[免费]SpringBoot+Vue智慧校园(校园管理)系统[论文+源码+SQL脚本]
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot++Vue智慧校园(校园管理)系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue智慧校园(校园管理)系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
随着信息技术的迅猛发展,智慧校园建设逐渐成为高校发展的重要趋势。本文旨在设计和实现一个基于Spring Boot和Vue.js的智慧校园系统,提供全面的信息化管理服务。系统的主要功能包括课程管理、在线选课、成绩查询、教师信息管理及校园通知发布等,通过前后端分离的架构,实现了灵活、高效的用户体验。
采用Spring Boot作为后端框架,利用其简化的开发流程和强大的生态系统,确保了系统的稳定性和可扩展性。前端采用Vue.js,结合组件化开发的优势,提高了界面的响应速度和用户交互体验。通过RESTful API设计,前后端实现了高效的数据交互,保证了系统的实时性和数据的一致性。
在系统测试中,采用了单元测试和集成测试相结合的方法,验证了各功能模块的稳定性和可靠性。最终,系统不仅提升了校园管理的效率,还为师生提供了便捷的操作平台,促进了信息的透明化和共享化。
本文的研究成果为智慧校园的进一步发展提供了理论支持和实践参考,具有一定的推广价值和应用前景。
系统展示








部分代码
package com.ruoyi.system.service;import java.util.List;
import com.ruoyi.common.core.domain.entity.SysDictData;/*** 字典 业务层* * @author */
public interface ISysDictDataService
{/*** 根据条件分页查询字典数据* * @param dictData 字典数据信息* @return 字典数据集合信息*/public List<SysDictData> selectDictDataList(SysDictData dictData);/*** 根据字典类型和字典键值查询字典数据信息* * @param dictType 字典类型* @param dictValue 字典键值* @return 字典标签*/public String selectDictLabel(String dictType, String dictValue);/*** 根据字典数据ID查询信息* * @param dictCode 字典数据ID* @return 字典数据*/public SysDictData selectDictDataById(Long dictCode);/*** 批量删除字典数据信息* * @param dictCodes 需要删除的字典数据ID*/public void deleteDictDataByIds(Long[] dictCodes);/*** 新增保存字典数据信息* * @param dictData 字典数据信息* @return 结果*/public int insertDictData(SysDictData dictData);/*** 修改保存字典数据信息* * @param dictData 字典数据信息* @return 结果*/public int updateDictData(SysDictData dictData);
}
<template><div class="login"><el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form"><h3 class="title">智慧校园服务系统</h3><el-form-item prop="username"><el-inputv-model="loginForm.username"type="text"auto-complete="off"placeholder="账号"><svg-icon slot="prefix" icon-class="user" class="el-input__icon input-icon" /></el-input></el-form-item><el-form-item prop="password"><el-inputv-model="loginForm.password"type="password"auto-complete="off"placeholder="密码"@keyup.enter.native="handleLogin"><svg-icon slot="prefix" icon-class="password" class="el-input__icon input-icon" /></el-input></el-form-item><el-form-item prop="code" v-if="captchaEnabled"><el-inputv-model="loginForm.code"auto-complete="off"placeholder="验证码"style="width: 63%"@keyup.enter.native="handleLogin"><svg-icon slot="prefix" icon-class="validCode" class="el-input__icon input-icon" /></el-input><div class="login-code"><img :src="codeUrl" @click="getCode" class="login-code-img"/></div></el-form-item><el-checkbox v-model="loginForm.rememberMe" style="margin:0px 0px 25px 0px;">记住密码</el-checkbox><el-form-item style="width:100%;"><el-button:loading="loading"size="medium"type="primary"style="width:100%;"@click.native.prevent="handleLogin"><span v-if="!loading">登 录</span><span v-else>登 录 中...</span></el-button><div style="float: right;" v-if="register"></a> <router-link class="link-type" :to="'/register'">立即注册</router-link></div></el-form-item></el-form><!-- 底部 --><div class="el-login-footer"><span>智慧校园服务系统</span></div></div>
</template><script>
