使用Radzen Blazor组件库开发的基于ABP框架炫酷UI主题
一、项目简介
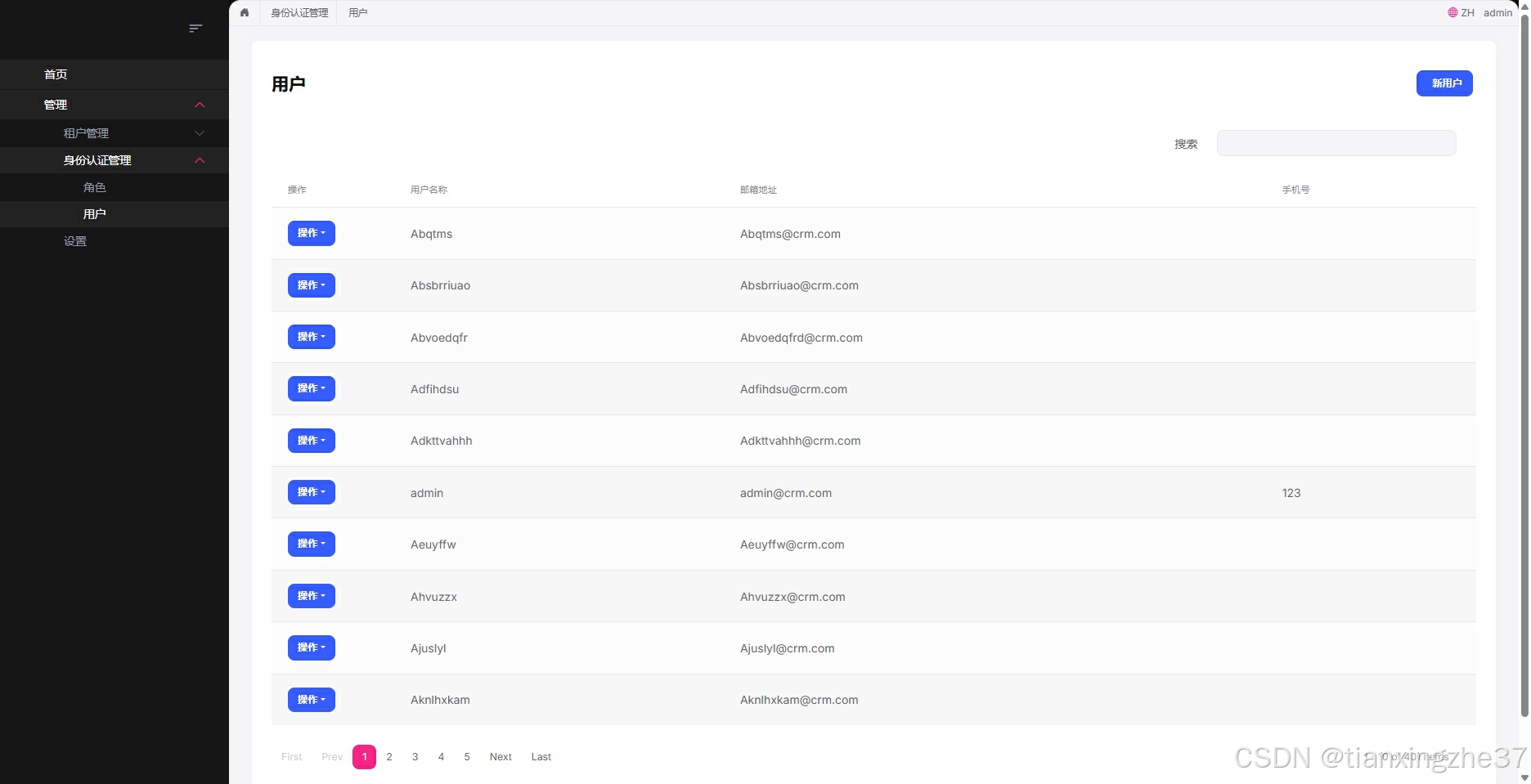
使用过ABP框架的童鞋应该知道它也自带了一款免费的Blazor UI主题,它的页面是长这样的:

个人感觉不太美观,于是网上搜了很多Blazor开源组件库,发现有一款样式非常不错的组件库,名叫:Radzen,它的组件库案例网址是:https://blazor.radzen.com/dashboard?theme=material3-dark,比较符合我的审美,于是使用它开发了基于ABP框架的UI主题,项目名称叫Abp.RadzenUI,已在Github上开源:Abp.RadzenUI,欢迎大家star。已经提供了基本的功能:登录(支持多租户)、角色管理、用户管理、权限分配、租户管理、多语言切换、免费主题样式切换、侧边栏菜单等;
二、UI展示
1.登录页面,支持多租户的切换登录

