应用到正确分支
接下来,回到 10.24 号的上线分支,通过 git cherry-pick 将误提交的内容转移到正确的分支上:
git checkout release-10.24 # 切换回 10.24 号上线分支
git cherry-pick 456def2 123abc4 # 将误提交的变更应用到 10.24 号上线分支
4. 回滚 10.17 分支的误提交
为了让 release-10.17 分支回到误提交之前的状态,我们可以使用 git reset --hard 命令回滚到指定的提交。例如,如果 abcd1234 是 10.17 上最后一个正确的提交:
git checkout release-10.17 # 切换到 10.17 号上线分支
git reset --hard abcd1234 # 回滚到没有误提交之前的状态
5. 将回滚同步到远程仓库
回滚操作只影响本地仓库,因此我们需要将回滚结果推送到远程仓库。为了防止误操作,我们可以使用 --force-with-lease 选项进行更安全的推送:
git push origin release-10.17 --force-with-lease
--force-with-lease 是一种比 --force 更安全的方式。它会确保远程分支自从你上次拉取后没有其他人修改过,这样你可以避免覆盖掉别人提交的代码。
Git 命令及其作用
以下是常用的Git命令
| 命令 | 作用 | 示例 |
|---|---|---|
git init | 初始化一个新的 Git 仓库 | git init |
git clone <repo-url> | 克隆远程仓库到本地 | git clone https://github.com/user/repo.git |
git add <file> | 添加文件到暂存区,准备提交 | git add index.html |
git commit -m "<message>" | 提交暂存区中的文件到本地仓库,并附带提交信息 | git commit -m "修复登录问题" |
git status | 查看当前工作区状态,包括已修改、暂存的文件 | git status |
git log | 查看提交历史 | git log |
git log --oneline | 查看简洁的提交历史(每条记录显示一行) | git log --oneline |
git pull | 从远程仓库获取最新代码并合并到当前分支 | git pull origin master |
git push | 将本地提交推送到远程仓库 | git push origin master |
git branch | 查看本地分支 | git branch |
git checkout <branch> | 切换到指定分支 | git checkout feature-branch |
git checkout -b <branch> | 创建并切换到一个新的分支 | git checkout -b release-10.24 |
git merge <branch> | 将指定分支的代码合并到当前分支 | git merge feature-branch |
git reset --hard <commit-hash> | 回滚到指定的提交,并丢弃工作区的更改 | git reset --hard abcd1234 |
git cherry-pick <commit-hash> | 应用指定提交的内容到当前分支 | git cherry-pick 456def2 |
git stash | 暂时保存工作区的修改,以便切换分支或执行其他操作 | git stash |
git stash pop | 恢复最后一次保存的暂存内容 | git stash pop |
git rebase <branch> | 将当前分支的提交移到指定分支的顶端 | git rebase master |
git remote -v | 查看远程仓库信息 | git remote -v |
git branch -d <branch> | 删除本地分支 | git branch -d feature-branch |
git push origin --delete <branch> | 删除远程分支 | git push origin --delete release-10.17 |
git push origin <branch-name> --force-with-lease | 强制推送本地分支到远程,但确保远程分支没有被他人修改 | git push origin release-10.17 --force-with-lease |
说明
git reset --hard: 回滚到指定的提交,同时丢弃所有未提交的更改。这是一个非常强的操作,谨慎使用。git cherry-pick: 可以从某个分支上挑选特定的提交,应用到当前分支,适合处理误提交的情况。--force-with-lease: 这是一个相对安全的强制推送选项,它确保远程仓库中的分支自你上次拉取之后没有被别人更新过。避免直接使用--force覆盖别人提交的代码。
总结
通过 git cherry-pick 和 git reset --hard,我们可以有效地解决误提交的问题。具体步骤如下:
- 创建新的上线分支:基于
master创建新的 10.24 号上线分支。 - 查找误提交记录:使用
git log查找 10.17 分支上误提交的内容。 - 应用误提交到正确分支:通过
git cherry-pick将误提交内容转移到 10.24 分支。 - 回滚错误提交:使用
git reset --hard回滚 10.17 分支的误提交。 - 安全推送远程仓库:通过
git push origin <branch-name> --force-with-lease确保回滚操作安全地同步到远程仓库。
使用这些 Git 功能,既能解决误提交的问题,又能在多人协作时避免对其他人的工作产生影响。
相关文章:

