Qml-ShaderEffect的使用
Qml-ShaderEffect的使用
ShaderEffect的概述
-
ShaderEffect使用自定义的顶点和片段着色器用于渲染一个矩形。用于在qml场景中添加阴影、模糊、着色和页面卷曲等效果。
-
Qt5和Qt6中ShaderEffect有一定区别,在Qt6中由于支持不同的渲染API,ShaderEffect是用统一的qsb文件来满足对不同的渲染API支持。使用Qt6提供的qsb.exe工具来将顶点着色器和片段着色器生成qsb文件。
-
在Shader的编写中,顶点着色器默认输入有两个顶点:
vec4 qt_Vertex 在location = 0,顶点坐标;
vec2 qt_MultiTexCoord0 在 location = 1;纹理坐标。
两个uniform变量:
mat4 qt_Matrix:组合变换矩阵,从根项到该ShaderEffect的矩阵的乘积,以及正交投影.
float qt_Opacity:组合不透明度,从根项到此ShaderEffect的不透明度的乘积
注意 unoform变量的名字不能改变;ubo的布局是std140布局格式;具体可查阅openGL的全局缓冲对象(uniform buffer object)相关使用 -
在ShaderEffect 中声明的属性可以映射到Shader中,qml中类和Shader中类型映射关系如下:
bool, int, qreal -> bool, int, float
QColor -> vec4
QPoint, QPointF, QSize, QSizeF -> vec2
QVector3D -> vec3
QVector4D -> vec4
QTransform -> mat3
QMatrix4x4 -> mat4
QQuaternion -> vec4
Image -> sampler2D
ShaderEffectSource-> sampler2D -
注意本实例代码在Qt6.5版本中测试验证的。Qt6和Qt5有差异
ShaderEffect的实例代码
1.qml代码如下
import QtQuickRectangle {width: 240;height: 100Row {spacing: 20Image {id: img;sourceSize { width: 100; height: 100 }source: "qrc:/qt/qml/text/qmlDemo/Resource/qtlogo.png" //图片路径,根据需要可做调整}ShaderEffect {width: 100; height: 100property variant src: img //定义一个属性,属性名 src,值为Image,映射到Shader中是sampler2D;vertexShader: "qrc:/qt/qml/text/qmlDemo/myeffect.vert.qsb"fragmentShader: "qrc:/qt/qml/text/qmlDemo/myeffect.frag.qsb"}}
}
- 顶点着色器代码如下:
#version 440
//location 顶点位置
layout(location = 0) in vec4 qt_Vertex;
layout(location = 1) in vec2 qt_MultiTexCoord0;
layout(location = 0) out vec2 coord;
//std140 使用std140内存布局,std140有一套对齐规则 binding = 0 将ubo 绑定到绑定点0
layout(std140, binding = 0) uniform buf {mat4 qt_Matrix;float qt_Opacity;
};
void main() {coord = qt_MultiTexCoord0;//gl_Position 是glsl 顶点着色器中内置变量gl_Position = qt_Matrix * qt_Vertex;
}
- 片段着色器代码如下:
#version 440
//片段着色器
layout(location = 0) in vec2 coord;
layout(location = 0) out vec4 fragColor;
layout(std140, binding = 0) uniform buf {mat4 qt_Matrix;float qt_Opacity;
};
//src 是 qml中ShaderEffect 中映射进来Image对象,当作纹理
layout(binding = 1) uniform sampler2D src;
void main() {vec4 tex = texture(src, coord); //对纹理采样//dot 是点剩,即对采样出来的r*0.344 g*0.5 b*0.146;灰度化。fragColor = vec4(vec3(dot(tex.rgb, vec3(0.344, 0.5, 0.156))), tex.a) * qt_Opacity;
}4.qsb命令:
–glsl: OpenGL和OpenGLES --hlsl: DX11 -o :输出文件名
qsb --glsl "100 es,120,150" --hlsl 50 --msl 12 -o myeffect.frag.qsb myeffect.frag
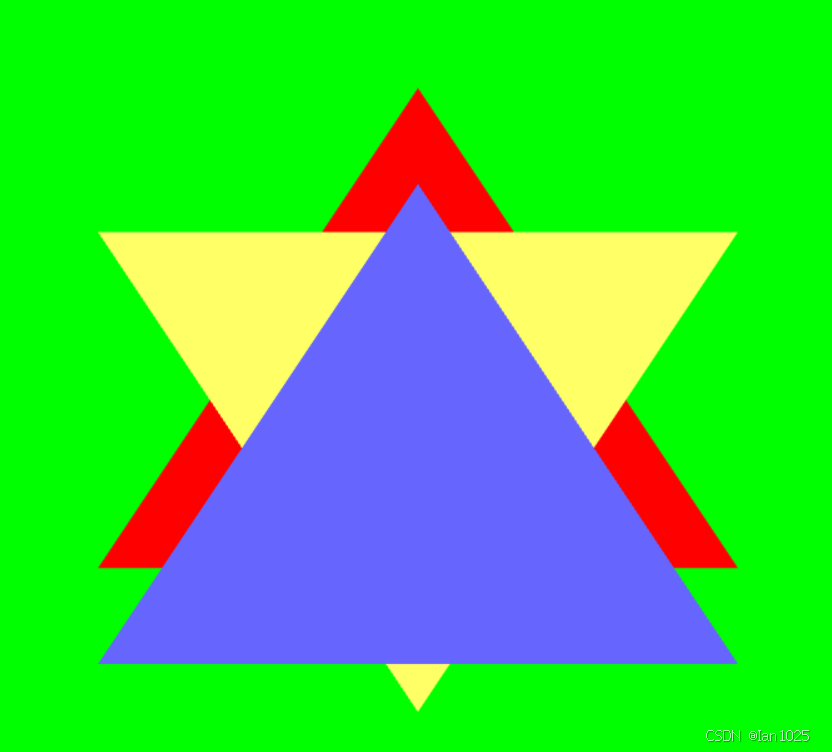
ShaderEffect实例代码运行结果如下:
1.个人理解:ShaderEffect是用户自己写Shader对渲染进行控制,可用于一些特效处理或者后期处理。
2.ShaderEffect可以和layer.effect结合做一些特殊处理。
3.在ShaderEffect中,还可以使用单个Shader,比如只编写片段着色器,对片段进行特殊处理。
4.ShaderEffect中涉及到很多OpenGL相关的知识和概念,可以通过学习 learnOpengl 去了解更多OpenGL相关的知识和概率。
5.在Qt帮助文档中,有用ShaderEffect 类处理渐变文本实例,感兴趣小伙伴可以多研究下原理。

