Vue中计算属性computed—(详解计算属性vs方法Methods,包括案例+代码)
文章目录
- 计算属性computed
- 3.1 概述
- 3.2 使用
- 3.3 计算属性vs方法Methods
- 3.4 计算属性的完整写法
计算属性computed
3.1 概述
基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算
语法:
- 声明在 computed 配置项中,一个计算属性对应一个函数
- 使用起来和普通属性一样使用 {{ 计算属性名}}
注意事项:
- computed配置项和data配置项是同级的
- computed中的计算属性虽然是函数的写法,但他依然是个属性
- computed中的计算属性不能和data中的属性同名
- 使用computed中的计算属性和使用data中的属性是一样的用法
- computed中计算属性内部的this依然指向的是Vue实例
<script>const app = new Vue({el: '#app',data: {// 现有的数据},//computed和data同级computed: {totalCount () {}}</script>
3.2 使用
<style>table {border: 1px solid #000;text-align: center;width: 240px;}th,td {border: 1px solid #000;}
</style>
<body><div id="app"><table><tr><th>名字</th><th>数量</th></tr><tr v-for="(item, index) in list" :key="item.id"><td>{{ item.name }}</td><td>{{ item.num }}个</td></tr></table><!-- 目标:统计求和,求得礼物总数 --><p>礼物总数:{{ totalCount }} 个</p></div>
</body>
<script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {// 现有的数据list: [{id: 1,name: '篮球',num: 1}, {id: 2,name: '玩具',num: 2}, {id: 3,name: '铅笔',num: 5}, ]},computed: {totalCount() {//基于现有的数据,编写求值逻辑//计算属性函数内部,可以直接通过 this 访问到 app 实例//console.log(this.list)//需求:对this.list数组里面的num进行求和→reducelet total = this.list.reduce((sum, item)=>sum+item.num,0)return total}}})
</script>
3.3 计算属性vs方法Methods
computed计算属性
-
作用:封装了一段对于数据的处理,求得一个结果
-
语法:
- 写在computed配置项中
- 作为属性,直接使用
- js中使用计算属性: this.计算属性
- 模板中使用计算属性:{{计算属性}}
methods计算属性
-
作用:给Vue实例提供一个方法,调用以处理业务逻辑。
-
语法:
- 写在methods配置项中
- 作为方法调用
- js中调用:this.方法名()
- 模板中调用 {{方法名()}} 或者 @事件名=“方法名”
计算属性的优势:
-
缓存特性(提升性能)
计算属性会对计算出来的结果缓存,再次使用直接读取缓存,
依赖项变化了,会自动重新计算 → 并再次缓存
-
methods没有缓存特性
<style>table {border: 1px solid #000;text-align: center;width: 300px;}th, td {border: 1px solid #000;}h3 {position: relative;}
</style>
<body><div id="app"><h3>666666<span>{{ totalCountFn() }}</span></h3><h3>666666<span>{{ totalCountFn() }}</span></h3><h3>666666<span>{{ totalCountFn() }}</span></h3><h3>666666<span>{{ totalCountFn() }}</span></h3><table><tr><th>名字</th><th>数量</th></tr><tr v-for="(item, index) in list" :key="item.id"><td>{{ item.name }}</td><td>{{ item.num }}个</td></tr></table><p>礼物总数:{{ totalCountFn() }} 个</p><p>礼物总数:{{ totalCount}} 个</p></div>
</body>
<script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {// 现有的数据list: [{ id: 1, name: '篮球', num: 3 }, { id: 2,name: '足球', num: 2 }, { id: 3, name: 'Java编程', num: 5 },]},methods: {totalCountFn() {console.log('methods方法执行了')//执行五次let total = this.list.reduce((sum, item) => sum + item.num, 0)return total}},computed: {// 计算属性:有缓存的,一旦计算出来结果,就会立刻缓存// 下一次读取 → 直接读缓存就行 → 性能特别高totalCount() {console.log('totalCount计算属性执行了')//执行1次let total = this.list.reduce((sum, item) => sum + item.num, 0)return total}}})
</script>
3.4 计算属性的完整写法
- 计算属性默认的简写,只能读取访问,不能 “修改”
- 如果要 “修改” → 需要写计算属性的完整写法
<style>input {width: 30px;}
</style>
<body><div id="app">姓:<input type="text" v-model="firstName"> + 名:<input type="text" v-model="lastName"> =<span>{{fullName}}</span><button @click="changeName()">改名卡</button></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {firstName: '李',lastName: '白',},methods: {changeName() {this.fullName = '你好'}},computed: {// 简写 → 获取,没有配置设置的逻辑// fullName () {// return this.firstName + this.lastName// }// 完整写法 → get()获取 + set()设置fullName: {//(1)当fullName计算属性,被获取求值时,//执行get(有缓存,优先读缓存)//会将返回值作为,求值的结果get() {return this.firstName + this.lastName},//(2)当fullName计算属性,被修改赋值时,执行set//修改的值,传递给set方法的形参set(value) {//当点击执行changeName()方法后,//‘你好’会传给形参valuethis.firstName = value.slice(0, 1)this.lastName = value.slice(1)}}}})</script>
</body>
相关文章:
)
Vue中计算属性computed—(详解计算属性vs方法Methods,包括案例+代码)
文章目录 计算属性computed3.1 概述3.2 使用3.3 计算属性vs方法Methods3.4 计算属性的完整写法 计算属性computed 3.1 概述 基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算 语法: 声明在 computed 配置项中,…...

