开源库 FloatingActionButton
开源库FloatingActionButton
Github:https://github.com/Clans/FloatingActionButton

这个库是在前面这个库android-floating-action-button的基础上修改的,增加了一些更强大和实用的特性。
特性:
-
Android 5.0 以上点击会有水波纹效果
-
可以选择自定义normal/pressed/ripple 的颜色
-
可以选择设置FAB的阴影和阴影的大小
-
可以选择取消标签和按钮的阴影
-
可以自定义动画
-
可以自定义Icon
-
按钮支持56dp标准尺寸和40dp的mini尺寸
-
可以自定义 FloatingActionMenu icon 动画
-
菜单支持从上到下或者从下到上
-
标签可以显示在左边或者右边
-
可以为FloactinActionButton显示进度
-
可以在代码中为FloatingActionMenu添加按钮
使用
dependencies {compile 'com.github.clans:fab:1.6.4'
}
xml 中添加:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:fab="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><ListViewandroid:id="@+id/list"android:layout_width="match_parent"android:layout_height="match_parent" /><com.github.clans.fab.FloatingActionButtonandroid:id="@+id/fab"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="bottom|right"android:layout_marginBottom="8dp"android:layout_marginRight="8dp"android:src="@drawable/ic_menu"fab:fab_colorNormal="@color/app_primary"fab:fab_colorPressed="@color/app_primary_pressed"fab:fab_colorRipple="@color/app_ripple"/></FrameLayout>
FloatingActionMenu 的一些自定义属性:
<com.github.clans.fab.FloatingActionMenuandroid:id="@+id/menu"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentRight="true"android:layout_marginRight="10dp"android:layout_marginBottom="10dp"android:layout_marginLeft="10dp"fab:menu_fab_size="normal"fab:menu_showShadow="true"fab:menu_shadowColor="#66000000"fab:menu_shadowRadius="4dp"fab:menu_shadowXOffset="1dp"fab:menu_shadowYOffset="3dp"fab:menu_colorNormal="#DA4336"fab:menu_colorPressed="#E75043"fab:menu_colorRipple="#99FFFFFF"fab:menu_animationDelayPerItem="50"fab:menu_icon="@drawable/fab_add"fab:menu_buttonSpacing="0dp"fab:menu_labels_margin="0dp"fab:menu_labels_showAnimation="@anim/fab_slide_in_from_right"fab:menu_labels_hideAnimation="@anim/fab_slide_out_to_right"fab:menu_labels_paddingTop="4dp"fab:menu_labels_paddingRight="8dp"fab:menu_labels_paddingBottom="4dp"fab:menu_labels_paddingLeft="8dp"fab:menu_labels_padding="8dp"fab:menu_labels_textColor="#FFFFFF"fab:menu_labels_textSize="14sp"fab:menu_labels_cornerRadius="3dp"fab:menu_labels_colorNormal="#333333"fab:menu_labels_colorPressed="#444444"fab:menu_labels_colorRipple="#66FFFFFF"fab:menu_labels_showShadow="true"fab:menu_labels_singleLine="false"fab:menu_labels_ellipsize="none"fab:menu_labels_maxLines="-1"fab:menu_labels_style="@style/YourCustomLabelsStyle"fab:menu_labels_position="left"fab:menu_openDirection="up"fab:menu_backgroundColor="@android:color/transparent"fab:menu_fab_label="your_label_here"fab:menu_fab_show_animation="@anim/my_show_animation"fab:menu_fab_hide_animation="@anim/my_hide_animation">
<com.github.clans.fab.FloatingActionButtonandroid:id="@+id/menu_item"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/ic_star"fab:fab_size="mini"fab:fab_label="Menu item 1" /></com.github.clans.fab.FloatingActionMenu>
效果图:

相关文章:

开源库 FloatingActionButton
开源库FloatingActionButton Github:https://github.com/Clans/FloatingActionButton 这个库是在前面这个库android-floating-action-button的基础上修改的,增加了一些更强大和实用的特性。 特性: Android 5.0 以上点击会有水波纹效果 可以选择自定义…...