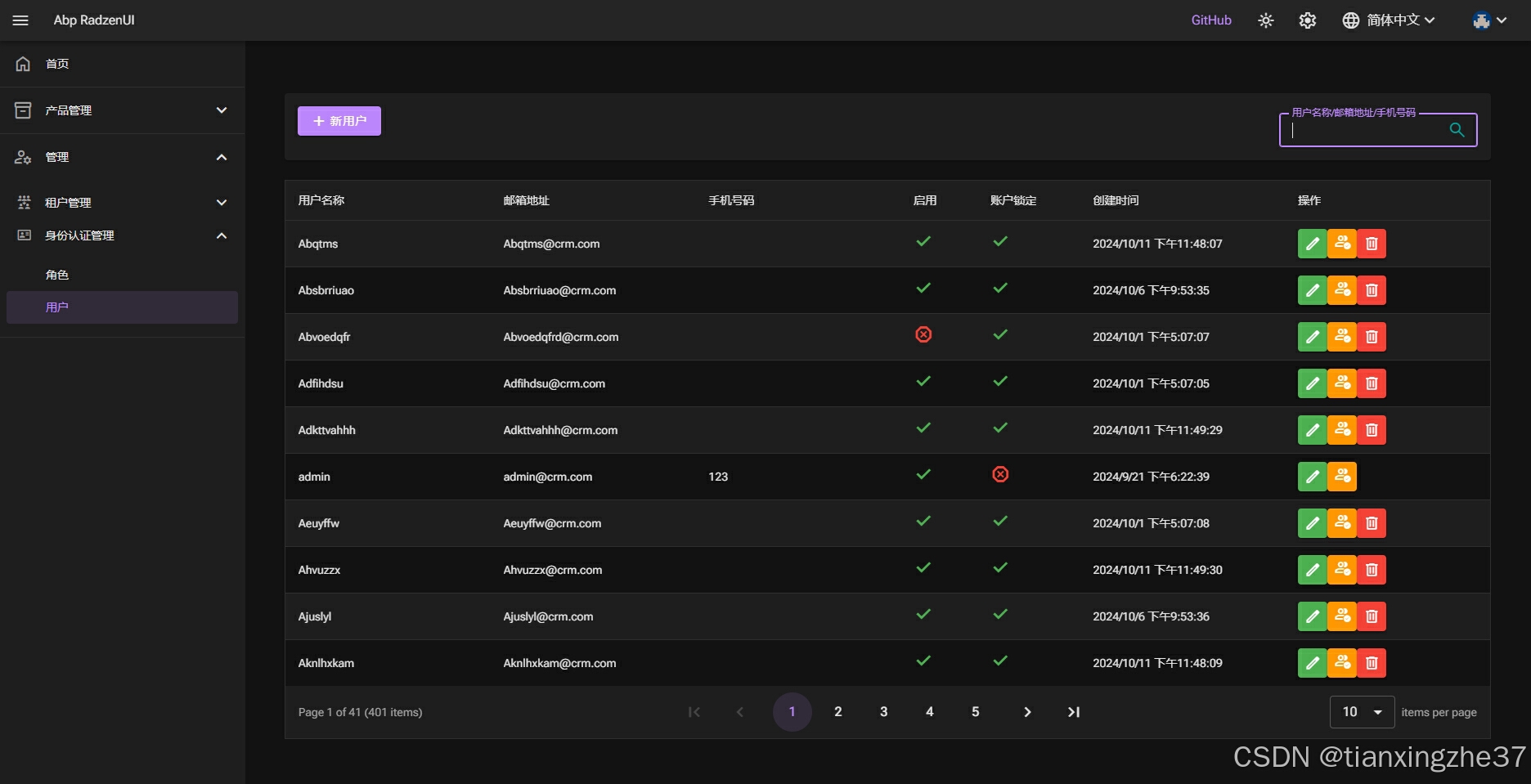