Python程序设计 内置函数 日志模块
logging(日志) 日志记录是程序员工具箱中非常有用的工具。它可以帮助您更好地理解程序的流程,并发现您在开发过程中可能没有想到的场景。 日志为开发人员提供了额外的一组眼睛,这些眼睛不断关注应用程序正在经历的流程。它们可以存储信息,例…...

中标麒麟v5安装qt512.12开发软件
注意 需要联网操作 遇到问题1:yum提示没有可用软件包问题 终端执行如下命令 CentOS7将yum源更换为国内源保姆级教程 中标麒麟V7-yum源的更换(阿里云源) wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Cento…...
)
每日算法一练:剑指offer——数组篇(3)
1.报数 实现一个十进制数字报数程序,请按照数字从小到大的顺序返回一个整数数列,该数列从数字 1 开始,到最大的正整数 cnt 位数字结束。 示例 1: 输入:cnt 2 输出:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,1…...

Java代码说明设计模式
以下是使用 Java 代码分别说明设计模式中的工厂模式、抽象工厂模式(这里推测你可能想说的是抽象工厂模式而非虚拟工厂模式)、建造者模式和观察者模式。 一、工厂模式 工厂模式是一种创建对象的设计模式,它提供了一种创建对象的方式…...

Golang笔记_day06
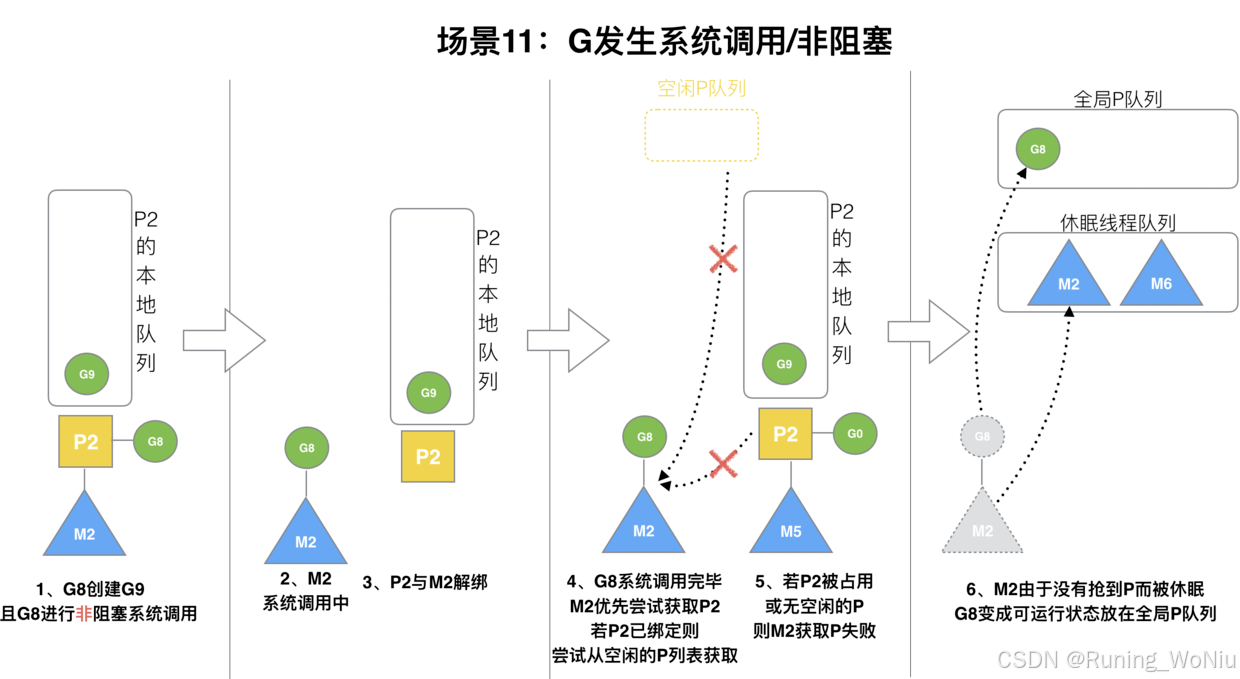
一、GMP 调度器 1、调度器理解思路 理解golang的调度器要从进程到协程演进来说明: 进程--->线程--->协程---> golang的协程(goroutine) 从上图可以看出,进程到多线程到协程,最终目的就是为了提高CPU的利用率…...

