如何在 React 中更新状态对象的某个值
在 React 中,我们经常需要更新组件的状态来反映 UI 的变化。如果状态是一个复杂的对象,比如一个包含多个筛选条件的对象,我们希望只更新其中的某个键,而不是整个状态对象。今天,我将向大家展示如何在更新状态时保留已有的数据,只修改需要更改的部分。
问题背景
假设我们有一个 filters 对象,用于存储多个筛选条件,比如用户选择的类别、价格范围、排序方式等。它可能看起来像这样:
const [filters, setFilters] = useState({category: 'all',priceRange: '0-50',sortBy: 'popularity',
});
现在,我们希望用户更改某个筛选条件,比如将 category 更新为 'electronics'。为了做到这一点,我们需要更新 filters 对象中的 category 属性,而其他属性(priceRange 和 sortBy)保持不变。
直接替换的问题
如果我们直接设置新的对象,比如这样:
setFilters({ category: 'electronics' });
这会导致整个 filters 对象被替换,原来的 priceRange 和 sortBy 都会丢失。所以,我们需要一种方法来更新 filters 对象中的某个键,而不影响其他键。
解决方案:使用展开运算符
一个常见且简洁的方法是使用 JavaScript 的展开运算符(...)。展开运算符允许我们复制对象中的所有属性,并根据需要更新其中的某个值。以下是实现方法:
const setFilter = (key, value) => {setFilters(currentFilters => ({...currentFilters,[key]: value,}));
};
上面的代码做了以下几件事情:
- 使用
setFilters更新状态,currentFilters表示当前的filters对象。 { ...currentFilters, [key]: value }创建了一个新的对象,复制了currentFilters中的所有属性。[key]: value更新了指定的属性。比如,如果key是'category',value是'electronics',那么新的对象会变成{ category: 'electronics', priceRange: '0-50', sortBy: 'popularity' }。
为什么要这样做?
这种方式的好处是它保持了状态的不可变性(immutability)。在 React 中,状态应该总是以不可变的方式更新,这意味着每次更新状态时,我们应该创建一个新对象,而不是直接修改已有对象。这种做法有助于避免潜在的错误,并确保 React 能够正确地检测到状态的变化,从而触发重新渲染。
其他更新状态的方法
虽然使用展开运算符是一种常见的做法,但还有其他方法可以实现类似的效果:
Object.assign() 方法
使用 Object.assign() 可以实现相同的功能,它会创建一个新的对象并合并现有对象的属性:
const setFilter = (key, value) => {setFilters(currentFilters =>Object.assign({}, currentFilters, { [key]: value }));
};
结论
更新 React 状态对象的某个键值时,关键是保持状态的不可变性,确保在更新过程中保留已有的属性。使用展开运算符是一种简单而高效的方法。当然,还有其他方法可以达到相同的效果,选择哪种方法取决于项目的需求和个人的代码风格。
相关文章:

如何在 React 中更新状态对象的某个值
在 React 中,我们经常需要更新组件的状态来反映 UI 的变化。如果状态是一个复杂的对象,比如一个包含多个筛选条件的对象,我们希望只更新其中的某个键,而不是整个状态对象。今天,我将向大家展示如何在更新状态时保留已有…...

edge浏览器:你的连接不是专用连接
最近在使用edge浏览器打开github时,发现打不开了,提升你的连接不是专用连接。试了很多种方法甚至重装了浏览器,都没有用。 直到看到了这篇文章,才得到解决: 10 个修复此站点在 Windows Edge 上的连接不安全的问题htt…...

PDF 软件如何帮助您编辑、转换和保护文件
如何找到最好的 PDF 编辑器。 无论您是在为您的企业寻找更高效的 PDF 解决方案,还是尝试组织和编辑主文档,PDF 编辑器都可以在一个地方提供您需要的所有工具。市面上有很多 PDF 编辑器 — 在决定哪个最适合您时,请考虑这些因素。 1. 确定您的…...

如何使用Java爬虫处理API接口返回的JSON数据?
处理API接口返回的JSON数据是Java爬虫开发中的一个常见任务。在Java中,有多个库可以帮助我们解析JSON数据,其中最流行的是Jackson和Gson。以下是使用这两个库处理JSON数据的基本步骤和示例代码。 使用Jackson处理JSON Jackson是一个功能强大的JSON处理…...

Ajax是什么?
Ajax是什么? Ajax是创建交互式网页应用的网页开发技术。简单来说就是网页在不加载的情况下,可以跟服务器交换数据,并更新页面的内容。 原理: 1. 创建xhr(xmlHttpRequest)对象; 2, 通过xhr对象的open()方法和…...

技术方向简介
掌握 Java基础,包括OOP思想、集合、常用的设计模式;熟悉基本的数据结构和算法; 掌握JVM虚拟机和Java多线程并发编程,熟悉线程池、线程安全机制、锁的使用; 熟悉MySQL、Oracle等关系型数据库锁、事务、索引相关知识,了解DDL原理&…...

