理解 React 中的 ReactElement、children 和 ReactNode
1. 什么是 ReactElement?
ReactElement 是 React 用来描述 UI 界面元素的最基本的对象,是构建虚拟 DOM 的核心元素。
- 定义:
ReactElement是不可变的对象,表示界面中的某个元素。它包含了用于渲染 UI 所需的信息,如元素的类型、属性(props)、以及子元素(children)。 - 类型:当我们使用 JSX 编写代码时(如
<div>Hello</div>或<MyComponent />),React 会将其转化为ReactElement对象。这个对象由 React 内部处理,并最终映射到实际的 DOM 结构。
2. 什么是 children?
children 是组件属性(props)中的一个特殊属性,用于传递嵌套的子组件或内容。
- 定义:在 React 组件中,
children表示组件内嵌的所有子元素。例如,在<MyComponent><p>Hello</p></MyComponent>中,<p>Hello</p>就是传递给MyComponent的children。 - 类型:
children可以是单个元素,也可以是多个元素,甚至是任意类型的内容,如字符串、数字、null或undefined。因此,在类型检查时,通常使用ReactNode来表示children。
3. 什么是 ReactNode?
ReactNode 是 TypeScript 提供的一个类型,用于表示所有可以被渲染的内容类型。它是 React 中的一个非常灵活的类型。
- 定义:
ReactNode是一个联合类型,涵盖了所有可以被渲染的内容。它包括:ReactElement:通过 JSX 创建的元素。- 字符串或数字:可以直接显示的文本或数字。
- 布尔值、
null或undefined:不会被渲染,但合法存在。 - 数组:可以包含多个
ReactNode,用于渲染多个元素。
这种类型的设计使得 ReactNode 可以表示几乎所有的 UI 结构,因此在定义 children 或组件的返回值类型时,ReactNode 经常被使用。
4. 它们之间的区别
-
ReactElement和ReactNode的区别:ReactElement是 React 用于描述界面元素的具体对象。ReactNode则是一个更广泛的类型,可以包含ReactElement以及其他可渲染的内容,如字符串、数字、数组等。
-
children与ReactNode的关系:children是组件的一个属性,用于接收嵌套的子元素。- 由于
children可以是多种类型的内容,通常为其定义的类型是ReactNode,这样可以接受多种形式的子内容。
5. 示例分析
为了更好地理解这些概念,让我们看几个示例:
示例 1:ReactElement
当我们使用 JSX 编写 React 组件时,它们会被转换为 ReactElement 对象。例如:
const element: ReactElement = <h1>Hello, World!</h1>;
这里的 element 是一个 ReactElement,它描述了一个 h1 元素,包含了 "Hello, World!" 的文本内容。
示例 2:children
const MyComponent: React.FC = ({ children }) => {return <div>{children}</div>;
};// 使用 MyComponent
<MyComponent><p>This is a paragraph.</p><span>And this is a span.</span>
</MyComponent>
在上面的代码中,<p> 和 <span> 元素被作为 children 传递给 MyComponent。children 可以包含多个元素,并且它们的类型为 ReactNode。
示例 3:ReactNode
const content: ReactNode = "This is a string";
const numberContent: ReactNode = 42;
const elementContent: ReactNode = <h1>Hello</h1>;
const mixedContent: ReactNode = [<h1 key="1">Hello</h1>, <p key="2">World</p>];
这些变量的类型都是 ReactNode,表示它们都可以被 React 渲染。这展示了 ReactNode 的灵活性,可以表示多种不同的渲染内容。
6. 什么时候使用哪种类型?
ReactElement:当你需要明确表示一个由 JSX 创建的元素时使用。通常不需要手动定义ReactElement,因为它是由 JSX 自动生成的。ReactNode:用于表示可以被渲染的所有类型的内容,特别是在定义组件的children或返回值时。children:作为组件的一个props属性,通常定义类型为ReactNode,以接受多种形式的嵌套内容。
总结
ReactElement是 React 用来描述 UI 元素的对象,是不可变的。children是一个特殊的属性,用于传递嵌套的内容到组件内部。ReactNode是一个通用的类型,可以包含所有可以被渲染的内容,包括ReactElement、字符串、数字、数组等。
相关文章:

理解 React 中的 ReactElement、children 和 ReactNode
1. 什么是 ReactElement? ReactElement 是 React 用来描述 UI 界面元素的最基本的对象,是构建虚拟 DOM 的核心元素。 定义:ReactElement 是不可变的对象,表示界面中的某个元素。它包含了用于渲染 UI 所需的信息,如元…...

