vue3 + ts + element-plus 二次封装 el-table
一、实现效果:
(1)数据为空时:

(2)有数据时:存在数据合并;可自定义表头和列的内容

(3)新增行:

(4)删除行:

(5)双击编辑单元格内容:

二、组件代码:
(1)components / CustomTable / index.vue
<template><div class="custom-table-dialog"><el-table :data="paginatedData" border :span-method="spanMethod"highlight-current-row @row-click="rowClick" @cell-dblclick="cellDbClick"@selection-change="handleSelection" :header-row-style="props?.headerRowStyle":header-cell-style="props?.headerCellStyle":row-style="props?.rowStyle" :cell-style="props?.cellStyle" :empty-text="props.emptyText"><!-- 多选 --><el-table-column v-if="isSelection" type="selection" width="55" align="center"></el-table-column><template v-for="column in columnList" :key="column.label"><custom-table-column :column="column"><template v-slot:[`header-${column.prop}`]="scope"><slot :name="`header-${column.prop}`" v-bind="scope"></slot></template><template v-slot:[`default-${column.prop}`]="scope"><slot :name="`default-${column.prop}`" v-bind="scope"/></template></custom-table-column></template></el-table><el-paginationsize="small":hide-on-single-page="true"backgroundlayout="prev, pager, next":total="tableData.length":current-page="currentPage":page-size="pageSize"@current-change="handlePageChange"/></div></template><script setup lang="ts">import CustomTableColumn from "@/components/CustomTable/components/CustomTableColumn.vue";
import {computed, ref} from "vue";
import type {ColumnItem} from "@/types/table";
import EventBus from "@/plugins/event-bus";const props = defineProps<{tableData: any[] // 表格数据columnList: ColumnItem[] // 表头数据pageSize: number // 每页显示条数selection?: boolean // 是否多选merge?: boolean // 是否合并mergeColumns?: string[] // 哪些列中的单元格需要合并distinguishColumns?: string[] // 哪些列中单元格的值不一样,就不合并headerRowStyle?: any // 表头行样式headerCellStyle?: any // 表头单元格样式rowStyle?: any // 行样式cellStyle?: any // 单元格样式emptyText?: string // 空数据时显示的文本内容
}>()const currentPage = ref(1)
const pageSize = ref(props.pageSize)const paginatedData = computed(() => { // 分页数据const start = (currentPage.value - 1) * pageSize.valueconst end = start + pageSize.valuereturn props.tableData.slice(start, end)
})const isSelection = computed(() => { // 是否多选(勾选行)let selection = falseif (props.selection) {selection = props.selection}return selection
})const colFields = computed(() => { // 所有列的 propslet fields: string[] = []const properties = props.columnList.map((item: any) => {return item.prop})if (props.selection) {fields.push('')fields.push(...properties)} else {fields = properties}return fields
})
let spanArr: any[] = [] //存储合并单元格的开始位置const handlePageChange = (page: number) => {currentPage.value = page
}/* 行点击事件 */
const rowClick = (row: any, column: any) => {EventBus.emit('row-click', {row, column})
}/* 单元格双击事件 */
const cellDbClick = (row: any, column: any) => {EventBus.emit('cell-dbClick', {row, column})
}/* 行选择事件 */
const handleSelection = (data: any) => { // data 为所有处于勾选状态的行的数组EventBus.emit('row-selection', data)
}// 分析每一列,找出相同的
const getSpanArr = () => {let mergeColumns: string[] = []let distinguishColumns: string[] = []if (props.mergeColumns) {mergeColumns = props.mergeColumns}if (props.distinguishColumns) {distinguishColumns = props.distinguishColumns}for (let i = 0; i < paginatedData.value.length; i++) {let row = i;// let col = i % this.colCount;if (row === 0) {// i 表示行 j表示列for (let j = 0; j < colFields.value.length; j++) {spanArr[i * colFields.value.length + j] = {rowspan: 1,colspan: 1,}}} else {for (let j = 0; j < colFields.value.length; j++) {// 当前和上一次的一样// 合并所有列的相同数据单元格if (mergeColumns.includes(colFields.value[j])) { // Check if the column is in mergeColumnsif (distinguishColumns.some(col => paginatedData.value[row][col] !