Axios 请求超时设置无效的问题及解决方案

文章目录
- Axios 请求超时设置无效的问题及解决方案
- 1. 引言
- 2. 理解 Axios 的超时机制
- 2.1 Axios 超时的工作原理
- 2.2 超时错误的处理
- 3. Axios 请求超时设置无效的常见原因
- 3.1 配置错误或遗漏
- 3.2 超时发生在建立连接之前
- 3.3 使用了不支持的传输协议
- 3.4 代理服务器或中间件干扰
- 3.5 请求被拦截或修改
- 3.6 环境或库版本不兼容
- 3.7 使用了自定义的 Cancel Token 或其他中断机制
- 4. 解决 Axios 请求超时设置无效的问题
- 4.1 确保正确配置超时选项
- 4.2 使用 Axios 实例进行配置
- 4.3 实现自动重试机制
- 4.4 结合使用其他超时方法
- 4.5 检查和优化拦截器逻辑
- 4.6 更新 Axios 和相关依赖
- 4.7 避免在代理或中间件中拦截超时设置
- 5. 示例实现
- 5.1 基本超时设置
- 5.2 使用 Axios 实例
- 5.3 自动重试机制
- 5.4 结合使用 AbortController
- 5.5 清理拦截器
- 6. 高级优化建议
- 6.1 动态设置超时
- 6.2 使用自定义超时逻辑
- 6.3 集成重试库
- 6.4 结合使用 Web Workers
- 7. 总结
Axios 请求超时设置无效的问题及解决方案
1. 引言
在现代前端开发中,Axios 是一个广泛使用的 HTTP 客户端库,用于向服务器发送请求并处理响应。为了确保应用的健壮性和用户体验,开发者通常会为请求设置超时时间,以防止因网络问题或服务器响应缓慢导致的无限等待。然而,有时开发者可能会发现 Axios 的超时设置似乎无效,导致请求在超时后仍然继续执行,或者超时行为未按预期触发。本文将深入探讨 Axios 请求超时设置无效的常见原因,并提供详细的解决方案和最佳实践,帮助开发者有效地配置和调试 Axios 的超时机制。
2. 理解 Axios 的超时机制
2.1 Axios 超时的工作原理
Axios 提供了一个 timeout 配置选项,用于指定请求的最大等待时间(以毫秒为单位)。如果请求在指定的时间内未完成,Axios 将自动中止请求并抛出一个超时错误。
axios.get('/user/12345', {timeout: 5000 // 5秒超时
})
.then(response => {console.log(response.data);
})
.catch(error => {if (error.code === 'ECONNABORTED') {console.error('请求超时!');} else {console.error('请求失败:', error.message);}
});
2.2 超时错误的处理
当请求超时时,Axios 会抛出一个错误对象,其 code 属性为 'ECONNABORTED',并包含超时的相关信息。开发者可以通过捕获该错误来进行相应的处理,例如提示用户重试或记录日志。
3. Axios 请求超时设置无效的常见原因
3.1 配置错误或遗漏
原因描述:未正确设置 timeout 配置选项,或在错误的位置设置了超时。
解决方案:
- 确保
timeout配置项以毫秒为单位正确设置。 - 确保
timeout配置在正确的位置,例如全局配置或请求级别配置。
示例:
// 全局配置
axios.defaults.timeout = 5000; // 5秒// 请求级别配置
axios.get('/user/12345', {timeout: 5000
});
3.2 超时发生在建立连接之前
原因描述:Axios 的 timeout 选项仅适用于请求的建立和响应过程,不包括 DNS 查询、TCP 连接建立等低层次的网络操作。因此,如果问题出在这些阶段,超时设置可能无法生效。
解决方案:
- 使用网络代理或 VPN 进行网络调试,确保 DNS 和 TCP 连接的稳定性。
- 优化服务器的网络响应时间,减少建立连接所需的时间。
3.3 使用了不支持的传输协议
原因描述:Axios 主要支持 HTTP 和 HTTPS 协议。如果使用其他传输协议(如 WebSocket),timeout 设置可能不会生效。
解决方案:
- 确保请求使用的是 Axios 支持的 HTTP 或 HTTPS 协议。
- 对于需要其他协议的场景,使用适合的客户端库并实现相应的超时机制。
3.4 代理服务器或中间件干扰
原因描述:网络中存在代理服务器、防火墙或其他中间件,可能会延迟或阻止请求,从而影响超时设置的效果。
解决方案:
- 检查并配置代理服务器,确保其不会无故延迟或阻止请求。
- 在必要时,调整代理服务器的超时设置,使其与 Axios 的超时配置保持一致。
3.5 请求被拦截或修改
原因描述:使用了 Axios 的拦截器(interceptors),在请求或响应阶段进行了拦截和修改,可能导致超时设置失效。
解决方案:
- 仔细检查请求和响应拦截器,确保它们不会意外地延迟或阻止请求的完成。
- 在拦截器中处理超时逻辑,确保与 Axios 的超时机制兼容。
示例:
// 请求拦截器
axios.interceptors.request.use(config => {// 例如,添加自定义头部config.headers['X-Custom-Header'] = 'foobar';return config;
}, error => {return Promise.reject(error);
});// 响应拦截器
axios.interceptors.response.use(response => {// 例如,处理特定的响应格式return response;
}, error => {// 确保超时错误被正确传递return Promise.reject(error);
});
3.6 环境或库版本不兼容
原因描述:使用的 Axios 版本与其他依赖库或运行环境存在兼容性问题,可能导致超时设置无法正常工作。
解决方案:
- 确保使用的是 Axios 的最新稳定版本。
- 检查并更新其他相关库,确保它们与 Axios 兼容。
- 在不同环境(如浏览器、Node.js)中测试超时设置,确认其一致性。
3.7 使用了自定义的 Cancel Token 或其他中断机制
