Flutter杂学: iOS 上启用自动填充和关联域
下面是详细的配置和代码,以确保在 iOS 上启用自动填充和关联域(Associated Domains)功能。
配置步骤
1. 在 Apple Developer 控制台中启用 Associated Domains
- 登录 Apple Developer。
- 导航至您的 App ID 设置页面。
- 找到您要配置的 App ID,并点击编辑(Edit)。
- 在 Capabilities 部分启用 “Associated Domains”。添加您的域名,例如 applinks:example.com 和 webcredentials:example.com。
2. 更新 Xcode 项目8
- 打开您的 Flutter 项目的 Runner.xcworkspace 文件:open ios/Runner.xcworkspace
- 选择项目导航器中的 Runner 项目。
- 在目标 (Targets) 部分选择 Runner。
- 打开 “Signing & Capabilities” 选项卡。
- 点击左上角的 + Capability 按钮,选择 “Associated Domains”。
- 在 Associated Domains 部分添加您的域名,如 applinks:example.com 和 webcredentials:example.com。
3. 配置服务器上的 apple-app-site-association 文件
在您的服务器上创建 .well-known 目录。
在该目录下创建一个 apple-app-site-association 文件,内容如下:
json
{"applinks": {"apps": []},"webcredentials": {"apps": ["ABCDE12345.com.example.app"]}
}
将 ABCDE12345.com.example.app 替换为您的实际应用程序 ID。
4. 更新 Info.plist 文件
编辑 ios/Runner/Info.plist 文件,添加以下键值:
<key>NSAppTransportSecurity</key>
<dict><key>NSAllowsArbitraryLoads</key><true/>
</dict>
<key>NSUserTrackingUsageDescription</key>
<string>We need your permission to track usage data.</string>
<key>CFBundleURLTypes</key>
<array><dict><key>CFBundleTypeRole</key><string>Editor</string><key>CFBundleURLSchemes</key><array><string>com.example.app</string> <!-- 替换为您的实际 URL Scheme --></array></dict>
</array>
<key>AssociatedDomains</key>
<array><string>applinks:example.com</string> <!-- 替换为您的实际域名 --><string>webcredentials:example.com</string> <!-- 替换为您的实际域名 -->
</array>
完整的 Flutter 示例代码
import 'package:flutter/material.dart';
import 'package:flutter_secure_storage/flutter_secure_storage.dart';class LoginPage extends StatefulWidget {@override_LoginPageState createState() => _LoginPageState();
}class _LoginPageState extends State<LoginPage> {final TextEditingController usernameController = TextEditingController();final TextEditingController passwordController = TextEditingController();final FlutterSecureStorage storage = FlutterSecureStorage();@overridevoid initState() {super.initState();_loadCredentials();}Future<void> _loadCredentials() async {String? username = await storage.read(key: "username");String? password = await storage.read(key: "password");if (username != null && password != null) {setState(() {usernameController.text = username;passwordController.text = password;});}}Future<void> _saveCredentials(String username, String password) async {await storage.write(key: "username", value: username);await storage.write(key: "password", value: password);}@overrideWidget build(BuildContext context) {return Scaffold(body: Center(child: AutofillGroup(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Padding(padding: const EdgeInsets.all(16.0),child: TextField(controller: usernameController,decoration: InputDecoration(labelText: 'Username'),autofillHints: [AutofillHints.username],),),Padding(padding: const EdgeInsets.all(16.0),child: TextField(controller: passwordController,decoration: InputDecoration(labelText: 'Password'),obscureText: true,autofillHints: [AutofillHints.password],),),ElevatedButton(onPressed: () async {String username = usernameController.text;String password = passwordController.text;await _saveCredentials(username, password);// Handle login logic here},child: Text('Login'),),],),),),);}
}void main() {runApp(MaterialApp(home: LoginPage()));
}- 发布新版本
- 构建新的应用版本:
- flutter build ios打开 Xcode 并归档应用:打开 ios/Runner.xcworkspace。
- 选择 Product -> Archive。
- 将应用提交到 App Store Connect。
- 发布新版本:
- 登录 App Store Connect。
- 提交新版本并等待审核通过。
总结
通过上述步骤和代码配置,您可以在 iOS 上启用自动填充和关联域功能。请确保所有步骤都正确完成,并在发布前进行充分测试。这样不仅可以提升用户体验,还可以确保应用的稳定性和安全性。如果有任何问题或需要进一步的帮助,请随时询问。
相关文章:

