ElementUI el-table 多选以及点击某一行的任意位置就勾选上
1. 需求
在el-table中,需要实现多选功能,并且点击某一行的任意位置就勾选上,而不是点击复选框才勾选上。
2. 实现思路
- 在el-table中添加ref属性,用于获取表格实例。
- 在el-table-column中添加type="selection"属性,用于显示复选框。
- 在el-table中添加@row-click="handleRowClick"属性,用于点击某一行的任意位置就获取到。
- 在handleRowClick方法中,通过
toggleRowSelection方法来勾选或取消勾选当前行。
3. 代码实现
<template><el-tableref="tableRef":data="tableData"@selection-change="handleSelectionChange"@row-click="handleRowClick"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table>
</template><script>
import { ref, reactive } from 'vue'
const tableRef = ref(); // 获取表格实例
const state = reactive({tableSelections: [] as any[],
})
/*** 表格,多选*/
const handleSelectionChange = (val: any) => {state.tableSelections = val// console.log(val, '---val')
}
<!-- -->
function handleRowClick(row: any) {// 判断当前行是否被选中const isSelected = state.tableSelections.includes(row);// 如果当前行被选中,则取消选中;如果当前行未被选中,则选中tableRef.value?.toggleRowSelection(row, !isSelected);
}
</script>
相关文章:

ElementUI el-table 多选以及点击某一行的任意位置就勾选上
1. 需求 在el-table中,需要实现多选功能,并且点击某一行的任意位置就勾选上,而不是点击复选框才勾选上。 2. 实现思路 在el-table中添加ref属性,用于获取表格实例。在el-table-column中添加type"selection"属性&…...

博物馆3D数字化的优势有哪些?
博物馆的3D数字化进程正不断向前推进,这一创新技术在提升观展体验、促进文化传播以及加强文物保护方面,均展现出了显著的优势。 一、观展体验的革命性提升 1、动态与多角度展示: 3D云展览利用先进的数字化技术,使文物能够以动态…...

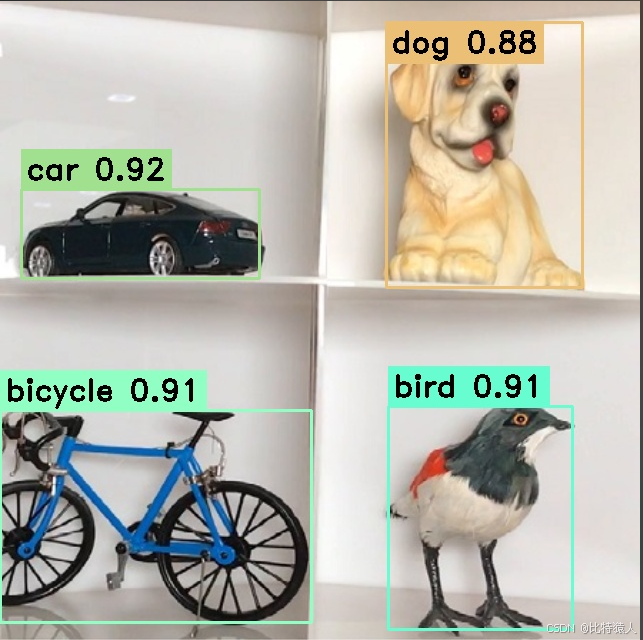
Hi3516/Hi3519DV500移植YOLOV5、YOLOV6、YOLOV7、YOLOV8开发环境搭建--YOLOV5工程编译移植到开发板测试--(5)
专栏链接如下: Hi3516/Hi3519DV500移植YOLOV5、YOLOV6、YOLOV7、YOLOV8开发环境搭建--安装Ubuntu18.04--(1) Hi3516/Hi3519DV500移植YOLOV5、YOLOV6、YOLOV7、YOLOV8开发环境搭建--安装开发环境AMCT、依赖包等--(2)…...