如何使用 Git Cherry-Pick 和 Reset 处理误提交,并确保安全回滚
在开发过程中,偶尔会遇到不小心将功能开发提交到错误分支上的情况。假设我们计划在 10 月 24 号上线某些功能,但却不小心在 10 月 17 号的上线分支上进行了开发。为了解决这个问题并将误提交的内容移到正确的分支上,我们可以借助 Git 的一些功…...

Goland 搭建Gin脚手架
一、使用编辑器goland 搭建gin 打开编辑器 新建项目后 点击 create 二、获得Gin框架的代码 命令行安装 go get -u github.com/gin-gonic/gin 如果安装不上,配置一下环境 下载完成 官网git上下载 这样就下载完成了。、 不过这种方法需要设置一下GOPATH 然后再执…...

Java Spring的高级装配
1.profile与bean 1.1 profile 如果我们在配置类中装配一个bean,但是这个bean与环境相关怎么办? 比如有一个类,它在开发环境采取一种模式,但是到了生产环境,有需要使用另一种环境。 当然,你可能会说&…...
)
分布式光伏发电系统电气一次部分设计(开题报告2)
毕业论文(设计)开题报告 题目 分布式光伏发电系统电气一次部分设计 题目类别 毕业设计 姓名 专业 班级 学号 一、选题背景及依据(简述国内外研究状况和相关领域中已有的研究成果(文献综述),选题目的、意义,列出主要参考文献) (一)选题背景与依据 选题背景与依据: …...

【设计模式-迪米特法则】
迪米特法则(Law of Demeter,LoD),也称为最少知识原则(Principle of Least Knowledge),是一种面向对象编程中的设计原则。它的核心思想是:一个对象应当尽可能少地了解其他对象&#x…...

Webpack安装
全局安装 npm install -g webpack webpack-cli安装后查看版本号: webpack -v初始化项目 npm init -yJS打包 webpack目录下创建配置文件webpack.config.js 以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)…...

前端开发学习(一)VUE框架概述
一、MVC模式与MVVM模式 1.1mvc模式 MVC模式是移动端应用广泛的软件架构之一,MVC模式将应用程序划分为3部分:Model(数据模型)、View(用户界面视图)和Controller(控制器)。MVC模式的执行过程是将View层展示给用户,也就是通过 HTML页面接受用户动作&#…...

Linux操作系统的背景、发展历程及对比分析
1. UNIX发展历史 unix_百度百科 UNIX操作系统作为现代操作系统的奠基石,其发展历史可以追溯到20世纪60年代末。1969年,贝尔实验室的Ken Thompson、Dennis Ritchie以及他们的同事们为了实现一种多任务的、可移植的、简洁而高效的操作系统,开发…...

gaussdb 基础管理 数据库 表 用户 模式 权限 存储过程
数据库database #创建数据库,指定字符集UTF8,缺省情况下新数据库将通过复制标准系统数据库template0来创建,且仅支持使用template0来创建。 CREATE DATABASE devdb ENCODING UTF8 template template0; CREATE DATABASE testdb; 标识符的命名…...

i9-11900H+3070laptop+win10下的yolov5配置
参考博客:https://blog.csdn.net/qq_67105081/article/details/138232424 关键问题: 1、由之前装的CUDA11.6(有篇博客上可以换版本)CUDNN8.4.0Python3.9.13推后在指定的虚拟环境中装了Pytorch1.12.1(在AnnacondaPrompt下用pip命令…...

SpringBoot日常:封装redission starter组件
文章目录 逻辑实现POM.xmlRedissionConfigRedissionPropertiesRedissionUtilsspring.factories 功能测试application.yml配置POM.xmlTestController运行测试 本章内容主要介绍如何通过封装相关的redission连接配置和工具类,最终完成一个通用的redission starter。并…...

