Qt 练习做一个登录界面
练习做一个登录界面
效果

UI图

UI代码
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>Dialog</class><widget class="QDialog" name="Dialog"><property name="geometry"><rect><x>0</x><y>0</y><width>440</width><height>765</height></rect></property><property name="windowTitle"><string>Dialog</string></property><layout class="QVBoxLayout" name="verticalLayout_2"><property name="leftMargin"><number>10</number></property><property name="topMargin"><number>10</number></property><property name="rightMargin"><number>10</number></property><property name="bottomMargin"><number>10</number></property><item><widget class="QWidget" name="widget" native="true"><layout class="QHBoxLayout" name="horizontalLayout"><property name="leftMargin"><number>10</number></property><property name="topMargin"><number>10</number></property><property name="rightMargin"><number>10</number></property><property name="bottomMargin"><number>10</number></property><item><widget class="QPushButton" name="btnSet"><property name="minimumSize"><size><width>32</width><height>32</height></size></property><property name="maximumSize"><size><width>32</width><height>32</height></size></property><property name="text"><string>PushButton</string></property></widget></item><item><widget class="QLabel" name="label_Title"><property name="text"><string>视频会议</string></property><property name="alignment"><set>Qt::AlignmentFlag::AlignCenter</set></property></widget></item><item><widget class="QPushButton" name="btnMin"><property name="minimumSize"><size><width>32</width><height>32</height></size></property><property name="maximumSize"><size><width>32</width><height>32</height></size></property><property name="text"><string>PushButton</string></property></widget></item><item><widget class="QPushButton" name="btnClose"><property name="minimumSize"><size><width>32</width><height>32</height></size></property><property name="maximumSize"><size><width>32</width><height>32</height></size></property><property name="text"><string>PushButton</string></property></widget></item></layout></widget></item><item><spacer name="verticalSpacer"><property name="orientation"><enum>Qt::Orientation::Vertical</enum></property><property name="sizeType"><enum>QSizePolicy::Policy::Fixed</enum></property><property name="sizeHint" stdset="0"><size><width>20</width><height>40</height></size></property></spacer></item><item><layout class="QHBoxLayout" name="horizontalLayout_4"><item><spacer name="horizontalSpacer"><property name="orientation"><enum>Qt::Orientation::Horizontal</enum></property><property name="sizeHint" stdset="0"><size><width>40</width><height>20</height></size></property></spacer></item><item><widget class="QLabel" name="label_logo"><property name="minimumSize"><size><width>400</width><height>336</height></size></property><property name="maximumSize"><size><width>400</width><height>336</height></size></property><property name="text"><string/></property><property name="alignment"><set>Qt::AlignmentFlag::AlignCenter</set></property></widget></item><item><spacer name="horizontalSpacer_2"><property name="orientation"><enum>Qt::Orientation::Horizontal</enum></property><property name="sizeHint" stdset="0"><size><width>40</width><height>20</height></size></property></spacer></item></layout></item><item><spacer name="verticalSpacer_2"><property name="orientation"><enum>Qt::Orientation::Vertical</enum></property><property name="sizeType"><enum>QSizePolicy::Policy::Fixed</enum></property><property name="sizeHint" stdset="0"><size><width>20</width><height>35</height></size></property></spacer></item><item><layout class="QHBoxLayout" name="horizontalLayout_5"><item><spacer name="horizontalSpacer_3"><property name="orientation"><enum>Qt::Orientation::Horizontal</enum></property><property name="sizeHint" stdset="0"><size><width>40</width><height>20</height></size></property></spacer></item><item><layout class="QVBoxLayout" name="verticalLayout"><item><widget class="QPushButton" name="btnWeichatLogin"><property name="minimumSize"><size><width>400</width><height>50</height></size></property><property name="maximumSize"><size><width>400</width><height>50</height></size></property><property name="styleSheet"><string notr="true">QPushButton:hover
{/*边框色*/border-color:blue;
}</string></property><property name="text"><string>微信登录</string></property></widget></item><item><spacer name="verticalSpacer_3"><property name="orientation"><enum>Qt::Orientation::Vertical</enum></property><property name="sizeType"><enum>QSizePolicy::Policy::Fixed</enum></property><property name="sizeHint" stdset="0"><size><width>20</width><height>15</height></size></property></spacer></item><item><widget class="QPushButton" name="btnJoin"><property name="minimumSize"><size><width>400</width><height>50</height></size></property><property name="maximumSize"><size><width>400</width><height>50</height></size></property><property name="styleSheet"><string notr="true"/></property><property name="text"><string>加入会议</string></property></widget></item></layout></item><item><spacer name="horizontalSpacer_4"><property name="orientation"><enum>Qt::Orientation::Horizontal</enum></property><property name="sizeHint" stdset="0"><size><width>40</width><height>20</height></size></property></spacer></item></layout></item><item><layout class="QHBoxLayout" name="horizontalLayout_2"><item><widget class="Line" name="line"><property name="orientation"><enum>Qt::Orientation::Horizontal</enum></property></widget></item><item><widget class="QLabel" name="label_3"><property name="text"><string>其他登录方式</string></property><property name="alignment"><set>Qt::AlignmentFlag::AlignCenter</set></property></widget></item><item><widget class="Line" name="line_2"><property name="orientation"><enum>Qt::Orientation::Horizontal</enum></property></widget></item></layout></item><item><layout class="QHBoxLayout" name="horizontalLayout_3"><item><widget class="QToolButton" name="toolBtnPhone"><property name="minimumSize"><size><width>60</width><height>80</height></size></property><property name="maximumSize"><size><width>60</width><height>80</height></size></property><property name="text"><string>...</string></property></widget></item><item><widget class="QToolButton" name="toolBtnEnpriseWeichat"><property name="minimumSize"><size><width>60</width><height>80</height></size></property><property name="maximumSize"><size><width>60</width><height>80</height></size></property><property name="text"><string>...</string></property></widget></item><item><widget class="QToolButton" name="toolBtnSSO"><property name="minimumSize"><size><width>60</width><height>80</height></size></property><property name="maximumSize"><size><width>60</width><height>80</height></size></property><property name="text"><string>...</string></property></widget></item></layout></item></layout></widget><resources/><connections/>
</ui>
项目结构