springboot揭秘00-基于java配置的spring容器
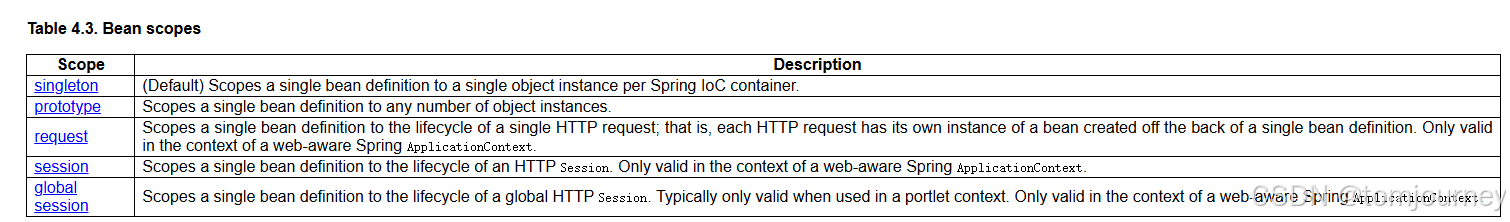
文章目录 【README】【1】基本概念:Configuration与Bean【2】使用AnnotationConfigApplicationContext实例化spring容器【2.1】使用java配置简单构建spring容器【2.1.1】AnnotationConfigApplicationContext与Component及JSR-330注解类一起使用 【2.2】使用register…...

docker配置mysql
手动拉取 MySQL 镜像 docker pull mysql 创建并运行 MySQL 容器(docker run) docker run -d \--name mysql \-p 3306:3306 \-e TZAsia/shanghai \-e MYSQL_ROOT_PASSWORD123 \mysql -d:以守护进程(daemon)模式运行…...

说说Dubbo有哪些核心组件?
说说Dubbo有哪些核心组件? 简单来说,就是服务提供者Provider,服务消费者Consumer,服务注册中心Registry,服务监控器Monitor,通信协议Protocol Dubbo 是一款高性能、轻量级的开源 Java RPC 框架࿰…...

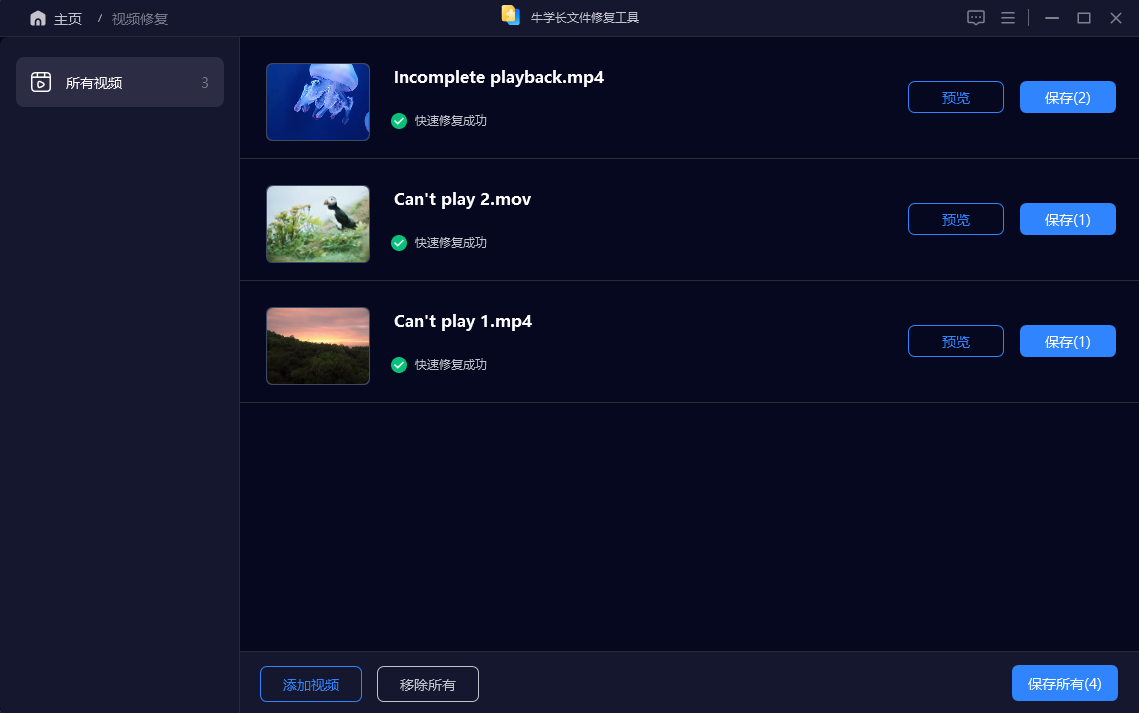
视频文件损坏无法播放怎么办?有什么办法可以修复视频吗?
人人都是自媒体的时代,我们已不再满足单纯的图片及声音传播,拍摄短视频的需求日渐增高。但随之也带来了许多问题,比如:拍摄的视频在保存或转移拷贝过程出现问题导致视频文件损坏无法播放。遇到这种情况时怎么办?有什么…...

flutter ios ffi 调试 .a文件 debug可以 release 不行
在 Flutter 中使用 FFI(Foreign Function Interface)时,如果你在调试模式下能够正常工作,而在发布模式下却遇到问题,使用Object-c原生调用可以使用,开启去掉优化也可以,可能的原因在发布模式下&…...