相关文章:

Qml-ShaderEffect的使用
Qml-ShaderEffect的使用 ShaderEffect的概述 ShaderEffect使用自定义的顶点和片段着色器用于渲染一个矩形。用于在qml场景中添加阴影、模糊、着色和页面卷曲等效果。 Qt5和Qt6中ShaderEffect有一定区别,在Qt6中由于支持不同的渲染API,ShaderEffect是用…...

鸿蒙next之axios二次封装并携带cookie
由于官方提供的ohos.net.http模块,直接使用不是很灵活,就引入了第三方ohos/axios库。 以下是引入axios并进行二次封装的步骤: 1、DevEco Studio打开终端输入命令安装插件 ohpm install ohos/axios 2、新建RequestUtil.ets import { JSON, …...

WordPress中最值得推荐的AI插件:专家级指南
WordPress平台上,人工智能(AI)技术不断发展,为用户提供了丰富的工具和功能。对于有经验的用户,这些工具不仅能提升网站性能和用户体验,还能在安全和互动方面提供更多支持。在这篇文章中,我将为大…...

HTTP介绍及请求过程
HTTP(HyperText Transfer Protocol),即超文本传输协议,是一种用于分布式、协作式和超媒体信息系统的应用层协议。以下是关于 HTTP 的详细介绍: 一、基本概念 定义与作用: HTTP 是互联网上应用最为广泛的一种网络协议,它定义了客户端和服务器之间请求和响应的标准方式。…...

WebGL进阶(五)-可视域
理论基础: 顶点着色器 Vertex Shader 主要是负责处理顶点位置、顶点颜色、顶点向量等顶点的数据;处理一些顶点的变换:例如在进行视图变换和投影变换时MVP矩阵会改变顶点的位置信息。 输入: 顶点着色器输入部分主要是声明&…...

2024性价比家居好物有哪些?推荐五款值得每个家庭拥有的好物品牌!
每年双11的时候我都特别喜欢买一些家居好物,今年双11也不例外,经过我一两周的精心挑选,专门选了五款性价比高的家居好物,接下来给大家分享一下! 家居好物一、希亦ACE Pro内衣洗衣机 我买过、评测过的内衣洗衣机&#…...