Flutter杂学: iOS 上启用自动填充和关联域
下面是详细的配置和代码,以确保在 iOS 上启用自动填充和关联域(Associated Domains)功能。 配置步骤 1. 在 Apple Developer 控制台中启用 Associated Domains 登录 Apple Developer。导航至您的 App ID 设置页面。找到您要配置的 App ID&…...
)
接口自动化-框架搭建(Python+request+pytest+allure)
使用代码如何开展接口自动化测试。 一 选择自动化测试用例 业务流程优先,单接口靠后,功能稳定优先,变更频繁不选。 二 搭建自动化测试环境 (1)安装python编译器3.7版本以上--自行安装 (2)安…...

[论文阅读]Constrained Decision Transformer for Offline Safe Reinforcement Learning
Constrained Decision Transformer for Offline Safe Reinforcement Learning Proceedings of the 40th International Conference on Machine Learning (ICML), July 23-29, 2023 https://arxiv.org/abs/2302.07351 泛读只需要了解其核心思想即可。 安全强化学习(Safe Rei…...

工具_Nginx
文章目录 location语法介绍跨域配置https配置http重定向到https配置反向代理配置负载均衡配置upstream配置负载均衡算法(1)rr轮询(默认)(2)wrr加权轮询(weight)(3&#x…...

web开发Model1
WEB开发模式–Model 1 Model1是指基于JSPJavaBean的开发模式,JSP负责web的相关部分,包括数据的展示,请求逻辑的控制等,JavaBean负责业务的逻辑部分,包括数据的存取,业务的实现。 这是我写的一个小项目&…...

ImportError: cannot import name ‘Sequential‘ from ‘keras.models‘
报错信息 ImportError: cannot import name Sequential from keras.models错误代码示例 import tensorflow as tf from keras.models import Sequential # 报错行model Sequential()错误分析 这个错误通常发生在 TensorFlow 和 Keras 的版本不兼容时。TensorFlow 2.x 版本…...

python实战(二)——房屋价格回归建模
一、任务背景 本章将使用一个经典的Kaggle数据集——House Prices - Advanced Regression Techniques进行回归建模的讲解。这是一个房价数据集,与我们熟知的波士顿房价数据集类似,但是特征数量要更多,数据也要更为复杂一些。下面,…...

UHF机械高频头的知识和待学习的疑问
电路图如上所示: 实物开盖清晰图如下: 待学习和弄懂的知识: 这是一个四腔的短路线谐振。分别是输入调谐,放大调谐,变频调谐和本振 第一个原理图输入为75欧(应该是面向有同轴线的天线了)如下图…...

深入理解 SQL 中的 WITH AS 语法
在日常数据库操作中,SQL 语句的复杂性往往会影响到查询的可读性和维护性。为了解决这个问题,Oracle 提供了 WITH AS 语法,这一功能可以极大地简化复杂查询,提升代码的清晰度。本文将详细介绍 WITH AS 的基本用法、优势以及一些实际…...

同三维T80005JEHA-4K60 4K60超高清HDMI/AV解码器
1路HDMI1路CVBS1路3.5音频输出,HDMI支持4K60,支持1路4K60解码,1路高清转码 产品简介: T80005JEHA-4K60是一款4K60超高清解码器,支持1路HDMI/CVBS解码输出,HDMI支持4K60,适用于各种音视频解决方…...