ADB指定进程名称kill进程
adb shell ps | grep <process_name> | awk {print $2} | xargs adb shell killadb shell ps:列出所有正在运行的进程。grep <process_name>:筛选出包含指定进程名称的行。awk ‘{print $2}’:提取输出中的第二列(通常…...

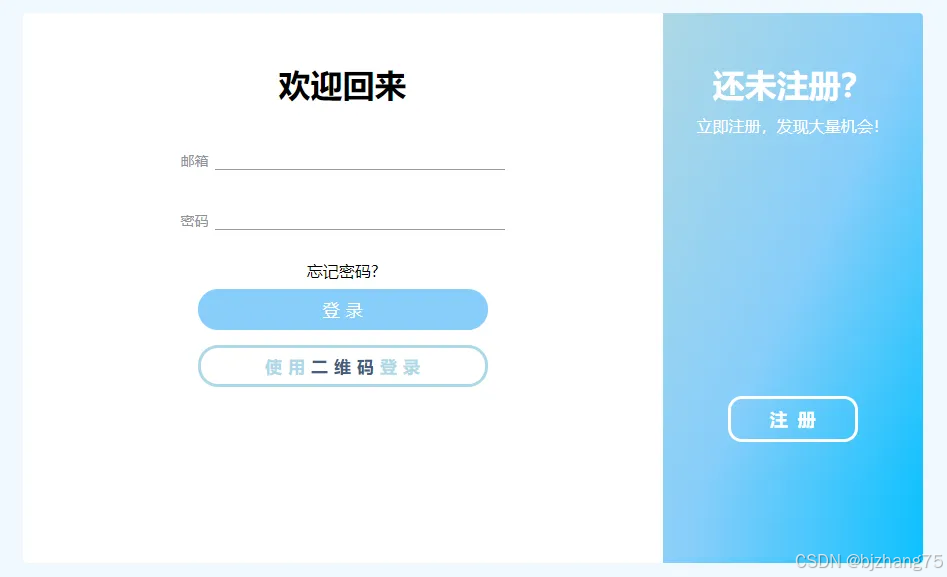
巨好看的登录注册界面源码
展示效果 源码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport" content"widthdevic…...

Python 数据结构
1.概念 数据结构是计算机科学中的一个核心概念,它是指数据的组织、管理和存储方式,以及数据元素之间的关系。数据结构通常用于允许高效的数据插入、删除和搜索操作。 数据结构大致分为几大类: 线性结构:数组、链表、栈、队列等…...

计算机网络八股文个人总结
1.TCP/IP模型和OSI模型的区别 在计算机网络中,TCP/IP 模型和 OSI 模型是两个重要的网络协议模型。它们帮助我们理解计算机通信的工作原理。以下是它们的主要区别,以通俗易懂的方式进行解释: 1. 模型层数 OSI 模型:有 7 层&#…...