样式代码
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);this->setStyleSheet("background-color:white");//去除边框 : Qt::FramelessWindowHint//点任务拦图标时 显示和隐藏 窗口 Qt::WindowMinMaxButtonsHintthis->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinMaxButtonsHint);ui->btnSet->setText("");//写样式表ui->btnSet->setStyleSheet("QPushButton{background-image:url(://resources/set.png);border:none} QPushButton::hover{background-color:rgb(99,99,99)}");ui->btnMin->setText("");//写样式表ui->btnMin->setStyleSheet("QPushButton{background-image:url(://resources/min.png);border:none} QPushButton::hover{background-color:rgb(99,99,99)}");ui->btnClose->setText("");//写样式表ui->btnClose->setStyleSheet("QPushButton{background-image:url(://resources/close.png);border:none} QPushButton::hover{background-color:rgb(99,99,99)}");ui->label_logo->setText("");//显示图片QPixmap *pic = new QPixmap("://resources/logo.jpg");//设置图片缩放pic->scaled(ui->label_logo->size(),Qt::KeepAspectRatio);ui->label_logo->setScaledContents(true);ui->label_logo->setPixmap(*pic);ui->btnWeichatLogin->setText("");//写样式表ui->btnWeichatLogin->setStyleSheet("QPushButton{background-image:url(://resources/weichatlogin.png);border:none} QPushButton::hover{border-color:blue}");ui->toolBtnPhone->setText("手机号");ui->toolBtnPhone->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);ui->toolBtnPhone->setIconSize(QSize(60,60));ui->toolBtnPhone->setIcon(QIcon(":/resources/phonelogin.png"));ui->toolBtnPhone->setStyleSheet("border:none");ui->toolBtnEnpriseWeichat->setText("企业微信");ui->toolBtnEnpriseWeichat->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);ui->toolBtnEnpriseWeichat->setIconSize(QSize(60,60));ui->toolBtnEnpriseWeichat->setIcon(QIcon(":/resources/enpriseweichat.png"));ui->toolBtnEnpriseWeichat->setStyleSheet("border:none");ui->toolBtnSSO->setText("SSO");ui->toolBtnSSO->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);ui->toolBtnSSO->setIconSize(QSize(60,60));ui->toolBtnSSO->setIcon(QIcon(":/resources/sso.png"));ui->toolBtnSSO->setStyleSheet("border:none");//事件//关闭事件connect(ui->btnClose,&QPushButton::clicked,[=]{close();});connect(ui->btnMin,&QPushButton::clicked,[=]{showMinimized();//最小化//showMaximized();//最大化//if(this->isMaximized())});//判断是否最大化if(isMaximized()){}//判断是否最小化if(isMinimized()){showMaximized();//最大化}
}Dialog::~Dialog()
{delete ui;
}
今天时间有限,先写到这里,后面在细化怎么一步步做出来的
相关文章:

Qt 练习做一个登录界面
练习做一个登录界面 效果 UI图 UI代码 <?xml version"1.0" encoding"UTF-8"?> <ui version"4.0"><class>Dialog</class><widget class"QDialog" name"Dialog"><property name"ge…...