深信服秋季新品重磅发布:安全GPT4.0数据安全大模型与分布式存储EDS新版本520,助力数字化更简单、更安全
10月23日,深信服举办2024秋季新品发布会。发布会上,深信服正式推出了最新的创新成果:实现动静态数据分类分级和数据风险自动研判分析的安全GPT4.0、具备卓越可靠性和AI勒索防护能力的分布式存储EDS新版本520。通过这些新品和能力,…...

Flutter图片控件(七)
1、加载图片 import package:flutter/material.dart;void main() {runApp(const MaterialApp(home: MyHomePage(),)); }class MyHomePage extends StatelessWidget {const MyHomePage({super.key});overrideWidget build(BuildContext context) {return Scaffold(appBar: AppB…...

JavaEE初阶---文件IO总结
文章目录 1.文件初识2.java针对于文件的操作2.1文件系统的操作---file类2.2文件内容的操作---流对象的分类2.4字符流的操作》文本文件2.4.1异常的说明2.4.2第一种文件内容的读取方式2.4.3第二种读取方式2.4.4close的方法的介绍2.4.5close的使用优化操作2.4.6内容的写入 2.3字节…...

10.28Python_pandas_csv
三、读取CSV文件 CSV(Comma-Separated Values,逗号分隔值,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本); CSV 是一…...

数据处理与可视化:pandas 和 matplotlib 初体验(9/10)
数据处理与可视化:pandas 和 matplotlib 初体验(9/10) 介绍 在如今的数据驱动时代,掌握数据处理与可视化是每个开发者和数据科学家不可或缺的技能。Python 拥有强大的数据处理库 pandas 和数据可视化库 matplotlib,它…...

鸿蒙学习总结
鸿蒙(HarmonyOS),做为国产自主研发设计的第一个操作系统,从开放测试以来一直备受关注。其纯血鸿蒙版(HarmonyOS NEXT)也于进日发布。过去的一段时间里,我站在一个移动开发者的角度对HarmonyOS进…...

如何修改文件创建时间?六个超简单修改方法介绍
怎么修改文件创建时间?在信息安全与隐私保护的领域里,每一个细节都可能成为泄露敏感信息的突破口。文件的创建时间,这个看似微不足道的数据点,实则可能蕴含着重要的时间线索,对于不希望被外界窥探其内容或来源的个人及…...

【MySQL 保姆级教学】内置函数(9)
内置函数 1. 日期函数1.1 日期函数的种类1.2 示例1.3 日期的转换 2. 字符串函数2.1 种类2.2 示例 3. 数学函数3.1 种类3.2 向上取整和向下取整3.3 示例 4. 其他函数4.1 查询当前用户/数据库4.2 ifnull(val1,val2)4.3 md5()函数4.4 password()函数 1. 日期函数 1.1 日期函数的种…...

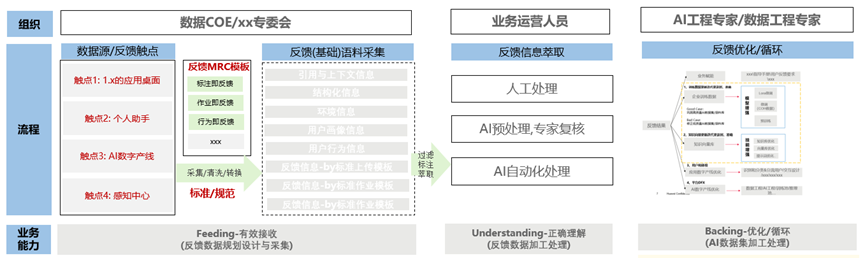
华为大咖说丨如何通过反馈机制来不断优化大模型应用?
本文分享自时习知 作者:袁泉(华为AI数据工程专家)全文约3015字,阅读约需8分钟 大模型应用正式投入使用后,存在一个较为普遍的情况:在利用“大模型提升业务运营效率”的过程中,业务部门和IT团队…...

上海亚商投顾:沪指缩量震荡 风电、传媒股集体走强
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 市场全天缩量震荡,三大指数集体收涨,北证50则跌超7%,超80只北交所个股跌逾…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
