React综合指南(四)
61、描述React事件处理。
为了解决跨浏览器兼容性问题,React中的事件处理程序将传递SyntheticEvent实例,该实例是React跨浏览器本机事件的跨浏览器包装器。这些综合事件具有与您惯用的本机事件相同的界面,除了它们在所有浏览器中的工作方式相同。
有点有趣的是,React实际上并未将事件附加到子节点本身。React将使用单个事件侦听器在顶层侦听所有事件。这对性能有好处,也意味着React在更新DOM时无需担心跟踪事件监听器。
63、React 中的 useState() 是什么?
react hooks的状态钩子
64、state 和 props有什么区别?
state 和 props都是普通的JavaScript对象。尽管它们两者都具有影响渲染输出的信息,但它们在组件方面的功能不同。即
props是一个从外部传进组件的参数,主要作为就是从父组件向子组件传递数据,它具有可读性和不变性,只能通过外部组件主动传入新的props来重新渲染子组件,否则子组件的props以及展现形式不会改变。state的主要作用是用于组件保存、控制以及修改自己的状态,它只能在constructor中初始化,它算是组件的私有属性,不可通过外部访问和修改,只能通过组件内部的this.setState来修改,修改state属性会导致组件的重新渲染。
65、如何创建refs?
Refs 是使用 React.createRef() 方法创建的,并通过 ref 属性添加到 React 元素上。为了在整个组件中使用 refs ,只需将 ref 分配给构造函数中的实例属性
class MyComponent extends React.Component {constructor(props) {super(props);this.myRef = React.createRef();}render() {return <div ref={this.myRef} />;}
}
和:
class UserForm extends Component {handleSubmit = () => {console.log("Input Value is: ", this.input.value)}render () {return (<form onSubmit={this.handleSubmit}><inputtype='text'ref={(input) => this.input = input} /> // Access DOM input in handle submit<button type='submit'>Submit</button></form>)}
}
我们还可以借助闭包在功能组件中使用它。
66、什么是高阶组件?
67、描述 Flux 与 MVC?
68、受控组件和非受控组件区别是啥?
69、这段代码有什么问题吗?
this.setState((prevState, props) => {return {streak: prevState.streak + props.count}
})
70、什么是受控组件?
在HTML当中,像 <input> , <textarea> , 和 <select> 这类表单元素会维持自身状态,并根据用户输入进行更新。但在React中,可变的状态通常保存在组件的状态属性中,并且只能用 setState() 方法进行更新。
非受控组件
非受控组件,即组件的状态不受React控制的组件,例如下边这个
import React, { Component } from 'react';
import ReactDOM from 'react-dom';class Demo1 extends Component {render() {return (<input />)}
}ReactDOM.render(<Demo1/>, document.getElementById('content'))
在这个最简单的输入框组件里,我们并没有干涉input中的value展示,即用户输入的内容都会展示在上面。如果我们通过props给组件设置一个初始默认值,defaultValue属性是React内部实现的一个属性,目的类似于input的placeholder属性。
受控组件
同样的,受控组件就是组件的状态受React控制。上面提到过,既然通过设置input的value属性, 无法改变输入框值,那么我们把它和state结合在一起,再绑定onChange事件,实时更新value值就行了。
class Demo1 extends Component {constructor(props) {super(props);this.state = {value: props.value}}handleChange(e) {this.setState({value: e.target.value})}render() {return (<input value={this.state.value} onChange={e => this.handleChange(e)}/>)}
}
71、什么是JSX?
JSX即JavaScript XML。一种在React组件内部构建标签的类XML语法。JSX为react.js开发的一套语法糖,也是react.js的使用基础。React在不使用JSX的情况下一样可以工作,然而使用JSX可以提高组件的可读性,因此推荐使用JSX。
class MyComponent extends React.Component {render() {let props = this.props; return (<div className="my-component"><a href={props.url}>{props.name}</a></div>);}
}
优点:
1.允许使用熟悉的语法来定义 HTML 元素树;
2.提供更加语义化且移动的标签;
3.程序结构更容易被直观化;
4.抽象了 React Element 的创建过程;
5.可以随时掌控 HTML 标签以及生成这些标签的代码;
6.是原生的 JavaScript。
72、为什么不直接更新state状态?
如果进行如下方式更新状态,那么它将不会重新渲染组件。
//WrongThis.state.message =”Hello world”;
而是使用 setState() 方法。它计划对组件状态对象的更新。状态改变时,组件通过重新渲染做出响应
//CorrectThis.setState({message: ‘Hello World’});
注意:可以分配状态的唯一位置是构造函数。
73、React中的这三个点(…)是做什么的?