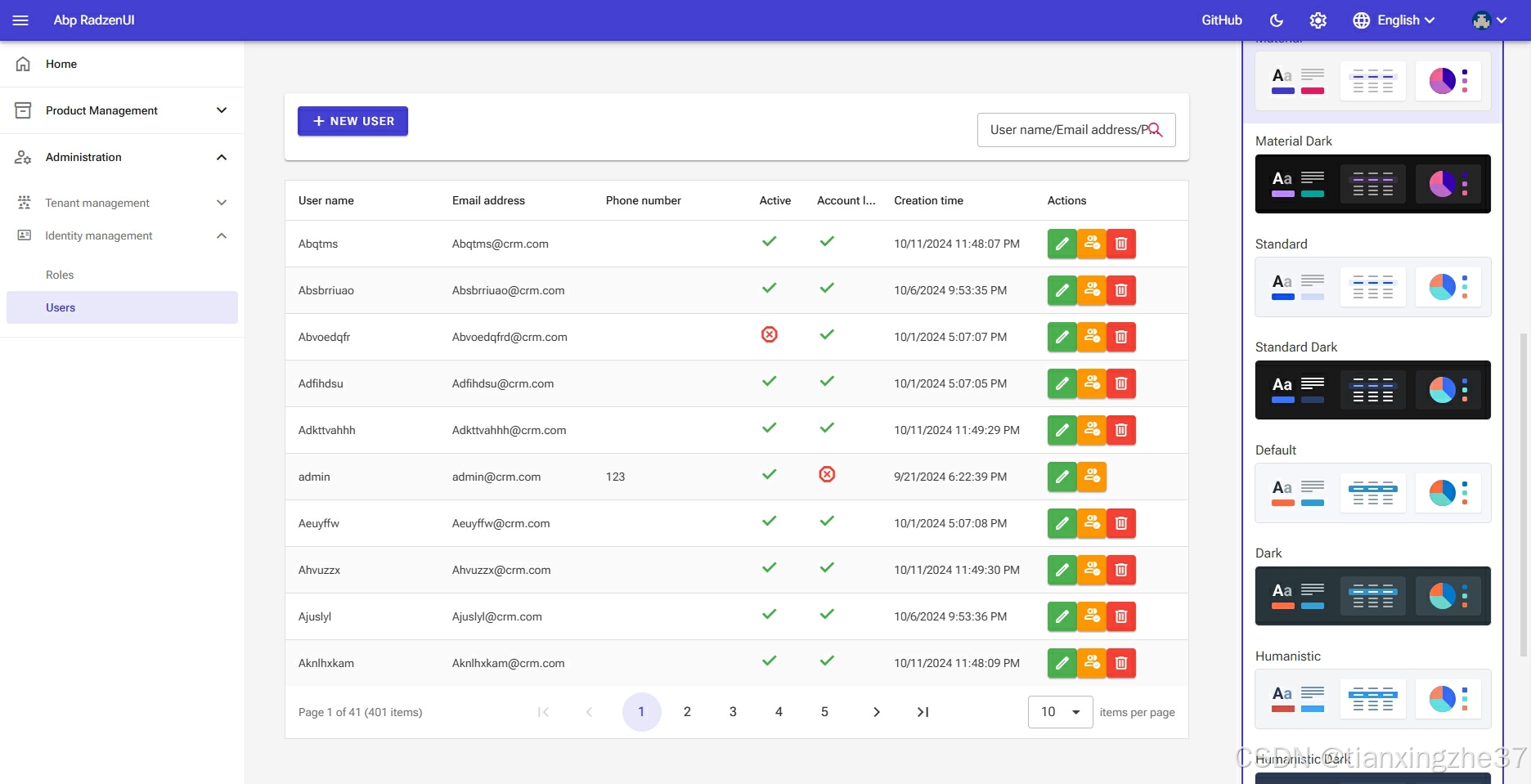
2.用户列表

