【简道云 -注册/登录安全分析报告】
前言
由于网站注册入口容易被黑客攻击,存在如下安全问题:
- 暴力破解密码,造成用户信息泄露
- 短信盗刷的安全问题,影响业务及导致用户投诉
- 带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞

所以大部分网站及App 都采取图形验证码或滑动验证码等交互解决方案, 但在机器学习能力提高的当下,连百度这样的大厂都遭受攻击导致点名批评, 图形验证及交互验证方式的安全性到底如何? 请看具体分析
一、 简道云 PC 注册入口
简介:帆软软件有限公司(以下简称“帆软”)成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。
帆软在专业水准、组织规模、服务范围、企业客户数量上均为业内前列,先后获得包括Gartner、IDC、CCID在内的众多专业咨询机构的认可。2023年销售额超14.6亿,2018年-2023年,连续多年入选中国大数据企业50强,连续多年中国BI市场占有率第一。


二丶 安全分析:
采用传统的图形验证码方式,具体为4个数字英文,ocr 识别率在 95% 以上。该图形验证码个格式采用了SVG矢量图,需要将矢量图处理成PNG格式后再进行识别 。
测试方法:
采用模拟器+OCR识别
1. 模拟器交互
private final String INDEX_URL = "https://www.jiandaoyun.com/register";@Overridepublic RetEntity send(WebDriver driver, String areaCode, String phone) {try {RetEntity retEntity = new RetEntity();driver.get(INDEX_URL);// 1 输入手机号Thread.sleep(100);WebElement phoneElemet = ChromeDriverManager.waitElement(driver, By.xpath("//input[@placeholder='你的手机号']"), 10);phoneElemet.sendKeys(phone);// 2 点击发送验证码按钮WebElement sendElemet = driver.findElement(By.xpath("//button/span[contains(text(),'获取验证码')]"));sendElemet.click();// 3 判断是否已经发送Thread.sleep(1000);WebElement gtElemet = ChromeDriverManager.waitElement(driver, By.xpath("//button/span[contains(text(),'重新获取(')]"), 1);String gtInfo = (gtElemet != null) ? gtElemet.getText() : null;if (gtInfo != null) {retEntity.setMsg(gtInfo);retEntity.setRet(0);return retEntity;}// 4 获取图形验证码String imgCode = null;byte[] imgByte = null;WebElement imgElement, confirmElement, errElement, inputElement;for (int i = 0; i < 3; i++) {imgElement = ChromeDriverManager.waitElement(driver, By.xpath("//div[contains(@style,'data:image/svg+xml;charset=utf8,')]"), 20);String cssValue = (imgElement != null) ? imgElement.getCssValue("background-image") : null;String imgUrl = (cssValue != null && cssValue.contains("\"")) ? cssValue.split("\"")[1] : null;String imgBase64 = URLDecoder.decode(imgUrl.substring(32), "UTF-8");imgByte = svgTbyte(imgBase64);// 将SVG字符串转换为字节数组int len = (imgByte != null) ? imgByte.length : 0;imgCode = (len > 0) ? ddddOcr.getImgCode(imgByte) : null;if (imgCode != null) {// 5 输入识别出来的图形验证码inputElement = driver.findElement(By.xpath("//input[@placeholder='图片验证码']"));inputElement.clear();inputElement.sendKeys(Keys.CONTROL + "a");inputElement.sendKeys(Keys.DELETE);inputElement.sendKeys(imgCode);// 6 点击确认confirmElement = driver.findElement(By.xpath("//button/span[text()='确定']"));confirmElement.click();}// 7 判断是否已经发送Thread.sleep(1000);gtElemet = ChromeDriverManager.waitElement(driver, By.xpath("//button/span[contains(text(),'重新获取(')]"), 1);gtInfo = (gtElemet != null) ? gtElemet.getText() : null;if (gtInfo != null) {break;} else {errElement = ChromeDriverManager.waitElement(driver, By.className("captcha-error-msg"), 10);String errInfo = (errElement != null) ? errElement.getText() : null;}imgElement.click();Thread.sleep(1000);}retEntity.setMsg("[imgCode:" + imgCode + "]->" + gtInfo);if (gtInfo != null && gtInfo.contains("重新获取(")) {retEntity.setRet(0);ddddOcr.saveFile(this.getClass().getSimpleName(), imgCode, imgByte);} else {System.out.println("gtInfo=" + gtInfo);}return retEntity;} catch (Exception e) {System.out.println("phone=" + phone + ",e=" + e.toString());for (StackTraceElement ele : e.getStackTrace()) {System.out.println(ele.toString());}return null;} finally {driver.manage().deleteAllCookies();}}// 将SVG 转为PNG格式private byte[] svgTbyte(String imgBase64) {// 创建DocumentBuilderFactorytry {DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();DocumentBuilder builder = factory.newDocumentBuilder();Document document = builder.parse(new