2.若依vue表格数据根据不同状态显示不同颜色style
例如国标显示蓝色,超标是红色
使用是蓝色,未使用是绿色

<el-table-column label="外卖配送是否完成评价" align="center" prop="isOverFlag">
<template slot-scope="scope">
<div :style="{'color':scope.row.isOverFlag==='0'?'#ff4949':'#1ab394'}">
{{switchFormat(scope.row.isOverFlag)}}
</div>
</template>
</el-table-column>
记得在后面的methods: {中加上
switchFormat(v) {
if (v === 0 || v === '0') {
return '未完成'
} else if (v === 1 || v === '1') {
return '已送达'
}
}
相关文章:

2.若依vue表格数据根据不同状态显示不同颜色style
例如国标显示蓝色,超标是红色 使用是蓝色,未使用是绿色 <el-table-column label"外卖配送是否完成评价" align"center" prop"isOverFlag"> <template slot-scope"scope"> …...

JZ2440开发板——LCD
以下内容源于韦东山嵌入式课程的学习与整理,如有侵权请告知删除。 之前在博文中学习过LCD(SoC是S5PV210),作为对比,本文学习S3C2440这款SoC的LCD方面的内容。主要涉及以下三个内容: 一、LCD的硬件原理 1.…...

YOLOv6-4.0部分代码阅读笔记-yolo_lite.py
yolo_lite.py yolov6\models\yolo_lite.py 所需的库和模块 #!/usr/bin/env python3 # -*- coding:utf-8 -*- import math import torch import torch.nn as nn import torch.nn.functional as F from yolov6.layers.common import * from yolov6.utils.torch_utils import i…...

奇瑞汽车:降阶模型在新能源汽车热管理仿真上的应用
随着新能源汽车的发展,对仿真技术的要求也越来越高。那么奇瑞汽车利用降阶模型在新能源汽车热管理仿真上做了哪些应用呢?本次内容主要从四个方面展开介绍: 1、 奇瑞汽车简介; 2、 热管理降阶模型开发的背景; 3、 高低…...

传统的自然语言处理评估指标
目录 传统的自然语言处理评估指标 EM(Exact Match) BLEU(Bilingual Evaluation Understudy) 传统的自然语言处理评估指标 传统评估指标 EM(Exact Match) 计算方式:如果生成的答案与参考答案完全相同(字符级完全匹配),则 EM 得分为 1,否则为 0。这是一种比较严格的…...

WPF+MVVM案例实战(十七)- 自定义字体图标按钮的封装与实现(ABC类)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、案例效果1、按钮分类2、ABC类按钮实现1、文件创建2、字体图标资源3、自定义依赖属性4、按钮特效样式实现 3、按钮案例演示1、页面实现与文件创建2、依赖注入3 运…...

Redis数据结构:List类型全面解析
文章目录 一、List数据类型1.1 简介1.2 应用场景1.3 底层结构 二、数据结构2.1 压缩列表ZipList2.2 双向链表LinkedList(后续已废弃)2.3 快速链表QuickList 三、List常见命令 一、List数据类型 1.1 简介 详细介绍:Redis五种数据类型、Strin…...

