第十七课 component组件解析
component组件解析
component组件的写法在众多组件写法中算是比较简单的,component组件结构组成如下:
1)组件名
2)组件模板
3)利用Vue对象进行生成
基础示例:
<div id="app"><test></test></div><script>Vue.component('test', {template: '<h1>这是一个组件模板</h1>'})new Vue({el:'#app'})</script>
component组件
我们可以通过在实例外部以component的方式拓展单个组件,当前方式需要在构建全局实例之前进行组件创建,不存在组件提升。(类似于变量提升)
1)创建组件
<div id="app"><test></test></div><script>Vue.component('test', {template: '<h1>这是一个组件模板</h1>'})new Vue({el:'#app'})</script>
2)分离模板创建组件
<div id="app"><test></test></div><script>let tem = {template: '<h1>这是一个组件模板</h1>'}Vue.component('test', tem);new Vue({el:'#app'})</script>
3)通过components拓展组件
components和methods类似,表示(组件)集合,我们也可以直接通过components进行组件拓展
<div id="app"><test></test></div><script>new Vue({el:'#app',components: {'test': {template: '<h1>这是一个组件模板</h1>'}}})</script>
驼峰式命名
驼峰式命名在使用的时候,需要将调用的组件名转换成横杠式
<div id="app"><test-me></test-me></div><script>Vue.component('testMe', {template: '<h1>这是一个组件模板</h1>'})new Vue({el:'#app'})</script>
组件中的DOM包裹规则
1)单DOM组件
<div id="app"><test></test></div><script>Vue.component('test', {template: '<h1>这是一个组件模板</h1>'})new Vue({el:'#app'})</script>
2)多DOM组件
如果组件涉及的DOM较多,必须要将所有DOM包裹在一个主DOM中,否则将报错
<div id="app"><test></test></div><script>Vue.component('test', {template: '<div><h1>这是一个组件模板</h1><h1>这是第二个组件模板</h1></div>'})new Vue({el:'#app'})</script>
3)配合ES6模板语法使用
<div id="app"><test></test></div><script>Vue.component('test', {template: `<div><h1>这是一个组件模板</h1><h1>这是第二个组件模板</h1></div>`})new Vue({el:'#app'})</script>
相关文章:

第十七课 component组件解析
component组件解析 component组件的写法在众多组件写法中算是比较简单的,component组件结构组成如下: 1)组件名 2)组件模板 3)利用Vue对象进行生成 基础示例: <div id"app"><test>…...

求余和求模是不是一样的,就要看看计算机中的 fix 和 floor 区别
在计算机中,fix和floor是两个不同的取整函数,它们各自有不同的取整规则。以下是fix和floor的详细区别: 一、定义与功能 fix函数 定义:fix函数是朝零方向取整的函数,即它会返回小于或等于(对于正数…...

00 递推和递归的核心讲解
递归的步骤 说 f(n)含义返回/xx f(n)等价式子在第二步中观察趋势,发现边界值(分类递归)和终止值(return) 递归优化思路 记忆化 递推/动态规划的步骤 说f(n)含义循环 关系式列 初值 综上,题目分为两类&a…...

深度学习常用开源数据集介绍【持续更新】
DIV2K 介绍:DIV2K是一个专为 图像超分辨率(SR) 任务设计的高质量数据集,广泛应用于计算机视觉领域的研究和开发。它包含800张高分辨率(HR)训练图像和100张高分辨率验证图像,每张图像都具有极高…...

rust编写的系统监测器
系统监测器 技术栈 rusttaurivue3vue-echartsrsbuild 软件介绍 用于查看电脑的硬件信息,实时监测cpu,内存,硬盘,网络,进程等系统资源 图形化,动态化展示,美观实用 软件截图 下载 https:/…...

【MyBatis源码】CacheKey缓存键的原理分析
文章目录 Mybatis缓存设计缓存KEY的设计CacheKey类主体CacheKey组成CacheKey如何保证缓存key的唯一性 Mybatis缓存设计 MyBatis 每秒过滤众多数据库查询操作,这对 MyBatis 缓存键的设计提出了很高的要求。MyBatis缓存键要满足以下几点。 无碰撞:必须保证…...