== paginatedData.value[row - 1][col])) {// If any distinguish column is different, do not mergespanArr[row * colFields.value.length + j] = {rowspan: 1,colspan: 1,}} else if (paginatedData.value[row][colFields.value[j]] === paginatedData.value[row - 1][colFields.value[j]]) {let beforeItem =spanArr[(row - 1) * colFields.value.length + j]spanArr[row * colFields.value.length + j] = {rowspan: 1 + beforeItem.rowspan, // Merge rowscolspan: 1, // Merge columns}beforeItem.rowspan = 0beforeItem.colspan = 0} else {// No mergespanArr[row * colFields.value.length + j] = {rowspan: 1,colspan: 1,}}}}}}// 对数据进行倒序let stack = []for (let i = 0; i < colFields.value.length; i++) {for (let j = 0; j < paginatedData.value.length; j++) {// console.log("i=" + i + " j=" + j);// i 表示列 j表示行if (j === 0) {if (spanArr[j * colFields.value.length + i].rowspan === 0) {stack.push(spanArr[j * colFields.value.length + i])}} else {if (spanArr[j * colFields.value.length + i]?.rowspan === 0) {stack.push(spanArr[j * colFields.value.length + i])} else {stack.push(spanArr[j * colFields.value.length + i])while (stack.length > 0) {let pop = stack.pop()let len = stack.lengthspanArr[(j - len) * colFields.value.length + i] = pop}}}}}
}const spanMethod = (data: { row: any, column: any, rowIndex: any, columnIndex: any }) => {if (props.merge) {getSpanArr()return spanArr[data.rowIndex * colFields.value.length + data.columnIndex]} else {return}
}/*// 合并固定列
const spanMethod = (data: { row: any, column: any, rowIndex: any, columnIndex: any }) => {if (data.column.property === 'column1') { // 指定列相邻单元格的值相等就合并const currentValue = data.row[data.column.property] // 当前单元格的值const preRow = props.tableData[data.rowIndex - 1] // 上一行const preValue = preRow ? preRow[data.column.property] : null // 上一行相同列的值if (currentValue === preValue) { // 将当前单元格隐藏return {rowspan: 0,colspan: 0}} else { // 合并 —— 计算当前单元格应该跨多少行let rowSpan = 1 // 初始跨 1 行for (let i = data.rowIndex + 1; i < props.tableData.length; i++) {const nextRow = props.tableData[i] // 下一行const nextValue = nextRow ? nextRow[data.column.property] : null // 下一行相同列的值if (nextValue === currentValue) {rowSpan++} else {break}}return {rowspan: rowSpan,colspan: 1}}}
}*/</script><style lang="scss">.custom-table-dialog {//height: 100%;height: fit-content;display: flex;flex-direction: column;align-items: center;justify-content: center;//border: 1px solid red;.el-table {--el-table-border-color: rgba(218, 226, 237); // 边框颜色--el-table-bg-color: transparent;--el-table-text-color: rgba(165, 176, 193); // 表格数据部分文字颜色--el-table-header-text-color: rgba(251, 251, 251); // 表头文字颜色--el-table-row-hover-bg-color: rgba(252, 250, 255); // 鼠标悬浮时表行的背景色--el-table-header-bg-color: rgba(201, 213, 229); // 表头背景色--el-table-tr-bg-color: rgba(255, 255, 255); // 表格数据部分表行背景色background-color: transparent;.el-table__body tr.current-row > td.el-table__cell { // 高亮行单元格的背景色background: rgba(252, 250, 255);}.el-table__empty-block { // 数据为空时 表格 body 的样式background-color: #FFFFFF;}}.el-checkbox__input.is-checked .el-checkbox__inner {background-color: rgba(192, 172, 233);border-color: rgba(192, 172, 233);}.el-checkbox__input.is-indeterminate .el-checkbox__inner {background-color: rgba(192, 172, 233);border-color: rgba(192, 172, 233);}.el-checkbox__inner:hover {border-color: rgba(192, 172, 233);}//:deep(.custom-table-dialog .el-pagination) {// //margin-top: 100px;// position: absolute;// left: 50%;// transform: translateX(-50%);// bottom: 20px;//}.el-pagination { /* 如要固定分页器的位置在容器底部,在父组件中使用:deep(.custom-table-dialog .el-pagination) {}修改,示例如上 */margin-top: 10px;}.el-pagination.is-background .btn-next, .el-pagination.is-background .btn-prev, .el-pagination.is-background .el-pager li {background-color: rgba(201, 213, 229);color: rgba(251, 251, 251);}.el-pagination.is-background .btn-next.is-active, .el-pagination.is-background .btn-prev.is-active, .el-pagination.is-background .el-pager li.is-active {background: rgba(192, 172, 233);}}</style>
