blender 小车建模 建模 学习笔记
一、学习blender视频教程链接
案例4:狂奔的小车_建模_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1Bt4y1E7qn?p=14&spm_id_from=333.788.videopod.episodes&vd_source=d0ea58f1127eed138a4ba5421c577eb1
https://www.bilibili.com/video/BV1Bt4y1E7qn?p=14&spm_id_from=333.788.videopod.episodes&vd_source=d0ea58f1127eed138a4ba5421c577eb1
二、开始建模
(1)创建小车的模型
首先将正立方体,变为长方体

进入编辑模式,给其加上循环边(ctrl + R)

单独选择上面和侧面进行挤出(按键e )
 选中物体添加轮廓(ctrl + 2),这样一个车的轮廓就做好啦!
选中物体添加轮廓(ctrl + 2),这样一个车的轮廓就做好啦!

进入编辑模式,使用(ctrl + r)进行卡线,将底侧拉下来

再使用点模式,将底部往上挪动,调整车的形状

其他位置也是一样,进行微调

再细分(ctrl + 2)

为了使车左右对称,我们可以使用镜像修改器(制作对称的模型)
可以先将模型左侧的节点都删除


然后,添加镜像修改器

添加镜像修改器后,当我们对右边操作时,左边也会进行对称的操作,提高我们的效率

使用镜像修改器,记得勾选范围限制,这样就防止我们在操作中间点时,导致镜面断开

先自行调整车的模型

(2)细节化调整
先将细线的视图层级改为1级,然后进行应用

这样方便我们进行细节化的调整
选中前几个面,按(alt + e)沿法向挤出面,稍微进行挤出操作

再选中物体,进行细分(ctrl + 2)

对前面的点进行微调,使其前面具有一定的弧度

记得取消这个框,这样在物体模式下是显示细化的效果,而在编辑模式下有更多的细线

(3)车窗制作
开始做车窗了,首先在编辑模式下,选择车窗的四个面,进行内插面(按键i + b)
 ,
,
还有对车窗进行内插面,最后同时进行(alt + e)沿法向进行挤出操作
切换物体模式后,大概是这样

s + x使其宽一些

进行缩放后,记得进行应用缩放(ctrl + a)
(4)车的保险杆
借形操作,制作车的保险杆

通过shift + d + p,将他分离出来,后进行原点 -> 几何中心

选择镜像物体为小汽车

选中保险杆,添加实体化修改器
 调整实体化修改器的厚度
调整实体化修改器的厚度

这样看起来有点怪,选择在编辑模式下进行细化(ctrl + r)
接下来同样做尾部
选中后面后(shift + d + p)

添加实体化修改器,修改其厚度和偏移量

选中车窗部分,直接进行分离(按键 p)

呈现效果

侧面车窗也是如此
(5)车窗管道
首先使用alt 选中车窗的循环边

通过shift + d + p将其进行分离
切换物体模式后,使用alt选择分离出来的循环边,将其转换为曲线

调整一下深度,显示效果为:
 其他的窗户也是如何操作
其他的窗户也是如何操作
(6)车轮制作
shift + a创建圆柱先,然后调整方向和大小

轮胎就是使用内插面(按键 i)和挤出面(按键 e)操作进行制作

给车轮添加倒角(ctrl + b)

同理给车轮镜像修改器

沿法线挤出后进行细化,得到车轮

再进行shift + d即可得到

(7)车灯制作
车灯和车轮的制作方式差不多,都是创建圆柱体进行调整,效果大概这样

(8)车牌框
还是通过最为朴素且高效的接形的方式实现
这里跳过了
(9)后视镜制作
使用立方体制作后视镜
移动到指定的位置,使用ctrl + 2进行细化,然后选择最外的面,进行(按键 e)拉长

然后挤出上面

然后再使用r进行调整后

大概样子:

相关文章:

blender 小车建模 建模 学习笔记
一、学习blender视频教程链接 案例4:狂奔的小车_建模_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Bt4y1E7qn?p14&spm_id_from333.788.videopod.episodes&vd_sourced0ea58f1127eed138a4ba5421c577eb1 二、开始建模 (1)创…...

导出列表数据到Excel并下载
Java导出查询到的数据列表为Excel并下载 1.背景 工作中经常有需求,需要把列表的数据导出为Excel并下载。EasyExcel工具可以很好的实现这一需求。 2.实现流程 1.引入EasyExcel依赖包 <dependency><groupId>com.alibaba</groupId><artifactId…...

