技术干货|HyperMesh CFD功能详解:虚拟风洞 Part 1
虚拟风洞VWT
从2023版本开始,虚拟风洞VWT(Virtual Wind Tunnel)模块合并到HyperMesh CFD中。
用户在VWT模块中完成LBM求解器ultraFluidX的前处理设置,导出参数文件XML和模型文件STL,并在GPU服务器上提交计算。
VWT目前支持三种分析场景:
-
空气动力学 Aerodynamics
-
风扇气动噪声 Fan Noise
-
汽车乘员舱风噪 Green House Noise
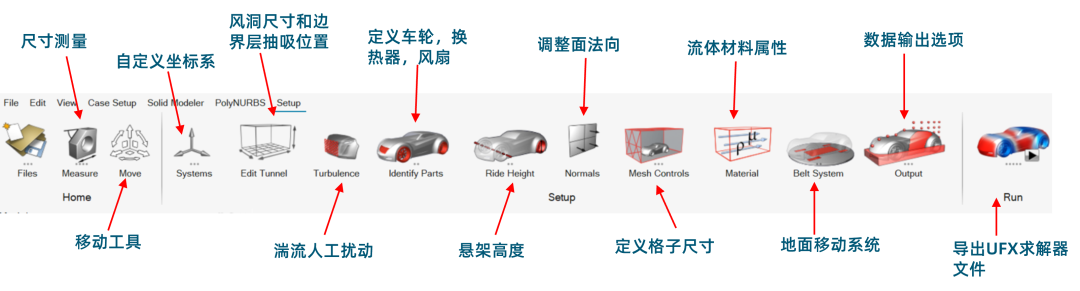
VWT工具栏说明


VWT模型显示控制


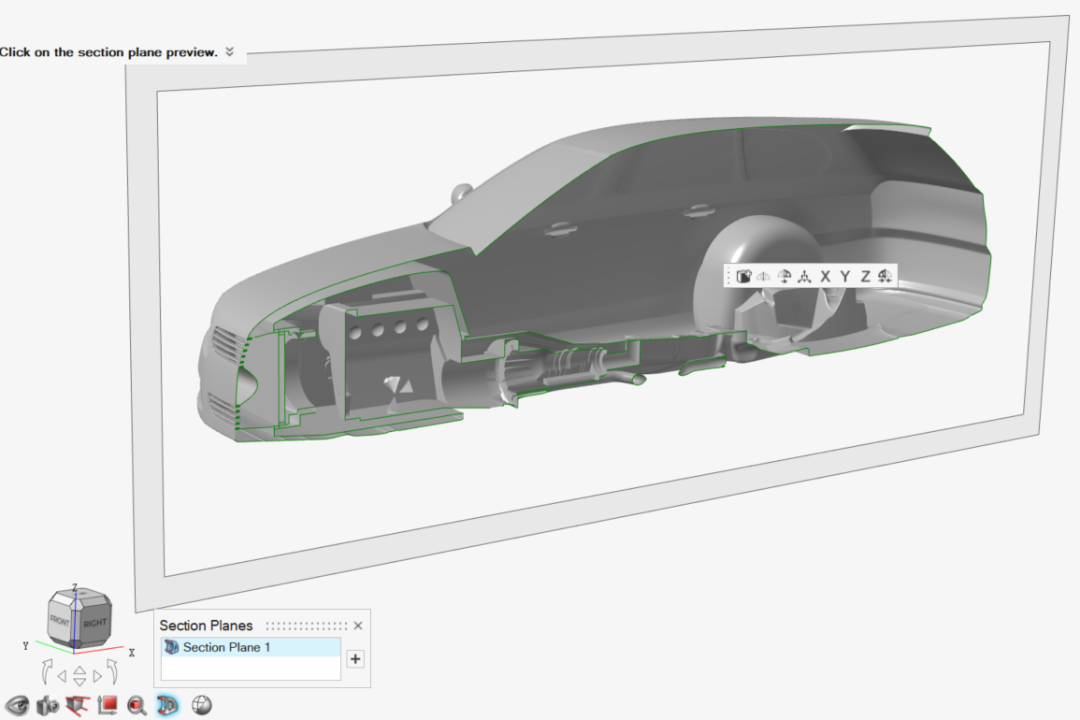
切面显示
自定义视角保存


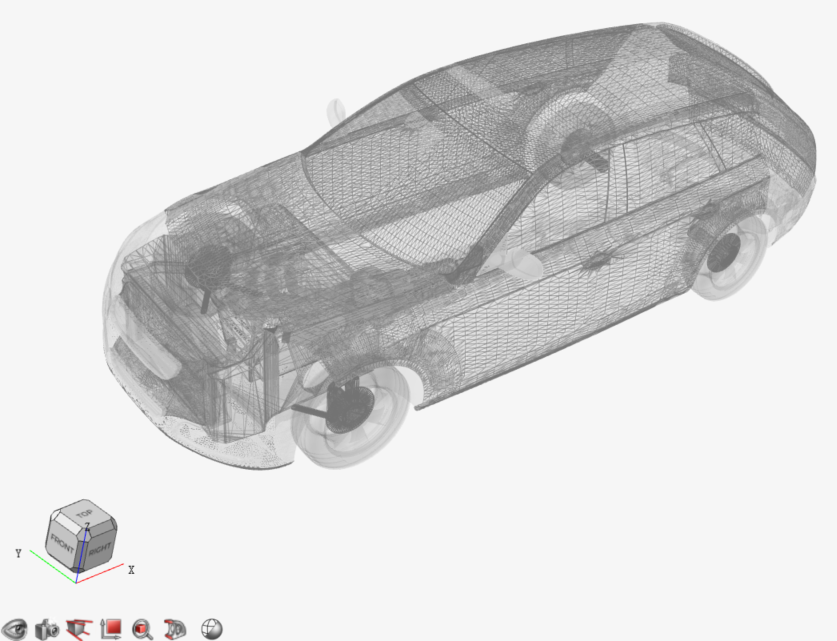
透明显示
材质渲染
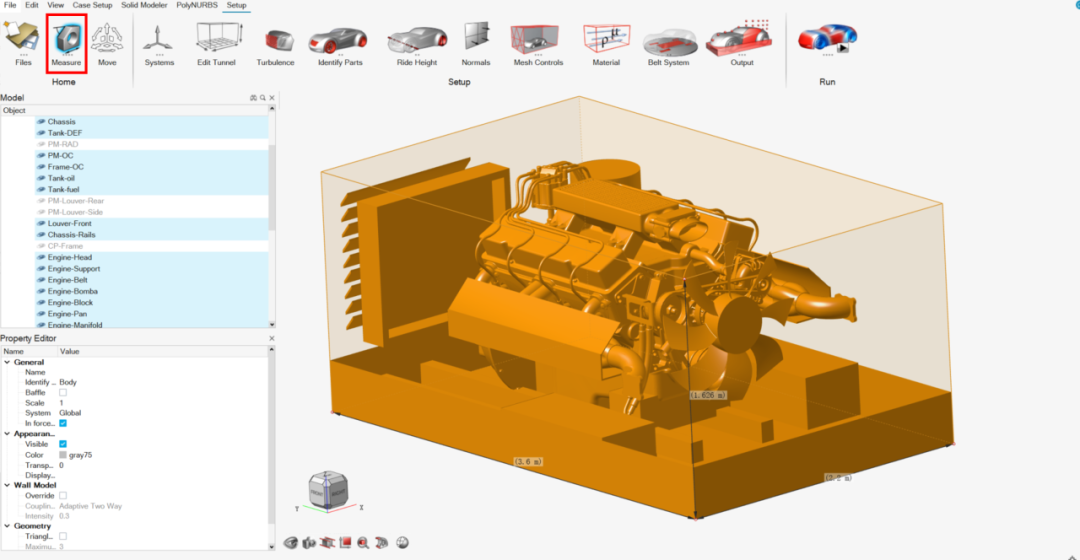
Measure 测量工具
确保模型的长度是m单位:

