ES6基础知识
一、定义变量的关键字let和const
1. let 定义变量的语法: let 变量名 = 值;
2. 和var定义变量的区别
1. 是否支持同一个作用域变量同名 var支持,let不支持
2. 是否支持预解析 var支持,let不支持
3. 是否会挂载在window对象上 var会,let不会
4. 是否存在暂时性死区(在定义这个变量之前的区域是这个变量的死区,不能在这个死区中进行操作变量 --- 输出,赋值,等) let有 var没有
5. 是否存在块级作用域 let存在,var不存在
3.定义常量的语法: const 常量名 = 值;
常量:定义完毕之后不能再被更改
4. const和let的共同点
1. 不支持同一个作用域常量/变量同名
2. 不支持预解析
3. 不会挂载在window对象上
4. 存在暂时性死区
5. 存在块级作用域
5. const和let的不同点
1. let定义的变量值,值能被修改。 const定义的常量值,值不能被修改
2. let定义变量时,可以先声明后赋值 const定义常量时,不能先声明后赋值,需要声明即赋值
知识点1. 基本数据类型和引用数据类型的区别?
基本数据类型:Number。String。Boolean。Null,Undefined
引用数据类型: function Object、Array、Math、Date等
相同点: 变量名字都在栈内存存储
不同点:
1. 基本数据类型的变量存储的就是一个值
引用数据类型的变量存储的是一个地址值,这个地址值在堆内存中是有一个对应的地址
2. 基本数据类型的变量存储的值 在栈内存中存储
引用数据类型的变量存储的值 在堆内存中存储
3. 基本数据类型的值和值之间相互不影响
引用数据类型和引用数据类型 在公用同一个地址的情况下,其中一个的值发生变化,另外一个也跟着变
知识点2. this指向问题?
1. 事件处理函数中的this this===== 绑定事件的事件源
2. 全局函数中 this this=====window
3. 回调函数中 this this=====window
4. 对象中方法 this this==== 对象本身
知识点3. 改变this指向?
1. 函数名.call(this的指向改变成谁,函数的参数列表) 立即调用函数,没有返回值
2. 函数名.apply(this的指向改变成谁,[函数的参数列表]) 把参数放到数组中 立即调用函数,没有返回值
3. 函数名.bind(this的指向改变成谁,函数的参数列表)
二、 函数: 箭头函数
箭头函数:是对匿名函数的一些改造
1. 当箭头函数的参数只有一个参数时,()可以省去
2. 当箭头函数的函数体内只有一行代码时,{}可以省
3. 当箭头函数的函数体内只有一行代码,并且带return,需要{}和return同时省去
4. 箭头函数中没有this,它的this指向的是该箭头函数的上一级作用域中的this
//4. 箭头函数中没有this,它的this指向的是该箭头函数上一级作用域中的thisconsole.log(this); // this===windowdocument.onclick = function() {console.log(this); // #document}console.log(this); // this===windowdocument.onclick = () => {console.log(this); //window}三、 字符串:模版字符串
字符串: 模版字符串, includes , repeat ,startsWith,endsWith
var user = 'zs'var str = `hello ${user}`str.includes('world'): 判断str中是否包含world,返回true或者falsestr.startsWith('world'): 判断str中是否以world开始,返回true或者falsestr.endsWith('hello'): 判断str中是否以hello结束,返回true或者falsestr.endsWith('hello'): 判断str中是否以hello结束,返回true或者falsestr.repeat(3): 让str重复3次,返回重复后的字符串四、 数组和对象: 解构赋值
解构赋值: 将数组中的值快速从数组的元素中解构出来
document.onclick = function (e) {console.log(e.clientX,e.clientY)// 将对象中需要的键快速从对象中解构出来,后期可以 clientX 代替 e.clientXvar { clientX, clientY } = e;console.log(clientX,clientY);let { clientX: x, clientY: y } = e;console.log(x, y);}var arr = [12, 34, 56, 67, 78];var [a, b, c, d, e] = arr; // 解构赋值console.log(a,b,c,d,e);var obj = { username: 'zs', age: 18, sex: '男' }var { username, age, sex } = obj;console.log(username,age,sex);// 还可以给对象的键名重新命名var { username: u, age: a, sex: s } = obj;console.log(u,a,s); var arr = [{"id": "2","product": "OPPO手机","price": 1999,"num": 16}, {"id": "3","product": "APPLE手机","price": 6999,"num": 1}]var res = arr.reduce((sum, item) => { let { price, num } = item;sum += price * numreturn sum;}, 0)console.log(res);五、扩展运算符: ...
作用一: 数组元素,对象元素的展开
作用二:合并数组,合并对象
作用三: 将伪数组转为数组
作用四:将函数的实参合并成数组
//作用一: 数组元素,对象元素的展开var arr = [21, 45, 617, 78]console.log(...arr); // 21 45 67 78// 求几个数字的最大值console.log(Math.max(21, 45, 56, 78)); // 78console.log(Math.max(arr));// NaNconsole.log(Math.max(...arr));// 617//作用二:合并数组,合并对象// 将arr和arr1合并console.log(arr.concat(arr1)); // [21, 45, 617, 78, 78, 89, 90]console.log([...arr, ...arr1]); // [21, 45, 617, 78, 78, 89, 90]// // 合并对象var obj1 = { username: "zs" }var obj2 = { age: 18 }console.log({ ...obj1, ...obj2 });//作用三: 将伪数组转为数组var oLis = document.querySelectorAll("li")console.log(Array.from(oLis));console.log([...oLis]);//作用四:将函数的实参合并成数组function getSum(...args) {console.log(args); // [12,35,67]}getSum(12, 35, 67)getSum(12, 35, 67, 78)getSum(12, 35, 67, 78, 89)function getSum(...args) { // args表示的是一个数组形式的所有实参var sum = 0;for (var i = 0; i < args.length; i++) {sum += args[i]}return sum;}console.log(getSum(12, 35, 67));console.log(getSum(12, 35, 67, 78));console.log(getSum(12, 35, 67, 78, 89));六、 map集合set集合