「从零开始的 Vue 3 系列」:第十一章——跨域问题解决方案全解析
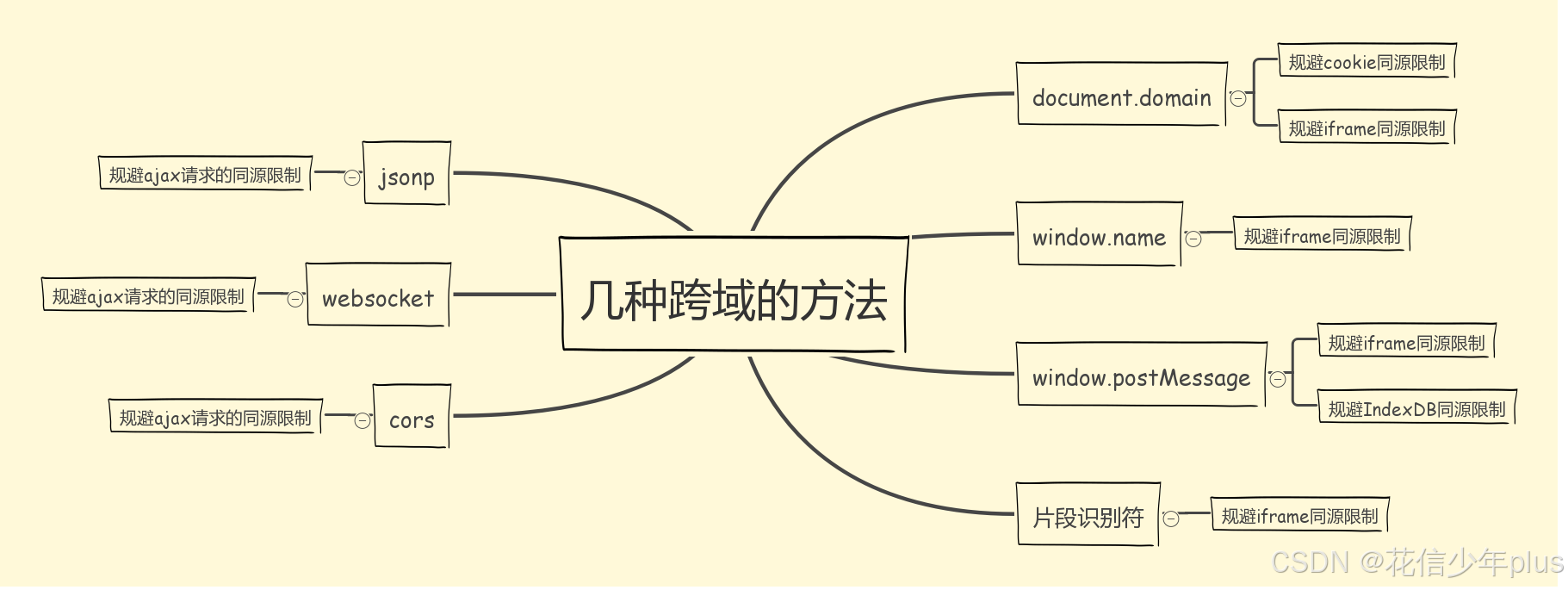
前言 本系列将从零开始,系统性地介绍 Vue 3 的常用 API,逐步深入每个核心概念与功能模块。通过详尽的讲解与实战演示,帮助大家掌握 Vue 3 的基础与进阶知识,最终具备独立搭建完整 Vue 3 项目的能力。 第十一章:跨域问…...