技术选型不当对项目的影响与补救措施
在项目管理中,初期技术选型与项目需求不匹配的情况并不罕见,这可能导致项目延误、成本增加和最终成果的不理想。补救的关键措施包括:重新评估技术选型、加强团队沟通、实施有效的需求管理以及建立持续的反馈机制。其中,重新评估技…...

Spring的核心类: BeanFactory, ApplicationContext 笔记241103
Spring的核心类: BeanFactory, ApplicationContext, ConfigurableApplicationContext, WebApplicationContext, WebServerApplicationContext, ClassPathXmlApplicationContext, FileSystemXmlApplicationContext, XmlWebApplicationContext, AnnotationConfigServletWebServer…...

UE5移动端主要对象生命周期及监听
1、GameInstance 1、首先加载GameInstance,全局唯一,切换Map也是唯一的,用于做一些全局操作,比如监听Map加载,监听App进入前台、退出后台 // Fill out your copyright notice in the Description page of Project Settings.#include "Core/Base/MyGameInstance.h&q…...

LLM | 论文精读 | CVPR | SelTDA:将大型视觉语言模型应用于数据匮乏的视觉问答任务
论文标题:How to Specialize Large Vision-Language Models to Data-Scarce VQA Tasks? Self-Train on Unlabeled Images! 作者:Zaid Khan, Vijay Kumar BG, Samuel Schulter, Xiang Yu, Yun Fu, Manmohan Chandraker 期刊:CVPR 2023 DOI…...

kafka里的consumer 是推还是拉?
大家好,我是锋哥。今天分享关于【kafka里的consumer 是推还是拉?】面试题?希望对大家有帮助; kafka里的consumer 是推还是拉? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在Kafka中,消费者&…...

针对物联网边缘设备基于EIT的手部手势识别的1D CNN效率增强的组合模型压缩方法
论文标题:Combinative Model Compression Approach for Enhancing 1D CNN Efficiency for EIT-based Hand Gesture Recognition on IoT Edge Devices 中文标题:针对物联网边缘设备基于EIT的手部手势识别的1D CNN效率增强的组合模型压缩方法 作者信息&a…...

商品满减、限时活动、折扣活动的计算最划算 golang
可以对商品的不同活动(如满减、限时价和折扣)进行分组,并在购物车中显示各个活动标签下的最优价格组合。以下代码将商品按活动类别进行分组计算,并输出在购物车中的显示信息。 package mainimport ("fmt""math&qu…...

vue3 + ts + element-plus 二次封装 el-table
一、实现效果: (1)数据为空时: (2)有数据时:存在数据合并;可自定义表头和列的内容 (3)新增行: (4)删除行: &a…...

python传递json参数给php
python传递json参数给php 在Python中,你可以使用requests库来发送JSON数据给一个PHP脚本。以下是一个简单的例子: 首先,安装requests库(如果你还没有安装的话): pip install requests 然后,…...

2.若依vue表格数据根据不同状态显示不同颜色style
例如国标显示蓝色,超标是红色 使用是蓝色,未使用是绿色 <el-table-column label"外卖配送是否完成评价" align"center" prop"isOverFlag"> <template slot-scope"scope"> …...

JZ2440开发板——LCD
以下内容源于韦东山嵌入式课程的学习与整理,如有侵权请告知删除。 之前在博文中学习过LCD(SoC是S5PV210),作为对比,本文学习S3C2440这款SoC的LCD方面的内容。主要涉及以下三个内容: 一、LCD的硬件原理 1.…...

YOLOv6-4.0部分代码阅读笔记-yolo_lite.py
yolo_lite.py yolov6\models\yolo_lite.py 所需的库和模块 #!/usr/bin/env python3 # -*- coding:utf-8 -*- import math import torch import torch.nn as nn import torch.nn.functional as F from yolov6.layers.common import * from yolov6.utils.torch_utils import i…...