纯血鸿蒙正式登场,华为这新机给我看傻了
从 vivo 率先开炮 X200 系列,手机的白热化战斗序幕马上也就要揭开了。 就在昨天,骁龙于夏威夷召开骁龙峰会。 性能提升和咱们以往的爆料差距不大。 只是高通又双叒叕给自己改名了。新命名为 Snapdragon 8 Elite,官方翻译是骁龙 8 至尊版。 …...

c语言中的%运算和/运算
在C语言中,%运算和/运算分别表示取模运算和除法运算。以下是它们的详细解释和用法: 1. % 运算(取模运算) 取模运算用于计算两个整数相除后的余数。语法如下: result a % b; a 是被除数。b 是除数。result 是 a 除…...

【MySQL】多表查询——内连接,左/右连接
目录 准备工作 1.多表查询 2.INNER JOIN(内连接) 2.1.笛卡尔积 1.2.笛卡尔积的过滤 1.3.INNER JOIN(显式内连接) 1.4.SELF JOIN(自连接) 3. LEFT JOIN(左连接) 3.1.一个例子…...

Naicat连接本地CentOS 7虚拟机上的MySQL数据库失败解决办法
注意:Navicat主机栏填的是Centos虚拟机的IP地址 一、检查mysql容器 确保网络正常、保证mysql容器处于运行中且用户名、密码和端口正确。 1、查看mysql容器是否运行 docker ps2、查看mysql容器详细信息,可查看端口 docker inspect mysql二、检查防火墙…...
, (0.2023, 0.1994, 0.2010)的计算过程)
transforms.Normalize((0.4914, 0.4822, 0.4465), (0.2023, 0.1994, 0.2010)的计算过程
cifar10数据集的众多demo中,在数据加载环节,transforms.Normalize((0.4914, 0.4822, 0.4465), (0.2023, 0.1994, 0.2010)这条指令是经常看到的。这是一个 PyTorch 中用于图像数据标准化的函数调用,它将图像的每个通道的值进行标准化处理&…...

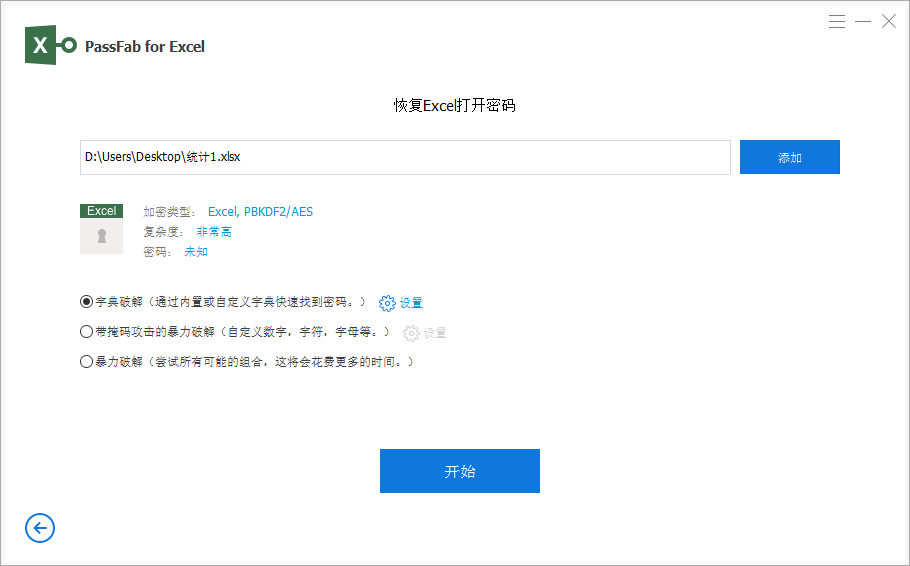
Excel表格如何修改“打开密码”,简单几步,轻松搞定
在保护Excel文件的安全性时,设置打开密码是常见且有效的方式。然而,有时我们需要修改已经设置的打开密码,以确保文件安全性或更新密码信息。今天小编来分享一下修改Excel文件打开密码的方法,操作简单,一起来看看吧&…...

pandas 数据分析实战
一、pandas常用数据类型 series,带标签的一维数组。类似于字典,但是键作为索引。 datatimeindex,时间序列。 dataframe,带标签且大小可变的二维表格结构。 panel,带标签且大小可变的三维数组。 1.一维数组与操…...

antd vue 输入框高亮设置关键字
<highlight-textareaplaceholder"请输入主诉"type"textarea"v-model"formModel.mainSuit":highlightKey"schema.componentProps.highlightKey"></highlight-textarea> 参考链接原生input,textarea demo地址 …...

python——扑克牌案列
斗地主发牌程序: 模拟一个斗地主发牌程序,实现对三个玩家进行手牌的派发,实现功能: ********** 欢迎进入 XX 斗地主 ********** 请输入玩家姓名:<用户控制台输入 A> 请输入玩家姓名:<用户控制台输…...

