Vue3 跨标签页或跨窗口通信
在 Vue 应用中,跨标签页或跨窗口的通信通常涉及到两个或多个浏览器标签页之间的信息共享。由于每个标签页或窗口都是独立的 JavaScript 执行环境,它们不能直接通过 Vue 或其他 JavaScript 库来直接相互通信。但是,有一些方法可以实现这种跨标签页的通信,主要依靠浏览器提供的 Web API。
以下是一些常用的跨标签页通信方法:
- 使用 localStorage 和 storage 事件
- 使用 Broadcast Channel API
LocalStorage storage 事件
LocalStorage 提供了一种简单的跨页面、跨标签页通信机制。不同标签页或窗口可以通过 localStorage 存储信息,而监听 storage 事件的方式可以在其他标签页检测到这些变化。
通过 localStorage 存储数据
const count = ref(0);
function onSend() {count.value++;let msg = { message: "LocalStorage 消息:" + count.value };localStorage.setItem("message", JSON.stringify(msg));state.sData.push(msg);
}
监听 storage 事件
onMounted(() => {// 监听 LocalStorage 变化消息window.addEventListener("storage", function (e) {if (e.key === "message") {state.aData.push(JSON.parse(e.newValue));}});
});
在同一页面使用
window.addEventListener("storage", function (e) {})是无效的。
使用 LocalStorage 或 SessionStorage 进行跨标签页数据通信的优点是它们是同步的,并且不需要任何网络通信。然而,这些方法不适用于大型或复杂的数据结构,并且它们可能会引起性能问题,尤其是在存储大量数据或频繁更改数据时。
Broadcast Channel API
Broadcast Channel API 是一个用于在不同窗口或标签页之间进行通信的 API,它允许一个页面向另一个页面发送消息,这些页面可以在同一浏览器实例中打开,或者在不同的浏览器实例中打开。
创建广播频道
在发送消息的页面中,首先需要创建一个 Broadcast Channel,可以使用 new BroadcastChannel(channelName) 构造函数。
channelName 是频道的名称,所有使用相同名称的页面都能收到彼此的消息。
// 创建广播
const channelS = new BroadcastChannel("myChannel");
const count = ref(0);function onSend() {count.value++;let msg = { message: "BroadCast Channel 消息:" + count.value };// 通过广播频道发送消息channelS.postMessage(msg);state.sData.push(msg);
}
接收消息
在接收消息的页面中,同样需要创建一个同名的广播频道,并通过 addEventListener 监听消息事件。
const channelA = new BroadcastChannel("myChannel");
channelA.addEventListener("message", function (e) {state.aData.push(e.data);
});
关闭频道
当不再需要广播频道时,最好在页面关闭或不再需要通信的时候移除监听器,以释放资源。
切记最好在页面关闭或不再需要通信的时候移除监听器,否则重新进入页面时会再次创建一个监听器,上次创建的监听器还存在,这样的话每次进入页面都会创建一个。
onUnmounted(() => {channelA.close();// 移除事件监听器channel.removeEventListener('message', handleReceivedMessage());
});
注意:使用 Broadcast Channel API 的两个页面必须在同一协议(http 或 https)下,否则无法进行通信。此外,同一页面打开多个标签页也可以通过 Broadcast Channel 进行通信。
示例代码
LocalStorage storage 事件和 Broadcast Channel API 示例
BroadCastChannel.vue
<script setup lang="ts">
import { onUnmounted, onMounted, reactive, ref } from "vue";const state = reactive({sData: [], // 发送消息列表aData: [], // 接受消息列表
});// 发送消息
const channelS = new BroadcastChannel("myChannel");
const count = ref(0);function onSend() {count.value++;let msg = { message: "BroadCast Channel 消息:" + count.value };channelS.postMessage(msg);state.sData.push(msg);
}// 接受消息
const channelA = new BroadcastChannel("myChannel");
channelA.addEventListener("message", function (e) {state.aData.push(e.data);
});onMounted(() => {// 监听 LocalStorage 变化消息window.addEventListener("storage", function (e) {if (e.key === "message") {state.aData.push(JSON.parse(e.newValue));}});
});onUnmounted(() => {channelS.close();channelA.close();
});
</script>
<template><div class="container"><h1>BroadCast Channel 通信</h1><el-button @click="onSend" type="primary">发送</el-button><div style="padding: 20px">已发送 {{ count }} 次消息。</div><el-row :gutter="20"><el-col :span="12" style="border: 1px solid #ccc"><div style="padding: 20px; font-weight: 700">发送消息列表</div><el-alert v-for="item in state.sData" :key="item" :title="item.message" type="warning" :closable="false" style="margin: 10px 0"></el-alert></el-col><el-col :span="12" style="border: 1px solid #ccc"><div style="padding: 20px; font-weight: 700">接受消息列表</div><el-alert v-for="item in state.aData" :key="item" :title="item.message" type="success" :closable="false" style="margin: 10px 0"></el-alert></el-col></el-row></div>
</template>
<style lang="scss" scoped>
.container {text-align: center;
}
</style>
LocalStorage.vue
<script setup lang="ts">
import { onMounted, reactive, ref } from "vue";const state = reactive({sData: [], // 发送消息列表aData: [], // 接受消息列表
});// 发送消息
const count = ref(0);
function onSend() {count.value++;let msg = { message: "LocalStorage 消息:" + count.value };localStorage.setItem("message", JSON.stringify(msg));state.sData.push(msg);
}</script>
<template><div class="container"><h1>LocalStorage 通信</h1><el-button @click="onSend" type="primary">发送</el-button><div style="padding: 20px">已发送 {{ count }} 次消息。</div><el-row :gutter="20"><el-col :span="12" style="border: 1px solid #ccc"><div style="padding: 20px; font-weight: 700">发送消息列表</div><el-alertv-for="item in state.sData":key="item":title="item.message"type="warning":closable="false"style="margin: 10px 0"></el-alert></el-col><el-col :span="12" style="border: 1px solid #ccc"><div style="padding: 20px; font-weight: 700">接受消息列表</div><el-alertv-for="item in state.aData":key="item":title="item.message"type="success":closable="false"style="margin: 10px 0"></el-alert></el-col></el-row></div>
</template>
<style lang="scss" scoped>
.container {text-align: center;
}
</style>
相关文章:

