前端零基础入门到上班:【Day3】从零开始构建网页骨架HTML
HTML 基础入门:从零开始构建网页骨架
- 目录
- 1. 什么是 HTML?
- HTML 的核心作用
- 2. HTML 基本结构
- 2.1 DOCTYPE 声明
- 2.2 `<html>` 标签
- 2.3 `<head>` 标签
- 2.4 `<body>` 标签
- 3. HTML 常用标签详解
- 3.1 标题标签
- 3.2 段落和文本标签
- 3.3 链接标签
- 3.4 图像标签
- 3.5 列表标签
- 3.6 表格标签
- 3.7 HTML5 语义化标签
- 4. HTML 属性
- 5. HTML 常见错误与规范
- 6. HTML 实战练习
- 7. 总结与练习题
- 总结
- 练习题
目录
- 什么是 HTML?
- HTML 基本结构
- 2.1 DOCTYPE 声明
- 2.2 html 标签
- 2.3 head 标签
- 2.4 body 标签
- HTML 常用标签详解
- 3.1 标题标签
- 3.2 段落和文本标签
- 3.3 链接标签
- 3.4 图像标签
- 3.5 列表标签
- 3.6 表格标签
- 3.7 HTML5 语义化标签
- HTML 属性
- HTML 常见错误与规范
- HTML 实战练习
- 总结与练习题
1. 什么是 HTML?
HTML(HyperText Markup Language) 是用于创建网页的标准标记语言。它通过不同的标签来组织和显示文本、图片、链接等内容,是网页结构的基础。与 HTML 搭配使用的还有 CSS 和 JavaScript,分别负责页面的样式和交互功能。
后续内容 代码偏多 你跟着练习免不了 报错同学 我建议你关注我公众号 可以随时发私信给我 看到就会回复
HTML 的核心作用
- 构建网页结构:定义标题、段落、图片、列表等内容的布局。
- 链接网页内容:通过超链接将不同页面连接在一起。
- 增强语义:HTML5 引入了语义化标签,帮助搜索引擎理解内容。
2. HTML 基本结构
- 一个完整的 HTML 文件由一系列标签组成,标签用来指明页面的结构、内容和其他信息。以下是一个简单的 HTML 页面结构:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个 HTML 页面</title>
</head>
<body><h1>欢迎来到我的网页!</h1><p>这是我的第一个 HTML 页面。</p>
</body>
</html>
- 怎么生成HTML基本机构
新建一个目录

用VSCode 打开这个目录,你可以用鼠标拖拽目录到VSCode 上

点击新建文件,新建一个初识html.html, 记得后缀是HTML哦~

接下来输入英文的! ,一定要是英文!!!