C语言结构体数组 java静动数组及问题
1. (1)先声明,后定义:如上一天 //(2).声明时直接定义 #define N 5 typedef struct student { int num; int score; }STU; int main(void) { STU class3[N] { {10,90},{14,70},{8,95} }; …...

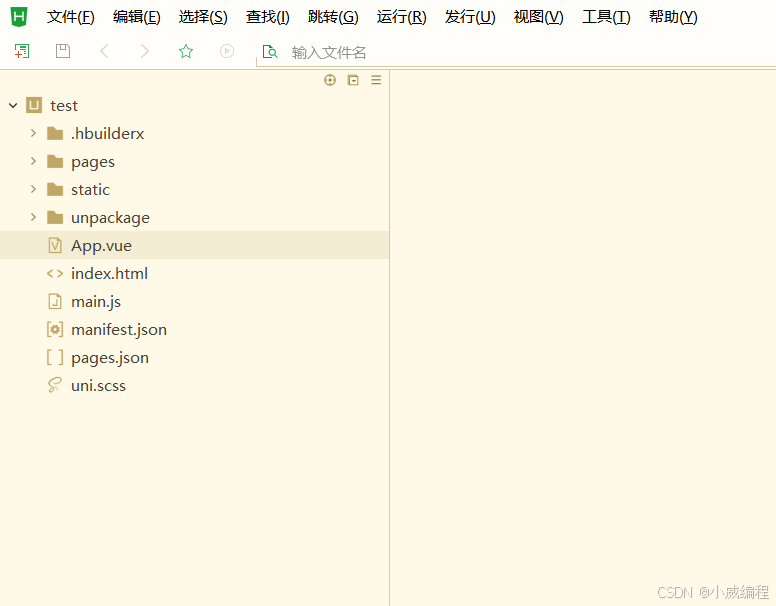
uniapp项目结构基本了解
基本结构的解释 App.vue:应用的根组件,定义全局布局和逻辑。pages/:存放各个页面的 .vue 文件,定义应用的具体页面和功能模块。main.js:应用入口文件,初始化应用,挂载 App.vue。manifest.json&…...

常见Web知识1
List item 常见Web知识1 JSON: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人类阅读和编写,同时也易于机器解析和生成。它通常用于客户端和服务器之间的数据传输。 JSON 结构 JSON 主要由两…...