(2)components / CustomTable / components / CustomTableColumn.vue
<template><el-table-column v-if="column.children?.length" v-bind="getColumnProps(column)"><template #header="scope"><slot :name="`header-${column.prop}`" v-bind="scope"><span>{{ column.label }}</span></slot></template><template v-for="child in column.children" :key="child.label"><custom-table-column :column="child"/></template></el-table-column><el-table-column v-else v-bind="getColumnProps(column)"><template #header="scope"><slot :name="`header-${column.prop}`" v-bind="scope"><span>{{ column.label }}</span></slot></template><template #default="scope"><slot :name="`default-${column.prop}`" v-bind="scope"><span>{{ scope.row[column.prop] }}</span></slot></template></el-table-column></template><script setup lang="ts">import type {ColumnItem} from "@/types/table";defineProps<{column: ColumnItem
}>()const getColumnProps = (column: ColumnItem) => {const {children, ...props} = columnreturn props
}</script><style scoped lang="scss"></style>
(3)types / table.ts
/*
* 表列属性【 ?. 代表非必传,否则必传】
* */
export interface ColumnItem {label: string,prop: string,children?: ColumnItem[],align?: string, // 对齐方式width?: string | number, // 宽度sortable?: boolean | string, // 对应列是否可以排序,如果设置为 'custom',则代表用户希望远程排序,需要监听 Table 的 sort-change 事件/* 对象可以具有任意数量的键,这些键的类型为 string,对应的值的类型为 any */[key: string]: any
}export enum TableSize {Large = 'large',Default = 'default',Small = 'small',
}(4) plugins / event-bus.ts
import mitt from 'mitt' // 首先 npm install mitt
const EventBus = mitt()
export default EventBus三、使用代码:
MyTable.vue
<template><!-- 二次封装 el-table --><div class="custom-table-container"><div class="table-header"><div>title</div><div class="table-buttons"><div class="table-button" @click="addRow"><el-icon><Plus/></el-icon></div><div class="table-button" @click="deleteRows"><el-icon><Delete/></el-icon></div></div></div><custom-table :column-list="columnList" :page-size="15" :table-data="tableData" :selection="true" :merge="true":merge-columns="mergeColumns" :distinguish-columns="distinguishColumns" empty-text="Please set Data"><!-- 自定义表头单元格内容示例 --><template #header-id="{row, column}">{{ column.label }} Here</template><!-- 自定义列内容示例 --><template #default-column1="{row, column}"><el-input ref="inputRef" v-model="row.column1"v-if="editRow === row.id && editColumn === column.id" @blur="stopEdit"size="small"/><span v-else>{{ row.column1 }}</span></template><template #default-number1="{row, column}"><el-input ref="inputRef" v-model="row.number1"v-if="editRow === row.id && editColumn === column.id" @blur="stopEdit"size="small"/><span v-else>{{ row.number1 }}</span></template><template #default-select1="{row, column}"><el-select ref="inputRef" v-model="row.select1"v-if="editRow === row.id && editColumn === column.id" @blur="stopEdit"size="small"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"/></el-select><span v-else>{{ row.select1 }}</span></template></custom-table></div></template><script setup lang="ts">import CustomTable from "@/components/CustomTable/index.vue";
import type {ColumnItem} from "@/types/table";
