React-Route新版本(v6或以上)用法示例
新版本的React-Route (v6或以上,但不排序后续版本还会有修改),移除了Switch,写法和老版本有一些区别,下面分享一个示例:
JSX文件:
import React, {StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import { BrowserRouter as Router, Route, Routes ,Link } from "react-router-dom";
import Home from './components/Home'; //根据路由显示的子组件,自己定义
import About from './components/About'; //根据路由显示的子组件,自己定义//路由 begin
export function Navigation() {
return (<nav><ul><li><Link to="/">首页</Link></li><li><Link to="/about">关于</Link></li></ul></nav>)
}export default function App() {return (<Router><Navigation /><Routes><Route path="/" element={<Home />} /><Route path="/about" element={<About />} /></Routes></Router>)
}
//路由 end//错误边界
class ErrorBoundary extends React.Component {constructor(props){super(props)this.state = { hasError: false }}static getDerivedStateFromError(error){return {hasError:true}}componentDidCatch(error, info){console.log(error, info)}render(){ if(this.state.hasError){ return <h1>Something went wrong.</h1>} return this.props.children}
}createRoot(document.getElementById('root')).render(<StrictMode><ErrorBoundary><App /></ErrorBoundary></StrictMode>)入口html页面引用上面的jsx文件,比如
<script type="module" src="/src/main.jsx"></script>相关文章:
用法示例)
React-Route新版本(v6或以上)用法示例
新版本的React-Route (v6或以上,但不排序后续版本还会有修改),移除了Switch,写法和老版本有一些区别,下面分享一个示例: JSX文件: import React, {StrictMode } from react import { createRoot } from react-dom/cli…...

卡方检验方法概述与类型——四格表和R*C表卡方检验案例
卡方检验是以卡方分布为基础,针对定类数据资料的常用假设检验方法。其理论思想是判断实际观测到的频数与有关总体的理论频数是否一致。 卡方统计量是实际频数与理论频数吻合程度的指标。卡方值越小,表明实际观察频数与理论频数越接近,反之卡…...

在浏览器和Node.js环境中使用Puppeteer的Rollup与Webpack打包指南
Puppeteer是一个Node.js库,它提供了一套高级API来通过DevTools协议控制Chrome或Chromium。虽然Puppeteer通常在服务器端使用,但有时你可能需要在浏览器环境中使用它的某些功能。本文将介绍如何使用Rollup和Webpack来打包包含Puppeteer或其轻量级版本Pupp…...

GPT论文整理提示词
论文阅读 指令1:粗读论文 请你阅读并理解这篇文献,然后将该篇文章的标题作为一级标题,将摘要和各个大标题作为二级标题,将小标题作为三级标题,将小标题下每一部分内容作为四级标题,给我以markdown的语言输出中文的翻…...

在培训班学网络安全有用吗
在当今数字化时代,网络安全问题日益凸显,成为了企业和个人关注的焦点。随着对网络安全人才需求的不断增长,各种网络安全培训班也如雨后春笋般涌现。然而,在培训班学网络安全真的有用吗? 一、网络安全的重要性与挑战 1. 信息时代的…...

Flink CDC系列之:理解学习YARN模式
Flink CDC系列之:理解学习YARN模式 准备会话模式在 YARN 上启动 Flink 会话设置 Flink CDC提交 Flink CDC Job Apache Hadoop YARN 是许多数据处理框架中流行的资源提供者。Flink 服务提交给 YARN 的 ResourceManager,后者在由 YARN NodeManagers 管理的…...

langgraph入门
使用langgraph框架搭建一个简易agent。 最近想学习一下agent相关知识,langgraph似乎挺好的,于是就来试一试。langgraph。看了官网,起核心思想是将agent中的角色和工具都当作是图的Node,整个agent流程通过增加Node之间的边来设定。…...

【Python】爬虫程序打包成exe
上一篇写了爬虫获取汽车之家配置表,师父要更方便使用甚至推广(?),反正就是他们没有环境也能用嘛,我就直接打包了,界面不会做也懒得学了、、 1、下载pyinstaller(清华镜像)…...

