uniapp数据缓存
利用uniapp做开发时,缓存数据是及其重要的,下面是同步缓存和异步缓存的使用
同步缓存
在执行同步缓存时会阻塞其他代码的执行
① uni.setStorageSync(key, data)
设置缓存,如:
uni.setStorageSync('name', '张三')② uni.getStorageSync(key)
获取缓存,如:
uni.getStorageSync('name')③ uni.removeStorageSync(key)
移除缓存,如:
uni.removeStorageSync('name')④ uni.clearStorageSync()
清空所有缓存,如:
uni.clearStorageSync()⑤ uni.getStorageInfoSync()
获取缓存更详细的信息,正如缓存中所有的key,如:
let res = uni.getStorageInfoSync()
// 取出缓存中所有的key,数组形式,如['name','age', ...]
let allStorageKeys = res.keys异步缓存
异步缓存不会阻塞代码的执行,但是需要利用回调的特点,即执行成功之后要执行的代码放success中,失败的代码放fail中,一定要执行的代码放complete中
① uni.setStorage(OBJECT)
设置缓存,如:
uni.setStorage({key: 'name',data: '张三'
})② uni.getStorage(OBJECT)
获取缓存,如:
uni.getStorage({key: 'name',success: (storage) => {// 获取key对应的valueconsole.log('value: ', storage.data)}
})③ uni.removeStorage(OBJECT)
移除缓存,如:
uni.removeStorage({key: removeAsyncKey.value
})④ uni.clearStorage()
清空所有缓存,如:
uni.clearStorage()⑤ uni.getStorageInfo(OBJECT)
获取缓存更详细的信息,正如缓存中所有的key,如:
uni.getStorageInfo({success: (res) => {// 取出缓存中所有的key,数组形式,如['name','age', ...]let allStorageKeys = res.keysconsole.log(allStorageKeys)}
})uniapp案例
页面如下:

以下是用Vue3语法写的uniapp测试缓存的代码
<template><view class="root"><view class="asyncStorageBox"><view class="title"><text>异步缓存</text></view><view class="set"><text>key: </text><input type="text" v-model="setAsyncKey" /><text>value: </text><input type="text" v-model="setAsyncValue"/><button @click="setAsyncStorage">设置缓存</button></view><view class="remove"><text>key: </text><input type="text" v-model="removeAsyncKey"/><text style="visibility: hidden;">value: </text><input type="text" style="visibility: hidden;"/><button @click="removeAsyncStorage">清除缓存</button></view><view class="get"><text>key: </text><input type="text" v-model="getAsyncKey"/><text>value: </text><input type="text" disabled="false" style="border-style: none;" v-model="getAsyncValue"/><button @click="getAsyncStorage">获取缓存</button></view><view class="getAll"><view class=""><button @click="getAsyncAllStorage">所有缓存</button><button type="warn" @click="clearAsyncAllStorage">清空缓存</button></view><textarea name="" id="" cols="30" rows="6" disabled="false" v-model="computeAllAsyncKeyValue"></textarea></view></view><view class="syncStorageBox"><view class="title"><text>同步缓存</text></view><view class="set"><text>key: </text><input type="text" v-model="setSyncKey"/><text>value: </text><input type="text" v-model="setSyncValue"/><button @click="setSyncStorage">设置缓存</button></view><view class="remove"><text>key: </text><input type="text" v-model="removeSyncKey"/><text style="visibility: hidden;">value: </text><input type="text" style="visibility: hidden;"/><button @click="removeSyncStorage">清除缓存</button></view><view class="get"><text>key: </text><input type="text" v-model="getSyncKey" /><text>value: </text><input type="text" disabled="false" style="border-style: none;" v-model="getSyncValue"/><button @click="getSyncStorage">获取缓存</button></view><view class="getAll"><view class=""><button @click="getSyncAllStorage">所有缓存</button><button @click="clearSyncAllStorage" type="warn">清空缓存</button></view><textarea name="" id="" cols="30" rows="6" disabled="false" v-model="computeAllSyncKeyValue"></textarea></view></view></view>
</template>
<script setup>import {} from '@dcloudio/uni-app'import { computed, ref } from 'vue';// 异步缓存数据const setAsyncKey = ref('')const setAsyncValue = ref('')const removeAsyncKey = ref('')const getAsyncKey = ref('')const getAsyncValue = ref('')const allAsyncKeyValue = ref({})const computeAllAsyncKeyValue = computed(() => JSON.stringify(allAsyncKeyValue.value))/*** 异步缓存key、value*/function setAsyncStorage() {uni.setStorage({key: setAsyncKey.value,data: setAsyncValue.value})}/*** 异步获取数据*/function getAsyncStorage() {uni.getStorage({key: getAsyncKey.value,success: (storage) => {getAsyncValue.value = storage.data}})}/*** 异步清除缓存*/function removeAsyncStorage() {uni.removeStorage({key: removeAsyncKey.value})}/*** 异步清空所有缓存*/function clearAsyncAllStorage() {uni.clearStorage()}/*** 异步查询出所有缓存*/function getAsyncAllStorage() {uni.getStorageInfo({success: (res) => {let allStorageKeys = res.keysallAsyncKeyValue.value = {}for (let k of allStorageKeys) {uni.getStorage({key: k,success: (storage) => {allAsyncKeyValue.value[k] = storage.data}})}}})}// 同步缓存数据const setSyncKey = ref('')const setSyncValue = ref('')const removeSyncKey = ref('')const getSyncKey = ref('')const getSyncValue = ref('')const allSyncKeyValue = ref({})const computeAllSyncKeyValue = computed(() => JSON.stringify(allSyncKeyValue.value))/*** 同步缓存key、value*/function setSyncStorage() {uni.setStorageSync(setSyncKey.value, setSyncValue.value)}/*** 同步获取数据*/function getSyncStorage() {getSyncValue.value = uni.getStorageSync(getSyncKey.value)}/*** 同步清除缓存*/function removeSyncStorage() {uni.removeStorageSync(removeSyncKey.value)}/*** 同步清空所有缓存*/function clearSyncAllStorage() {uni.clearStorageSync()}/*** 同步查询出所有缓存*/function getSyncAllStorage() {let res = uni.getStorageInfoSync()console.log(res)let allStorageKeys = res.keysallSyncKeyValue.value = {}for (let k of allStorageKeys) {allSyncKeyValue.value[k] = uni.getStorageSync(k)}}</script>
<style lang="scss">.root {display: flex;flex-direction: column;.asyncStorageBox{display: flex;flex-direction: column;border: 1px solid black;margin-bottom: 20rpx;}.syncStorageBox{display: flex;flex-direction: column;border: 1px solid black;}.title {text-align: center;font-weight: bold;}.set {display: flex;flex-direction: row;input {margin-left: 20rpx;width: 150rpx;padding-left: 10rpx;border: 1px dotted #aaa;}button {height: 70rpx;line-height: 70rpx;margin-top: -10rpx;}margin: 30rpx 0;}.getAll{display: flex;margin-bottom: 20rpx;textarea {border: 1px solid black;width: 60%;margin-left: 50rpx;}button {height: 100rpx;margin-bottom: 50rpx;}}.get {display: flex;flex-direction: row;input {margin-left: 20rpx;width: 150rpx;padding-left: 10rpx;border: 1px dotted #aaa;}button {height: 70rpx;line-height: 70rpx;margin-top: -10rpx;}margin: 30rpx 0;}.remove {display: flex;flex-direction: row;input {margin-left: 20rpx;width: 150rpx;padding-left: 10rpx;border: 1px dotted #aaa;}button {height: 70rpx;line-height: 70rpx;margin-top: -10rpx;}margin: 30rpx 0;}}
</style>相关文章:

uniapp数据缓存
利用uniapp做开发时,缓存数据是及其重要的,下面是同步缓存和异步缓存的使用 同步缓存 在执行同步缓存时会阻塞其他代码的执行 ① uni.setStorageSync(key, data) 设置缓存,如: uni.setStorageSync(name, 张三) ② uni.getSt…...