import {nextTick, onMounted, ref} from "vue";
import EventBus from "@/plugins/event-bus";
import {Delete, Plus} from "@element-plus/icons-vue";
import {ElMessage} from "element-plus";const columnList: ColumnItem[] = [{label: 'id',prop: 'id',align: 'center'},{label: 'column1',prop: 'column1',align: 'center',width: 100},{label: 'number1',prop: 'number1',align: 'center',width: 100},{label: 'select1',prop: 'select1',align: 'center'},{label: 'time1',prop: 'time1',align: 'center'},{label: 'time2',prop: 'time2',align: 'center'}
]const mergeColumns = ['column1', 'select1'] // Specify merge columns
const distinguishColumns = ['column1'] // Specify distinguish columnsconst headerCellStyle = (row: any) => { // 表头单元格样式示例return {backgroundColor: 'lightpink'}
}const rowStyle = (data: any) => { // 行样式示例if (data.row.column1 === 'row1') {return {backgroundColor: 'lightpink'}} else {return {backgroundColor: 'lightgreen'}}
}const tableData = ref<any[]>([ // 表格数据{id: 1,column1: 'row1',number1: 1,select1: 'option1',time1: 'test',time2: 'test'},{id: 2,column1: 'row1',number1: 2,select1: 'option1',time1: 'test',time2: 'test'},{id: 3,column1: 'row2',number1: 3,select1: 'option1',time1: 'test',time2: 'test'},{id: 4,column1: 'row2',number1: 4,select1: 'option1',time1: 'test',time2: 'test'},{id: 5,column1: 'row3',number1: 4,select1: 'option1',time1: 'test',time2: 'test'},{id: 6,column1: 'row4',number1: 5,select1: 'option1',time1: 'test',time2: 'test'}
])const options = [{value: 'option1',label: 'option1'},{value: 'option2',label: 'option2'}
]const editRow = ref<any>(null) // 正在编辑的行
const editColumn = ref<any>(null) // 正在编辑的列
const inputRef = ref<any>(null)const selectedRows = ref<any[]>([]) // 选中的行onMounted(() => {EventBus.on('cell-dbClick', (data: any) => { // 单元格双击事件editRow.value = nulleditColumn.value = nulleditRow.value = data.row.ideditColumn.value = data.column.idnextTick(() => {inputRef.value.focus() // 输入框自动聚焦})})
})const stopEdit = () => { // 停止编辑editRow.value = nulleditColumn.value = nullinputRef.value = null/* 每次编辑后根据 column1 的内容重新排序 */const groupedTableData = tableData.value.reduce((acc, curr) => {(acc[curr.column1] = acc[curr.column1] || []).push(curr)return acc}, {})tableData.value = []Object.keys(groupedTableData).forEach((key: any) => {tableData.value.push(...groupedTableData[key])})
}onMounted(() => {EventBus.on('row-selection', (data: any) => { // 行选择事件selectedRows.value = data})
})const addRow = async () => { // 新增行const rowData = {id: tableData.value.length + 1,column1: '',number1: '',select1: '',time1: '',time2: ''}tableData.value.push(rowData)
}const deleteRows = () => { // 删除行if (selectedRows.value.length > 0) {selectedRows.value.forEach((item: any) => {tableData.value = tableData.value.filter((data: any) => data.id !== item.id)})} else {ElMessage.error('Please select the row to delete')}
}</script><style scoped lang="scss">.custom-table-container {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background: rgba(233, 237, 246);padding: 20px;.table-header {background: rgba(200, 180, 243);color: rgba(254, 255, 253);font-family: Consolas;font-size: 20px;font-weight: bolder;display: flex;justify-content: space-between;align-items: center;padding: 10px 15px;}.table-buttons {display: flex;.table-button {color: rgba(255, 254, 254);background: rgba(192, 172, 233);font-size: 20px;font-family: Consolas;width: fit-content;padding: 10px;margin-right: 10px;cursor: pointer;}.table-button:last-child { // 最右边的按钮 margin-right = 0margin-right: 0;}}}</style>四、参考文章
el-table表格动态合并相同数据单元格(可指定列+自定义合并)_el-table 合并单元格动态-CSDN博客
相关文章:

vue3 + ts + element-plus 二次封装 el-table
一、实现效果: (1)数据为空时: (2)有数据时:存在数据合并;可自定义表头和列的内容 (3)新增行: (4)删除行: &a…...

python传递json参数给php
python传递json参数给php 在Python中,你可以使用requests库来发送JSON数据给一个PHP脚本。以下是一个简单的例子: 首先,安装requests库(如果你还没有安装的话): pip install requests 然后,…...

2.若依vue表格数据根据不同状态显示不同颜色style
例如国标显示蓝色,超标是红色 使用是蓝色,未使用是绿色 <el-table-column label"外卖配送是否完成评价" align"center" prop"isOverFlag"> <template slot-scope"scope"> …...

JZ2440开发板——LCD
以下内容源于韦东山嵌入式课程的学习与整理,如有侵权请告知删除。 之前在博文中学习过LCD(SoC是S5PV210),作为对比,本文学习S3C2440这款SoC的LCD方面的内容。主要涉及以下三个内容: 一、LCD的硬件原理 1.…...

YOLOv6-4.0部分代码阅读笔记-yolo_lite.py
yolo_lite.py yolov6\models\yolo_lite.py 所需的库和模块 #!/usr/bin/env python3 # -*- coding:utf-8 -*- import math import torch import torch.nn as nn import torch.nn.functional as F from yolov6.layers.common import * from yolov6.utils.torch_utils import i…...

奇瑞汽车:降阶模型在新能源汽车热管理仿真上的应用
随着新能源汽车的发展,对仿真技术的要求也越来越高。那么奇瑞汽车利用降阶模型在新能源汽车热管理仿真上做了哪些应用呢?本次内容主要从四个方面展开介绍: 1、 奇瑞汽车简介; 2、 热管理降阶模型开发的背景; 3、 高低…...

传统的自然语言处理评估指标
目录 传统的自然语言处理评估指标 EM(Exact Match) BLEU(Bilingual Evaluation Understudy) 传统的自然语言处理评估指标 传统评估指标 EM(Exact Match) 计算方式:如果生成的答案与参考答案完全相同(字符级完全匹配),则 EM 得分为 1,否则为 0。这是一种比较严格的…...

WPF+MVVM案例实战(十七)- 自定义字体图标按钮的封装与实现(ABC类)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、案例效果1、按钮分类2、ABC类按钮实现1、文件创建2、字体图标资源3、自定义依赖属性4、按钮特效样式实现 3、按钮案例演示1、页面实现与文件创建2、依赖注入3 运…...

Redis数据结构:List类型全面解析
文章目录 一、List数据类型1.1 简介1.2 应用场景1.3 底层结构 二、数据结构2.1 压缩列表ZipList2.2 双向链表LinkedList(后续已废弃)2.3 快速链表QuickList 三、List常见命令 一、List数据类型 1.1 简介 详细介绍:Redis五种数据类型、Strin…...

