【设计模式系列】代理模式(八)
一、什么是代理模式
代理模式(Proxy Pattern)是一种结构型设计模式,它为其他对象提供一种代理以控制对这个对象的访问。代理模式在不直接访问实际对象的情况下,提供了对目标对象的间接访问。通过引入一个代理对象来间接操作实际对象,可以在不改变实际对象代码的前提下,增加额外的功能操作,如访问控制、延迟初始化、日志记录等。
二、代理模式的角色
-
主题(Subject):
- 提供了一个接口,使得代理对象和真实对象可以被同等对待。客户端通过这个接口与代理对象或真实对象交互,从而解耦了客户端和真实对象。
-
真实主题(Real Subject)
-
包含了业务逻辑的具体实现。它是最终执行操作的对象,但客户端不直接与它交互。
-
-
代理(Proxy):
-
在客户端和真实主题之间起到中介的作用。代理可以控制对真实主题的访问,可以在访问前后添加额外的处理,如访问控制、延迟初始化、日志记录等。
-

三、代理模式的典型应用
-
远程代理(Remote Proxy):在分布式系统中,远程代理用于隐藏对象位于不同地址空间的事实。客户端通过远程代理与远程对象进行交互,就好像它们在本地一样。典型案例是RPC框架
-
智能引用代理(Smart Reference Proxy):在访问对象时执行额外的操作,例如引用计数、加载持久对象到内存等。在资源管理中,智能引用代理可以用来跟踪对象的使用情况,并在适当的时候进行清理。
-
装饰代理(Decorator Proxy):在不修改对象的基础上,动态地添加额外的功能。这与装饰器模式相似,但通过代理模式实现,可以在运行时动态地添加或更换装饰。
四、代理模式在Proxy中的应用
在 Java 中,java.lang.reflect.Proxy 类和 java.lang.reflect.InvocationHandler 接口是代理模式的典型应用。以下是它们在代理模式中的应用细节:
-
InvocationHandler 接口:这是 Java 提供的用于创建动态代理的核心接口。它定义了
invoke(Object proxy, Method method, Object[] args)方法,该方法在代理实例上的方法被调用时将被调用。 -
Proxy 类:这个类提供了
newProxyInstance方法,用于在运行时创建动态代理类实例。 -
真实主题(Real Subject):这是你想要代理的真实对象,它实现了特定的业务接口。
-
代理(Proxy):这是实现了与真实主题相同的接口的代理类,它的作用是在访问真实主题之前或之后进行额外的操作。
以下是一个简单的 Java 动态代理示例:
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;// 真实主题接口
interface Subject {void request();
}// 真实主题实现
class RealSubject implements Subject {public void request() {System.out.println("RealSubject: Handling request");}
}// 代理类
class ProxyHandler implements InvocationHandler {private Object target;public ProxyHandler(Object target) {this.target = target;}public Object getProxyInstance() {return Proxy.newProxyInstance(target.getClass().getClassLoader(),target.getClass().getInterfaces(),this);}public Object invoke(Object proxy, Method method, Object[] args) throws Throwable {System.out.println("Before the actual method call");Object result = method.invoke(target, args);System.out.println("After the actual method call");return result;}
}// 客户端代码
public class ProxyPatternDemo {public static void main(String[] args) {RealSubject realSubject = new RealSubject();ProxyHandler proxyHandler = new ProxyHandler(realSubject);Subject proxySubject = (Subject) proxyHandler.getProxyInstance();proxySubject.request();}
}在这个示例中,RealSubject 是真实主题,实现了 Subject 接口。ProxyHandler 是代理类,实现了 InvocationHandler 接口,并在 invoke 方法中添加了额外的逻辑。客户端代码通过 ProxyHandler 创建了 RealSubject 的代理实例 proxySubject,并通过代理实例调用了 request 方法。这样,ProxyHandler 就可以在调用真实主题的方法前后添加额外的操作,如日志记录。
相关文章:

【设计模式系列】代理模式(八)
一、什么是代理模式 代理模式(Proxy Pattern)是一种结构型设计模式,它为其他对象提供一种代理以控制对这个对象的访问。代理模式在不直接访问实际对象的情况下,提供了对目标对象的间接访问。通过引入一个代理对象来间接操作实际对…...

微服务架构设计的初次尝试——基于以太坊智能合约 + NestJS 微服务的游戏社区与任务市场系统:架构设计
TMDOG微服务架构设计的初次尝试——基于以太坊智能合约 NestJS 微服务的游戏社区与任务市场系统:架构设计 一、开发背景及目的 随着区块链技术的蓬勃发展以及去中心化概念的兴起,越来越多的开发者开始探索如何将区块链应用到实际业务场景中࿰…...