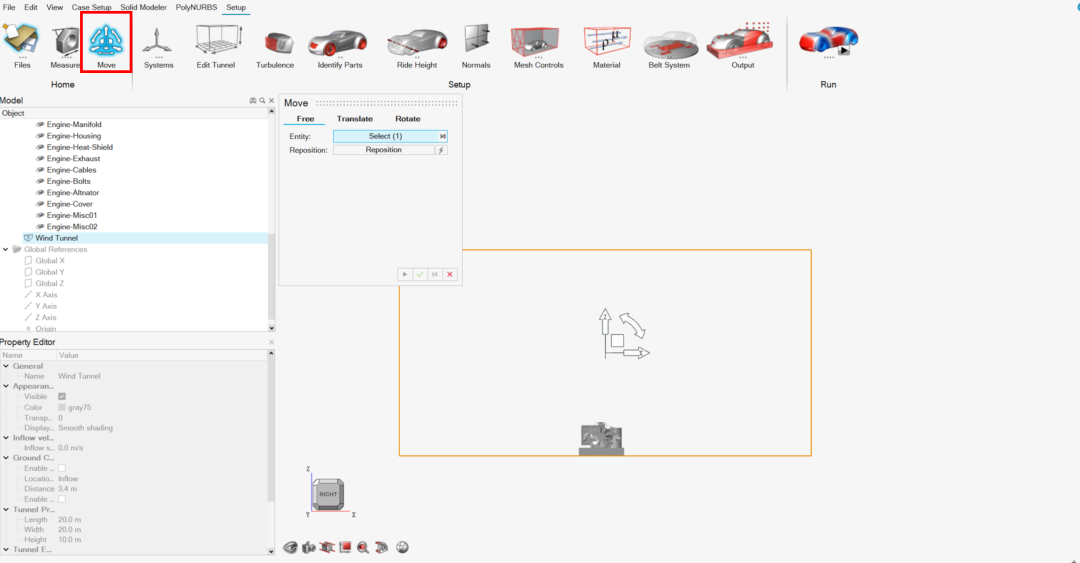
Move 移动工具
风洞只能平移,不能旋转,并规定地面为-Z, 风洞入口-X, 出口+X。

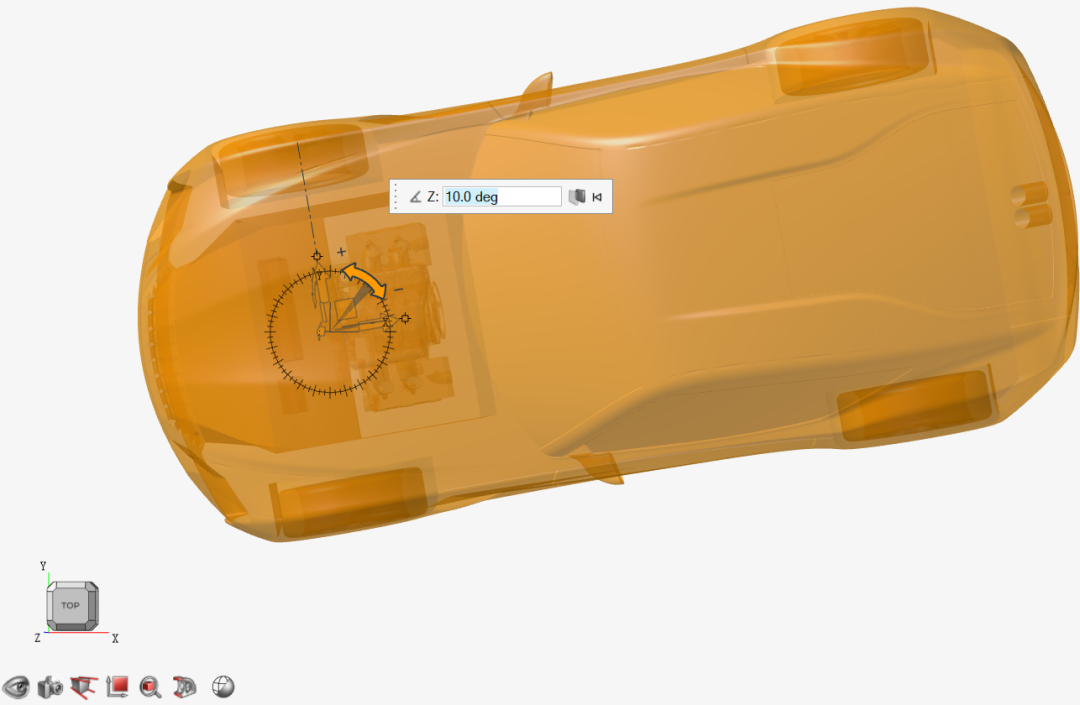
模拟不同的吹风角度,旋转STL模型。


汽车侧风10°模拟工况
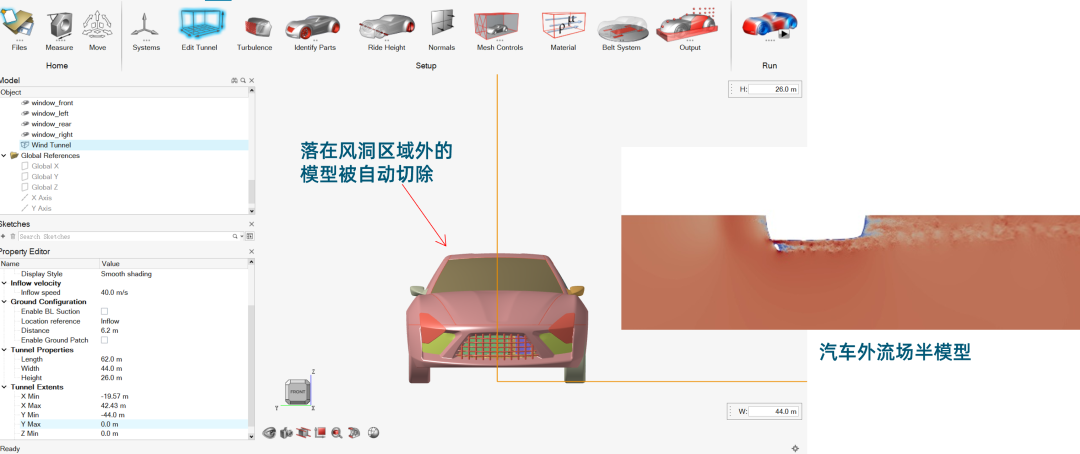
模拟半模型,如果模型的对称面位于Y=0,只需要将风洞的Y_min或Y_max设置为0,将模型几何中心和风洞侧壁对齐,落在风洞外面的STL会被自动切除。用户无须切割STL模型的对称面。需要注意的是:风洞的宽度除以Far Field格子尺寸,必须是8的倍数,这样格子正好能在对称面对齐。
半模型通常用于汽车风噪的计算(0偏航角工况)。

轮胎无须手动切割,移动地面高度,使得地面线略高于轮胎最低点。(调节悬架高度和风洞试验保存一致)

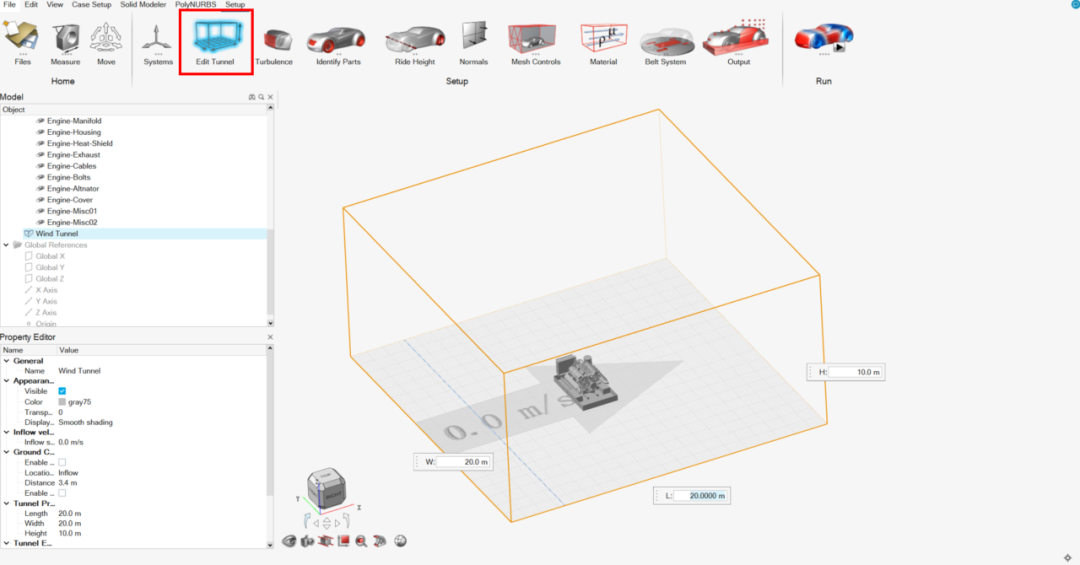
Edit Tunnel
双击Tunnel的边,编辑风洞的尺寸。双击地面速度标志,编辑来流风速。
地面蓝色的虚线代表边界层抽吸的位置。

