JavaScript 第27章:构建工具与自动化
在现代JavaScript开发中,构建工具、代码转换工具、代码质量和代码格式化工具对于提高开发效率、保持代码整洁以及确保代码质量有着至关重要的作用。下面将分别介绍Webpack、Babel、ESLint和Prettier的配置与使用,并给出一些示例。
1. 构建工具:Webpack配置与使用
Webpack是一个模块打包器,它可以将各种资源(如JavaScript文件、样式表、图片等)打包成一个或多个捆绑包(bundle)。它支持各种插件和加载器来处理不同类型的资源。
安装
npm install --save-dev webpack webpack-cli
配置文件 webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js', // 入口文件output: {filename: 'main.js', // 输出文件名path: path.resolve(__dirname, 'dist'), // 输出目录},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader', // 使用babel-loader来转译JS},},],},
};
2. 代码转换工具:Babel入门
Babel是一个广泛使用的编译器,可以将现代JavaScript转译为向后兼容的版本,以确保在各种环境中都能正常运行。
安装
npm install --save-dev @babel/core @babel/cli @babel/preset-env
.babelrc 配置文件
{"presets": ["@babel/preset-env"]
}
转换ES6+代码到ES5
npx babel src --out-dir dist
3. 代码质量工具:ESLint配置与常见规则
ESLint是一个静态代码分析工具,可以帮助开发者找出代码中的错误并统一代码风格。
安装
npm install --save-dev eslint
初始化配置 eslint --init
示例配置 .eslintrc.json
{"env": {"browser": true,"es6": true},"extends": "eslint:recommended","rules": {"indent": ["error", 2],"quotes": ["error", "double"],"semi": ["error", "always"]}
}
4. 代码格式化工具:Prettier配置与使用
Prettier是一个代码格式化工具,可以自动调整代码样式,使项目中的代码风格一致。
安装
npm install --save-dev prettier
配置文件 .prettierrc
{"printWidth": 80,"tabWidth": 2,"useTabs": false,"semi": true,"singleQuote": false,"trailingComma": "es5","bracketSpacing": true,"jsxBracketSameLine": false
}
通常情况下,我们会让ESLint与Prettier协同工作,这样可以在保存文件时自动修复代码格式问题。你可以安装eslint-plugin-prettier来集成两者。
以上是这些工具的基本配置和使用方法。根据项目的具体需求,你可能需要进一步定制这些工具的配置来满足特定的要求。
在现代JavaScript开发中,构建工具、代码转换工具、代码质量和代码格式化工具对于提高开发效率、保持代码整洁以及确保代码质量有着至关重要的作用。下面将分别介绍Webpack、Babel、ESLint和Prettier的配置与使用,并给出一些示例。
1. 构建工具:Webpack配置与使用
Webpack是一个模块打包器,它可以将各种资源(如JavaScript文件、样式表、图片等)打包成一个或多个捆绑包(bundle)。它支持各种插件和加载器来处理不同类型的资源。
安装
npm install --save-dev webpack webpack-cli
配置文件 webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js', // 入口文件output: {filename: 'main.js', // 输出文件名path: path.resolve(__dirname, 'dist'), // 输出目录},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader', // 使用babel-loader来转译JS},},],},
};
2. 代码转换工具:Babel入门
Babel是一个广泛使用的编译器,可以将现代JavaScript转译为向后兼容的版本,以确保在各种环境中都能正常运行。
安装
npm install --save-dev @babel/core @babel/cli @babel/preset-env
.babelrc 配置文件
{"presets": ["@babel/preset-env"]
}
转换ES6+代码到ES5
npx babel src --out-dir dist
3. 代码质量工具:ESLint配置与常见规则
ESLint是一个静态代码分析工具,可以帮助开发者找出代码中的错误并统一代码风格。
安装
npm install --save-dev eslint
初始化配置 eslint --init
示例配置 .eslintrc.json
{"env": {"browser": true,"es6": true},"extends": "eslint:recommended","rules": {"indent": ["error", 2],"quotes": ["error", "double"],"semi": ["error", "always"]}
}
4. 代码格式化工具:Prettier配置与使用
Prettier是一个代码格式化工具,可以自动调整代码样式,使项目中的代码风格一致。
安装
npm install --save-dev prettier
配置文件 .prettierrc
{"printWidth": 80,"tabWidth": 2,"useTabs": false,"semi": true,"singleQuote": false,"trailingComma": "es5","bracketSpacing": true,"jsxBracketSameLine": false
}
通常情况下,我们会让ESLint与Prettier协同工作,这样可以在保存文件时自动修复代码格式问题。你可以安装eslint-plugin-prettier来集成两者。
在现代JavaScript开发中,构建工具、代码转换工具、代码质量和代码格式化工具对于提高开发效率、保持代码整洁以及确保代码质量有着至关重要的作用。下面将分别介绍Webpack、Babel、ESLint和Prettier的配置与使用,并给出一些示例。
1. 构建工具:Webpack配置与使用
Webpack是一个模块打包器,它可以将各种资源(如JavaScript文件、样式表、图片等)打包成一个或多个捆绑包(bundle)。它支持各种插件和加载器来处理不同类型的资源。
安装
npm install --save-dev webpack webpack-cli
配置文件 webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js', // 入口文件output: {filename: 'main.js', // 输出文件名path: path.resolve(__dirname, 'dist'), // 输出目录},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader', // 使用babel-loader来转译JS},},],},
};
2. 代码转换工具:Babel入门
Babel是一个广泛使用的编译器,可以将现代JavaScript转译为向后兼容的版本,以确保在各种环境中都能正常运行。
安装
npm install --save-dev @babel/core @babel/cli @babel/preset-env
.babelrc 配置文件
{"presets": ["@babel/preset-env"]
}
转换ES6+代码到ES5
npx babel src --out-dir dist
3. 代码质量工具:ESLint配置与常见规则
ESLint是一个静态代码分析工具,可以帮助开发者找出代码中的错误并统一代码风格。
安装
npm install --save-dev eslint
初始化配置 eslint --init
示例配置 .eslintrc.json
{"env": {"browser": true,"es6": true},"extends": "eslint:recommended","rules": {"indent": ["error", 2],"quotes": ["error", "double"],"semi": ["error", "always"]}
}
4. 代码格式化工具:Prettier配置与使用
Prettier是一个代码格式化工具,可以自动调整代码样式,使项目中的代码风格一致。
安装
npm install --save-dev prettier
配置文件 .prettierrc
{"printWidth": 80,"tabWidth": 2,"useTabs": false,"semi": true,"singleQuote": false,"trailingComma": "es5","bracketSpacing": true,"jsxBracketSameLine": false
}
通常情况下,我们会让ESLint与Prettier协同工作,这样可以在保存文件时自动修复代码格式问题。你可以安装eslint-plugin-prettier来集成两者。
以上是这些工具的基本配置和使用方法。根据项目的具体需求,你可能需要进一步定制这些工具的配置来满足特定的要求。
相关文章:

JavaScript 第27章:构建工具与自动化
在现代JavaScript开发中,构建工具、代码转换工具、代码质量和代码格式化工具对于提高开发效率、保持代码整洁以及确保代码质量有着至关重要的作用。下面将分别介绍Webpack、Babel、ESLint和Prettier的配置与使用,并给出一些示例。 1. 构建工具ÿ…...

Android原生ROM出现WIFI显示网络连接受限,网络无法连接的问题
Android原生ROM出现WIFI显示网络连接受限,网络无法连接的问题 最近手里一台乐视的手机root后, 连接wifi时一直提示网络连接受限,wifi图标显示叹号. 但是不影响正常的网络访问. 解决办法: adb shell settings delete global captive_portal_modeadb shell settings put globa…...

如何实现网页上的闪烁效果
在网页上实现闪烁效果通常可以通过CSS或者JavaScript来完成。有两种方法:一种是使用纯CSS,另一种是结合JavaScript来创建更复杂的闪烁效果。 方法一:使用纯CSS CSS中可以使用animation属性来创建简单的动画效果,包括闪烁效果。这…...

事件总线—Event Bus 使用及讲解
一、工作原理 事件总线,主要用来实现非父子组件之间的传值。 它的工作原理:通过new Vue()再创建一个新的 Vue 实例对象bus,将这个新的实例对象作为桥梁,来实现两个组件之间的传值。 二、工作步骤 1、创建事件总线 bus 我们可以…...