“北斗+实景三维”,助力全域社会治理
在国家治理体系和治理能力现代化的大背景下,全域社会治理成为提升国家治理效能的关键。“北斗实景三维”技术组合,为全域社会治理提供了新的技术支撑和解决方案。本文将探讨这一技术如何助力全域社会治理,以及其在实际应用中的潜力和挑战。 …...

#渗透测试#SRC漏洞挖掘# 信息收集-常见端口及谷歌语法
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

如何使用java雪花算法在分布式环境中生成唯一ID?
引言 在现代分布式系统中,生成唯一标识符(ID)是一个常见的需求。传统的自增ID在分布式环境中会导致冲突,因此需要一种能够在分布式系统中生成全局唯一ID的算法。 雪花算法(Snowflake)就是为了解决这个问题而提出的一种高效的ID生成算法。本文将详细介绍雪花算法的原理、…...

【php常用公共函数】php获取指定时间段相差几小时,几分钟,几秒
实现代码 <?php function diffTime($datetime1, $datetime2) {// 确保 $datetime1 总是小于或等于 $datetime2if (strtotime($datetime1) > strtotime($datetime2)) {$tmp $datetime2;$datetime2 $datetime1;$datetime1 $tmp;}// 转换为时间戳$timestamp1 strtotim…...

图文深入介绍Oracle DB link(一)
1. 引言: 本文图文深入介绍Oracle DB link,先介绍基本概念。 2.DB link的定义 数据库链接(Database Link,简称 DB Link)是 Oracle 数据库中的一个重要功能。它是一种在一个 Oracle 数据库实例中访问另一个 Oracle 数…...

Uniswap/v2-core使用及其交易流程
Uniswap是一个开源的去中心化的交易所,在github上面有以下重要仓库: uniswap-v2-core: 币对池pair的核心智能合约。这个repository包含了Uniswap的币对池pair的所有核心逻辑,增加流动性、减少流动性等。uniswap-v2-periphery&…...

clickhouse运维篇(二):多机器手动部署ck集群
熟悉流程并且有真正部署需求可以看一下我的另一篇简化部署的文章,因为多节点配置还是比较麻烦的先要jdk、zookeeper,再ck,还有各种配置文件登录不同机器上手动改配置文件还挺容易出错的。 clickhouse运维篇(三)&#x…...

OpenCV视觉分析之目标跟踪(7)目标跟踪器类TrackerVit的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 VIT 跟踪器由于特殊的模型结构而变得更快且极其轻量级,模型文件大约为 767KB。模型下载链接:https://github.com/opencv/…...

Java 实现 RESTful 风格的 Web 服务详解
前言 RESTful(Representational State Transfer)风格的 API 已经成为现代 Web 服务的标准。它通过简单的 HTTP 方法和资源定位来提供了一种高度可扩展和易于维护的服务接口。Java 作为一种功能强大且广泛使用的编程语言,提供了多种框架来实现…...

18.网工入门篇--------今天介绍下广域网技术
广域网(Wide Area Network,WAN)是一种能连接多个城市、国家甚至横跨几个洲,提供远距离通信的网络。以下是关于广域网技术的详细介绍: 广域网的组成: 结点交换机:这是广域网的核心设备࿰…...

鸿蒙原生应用开发及部署:首选华为云,开启HarmonyOS NEXT App新纪元
目录 前言 HarmonyOS NEXT:下一代操作系统的愿景 1、核心特性和优势 2、如何推动应用生态的发展 3、对开发者和用户的影响 华为云服务在鸿蒙原生应用开发中的作用 1、华为云ECS C系列实例 (1)全维度性能升级 (2ÿ…...

Spring JdbcTemplate详解
文章目录 Spring JdbcTemplate详解一、引言二、配置JdbcTemplate1、引入依赖2、配置数据库连接池3、配置JdbcTemplate 三、使用JdbcTemplate操作数据库1、添加数据2、查询数据查询某个值根据条件查询返回某个对象查询对象集合 四、总结 Spring JdbcTemplate详解 一、引言 在J…...

Docker篇(Docker安装)
目录 一、Centos7.x 1. yum 包更新到最新 2. 安装需要的软件包 3. 设置 yum 源为阿里云 4. 安装docker 5. 安装后查看docker版本 6. 设置ustc镜像源 二、CentOS安装Docker 前言 1. 卸载(可选) 2. 安装docker 3. 启动docker 4. 配置镜像加速 …...