【力扣专题栏】两两交换链表中的节点,如何实现链表中两两相邻节点的交换?
这里写目录标题 1、题目描述解释2、算法原理解析3、代码编写 1、题目描述解释 2、算法原理解析 3、代码编写 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(int…...

埋点采集的日志数据常见的格式简介
埋点采集的日志数据通常以结构化或半结构化的格式进行记录,以便于分析和处理。常见的格式包括: 1. JSON(JavaScript Object Notation) 特点:JSON 格式是一种轻量级的数据交换格式,具有良好的可读性和兼容…...

基于SSM高考志愿辅助填报系统设计与实现
前言 近年来,由于计算机技术和互联网技术的飞速发展,所以各企事业单位内部的发展趋势是数字化、信息化、无纸化,随着这一趋势,而各种决策系统、辅助系统也就应运而生了,其中,信息管理系统是其中重要的组成…...

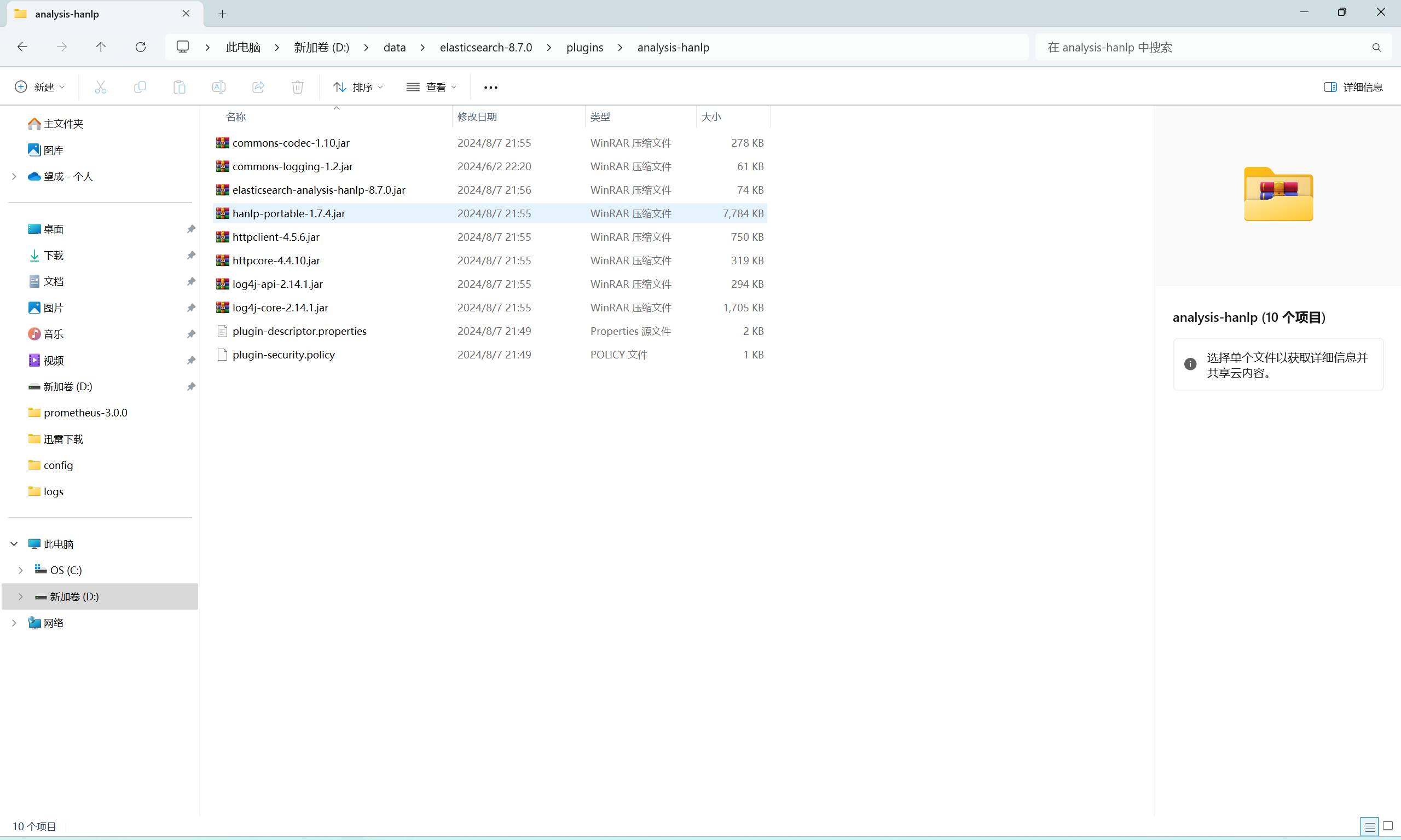
elasticsearch 8.x 插件安装(六)之Hanlp插件
elasticsearch 8.x 插件安装(六)之Hanlp插件 elasticsearch插件安装合集 elasticsearch插件安装(一)之ik分词器安装(含MySQL更新) elasticsearch 8.x插件(二)之同义词安装如何解决…...