字节青训-查找热点数据问题
问题描述 给你一个整数数组 nums 和一个整数 k,请你返回其中出现频率前 k 高的元素。请按升序排列。 1 < nums.length < 10^5k 的取值范围是 [1, 数组中不相同的元素的个数]题目数据保证答案唯一,换句话说,数组中前 k 个高频元素的集合…...
 (A~F))
Codeforces Round 981 (Div. 3) (A~F)
文章目录 A. Sakurako and Kosuke思路code B. Sakurako and Water思路code C. Sakurakos Field Trip思路code D. Kousukes Assignment思路code E. Sakurako, Kosuke, and the Permutation思路code F. Kosukes Sloth思路code Codeforces Round 981 (Div. 3) A. Sakurako and Ko…...

shell脚本实例(4)while实现1+...+100,linux新增用户
while实现1到100求和 #!/bin/bash/ s0 i1 #-le小于等于 while [ $i -le 100 ] dos$[ $s$i ]i$[ $i1 ] done echo $s echo $i 执行结果如下 修改用户名密码脚本 #!/bin/bash/ #提示用户输入用户名 read -p "请输入用户名:"username useradd $username #提…...

docker XML详解
下列为一个基本的运行docker镜像文件 {"Id": "62a82b0e69930e54c291095f632adde58dd0b247adba3a048385a55c87e38eba","Created": "2024-07-11T04:00:09.36091853Z","Path": "java","Args": ["-ja…...

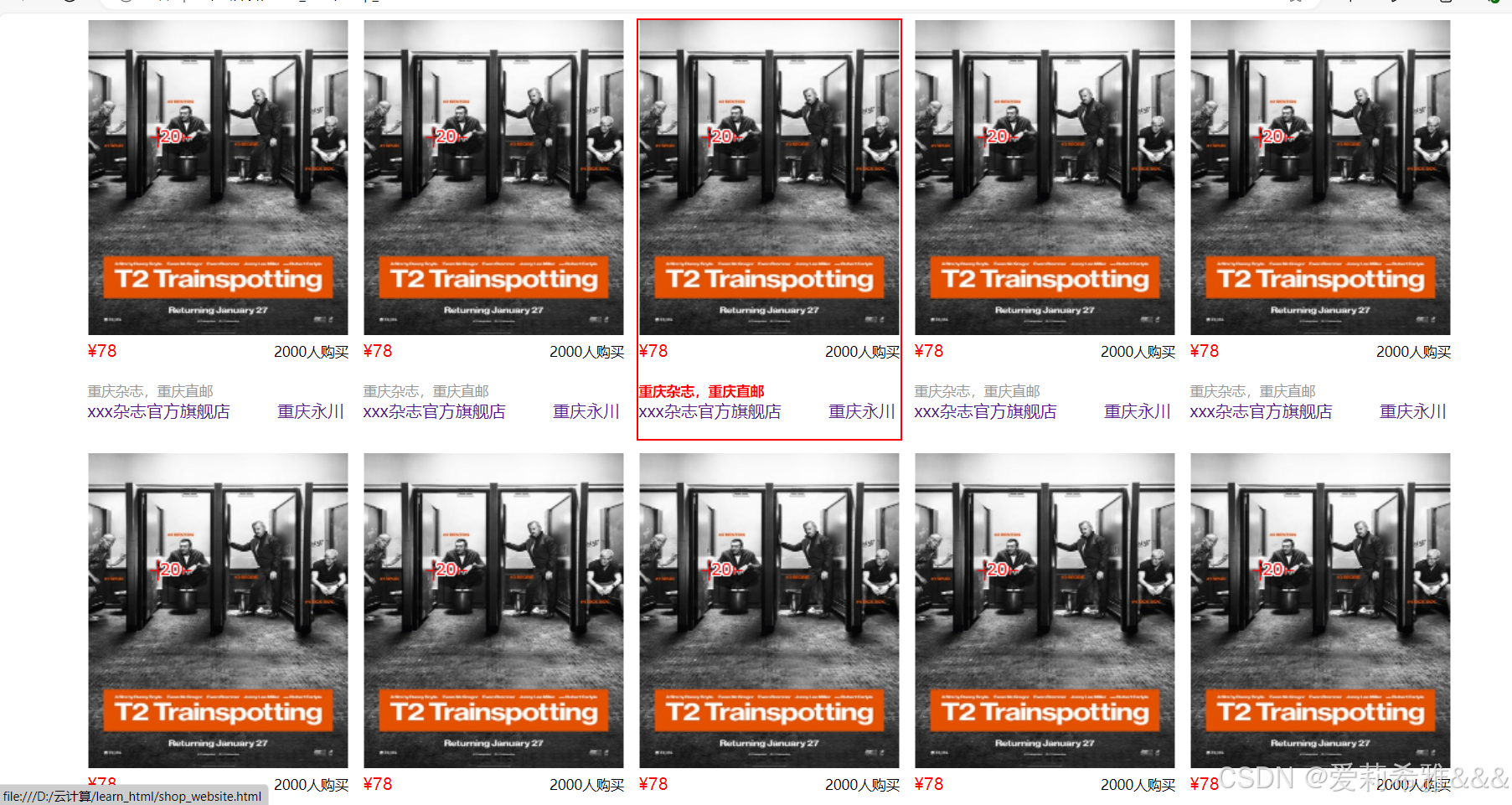
web前端边框详解,弹性盒子的使用(仿写购物网页)
边框详解 1. 边框宽度(border - width) - 具体取值:可以是具体的长度值,如 px (像素)、 pt (点)、 em (相对单位)等。例如, border - width: 2px…...