基于NVIDIA NIM平台实现盲人过马路的demo(一)
前言:利用NVIDIA NIM平台提供的大模型进行编辑,通过llama-3.2-90b-vision-instruct模型进行初步的图片检测 step1: 部署大模型到本地,引用所需要的库 import os import requests import base64 import cv2 import time from datetime import datetimestep2: 观看官方使用文…...

美格智能5G车规级通信模组:以连接+算力驱动智能化进阶
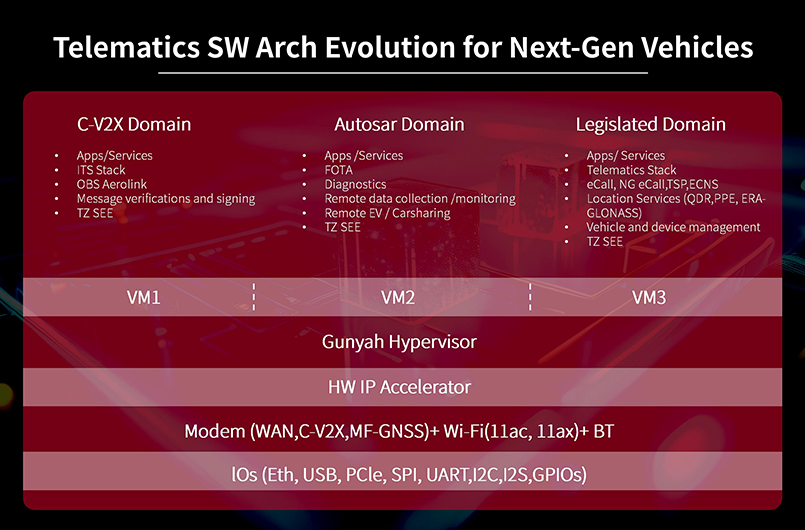
2023年3月,基于高通公司第二代骁龙汽车5G调制解调器及射频系统平台SA522M/SA525M,美格智能在德国纽伦堡嵌入式系统展上正式发布全新一代5G车规级C-V2X通信模组MA922系列,迅速引起行业和市场关注。随着5G高速网联逐步成为智能汽车标配…...

[MRCTF2020]PYWebsite1
如果输入的密钥是对的那么我们就直接跳转到flag.php页面 那么我们直接访问😎,他不带我们去我们自己去. 那就用XFF呗. 知识点: 定义:X-Forwarded-For是一个HTTP请求头字段,用于识别通过HTTP代理或负载均衡方式连接到W…...

无源元器件-磁珠选型参数总结
🏡《总目录》 目录 1,概述2,磁珠选型参数2.1,电学参数2.1.3,阻抗(Impedance)2.1.2,额定电流(Rated Current)2.1.3,直流电阻(DC Resistance)2.2,机械性能参数2.2.1,外观和尺寸(Appearance and Dimensions)2.2.2,粘接强度( Bonding Strength)2.2.3,弯曲强度…...

宝顶白芽,慢生活的味觉盛宴
在快节奏的生活中,人们愈发向往那种悠然自得、返璞归真的生活方式。白茶,以其独特的韵味和清雅的风格,成为了现代人追求心灵宁静与生活品质的象征。而在众多白茶之中,竹叶青茶业出品的宝顶白芽以其甘甜醇爽的特质,成为…...

已知三角形三边长求面积用仓颉语言作答
仓颉语言 https://cangjie-lang.cn/ linux和win和mac均有sdk,在本机deepinlinuxv23下载到本地解压缩到目录下设置环境变量 source envsetup.sh 比java方便太多了,java每次都是要自己搞很久,当然,打开看一下envsertup.sh,和我们…...

【JavaScript】匿名函数及回调函数总结
JavaScript 匿名函数 匿名函数没有显式的名称, 被视为一个函数表达式,可以在不需要额外命名的情况下进行定义和使用, 通常被用作回调函数, 即将函数作为参数传递给其他函数。 回调函数是在特定事件或条件发生时被调用的函数,回调函数通常用于异步编程中…...

HTML鼠标移动的波浪线动画——页面将会初始化一个Canvas元素,并使用JavaScript代码在Canvas上绘制响应鼠标移动的波浪线动画
代码如下 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Wave Animation</title><style&…...

树莓派开发相关知识八-其他传感器
1、蜂鸣器 #!/usr/bin/env python #coding:utf-8import RPi.GPIO as GPIO import time OUT5 def init():GPIO.setwarnings(False)GPIO.setmode(GPIO.BCM)GPIO.setup(OUT,GPIO.OUT)#蜂鸣器鸣叫函数 def beep(seconds):GPIO.output(OUT,GPIO.HIGH)time.sleep(seconds)GPIO.output…...