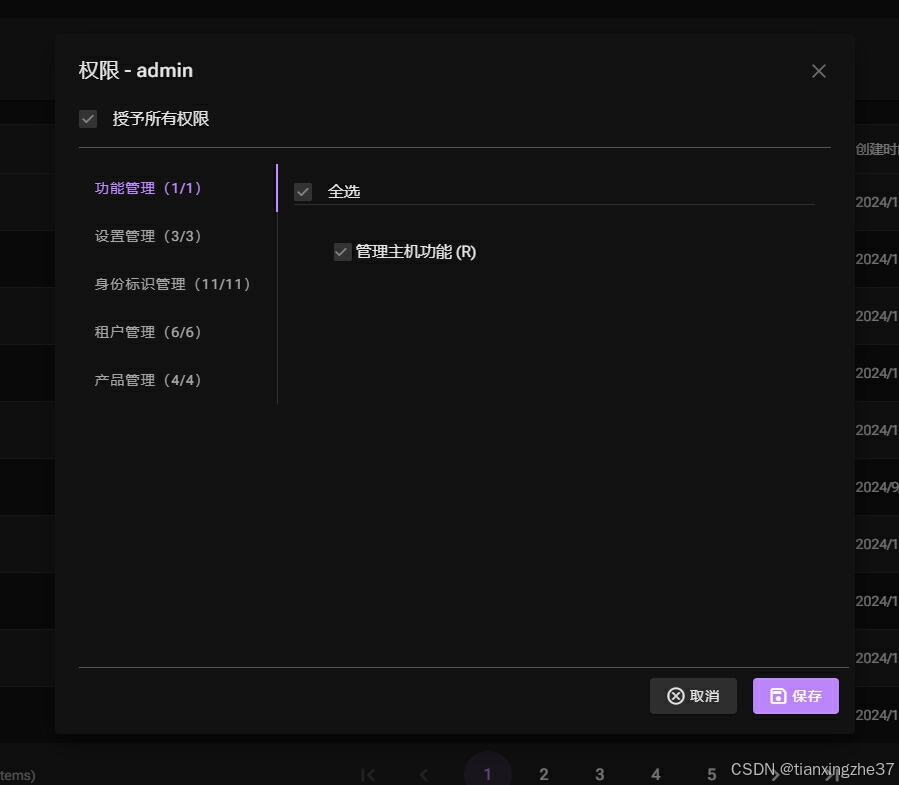
3.权限分配

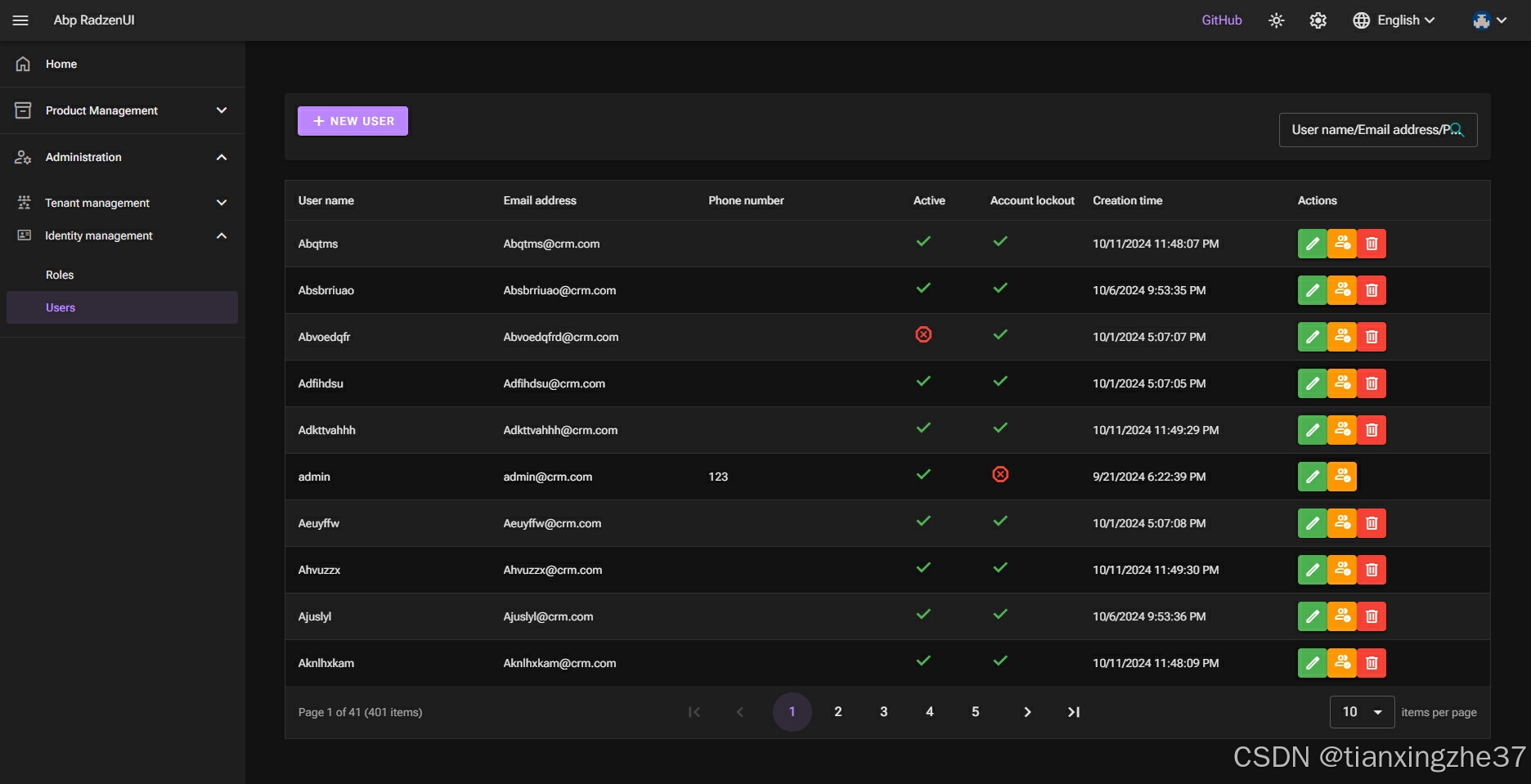
4.支持多语言切换

5.支持多主题切换

要体验更多的功能,你可以下载本项目到本地亲自体验
三、如何使用
1. 使用ABP CLI工具创建一个新的Abp Blazor Server应用,例如项目名称叫CRM
abp new CRM -u blazor-server -dbms PostgreSQL -m none --theme leptonx-lite -csf2. 在CRM.Blazor项目安装AbpRadzen.Blazor.Server.UI包
dotnet add package AbpRadzen.Blazor.Server.UI3. 移除CRM.Blazor项目中与leptonx-lite主题相关的nuget包和代码
主要是 CRMBlazorModule 类中的代码需要精简,可以参考示例项目中的CRMBlazorWebModule.cs文件代码,你可以直接将它的代码覆盖你的代码;
然后删除Pages目录中自带的razor页面文件。
4. 对 Abp RadzenUI 进行配置
将 ConfigureAbpRadzenUI 方法添加到ConfigService方法中
private void ConfigureAbpRadzenUI()
{// Configure AbpRadzenUIConfigure<AbpRadzenUIOptions>(options =>{// 这句代码很重要,它会将你在Blazor Web项目中新建的razor页面组件添加到Router中,这样就可以访问到了options.RouterAdditionalAssemblies = [typeof(Home).Assembly];// 配置页面标题栏//options.TitleBar = new TitleBarSettings//{// ShowLanguageMenu = false, // 是否显示多语言按钮菜单// Title = "CRM" // 标题栏名称:一般是系统名称//};//options.LoginPage = new