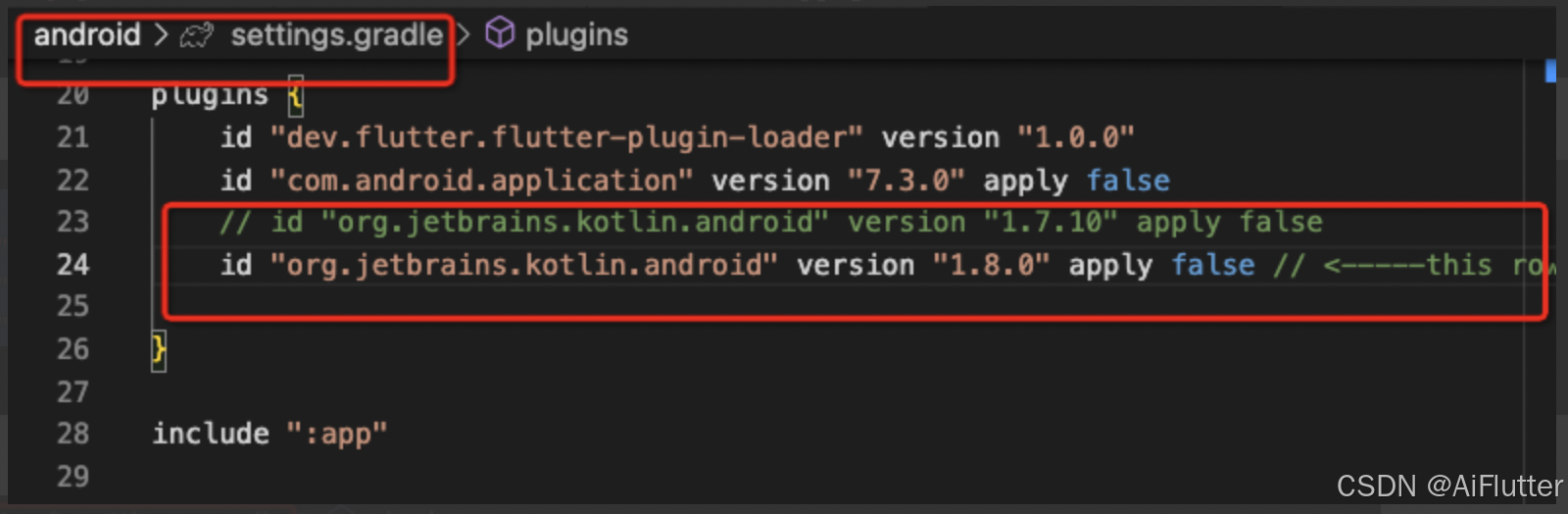
Flutter使用share_plus是提示发现了重复的类
问题描述 我现在下载了share_plus包后发现代码编译不通过,并提示Duplicate class kotlin.collections.jdk8.CollectionsJDK8Kt found in modules jetified-kotlin-stdlib-1.8.22 (org.jetbrains.kotlin:kotlin-stdlib:1.8.22) and jetified-kotlin-stdlib-jdk8-1.7…...

【Linux】编辑器vim 与 编译器gcc/g++
目录 一、编辑器vim: 1、对vim初步理解: 2、vim的模式: 3、进入与退出: 4、vim命令模式下的指令集: 移动光标: 删除: cv: 撤销: 其他: 5、vim底行模…...

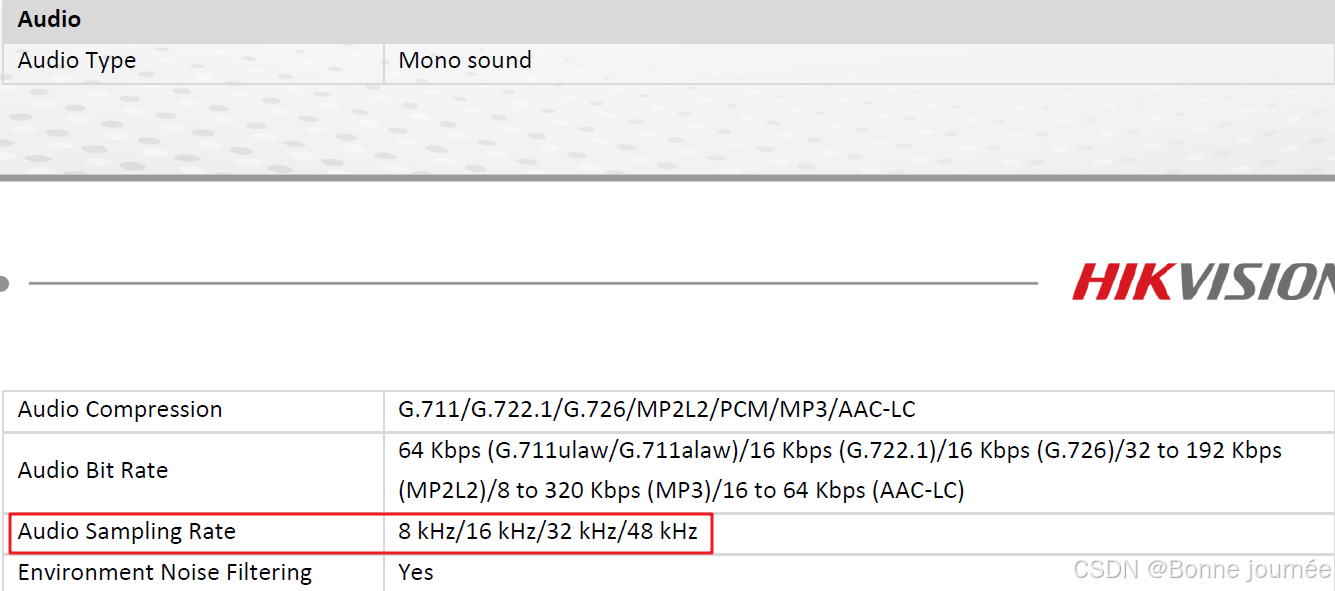
音频中sample rate是什么意思?
sample rate在数字信号处理中,指的是采样频率,即每秒钟从连续信号中抽取的样本数量。采样频率越高,信号的还原度越高,但同时也会增加计算负担和存储需求。 实际应用场景 在音频处理中,设置合适的采样率可以…...