原因描述:在请求中使用了 Axios 的 CancelToken 或其他中断机制,可能与超时设置冲突,导致超时行为未按预期触发。
解决方案:
- 确保 CancelToken 的使用不会干扰 Axios 的超时机制。
- 在实现自定义中断逻辑时,明确区分超时引发的中断和其他类型的中断。
示例:
const source = axios.CancelToken.source();axios.get('/user/12345', {timeout: 5000,cancelToken: source.token
})
.then(response => {console.log(response.data);
})
.catch(error => {if (axios.isCancel(error)) {console.log('请求被取消:', error.message);} else if (error.code === 'ECONNABORTED') {console.error('请求超时!');} else {console.error('请求失败:', error.message);}
});// 在需要时取消请求
source.cancel('操作被用户取消');
4. 解决 Axios 请求超时设置无效的问题
4.1 确保正确配置超时选项
步骤:
- 全局配置:在 Axios 的默认配置中设置
timeout,适用于所有请求。 - 请求级别配置:在单个请求中设置
timeout,覆盖全局配置。
示例:
// 全局配置
axios.defaults.timeout = 5000; // 5秒超时// 请求级别配置
axios.get('/user/12345', {timeout: 10000 // 10秒超时
});
注意:请求级别的配置会覆盖全局配置。
4.2 使用 Axios 实例进行配置
步骤:
- 创建一个 Axios 实例,并在实例中设置
timeout。 - 使用该实例发送请求,确保所有请求都应用相同的超时设置。
示例:
const axiosInstance = axios.create({baseURL: 'https://api.example.com',timeout: 5000, // 5秒超时headers: { 'X-Custom-Header': 'foobar' }
});axiosInstance.get('/user/12345').then(response => {console.log(response.data);}).catch(error => {if (error.code === 'ECONNABORTED') {console.error('请求超时!');} else {console.error('请求失败:', error.message);}});
4.3 实现自动重试机制
步骤:
- 当请求超时时,自动尝试重新发送请求。
- 设置最大重试次数,防止无限重试。
示例:
function axiosWithRetry(url, options, retries = 3) {return axios.get(url, options).catch(error => {if (retries > 0 && error.code === 'ECONNABORTED') {console.warn(`请求超时,正在重试... 剩余重试次数:${retries}`);return axiosWithRetry(url, options, retries - 1);}return Promise.reject(error);});
}axiosWithRetry('/user/12345', { timeout: 5000 }).then(response => {console.log(response.data);}).catch(error => {if (error.code === 'ECONNABORTED') {console.error('请求超时,所有重试均失败!');} else {console.error('请求失败:', error.message);}});
4.4 结合使用其他超时方法
步骤:
- 在 Axios 的
timeout基础上,使用AbortController来实现更细粒度的超时控制。 - 适用于现代浏览器和 Node.js 环境。
示例:
const controller = new AbortController();
const timeout = setTimeout(() => {controller.abort();
}, 5000); // 5秒超时axios.get('/user/12345', {signal: controller.signal
})
.then(response => {clearTimeout(timeout);console.log(response.data);
})
.catch(error => {if (axios.isCancel(error)) {console.error('请求被取消:', error.message);} else {console.error('请求失败:', error.message);}
});
4.5 检查和优化拦截器逻辑
步骤:
- 仔细检查请求和响应拦截器,确保它们不会无意中延迟请求或阻止超时行为。
- 在拦截器中处理错误时,确保不覆盖或忽略超时错误。
示例:
// 请求拦截器
axios.interceptors.request.use(config => {// 添加自定义逻辑return config;
}, error => {return Promise.reject(error);
});// 响应拦截器
axios.interceptors.response.use(response => {// 添加自定义逻辑return response;
}, error => {// 确保超时错误被正确传递if (error.code === 'ECONNABORTED') {console.error('请求超时!');}return Promise.reject(error);
});
4.6 更新 Axios 和相关依赖
步骤:
- 确保使用的是 Axios 的最新稳定版本,修复已知的超时问题。
- 更新其他相关依赖库,确保它们与 Axios 兼容。