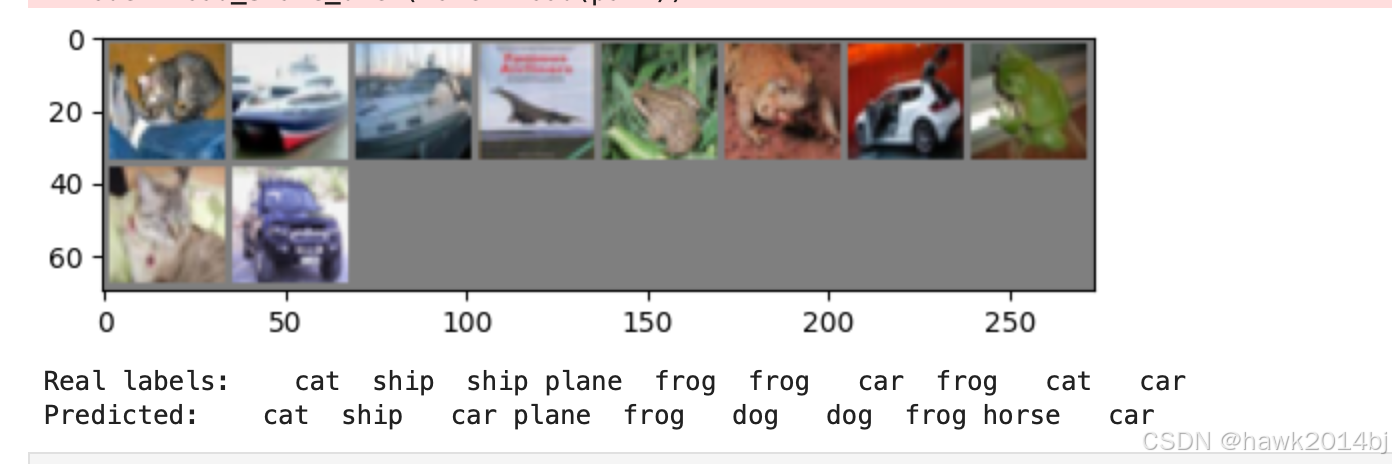
Pytorch 实现图片分类
CNN 网络适用于图片识别,卷积神经网络主要用于图片的处理识别。卷积神经网络,包括一下几部分,输入层、卷积层、池化层、全链接层和输出层。 使用 CIFAR-10 进行训练, CIFAR-10 中图片尺寸为 32 * 32。卷积层通过卷积核移动进行计…...

得物App获评新奖项,正品保障夯实供应链创新水平
近日,得物App再度获评新奖项——“2024上海市供应链创新与应用优秀案例”。 本次奖项为上海市供应链领域最高奖项,旨在评选出在供应链创新成效上处于领先地位、拥有成功模式和经验的企业。今年以来,得物App已接连获得“上海市质量金奖”、“科…...

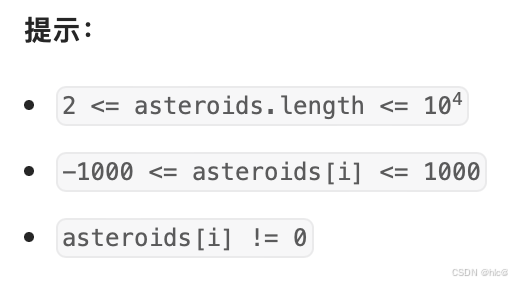
【数据结构-邻项消除】力扣735. 小行星碰撞
给定一个整数数组 asteroids,表示在同一行的小行星。 对于数组中的每一个元素,其绝对值表示小行星的大小,正负表示小行星的移动方向(正表示向右移动,负表示向左移动)。每一颗小行星以相同的速度移动。 找…...

002-Kotlin界面开发之Kotlin旋风之旅
Kotlin旋风之旅 Compose Desktop中哪些Kotlin知识是必须的? 在学习Compose Desktop中,以下Kotlin知识是必须的: 基础语法:包括变量声明、数据类型、条件语句、循环等。面向对象编程:类与对象、继承、接口、抽象类等。…...

VMware Workstation Pro for Personal Use (For Windows)
这是从broadcom.com网下载的个人版本的Vmware 17.6.1,存分享不要分。 VMware-workstation-full-17.6.1-24319023.exe(447.93 MB) Build Number: 24319023 Oct 08, 2024 07.33AM SHA2: f95429e395a583eb5ba91f09b040e2f8c53a5e7aa37c4c6bfcaf82115a8…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...