import { getCodeImg } from "@/api/login";
import Cookies from "js-cookie";
import { encrypt, decrypt } from '@/utils/jsencrypt'export default {name: "Login",data() {return {codeUrl: "",loginForm: {username: "admin",password: "admin123",rememberMe: false,code: "",uuid: ""},loginRules: {username: [{ required: true, trigger: "blur", message: "请输入您的账号" }],password: [{ required: true, trigger: "blur", message: "请输入您的密码" }],code: [{ required: true, trigger: "change", message: "请输入验证码" }]},loading: false,// 验证码开关captchaEnabled: true,// 注册开关register: true,redirect: undefined};},watch: {$route: {handler: function(route) {this.redirect = route.query && route.query.redirect;},immediate: true}},created() {this.getCode();this.getCookie();},methods: {getCode() {getCodeImg().then(res => {this.captchaEnabled = res.captchaEnabled === undefined ? true : res.captchaEnabled;if (this.captchaEnabled) {this.codeUrl = "data:image/gif;base64," + res.img;this.loginForm.uuid = res.uuid;}});},getCookie() {const username = Cookies.get("username");const password = Cookies.get("password");const rememberMe = Cookies.get('rememberMe')this.loginForm = {username: username === undefined ? this.loginForm.username : username,password: password === undefined ? this.loginForm.password : decrypt(password),rememberMe: rememberMe === undefined ? false : Boolean(rememberMe)};},handleLogin() {this.$refs.loginForm.validate(valid => {if (valid) {this.loading = true;if (this.loginForm.rememberMe) {Cookies.set("username", this.loginForm.username, { expires: 30 });Cookies.set("password", encrypt(this.loginForm.password), { expires: 30 });Cookies.set('rememberMe', this.loginForm.rememberMe, { expires: 30 });} else {Cookies.remove("username");Cookies.remove("password");Cookies.remove('rememberMe');}this.$store.dispatch("Login", this.loginForm).then(() => {this.$router.push({ path: this.redirect || "/" }).catch(()=>{});}).catch(() => {this.loading = false;if (this.captchaEnabled) {this.getCode();}});}});}}
};
</script><style rel="stylesheet/scss" lang="scss">
.login {display: flex;justify-content: center;align-items: center;height: 100%;background-image: url("../assets/images/R.jpg");background-size: cover;
}
.title {margin: 0px auto 30px auto;text-align: center;color: #707070;
}.login-form {border-radius: 6px;background: #ffffff;width: 400px;padding: 25px 25px 5px 25px;.el-input {height: 38px;input {height: 38px;}}.input-icon {height: 39px;width: 14px;margin-left: 2px;}
}
.login-tip {font-size: 13px;text-align: center;color: #bfbfbf;
}
.login-code {width: 33%;height: 38px;float: right;img {cursor: pointer;vertical-align: middle;}
}
.el-login-footer {height: 40px;line-height: 40px;position: fixed;bottom: 0;width: 100%;text-align: center;color: #fff;font-family: Arial;font-size: 12px;letter-spacing: 1px;
}
.login-code-img {height: 38px;
}
</style>
源码代码
链接:https://pan.baidu.com/s/1zDYrJndxzWaKlBa9E6VoTQ
提取码:1234

相关文章:

[免费]SpringBoot+Vue智慧校园(校园管理)系统[论文+源码+SQL脚本]
大家好,我是java1234_小锋老师,看到一个不错的SpringBootVue智慧校园(校园管理)系统,分享下哈。 项目视频演示 【免费】SpringBootVue智慧校园(校园管理)系统 Java毕业设计_哔哩哔哩_bilibili 项目介绍 随着信息技术的迅猛发展,…...