命令:
npm install axios@latest
4.7 避免在代理或中间件中拦截超时设置
原因描述:某些代理服务器或中间件可能会修改请求或响应,影响 Axios 的超时行为。
解决方案:
- 检查并配置代理服务器,确保其不会无故延迟或修改请求和响应。
- 在本地开发环境中,尽量减少使用代理或中间件,确认问题是否由它们引起。
5. 示例实现
5.1 基本超时设置
代码示例:
axios.get('https://api.example.com/data', {timeout: 5000 // 5秒超时
})
.then(response => {console.log('数据接收成功:', response.data);
})
.catch(error => {if (error.code === 'ECONNABORTED') {console.error('请求超时!');} else {console.error('请求失败:', error.message);}
});
5.2 使用 Axios 实例
代码示例:
const axiosInstance = axios.create({baseURL: 'https://api.example.com',timeout: 7000, // 7秒超时headers: { 'X-Custom-Header': 'foobar' }
});axiosInstance.get('/data').then(response => {console.log('数据接收成功:', response.data);}).catch(error => {if (error.code === 'ECONNABORTED') {console.error('请求超时!');} else {console.error('请求失败:', error.message);}});
5.3 自动重试机制
代码示例:
function axiosWithRetry(url, options, retries = 2) {return axios.get(url, options).catch(error => {if (retries > 0 && error.code === 'ECONNABORTED') {console.warn(`请求超时,正在重试... 剩余重试次数:${retries}`);return axiosWithRetry(url, options, retries - 1);}return Promise.reject(error);});
}axiosWithRetry('https://api.example.com/data', { timeout: 5000 }).then(response => {console.log('数据接收成功:', response.data);}).catch(error => {if (error.code === 'ECONNABORTED') {console.error('请求超时,所有重试均失败!');} else {console.error('请求失败:', error.message);}});
5.4 结合使用 AbortController
代码示例:
const controller = new AbortController();
const timeoutId = setTimeout(() => {controller.abort();
}, 5000); // 5秒超时axios.get('https://api.example.com/data', {signal: controller.signal
})
.then(response => {clearTimeout(timeoutId);console.log('数据接收成功:', response.data);
})
.catch(error => {if (axios.isCancel(error)) {console.error('请求被取消:', error.message);} else {console.error('请求失败:', error.message);}
});
5.5 清理拦截器
代码示例:
// 添加拦截器
const requestInterceptor = axios.interceptors.request.use(config => {// 添加自定义逻辑return config;
}, error => {return Promise.reject(error);
});const responseInterceptor = axios.interceptors.response.use(response => {// 添加自定义逻辑return response;
}, error => {if (error.code === 'ECONNABORTED') {console.error('请求超时!');}return Promise.reject(error);
});// 移除拦截器
axios.interceptors.request.eject(requestInterceptor);
axios.interceptors.response.eject(responseInterceptor);
6. 高级优化建议
6.1 动态设置超时
场景:根据请求的性质或优先级,动态调整不同请求的超时时间。
代码示例:
function fetchData(endpoint, isCritical = false) {const timeout = isCritical ? 10000 : 5000; // 关键请求超时 10秒,其他请求 5秒return axios.get(endpoint, { timeout }).then(response => response.data).catch(error => {if (error.code === 'ECONNABORTED') {console.error(`请求 ${endpoint} 超时!`);} else {console.error(`请求 ${endpoint} 失败:`, error.message);}throw error;});