风洞的尺寸决定了计算域的大小,通常汽车外流场是60*40*20米,可以满足堵塞比和尾迹区充分发展的要求。风扇噪声须模拟声学无反射边界条件,例如空调外机的模型风洞尺寸为30*30*30米。由于Far Field的格子尺寸通常在256mm以上,远场的空间并不增加太多计算成本。
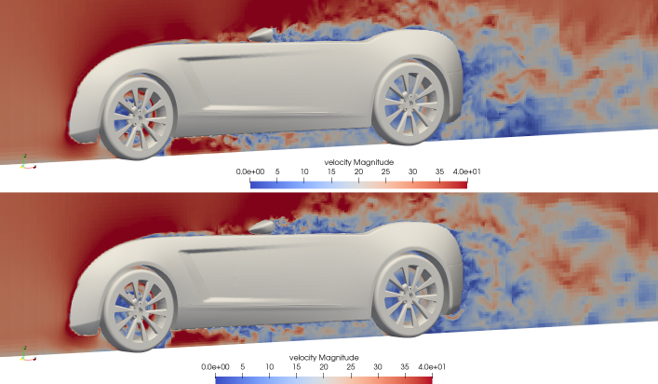
Enable BL Suction 地面边界层抽吸开关。抽吸位置须和实验一致,通常距离车头前方1~2米。从风洞入口到抽吸位置的地面为slip wall,无边界层厚度。抽吸位置的下游地面为no slip wall。在Run按钮中如果打开了moving ground开关,则地面移动速度和来流风速一样。默认的static ground选项会使地面有边界层厚度的累积。
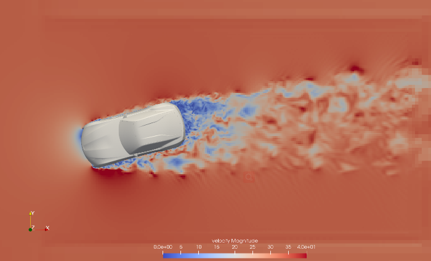
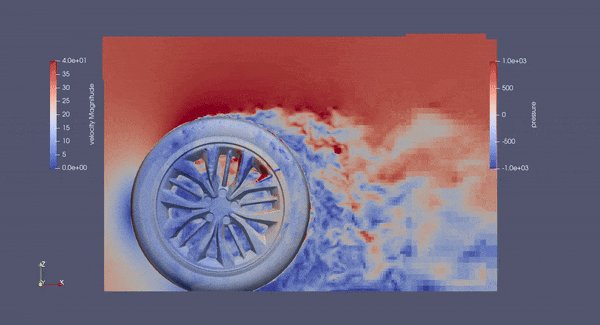
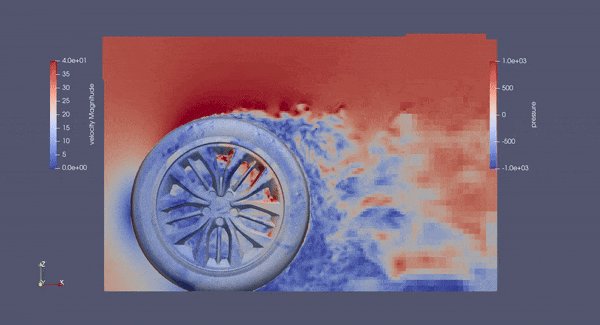
地面移动系统,边界层抽吸设置对阻力/升力的预测有显著影响。

上图(moving ground),下图(static ground)
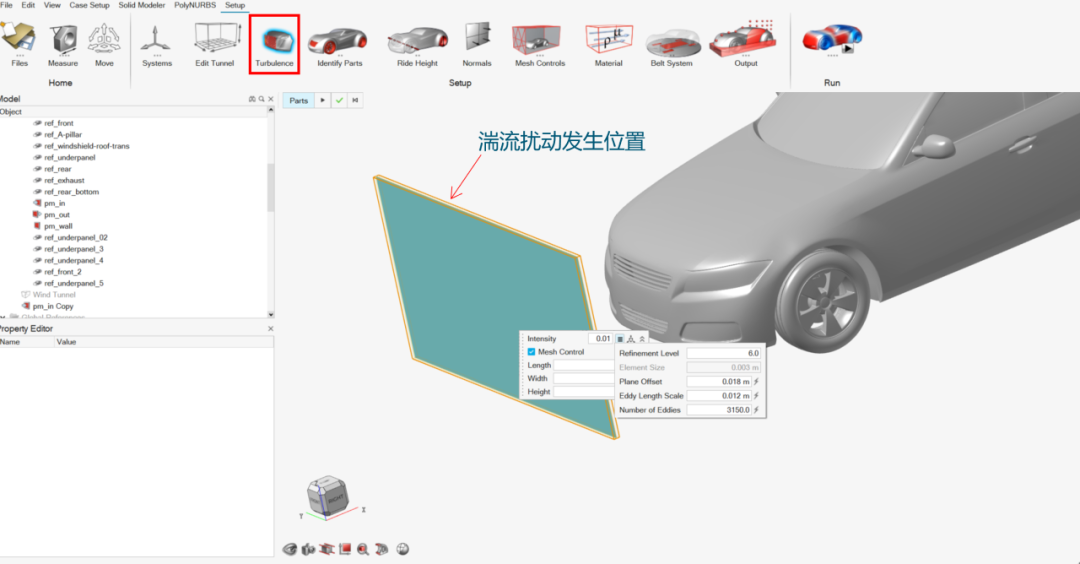
Turbulence 湍流人工扰动模型

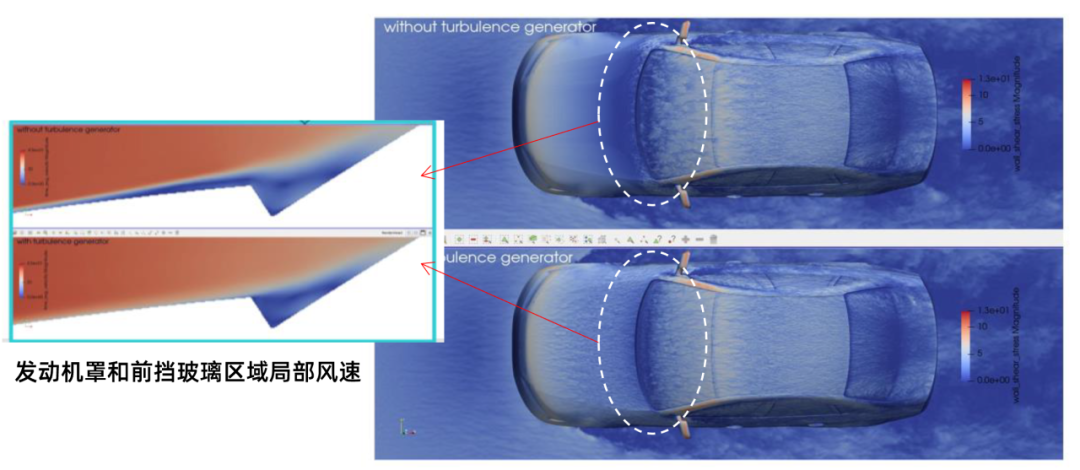
LES湍流人工扰动模型,基于Vortex Method原理。在指定空间位置产生湍动能,防止下游模型的光滑表面产生层流→湍流转捩。
num _ eddies 范围100~1000,length _ scale尺寸和扰动区的格子尺寸相当,高脉动湍流可设置turbulence _ intensity 为0.01。