java.io.ByteArrayInputStream(imgBase64.getBytes()));// 序列化SVG为字符串TransformerFactory transformerFactory = TransformerFactory.newInstance();Transformer transformer = transformerFactory.newTransformer();transformer.setOutputProperty(OutputKeys.OMIT_XML_DECLARATION, "yes");transformer.setOutputProperty(OutputKeys.INDENT, "yes");StringWriter writer = new StringWriter();transformer.transform(new DOMSource(document), new StreamResult(writer));String svgContent = writer.getBuffer().toString();// 使用TranscoderInput将SVG转换为PNG字节数组PNGTranscoder transcoder = new PNGTranscoder();TranscoderInput input = new TranscoderInput(new ByteArrayInputStream(svgContent.getBytes()));ByteArrayOutputStream pngOutputStream = new ByteArrayOutputStream();TranscoderOutput output = new TranscoderOutput(pngOutputStream);transcoder.transcode(input, output);// 获取PNG字节数组byte[] pngBytes = pngOutputStream.toByteArray();return pngBytes;} catch (Exception e) {return null;}}2. 获取图形验证码
public static byte[] callJsById(WebDriver driver, String id) {return callJsById(driver, id, null);}public static byte[] callJsById(WebDriver driver, String id, StringBuffer base64) {String js = "let c = document.createElement('canvas');let ctx = c.getContext('2d');";js += "let img = document.getElementById('" + id + "'); /*找到图片*/ ";js += "c.height=img.naturalHeight;c.width=img.naturalWidth;";js += "ctx.drawImage(img, 0, 0,img.naturalWidth, img.naturalHeight);";js += "let base64String = c.toDataURL();return base64String;";String src = ((JavascriptExecutor) driver).executeScript(js).toString();String base64Str = src.substring(src.indexOf(",") + 1);if (base64 != null) {base64.append(base64Str);}byte[] vBytes = (base64Str != null) ? imgStrToByte(base64Str) : null;return vBytes;}3.图形验证码识别(Ddddocr)
public String getImgCode(byte[] bigImage) {try {if (ddddUrl == null) {System.out.println("ddddUrl=" + ddddUrl);return null;}long time = (new Date()).getTime();HttpURLConnection con = null;String boundary = "----------" + String.valueOf(time);String boundarybytesString = "\r\n--" + boundary + "\r\n";OutputStream out = null;URL u = new URL(ddddUrl);con = (HttpURLConnection) u.openConnection();con.setRequestMethod("POST");con.setConnectTimeout(10000);con.setReadTimeout(10000);con.setDoOutput(true);con.setDoInput(true);con.setUseCaches(true);con.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + boundary);out = con.getOutputStream();if (bigImage != null && bigImage.length > 0) {out.write(boundarybytesString.getBytes("UTF-8"));String paramString = "Content-Disposition: form-data; name=\"image\"; filename=\"" + "bigNxt.gif" + "\"\r\n";paramString += "Content-Type: application/octet-stream\r\n\r\n";out.write(paramString.getBytes("UTF-8"));out.write(bigImage);}String tailer = "\r\n--" + boundary + "--\r\n";out.write(tailer.getBytes("UTF-8"));out.flush();out.close();StringBuffer buffer = new StringBuffer();BufferedReader br = new BufferedReader(new InputStreamReader(con.getInputStream(), "UTF-8"));String temp;while ((temp = br.readLine()) != null) {buffer.append(temp);}String ret = buffer.toString();if (ret.length() < 1) {System.out.println("ddddUrl=" + ddddUrl + " ret=" + buffer.toString());}return buffer.toString();} catch (Throwable e) {logger.error("ddddUrl=" + ddddUrl + ",e=" + e.toString());return null;}}public void saveFile(String factory, String imgCode, byte[] imgByte) {try {String basePath = ConstTable.codePath + factory + "/";File ocrFile = new File(basePath + imgCode + ".png");FileUtils.writeByteArrayToFile(ocrFile, imgByte);} catch (Exception e) {logger.error("saveFile() " + e.toString());}}4. 图形OCR识别结果:


5. 测试返回结果:

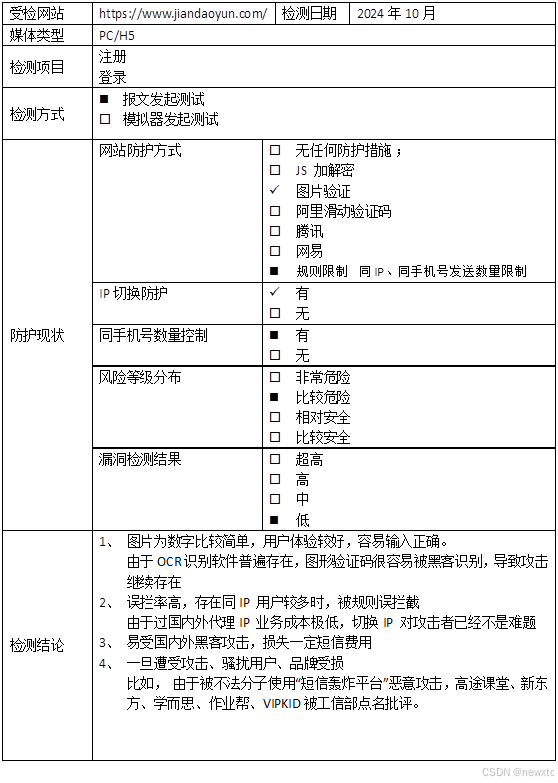
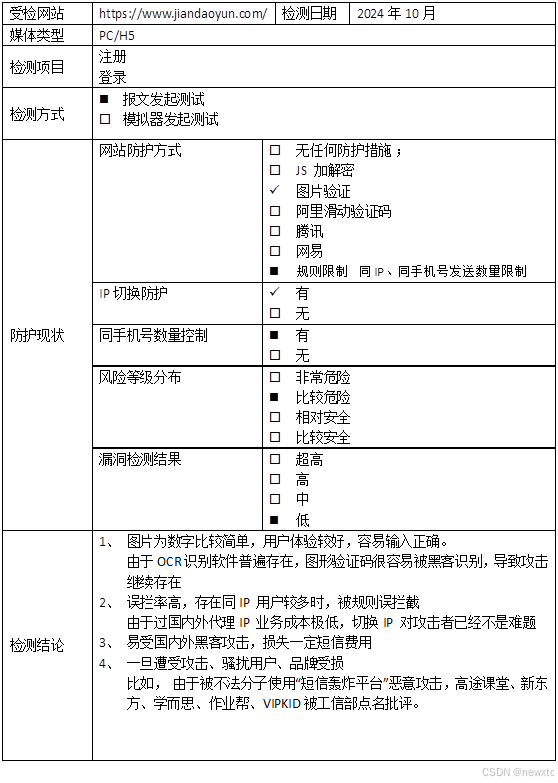
三 丶测试报告 :