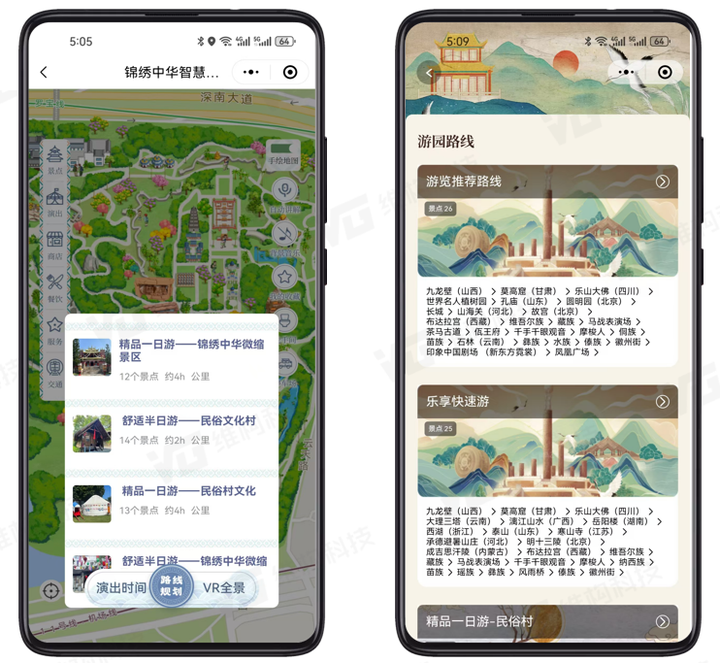
景区导航地图怎么实现?基于LBS与3D GIS的智慧景区导航导览系统技术路线
随着经济的发展和人们物质生活水平改善,居民的旅游需求呈现多元化和个性化,自助旅游的人越来越多。许多游客在旅游行程中需要随时随地了解旅游景点有关的各类信息,如旅游景点介绍、推荐路线、地图导航等,合理规划和安排旅游线路。正是为了应对…...

RedisIO多路复用
一、多路复用要解决的问题: 并发多客户端连接,在多路复用之前的处理方案是同步阻塞网络IO模型,这种模型的特点就是用一个进程来处理一个网络连接。优点在于比较简单,缺点在于性能较差,每个用户请求到来都得占用一个进程来处理&am…...

C++的相关习题(2)
初阶模板 下面有关C中为什么用模板类的原因,描述错误的是? ( ) A.可用来创建动态增长和减小的数据结构 B.它是类型无关的,因此具有很高的可复用性 C.它运行时检查数据类型,保证了类型安全 D.它是平台无关的,可移植…...

C++《vector的模拟实现》
在之前《vector》章节当中我们学习了STL当中的vector基本的使用方法,了解了vector当中各个函数该如何使用,在学习当中我们发现了vector许多函数的使用是和我们之前学习过的string类的,但同时也发现vector当中一些函数以及接口是和string不同的…...

无人机避障——路径规划篇(一) JPS跳点搜索算法A*算法对比
JSP 跳点搜索算法与改进 A*算法对比 一、算法概述: 跳点搜索(Jump Point Search,JPS)算法:一种用于路径规划的启发式搜索算法。它主要用于在网格地图(如游戏地图、机器人运动规划地图等)中快速找到从起点到终点的最短路径。该算法在改进 A*算法的基础上进行了优化,通过跳过一…...

OpenCV ORB角点检测匹配和偏移计算
OpenCV ORB角点检测匹配和偏移计算 1. 简介2. ORB角点检测匹配和偏移计算2.1. 创建平移图片2.2. ORB角点检测2.3. ORB角点匹配2.4. 计算变换矩阵 1. 简介 首先通过 cv2.ORB_create 创建ORB检测器 orb, 然后通过 orb.detectAndCompute 检测两张图片获得ORB角点&…...

图文详解ChatGPT-o1完成论文写作的全流程
学境思源,一键生成论文初稿: AcademicIdeas - 学境思源AI论文写作 本月中旬OpenAI发布了OpenAI o1系列新的AI模型。 据OpenAI介绍,这些模型旨在花更多时间思考后再做出反应,就像人一样。通过训练,它们学会改进思维过…...