上图(无湍流扰动),下图(上游有湍流扰动)
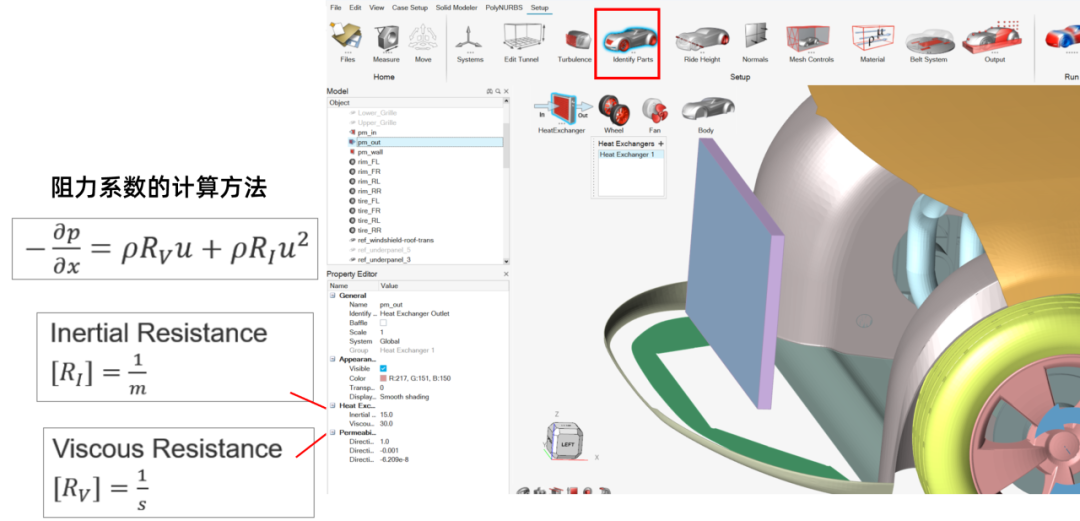
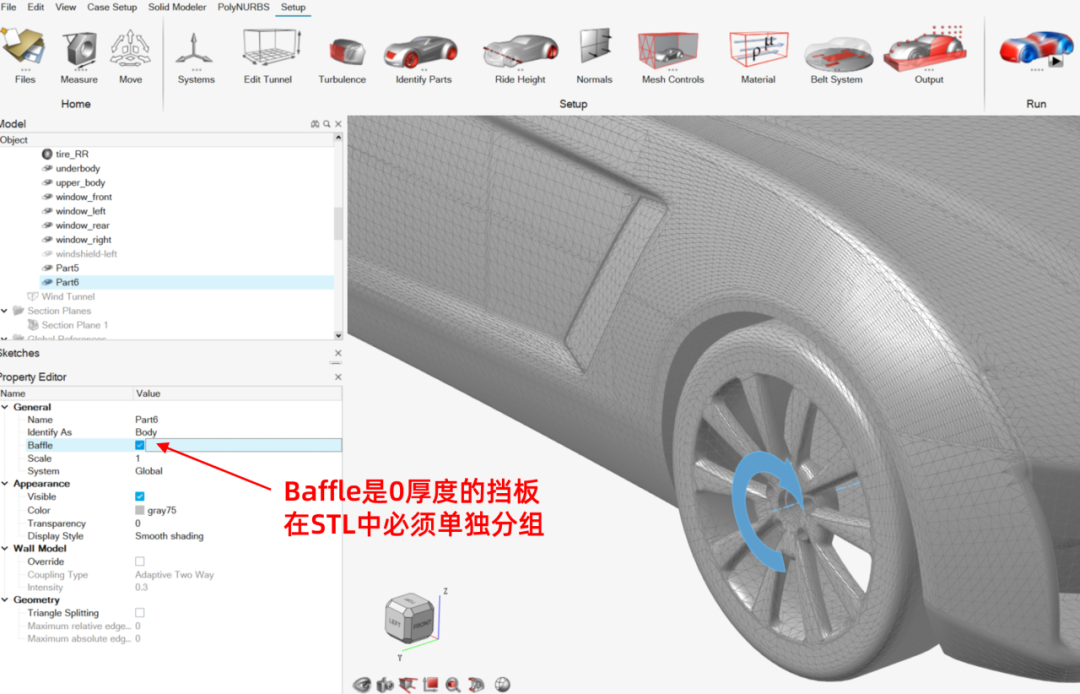
Identify Parts 部件识别
用户如果不特别指定,导入的STL部件默认都是Wall边界类型。
Heat Exchanger 指定换热器,VWT会根据面法向自动确定阻力系数的方向(比如倾斜安装的换热器)。
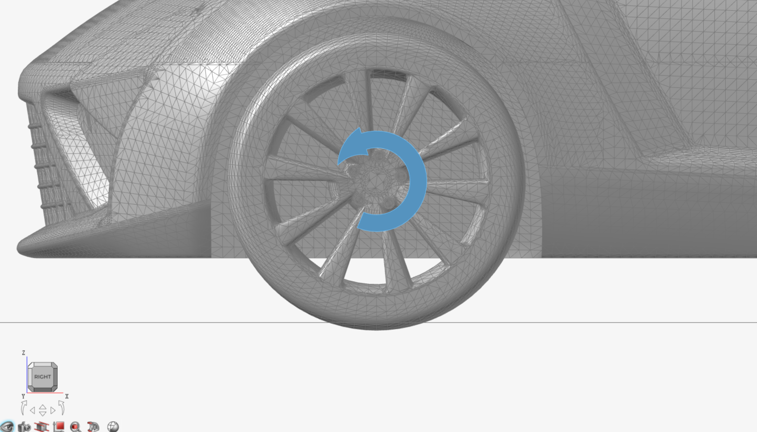
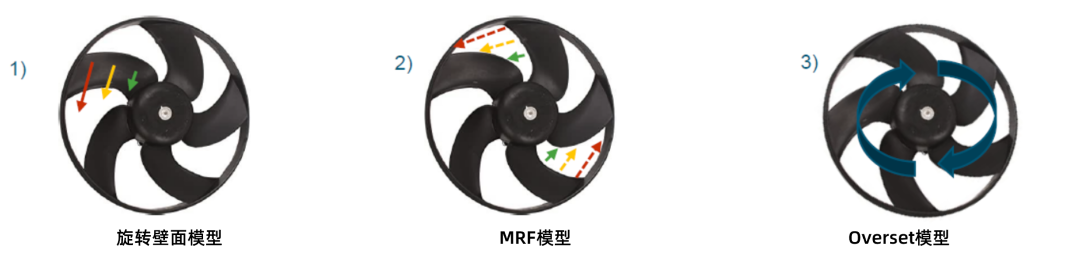
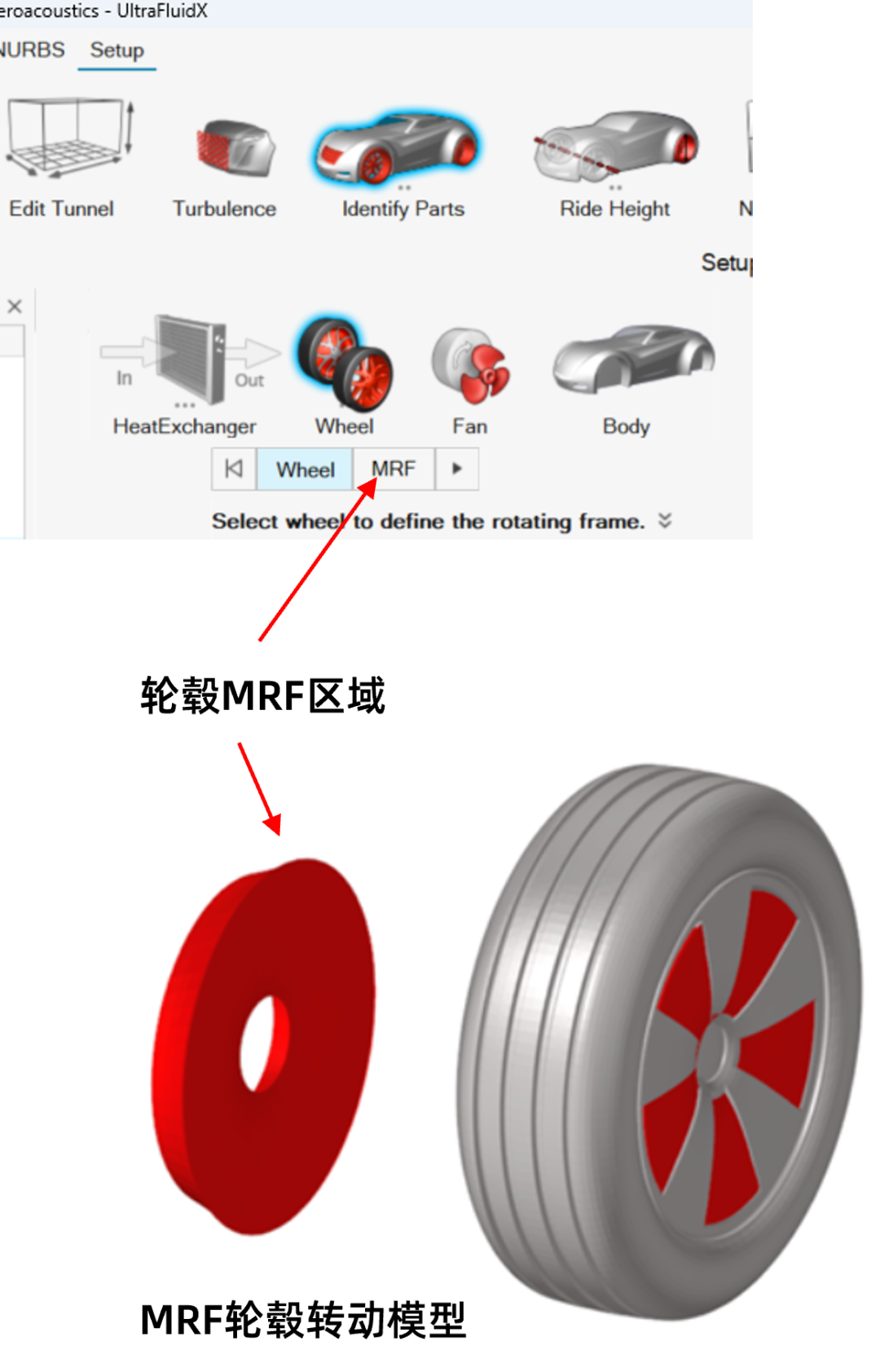
Wheel 指定车辆轮毂旋转模型,rotating wall是最简单的一种方法,在轮胎和轮毂表面设置旋转壁面。MRF指定轮毂旋转空气区域,可以考虑离心力科氏力。
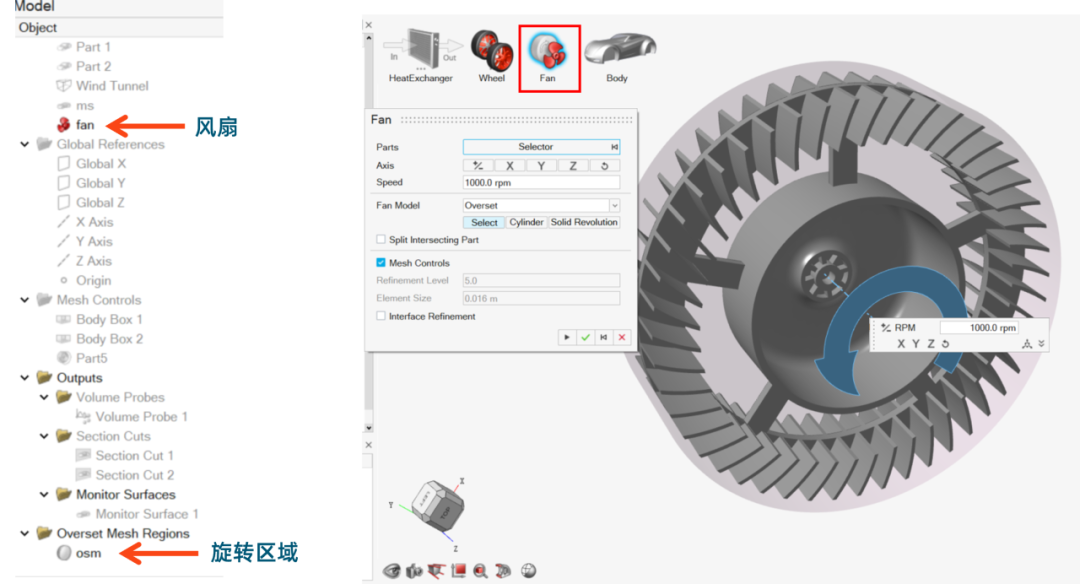
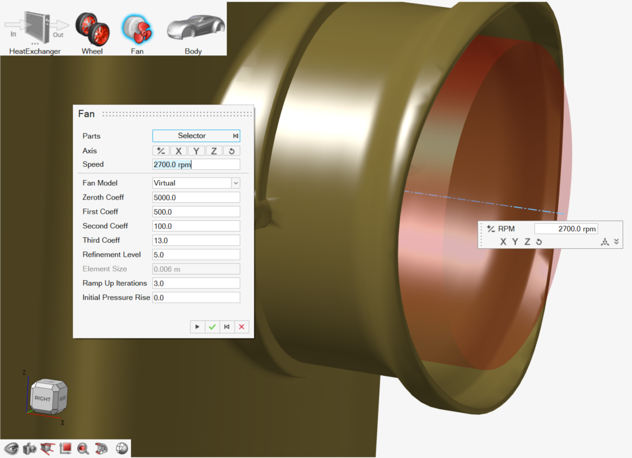
Fan模型指定风扇旋转区域,MRF和OSM方法都需要创建包裹叶轮的旋转区域。只有OSM模型叶轮是真实转动的。Virtual Fan模型无须叶片几何,而是用风扇的性能曲线换算为系数简化,对于管路的通风计算可以节省大量时间,但是不能用于捕捉叶片BPF相关的噪声。
换热器区域设置多孔介质的阻力系数:

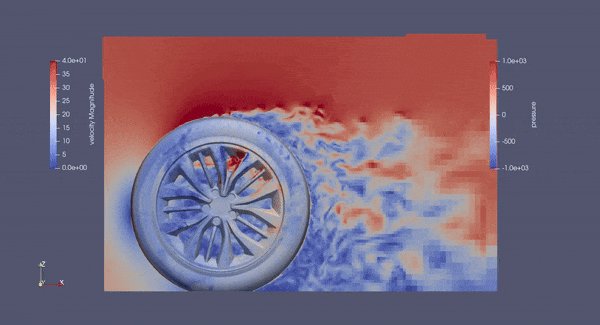
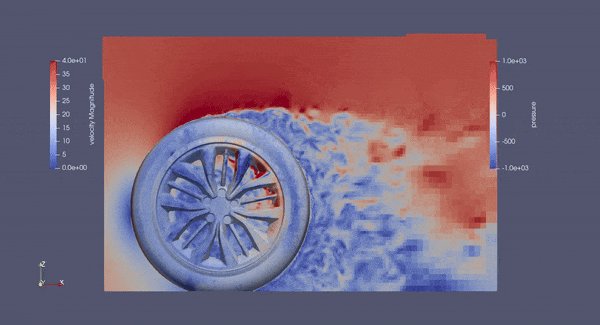
三种旋转模型:旋转壁面 / MRF / Overset的计算精度和计算成本由低到高。

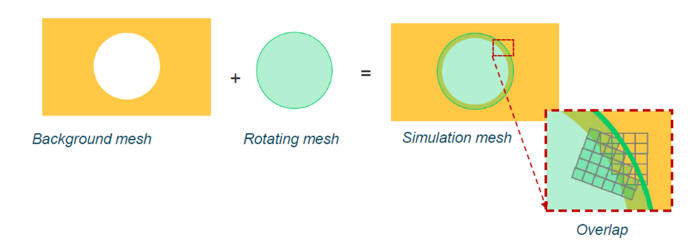
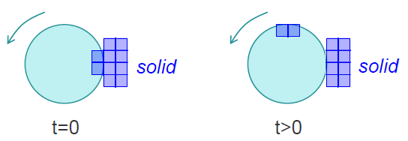
Overset模型将计算域分为背景流体和旋转区域,在动静交界面上格子部分重叠。

落在旋转区域的STL会自动切割并随之一起旋转,用户要防止静止部件落在旋转区域内造成的仿真错误。

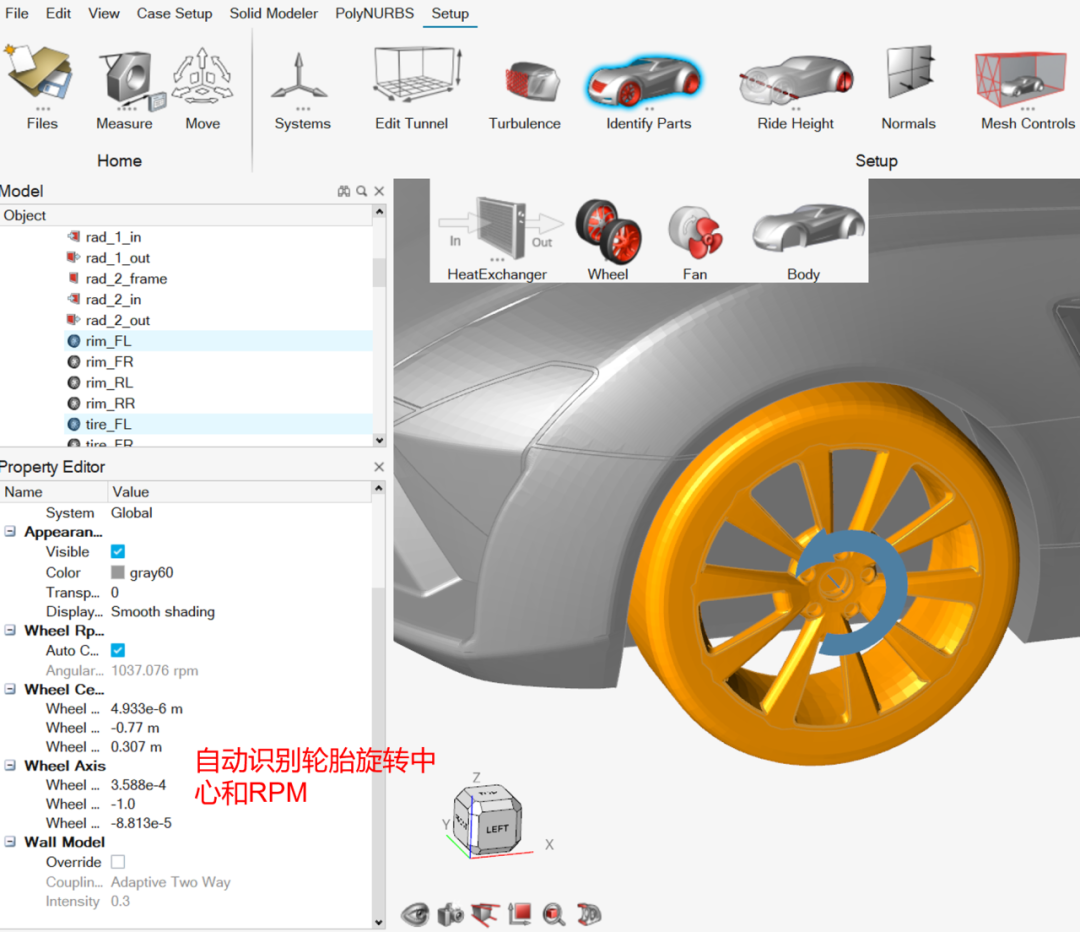
Wheel按钮分别指定4个车轮和轮毂。VWT会识别旋转中心,并根据来流风速自动设置RPM。