排序算法简记
列举几种基本的排序算法和排序思想 排序就是将一组对象按照某种逻辑顺序重新排列的过程。 一、选择排序 1、基本原理 最基本的排序,每次都从原有数据中选择最小或最大的数组放入新数据集中 2、步骤(以从小到大为例) 首先, 找到数组中最小的那个元素…...

Stable diffusion inference 多卡并行
stable diffusion 推理过程 多卡并行 注意事项 以SDXL为例,指定GPU,添加device_map参数信息 device_map {add_embedding: 1,decoder: 1,encoder: 1,conv_in: 1,conv_out: 1,post_quant_conv: 1,text_model: 6,conv_norm_out: 1,quant_conv: 1,time_em…...

Docker:namespace环境隔离 CGroup资源控制
Docker:namespace环境隔离 & CGroup资源控制 Docker虚拟机容器 namespace相关命令ddmkfsdfmountunshare 进程隔离文件隔离 CGroup相关命令pidstatstresscgroup控制 内存控制CPU控制 Docker 在开发中,经常会遇到环境问题,比如程序依赖某个…...

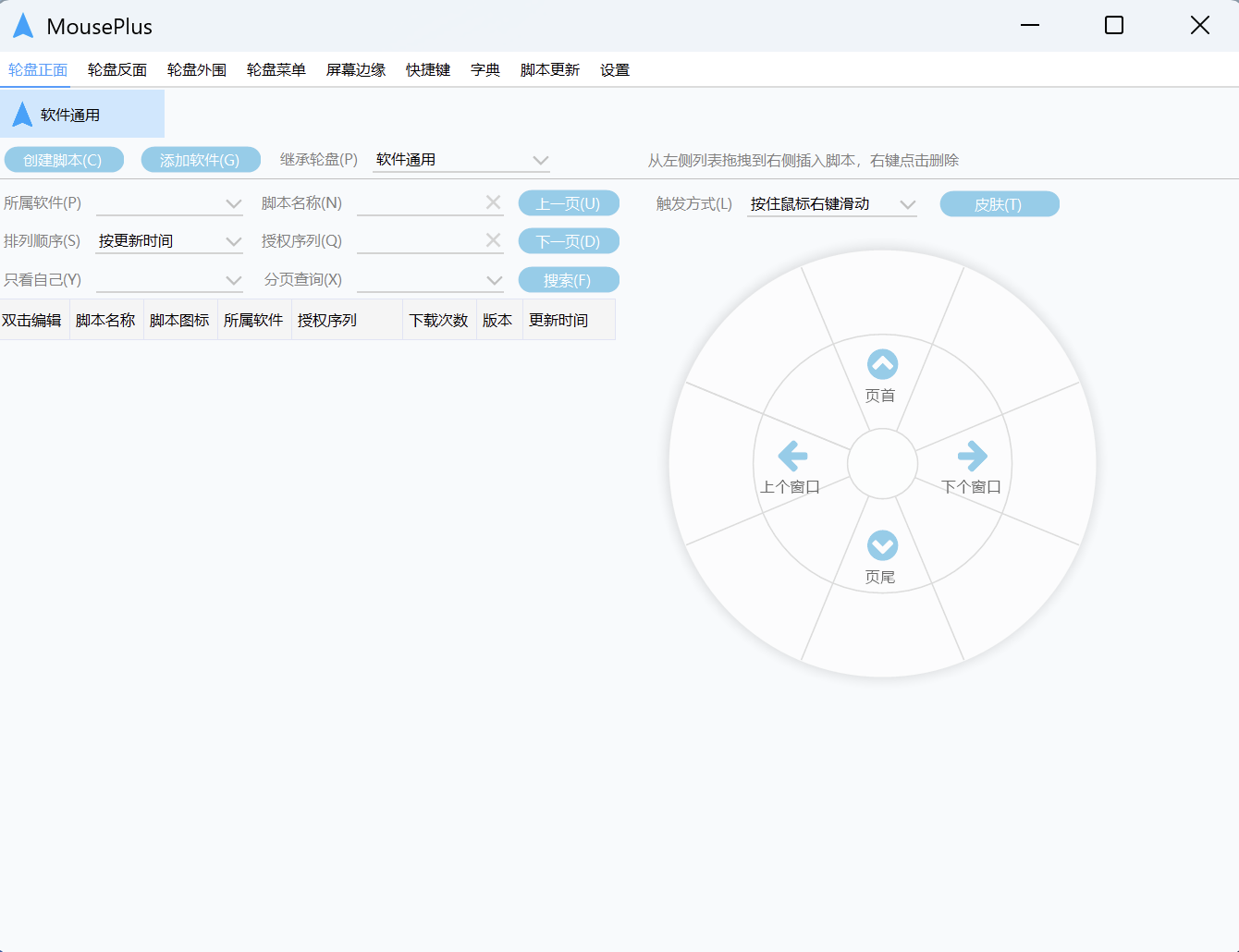
鼠标增强工具 MousePlus v5.3.9.0 中文绿色版