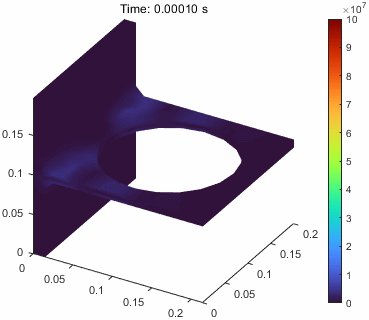
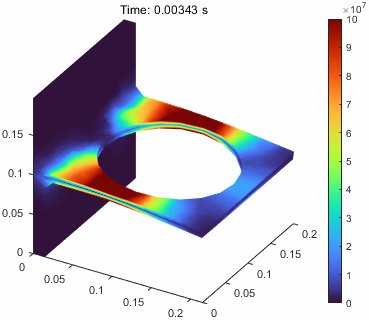
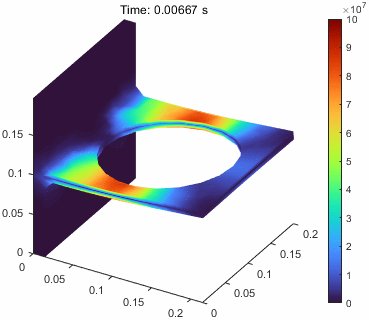
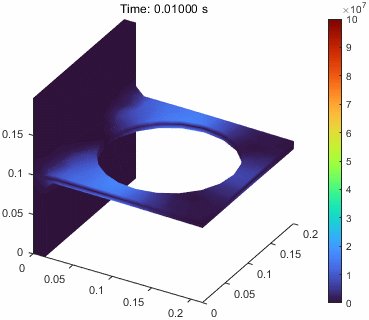
034_Structural_Transient_In_Matlab结构动力学问题求解
结构动态问题 问题描述 我们试着给前面已经做过的问题上加一点有趣的东西。 结构静力学求解 当时求解这个问题,在最外面的竖直切面加载了一个静态的固定的力。下面我们试试看在上方的表面增加一个脉冲压力载荷。 采用统一的有限元框架,定义问题&…...

项目模块十五:HttpResponse模块
一、模块设计思路 存储HTTP应答要素,提供简单接口 二、成员变量 int _status; // 应答状态码 unordered_map<string, string> _headers; // 报头字段 string _body; // 应答正文 bool _redirect_flag; // 是否重定向信息 stri…...
推荐一款优秀的pdf编辑器:Ashampoo PDF Pro
Ashampoo PDF Pro是管理和编辑 PDF 文档的完整解决方案。程序拥有您创建、转换、编辑和保护文档所需的一切功能。根据需要可以创建特定大小的文档,跨设备可读,还可以保护文件。现在您还能像编辑Word文档一样编辑PDF! 软件特点 轻松处理文字 如 Microso…...
)
【系统架构设计师】2024年上半年真题论文: 论模型驱动架构设计方法及其应用(包括解题思路和素材)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 真题题目(2024年上半年 试题3)解题思路1、模型驱动架构能够为软件开发带来的好处2、模型驱动架构的开发过程论文素材参考真题题目(2024年上半年 试题3) 模型驱动架构设计是一种用于应用系统开发的软件设计方法…...

国内短剧源码短剧系统搭建小程序部署H5、APP打造短剧平台
在当今的互联网时代,短剧作为一种新兴的娱乐形式,受到了越来越多用户的喜爱。为了提供更好的用户体验和满足用户需求,一个好的短剧系统需要具备多元化的功能和优质的界面设计。 本文将介绍国内短剧源码短剧系统搭建小程序部署H5、APP所需的…...

Java集合框架面试指南
Java集合框架面试指南 文章目录 Java集合框架面试指南ArrayList特点:LinkedList特点:ArrayDeque特点:PriorityQueue特点:HashMap特点:HashSet特点:LinkedHashMap特点LinkedHashMap经典用法 TreeMap特点Conc…...

八、MapReduce 大规模数据处理深度剖析与实战指南
MapReduce 大规模数据处理深度剖析与实战指南 一、绪论 在当今的大数据时代背景下,海量数据的处理已然成为企业及科研机构所面临的重大挑战。MapReduce 作为一种高效的分布式计算模型,在大规模数据处理领域中发挥着至关重要的作用。本文将深入阐释 MapR…...

开源免费的API网关介绍与选型
api网关的主要作用 API网关在现代微服务架构中扮演着至关重要的角色,它作为内外部系统通信的桥梁,不仅简化了服务调用过程,还增强了系统的安全性与可管理性。例如,当企业希望将内部的服务开放给外部合作伙伴使用时,直…...

OpenCV视觉分析之目标跟踪(5)目标跟踪类TrackerMIL的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 MIL 算法以在线方式训练分类器,以将目标从背景中分离出来。多重实例学习(Multiple Instance Learning)通过在…...

二级列表联动
介绍 本示例主要介绍了List组件实现二级联动(Cascading List)的场景。 该场景多用于商品种类的选择、照片不同类型选择等场景。 效果图 使用说明: 滑动二级列表侧控件(点击没用),一级列表随之滚动。&…...

「C/C++」C++ 标准库 之 #include<sstream> 字符串流库
✨博客主页何曾参静谧的博客📌文章专栏「C/C」C/C程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasoli…...
安全问题原理及解决思路)
深入理解跨域资源共享(CORS)安全问题原理及解决思路
目录 引言 CORS 基础 CORS 安全问题原理 解决思路 结论 引言 跨域资源共享(CORS, Cross-Origin Resource Sharing)是现代Web应用中不可或缺的一部分,特别是在前后端分离的架构中。CORS允许一个域上的Web应用请求另一个域上的资源&#…...