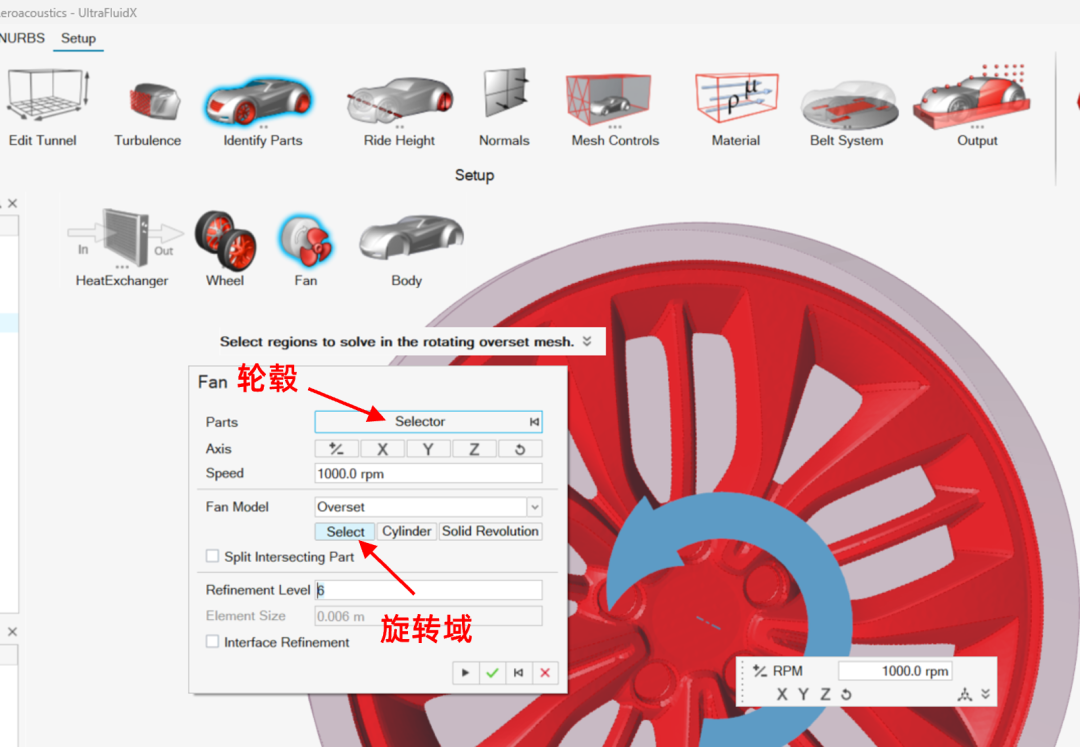
Fan按钮的Overset选项也可以用于设置轮毂的真实转动模型,通常用于低风阻轮毂的研究。


OverSet轮毂转动模型
风扇Overset旋转区域设定。由于动静交界面的计算成本较高,要尽量保持旋转区域具有较小的表面积。

Virtual Fan 在管路入口指定虚拟风扇区域。此区域必须包括在STL模型中,且是封闭体。


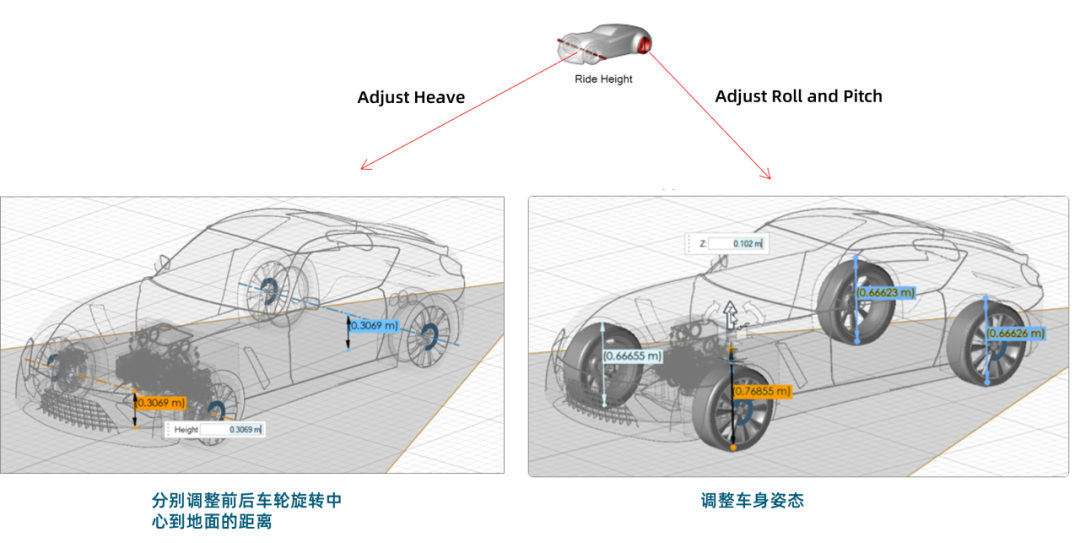
Ride Height 车辆悬架高度调整
用户指定轮胎后,VWT会自动识别旋转中心和前后轴的离地高度。接着调整车身姿态和风洞实验保持一致。