信息安全工程师(67)网络流量清洗技术与应用
前言 网络流量清洗技术是现代网络安全领域中的一项关键技术,它主要用于过滤和清理网络流量中的恶意部分,确保正常的网络通信。 一、网络流量清洗技术的定义与原理 网络流量清洗技术,也称为流量清理(Traffic Scrubbing)…...

【项目】论坛系统测试
文章目录 一、项目介绍二、测试环境三、测试用例3.1 论坛系统功能测试用例3.2 论坛系统非功能测试用例 四、测试计划1. 手工测试1.1 注册页面1.2 登陆页面1.3 主页面(列表页) 2. 自动化测试2.1 添加对应的依赖2.2 Utils类(公有类)…...

XJ02、消费金融|消费金融业务模式中的主要主体
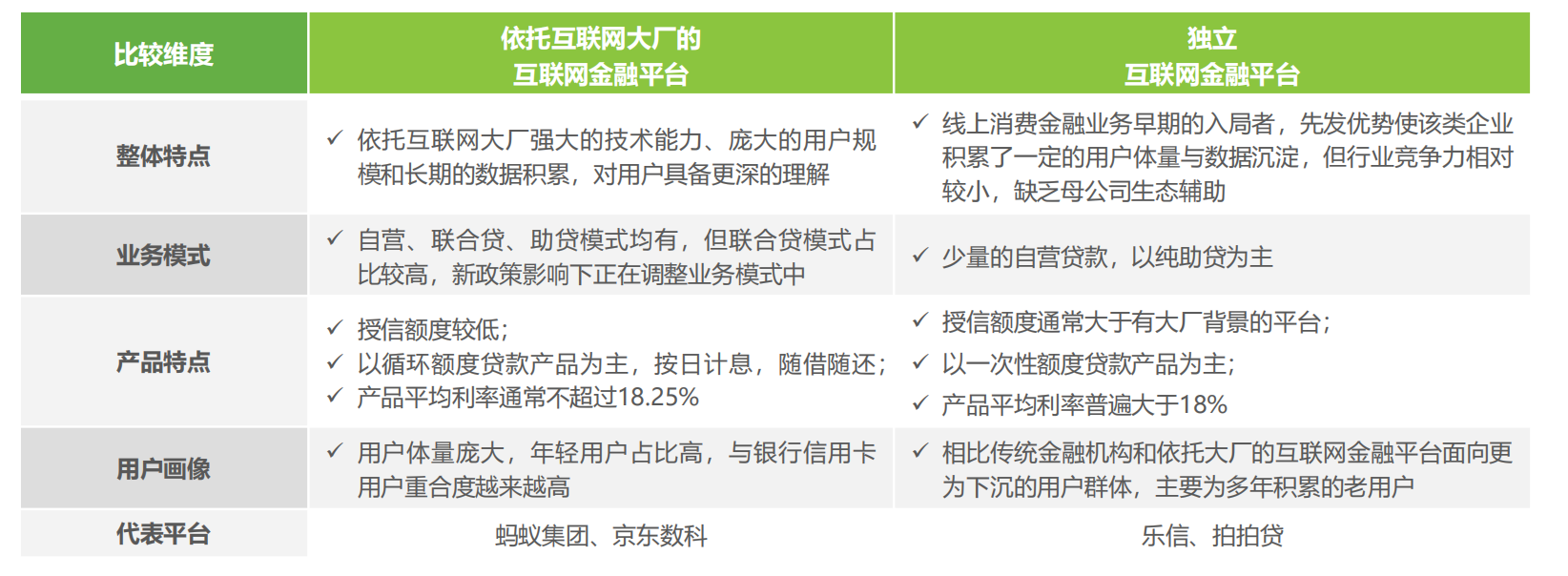
根据所持有牌照类型的不同,消费金融服务供给方主要分为商业银行、汽车金融公司、消费金融公司和小贷公司,不同类型机构定位不同、提供消费金融服务与产品类型也各不相同。此外,互联网金融平台也成为中国消费金融业务最重要的参与方之一&#…...

基于神经网络的农业病虫害损失预测
【摘 要】鉴于农业病虫害经济损失的预测具有较强的复杂性和非线性特性,设计了一种新型的GRNN预测模型,对农业病虫害经济损失进行预测。该模型基于人工神经网络捕捉非线性变化独特的优越性,在神经网络技术和江苏省气象局提供的数据的基础上&am…...