}fetchData('/critical-data', true).then(data => {console.log('关键数据接收成功:', data);}).catch(error => {// 处理错误});
6.2 使用自定义超时逻辑
场景:在 Axios 的基础上,结合自定义逻辑实现更复杂的超时控制,例如基于条件的超时取消。
代码示例:
function fetchWithCustomTimeout(url, options, conditionFn, timeout = 5000) {const controller = new AbortController();const timeoutId = setTimeout(() => {controller.abort();}, timeout);return axios.get(url, {...options,signal: controller.signal}).then(response => {clearTimeout(timeoutId);if (conditionFn(response.data)) {return response.data;} else {throw new Error('条件不满足');}}).catch(error => {clearTimeout(timeoutId);throw error;});
}fetchWithCustomTimeout('/data',{},data => data.isValid === true,7000 // 7秒超时
)
.then(data => {console.log('数据接收成功且条件满足:', data);
})
.catch(error => {if (error.code === 'ECONNABORTED') {console.error('请求超时!');} else {console.error('请求失败或条件不满足:', error.message);}
});
6.3 集成重试库
场景:使用第三方重试库(如 axios-retry)实现更智能的重试机制,包括指数退避和错误过滤。
代码示例:
import axios from 'axios';
import axiosRetry from 'axios-retry';// 配置 Axios 重试
axiosRetry(axios, {retries: 3, // 最大重试次数retryDelay: (retryCount) => {return retryCount * 1000; // 每次重试延迟增加},retryCondition: (error) => {// 只在超时或网络错误时重试return axiosRetry.isNetworkOrIdempotentRequestError(error) || error.code === 'ECONNABORTED';},
});// 发起请求
axios.get('https://api.example.com/data', { timeout: 5000 }).then(response => {console.log('数据接收成功:', response.data);}).catch(error => {if (error.code === 'ECONNABORTED') {console.error('请求超时,所有重试均失败!');} else {console.error('请求失败:', error.message);}});
6.4 结合使用 Web Workers
场景:在处理大量数据或复杂计算时,使用 Web Workers 将超时检测逻辑从主线程分离,避免阻塞 UI。
代码示例:
// worker.js
self.onmessage = function(e) {const { url, timeout } = e.data;fetch(url).then(response => response.json()).then(data => {self.postMessage({ status: 'success', data });}).catch(error => {self.postMessage({ status: 'error', error: error.message });});// 超时处理setTimeout(() => {self.postMessage({ status: 'timeout' });}, timeout);
};// main.js
const worker = new Worker('worker.js');worker.postMessage({ url: 'https://api.example.com/data', timeout: 5000 });worker.onmessage = function(e) {const { status, data, error } = e.data;if (status === 'success') {console.log('数据接收成功:', data);} else if (status === 'timeout') {console.error('请求超时!');} else if (status === 'error') {console.error('请求失败:', error);}
};
7. 总结
Axios 的超时设置是确保应用在网络不稳定或服务器响应缓慢时保持健壮性的关键配置。然而,若超时设置无效,可能会导致请求无限等待或错误处理不当,从而影响用户体验。通过理解 Axios 超时机制的工作原理,识别常见的配置和环境问题,并采用适当的解决方案和最佳实践,开发者可以有效地配置和调试 Axios 的超时行为。
关键措施包括:
- 正确配置超时选项:确保
timeout设置在正确的位置,并以毫秒为单位。 - 使用 Axios 实例:集中管理配置,避免配置遗漏。
- 实现自动重试机制:提高请求的鲁棒性,处理偶发的网络问题。
- 结合使用其他超时方法:如
AbortController,实现更细粒度的控制。 - 优化拦截器逻辑:确保拦截器不会干扰超时行为。
- 更新 Axios 和相关依赖:保持使用最新的稳定版本,避免已知的兼容性问题。
- 避免代理或中间件干扰:确保网络环境支持 Axios 的超时设置。
- 监控和调试:使用开发者工具和日志,实时监控请求的超时行为,及时发现和解决问题。
相关文章:

Axios 请求超时设置无效的问题及解决方案
文章目录 Axios 请求超时设置无效的问题及解决方案1. 引言2. 理解 Axios 的超时机制2.1 Axios 超时的工作原理2.2 超时错误的处理 3. Axios 请求超时设置无效的常见原因3.1 配置错误或遗漏3.2 超时发生在建立连接之前3.3 使用了不支持的传输协议3.4 代理服务器或中间件干扰3.5 …...

数据结构+算法
一、数据结构 1、线性结构 数组: 访问:O(1)访问特定位置的元素;插入:O(n)最坏的情况发生在插入发生在数组的首部并需要移动所有元素时;删除:O(n)最坏的情况发生在删除数组的开头发生并需要移动第一元素后…...

利用ExcelJS封装一个excel表格的导出
ExcelJS 操作和写入Excel 文件。 直接上代码,js部分: exportFn.js import ExcelJS from exceljs; import { saveAs } from file-saver;export function exportExcleUtils(tHeader, filterVal, listData, fileName) {//设置工作簿属性const workbook ne…...

AI 原生时代,更要上云:百度智能云云原生创新实践
本文整理自百度云智峰会 2024 —— 云原生论坛的同名演讲。 我今天分享的主题,是谈谈在云计算和 AI 技术快速发展和深入落地的背景下,百度智能云在云原生的基础设施产品和技术层面做的一些创新实践。 毋庸置疑,过去十几年云计算和 AI 技术是…...

C语言程序编译运行
程序功能:使用 printf() 输出 “Hello, World!”。 C语言源程序: #include <stdio.h> int main() {// printf() 中字符串需要引号printf("Hello, World!");return 0; }编译过程: vim hello.c gcc hello.c -o hello ./hell…...

视频点播系统扩展示例
更多的前端页面(如视频详情页、用户注册页等)。更复杂的业务逻辑(如视频评论、搜索功能等)。安全性和权限管理(如用户角色管理、权限控制等)。其他技术细节(如文件上传、分页查询等)…...

echo $? —— Linux 中的退出状态码详解
在 Linux 系统中,echo $? 是一个非常重要的命令,用于显示上一条命令的退出状态码。这个小小的符号组合可以帮助我们判断命令是否成功执行,同时也为编写自动化脚本提供了基础支持。本文将详细介绍 echo $? 的用法及其在实际开发中的应用。 …...

heic格式转化jpg最简单方法?快来学习这几种简单的转换方法!
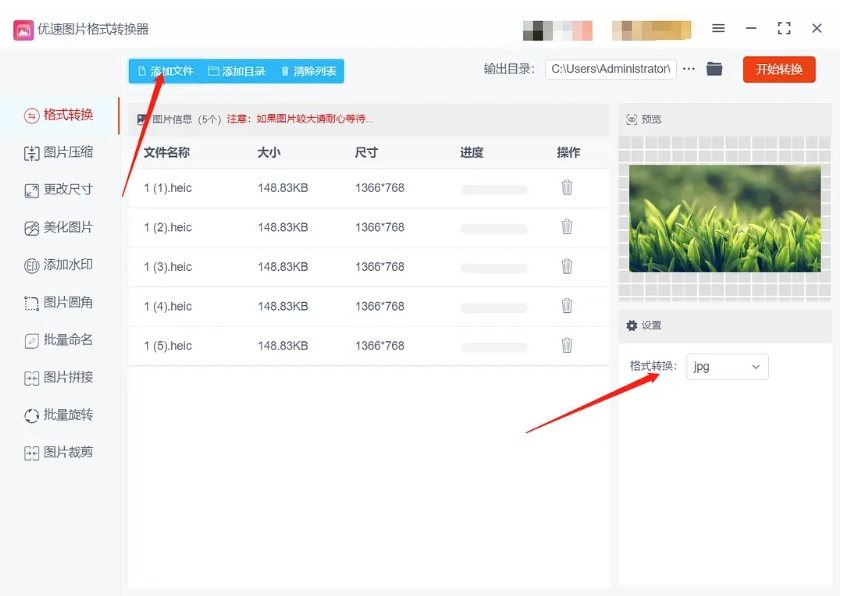
heic格式转化jpg最简单方法?在当今的数字图像处理领域,HEIC格式以其卓越的压缩效率和高质量图像表现,正逐渐崭露头角并受到业界的深切关注,HEIC格式凭借先进的压缩技术,成功地在保持图像清晰度的同时,大幅度…...