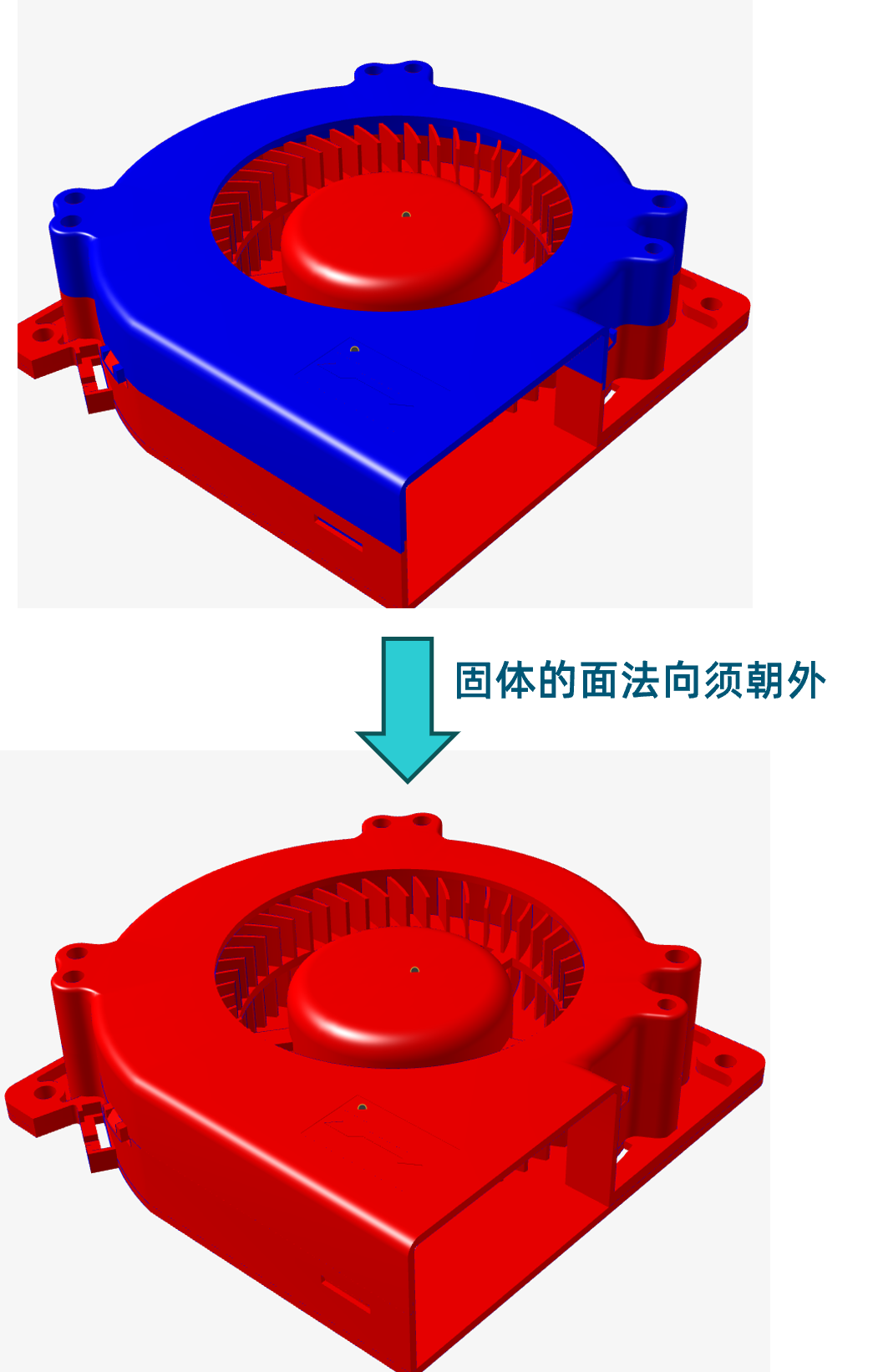
Normals 检查面法向

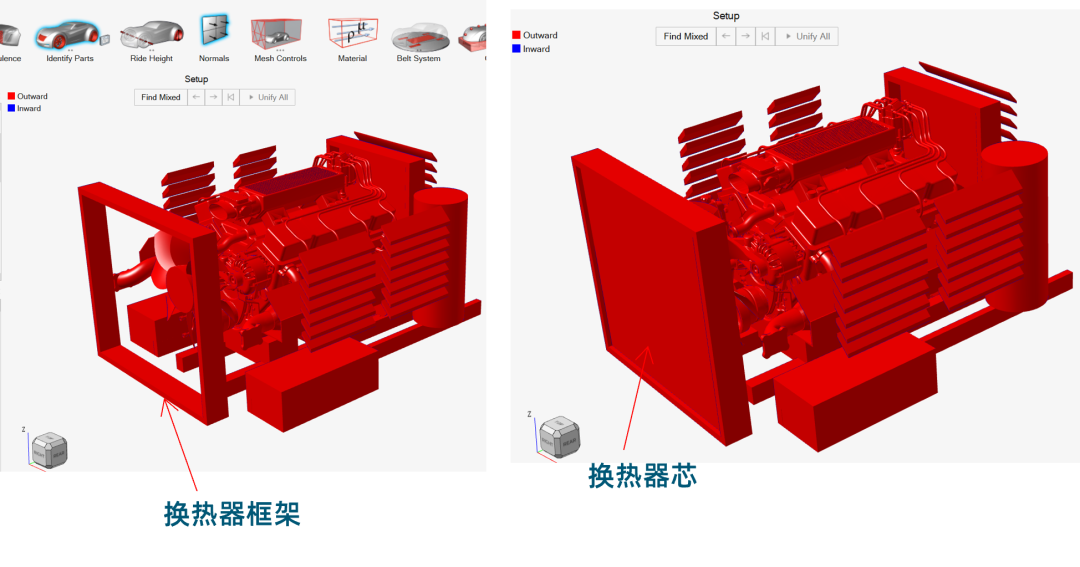
所有的固体壁面和Custom自定义加密区域面法向要朝外(红色)。

换热器芯的面法向朝外,如果有相邻连接的管路,隐藏换热器芯后,管路也须封闭,否则格子会泄露到管路内。

本期的 HyperMesh CFD 功能详解分享就到这里啦,下期我们还将继续介绍虚拟风洞相关的内容。
AI技术的发展正在改变世界,越来越多的人希望通过数据驱动实现高效决策。从原始数据到决策支持,如何进行高效的数据挖掘、专业分析和算法模型构建? 如何让这一过程更简单和自动化?
作为全球计算智能的领导者,Altair致力于消除数据挖掘的技术壁垒,构建高效的数据分析与AI平台。为此,Altair每年举办全球数据科学日直播会议。今年的会议将邀请全球高校教授和专家分享数据科学与AI的前沿见解,帮助更多用户掌握相关技术。
诚邀您报名参会,与我们一起开启数据智能与AI创新之旅。

相关文章:

技术干货|HyperMesh CFD功能详解:虚拟风洞 Part 1
虚拟风洞VWT 从2023版本开始,虚拟风洞VWT(Virtual Wind Tunnel)模块合并到HyperMesh CFD中。 用户在VWT模块中完成LBM求解器ultraFluidX的前处理设置,导出参数文件XML和模型文件STL,并在GPU服务器上提交计算。 VWT目前…...

022集——统计多条线的总长度(CAD—C#二次开发入门)
如下图所示,选择多条线并统计长度: c#中不包含直接获取curve曲线长度 属性,需用如下方法:curve.GetDistanceAtParameter(item.EndParam) 附部分代码如下: using Autodesk.AutoCAD.ApplicationServices; using Autode…...

大模型重要技术系列三:高效推理
接上一篇高效训练,这一篇汇总下高效推理的方法。高效推理的两个主要优化目标是低延迟(快速得到推理结果)和高吞吐量(能同时处理很多请求),同时还要尽可能地少用资源(算力、存储、网络带宽&#…...

Android 刘海屏适配指南
如果您不希望您的内容与刘海区域重叠, 以确保您的内容不会与状态栏及 导航栏。如果您要呈现在刘海区域中,请使用 WindowInsetsCompat.getDisplayCutout() 检索 DisplayCutout 对象 包含每个刘海屏的安全边衬区和边界框。借助这些 API 您需要检查视频内容…...

微信小程序服务通知
项目中用到了小程序的服务消息通知,通知订单状态信息,下边就是整理的一下代码,放到项目中,把项目的小程序appid和小程序的secret写进去,直接运行即可 提前申请好小程序服务信息通知短信模板,代码需要用到模…...

Ubuntu使用Qt虚拟键盘,支持中英文切换
前言 最近领导给了个需求,希望将web嵌入到客户端里面,做一个客户端外壳,可以控制程序的启动、停止、重启,并且可以调出键盘在触摸屏上使用(我们的程序虽然是BS架构,但程序还是运行在本地工控机上的),我…...

泰州农商行
该文章用于测试,暴露面检测服务 1595116111115951161112159511611131595116111415951161115159511611161595116111715951161118159511611191595116112015951161121159511611221595116112315951161124159511611251595116112615951161127159511611281595116112915951…...

扫雷(C语言)
目录 前言 一、前提知识 二、扫雷游戏编写 2.2 test文件基本逻辑 2.2.1菜单编写 2.2.2game函数的逻辑 2.2.2.1定义两个数组 2.2.2.2两个数组数组的初始化 2.2.2.3打印棋盘 2.2.2.4布置雷 2.2.2.5排查雷 2.2.2.6获取坐标附近雷的数量 2.2.2.7什么时候…...

【实践功能记录8】使用UseElementSize实现表格高度自适应
一、关于 UseElementSize UseElementSize 是一个 Vue 组合式 API 的实用工具,通常用于获取 DOM 元素的尺寸信息,例如宽度、高度等。它通常与 v-slot 一起使用,以便在模板中直接访问这些尺寸信息。 地址:https://vueuse.org/core/u…...

SMO算法 公式推导
min α 1 2 ∑ i 1 N ∑ j 1 N α i α j y i y j K ( x i ⋅ x j ) − ∑ i 1 N α i s.t. ∑ i 1 N α i y i 0 0 ≤ α i ≤ C , i 1 , 2 , ⋯ , N (9-69) \begin{aligned} & \min_{\alpha} \quad \frac{1}{2} \sum_{i1}^{N} \sum_{j1}^{N} \alpha_i \alpha_j…...

nodejs包管理器pnpm
简介 通常在nodejs项目中我们使用npm或者yarn做为默认的包管理器,但是pnpm的出现让我们的包管理器有了更多的选择,pnpm相比npm具有以下优势: 速度更快,pnpm在安装依赖时,会将依赖包缓存到全局目录,下次安…...

【postman】工具下载安装
postman作用 postman用于测试http协议接口,无论是开发, 还是测试人员, 都有必要学习使用postman来测试接口, 用起来非常方便。 环境安装 postman 可以直接在chrome 上安装插件,当然大部分的同学是没法连接到谷歌商店的,我们可以在电脑本地…...

Java_Springboot核心配置详解
Spring Boot以其简洁、高效和约定优于配置的理念,极大地简化了Java应用的开发流程。在Spring Boot中,核心配置是应用启动和运行的基础。本文将详细介绍Spring Boot中的两种配置文件格式、基础注解的配置方式、自定义配置以及多环境配置。 一、Spring Bo…...