HarmonyOS-权限管理
一. 权限分类 1. system_grant system_grant 为系统授权,无需询问用户,常用的权限包括网络请求、获取网络信息、获取wifi信息、获取传感器数据等。 /* system_grant(系统授权)*/static readonly INTERNET ohos.permission.INTE…...

Github 2024-11-02 Rust开源项目日报 Top10
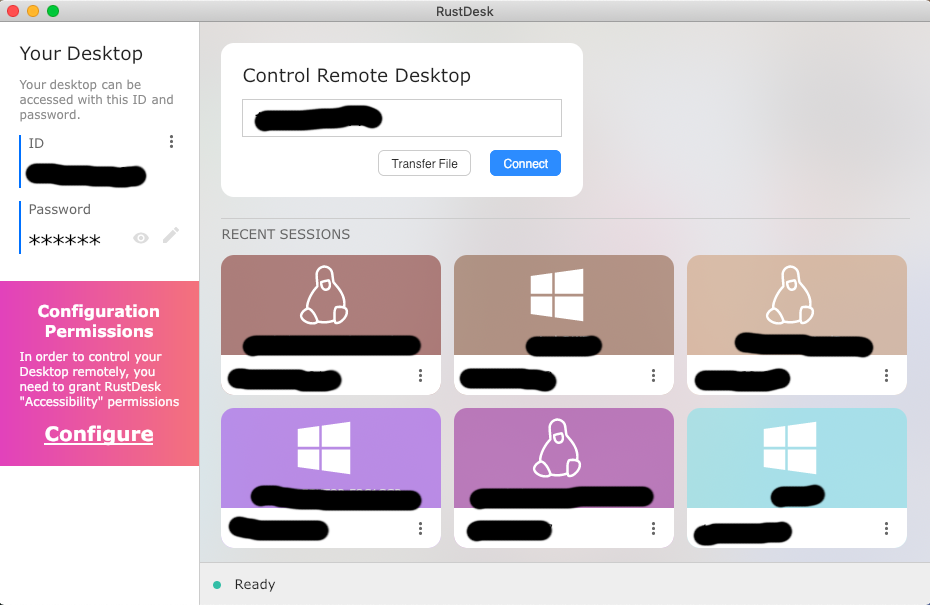
根据Github Trendings的统计,今日(2024-11-02统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Rust项目10Python项目2Dart项目1RustDesk: 用Rust编写的开源远程桌面软件 创建周期:1218 天开发语言:Rust, Dart协议类型:GNU Affero Genera…...

修改HarmonyOS鸿蒙图标和名字,打包后安装到真机,应用图标丢失变成透明,修改名字也不生效,还是默认的labeL解决方案教程
HarmonyOS鸿蒙打包hap 安装应用到桌面没有图标,用hdc安装到真机,打包后应用图标丢失变成透明,名字也还是默认的label的bug,以下是解决方案 以下是修改方案: 1、修改应用名字: 2、修改应用图标:…...

unreal engine5动画重定向
UE5系列文章目录 文章目录 UE5系列文章目录前言一、下载动画资源二、创建IK Rig(IK绑定) 前言 在Unreal Engine 5.4中,动画重定向(Animation Retargeting)和动作匹配(Motion Matching)是两种不…...
)
蓝桥杯练习笔记(二十-日期问题)
日期题常见于填空题,关键点涉及闰年的判断和星期几的判断 1.根据间隔天数计算日期 题目来源:CSDN算法技能树 在X星系的广袤空间中漂浮着许多X星人造“炸弹”,用来作为宇宙中的路标。 每个炸弹都可以设定多少天之后爆炸。 比如:…...

jenkins 构建报错 mvn: command not found
首先安装过 maven,并且配置过环境变量 win r ,输入 cmd 键入 mvn -v 出现上图输出,则证明安装成功。 原因 jenkins 没有 maven 配置全局属性, 导致无法找到 mvn 命令。 解决方案 找到全局属性,点击新增,配置 MAVEN_HOME 路…...