LoginPageSettings//{// LogoPath = "xxx/xx.png" // 登录页面的logo图片//};//options.Theme = new ThemeSettings//{// Default = "material",// EnablePremiumTheme = true,//};});// 多租户配置, 这个会影响到登录页面是否展示租户信息Configure<AbpMultiTenancyOptions>(options =>{options.IsEnabled = MultiTenancyConsts.IsEnabled;});// Configure AbpLocalizationOptionsConfigure<AbpLocalizationOptions>(options =>{// 配置多语言资源,需要继承AbpRadzenUIResource,它包含了需要用到的多语言信息var crmResource = options.Resources.Get<CRMResource>();crmResource.AddBaseTypes(typeof(AbpRadzenUIResource));// 配置多语言菜单中显示的语言options.Languages.Clear();options.Languages.Add(new LanguageInfo("en", "en", "English"));options.Languages.Add(new LanguageInfo("fr", "fr", "Français"));options.Languages.Add(new LanguageInfo("zh-Hans", "zh-Hans", "简体中文"));});// 配置侧边栏菜单Configure<AbpNavigationOptions>(options =>{options.MenuContributors.Add(new CRMMenuContributor());});
}最后在OnApplicationInitialization方法的最后添加以下代码,使用RadzenUI
app.UseRadzenUI();关于更多的配置可以参考本项目的示例代码:https://github.com/ShaoHans/Abp.RadzenUI/blob/main/samples/CRM.Blazor.Web/CRMBlazorWebModule.cs
5. 配置侧边栏菜单
当你添加了新的razor页面组件后,需要在CRMMenuContributor类文件中进行配置,这样它就会显示在页面的侧边栏菜单中
四、添加自己的页面
比如你现在要做一个商品管理的增删改查功能,你只要定义一个IProductAppService接口并继承ABP的ICrudAppService接口:
public interface IProductAppService: ICrudAppService<ProductDto, Guid, GetProductsInput, CreateProductDto, UpdateProductDto> { }然后实现IProductAppService接口:
public class ProductAppService: CrudAppService<Product,ProductDto,Guid,GetProductsInput,CreateProductDto,UpdateProductDto>,IProductAppService{}一个简单的增删改查业务代码就搞定了,而且接口带了权限验证,完全不用写那么多代码,当然一些其他业务逻辑也可以通过override的方式去实现。
接下来就是增加产品的列表页面,razor页面需要继承下面这个组件:
@inherits AbpCrudPageBase<IProductAppService, ProductDto, Guid, GetProductsInput, CreateProductDto, UpdateProductDto>这个组件将CRUD的代码都实现了,你只需要编写DataGrid显示列的代码,以及创建产品、编辑产品弹框的代码,强烈建议你把项目代码下载下来学习一下,实现一个后台管理系统真的太简单了。
五、RadzenDataGrid的过滤功能介绍
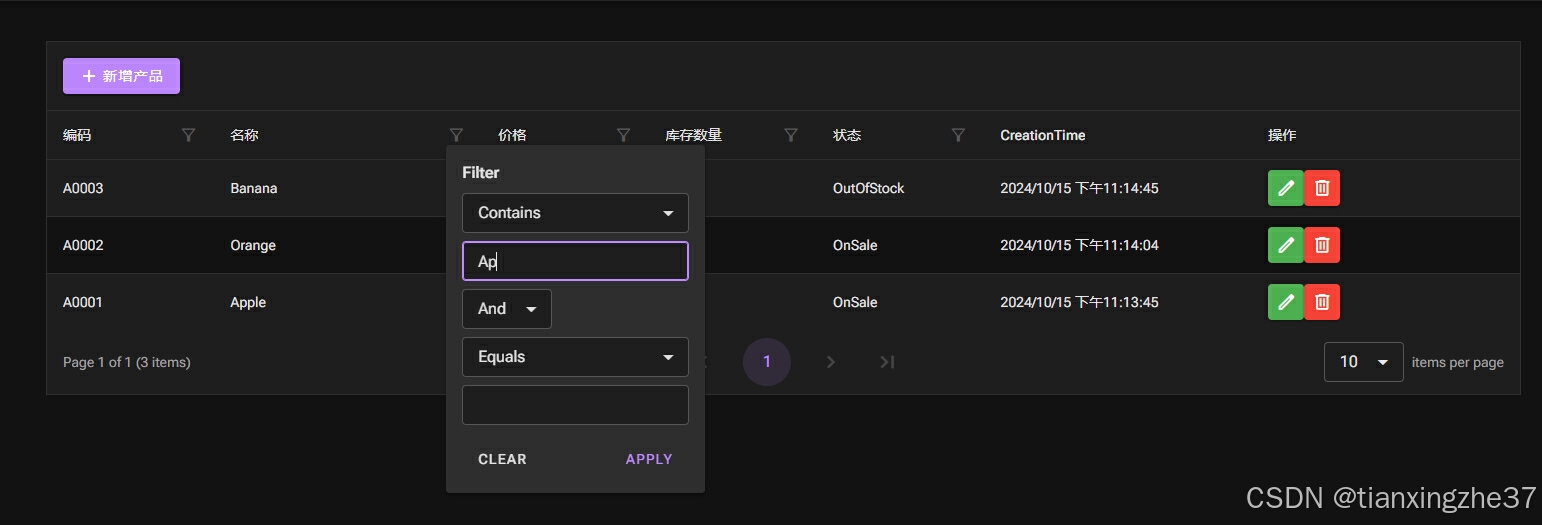
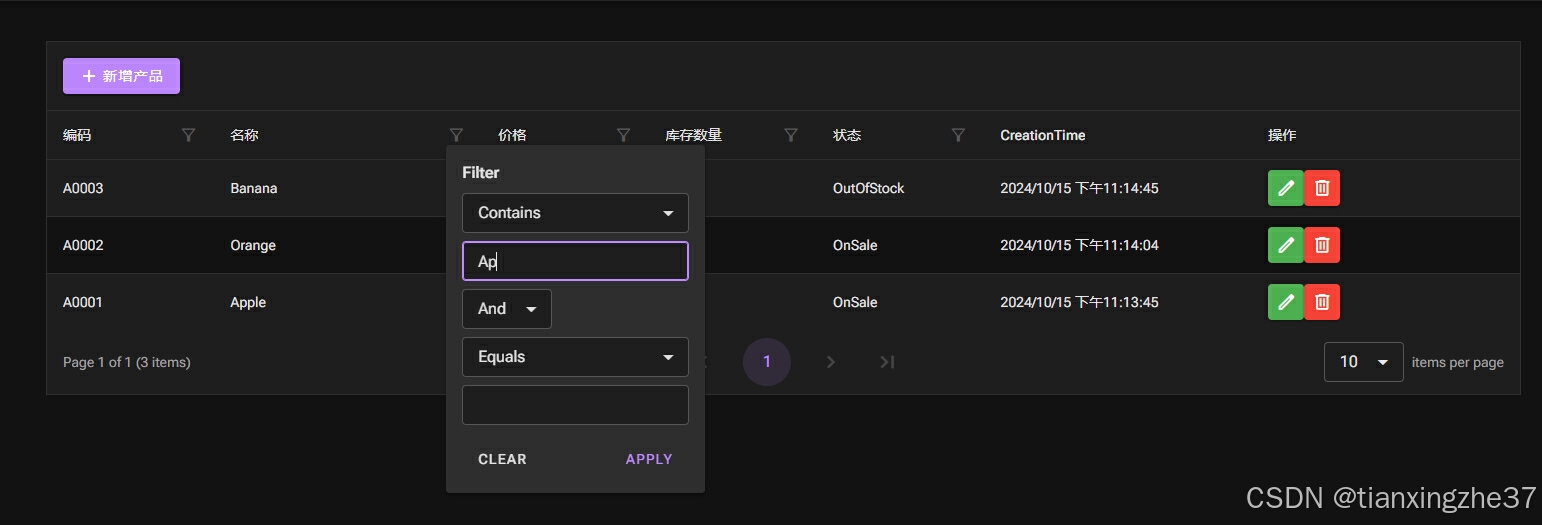
列表页面都有下面类似的筛选功能:

RadzenDataGrid组件也支持这种筛选,它会把所有列头的筛选条件最后组装成一个过滤字符串,放到了LoadDataArgs类的Filter参数中,这个过滤字符串类似这样:
(Name == null ? "" : Name).Contains("App") and StockCount < 10000 and Status = 0你的查询接口只需要定义一个Filter属性接受这个字符串,通过这个字符串就能查到数据,当然这得归功于强大的工具包:Microsoft.EntityFrameworkCore.DynamicLinq,感兴趣的可以去查阅资料学习一下。
protected override async Task<IQueryable<Product>> CreateFilteredQueryAsync(GetProductsInput input
)
{var query = await base.CreateFilteredQueryAsync(input);/*在 CRM.EntityFrameworkCore 项目上安装包: Microsoft.EntityFrameworkCore.DynamicLinq然后引用命名空间 : using System.Linq.Dynamic.Core;Dynamic LINQ会自动将过滤字符串转成动态查询表达式*/if (!string.IsNullOrEmpty(input.Filter)){query = query.Where(input.Filter);}return query;
}六、总结
以上就是对我这个开源项目(https://github.com/ShaoHans/Abp.RadzenUI)简单介绍,如果你熟悉ABP且希望使用它开发一个后台管理系统,不妨一试,有什么问题欢迎大家提issue。
相关文章:

使用Radzen Blazor组件库开发的基于ABP框架炫酷UI主题
一、项目简介 使用过ABP框架的童鞋应该知道它也自带了一款免费的Blazor UI主题,它的页面是长这样的: 个人感觉不太美观,于是网上搜了很多Blazor开源组件库,发现有一款样式非常不错的组件库,名叫:Radzen&am…...

Java入门4——输入输出+实用的函数
在本篇博客,采用代码解释的方法,帮助大家熟悉Java的语法 一、输入和输出 在Java当中,我们一般有这样输入输出: import java.util.Scanner;public class javaSchool {public static void main(String[] args) {Scanner scanner …...

《当尼采哭泣》
这是一个相互救赎的故事。故事铺垫比较冗长,看到一半的时候一度看不下去。直到看到最后两章才最终感觉值得一看。很多表层现象,就像露出水面的冰山。解决表面的问题,需要深挖冰山水下的部分。一个人碰到的最难解决的问题不在外部,…...
)
TOMCAT Using CATALINA——OPTS,闪退解决方法(两种)
【Java实践】安装tomcat启动startup.bat出现闪退问题_安装tomcat点击startup闪退-CSDN博客...

Android音视频 MediaCodec框架-启动编码(4)
Android音视频 MediaCodec框架-启动编码 简述 上一节我们介绍了MediaCodec框架创建编码器流程,编解码的流程其实基本是一样的,只是底层的最终的实现组件不同,所以我们只看启动编码流程。 MediaCodec启动编码 从MediaCodec的start方法开始…...

# Go 语言中的 Interface 和 Struct
go package mainimport ("fmt" )// Girl 是一个接口,定义了所有"女性"类型都应该实现的方法 type Girl interface {call()introduce() }// Wife 结构体代表妻子 type wife struct {name stringage intyearsWed int }// call 方法…...

SSM与Springboot是什么关系? -----区别与联系
SSM(Spring Spring MVC MyBatis)和 Spring Boot 都是基于 Spring 框架的技术栈,但它们在使用方式、配置复杂度以及设计理念上有所不同。下面是 SSM 和 Spring Boot 之间的关系及主要区别: SSM (Spring Spring MVC MyBatis) 定…...