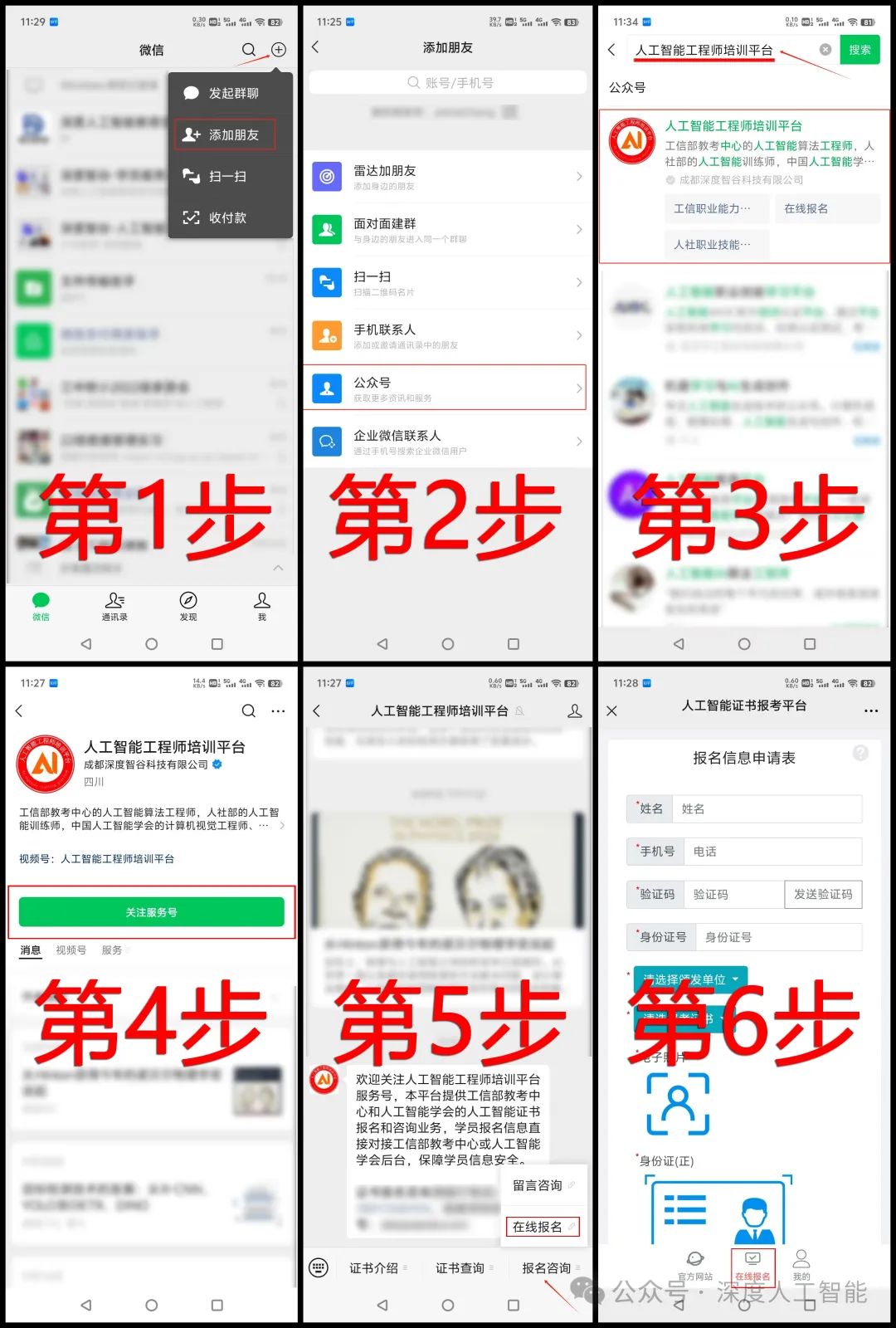
人工智能证书合集
本文将对目前市面上主流官方机构颁发的人工智能证书进行整理和介绍,由于整理的证书较多,本文共一万八千多字,请根据自己的考证需求阅读对应部分的内容,希望本文对人工智能行业的从业人员和计划从事人工智能相关岗位工作的人员有所…...
:优化MySQL分页查询与数量统计,提升数据库性能)
php开发实战分析(8):优化MySQL分页查询与数量统计,提升数据库性能
在开发过程中,我们遇到了一段用于从数据库中查询部门信息的PHP代码。该代码负责根据不同的条件(如部门名称和来源)筛选数据,并返回分页结果及总记录数。然而,原始代码存在一些问题,包括重复的查询条件构建逻…...

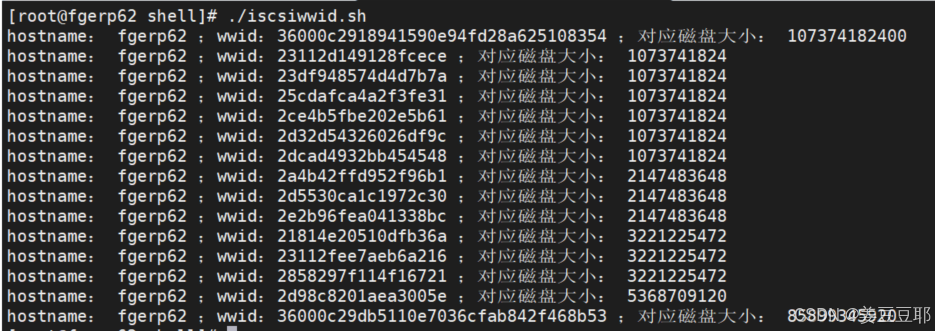
shell脚本案例:RAC配置多路径时获取磁盘设备WWID和磁盘大小
使用场景 在RAC配置多路径时,需要获取到磁盘设备的wwid。因为RAC的磁盘配置是提前规划好的,只知道wwid,不知道磁盘对应大小,是不知道应该如何配置多路径的mutipath.conf文件的;而凭借肉眼手工去对应磁盘设备的wwid和大…...