奇瑞汽车:降阶模型在新能源汽车热管理仿真上的应用
随着新能源汽车的发展,对仿真技术的要求也越来越高。那么奇瑞汽车利用降阶模型在新能源汽车热管理仿真上做了哪些应用呢?本次内容主要从四个方面展开介绍: 1、 奇瑞汽车简介; 2、 热管理降阶模型开发的背景; 3、 高低…...

传统的自然语言处理评估指标
目录 传统的自然语言处理评估指标 EM(Exact Match) BLEU(Bilingual Evaluation Understudy) 传统的自然语言处理评估指标 传统评估指标 EM(Exact Match) 计算方式:如果生成的答案与参考答案完全相同(字符级完全匹配),则 EM 得分为 1,否则为 0。这是一种比较严格的…...

WPF+MVVM案例实战(十七)- 自定义字体图标按钮的封装与实现(ABC类)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、案例效果1、按钮分类2、ABC类按钮实现1、文件创建2、字体图标资源3、自定义依赖属性4、按钮特效样式实现 3、按钮案例演示1、页面实现与文件创建2、依赖注入3 运…...

Redis数据结构:List类型全面解析
文章目录 一、List数据类型1.1 简介1.2 应用场景1.3 底层结构 二、数据结构2.1 压缩列表ZipList2.2 双向链表LinkedList(后续已废弃)2.3 快速链表QuickList 三、List常见命令 一、List数据类型 1.1 简介 详细介绍:Redis五种数据类型、Strin…...

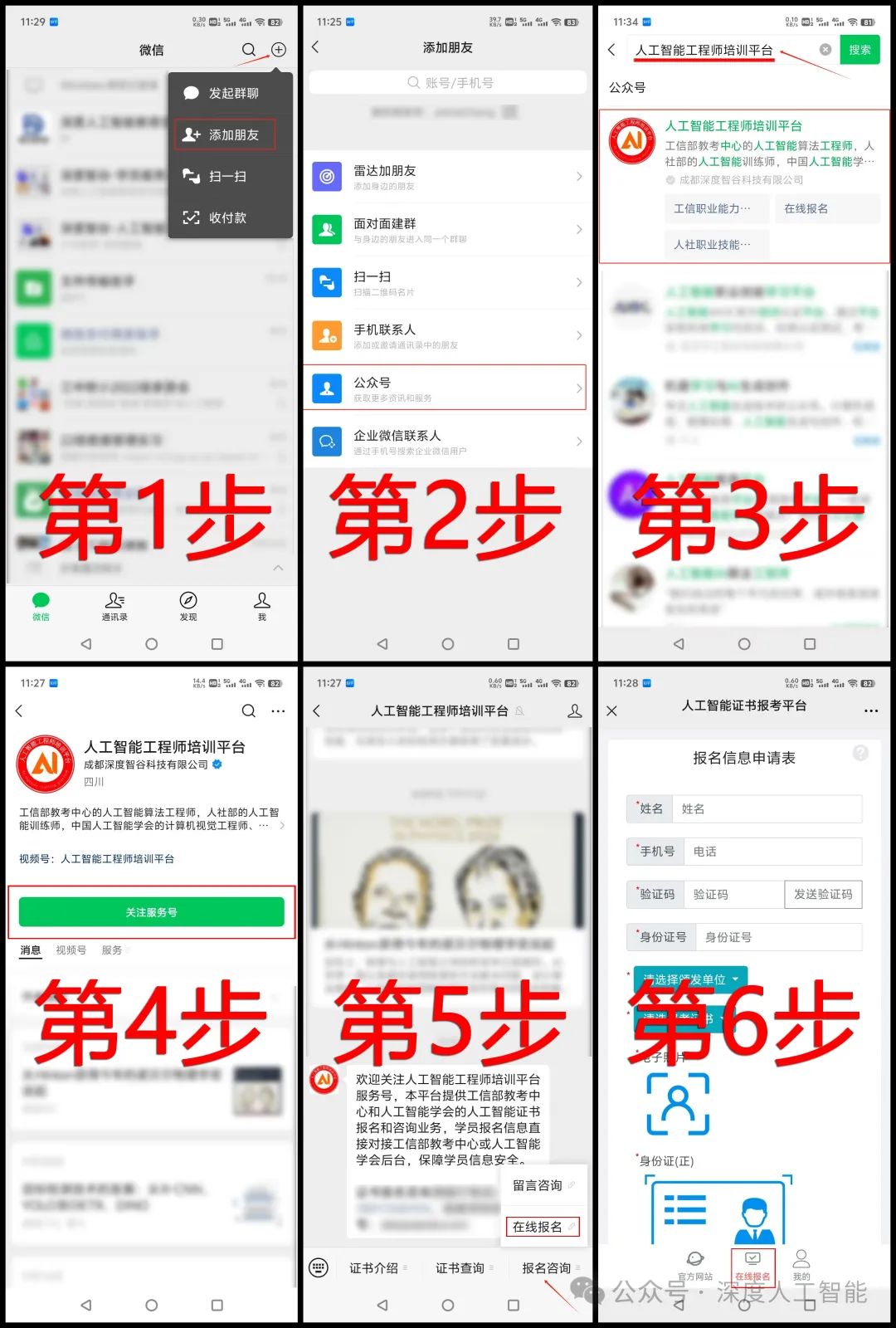
人工智能证书合集
本文将对目前市面上主流官方机构颁发的人工智能证书进行整理和介绍,由于整理的证书较多,本文共一万八千多字,请根据自己的考证需求阅读对应部分的内容,希望本文对人工智能行业的从业人员和计划从事人工智能相关岗位工作的人员有所…...
:优化MySQL分页查询与数量统计,提升数据库性能)
php开发实战分析(8):优化MySQL分页查询与数量统计,提升数据库性能
在开发过程中,我们遇到了一段用于从数据库中查询部门信息的PHP代码。该代码负责根据不同的条件(如部门名称和来源)筛选数据,并返回分页结果及总记录数。然而,原始代码存在一些问题,包括重复的查询条件构建逻…...