Vue computed watch
computed watch watch current prev...

【java】java的基本程序设计结构06-运算符
运算符 一、分类 算术运算符关系运算符位运算符逻辑运算符赋值运算符其他运算符 1.1 算术运算符 操作符描述例子加法 - 相加运算符两侧的值A B 等于 30-减法 - 左操作数减去右操作数A – B 等于 -10*乘法 - 相乘操作符两侧的值A * B等于200/除法 - 左操作数除以右操作数B /…...

数据建模圣经|数据模型资源手册卷3,数据建模最佳实践
简介 本书采用了类设计模式的方式对数据模型进行高度抽象总结,展现了常见的数据模型构建模型等模型的作用、层次、分类、地位、沟通方式,和业务规则。使用一个强大的数据模型模式的数据建模,评估特定与广义模型的优缺点,有助于你改…...

Kafka相关知识点(上)
为什么要使用消息队列? 使用消息队列的主要目的主要记住这几个关键词:解耦、异步、削峰填谷。 解耦: 在一个复杂的系统中,不同的模块或服务之间可能需要相互依赖,如果直接使用函数调用或者 API 调用的方式,会造成模块之间的耦合…...

network HCIE认证
#1 ip地址设置 ip add 192.168.1.1 255.255.255.0 ip add 192.168.1.2 255.255.255.0 #2 DHCP 交换机上配置 system-view //进入系统配置 dhcp enable int g0/0/1 //接入接口管理 dhcp select interface //配置dncp选择接口 #3 DNS域名系统 int g0/0/1 dhcp server dn…...

造纸粉体分散机、改性包覆机、改性打散机
包覆改性机在造纸填料中的应用是近年来造纸行业技术创新的一个重要方向。通过包覆改性,可以改善填料的表面性质,提升其在纸张中的留着率和分布均匀性,进而增强纸张的性能,降低生产成本。以下是包覆改性机在造纸填料中的具体应用及…...

npm入门教程1:npm简介
一、基本概述 定义:npm是一个开源的JavaScript包管理器,它允许开发者下载、安装、发布和管理Node.js包。地位:npm是Node.js生态系统中不可或缺的一部分,为开发者提供了丰富的第三方库和工具。起源:npm由Isaac Z. Schl…...

Vue3使用AntV | X6绘制流程图:开箱即用
x6官方地址X6图编辑引擎 | AntV 官方文档仔细地介绍了很多丰富的功能,这里的demo可以满足基本的使用,具体拓展还需要仔细看文档内容 先上效果图 1、安装 通过 npm 或 yarn 命令安装 X6。 # npm npm install antv/x6 --save# yarn yarn add antv/x6 …...

grpc 快速入门
gRPC 是一个现代的远程过程调用(RPC)框架,由 Google 开发。它使用 HTTP/2 作为传输协议,并采用 Protocol Buffers(protobuf)作为接口描述语言(IDL)。gRPC 提供高效的通信、语言无关性…...

layui 实现 城市联动
<div class"layuimini-container"><form id"app-form" class"layui-form layuimini-form"><div class"layui-form-item"><label class"layui-form-label">标题</label><div class"la…...
- 常用数学函数 - 分类及比较 - 对给定的浮点值分类(std::fpclassify))
C++11标准模板(STL)- 常用数学函数 - 分类及比较 - 对给定的浮点值分类(std::fpclassify)
常用数学函数 对给定的浮点值分类 std::fpclassify 定义于头文件 <math.h> #define fpclassify(arg) /* implementation defined */ (C99 起) 归类浮点值 arg 到下列类别中:零、非正规、正规、无穷大、 NaN 或实现定义类别。该宏返回整数值。 忽略 FLT_EV…...

报错:npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
报错场景 使用npm run dev 报错 npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 npm…...

OpenCV基本操作(python开发)——(7)实现图像校正
OpenCV基本操作(python开发)——(1) 读取图像、保存图像 OpenCV基本操作(python开发)——(2)图像色彩操作 OpenCV基本操作(python开发)——(3&…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