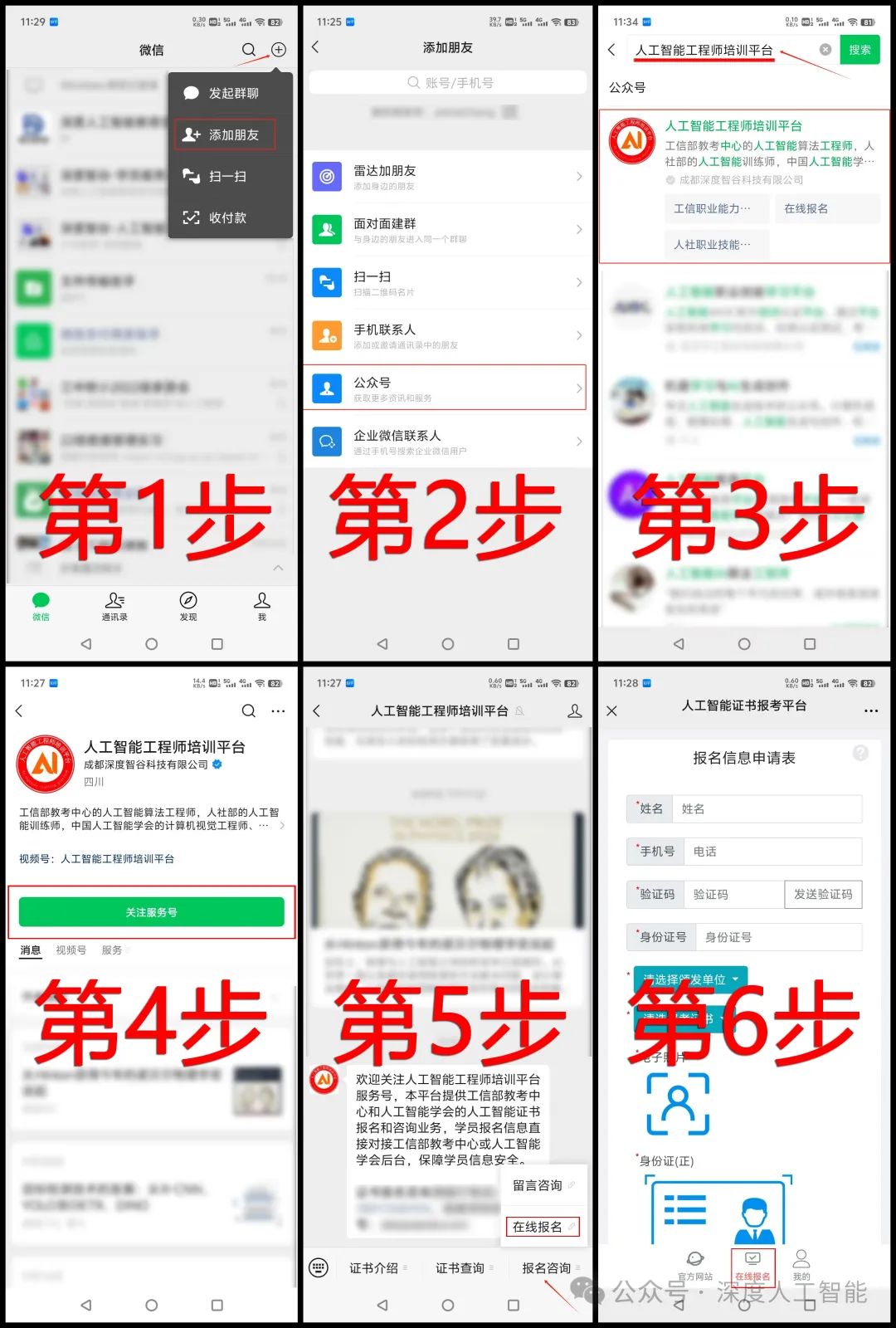
人工智能证书合集
本文将对目前市面上主流官方机构颁发的人工智能证书进行整理和介绍,由于整理的证书较多,本文共一万八千多字,请根据自己的考证需求阅读对应部分的内容,希望本文对人工智能行业的从业人员和计划从事人工智能相关岗位工作的人员有所…...
:优化MySQL分页查询与数量统计,提升数据库性能)
php开发实战分析(8):优化MySQL分页查询与数量统计,提升数据库性能
在开发过程中,我们遇到了一段用于从数据库中查询部门信息的PHP代码。该代码负责根据不同的条件(如部门名称和来源)筛选数据,并返回分页结果及总记录数。然而,原始代码存在一些问题,包括重复的查询条件构建逻…...