回车哦亲


恭喜你同学,你的第一个html页面完成了, 接下来我们怎么看效果呢?需要安装一个小插件如下图

安装成功之后重启一下,此时你可以 alt + b 就可以看你的html页面啦~~~~
如果在安装过程中遇到问题可以关注公众号直接发消息给我,祝你学习愉快
2.1 DOCTYPE 声明
<!DOCTYPE html>
- DOCTYPE 声明位于文档的最顶端,表示当前文档是 HTML5 标准版本。
- 它帮助浏览器以标准模式渲染页面,确保网页样式和功能的统一。
2.2 <html> 标签
<html lang="zh-CN">
<html>标签定义整个 HTML 文档的根节点,是所有其他内容的容器。lang="zh-CN"属性表示文档语言为简体中文,帮助搜索引擎和浏览器理解页面语言。
2.3 <head> 标签
<head>标签用于存放一些网页的基本信息,比如页面标题、字符编码、外部资源(CSS、JS)等,不会直接显示在网页上。
示例:
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个 HTML 页面</title>
</head>
<meta charset="UTF-8">:定义网页的字符编码为 UTF-8,确保页面中所有文本正确显示。<title>:页面标题,将显示在浏览器标签上。
2.4 <body> 标签
<body>标签包含所有在网页上显示的内容,包括文本、图片、链接等。
示例:
<body><h1>欢迎来到我的网页!</h1><p>这是我的第一个 HTML 页面。</p>
</body>
- 上述内容会显示在网页中,
<h1>标签表示标题,<p>表示段落。
3. HTML 常用标签详解
接下来,详细介绍常用的 HTML 标签,帮助你构建更丰富的网页内容。
3.1 标题标签
HTML 提供了六个级别的标题标签:<h1> 至 <h6>。
示例:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
- 标题标签不仅控制文字大小和粗细,还向搜索引擎传达信息的层次结构,
<h1>通常用于页面主标题。
3.2 段落和文本标签
段落标签 <p>
<p>用于定义段落。
文本格式化标签
<strong>:将文本加粗。<em>:将文本斜体。
示例:
<p>这是一个普通段落。</p>
<p><strong>加粗文字</strong> 和 <em>斜体文字</em>。</p>
3.3 链接标签
<a>标签用于创建超链接,通过href属性指定链接的目标地址。
示例:
<a href="https://www.example.com" target="_blank">访问我的网站</a>
target="_blank"属性用于在新标签页中打开链接。
3.4 图像标签
<img>标签用于在网页中插入图片。src属性指定图片 URL,alt属性描述图片内容。
示例:
<img src="image.jpg" alt="示例图片" width="200" height="150">
3.5 列表标签
HTML 支持有序列表和无序列表。
- 有序列表
<ol>:使用<li>标签定义列表项。 - 无序列表
<ul>:使用<li>标签定义无序项。
示例:
<ol><li>第一项</li><li>第二项</li>
</ol>
<ul><li>无序项一</li><li>无序项二</li>
</ul>
3.6 表格标签
表格由 <table> 标签定义,行由 <tr> 标签定义,表头和数据由 <th> 和 <td> 标签定义。
示例:
<table border="1"><tr><th>姓名</th><th>年龄</th></tr><tr><td>小明</td><td>20</td></tr>
</table>
3.7 HTML5 语义化标签
HTML5 新增了一些语义化标签,帮助开发者组织页面结构。
<header>:表示页面头部内容。<footer>:表示页面底部内容。<section>:页面的一个章节。<article>:独立的内容块。
示例:
<header><h1>网站标题</h1>
</header>
<section><article><h2>文章标题</h2><p>这是文章的内容。</p></article>
</section>
<footer><p>版权所有</p>
</footer>
4. HTML 属性
标签可以包含多个属性,常用属性包括 id、class、style 等,用于控制元素的样式和功能。
示例:
<p id="intro" class="highlight">带属性的段落。</p>
id是唯一标识,用于 CSS 或 JavaScript。class表示样式类,便于 CSS 样式应用。
5. HTML 常见错误与规范
- 标签未闭合:确保每个标签都有结束标签,如
<p>...</p>。 - 层级混乱:标签应按正确的结构嵌套,如
<ul><li></li></ul>。
6. HTML 实战练习
任务:创建一个简单的个人简历页面,包含姓名、简介、教育经历和联系方式。
示例代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title>
</head>
<body><h1>姓名:张三</h1><p>简介:一名热爱编程的前端开发者。</p><h2>教育经历</h2><ul><li>大学:计算机科学与技术专业</li></ul><h2>联系方式</h2><p>邮箱:example@example.com</p>
</body>
</html>
7. 总结与练习题
总结
- HTML 是构建网页的基础,了解其语法和结构是进入前端开发的重要第一步。
练习题
- 使用 HTML 创建一个包含标题、段落、链接和图片的网页。
- 使用有序列表和无序列表,展示你最喜欢的书籍和电影。
相关文章:

前端零基础入门到上班:【Day3】从零开始构建网页骨架HTML
HTML 基础入门:从零开始构建网页骨架 目录 1. 什么是 HTML?HTML 的核心作用 2. HTML 基本结构2.1 DOCTYPE 声明2.2 <html> 标签2.3 <head> 标签2.4 <body> 标签 3. HTML 常用标签详解3.1 标题标签3.2 段落和文本标签3.3 链接标签3.4 图…...

字符脱敏工具类
1、字符脱敏工具类 import lombok.extern.slf4j.Slf4j; import org.apache.commons.lang3.StringUtils;/*** 数据脱敏工具类** date 2024/10/30 13:44*/Slf4j public class DataDesensitizationUtils {public static final String STAR_1 "*";public static final …...