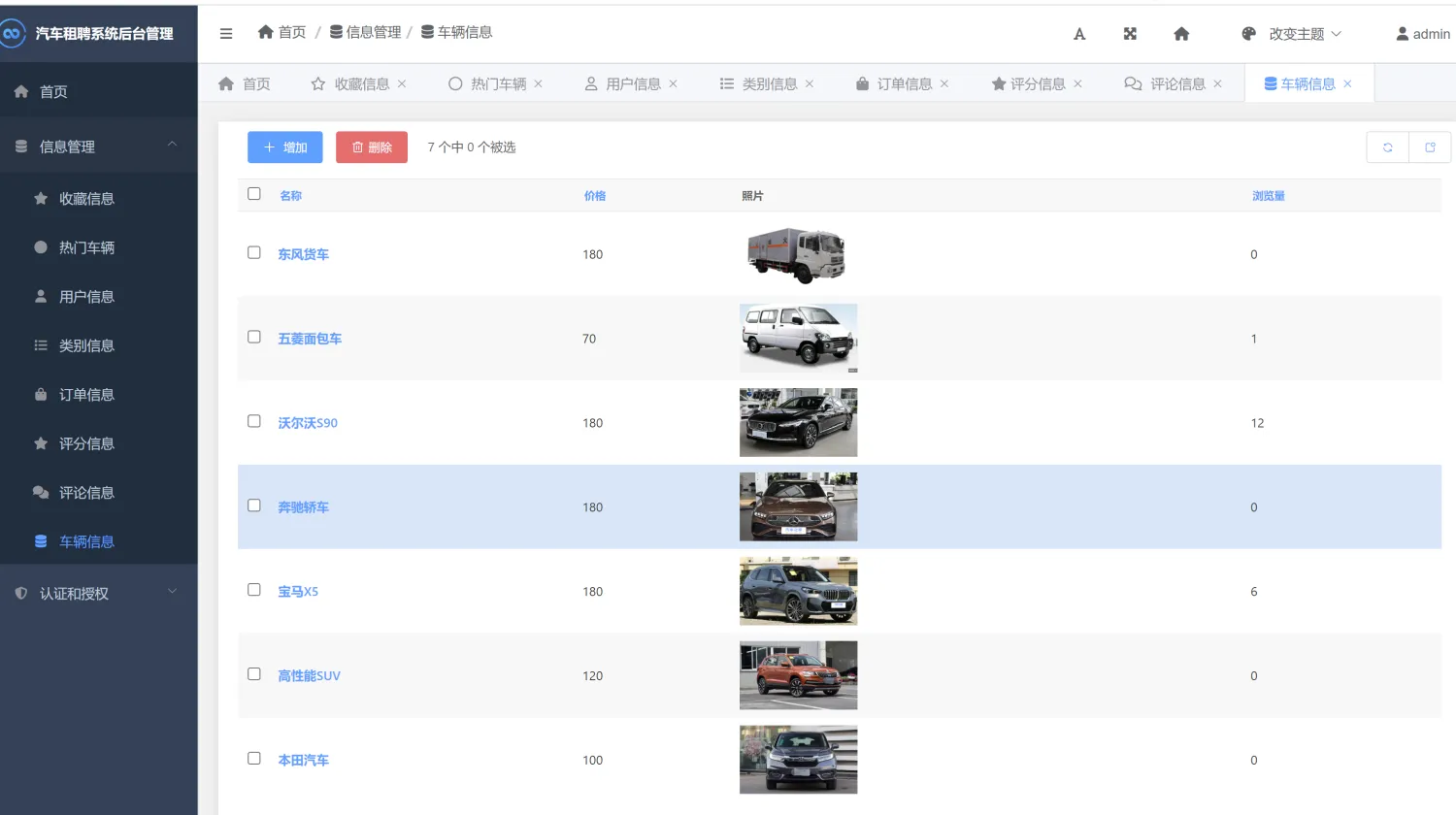
【汽车租聘管理与推荐】Python+Django网页界面+推荐算法+管理系统网站
一、介绍 汽车租聘管理与推荐系统。本系统使用Python作为主要编程语言,前端采用HTML、CSS、BootStrap等技术搭建前端界面,后端采用Django框架处理用户的请求。创新点:使用协同过滤推荐算法实现对当前用户个性化推荐。 其主要功能如下&#…...

Linux常见指令大全(必要+知识点)
目录 ls 指令☑️ 在Windows中会自动显示当前目录当中的所有子目录与文件,但是在Linux中要用到ls指令。 语法: ls [选项][目录或文件] 功能:对于目录,该命令列出该目录下的所有子目录与文件。对于文件,将列出文件名以…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