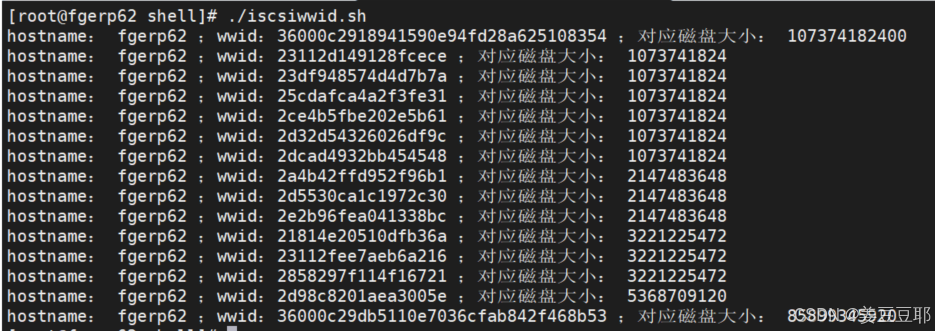
shell脚本案例:RAC配置多路径时获取磁盘设备WWID和磁盘大小
使用场景 在RAC配置多路径时,需要获取到磁盘设备的wwid。因为RAC的磁盘配置是提前规划好的,只知道wwid,不知道磁盘对应大小,是不知道应该如何配置多路径的mutipath.conf文件的;而凭借肉眼手工去对应磁盘设备的wwid和大…...

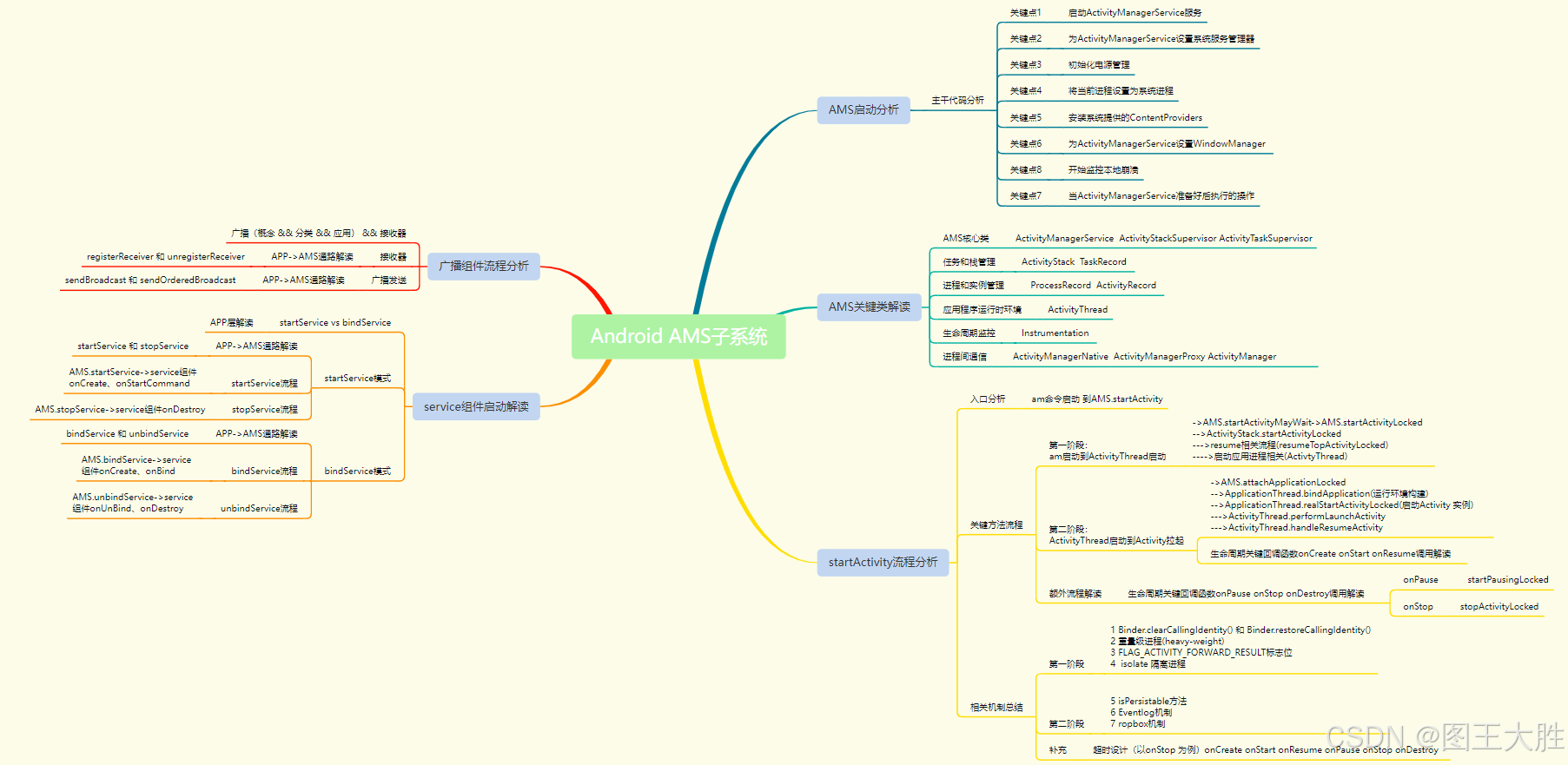
Android Framework AMS(10)广播组件分析-1
该系列文章总纲链接:专题总纲目录 Android Framework 总纲 本章关键点总结 & 说明: 说明:本章节主要解读应用层广播组件的发送广播和接收处理广播 2个过程,以及从APP层到AMS调用之间的打通。关注思维导图中左上部分即可。 有…...