set集合: 一种类似数组的数据结构, 会将元素自动去重
定义的语法: var set = new Set([12,12,34,12,34,56,23])
map集合:一种类似于对象的数据结构,
定义的语法: var map = new Map();
添加:map.set('key',"value")
var arr = [12, 12, 34, 12, 34, 56, 23]var set = new Set(arr)console.log(set); // 伪数组console.log([...set]); // 数组console.log([...new Set(arr)]);var map = new Map();map.set('key1', "value1")map.set('key2', "value2")map.set('key3', "value3")console.log(map); //{'key1' => 'value1', 'key2' => 'value2', 'key3' => 'value3'}七. for...of
数组: for..of可以遍历(遍历的是数组的元素),for..in也可以遍历(遍历的是数组的下标)
对象: 只能使用 for..in 遍历对象,不能使用for..of
map集合: 使用的是for..of来变量,不能使用for..in循环
var arr = [12, 34, 56, 67]for (let item of arr) {console.log(item); // 12 34 56 67}for (let i in arr) {console.log(i); // 0 1 2 3}//只能使用for..in遍历对象,不能使用for..of来遍历对象var obj = {username: "zs",age: 18}for (var key in obj) {console.log(key);}var map = new Map();map.set('key1', "value1")map.set('key2', "value2")map.set('key3', "value3")console.log(map); //{'key1' => 'value1', 'key2' => 'value2', 'key3' => 'value3'}for (let item of map) { // item: ['key1','value1']console.log(item[0]); // 代表所有的键console.log(item[1]); // 代表所有的值}八. class类
-
调用的方式: class类: new 函数名())
-
this的指向: class类的this是 new出来的对象(也就是实例化对象)
-
默认返回值: class类的默认返回是 this
-
名字: class类的函数名首字母大写,
-
作用: class类的目的产生对象,通过调用对象身上的方法完成特定的功能
-
class类体内: 可以向this上挂载属性和方法
-
class类中的方法体内部的this:也是new出来的对象
//使用 class 关键字定义一个类:
class Person {constructor(name, age) {this.name = name; // 初始化属性this.age = age;}greet() { // 类的方法console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);}
}//constructor():构造函数用于创建和初始化对象实例。当使用 new 关键字创建类的实例时,会自动调用这个构造函数。
const alice = new Person('Alice', 30);
alice.greet(); //ES6 允许类之间的继承,通过 extends 关键字实现子类继承父类:
class Student extends Person {constructor(name, age, grade) {super(name, age); // 调用父类的构造函数this.grade = grade; // 初始化子类特有的属性}study() {console.log(`${this.name} is studying for grade ${this.grade}.`);}
}const bob = new Student('Bob', 20, 'A');
bob.greet(); // 输出: Hello, my name is Bob and I am 20 years old.
bob.study();九、函数: 默认参数
函数的默认参数: 忘记传递实参,使用的是默认的参数,传递了实参,使用的是传递的实参
// 函数的默认参数: 忘记传递实参,使用的是默认的参数,传递了实参,使用的是传递的实参function fn(x = 1) {console.log(x);}fn() //1function fn(x = 1) {console.log(x);}fn(20) //20
十、数组中:find 和findIndex()
- find
- 语法: arr.find(function(item,index,array){ return 条件判断})
- 作用:查找元素的,找的是第一个满足条件的元素
- 返回值:第一个满足条件的元素
- 参数:function(item,index,array){} item数组的每一个元素,index数组元素对应的下标,array属性本身,一般不写它
- findIndex
- 语法: arr.findIndex(function(item,index,array){ return 条件判断})
- 作用:查找元素的,找的是第一个满足条件的元素的下标
- 返回值:第一个满足条件的元素的下标
- 参数:function(item,index,array){} item数组的每一个元素,index数组元素对应的下标,array属性本身,一般不写它
var arr = [1, 2, 3, 4, 5, 6, 7];var res = arr.find(function (item, index) {return item % 2 == 0;})console.log(res); // 2var res = arr.findIndex(function (item, index) {return item % 2 == 0;})console.log(res); // 1十一、 模块化开发
默认导出,导入
// 默认导出一个函数
export default function greet() {console.log("Hello, World!");
}// 导入默认导出的函数
import greet from './module.js';
greet(); // 输出: Hello, World!按需导出、导入
// 命名导出多个变量和函数
export const name = "Alice";
export const age = 25;
export function greet() {console.log("Hello!");
}// 按需导入命名导出的内容
import { name, age, greet } from './module.js';
console.log(name); // 输出: Alice
console.log(age); // 输出: 25
greet(); // 输出: Hello!相关文章:

ES6基础知识
一、定义变量的关键字let和const 1. let 定义变量的语法: let 变量名 值; 2. 和var定义变量的区别 1. 是否支持同一个作用域变量同名 var支持,let不支持 2. 是否支持预解析 var支持,let不支持 3. 是否会挂载在window对象…...

基于Multisim的模拟拔河游戏比赛设计与仿真
1.设计一个模拟拔河游戏比赛的逻辑电路 2.使用15个发光二极管表示绳子,开机后只有最中间的发光二极管亮。 3.比赛双方各持一个按钮,快速不断地按动按钮,产生脉冲,谁按的快,发光的二极管就向谁的方向移动,每…...

MyBatis 配置详解
在项目中经常会用到 mybatis 相关的一些配置,而在启动类项目工程中,一般会把 mybatis 配置文件单独写到 mybatis,yml 中,如下简单介绍下常用的 mybatis 配置 mybatis:configuration:call-setters-on-nulls: truemap-underscore-to-camel-case…...

研发运营一体化(DevOps)能力成熟度模型
目录 应用设计 安全风险管理 技术运 持续交付 敏捷开发管理 基于微服务的端到端持续交付流水线案例 应用设计 安全风险管理 技术运 持续交付...

躺平成长-利用kimi编辑助手帮助自己编程第二天
天有道,无常道,兵无常势。 {今天开始听歌(歌曲:青丝!)进行编程!} 尝试用ai帮助自己进行小程序的开发,同时最为关键,是无法能够完成相关的代码的记忆,所以我开…...

OpenSuse-搭建NFS-Server
在OpenSUSE上搭建NFS服务可以通过以下步骤完成: ### 1. 安装NFS服务器软件 首先,确保你已经安装了NFS服务器软件包。你可以使用zypper命令来安装: sudo zypper install nfs-kernel-server### 2. 配置NFS导出目录 编辑/etc/exports文件&#x…...