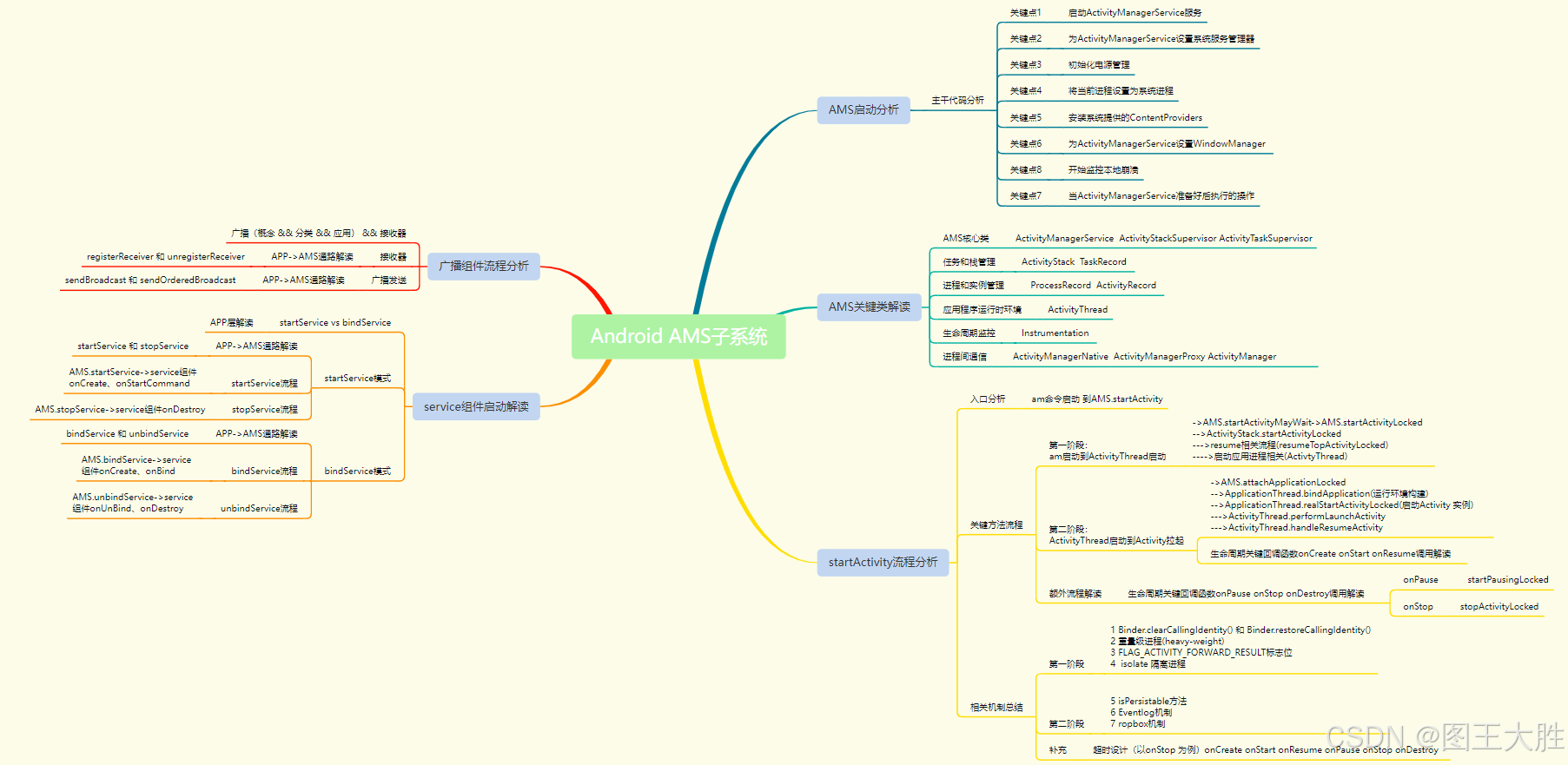
Android Framework AMS(10)广播组件分析-1
该系列文章总纲链接:专题总纲目录 Android Framework 总纲 本章关键点总结 & 说明: 说明:本章节主要解读应用层广播组件的发送广播和接收处理广播 2个过程,以及从APP层到AMS调用之间的打通。关注思维导图中左上部分即可。 有…...

在 Node.js 中使用 .env 文件
什么是 .env 文件? 文件.env是包含环境变量键值对的简单文本文件。此文件的内容不会被签入源代码管理,从而确保敏感数据的安全。 示例 PORT 4000 DATABASE_URL mongodb://localhost: 27017 /mydb API_KEY abcd1234 NODE_ENV development 在 Node.…...