Java最全面试题->Java基础面试题->JavaWeb面试题->Git/SVN面试题
文章目录 Git/SVN面试题Git和SVN有什么区别?SVN优缺点?Git优缺点?说一下Git创建分支的步骤?说一下Git合并的两种方法以及区别?Git如何查看文件的提交历史和分支的提交历史?什么是 git stash?什么是git sta…...

引进Menu菜单与新增验证上传图片功能--系统篇
我的迭代小系统要更新2点。一是后台需要引进一种导航,众多导航之中我选择了Menu菜单。二是上传图片接口需要新增验证上传图片环节。先看看更新2点后的效果 引进Menu菜单效果如下,这部分修改后台前端代码 引进Menu菜单后,Menu菜单的默认数据我…...

安装Python及pip使用方法详解
一、安装Python Python是一种广泛使用的高级编程语言,其安装过程相对简单。以下是具体步骤: 访问Python官网: 打开浏览器,访问Python的官方网站[python.org](https://www.python.org/),确保下载的是最新版本的Python安…...

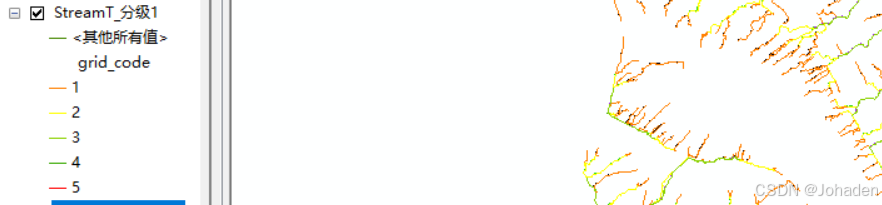
利用Arcgis进行沟道形态分析
在做项目的时候需要学习到水文分析和沟道形态分析的学习,所以自己摸索着做了下面的工作和内容。如有不对请多指正!! 一、沟道形态分析概述 沟道形态分析是水文分析的一个重要方面,用于研究河流的形态和特征。沟道形态分析可以帮助…...

Excel:vba实现筛选出有批注的单元格
实现的效果:代码: Sub test() Dim cell As RangeRange("F3:I10000").ClearlastRow Cells(Rows.Count, "f").End(xlUp).Row MsgBox lastrow For Each cell In Range("a1:a21")If Not cell.Comment Is Nothing ThenMsgBox…...

RabbitMQ 发布确认模式
RabbitMQ 发布确认模式 一、原理 RabbitMQ 的发布确认模式(Publisher Confirms)是一种机制,用于确保消息在被 RabbitMQ 服务器成功接收后,发布者能够获得确认。这一机制在高可用性和可靠性场景下尤为重要,能够有效防止…...

【面试题】什么是SpringBoot以及SpringBoot的优缺点
什么是SpringBoot以及SpringBoot的优缺点 什么是SpringBoot SpringBoot是基于Spring的一个微框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。 SpringBoot的优点 可以创建独立的Spring应用程序,并且基于其Maven或Gradle插件,可以创建可执…...

git区分大小写吗?如果不区分,那要如何设置?
git区分大小写吗?如果不区分,那要如何设置? "Git在文件名的大小写方面是区分大小写的,但在某些操作系统(如Windows和macOS)上,文件系统默认是不区分大小写的。这可能导致一些问题…...

Docker 安装使用
1. 下载 下载地址:Index of linux/static/stable/x86_64/ 下载好后,将文件docker-18.06.3-ce.tgz用WinSCP等工具,上传到不能外网的linux系统服务器 2. 安装 解压后的文件夹docker中文件如下所示: 将docker中的全部文件ÿ…...

Linux Docker配置镜像加速
Docker配置常用镜像加速地址包含阿里、腾讯、百度、网易 1. 编辑docke配置文件 vim /etc/docker/daemon.json写入以下内容 {"registry-mirrors": ["https://docker.mirrors.aliyuncs.com","https://registry.docker-cn.com","https://mi…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
