uniapp中skymap.html(8100端口)提示未登录的排查与解决方法
问题:
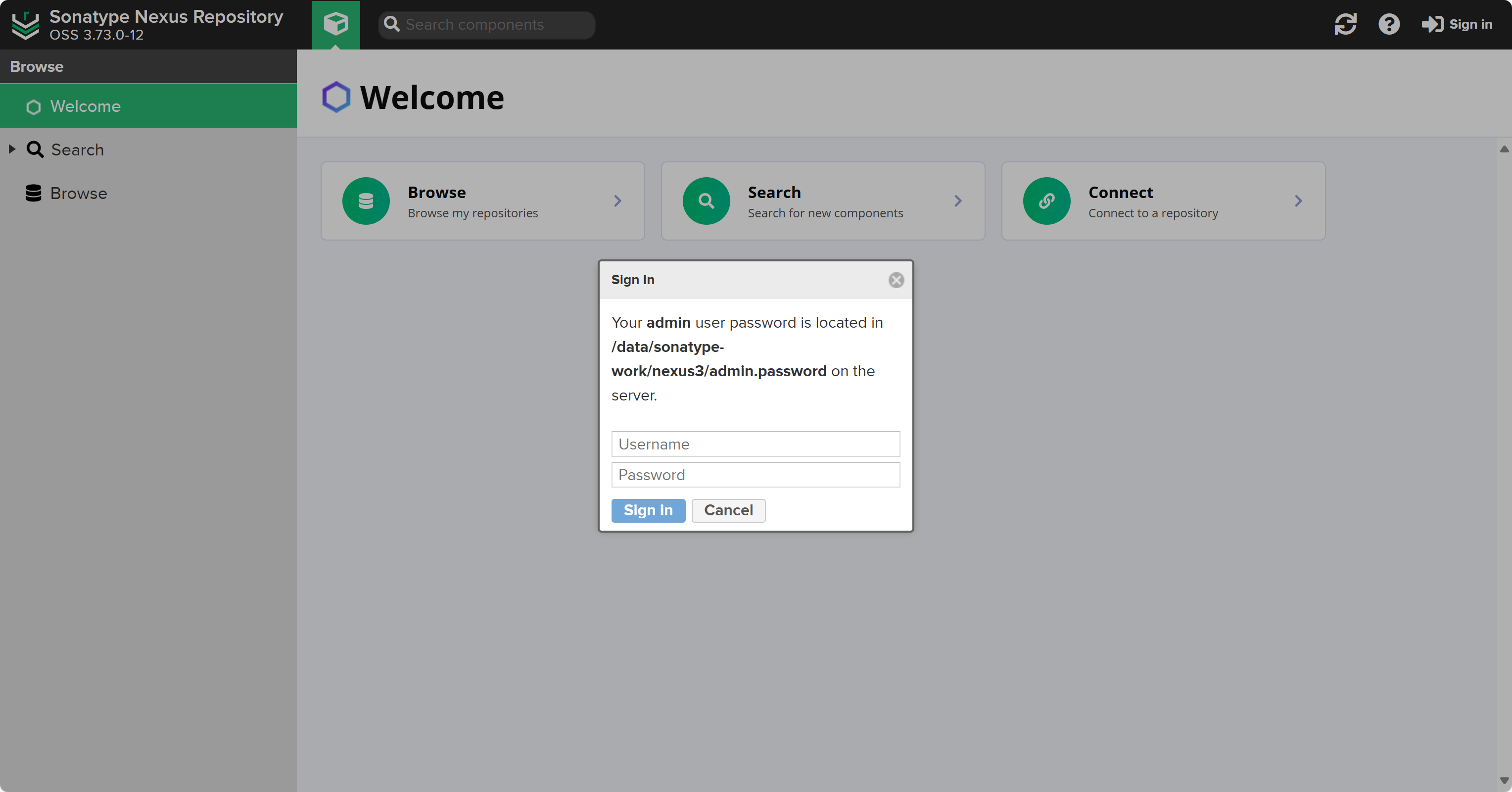
目前账号已经登录,uniapp的其他端口均可以访问到数据,唯独skymap.html中的8100会提示未登录。(8100是后端网关gateway端口)
分析:
在 skymap.html 中遇到未登录提示的问题,通常是由于该文件的请求未带上登录状态的认证信息。一般来说,认证信息(如 Cookie 或 Token)默认会由前端框架(如 UniApp)管理,但如果是独立的 HTML 文件,浏览器的安全策略可能阻止了此文件自动带上认证信息。以下是一些具体的排查和解决方法:
1. 确认 Cookie 的 SameSite 设置
检查服务端的 Set-Cookie 响应头是否将 SameSite 设置为 None,并启用了 Secure(在 HTTPS 下),以确保浏览器在跨域请求时能够发送 Cookie;
Set-Cookie: session_id=your_session_value; SameSite=None; Secure
2. 使用带认证的 Fetch 请求
如果使用 Token 认证,确保在 fetch 请求中手动添加 Authorization 头部。例如:
const token = 'your-token-here'; // 从 UniApp 中提取已登录的 token
const response = await fetch('http://localhost:8100/api/v1/iot/thing/aggregated-geo', {method: 'POST',headers: {'Authorization': `Bearer ${token}`,'Content-Type': 'application/json'},body: JSON.stringify(requestData)
});
3. 通过 HTML 文件加载认证信息
如果 skymap.html 无法直接访问 UniApp 中的已登录信息,尝试以下方法:
-
将
Token或session_id通过 URL 参数传递给skymap.html,并在 HTML 文件中读取:<script>const urlParams = new URLSearchParams(window.location.search);const token = urlParams.get('token');// 在 fetch 请求中使用 token </script>
4. Nginx 配置或 UniApp 代理设置
确保 Nginx 或其他代理服务器上配置正确,尤其是在需要传递 Cookie 或 Header 时,避免跨域问题导致认证失效。
最终经过考虑,我选择修改后端来实现通过后端修改Spring Cloud Gateway 配置love.security 配置指定了一些公开访问的 URL(permit-all-urls)和忽略权限的 URL(ignore-permission-urls)。
love:security:permit-all-urls:- /api/v1/love/thing/aggregated-geoignore-permission-urls:- /api/v1/love/thing/aggregated-geo直接将skymap.html 需要访问的后端api设置成公开访问并忽略权限。(注意这个需要根据实际场景考虑,因为我这个api不涉及重要隐私数据,故可以这样来实现)。
相关文章:
提示未登录的排查与解决方法)
uniapp中skymap.html(8100端口)提示未登录的排查与解决方法
问题: 目前账号已经登录,uniapp的其他端口均可以访问到数据,唯独skymap.html中的8100会提示未登录。(8100是后端网关gateway端口) 分析: 在 skymap.html 中遇到未登录提示的问题,通常是由于该…...
)
训练模型时梯度出现NAN或者INF(禁用amp的不同level)
判断参数梯度位nan或inf的代码: for name, param in model.named_parameters():if param.grad is not None:if torch.isnan(param.grad).any() or torch.isinf(param.grad).any():print(f"grad layer [{name}] is NaN or Inf") 首先来说可能得原因&…...