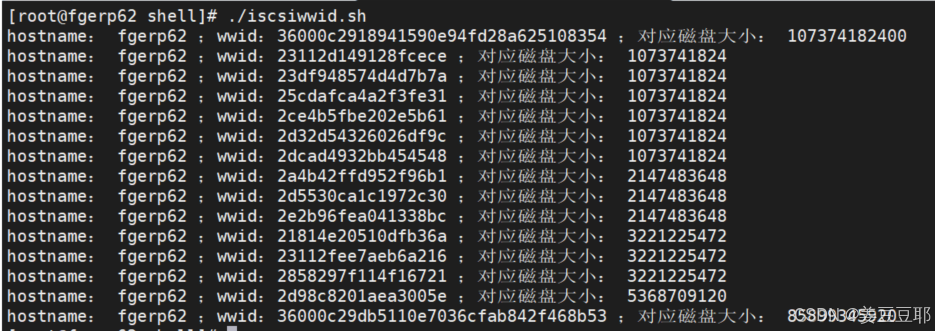
shell脚本案例:RAC配置多路径时获取磁盘设备WWID和磁盘大小
使用场景 在RAC配置多路径时,需要获取到磁盘设备的wwid。因为RAC的磁盘配置是提前规划好的,只知道wwid,不知道磁盘对应大小,是不知道应该如何配置多路径的mutipath.conf文件的;而凭借肉眼手工去对应磁盘设备的wwid和大…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...