【数据结构与算法】之二分查找
二分查找(Binary Search)是一种在有序数组中查找特定元素的搜索算法。它通过比较数组中间元素与目标值来工作,从而将搜索范围缩小到一半,也称折半查找,是一种非常高效的工作于有序数组的查找算法。本文主要介绍二分查找…...

vue修饰符
表单修饰符 1、lazy <input type "text" v-model.lazy "value"> <p>{{value}}</p>lazy跟懒加载类似,只有再说鼠标离开光标的时候才会触发,也就是说在input事件的oninput书法的时候不会赋值,当onch…...

Oracle里面,with ... as 用法介绍
在Oracle数据库中,WITH AS 子句(也称为公用表表达式,CTE, Common Table Expression)是一种在查询中定义临时结果集的方法。这个临时结果集可以在后续的查询中被引用,就像是一个临时的表或视图一样。使用 WITH AS 子句可…...

一个简单的Qt Console Application计算练习程序
初步体验Qt Creator 用途:练习20以内2位数乘法速算的程序 功能1:支持用户设定题目数量 std::cout << "请输入本次练习题目数量:";int numProblems 0;std::string num;std::cin >> num;try {numProblems std::stoi(…...

windows文件拷贝给wsl2的Ubuntu
参考: windows文件如何直接拖拽到wsl中_win 移到文件到wsl-CSDN博客 cp -r /mnt/盘名/目标文件 要复制到wsl中的位置e.g.cp -r /mnt/d/byt5 /home Linux文件复制、移动、删除等操作命令_linux移动命令-CSDN博客 Linux 文件、文件夹的复制、移动、删除 - Be-myse…...

vivado 采用 SSI 器件进行设计
SSI 管脚的考虑因素 在为特定 SLR 中的组件规划管脚时,请将引脚放置在同一个 SLR 中。例如,将器件的 DNA 信息作为外部接口的一部分 时,请将该接口的引脚放置在 DNA_PORT 所在的主 SLR 中。其它考虑因素包括如下: • 把…...

Lua环境安装
软考鸭微信小程序 学软考,来软考鸭! 提供软考免费软考讲解视频、题库、软考试题、软考模考、软考查分、软考咨询等服务 Lua是一种轻量级、小巧且易于嵌入应用程序的脚本语言,广泛用于游戏开发、Web开发、自动化脚本等领域。本文将详细介绍如何在不同操作系统上安装L…...