Maven核心概念
一、项目对象模型(POM) 1. 定义 POM(Project Object Model)是 Maven 项目的核心配置文件,它以 XML 格式描述了项目的基本信息、项目依赖、构建配置等。可以说,POM 是 Maven 理解和处理项目的基础。 2. 基…...

Sonatype Nexus 部署手册
文章目录 一、前言二、软件环境2.1 版本变更:2.1.1 变更存储的原因2.2.2 H2作为存储的注意点 三、资源配置四、开始部署4.1 部署jdk174.2 离线部署nexus4.2.1 下载4.2.2 部署1. 上传到服务器2. 解压3. 添加用户4. 修改启动参数5. 迁移sonatype-work ,并授…...

TLV320AIC3104IRHBR 数据手册 一款低功耗立体声音频编解码器 立体声耳机放大器芯片麦克风
TLV320AIC3104 是一款低功耗立体声音频编解码器,具有立体声耳机放大器以及在单端或全差分配置下可编程的多个输入和输出。该器件包括基于寄存器的全面电源控制,可实现立体声 48kHz DAC 回放,在 3.3V 模拟电源电压下的功耗低至 14mW࿰…...
结构体、共用体和枚举类型数据)
(8)结构体、共用体和枚举类型数据
1. 结构体、共用体的定义及区别,typedef 定义别名 结构体的定义 结构体是一种用户自定义的数据类型,它可以将不同类型的数据组合在一起。例如,定义一个表示学生信息的结构体: // 定义结构体类型 struct Student struct Student {char name[20];int age;float score; };共…...

Jedis操作和springboot整合redis
Jedis-springboot整合redis Jedis 引入jedis依赖 注意事项 测试相关数据类型 Key String List set hash zset 案例 spring boot整合redis 引入相关依赖 在application.properties中配置redis 配置 创建redis配置类 创建测试类 Jedis 引入jedis依赖 <depen…...