…在此React(使用JSX)代码中做什么?它叫什么?
<Modal {...this.props} title='Modal heading' animation={false}>
扩展传值符号。它是在ES2018中添加的(数组/可迭代对象的传播较早,ES2015)。
例如,如果this.props包含a:1和b:2,则
<Modal {...this.props} title='Modal heading' animation={false}>
与以下内容相同:
<Modal a={this.props.a} b={this.props.b} title='Modal heading' animation={false}>
扩展符号不仅适用于该用例,而且对于创建具有现有对象的大多数(或全部)属性的新对象非常方便-在更新状态时会遇到很多问题,因为您无法修改状态直:
this.setState(prevState => {return {foo: {...prevState.foo, a: "updated"}};
});
74、使用React Hooks有什么优势?
hooks 是react 16.8 引入的特性,他允许你在不写class的情况下操作state 和react的其他特性。
hooks 只是多了一种写组件的方法,使编写一个组件更简单更方便,同时可以自定义hook把公共的逻辑提取出来,让逻辑在多个组件之间共享。
Hook 是什么
Hook 是什么? Hook 是一个特殊的函数,它可以让你“钩入” React 的特性。例如,useState 是允许你在 React 函数组件中添加 state 的 Hook。稍后我们将学习其他 Hook。
什么时候我会用 Hook? 如果你在编写函数组件并意识到需要向其添加一些 state,以前的做法是必须将其它转化为 class。现在你可以在现有的函数组件中使用 Hook。
ReactHooks的优点
- 无需复杂的DOM结构
- 简洁易懂
75、React中的useState?
案例:
import { useState } from 'react';function Example() {const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>)
}
语法:
function useState<S>(initialState: S | (() => S)): [S, Dispatch<SetStateAction<S>>];
其中 state 是他的值, setState 是用来设置值的函数, initialState 是初始值
useState-initialState
该初始值可以接受任何参数,但是记得当他接受为一个函数时,就变成了 Lazy initialization (延迟初始化)
该函数返回值即为initialState
const [count, setCount] = useState(0);const [count, setCount] = useState(()=>0);
// 这两种初始化方式 是相等的,但是在函数为初始值时会被执行一次const [count, setCount] = useState(()=>{console.log('这里只会在初始化的时候执行')// class 中的 constructor 的操作都可以移植到这里return 0
});
// 当第一次执行完毕后 就和另一句的代码是相同的效果了
useState-setState
也许很多人 在使用 class 的 setState 时候,会经常使用他的回调函数,
但是这里很遗憾,他只接受新的值,如果想要对应的回调,可以使用useEffect,这个问题等会会提供一个跳转链接
76、React中的StrictMode是什么?
React的StrictMode是一种帮助程序组件,可以帮助您编写更好的react组件,您可以使用包装一些组件, <StrictMode /> 并且基本上可以:
- 验证内部组件是否遵循某些推荐做法,如果不在控制台中,则会发出警告。
- 验证不赞成使用的方法,如果使用了严格模式,则会在控制台中警告您。
- 通过识别潜在风险来帮助您预防某些副作用。
77、为什么类方法需要绑定?
在JavaScript中, this 的值取决于当前上下文。在React类的组件方法中,开发人员通常希望它引用组件的当前实例,因此有必要 将 这些方法 绑定 到该实例。通常,这是在构造函数中完成的,例如:
class SubmitButton extends React.Component {constructor(props) {super(props);this.state = {isFormSubmitted: false};this.handleSubmit = this.handleSubmit.bind(this);}handleSubmit() {this.setState({isFormSubmitted: true});}render() {return (<button onClick={this.handleSubmit}>Submit</button>)}
}
78、描述Flux与MVC?
传统的MVC模式在分离数据(模型),UI(视图)和逻辑(控制器)的关注方面效果很好,但是MVC架构经常遇到两个主要问题:
- 数据流定义不佳: 跨视图进行的级联更新通常会导致纠结的事件网,难以调试。
- 缺乏数据完整性: 可以从任何地方对模型数据进行突变,从而在整个UI上产生不可预测的结果。
使用Flux模式,复杂的UI不再受到级联更新的困扰。任何给定的React组件都将能够根据商店提供的数据重建其状态。Flux模式还通过限制对共享数据的直接访问来增强数据完整性。
79、React context是什么?
React文档官网并未对 Context 给出“是什么”的定义,更多是描述使用的 Context 的场景,以及如何使用 Context 。
官网对于使用 Context 的场景是这样描述的:
In Some Cases, you want to pass data through the component tree without having to pass the props down manuallys at every level. you can do this directly in React with the powerful “context” API.
简单说就是,当你不想在组件树中通过逐层传递 props 或者 state 的方式来传递数据时,可以使用 Context 来实现 跨层级 的组件数据传递。