四丶结语
帆软软件有限公司(以下简称“帆软”)成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。
帆软在专业水准、组织规模、服务范围、企业客户数量上均为业内前列,先后获得包括Gartner、IDC、CCID在内的众多专业咨询机构的认可。2023年销售额超14.6亿,2018年-2023年,连续多年入选中国大数据企业50强,连续多年中国BI市场占有率第一。作软件开发厂商, 技术实力也应该不错,但采用的还是老一代的图形验证码已经落伍了, 用户体验一般,容易被破解, 一旦被国际黑客发起攻击,将会对老百姓形成骚扰,影响声誉。
很多人在短信服务刚开始建设的阶段,可能不会在安全方面考虑太多,理由有很多。
比如:“ 需求这么赶,当然是先实现功能啊 ”,“ 业务量很小啦,系统就这么点人用,不怕的 ” , “ 我们怎么会被盯上呢,不可能的 ”等等。有一些理由虽然有道理,但是该来的总是会来的。前期欠下来的债,总是要还的。越早还,问题就越小,损失就越低。
所以大家在安全方面还是要重视。(血淋淋的栗子!)#安全短信#
戳这里→康康你手机号在过多少网站注册过!!!
谷歌图形验证码在AI 面前已经形同虚设,所以谷歌宣布退出验证码服务, 那么当所有的图形验证码都被破解时,大家又该如何做好防御呢?
>>相关阅读
《腾讯防水墙滑动拼图验证码》
《百度旋转图片验证码》
《网易易盾滑动拼图验证码》
《顶象区域面积点选验证码》
《顶象滑动拼图验证码》
《极验滑动拼图验证码》
《使用深度学习来破解 captcha 验证码》
《验证码终结者-基于CNN+BLSTM+CTC的训练部署套件》
相关文章:

【简道云 -注册/登录安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

【C++题解】1970. 判断是什么字符
欢迎关注本专栏《C从零基础到信奥赛入门级(CSP-J)》 问题:1970. 判断是什么字符 类型:字符串、字符型 题目描述: 从键盘读入一个字符,有可能是大写字母、小写字母、数字中的一种,请编程判断&…...

Python自动化操作Word文档详解
在日常办公和数据处理中,我们经常需要处理Word文档。手动操作Word文档可能会非常繁琐和耗时,而使用Python可以实现自动化操作,提高工作效率。本文将详细介绍如何使用Python自动化操作Word文档,包括读取、写入、修改和格式化等操作…...
-中位值滤波法)
常用滤波算法(二)-中位值滤波法
文章目录 一、中位值滤波法简介二、C语言实现中位值滤波法三、程序说明信号初始化:滤波窗口大小:内存分配:中位值滤波函数:中位值计算函数:内存释放: 四、总结 中位值滤波法,作为一种非线性滤波…...

HCIP--以太网交换安全(总实验)
实验背景 假如你是公司的网络管理员,为了提高公司网络安全性,你决定在接入交换机部署一些安全技术:端口隔、端口安全、DHCP snooping、IPSG。 实验拓扑图 实验的要求: 1.在R1、R2连接在GE0/0/1和GE0/0/2接口下,均划…...

C语言 | Leetcode C语言题解之第519题随机翻转矩阵
题目: 题解: typedef struct {unsigned long long val;UT_hash_handle hh; } Hash;typedef struct {Hash *hash;int n_rows;int n_cols; } Solution, SL;Solution* solutionCreate(int n_rows, int n_cols) {SL *obj malloc(sizeof(SL));obj->hash …...

《机器人SLAM导航核心技术与实战》第1季:第10章_其他SLAM系统
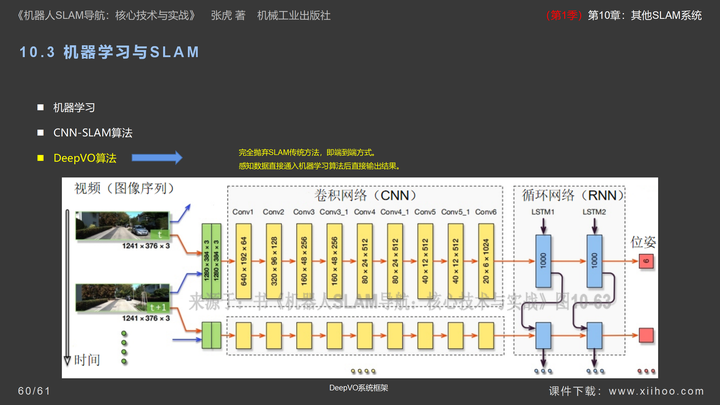
视频讲解 【第1季】10.第10章_其他SLAM系统-视频讲解 【第1季】10.1.第10章_其他SLAM系统_RTABMAP算法-视频讲解 【第1季】10.2.第10章_其他SLAM系统_VINS算法-视频讲解 【第1季】10.3.第10章_其他SLAM系统_机器学习与SLAM-视频讲解 第1季:第10章_其他SLAM系统 …...