腾讯云技术深度解析:构建高效云原生应用与数据安全管理
腾讯云技术深度解析:构建高效云原生应用与数据安全管理 在当今快速发展的技术环境中,云计算已经成为企业数字化转型的关键驱动力。腾讯云作为中国领先的云服务提供商,凭借其卓越的技术和创新能力,为企业提供了高效、可扩展的云原…...

ACM与蓝桥杯竞赛指南 基本输入输出格式二
A B || 继续看第二个AB问题,A B || ,大家可以先自行读题,或者有经验直接看输入输出格式,发现依然是求AB,但它的输入数据为: 2 1 5 10 20 输出: 6 20 此题相比第一道而言,本…...

解决SolidWorks装配体无法更改透明度问题
这个问题是在零件上各个部件显示正常,且透明度可以更改,但是一到装配体上就出现问题都变成了灰色。更改透明度也不行。 解决方法: 1、因为该装配体里面存在过多的零部件层级的自定义外观(这些外观可能互相之前有了干扰࿰…...

2024_newstar_week1_crypto
baby_mod 题目 from Crypto.Util.number import * from enc import flagm bytes_to_long(flag) p getPrime(512) q getPrime(512) r getPrime(777) t getPrime(777) tmp getPrime(15) e 65537 n p*q print(f"c {pow(m,e,n)}") print(f"leak {p*r-q*…...

6.2 URDF集成Rviz基本流程
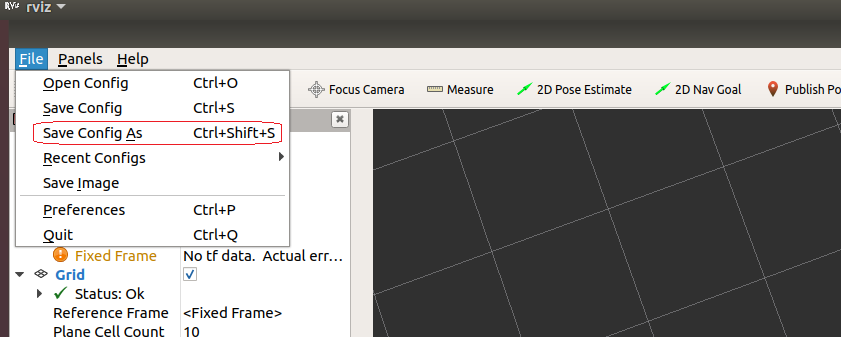
前面介绍过,URDF 不能单独使用,需要结合 Rviz 或 Gazebo,URDF 只是一个文件,需要在 Rviz 或 Gazebo 中渲染成图形化的机器人模型,当前,首先演示URDF与Rviz的集成使用,因为URDF与Rviz的集成较之于…...

双系统一体机电脑无法启动报错“Something has gone serously wrong: SBAT self-check failed: Security Policy Violation”
双系统一体机电脑无法启动 问题搜索解决办法解决开启时 F2 进入系统设置界面选择“疑难解答”选择“高级选项”选择“UEFI固件设置”进入“Start Menu”界面选择“Security”关闭相关选项 问题 在2024/8/14日Windows环境,系统更新了两个Windows更新项后,…...

八股面试2(自用)
mysql存储引擎 存储引擎:定义数据的存储方式,以及数据读取的实现逻辑 在以前数据库5.5默认MyISAM引擎,之后默认InnoDB引擎 MyISAM引擎的数据和索引是分开存储的,InnoDb将索引和文件存储在同一个文件。 MyISAM不支持事务&#…...

Leetcode 347 Top K Frequent Elements
题意: 求前k个出现频率最高的元素 首先得到一个频率图这是肯定的,下一步要考虑建立一个堆,堆中保存着前k个频率最大的数字,这个怎么做,可以用customized cmp来做,把数字存进去完事儿。注意这里不用 保存所有…...

[Linux网络编程]03-TCP协议
一.TCP协议数据通信的过程 TCP数据报如下,数据报中的标志位双端通信的关键。 三次握手: 1.客户端向服务端发送SYN标志位,请求建立连接,同时发送空包 2.服务端向客户端回发ACK标志位(即确认标志位,任何一端发送数据后都需要另一端…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