ComfyUI - ComfyUI 工作流中集成 SAM2 + GroundingDINO 处理图像与视频 教程
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/143359538 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 SAM2 与…...

STM32G4 双ADC模式之常规同步模式独立注入模式
目录 概述 1 认识双ADC模式 2 功能实现 2.1 原理介绍 2.2 实现方法 概述 本文主要介绍STM32G4 双ADC模式之常规同步模式&独立注入模式相关内容,包括ADC模块的功能介绍,实现框架结构,以及常规同步模式&独立注入模式ADC的转换的实…...

深入理解网络协议:OSPF、VLAN、NAT与ACL详解
OSPF工作过程与基础配置 一、OSPF的工作过程 OSPF(开放最短路径优先)是一个广泛使用的路由协议,它的工作过程可以总结为以下几个步骤: 启动与邻居发现 OSPF在配置完成后,会通过本地组播地址224.0.0.5发送HELLO包。HE…...

idea 配置tomcat 服务
选择tomcat的安装路径 选到bin的文件夹的上一层就行...

.net core 接口,动态接收各类型请求的参数
[HttpPost] public async Task<IActionResult> testpost([FromForm] object info) { //Postman工具测试结果: //FromBody,Postman的body只有rawjson时才进的来 //参数为空时,Body(form-data、x-www-form-urlencoded)解析到的数据也有所…...

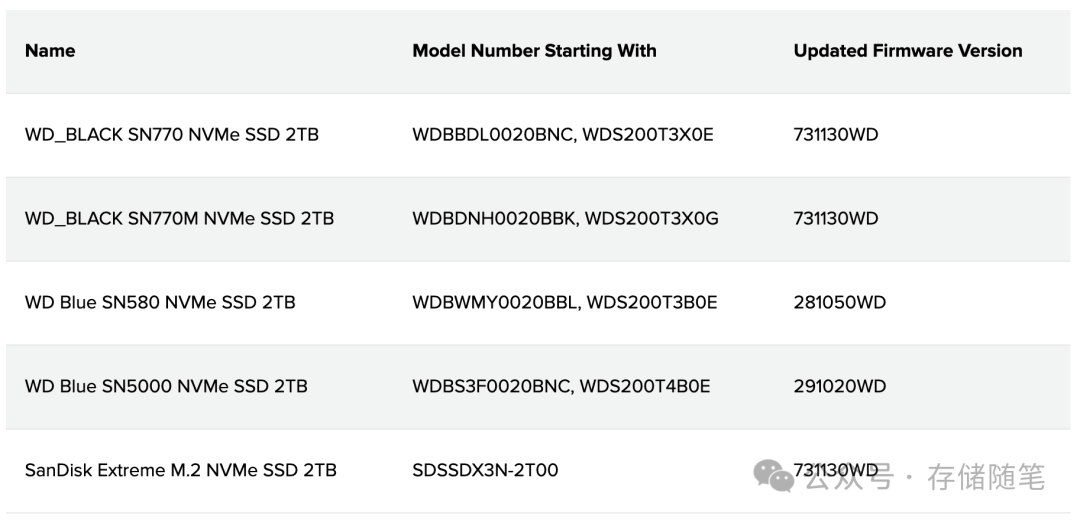
关注!这些型号SSD有Windows蓝屏问题需要修复
近期,在闪迪官方有一个SSD FW升级提醒,主要是为了解决Windows 11 24H2系统蓝屏的问题: Fix问题:这些SSD的主机内存缓冲区(Host Memory Buffer,简称HMB)功能可能会导致系统出现蓝屏死机ÿ…...

go语言gin框架平滑关闭——思悟项目技术2
目录 前言 直接关闭的缺陷 平滑关闭的使用场景 例子 思悟项目: golang qq邮件发送验证码——思悟项目技术1 前言 平滑关闭(graceful shutdown)是指在停止服务时,能够让现有的连接、任务或者操作优雅地完成,而不是…...

K8S flannel网络模式对比
K8S flannel网络模式对比 VXLAN 模式Host-GW 模式如何查看 Flannel 的网络模式?如何修改 Flannel 的网络模式?如何修改flannel vxlan端口?Flannel 是一个 Kubernetes 中常用的网络插件,用于在集群中的节点之间提供网络连接。Flannel 提供了多种后端实现方式,vxlan 和 host…...

Vue前端框架:Vue前端项目文件目录
文章目录 package.json 文件node_modulessrc(Source Code 的缩写)文件夹主要子文件夹及内容 publicdist package.json 文件 所在文件夹(通常是项目根目录) 虽然 package.json 本身不是一个文件夹,但它所在的文件夹&a…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