在线体验Sketch中文版,免费下载即刻上手!
Sketch是一款轻量而高效的矢量设计工具,助力全球设计师创造了诸多惊艳作品。安装Sketch的优势主要体现在其矢量编辑、控件和样式功能上。而下载安装“Sketch中文版”即时设计同样出色,它作为一站式设计平台,功能更全面。即时设计拥有纯中文的…...

Redis——缓存
目录 前言 一、缓存基本概念 1.概念 2.二八定律 二、使用 Redis 作为缓存 三、缓存的更新策略 1.定期生成 2.实时生成 四、Redis 内存淘汰机制 1.通用淘汰策略 (1)FIFO (2)LRU (3)LFU &#…...

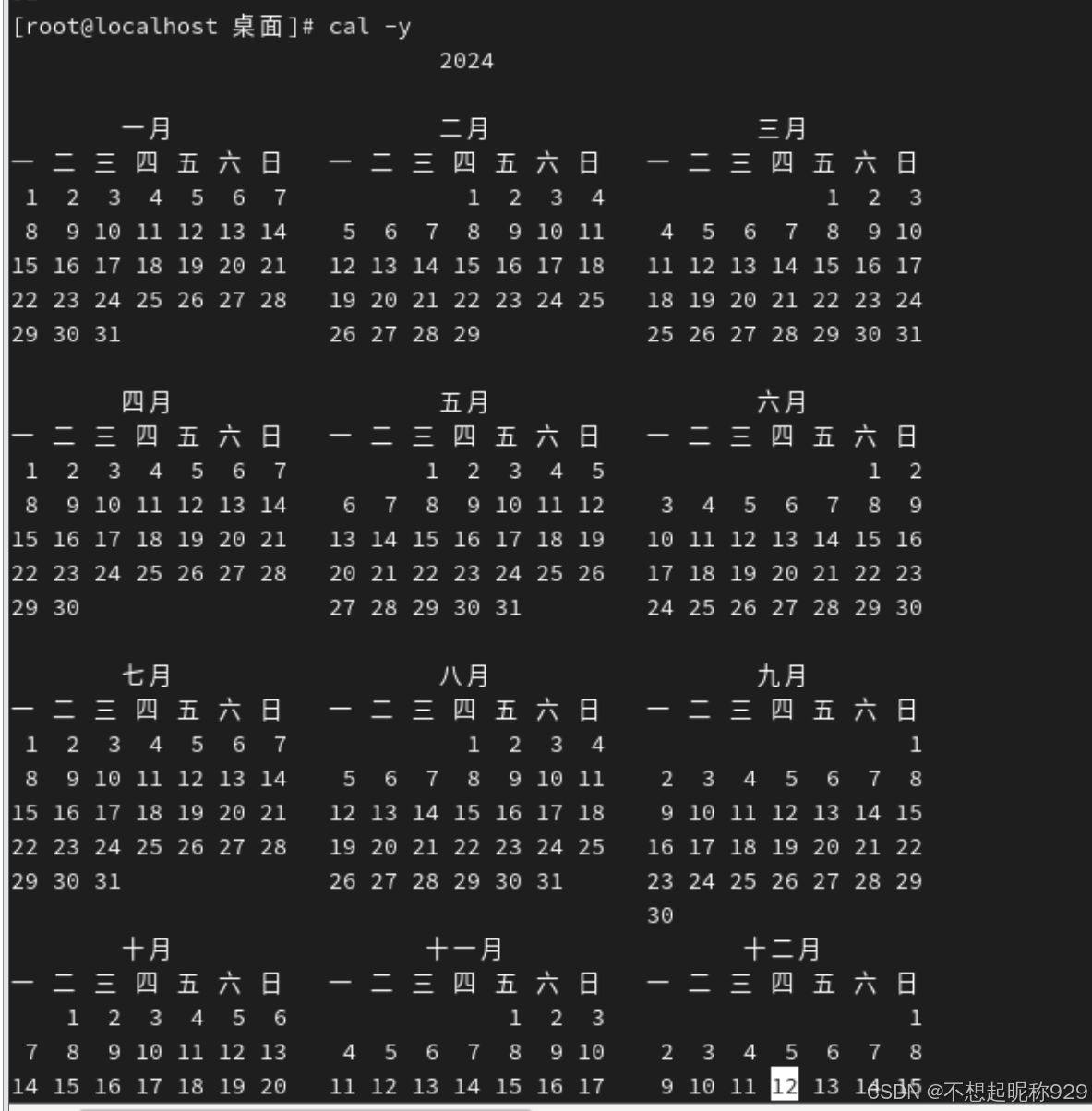
RHCSA笔记三
第二章 linux中执行命令 命令格式 命令分为两类 内置命令:由 shell 程序自带的命令 外部命令:有独立的可执行程序文件,文件名即命令名 格式 主命令 参数 操作对象 # 注意: 下面是对于命令的语法的一些符号的说明࿱…...
 list.sort())
【python】sorted() list.sort()
文章目录 sorted()和list.sort()sorted 函数sorted()根据键对字典排序根据字典的键排序根据字典的值排序将排序结果转换回字典 list.sort() 方法总结 keylambda student: student[age] sorted()和list.sort() 在Python中,sorted 函数和 list.sort() 方法都可以用来…...