在 Node.js 中使用 .env 文件
什么是 .env 文件? 文件.env是包含环境变量键值对的简单文本文件。此文件的内容不会被签入源代码管理,从而确保敏感数据的安全。 示例 PORT 4000 DATABASE_URL mongodb://localhost: 27017 /mydb API_KEY abcd1234 NODE_ENV development 在 Node.…...

CesiumJS 案例 P19:添加矩形、监听鼠标左击、监听鼠标右击、监听鼠标移动
CesiumJS CesiumJS API:https://cesium.com/learn/cesiumjs/ref-doc/index.html CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图) 一、添加矩形 <!DOCTYPE html> <html lang"en&…...
路测毫米波雷达标定和目标跟踪
1 2 3 4 5 6 查找匹配时,先对数据排序。逐帧对数据处理,运行速度快。单帧有噪点,多帧处理,准确率更高一些。 7 8 9 10 参考 路侧毫米波雷达标定与目标跟踪哔哔哩_bilibili路侧毫米波雷达标定与目标跟踪, 视频播放量 5855、弹幕量…...

【sqlmap使用手册-持续更新中】
SQLMap 简介 SQLMap 是一个开源的渗透测试工具,用于自动化检测和利用 SQL 注入漏洞。它支持多种数据库,包括 MySQL、PostgreSQL、Oracle、SQL Server 等。 可以通过以下命令安装sqlmap git clone https://github.com/sqlmapproject/sqlmap.git最常用的…...

面向对象三大特征之一:封 装
1、特点 封装是面向对象的核心思想,两层含义:一是一个整体(把对象的属性和行为看成一个整体,即封装在一个对象种),二是信息隐藏,对外隐藏,但可以通过某种方式进行调用。 2、访问权…...

qt QMenuBar详解
1、概述 QMenuBar是Qt框架中用于创建菜单栏的类,它继承自QWidget。QMenuBar通常位于QMainWindow对象的标题栏下方,用于组织和管理多个QMenu(菜单)和QAction(动作)。菜单栏提供了一个水平排列的容器&#x…...

ESP32的下的蓝牙应用笔记(1)——Beacon蓝牙信标
Beacon蓝牙信标简介 Beacon蓝牙信标是一种基于蓝牙低功耗(BLE)技术的设备,主要用于提供位置信息和数据传输服务。它通过周期性地广播信号,能够在一定范围内与其他蓝牙设备进行通信,从而提供精准的位置信息和相关服…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...