CesiumJS 案例 P19:添加矩形、监听鼠标左击、监听鼠标右击、监听鼠标移动
CesiumJS CesiumJS API:https://cesium.com/learn/cesiumjs/ref-doc/index.html CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图) 一、添加矩形 <!DOCTYPE html> <html lang"en&…...
路测毫米波雷达标定和目标跟踪
1 2 3 4 5 6 查找匹配时,先对数据排序。逐帧对数据处理,运行速度快。单帧有噪点,多帧处理,准确率更高一些。 7 8 9 10 参考 路侧毫米波雷达标定与目标跟踪哔哔哩_bilibili路侧毫米波雷达标定与目标跟踪, 视频播放量 5855、弹幕量…...

【sqlmap使用手册-持续更新中】
SQLMap 简介 SQLMap 是一个开源的渗透测试工具,用于自动化检测和利用 SQL 注入漏洞。它支持多种数据库,包括 MySQL、PostgreSQL、Oracle、SQL Server 等。 可以通过以下命令安装sqlmap git clone https://github.com/sqlmapproject/sqlmap.git最常用的…...

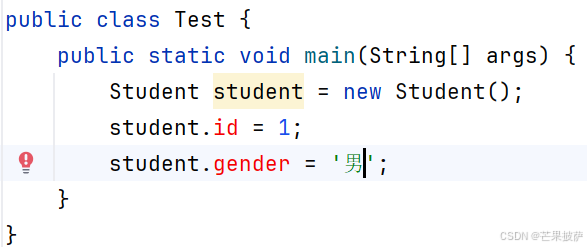
面向对象三大特征之一:封 装
1、特点 封装是面向对象的核心思想,两层含义:一是一个整体(把对象的属性和行为看成一个整体,即封装在一个对象种),二是信息隐藏,对外隐藏,但可以通过某种方式进行调用。 2、访问权…...

qt QMenuBar详解
1、概述 QMenuBar是Qt框架中用于创建菜单栏的类,它继承自QWidget。QMenuBar通常位于QMainWindow对象的标题栏下方,用于组织和管理多个QMenu(菜单)和QAction(动作)。菜单栏提供了一个水平排列的容器&#x…...

ESP32的下的蓝牙应用笔记(1)——Beacon蓝牙信标
Beacon蓝牙信标简介 Beacon蓝牙信标是一种基于蓝牙低功耗(BLE)技术的设备,主要用于提供位置信息和数据传输服务。它通过周期性地广播信号,能够在一定范围内与其他蓝牙设备进行通信,从而提供精准的位置信息和相关服…...

控制台安全内部:创新如何塑造未来的硬件保护
在 Help Net Security 的采访中,安全研究人员 Specter 和 ChendoChap 讨论了游戏机独特的安全模型,并强调了它与其他消费设备的不同之处。 他们还分享了对游戏机安全性的进步将如何影响未来消费者和企业硬件设计的看法。 斯佩克特 (Specter) 是本周在阿…...

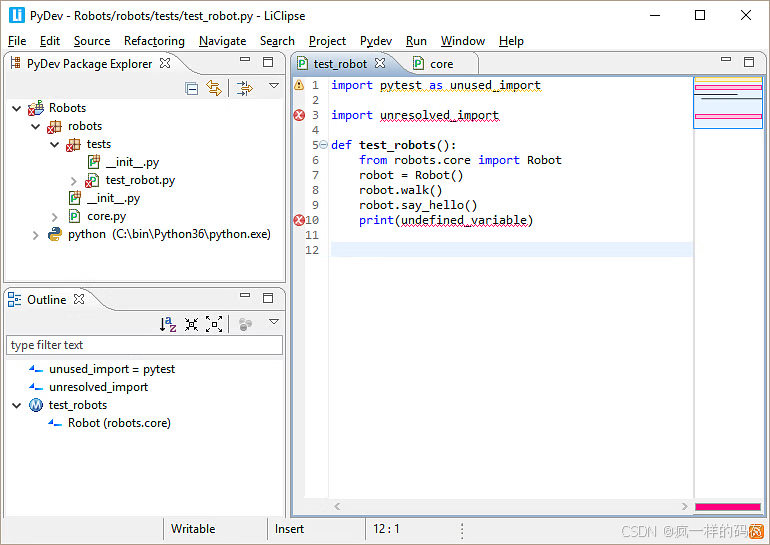
如何选择适合自己的 Python IDE
集成开发环境(IDE)是指提供广泛软件开发能力的软件应用程序。IDE 通常包括源代码编辑器、构建自动化工具和调试器。大多数现代 IDE 都配备了智能代码补全功能。在本文中,你将发现目前市场上最好的 Python IDE。 什么是 IDE? IDE…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