计算机视觉实验一:图像基础处理
1. 图像的直方图均衡 1.1 实验目的与要求 (1)理解直方图均衡的原理与作用; (2)掌握统计图像直方图的方法; (3)掌握图像直方图均衡的方法。 1.2 实验原理及知识点 直方图均衡化是通过灰度变换将一幅图象转换为另一幅均衡直方图,即在每个灰度级上都具有相同的象素…...

【WebApi】C# webapi 后端接收部分属性
在C#的Web API后端接收部分属性,可以使用[FromBody]特性配合JsonPatchDocument或者Delta来实现。这里提供一个使用JsonPatchDocument的示例。 首先,定义一个模型类:public class User public class User {public int Id {get; set; }...

Java 使用 Redis
Java 使用 Redis 1. 引言 Redis是一个开源的、基于内存的数据结构存储系统,可以用作数据库、缓存和消息中间件。它支持多种类型的数据结构,如字符串、哈希、列表、集合、有序集合等。由于Redis基于内存,其读写速度非常快,因此被广泛应用于需要高速缓存和实时通讯的场景。…...

【ONE·Linux || 高级IO(二)】
总言 主要内容:多路转接:epoll学习。 文章目录 总言5、多路转接:epoll5.1、相关概念与接口5.1.1、基本函数认识5.1.1.1、epoll_create5.1.1.2、epoll_ctl5.1.1.3、epoll_wait 5.1.2、epoll的工作原理5.1.2.1、准备工作(…...

将 IBM WatsonX 数据与 Milvus 结合使用,构建用于知识检索的智能 Slack 机器人
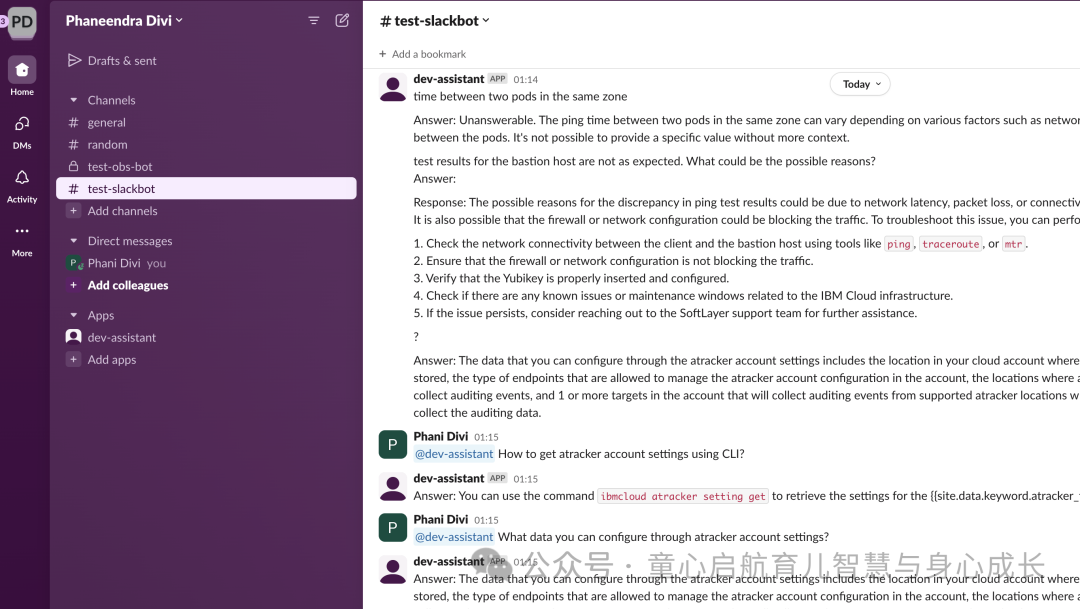
在当今快节奏的工作环境中,快速轻松地访问信息对于保持生产力和效率至关重要。无论是在 Runbook 中查找特定说明,还是访问关键知识转移 (KT) 文档,快速检索相关信息的能力都可以产生重大影响。 本教程将指导您构建一个…...

2024 网鼎杯 CTF --- Crypto wp
文章目录 青龙组Crypto1Crypto2 白虎组Crypto1Crypto2 朱雀组Crypto2Crypto3part1part2part3part4 青龙组 Crypto1 题目: from Crypto.Util.number import * from secret import flagp getPrime(512) q getPrime(512) n p * q d getPrime(299) e inverse(d,…...