Vue3 跨标签页或跨窗口通信
在 Vue 应用中,跨标签页或跨窗口的通信通常涉及到两个或多个浏览器标签页之间的信息共享。由于每个标签页或窗口都是独立的 JavaScript 执行环境,它们不能直接通过 Vue 或其他 JavaScript 库来直接相互通信。但是,有一些方法可以实现这种跨标…...

Ollama: 使用Langchain的OllamaFunctions
1. 引言 Function call Langchain的Ollama 的实验性包装器OllamaFunctions,提供与 OpenAI Functions 相同的 API。因为网络的原因,OpenAI Functions不一定能访问,但如果能通过Ollama部署的本地模型实现相关的函数调用,还是有很好…...

java质数的判断 C语言指针变量的使用
1. public static void main(String[] args) {Scanner scnew Scanner(System.in);System.out.println("请输入一个值");int num sc.nextInt();boolean flagtrue;for (int i2;i<num;i){if (num%i0){flagfalse;break;}}if (flag){System.out.println(num"是一…...

TensorFlow面试整理-TensorFlow 数据处理
在 TensorFlow 中,数据处理是构建和训练深度学习模型的重要环节。高效地管理、预处理和增强数据可以显著提高模型的训练效率和性能。TensorFlow 提供了强大的 tf.data API 来帮助处理各种数据集。下面是 TensorFlow 数据处理的详细介绍: 1. tf.data.Dataset API tf.data API …...

vue路由的基本使用
vue路由的基本使用 vue-router简介一、路由配置和使用1、安装2、创建路由实例2、在组件中引用路由 router-view ,如APP根组件中直接引用:3、最后还需要把路由挂载到APP实例中,在main.js中注册路由: 二、路由重定向与别名三、声明式导航1、传统…...

数据结构分类
数据结构(data structure)是计算机存储、组织数据的方式,是带有结构特性的数据元素的集合。是相互之间存在一种或多种特定关系的数据元素的集合,即带“结构”的数据元素的集合。这种“结构”指的是数据元素之间存在的关系,分为逻辑结构和存储…...