力扣(leetcode)每日一题 3259 超级饮料的最大强化能量|动态规划
3259. 超级饮料的最大强化能量 题干 来自未来的体育科学家给你两个整数数组 energyDrinkA 和 energyDrinkB,数组长度都等于 n。这两个数组分别代表 A、B 两种不同能量饮料每小时所能提供的强化能量。 你需要每小时饮用一种能量饮料来 最大化 你的总强化能量。然而…...

Webserver(2.7)内存映射
目录 内存映射内存映射相关系统调用内存映射的注意事项如果对mmap的返回值(ptr)做操作,释放内存(munmap)是否能够成功?如果open时O_RDONLY,mmap时prot参数指定PROT_READ | PROT_WRITE会怎样?如果文件偏移量…...

vue3父子组件传值,子组件暴漏方法
1.父传子 defineProps 父组件直接通过属性绑定的方式给子组件绑定数据,子组件通过defineProps接收函数接收 其中v-model是完成事件绑定和事件监听的语法糖。v-model算是v-bind和v-on的简洁写法,等价于 <c-input ref"inputRef" :modelValue…...

Linux_04 Linux常用命令——tar
一、命令格式 tar [选项] [归档文件] [要处理的文件或目录]1、选项 c创建归档文件x解压缩归档文件z使用gzipj使用bzip2v处理过程显示信息f指定归档文件名称 2、归档文件-可指定目录及文件名 /home/wang.tar.gz 3、要处理的文件或目录 /home/study1/wang 二、常见命令 t…...

Java项目实战II基于Java+Spring Boot+MySQL的编程训练系统(源码+数据库+文档)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。获取源码联系方式请查看文末 一、前言 在当今数字…...

Rust:文档注释 //! 和 ///
在 Rust 编程语言中,//! 是一种特殊的文档注释(documentation comment)。它用于为整个模块、结构体、枚举、函数或其他项提供文档说明。与单行注释 // 和多行注释 /* ... */ 不同,//! 和 ///(用于紧跟在项之前的文档注…...

练习LabVIEW第二十七题
学习目标: 刚学了LabVIEW,在网上找了些题,练习一下LabVIEW,有不对不好不足的地方欢迎指正! 第二十七题: 创建一个VI程序模拟温度测量。假设传感器输出电压与温度成正比。例如,当温度为70F时&…...

使用React构建现代Web应用
💖 博客主页:瑕疵的CSDN主页 💻 Gitee主页:瑕疵的gitee主页 🚀 文章专栏:《热点资讯》 使用React构建现代Web应用 1 引言 2 React简介 3 安装React 4 创建React项目 5 设计应用结构 6 创建组件 7 使用组件…...

【系统设计】Merkle 算法在 Git 中的应用:深入理解与实践
引言 在现代软件开发中,Git 已成为版本控制的事实标准。Git 能够快速处理项目的变化,确保代码的完整性,其中一个关键技术就是 Merkle 树。本文将深入探讨 Merkle 算法的原理,以及其在 Git 中的具体应用。 1. Merkle 算法的原理 …...

【umi max】关于umi构建的项目在本地服务运行正常,但是部署时无致命报错却白屏,html文档的#root容器没有子元素的原因及解决办法
我们在部署时运维很可能会因为项目太多,进而放到不同的目录底下,例如project/H5-TEST-DEMO (其中project是项目的存放目录,而H5-TEST-DEMO才是我们部署的项目根目录)于是乎就会出现我们在本地服务里调试得好好的&#…...

Openlayers高级交互(14/20):汽车移动轨迹动画(开始、暂停、结束)
本示例演示在vue+openlayers中实现轨迹动画,这里设置了小汽车开始,暂停,结束等的控制键,采用了线段步长位置获取坐标来定位点的方式来显示小车的动态。 效果图 专栏名称内容介绍Openlayers基础实战 (72篇)专栏提供73篇文章,为小白群体提供基础知识及示例演示,能解决基…...

蓝牙MCU蓝牙医疗检测相关案例
英尚蓝牙MCU配套成熟的网络协议栈和丰富的示例代码及多平台APP工具。无需二次开发,即连即用;提供特色蓝牙/串口/USB三通芯片,为更多复杂无线应用赋能。相关产品及技术欢迎咨询。 应用案例说明: • 应用包括血糖仪,血氧仪,血压计,体温计,毒品…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