MousePlus 是一款功能强大的鼠标增强工具,它可以帮助用户提高鼠标操作效率和精准度。该软件可以自定义鼠标的各种功能和行为,让用户根据自己的习惯和需求来调整鼠标的表现。 详细功能 自定义鼠标按钮功能:可以为鼠标的各个按钮设置不同的功能…...

Android 圆形进度条CircleProgressView 基础版
一个最基础的自定义View 圆形进度条,可设置背景色、进度条颜色(渐变色)下载进度控制;可二次定制度高; 核心代码: Overrideprotected void onDraw(NonNull Canvas canvas) {super.onDraw(canvas);int mW g…...

理解磁盘结构---CHS---LAB---文件系统
1,初步了解磁盘 机械磁盘是计算机中唯的一个机械设备, 特点是慢,容量大,价格便宜。 磁盘上面的光面,由数不清的小磁铁构成,我们知道磁铁是有n/s极的,这刚好与二进制的&…...

我在1024谈华为
华为的发展历程与技术创新 华为自成立以来,一直是通信技术领域的重要参与者。让我们回顾一下华为的一些关键发展里程碑: 1987年,华为在深圳成立,起初专注于电话交换网络的研发和销售。 进入1990年代,华为转型为通信…...

NVR小程序接入平台/设备EasyNVR多品牌NVR管理工具/设备视频监控解决方案
随着科技的飞速发展,安防视频监控已成为维护公共安全、提升管理效率的重要手段。在这一领域中,NVR小程序接入平台/设备EasyNVR凭借其灵活的部署方式、强大的功能以及卓越的性能表现,脱颖而出,引领着安防视频监控的新纪元。 NVR小程…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