【jvm】jvm对象都分配在堆上吗
目录 1. 说明2. 堆上分配3. 栈上分配(逃逸分析和标量替换)4. 方法区分配5. 直接内存(非堆内存) 1. 说明 1.JVM的对象并不总是分配在堆上。2.堆是JVM用于存储对象实例的主要内存区域,存在一些特殊情况,对象…...

@AutoWired和 @Resource原理深度分析!
嗨,你好呀,我是猿java Autowired和Resource是 Java程序员经常用来实现依赖注入的两个注解,这篇文章,我们将详细分析这两个注解的工作原理、使用示例和它们之间的对比。 依赖注入概述 依赖注入是一种常见的设计模式,…...

C++设计模式创建型模式———原型模式
文章目录 一、引言二、原型模式三、总结 一、引言 与工厂模式相同,原型模式(Prototype)也是创建型模式。原型模式通过一个对象(原型对象)克隆出多个一模一样的对象。实际上,该模式与其说是一种设计模式&am…...

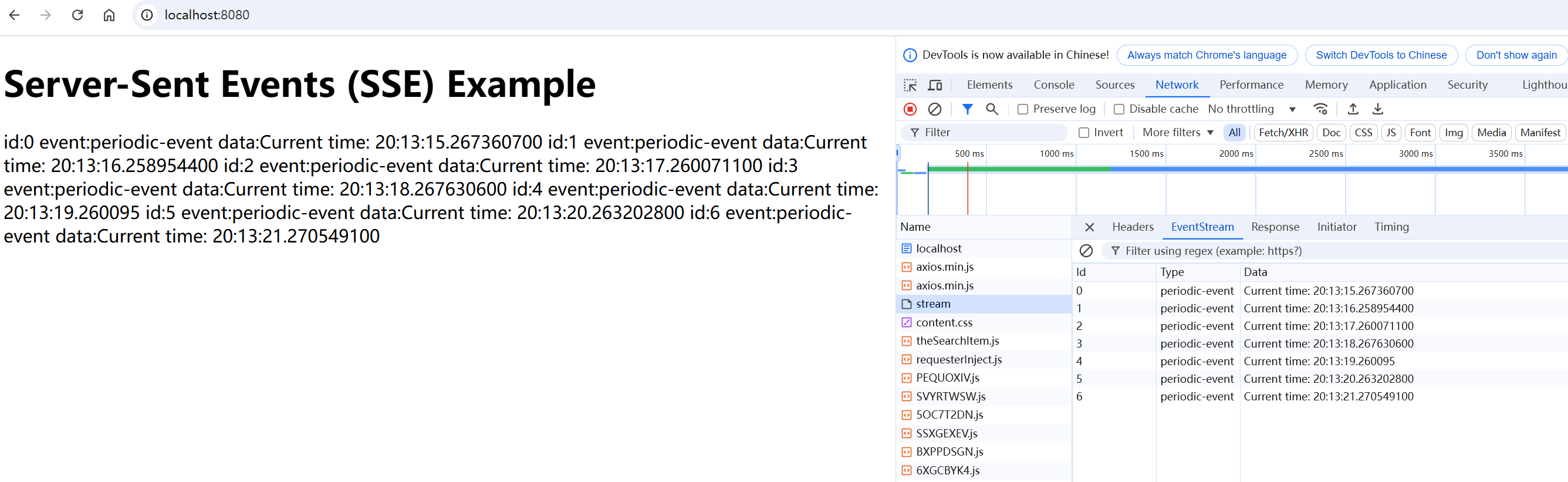
重学SpringBoot3-Spring WebFlux之SSE服务器发送事件
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ Spring WebFlux之SSE服务器发送事件 1. 什么是 SSE?2. Spring Boot 3 响应式编程与 SSE为什么选择响应式编程实现 SSE? 3. 实现 SSE 的基本步骤3.…...

YOLO即插即用模块---AgentAttention
Agent Attention: On the Integration of Softmax and Linear Attention 论文地址:https://arxiv.org/pdf/2312.08874 问题: 普遍使用的 Softmax 注意力机制在视觉 Transformer 模型中计算复杂度过高,限制了其在各种场景中的应用。 方法&a…...