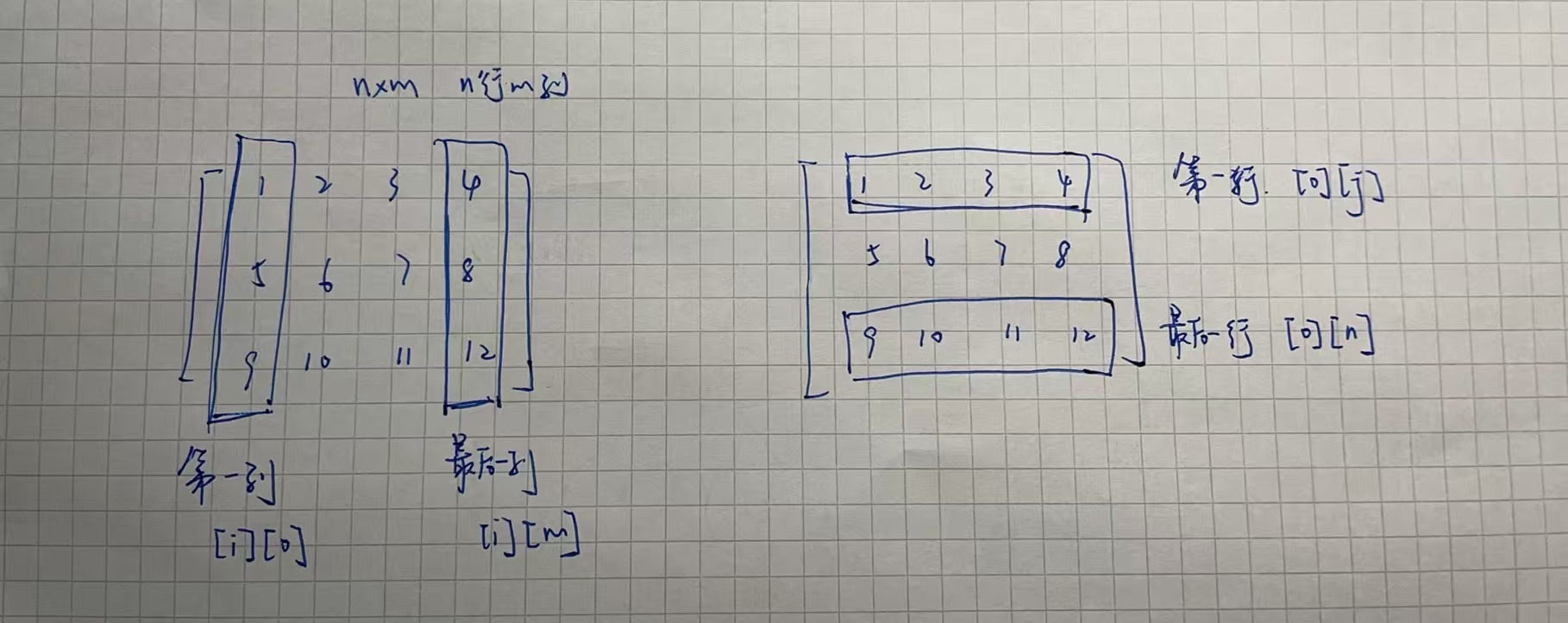
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...

云原生技术驱动 IT 架构现代化转型:企业实践与落地策略全解
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、背景:IT 架构演进的战略拐点 过去十年,企业 IT 架构经历了从传统集中式架构到分布式架构的转型。进入云计算…...

SeaweedFS S3 Spring Boot Starter
SeaweedFS S3 Spring Boot Starter 源码特性环境要求快速开始1. 添加依赖2. 配置文件3. 使用方式方式一:注入服务类方式二:使用工具类 API 文档SeaweedFsS3Service 主要方法SeaweedFsS3Util 工具类方法 配置参数运行测试构建项目注意事项集成应用更多项目…...

ubuuntu24.04 编译安装 PostgreSQL15.6+postgis 3.4.2 + pgrouting 3.6.0 +lz4
文章目录 下载基础包下载源码包编译 PG编译 postgis编译安装 pgrouting下载源码包配置编译参数编译安装 初始化数据库建表并检查列是否使用了 lz4 压缩算法检查 postgis 与 pgrouting 是否可以成功创建 下载基础包 sudo apt update && sudo apt upgrade -y sudo apt i…...