基于AI大模型的复杂扫描件PDF信息提取与规整
前言 场景大致是会上传一个几十页的扫描件PDF,让AI在当中找出我需要的字段,本文会隐去具体行业信息和具体的AI提示词内容,只分享技术相关内容,请见谅。 AI模型选择 针对我们行业的使用场景,我主要测试了GPT、Claude以…...

为什么https先非对称加密,然后对称加密?
HTTPS之所以先使用非对称加密,然后在对称加密,主要是基于两者在加密效率与安全性方面的特性考虑。 首先,非对称加密具有极高的安全性,因为它使用了公钥和私钥这一对密钥。公钥是公开的,任何人都可以使用它来加密数据&…...

【Coroutines】Full Understanding of Kotlinx.Corutines Framework
文章目录 What is CorutinesDifference between Corutine and ThreadFast UsageSuspend FunctionAdvanced Usage of CoroutineCoroutine EssentialsCoroutineContextCoroutineScopePredefined CoroutineScopePredefined DispatchersPredefined CoroutineStartJobCreate a Corou…...

Python面向对象,实现图片处理案例,支持:高斯模糊、Canny边缘检测、反转边缘图像、生成手绘效果、调亮度......等等
实验图片如下: 命名为img1.jpg, 放在项目下新建文件夹images下 项目构造如下: app.py源码如下 import cv2 import os from matplotlib import pyplot as plt import numpy as npclass ImageProcessor:def __init__(self, image_path):self.image cv…...

SOLID - 依赖倒置原则(Dependency Inversion Principle)
SOLID - 依赖倒置原则(Dependency Inversion Principle) 定义 依赖倒置原则(Dependency Inversion Principle,DIP)是面向对象设计中的五大基本原则之一,通常缩写为SOLID中的D。DIP由Robert C. Martin提出&…...

【.NET 8 实战--孢子记账--从单体到微服务】--需求拆分与规划
在上一篇文章中我们收集了需求,并对需求进行了简单的分析和规划,但是对于开发人员来说,上一篇文章的需求还不够详细,并且没有形成计划。因此本篇文章将带领大家来拆分需求并规划开发里程碑。 一、详细需求列表 项目组进行了多次…...

在macOS的多任务处理环境中,如何平衡应用的性能与用户体验?这是否是一个复杂的优化问题?如何优化用户体验|多任务处理|用户体验|应用设计
目录 一 多任务处理与应用性能 1. macOS中的多任务处理机制 2. 性能优化的基本策略 二 用户体验的关键要素 1. 响应速度 2. 界面友好性 3. 功能的直观性 三 平衡性能与用户体验的策略 1. 资源管理 2. 优化数据加载 3. 使用合适的线程模型 4. 实时监测和调整 四 使…...

Vscode配置CC++编程环境的使用体验优化和补充说明
文章目录 快速编译运行👺code runner插件方案Code Runner Configuration 直接配置 相关指令和快捷键默认task配置和取消默认 配置文件补充介绍(可选 推荐阅读)😊使用vscode预置变量和环境变量环境变量的使用使用环境变量的好处环境变量可能引起的问题 检…...

十个方法杜绝CAD图纸泄密风险!2024年图纸防泄密指南!「必看」
随着信息技术的发展,CAD图纸的应用日益普遍,然而随之而来的图纸泄密风险也愈加严重。企业在提升效率的同时,更需重视信息安全。为此,本文将介绍十个有效的方法,帮助企业杜绝CAD图纸泄密风险,保障商业机密。…...

技术干货|HyperMesh CFD功能详解:虚拟风洞 Part 1
虚拟风洞VWT 从2023版本开始,虚拟风洞VWT(Virtual Wind Tunnel)模块合并到HyperMesh CFD中。 用户在VWT模块中完成LBM求解器ultraFluidX的前处理设置,导出参数文件XML和模型文件STL,并在GPU服务器上提交计算。 VWT目前…...