训练集alpaca、sharegpt格式
LLaMA-Factory微调支持的格式 支持 alpaca 格式和 sharegpt 格式的数据集。 Alpaca格式 格式: [{"instruction": "人类指令(必填)","input": "人类输入(选填)","output": "模型回答(必填)","syst…...

Hive的数据存储格式
目录 一、前言 二、存储格式 2.1、文本格式(TextFile) 2.1.1、定义与特点 2.1.2、存储与压缩 2. 1.3、使用场景 2.2、行列式文件(ORCFile) 2.2.1、ORC的结构 2.2.2、ORC的数据类型 2.2.3、ORC的压缩格式 2.2.3、ORC存储…...

Linux Rsyslog 配置
1、Linux Rsyslog客户端配置 1)安装rsyslog yum install rsyslog 2)启用TCP或UDP传输 vim /etc/rsyslog.conf# Provides UDP syslog reception #若启用UDP进行传输,则取消下面两行的注释 #$ModLoad imudp #$UDPServerRun 514# Provide…...

python实现放烟花效果庆祝元旦
马上就要2025年元旦啦,提前祝大家新年快乐 完整代码下载地址:https://download.csdn.net/download/ture_mydream/89926458...

模型训练识别手写数字(二)
模型训练识别手写数字(一)使用手写数字图像进行模型测试 一、生成手写数字图像 1. 导入所需库 import cv2 import numpy as np import oscv2用于计算机视觉操作。 numpy用于处理数组和图像数据。 os用于文件和目录操作。 2. 初始化画布 canvas np.z…...

深入Vue2
frontend Vue2 学习内容参考 /在线运行 Element 学习内容参考 /视频教学 vue2 1. vue 实例 当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中 但是当使用Object.freeze(),会阻止修改现有的 property&#x…...

opencv-rust 系列3: Create_mask
前言: 这里只是opencv-rust自带示例的中文注解. 略微增加了一些代码也是我在调试时用到的. 调试方法可参见前文. 一. 这个程序还是有点难度的, 关键点在于: 创建了遮罩. 直接调用一个函数, 还是很简单的.窗口事件处理. 注册窗口回调函数, 用以处理鼠标事件进程同步和互斥锁. 为…...

Go语言初识
一、Go语言概述 Go语言是为了取代C和java的地位,既要保留C的简洁,也追求java的规模化开发 并行及分布式的支持,使得开发多核及多机器集群程序如同单机一样简单 Go语言从语言级别支持协程(goroutine, 轻量级线程),Go语言…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