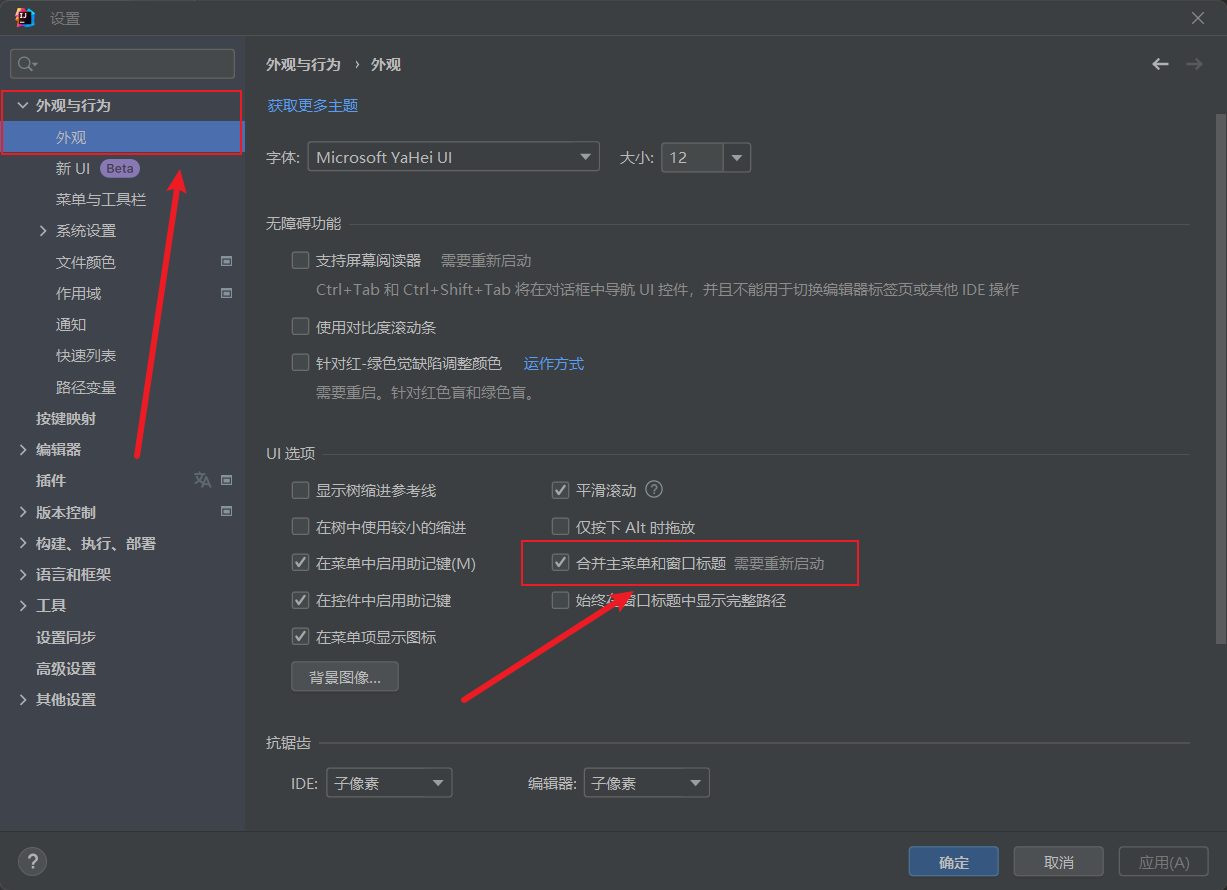
新版idea菜单栏展开与合并
新版idea把菜单栏合并了看着很是不习惯,找了半天原来在这里展开 ① 点击文件 -> 设置 ② 点击外观与行为 -> 外观 -> 合并主菜单和窗口标题 然后确定,重启即可...