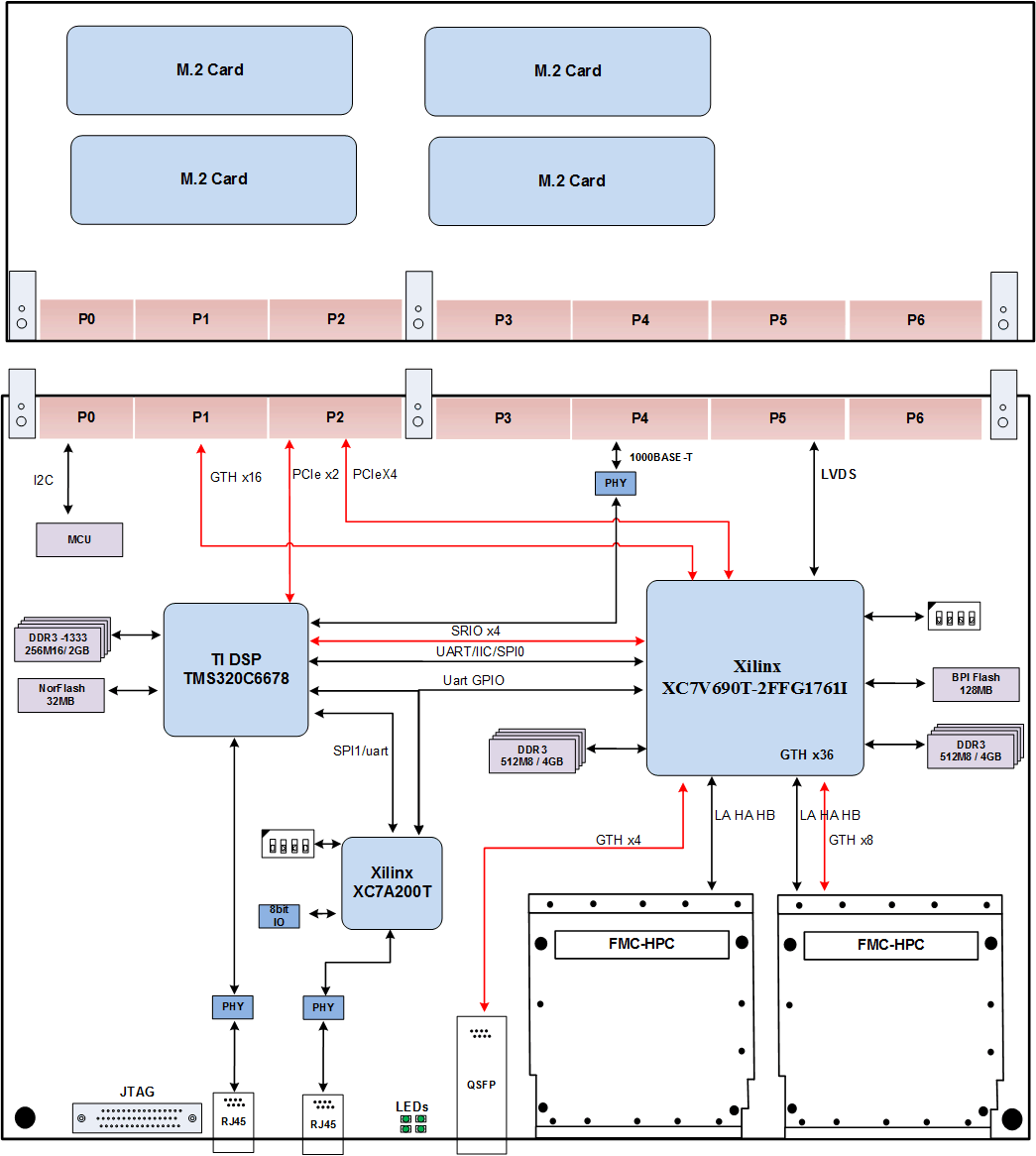
太速科技-9-基于DSP TMS320C6678+FPGA XC7V690T的6U VPX信号处理卡
基于DSP TMS320C6678FPGA XC7V690T的6U VPX信号处理卡 一、概述 本板卡基于标准6U VPX 架构,为通用高性能信号处理平台,系我公司自主研发。板卡采用一片TI DSP TMS320C6678和一片Xilinx公司Virtex 7系列的FPGA XC7V690T-2FFG1761I作为主处理器&#…...

在线UI设计工具:创意与效率的结合
随着UI设计领域的快速增长,设计师们纷纷投身于这一行业,选择一款合适的UI设计工具变得至关重要。除了经典的UI设计软件,在线UI设计工具因其灵活性和便捷性,越来越受到设计师们的喜爱。这种不受时间和地点限制,且不依赖…...

【MyBatis源码】SqlSessionFactoryBuilder源码分析
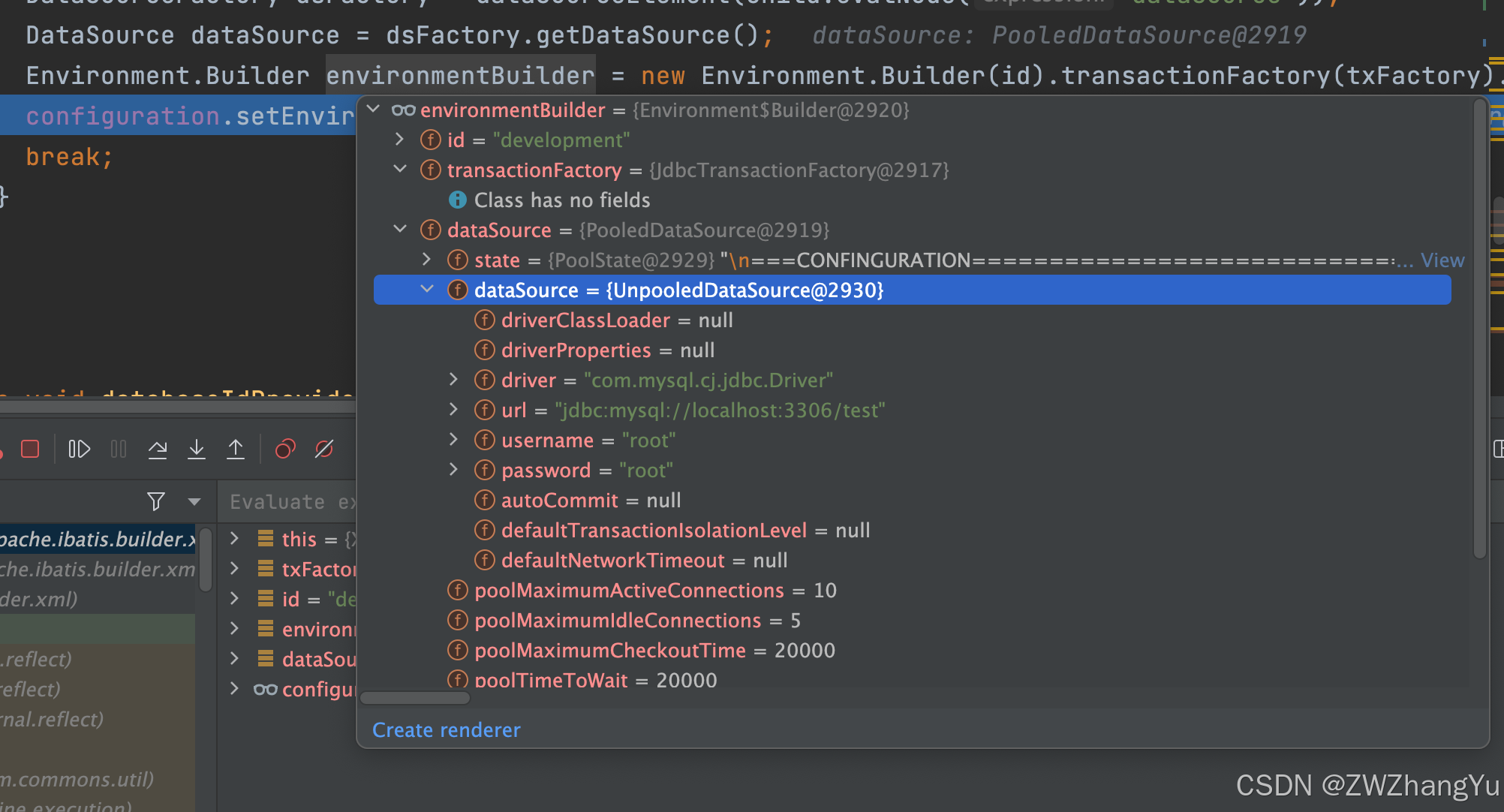
文章目录 概述类结构从 InputStream 创建 SqlSessionFactoryXMLConfigBuilder构建ConfigurationXMLConfigBuilder初始化方法parse()方法parseConfiguration属性(properties) 概述 SqlSessionFactory 是 MyBatis 的核心接口之一,提供创建 Sql…...

Percona XtraBackup数据备份方案
一、简介 官方文档:https://docs.percona.com/percona-xtrabackup/innovation-release/index.html Percona XtraBackup 是一款适用于基于 MySQL 的服务器的开源热备份实用程序,可让您的数据库在计划的维护时段内保持完全可用。无论是 24x7 高负载服务器还是低交易量服务器,…...

聚“芯”而行,华普微亮相第五届Silicon Labs Works With大会
2024年10月24日,由致力于以安全、智能无线连接技术建立更互联世界的全球领导厂商Silicon Labs主办的第五届Works With开发者大会在上海雅乐居万豪侯爵酒店成功举办。 作为全球性的物联网年度“盛宴”,本届大会群英荟萃,不仅有着来自生态大厂的…...

Java 用户随机选择导入ZIP文件,解压内部word模板并入库,Windows/可视化Linux系统某麒麟国防系统...均可适配
1.效果 压缩包内部文件 2.依赖 <!--支持Zip--><dependency><groupId>net.lingala.zip4j</groupId><artifactId>zip4j</artifactId><version>2.11.5</version></dependency>总之是要File类变MultipartFile类型的 好像是…...

【C++】C++17结构化绑定、std::optional、std::variant、std::any
二十二、C17中的结构化绑定、std::optional、std::variant、std::any 本部分是一个小系列,介绍C17中新引入的、用来解决各种不同返回情况的、标准库新组件。 1、C的结构化绑定 结构化绑定structured bindings是C17中引入的一项特性,它允许开发者方便地…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...