使用props或者state传递数据,数据自顶下流。

使用 Context ,可以跨越组件进行数据传递。
80、React Fiber是什么?
React Fiber 并不是所谓的纤程(微线程、协程),而是一种基于浏览器的单线程调度算法,背后的支持 API 是大名鼎鼎的:requestIdleCallback。
Fiberl是一种将 recocilation (递归 diff),拆分成无数个小任务的算法;它随时能够停止,恢复。停止恢复的时机取决于当前的一帧(16ms)内,还有没有足够的时间允许计算。
相关文章:

React综合指南(四)
61、描述React事件处理。 为了解决跨浏览器兼容性问题,React中的事件处理程序将传递SyntheticEvent实例,该实例是React跨浏览器本机事件的跨浏览器包装器。这些综合事件具有与您惯用的本机事件相同的界面,除了它们在所有浏览器中的工作方式相…...

Spring集成Redisson及存取几种基本类型数据
目录 一.什么是Redisson 二.为什么要使用Redisson 三.Spring集成Redisson 1.添加依赖 2.添加配置信息 3.添加redisson配置类 四.Redisson存取各种类型数据 1.字符串(String类型) 存储 获取 2.object对象类型 1.实体类信息 2.存储 3.获取 3.List集合类型 第一种…...

Maplibre-gl\Mapbox-gl改造支持对矢量瓦片加密
Maplibre-gl是Mapbox-gl剔除自带地图服务之后的一个分支,代码很相似。Maplibre-gl\Mapbox-gl使用的pbf格式的矢量瓦片,数据量小,渲染效果好。但也存在着信息泄露的风险。但如果想使用这个开发框架的前端渲染效果,还必须要使用这个格式。最近研究了一下如何对矢量瓦片进行加…...

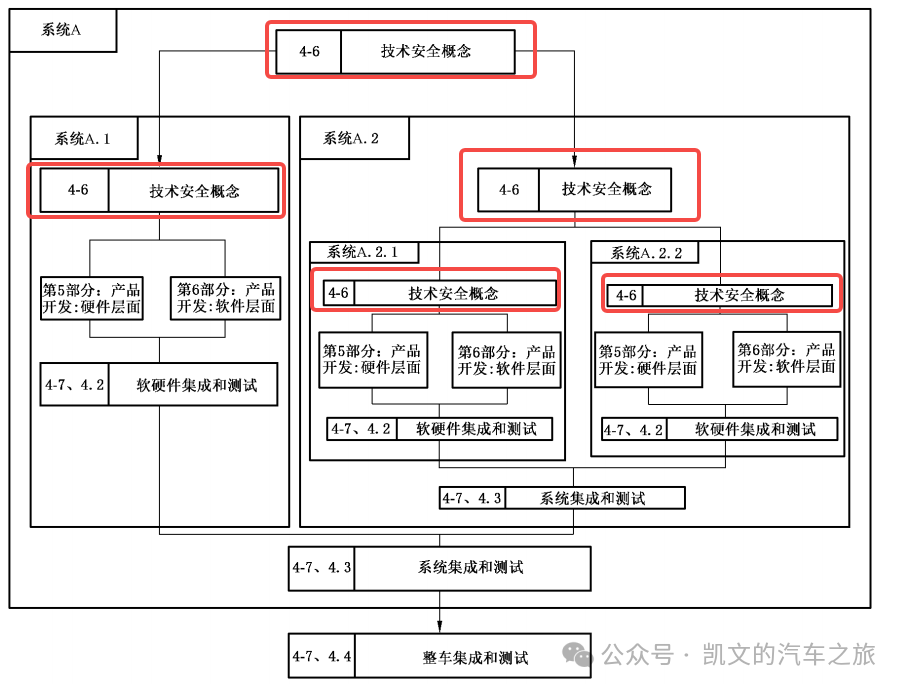
【功能安全】技术安全概念TSC
目录 01 TSC定义 02 TSC注意事项 03 TSC案例 📖 推荐阅读 01 TSC定义 所处位置 TSC:Technical safety concept技术安全概念 TSR:Technical safety requirement技术安全需求 在系统开发阶段属于安全活动4-6 系统层产品开发示例 TSC目的...

Spark数据源的读取与写入、自定义函数
1. 数据源的读取与写入 1.1 数据读取 读文件 read.jsonread.csv csv文件由两个部分组成:头部数据(也就是字段数据)、行数据。 read.orc 读数据库 read.jdbc(jdbc连接地址,table‘表名’,properties{‘user’用户名,‘password’密码,‘driv…...

LeetCode 每日一题 2024/10/14-2024/10/20
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 10/14 887. 鸡蛋掉落10/15 3200. 三角形的最大高度10/16 3194. 最小元素和最大元素的最小平均值10/17 3193. 统计逆序对的数目10/18 3191. 使二进制数组全部等于 1 的最少操…...