探索开源语音识别的未来:高效利用先进的自动语音识别技术20241030
🚀 探索开源语音识别的未来:高效利用自动语音识别技术 🌟 引言 在数字化时代,语音识别技术正在引领人机交互的新潮流,为各行业带来了颠覆性的改变。开源的自动语音识别(ASR)系统,如…...

学习路之TP6--workman安装
一、安装 首先通过 composer 安装 composer require topthink/think-worker 报错: 分析:最新版本需要TP8,或装低版本的 composer require topthink/think-worker:^3.*安装后, 增加目录 vendor\workerman vendor\topthink\think-w…...

.NET内网实战:通过白名单文件反序列化漏洞绕过UAC
01阅读须知 此文所节选自小报童《.NET 内网实战攻防》专栏,主要内容有.NET在各个内网渗透阶段与Windows系统交互的方式和技巧,对内网和后渗透感兴趣的朋友们可以订阅该电子报刊,解锁更多的报刊内容。 02基本介绍 03原理分析 在渗透测试和红…...

AI Agents - 自动化项目:计划、评估和分配
Agents: Role 角色Goal 目标Backstory 背景故事 Tasks: Description 描述Expected Output 期望输出Agent 代理 Automated Project: Planning, Estimation, and Allocation Initial Imports 1.本地文件helper.py # Add your utilities or helper functions to…...

Git的.gitignore文件
一、各语言对应的.gitignore模板文件 项目地址:https://github.com/github/gitignore 二、.gitignore文件不生效 .gitignore文件只是ignore没有被追踪的文件,已被追踪的文件,要先删除缓存文件。 # 单个文件 git rm --cached file/path/to…...

网站安全,WAF网站保护暴力破解
雷池的核心功能 通过过滤和监控 Web 应用与互联网之间的 HTTP 流量,功能包括: SQL 注入保护:防止恶意 SQL 代码的注入,保护网站数据安全。跨站脚本攻击 (XSS):阻止攻击者在用户浏览器中执行恶意脚本。暴力破解防护&a…...

深度学习:梯度下降算法简介
梯度下降算法简介 梯度下降算法 我们思考这样一个问题,现在需要用一条直线来回归拟合这三个点,直线的方程是 y w ^ x b y \hat{w}x b yw^xb,我们假设斜率 w ^ \hat{w} w^是已知的,现在想要找到一个最好的截距 b b b。 一条…...

SparkSQL整合Hive后,如何启动hiveserver2服务
当spark sql与hive整合后,我们就无法启动hiveserver2的服务了,每次都要先启动hive的元数据服务(nohup hive --service metastore)才能启动hive,之前的beeline命令也用不了,hiveserver2的无法启动,这也导致我…...

前端路由如何从0开始配置?vue-router 的使用
在 Web 开发中,路由是指根据 URL 的不同部分将请求分发到不同的处理函数或页面的过程。路由是单页应用(SPA, Single Page Application)和服务器端渲染(SSR, Server-Side Rendering)应用中的一个重要概念。 在开发中如何…...

Java中的运算符【与C语言的区别】
目录 1. 算术运算符 1.0 赋值运算符: 1.1 四则运算符: - * / % 【取余与C有点不同】 1.2 增量运算符: - * / % * 【右侧运算结果会自动转换类型】 1.3 自增、自减:、-- 2. 关系运算符 3. 逻辑运算符 3.1 短路求值 3.2 【…...

二、基础语法
入门了解 注释 **作用:**在代码中加一些注释和说明,方便自己或者其他程序员阅读代码 两种格式: 单行注释:// 描述信息 通常放在一行代码的上方,或者一条语句的末尾,对该行代码进行说明 多行注释&#x…...