【DSP】TI 微控制器和处理器的IDE安装CCSTUDIO
【DSP】TI 微控制器和处理器的IDE安装CCSTUDIO 1.背景2.下载IDE3.安装IDE1.背景 TI:Texas instruments即德州仪器公司。 https://www.ti.com.cn/CCSTUDIO即Code Composer Studio。 Code Composer Studio 是适用于 TI 微控制器和处理器的集成开发环境 (IDE)。 它包含一整套用于…...

Web应用框架-Django应用基础
1. 认识Django Django是一个用Python编写的开源高级Web框架, 旨在快速开发可维护和可扩展的Web应用程序。 使用Django框架的开发步骤: 1.选择合适的版本 2.安装及配置 3.生成项目结构 4.内容开发 5.迭代、上线、维护 Django官网: Djang…...

qt QMainWindow详解
一、概述 QMainWindow继承自QWidget,并提供了一个预定义的布局,将窗口分成了菜单栏、工具栏、状态栏和中央部件区域。这些区域共同构成了一个功能丰富的主窗口,使得应用程序的开发更加简单和高效。 二、QMainWindow的常用组件及功能 菜单栏&…...

第二单元历年真题整理
1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 参考答案 1. A 2. A 3. A 4. D 5. D 6. D 解析: 栈和队列是两个不一样的结构,不能放在一起表示 7. B 8. C 解析: S --> A0 | B1 --> (S1 | 1) 0 | (S0 | 0)1 --> S10 | 10 | S…...

Ubuntu下载protobuf
1 安装依赖库 sudo apt-get install autoconf automake libtool curl make g unzip -y2 下载protobuf ProtoBuf 下载地址:https://github.com/protocolbuffers/protobuf/releases 如果要在 C 下使⽤ ProtoBuf,可以选择cpp.zip 其他语言选择对应的链接即可 希望支持…...

【算法优化】混合策略改进的蝴蝶优化算法
摘要 蝴蝶优化算法 (Butterfly Optimization Algorithm, BOA) 是一种新兴的智能优化算法,其灵感来自蝴蝶的觅食行为。本文基于经典BOA,通过引入混合策略进行改进,从而提高其在全局寻优和局部搜索中的性能。实验结果表明,改进的蝴…...

什么是标准差?详解
文章目录 一、什么是标准差?二、公式三、举个例子🌰参考 一、什么是标准差? 在统计学中,标准差(Standard Deviation)是用于衡量变量值围绕其平均值变化程度的指标。低标准差表示这些值通常接近平均值&…...

C++20中头文件syncstream的使用
<syncstream>是C20中新增加的头文件,提供了对同步输出流的支持,即在多个线程中可安全地进行输出操作,此头文件是Input/Output库的一部分。包括: 1.std::basic_syncbuf:是std::basic_streambuf的包装器(wrapper)&…...

判断特定时间点开仓的函数(编程技巧)
如何使用最新的MQL4语言创建并应用一个判断当前是否可以开启或增加交易仓位的函数。通过详细讲解函数的代码实现、核心功能及其在实际交易策略中的调用方法。 函数代码 以下是一个用MQL4编写的函数,用于检测在特定时间点是否可以开仓或增仓。 extern int MagicNumb…...

如何新建一个React Native的项目
要新建一个 React Native 项目,你可以使用 React Native 官方推荐的工具 React Native CLI 或者 Expo。两者的区别在于:React Native CLI 提供更多对原生代码的访问权限,适合构建复杂的应用;而 Expo 是一个开发工具链,…...

学习--图像信噪比
目录 图像信噪比 图像信噪比 图像信噪比的计算公式: 其中, M M M和 N N N分别表示图像长度和宽度上的像素数。 f ( i , j ) f(i,j) f(i,j) 和 g ( i , j ) g(i,j) g(i,j)分别是原始图像和去噪后的图像在点 ( i , j ) (i,j) (i,j)处的像素值。 信噪…...

【2024CANN训练营第二季】使用华为云体验AscendC_Sample仓算子运行
环境介绍 NPU:Ascend910B2 环境准备 创建Notebook 华为云选择:【控制台】-【ModelArts】 ModelArts主页选择【开发生产】-【开发空间】-【Notebook】 页面右上角选择【创建Notebook】 选择资源 主要参数 规格:Ascend: 1*ascend-snt…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