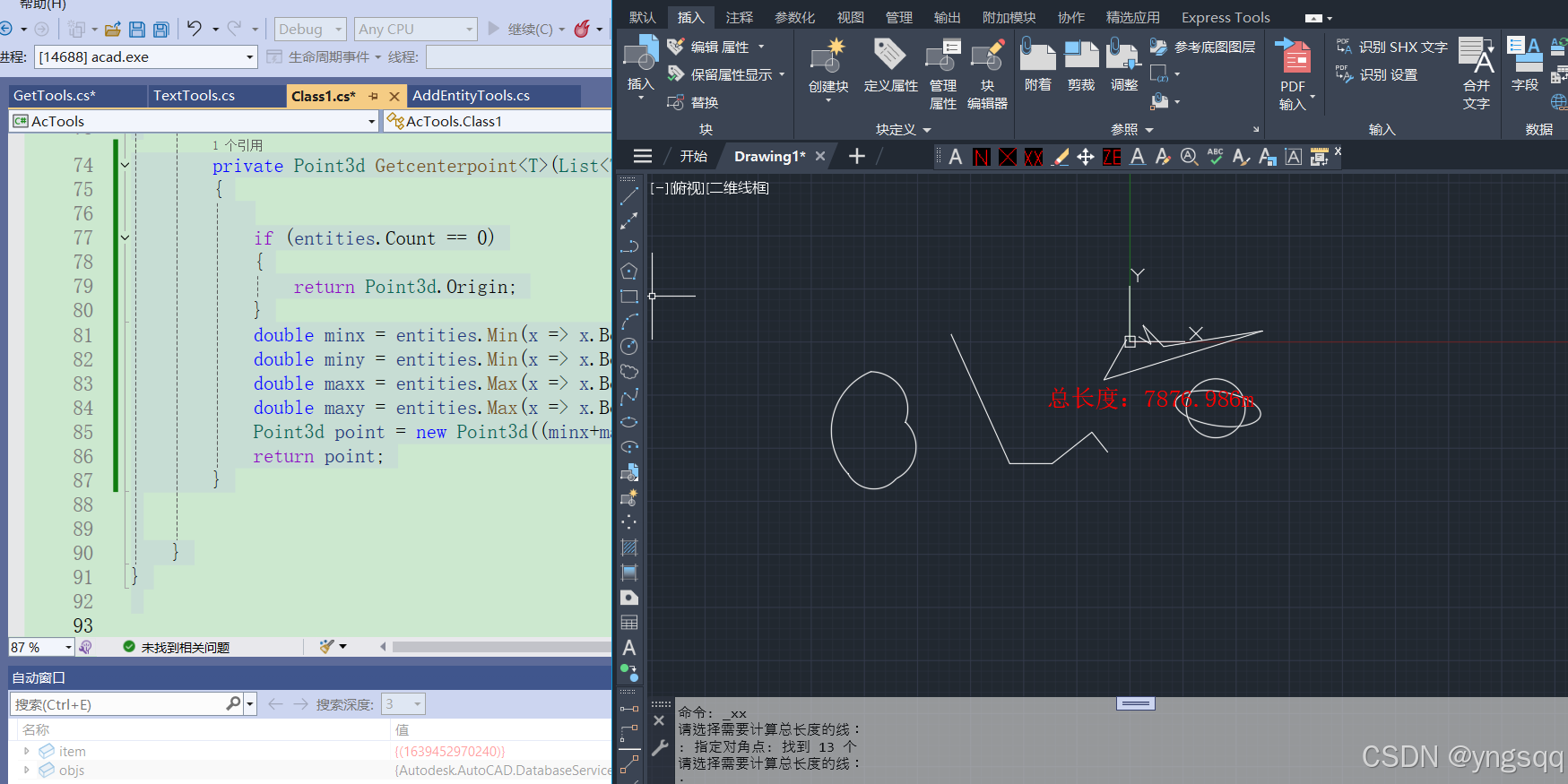
022集——统计多条线的总长度(CAD—C#二次开发入门)
如下图所示,选择多条线并统计长度: c#中不包含直接获取curve曲线长度 属性,需用如下方法:curve.GetDistanceAtParameter(item.EndParam) 附部分代码如下: using Autodesk.AutoCAD.ApplicationServices; using Autode…...

大模型重要技术系列三:高效推理
接上一篇高效训练,这一篇汇总下高效推理的方法。高效推理的两个主要优化目标是低延迟(快速得到推理结果)和高吞吐量(能同时处理很多请求),同时还要尽可能地少用资源(算力、存储、网络带宽&#…...

Android 刘海屏适配指南
如果您不希望您的内容与刘海区域重叠, 以确保您的内容不会与状态栏及 导航栏。如果您要呈现在刘海区域中,请使用 WindowInsetsCompat.getDisplayCutout() 检索 DisplayCutout 对象 包含每个刘海屏的安全边衬区和边界框。借助这些 API 您需要检查视频内容…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

【字节拥抱开源】字节团队开源视频模型 ContentV: 有限算力下的视频生成模型高效训练
本项目提出了ContentV框架,通过三项关键创新高效加速基于DiT的视频生成模型训练: 极简架构设计,最大化复用预训练图像生成模型进行视频合成系统化的多阶段训练策略,利用流匹配技术提升效率经济高效的人类反馈强化学习框架&#x…...