【STM32】 TCP/IP通信协议--LwIP介绍
LwIP(Lightweight IP)是一个轻量级的TCP/IP协议栈,专为嵌入式系统设计,以较小的资源消耗实现完整的网络功能。本文将详细介绍LwIP的基本概念、特点、与TCP/IP的区别以及如何在STM32上使用LwIP实现TCP/IP通信。 1. LwIP的定义和设…...

一些面试题整理
第一章、基础 以下是对上述10道面试题的参考答案: 一、Java语言及性能调优 答案: 线程安全问题是指多个线程同时访问共享资源时可能出现的数据不一致或错误的情况。例如,多个线程同时对一个共享变量进行写操作,如果没有适当的同…...

端口号和ip地址一样吗?区别是什么
在网络通信的世界里,端口号和IP地址是两个不可或缺的概念,它们各自扮演着独特的角色,共同维系着数据在网络中的有序传输。然而,对于许多初学者而言,这两者往往容易被混淆,认为它们是同一事物的不同表述。那…...

深入探讨全流量回溯分析与网络性能监控系统
AnaTraf 网络性能监控系统NPM | 全流量回溯分析 | 网络故障排除工具 随着数据量的急剧增加,传统的网络监控手段面临诸多挑战。在此背景下,全流量回溯分析和网络性能监控系统成为了保障网络正常运作的重要工具。本文将围绕这两个关键词,探讨它…...

python机器人编程——一种3D骨架动画逆解算法的启示(上)
目录 一、前言二、fabrik 算法三、python实现结论PS.扩展阅读ps1.六自由度机器人相关文章资源ps2.四轴机器相关文章资源ps3.移动小车相关文章资源ps3.wifi小车控制相关文章资源 一、前言 我们用blender等3D动画软件时,会用到骨骼的动画,通过逆向IK动力学…...

Flutter开发者必备面试问题与答案02
Flutter开发者必备面试问题与答案02 视频 https://youtu.be/XYSxTb0iA9I https://www.bilibili.com/video/BV1Zk2dYyEBr/ 前言 原文 Flutter 完整面试问题及答案02 本文是 flutter 面试问题的第二讲,高频问答 10 题。 正文 11. PageRoute 是什么? …...

拥抱真实:深度思考之路,行动力的源泉
在纷繁复杂的现代社会,人们往往被表象迷惑,忙碌于各种事务之中,却很少停下来进行深度思考。这种忙碌往往是表面的、无效的,因为它缺乏对自我和目标的深刻理解与追求。提升行动力,避免假勤奋,关键在于深度思…...

【Python爬虫实战】深入理解Python异步编程:从协程基础到高效爬虫实现
#1024程序员节|征文# 🌈个人主页:易辰君-CSDN博客 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、异步 (一)核心概念 (二)…...

OpenCV图像处理方法:腐蚀操作
腐蚀操作 前提 图像数据为二值的(黑/白) 作用 去掉图片中字上的毛刺 显示图片 读取一个图像文件,并在一个窗口中显示它。用户可以查看这个图像,直到按下任意键,然后程序会关闭显示图像的窗口 # cv2是OpenCV库的P…...

PG数据库之流复制详解
一、流复制的定义 PostgreSQL流复制(Streaming Replication)是一种数据复制技术,它允许实时传输数据更改,从而在主服务器和一个或多个备用服务器之间保持数据同步。流复制是PostgreSQL数据库管理系统(DBMS)…...

Python酷库之旅-第三方库Pandas(174)
目录 一、用法精讲 801、pandas.Categorical类 801-1、语法 801-2、参数 801-3、功能 801-4、返回值 801-5、说明 801-6、用法 801-6-1、数据准备 801-6-2、代码示例 801-6-3、结果输出 802、pandas.Categorical.from_codes方法 802-1、语法 802-2、参数 802-3、…...

【Linux网络】基于TCP的全连接队列与文件、套接字、内核之间的关系
W...Y的主页 😊 代码仓库管理💕 前言:之前我们已经学习了TCP传输协议,而无论是TCP还是UDP都是使用socket套接字进行网络传输的,而TCP的socket是比UDP复杂的,当时我们学习TCPsocket编程时使用listen函数进行…...
)
IDE(集成开发环境)
IDE(集成开发环境)是软件开发过程中不可或缺的工具,它集成了代码编写功能、分析功能、编译器、调试器等开发工具,旨在提高开发效率。不同的IDE支持不同的语言和框架,下面是一些通用的IDE使用技巧和插件推荐,…...