【ACM出版,EI稳定检索,九大高校联合举办, IEEE Fellow支持】2024年计算机视觉与艺术研讨会(CVA 2024)
在线投稿:学术会议-学术交流征稿-学术会议在线-艾思科蓝 2024年计算机视觉与艺术国际学术会议(CVA 2024)作为2024年人工智能、数字媒体技术与交互设计国际学术会议(ICADI 2024)的分会。此次大会旨在汇聚全球在计算机视觉与艺术…...

认识软件测试
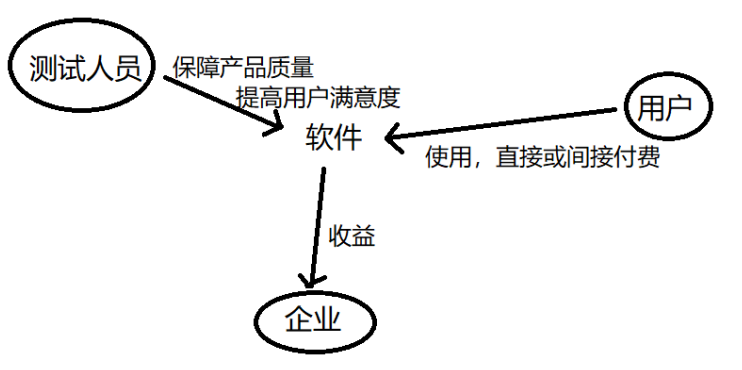
博主主页: 码农派大星. 数据结构专栏:Java数据结构 数据库专栏:MySQL数据库 JavaEE专栏:JavaEE 软件测试专栏:软件测试 关注博主带你了解更多知识 1. 什么是测试? 测试在⽣活中处处可⻅ 例子: 对某款购物软件进⾏测试 启动测试:点击软件图标&#…...

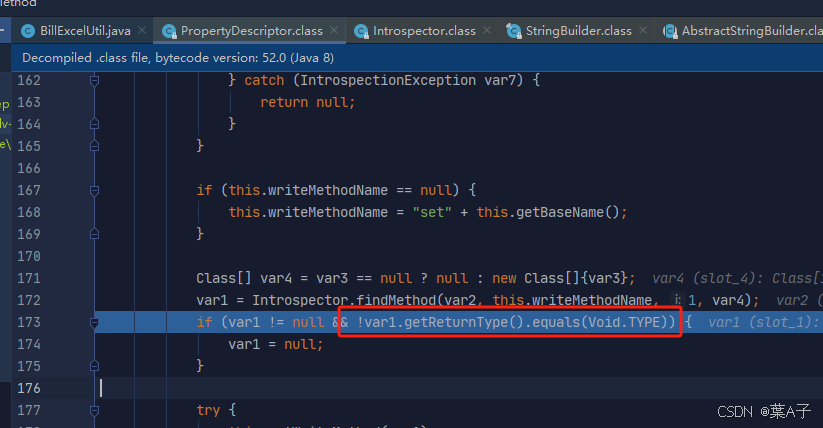
poi处理excel文档时,与lombok的@Accessors(chain = true)注解冲突
poi在反射封装数据时会判断set方法的返回是不是Void,加上Accessors会造成NoSuchMethodException异常...

我接触csdn中的c++的时间
大家好,我是AC使者,不知不觉我也来到CSDN半年了!在这半年我也看到了自身的不足,我也还有了很多粉丝,所以我今天来总结一下这半年的东西。 第一篇--------结构体数组 关于结构体数组的理解-CSDN博客 第二篇--------字…...
的使用)
go语言多态性(接口interface)的使用
前言 在Go语言中,接口类型(interface)完全可以作为一个函数的参数。这是Go语言多态性的一个重要体现,允许函数接受任何实现了接口中定义的方法的类型的实例。 一、接口(interface)定义 type Reader inte…...