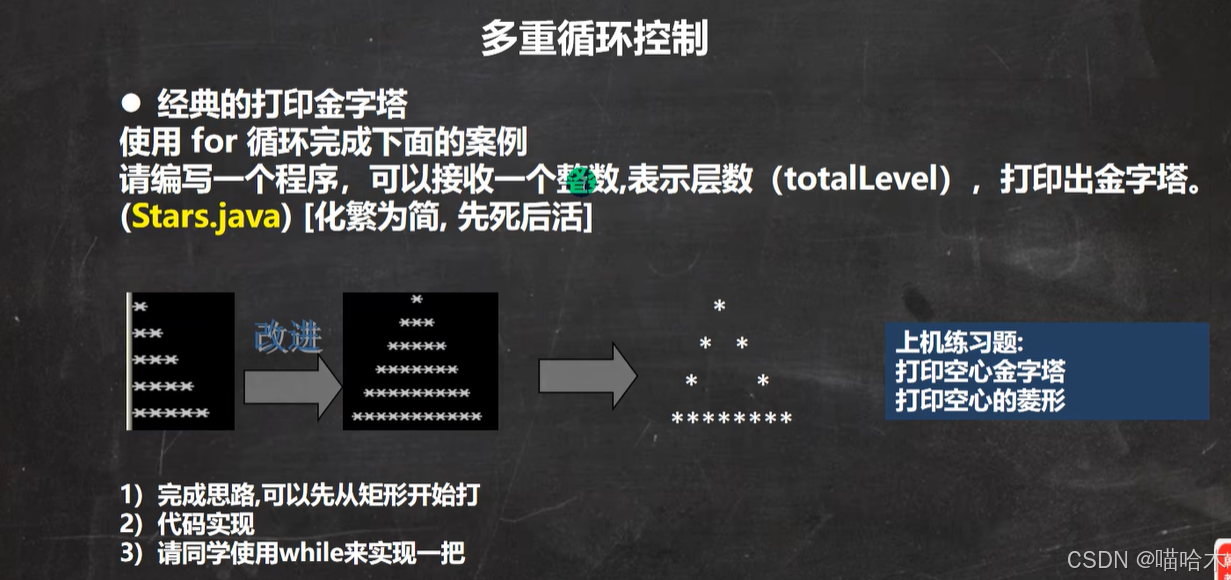
Java思想
学习韩老师的java课程 一步一步拆解需求,先写死的再写活的 首先我只是写了个输出一个*的程序 然后写了输出靠墙的1到n,n排n个的*符号输出程序 再写了加入空格的实心金字塔程序,最后写了这个镂空的金字塔 一下就是成品 import java.util.Sc…...

演练纪实丨 同创永益圆满完成10月份灾备切换演练支持
2024年10月,同创永益共支持5家客户圆满完成灾备切换演练,共涉及70多套核心系统总切换与回切步骤6000余个,成功率100%,RTO时长均达到客户要求。 其中耗时最短的一次演练仅花费约3个小时,共涉及32套系统的灾备切换演练&a…...
:网络概述)
UE Mutiplayer(1):网络概述
文章目录 一、Replication二、基本网络概念2.1 网络模式和服务器类型2.2 Actor复制2.3 网络角色和授权2.4 客户端拥有权2.5 相关性和优先级 三、变量复制四、远程过程调用(RPC) 一、Replication 在虚幻引擎中,在客户端与服务器间同步数据和调用程序的过程被称为复制…...

【SQL Server】中关于 COUNT 的一些使用方式区别
前言 使用 SQL Server时,对表或查询结果计算行数是一种常见的操作。了解一些使用 COUNT(*)、COUNT(1) 和 DISTINCT COUNT等的区别对于编写经过优化的高效查询至关重要。本文我们一起探讨这些使用COUNT方式,了解它们的差异与使用。 方式差异 1、COUNT(…...

第5关:主合取范式
任务描述 编程要求 输入 输出 输入样例 输出样例 任务描述 本关任务:求公式(p∨q)→r的主合取范式。 编程要求 根据提示,在右侧编辑器补充代码,计算并输出公式(p∨q)→r的主合取范式 输入 本题无输入。 输出 在单独的一行中输出公式的主合…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