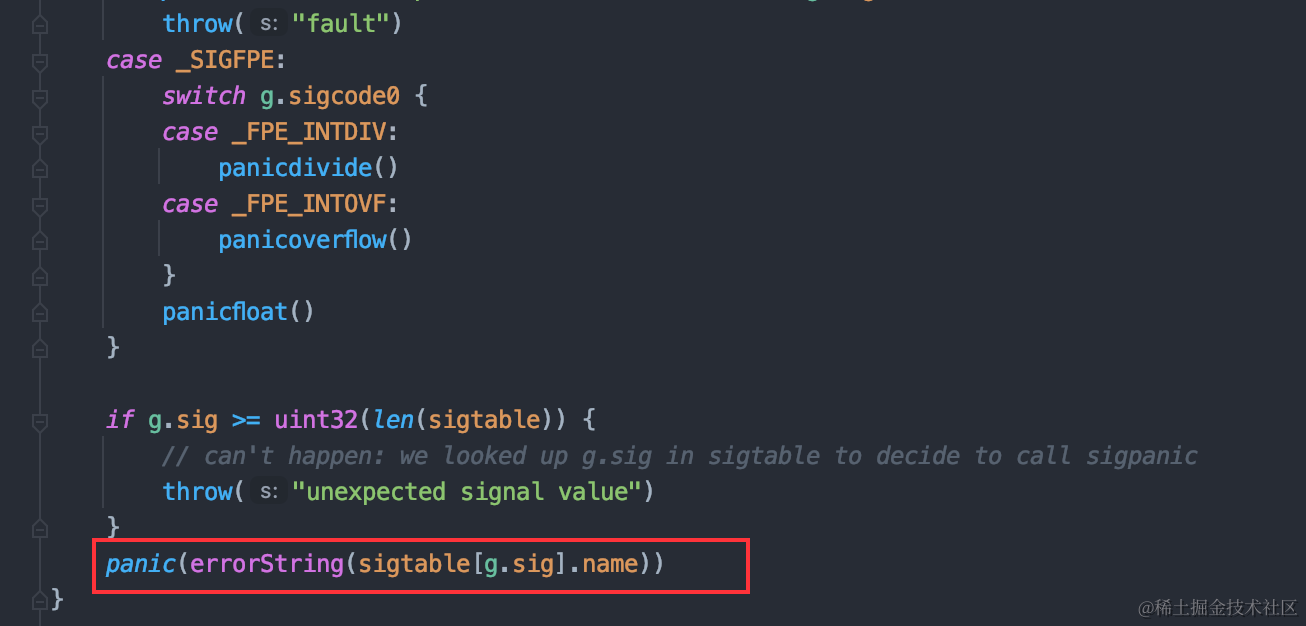
聊聊Go语言的异常处理机制
背景 最近因为遇到了一个panic问题,加上之前零零散散看了些关于程序异常处理相关的东西,对这块有点兴趣,于是整理了一下golang对于异常处理的机制。 名词介绍 Painc golang的内置方法,能够改变程序的控制流。 当函数调用了pan…...

复习:如何理解 React 中的 fiber
React 中的 Fiber 可以理解为 React 16 引入的一种新的协调(reconciliation)引擎,旨在提高 React 应用的性能和响应性。以下是对 React Fiber 的详细解释: 一、Fiber 的定义与背景 Fiber 是对 React 核心算法的一次重新实现,它将渲染工作分解成一系列小的任务单元,这些任…...

10分钟了解腾讯云混元大模型AIGC系列产品
前言 其实说到AIGC,作为开发者,大家其实已经见怪不怪了,那么AIGC是什么,这里我再简单科普一下。 AIGC的全称是Artificial Intelligence Generated Content (人工智能生成内容)或者说叫生成式人工智能&…...

Unity发送Http
本篇实现在Unity中发送Http请求。 讲解Get,Post,用于在Unity中进行数据对接。 一、Get IEnumerator Get() {string url "";//链接UnityWebRequest request UnityWebRequest.Get(url);//创建UnityWebRequest实例并设置请求方式为Getyield …...

微服务开发-Nacos服务治理
注册中心原理 流程如下: 服务启动时就会注册自己的服务信息(服务名、IP、端口)到注册中心;调用者可以从注册中心订阅想要的服务,获取服务对应的实例列表(1个服务可能多实例部署);调…...

鸿蒙开发:两个重磅更新,鸿蒙版微信要来了!
从媒体消息中,其实我们已经知道,华为纯血鸿蒙系统(HarmonyOS NEXT)于10月8日正式开启了公测,对应的官方文档,大家可以看到已由原来的Beta版本更新到了Release,NEXT终于迎来了正式版本。 文档更新…...

es kibana .logstash离线集群安装
es离线集群安装 下载对应的版本一般看你客户端引用的是什么版本我这里下载的是7.6.2 官方下载地址:https://www.elastic.co/cn/downloads/elasticsearch 源码安装-环境准备:在etc/hosts文件添加3台主机 node-001 192.168.1.81 node-002 19…...

Java项目-基于springboot框架的基于协同过滤算法商品推荐系统项目实战(附源码+文档)
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 开发运行环境 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/…...

JAVA使用easyExcel导出数据到EXCEl,导出数据不全问题解决
JAVA使用easyExcel导出数据到EXCEl,导出数据不全问题解决 问题描述解决思路一解决思路二温馨提示 问题描述 JAVA使用easyExcel导出数据到EXCEl,导出数据不全问题。 导出的excel部分列有数据,好几列没有数据 解决思路一 从网上百度查询,大多数的解决思路…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...