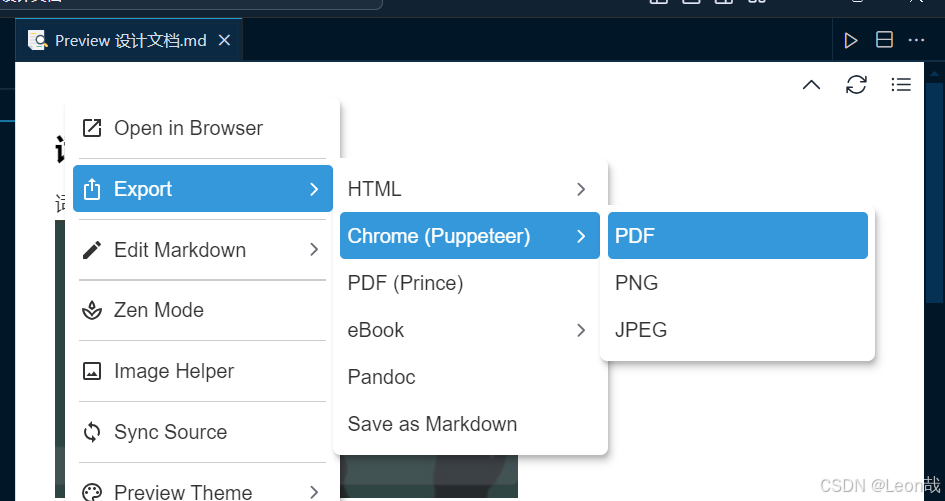
如何将markdown文件转换为pdf
最近笔者在用vscode写markdown,但是提交时往往需要交pdf。所以就涉及到如何将markdown转化为pdf格式。 首先,需要在vscode上安装插件 markdown Preview Enhanced 之后在vscode的右上角即可看到下述图标,点击,vscode右半面就会显示…...

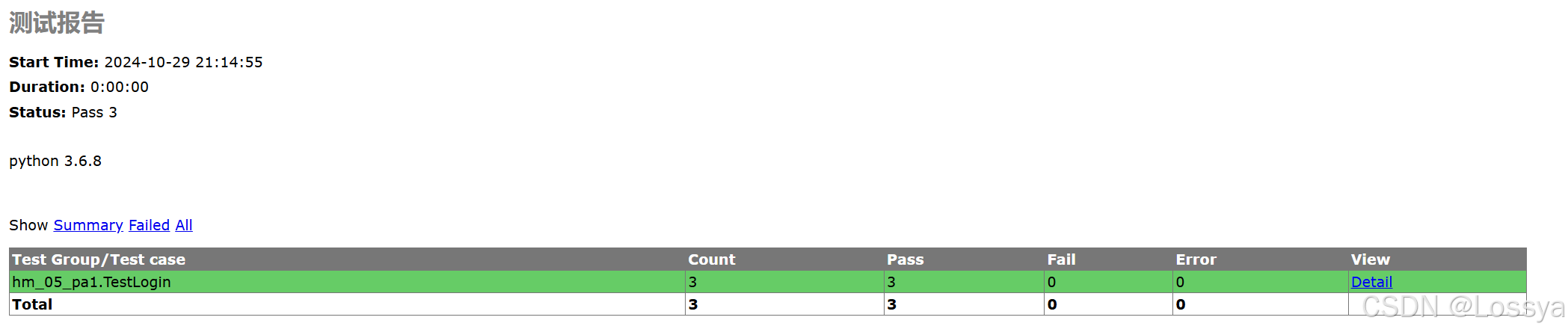
【python实操】python小程序之测试报告
引言 python小程序之测试报告 文章目录 引言一、测试报告1.1 概念1.1.1 使用Pytest和Allure生成测试报告1.1.2 使用unittest和HTMLTestRunner生成测试报告1.1.3 总结 1.2 题目1.3 代码1.3 代码解释 二、思考 一、测试报告 1.1 概念 python生成测试报告,常用的方法包…...

【Java基础】2、Java基础语法
f2/fnf2:选中点中的文件名 1.注释 为什么要有注释? 给别人和以后的自己可以看懂的解释 注释含义 注释是在程序指定位置的说明性信息;简单理解,就是对代码的一种解释 注释分类 单行注释 //注释信息 多行注释…...
)
MATLAB基础应用精讲-【数模应用】本量利分析(Cost-Volume-Profit Analysis)
目录 前言 几个高频面试题目 本量利分析与量本利分析的区别 算法原理 发展历程 几个相关概念 什么是CVP分析 基本假设 注意事项 本量利分析的作用 基本原理 多种产品量本利分析 盈亏平衡分析 目标利润分析 敏感性分析 边际分析 本量利分析基本模型 应用场景 …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