接口测试(六)jmeter——参数化(配置元件 --> 用户定义的变量)
一、jmeter——参数化(配置元件 --> 用户定义的变量) 注:示例仅供参考 1. 参数化格式:${变量名} 2. 配置元件:用户定义的变量 3. 添加【用户定义的变量】,【线程组】–>【添加】–>【配置元件】–…...

【学习笔记】网络流
背景 马上ICPC了,很惊奇的发现自己没整理网络流的板子。 最大流 dinic 这里选用的是二分图最大匹配的板子:飞行员配对方案问题 #include<bits/stdc.h> #define int long long using namespace std; const int N1e67,inf1e18; struct E {int to…...

【鸡翅Club】项目启动
一、项目背景 这是一个 C端的社区项目,有博客、交流,面试学习,练题等模块。 项目的背景主要是我们想要通过面试题的分类,难度,打标,来评估员工的技术能力。同时在我们公司招聘季的时候,极大的…...

python+大数据+基于热门视频的数据分析研究【内含源码+文档+部署教程】
博主介绍:✌全网粉丝10W,前互联网大厂软件研发、集结硕博英豪成立工作室。专注于计算机相关专业毕业设计项目实战6年之久,选择我们就是选择放心、选择安心毕业✌ 🍅由于篇幅限制,想要获取完整文章或者源码,或者代做&am…...

【电子电力】基于PMU相量测量单元的电力系统状态评估
摘要 相量测量单元(PMU)作为一种精确且快速的实时监控设备,在电力系统状态评估中发挥了重要作用。本文研究了在没有PMU和部署PMU情况下,电力系统的电压角度和电压幅值估计误差的差异。通过比较实验结果,发现PMU的应用…...
)
ubuntu修改默认开机模式(图形/终端)
将 Ubuntu 16 系统设置为开机进入终端模式: 打开终端。编辑 Grub 配置文件:sudo nano /etc/default/grub。找到 GRUB_CMDLINE_LINUX_DEFAULT 行,将其修改为 GRUB_CMDLINE_LINUX_DEFAULT"text"。保存并退出编辑器(Ctrl …...

LaMI-DETR:基于GPT丰富优化的开放词汇目标检测 | ECCV‘24
现有的方法通过利用视觉-语言模型(VLMs)(如CLIP)强大的开放词汇识别能力来增强开放词汇目标检测,然而出现了两个主要挑战:(1)概念表示不足,CLIP文本空间中的类别名称缺乏…...

AI大模型是否有助于攻克重大疾病?
AI大模型在攻克重大疾病方面展现出了巨大的潜力,特别是在疾病预测、药物研发、个性化医疗等领域有着广泛应用。具体来说,AI大模型能够帮助以下几方面: 1、疾病预测与诊断:AI大模型通过分析海量的医学数据,可以提高重大…...

【渗透测试】-红日靶场-获取web服务器权限
拓扑图: 前置环境配置: Win 7 默认密码:hongrisec201 内网ip:192.168.52.143 打开虚拟网络编辑器 添加网络->VMent1->仅主机模式->子网ip:192.168.145.0 添加网卡: 虚拟机->设置-> 添加->网络适配器 保存&a…...

python 深度学习 项目调试 图像分割 segment-anything
起因, 目的: 项目来源: https://github.com/facebookresearch/segment-anything项目目的: 图像分割。 提前图片中的某个目标。facebook 出品, 居然有 47.3k star! 思考一些问题 我可以用这个项目来做什么?给一个图片, 进行分割࿰…...
:支付和订单处理)
【GO实战课】第六讲:电子商务网站(6):支付和订单处理
1. 简介 本课程将探讨电子商务网站的支付和订单处理功能,以及使用GO语言实现。在本课程中,我们将介绍如何设计一个可扩展、可靠和高性能的支付和订单处理系统,并演示如何使用GO语言编写相关代码。 本课程的目标是帮助学生理解电子商务网站的支付和订单处理功能,并提供一个…...

专题十三_记忆化搜索_算法专题详细总结
目录 1. 斐波那契数(easy) 那么这里就画出它的决策树 : 解法一:递归暴搜 解法二:记忆化搜索 解法三:动态规划 1.暴力解法(暴搜) 2.对优化解法的优化:把已经计算过的…...
)
已发布金融国家标准目录(截止2024年3月)
已发布金融国家标准目录2024年3月序号标准编号标准名称...

【论文#快速算法】Fast Intermode Decision in H.264/AVC Video Coding
目录 摘要1.前言2.帧间模式决策概览2.1 H.264/AVC中的帧间模式决策2.2 发现和动机 3.同质性和平稳性的确定3.1 同质性区域的确定3.2 稳定性区域的决定3.3 整体算法 4.实验结果4.1 IPPP序列的测试4.2 IBBP序列测试 5.结论 《Fast Intermode Decision in H.264/AVC Video Coding》…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