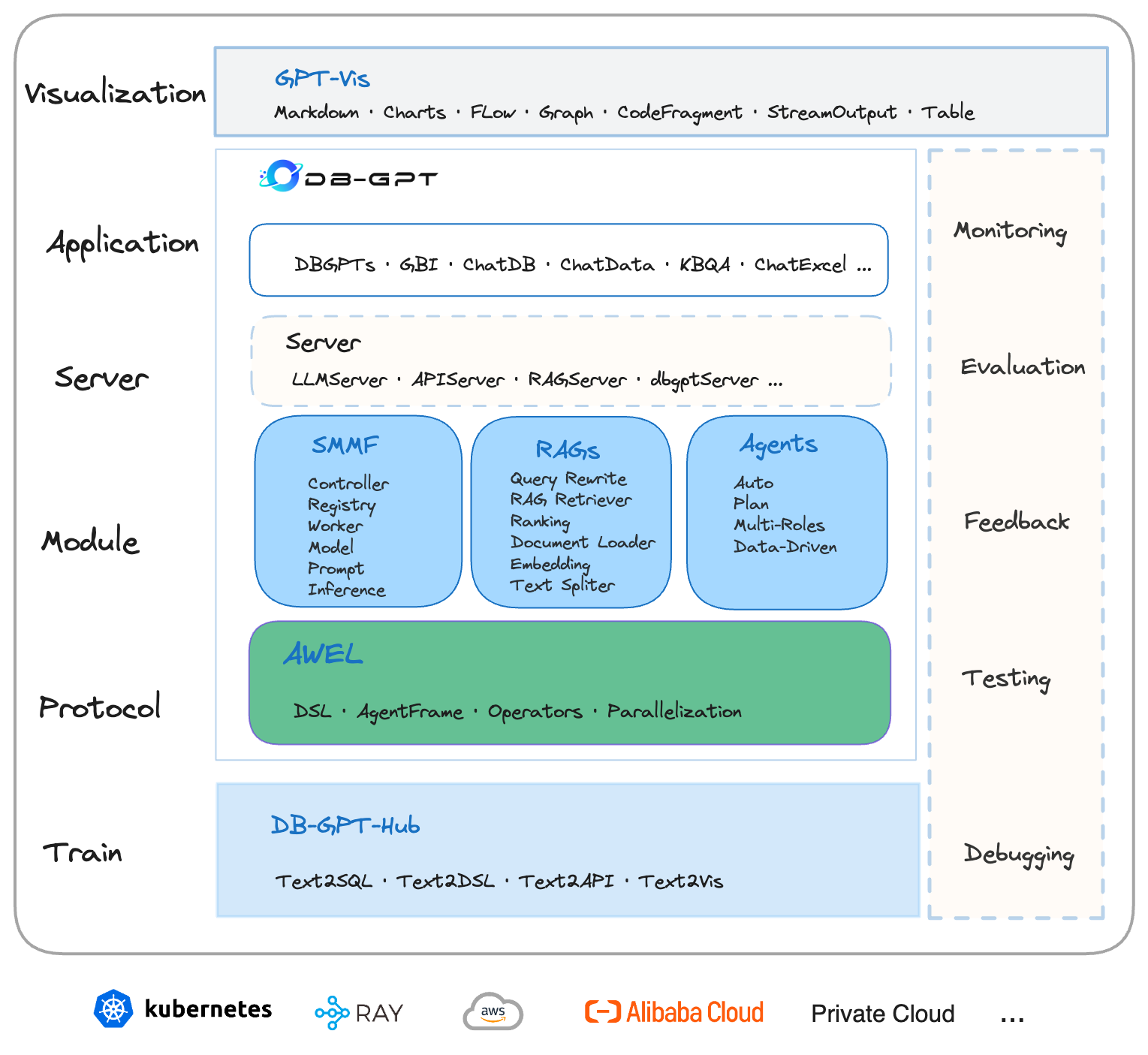
DB-GPT系列(一):DB-GPT能帮你做什么?
DB-GPT是一个开源的AI原生数据应用开发框架(AI Native Data App Development framework with AWEL and Agents),围绕大模型提供灵活、可拓展的AI原生数据应用管理与开发能力,可以帮助企业快速构建、部署智能AI数据应用,通过智能数据分析、洞察…...

【Python各个击破】numpy
简介 NumPy是一个开源的Python库,它提供了一个强大的N维数组对象和许多用于操作这些数组的函数。它是大多数Python科学计算的基础,包括Pandas、SciPy和scikit-learn等库都建立在NumPy之上。 安装 !pip install numpy导入 import numpy as np用法 # …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