延迟队列实现及其原理详解
1.绪论 本文主要讲解常见的几种延迟队列的实现方式,以及其原理。 2.延迟队列的使用场景 延迟队列主要用于解决每个被调度的任务开始执行的时间不一致的场景,主要包含如下场景: 1.比如订单超过15分钟后,关闭未关闭的订单。 2.比如用户可以…...

web APIs
目录 Web APIs第一天Dom获取&属性操作Web API基本认知变量声明作用和分类什么是DOMDOM树DOM对象 获取Dom对象根据CSS选择器来获取DOM元素(重点)其他获取DOM元素方法(了解) 操作元素内容对象.innerText 属性对象.innerHTML 属性…...

【Web前端概述】
HTML 是用来描述网页的一种语言,全称是 Hyper-Text Markup Language,即超文本标记语言。我们浏览网页时看到的文字、按钮、图片、视频等元素,它们都是通过 HTML 书写并通过浏览器来呈现的。 一、HTML简史 1991年10月:一个非正式…...

文献阅读:一种基于艾伦脑图谱的空间表达数据可视化、空间异质性描绘和单细胞配准工具
::: block-1 文献介绍 文献题目: AllenDigger,一种基于艾伦脑图谱的空间表达数据可视化、空间异质性描绘和单细胞配准的工具 研究团队: 王晓群(北京师范大学) 发表时间: 2023-03-16 发表期刊:…...

Redis学习笔记(三)--Redis客户端
文章目录 一、命令行客户端二、图形界面客户端1、Redis Desktop Manager2、RedisPlus 三、java代码客户端 本文参考: Redis学习汇总(已完结) Redis超详细入门教程(基础篇) Redis视频从入门到高级,redis视频…...

面试知识梳理
一、vue篇章 1.vue2和vue3性能方面的提升最主要的原因是什么? 1、1响应式的系统优化: vue3使用了es6的proxy对象来实现响应式系统,取代了vue2中基于Object.defineProperty的方法。Proxy提供了更强大和灵活的拦截能力,可以更有效地…...

Unity3D ScrollView 滚动视图组件详解及代码实现
前言 在Unity3D中,ScrollView(滚动视图)是一种常用的UI组件,它允许用户通过滚动来查看超出当前视图范围的内容。ScrollView通常用于显示长列表、大量文本或图像等。本文将详细介绍Unity3D中的ScrollView组件,并提供代…...

13.java面向对象:封装
java面向对象:封装 我们程序设计要追求“高内聚,低耦合”。高内聚就是类的内部数据操作细节自己完成,不允许外部干涉;低耦合:仅暴露少量的方法给外部使用。 封装(数据的隐藏)通常应禁止直接访问一个对象中…...

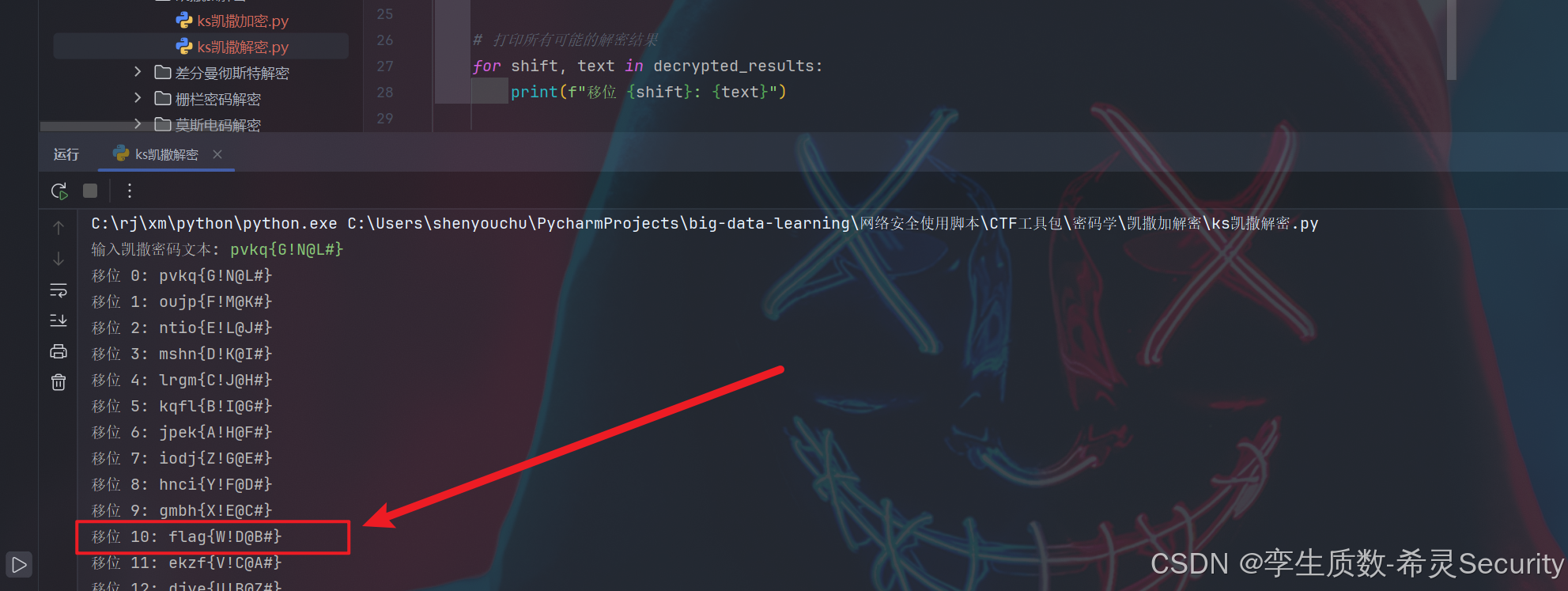
记录:网鼎杯2024赛前热身CRYPT01密码学
题目 下载并打开附件 判断为凯撒密码,尝试移位解密 在第10位发现flag字样 提交得分 解密脚本为个人自用,因比赛未结束故不开源...