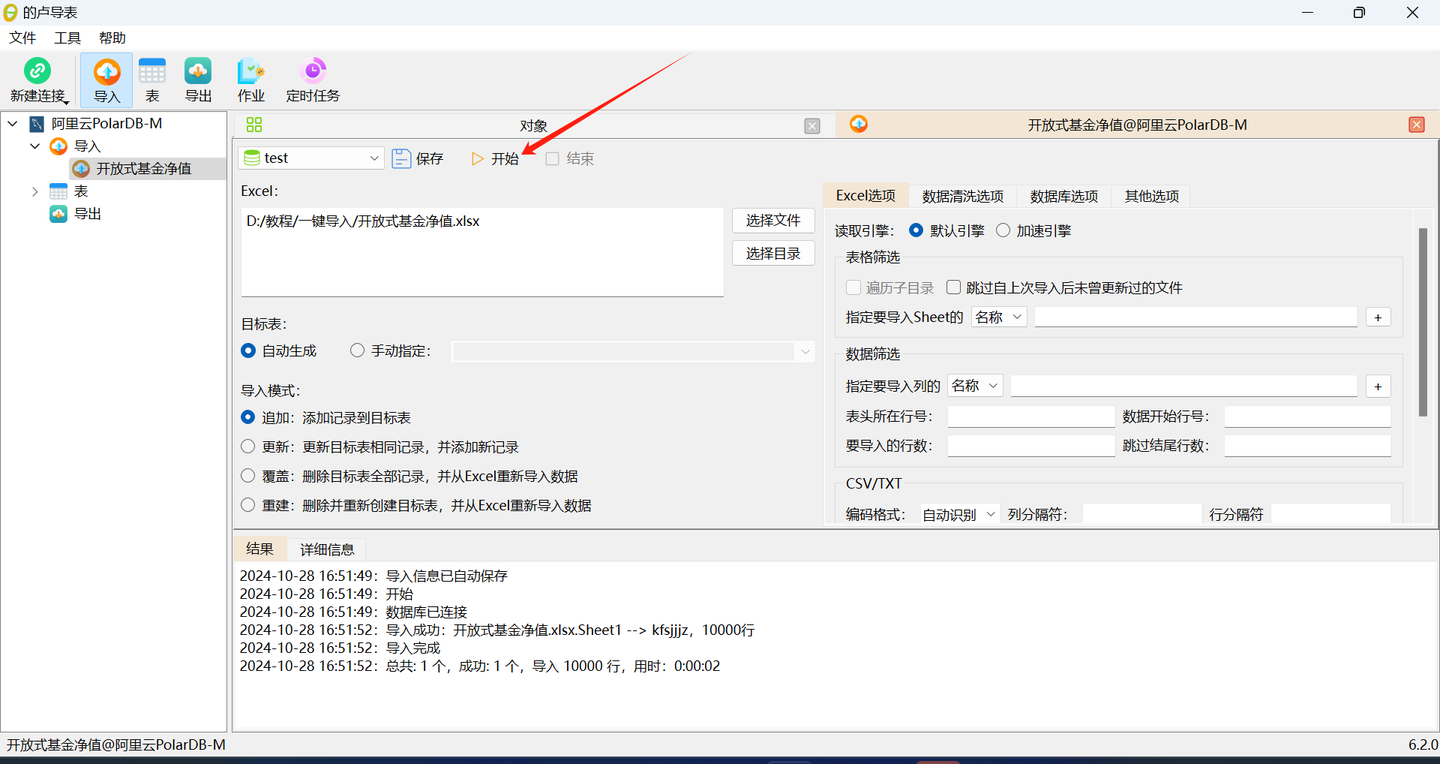
一键导入Excel到阿里云PolarDB-MySQL版
今天,我将分享如何一键导入Excel到阿里云PolarDB-MySQL版数据库。 准备数据 这里,我们准备了一张excel表格如下: 连接到阿里云PolarDB 打开的卢导表,点击新建连接-选择阿里云PolarDB-MySQL版。如果你还没有这个工具,…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