MATLAB小波变换图像融合系统
二、应用背景及意义 本课题利用小波变换进行图像的融合,然后对融合的结果进行图像质量的评价。所谓小波变换图像融合就是对多个的信息目标进行一系列的图像提取和合成,进而可以获得对同一个信息目标的更为精确、全面、可靠的高低频图像信息描述。并且也…...

nginx-安装和80端口映射多域名和ssl
一、安装所需插件 1、安装 gcc gcc是linux下的编译器,它可以编译 C,C,Ada,Object C和Java等语言。 yum -y install gcc 2、安装pcre、pcre-devel pcre是一个perl库,包括perl兼容的正则表达式库,nginx的http模块使用pcre来解析 正则表达式。…...

SVN小乌龟 create patch 和 apply patch 功能
在SVN(Subversion)版本控制系统中,使用“小乌龟”(TortoiseSVN)这个图形界面工具可以极大地简化SVN操作。TortoiseSVN中的“create patch”和“apply patch”是两个非常有用的功能,它们与版本控制中的补丁&…...

#MySQL `SELECT` 语句执行流程详解
在数据库操作中,MySQL 的 SELECT 语句是用于查询数据最常见的 SQL 语句之一。理解它的执行流程对数据库优化和性能提升具有至关重要的意义。本文将详细解析 SELECT 语句从发出请求到返回结果的每个步骤,并结合 MySQL 的架构为您提供深度理解。 ## 1. 连接…...

docker容器运行一段时间提示Failed to initialize NVML: Unknown Error
情况描述 服务器使用docker启动容器。启动以后一切正常也能跑程序。但是,在运行一段时间(2天左右不等),会发现gpu掉了。输入nvidia-smi提示 Failed to initialize NVML: Unknown Error 主要发生条件是,docker启动的…...

PPT自动化:快速更换PPT图片(如何保留原图片样式等参数更换图片)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 PPT更换图片 📒1. 安装 `python-pptx` 模块2. 加载PPT文件3. 查找并替换图片3.1 查找图片形状3.2 获取原图片的样式和位置3.3 替换图片4. 保存修改后的PPT文件5. 设置图片的相关参数5.1 设置透明度5.2 设置边框🚀 保留所有参…...

秒懂MVC, MVP, MVVM框架
框架的目标 关注点分离 (separation of concerns)低耦合 (Loose coupling)容易维护 (Maintainable)容易被测试 (Testable)...

IDEA社区版如何用tomcat运行war包
前言 我们在使用IDEA开发Java应用时,有时候需要运行的不是jar包,而是war包,但IDEA社区版默认是不支持tomcat容器的,无法直接运行war包。不过好在我们有一个强大的插件来支持我们使用tomcat,那么,我们应该如…...

如何使用 Git Cherry-Pick 和 Reset 处理误提交,并确保安全回滚
在开发过程中,偶尔会遇到不小心将功能开发提交到错误分支上的情况。假设我们计划在 10 月 24 号上线某些功能,但却不小心在 10 月 17 号的上线分支上进行了开发。为了解决这个问题并将误提交的内容移到正确的分支上,我们可以借助 Git 的一些功…...

Goland 搭建Gin脚手架
一、使用编辑器goland 搭建gin 打开编辑器 新建项目后 点击 create 二、获得Gin框架的代码 命令行安装 go get -u github.com/gin-gonic/gin 如果安装不上,配置一下环境 下载完成 官网git上下载 这样就下载完成了。、 不过这种方法需要设置一下GOPATH 然后再执…...

Java Spring的高级装配
1.profile与bean 1.1 profile 如果我们在配置类中装配一个bean,但是这个bean与环境相关怎么办? 比如有一个类,它在开发环境采取一种模式,但是到了生产环境,有需要使用另一种环境。 当然,你可能会说&…...
)
分布式光伏发电系统电气一次部分设计(开题报告2)
毕业论文(设计)开题报告 题目 分布式光伏发电系统电气一次部分设计 题目类别 毕业设计 姓名 专业 班级 学号 一、选题背景及依据(简述国内外研究状况和相关领域中已有的研究成果(文献综述),选题目的、意义,列出主要参考文献) (一)选题背景与依据 选题背景与依据: …...

【设计模式-迪米特法则】
迪米特法则(Law of Demeter,LoD),也称为最少知识原则(Principle of Least Knowledge),是一种面向对象编程中的设计原则。它的核心思想是:一个对象应当尽可能少地了解其他对象&#x…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