《双指针篇》---快乐数
题目传送门 1.创建一个bitsum函数用于得到这个数每位的平方和。 2.令快指针等于bitsum(n) 3.慢指针等于n。 逐步令 fast bitSum(bitSum(fast)); slow bitSum(slow); 若最后fast等于slow,则且等于1.则return true。 否则return false。 cla…...

U盘引导丢失问题的处理办法
项目背景:在使用自制的u盘系统的时候经常遇到引导丢失的问题,那么咱们怎么解决这个问题呢,首先第一步通过手动引导u盘 进入系统,同时再进行引导区的修复这样u盘系统就可以正常工作了。 1 进入grub 的提示符下面,首先…...

layui tree customSelet选中的内容重写,查找父级
layui tree customSelet选中的内容重写,查找父级 需要重新源码 // 递归查找函数 // tree 所有数据 ,nodeId选中数据id值 function findParent(tree, nodeId, parent null) {for (let i 0; i < tree.length; i) {if (tree[i].id nodeId) {return …...

Maven 插件
Maven 插件 Maven 是一个强大的项目管理和构建自动化工具,广泛应用于 Java 项目中。它通过插件来实现各种功能,如编译、测试、打包、部署等。Maven 插件是 Maven 的核心组成部分,它们扩展了 Maven 的功能,使其能够执行各种任务。…...

MybatisPlus入门(七)MybatisPlus-DQL编程控制
一、查询投影 查询投影:查出来的东西有多少字段,设置查询出来的结果长什么样,查出的字段控制; 查询投影适用于lamda格式,使用select 查询 lqw.select(User::getId,User::getName,User::getAge); 代码示例࿱…...

K8S概念及其常见组件和整体架构
1.概念 什么是Kubernetes 官网:Kubernetes 文档 | Kubernetes K8S的本质是一组服务器集群,可以在对应服务器集群的每个节点上运行程序,来对节点中的容器进行管理 类似Master-Work方式,每个服务器上安装特定的K8S组件,…...

LabVIEW继电器视觉检测系统
随着制造业的自动化与高精度要求不断提升,传统的人工检测方法逐渐难以满足高效和高精度的需求。特别是在航空航天、医疗设备等高端领域,密封继电器推动杆部件的质量直接影响到设备的性能与可靠性。LabVIEW自动化视觉检测系统,能对推动杆部件进…...

linux操作系统进程
linux操作系统是对下的软硬件进行管理,为了能够对上提供稳定,快速,安全的服务而诞生的软件。 广义上的操作系统是包含搭载在操作系统上的软件和函数库等文件的。 狭义上的操作系统就是操作系统内核,进行进程管理,文件…...

jeecgbootvue2菜单路由配置静态文件夹(public)下的html
需求:想要在菜单配置src/assets/iconfont/chart.html显示页面(目的是打包上线以后运维依然可以修改数据) 官网没有相关数据:菜单配置说明 JeecgBoot 开发文档 看云 问题现象: 我把文件放在src/assets/iconfont/chart.html然后在vue中作为 iframe 的 src 属性&am…...

PHP反序列化原生类字符串逃逸框架反序列化利用
PHP反序列化 概念 序列化的原因:为了解决开发中数据传输和数据解析的一个情况(类似于要发送一个椅子快递,不可能整个椅子打包发送,这是非常不方便的,所以就要对椅子进行序列化处理,让椅子分成很多部分在一起打包发送…...

6.1、属性动画
使用显式动画产生布局更新动画 1.旋转动画 只修改对应的属性 rotate({angle: this.angle}) 即可达到效果 动画效果 对应实现代码 @Entry @Component struct AnimationPage {@State angle:number = 0aboutToAppear() {...

v-model还可以作用于其他表单元素的使用
1、文本输入框 直接双向绑定输入的元素值 初始化默认值为空字符串 2、复选按钮 直接双向绑定输入的元素值 初始化默认值为flase,不选中 3、单选按钮, 1.使用name分组,产生互斥效果。 2.使用value存值, 3再用v-model双向绑定…...

最短路的求解
实验类型:◆验证性实验 ◇综合性实验 ◇设计性实验 实验目的:学会使用Matlab求解最短路。 实验内容:1.熟练运用Floyd算法;2. 熟练运用Dijkstra算法;3.利用Matlab编程实现最短路的计算。 例1:已知无向图…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