浏览器控制的无线开关
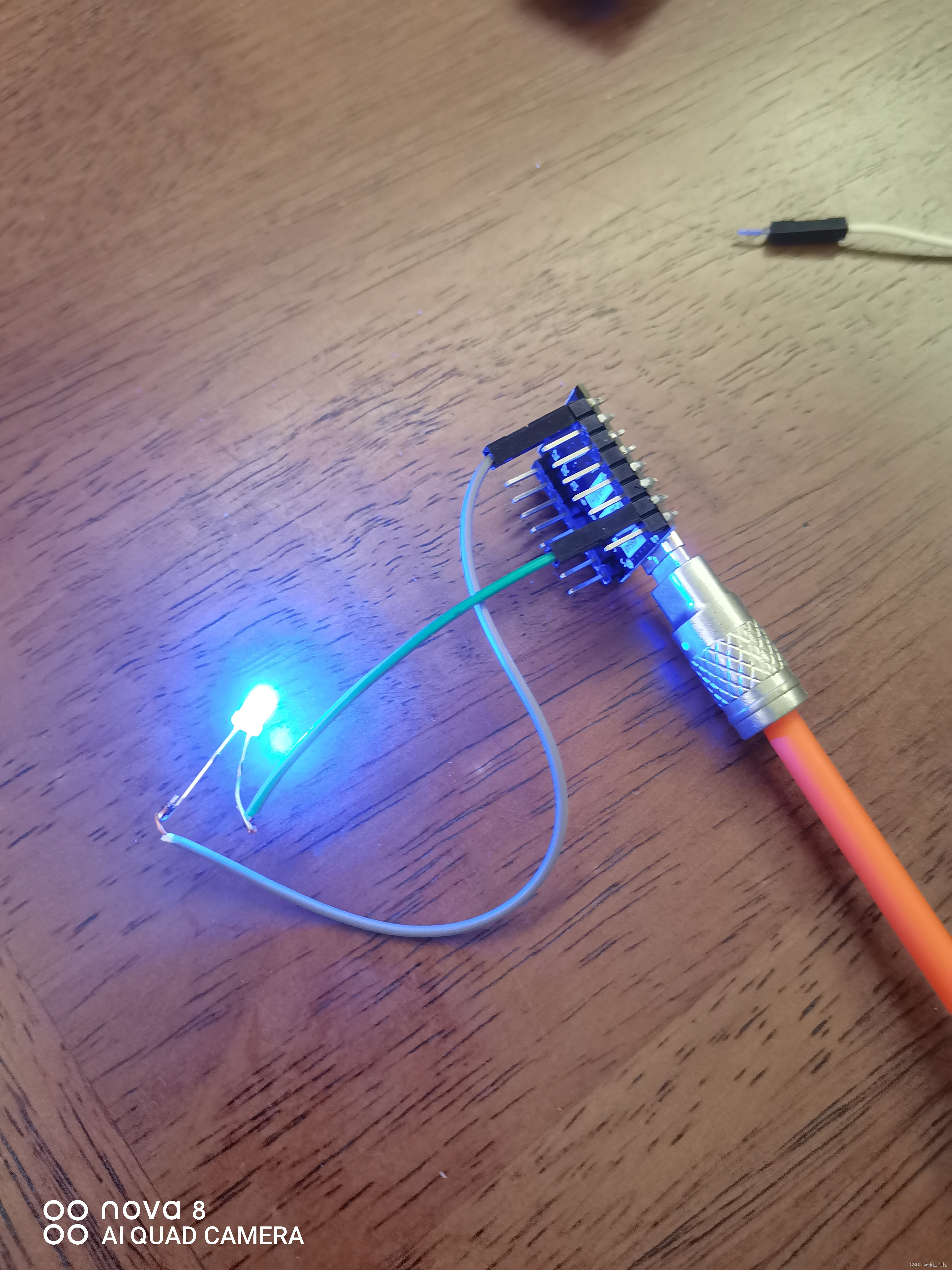
esp32-c3 作为HTTP server 控制led 灯。服务器注册两个uri 。一个"/open" 控制开,一个"/close"控制关。下一步再用一片c3作为客户端,运行http client 发送/open. /Close 模拟浏览器,控制led. 其实只要用手机或pc或平…...

Docker部署SSM项目及避坑指南
#又踩坑了,这里记录一下,以免日后忘记 前言:本来以为用docker部署个项目很轻松,嗯结果,又踩坑了,这里记录一个完整版。话不多说,开整。 第一步: 用docker拉取MySQL和Tomcat&#…...

多线程代码案例:单例模式/阻塞队列/线程池/定时器
案例一.单例模式 单例模式是一种设计模式;类似于棋谱,有固定套路,针对一些特定场景可以给出一些比较好的解决方案; 只要按照设计模式来写代码,就可以保证代码不会太差,保证了代码的下限; --------------------------------------------------------------------------------…...

Ruby CGI Cookie
Ruby CGI Cookie 在Web开发中,Cookie是一种常用的技术,用于在用户浏览器和服务器之间存储和传递信息。Ruby作为一种流行的编程语言,提供了CGI(Common Gateway Interface)库来处理Cookie。本文将详细介绍如何在Ruby中使用CGI库来创建、读取、修改和删除Cookie。 Cookie的…...

linux中取消anaconda默认使用base环境
在linux新安装anaconda之后,每次打开终端,总是显示正在使用默认anaconda中的base环境,如下如所示: 取消该默认设置,打开home目录下的.condarc文件,在末尾添加如下命令: auto_activate_base: fa…...

江门中微子到底是做什么的?
江门中微子实验是一项重要的大科学装置实验。以下是关于它的一些详细信息: 实验位置与建设深度:位于广东江门地下 700 米处。这样的深度可以有效屏蔽宇宙射线等外界干扰,为探测中微子提供较为纯净的实验环境。探测器特点: 拥有世界…...

React源码03 - React 中的更新
03 - React 中的更新 React 中创建更新的方式: 初次渲染:ReactDOM.render、ReactDOM.hydrate 后续更新:setState、forceUpdate 1. ReactDOM.render() 先创建 ReactRoot 顶点对象然后创建 FiberRoot 和 RootFiber创建更新,使应用进…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