深度学习基础知识-损失函数
目录 1. 均方误差(Mean Squared Error, MSE) 2. 平均绝对误差(Mean Absolute Error, MAE) 3. Huber 损失 4. 交叉熵损失(Cross-Entropy Loss) 5. KL 散度(Kullback-Leibler Divergence&…...

《逆向记录》
这里写自定义目录标题 1.什么是vmp加密VMP加密的工作原理VMP加密的应用场景和优缺点实际应用案例 2.什么是ast混淆3.魔改算法总结 1.什么是vmp加密 VMP加密(Virtual Machine Protection)是一种软件保护技术,旨在通过虚拟化和加密技术来保…...

chatgpt3.5权重参数有多少MB;llama7B权重参数有多少MB
目录 chatgpt3.5权重参数有多少MB llama7B权重参数有多少MB chatgpt3.5权重参数有多少MB 关于ChatGPT 3.5的权重参数占用的存储空间大小,虽然直接给出具体的MB数值可能较为困难(因为这取决于多种因素,如参数表示的精度、是否进行了压缩等),但可以根据其参数量来估算一个…...

ST IoT Wireless 物联网与无线技术 研讨会
一、研讨会背景与目的 ◆ 意法半导体致力于提供可靠且经济实惠的无线连接解决方案,包含Wireless NFC Security & Esim等产品。 ◆ 将智能物体连接到互联网和云,或者从更广泛的意义上说,连接到物联网(IoT)。 ◆ 远程监控、配…...

PHP实现雪花算法生成唯一ID
引言 雪花算法是Twitter开源的分布式ID生成算法,可以产生64位的ID。其中第一位是固定的正数标识,41位用于存储时间戳,剩下的为机器ID和序列号。通过时间戳、机器ID和序列号的组合,确保每个ID都是唯一的。 PHP代码 1、定义雪花算…...

APP的设置页面,应该怎样尽可能减少用户的输入操作呢
一、引言 在当今数字化时代,移动应用程序(APP)已经成为人们生活中不可或缺的一部分。无论是社交娱乐、工作学习还是日常生活,我们都离不开各种 APP 的帮助。而 APP 的设置页面作为用户调整应用参数、个性化定制功能的重要入口&am…...

Node.js:内置模块
Node.js:内置模块 Node.jsfs模块读取文件写入文件__dirname path模块路径拼接文件名解析 http模块创建服务 Node.js 传统的JavaScript是运行在浏览器的,浏览器就是其运行环境。 浏览器提供了JavaScript的API,以及解析JavaScript的解析引擎&a…...

3. keil + vscode 进行stm32协同开发
1. 为什么使用vscode 主要还是界面友好,使用习惯问题,vscode 从前端,js, c/c, qt, 仓颉,rust都有很好插件的支持,并且有romote, wsl 等很多插件可以提高效率, 唯一的问题就是要使用插件进行环境…...

React 组件生命周期与 Hooks 简明指南
文章目录 一、类组件的生命周期方法1. 挂载阶段2. 更新阶段3. 卸载阶段 二、函数组件中的 Hooks1. useState2. useEffect3. useContext4. useReducer 结论 好的,我们来详细讲解一下 React 类组件的生命周期方法和函数组件中的钩子(hooks)。 …...

【springcloud】gateway网关的作用
目录 1. 说明2. 路由转发3. 负载均衡4. 安全认证与授权5. 熔断与降级6. 请求限流7. 监控与日志8. 过滤器功能 1. 说明 1.在Spring Cloud中,Gateway网关扮演着至关重要的角色。2.基于Spring Framework 5、Spring Boot和Project Reactor构建的API网关,专为…...

「C/C++」C++11 之<thread>多线程编程
✨博客主页何曾参静谧的博客📌文章专栏「C/C++」C/C++程序设计📚全部专栏「VS」Visual Studio「C/C++」C/C++程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasolid函数说明目…...

HTML前端页面设计静态网站-仿百度
浅浅分享一下前端作业,大佬轻喷~ <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>百度(伪)</title><style>body {margin: 0;padding: 0;}.top-bar {dis…...

百度SEO是否还有用?福州百度SEO专家林汉文为你深度解析
大家好,我是林汉文,一名专注于百度SEO优化的专家,最近有很多人问我:百度SEO还有用吗?在如今快速变化的数字营销环境中,这确实是一个值得探讨的问题。今天,我就来为大家详细分析百度SEO的现状&am…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