GitHub加速
GitHub加速 终端命令行 支持终端命令行 git clone , wget , curl 等工具下载. 支持 raw.githubusercontent.com , gist.github.com , gist.githubusercontent.com 文件下载.注意:不支持 SSH Key 方式 git clone 下载. git clone git clone https://ghp.ci/https:…...

每天学习一个Linux命令:xrandr
xrandr 是一个用于在 X Window 系统中管理显示器的命令行工具。它可以用来设置显示器的分辨率、刷新率、旋转方向和连接状态等。下面是 xrandr 的详细用法和案例。 基本用法 xrandr [选项]常用选项 -q 或 --query: 查询当前显示器的状态。-s 或 --size: 设置显示器的分辨率。…...

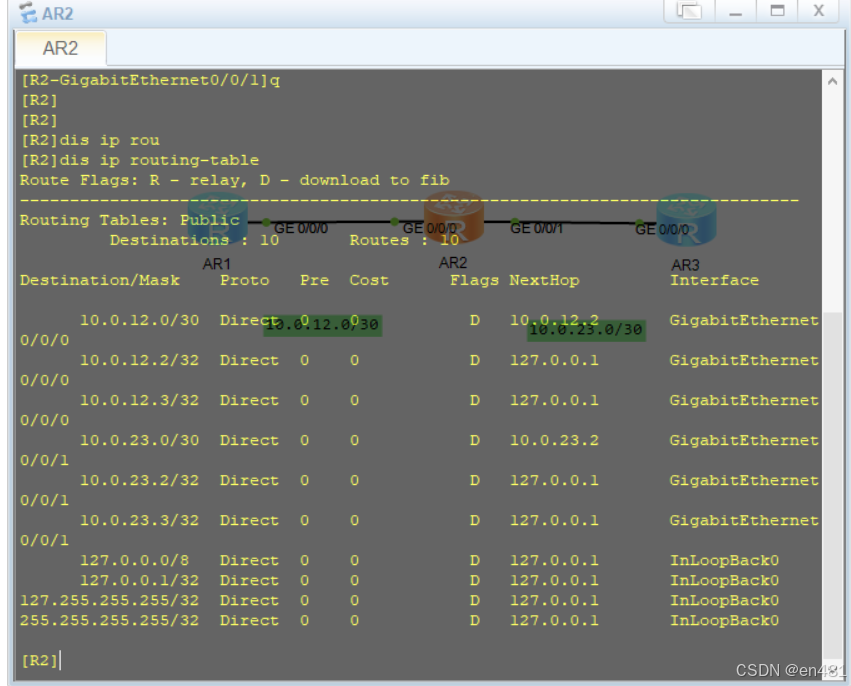
路由表来源(基于华为模拟器eNSP)
概叙 在交换网络中,若要实现不同网段之间的通信,需要依靠三层设备(路由器、三层交换机等),而路由器只知道其直连网段的路由条目,对于非直连的网段,在默认情况下,路由器是不可达的&a…...
)
并查集(Union-Find)
并查集(Disjoint Set,也称为Union-Find数据结构)是一种用于高效处理不相交集(即集合内元素互相独立,没有交集)的数据结构。它主要用于解决以下两种操作: 查找(Find)&…...

Linux上的AI框架都有哪些?哪些AI框架适合驱动EACO地球链自动发展完善?
Linux上的AI框架种类繁多,涵盖了深度学习、机器学习、自然语言处理等多个领域。以下是一些常用的AI框架: 深度学习框架 Deeplearning4j 简介:Deeplearning4j(Deep Learning For Java)是Java和Scala环境下的一个开源分…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
