前端学习-盒子模型(十八)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
目录
前言
盒子模型组成
边框
语法
边框简写
代码示例
表格的细线边框
语法
内边距
内边距复合写法
外边距
外边距典型应用
外边距合并
清除内外边距
总结
前言
前几天接了个实习,最近在和hr商讨这个,接下来会恢复更新
盒子模型组成
所谓盒子模型,就是把HTML页面中的布局元素看成一个矩形的盒子,也就是一个盛有内容的容器
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,包括边框,外边距,内边距以及实际内容
border边框,content内容,padding内边距以及外边距margin

边框
broder可以设置元素的边框,边框由三部分组成:边框宽度,边框样式以及边框颜色
语法
border : border-width || border-style ||border-color

边框简写
border :1px solid red; 没有顺序
边框分开写法border-top :1px solid red;/只设定上边框 其余同理/
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>边框样式</title> <style> div { width: 300px; height: 200px; border-width: 5px; border-style: solid; /solid实线边框,dashed虚线边框,dotted点状边框/ border-color: blue; } </style></head><body> <div> <p>这是一个段落。</p> </div></body></html>表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式,控制相邻单元格的边框
语法
border-collapse:collapse;collapse单词是合并的意思
border-collapse:collapse;表示相邻边框合并在一起
注意:边框会影响盒子的实际大小
内边距
padding属性用于设置内边距,即边框与内容之间的距离

内边距复合写法
padding属性(简写属性)可以有一到四个值

注:内容和边框有了距离,添加了内边距。padding影响了盒子实际大小。如果想让盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可。
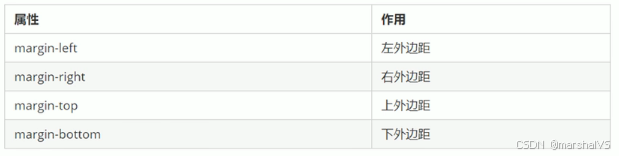
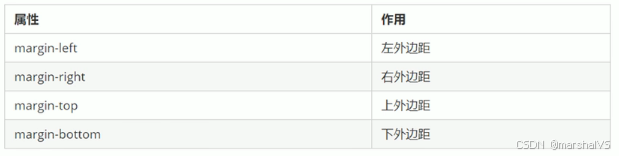
外边距
margin属性用于设置外边距,即控制盒子和盒子之间的距离

margin的简写方式和padding完全一致
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件
1.盒子必须指定了宽度
2.盒子的左右边距都设置为auto
.header{width:960px;margin:0 auto;}常见的写法:
margin-left:auto;margin-right:automargin:automargin:0 auto;注意:以上方法是让块级元素水平居中,行内元素或者行内块元素居中给其父元素添加text-align:center即可
外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。1.相邻块元素垂直外边距的合并当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的合并之前较大者这种现象被称为相邻块元素垂直外边距的合并
解决方法:尽量只给一个盒子添加margin值
2.嵌套块元素垂直外边距的塌陷对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会場陷较大的外边距值。
解决方案
①可以为父元素定义上边框。②可以为父元素定义上内边距,③ 可以为父元素添加overflow:hidden
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致,因此我们在布局前,首先要清除下网页元素的内外边距
*{padding:0;margin:0;}行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
总结
远山起风又起雾,无人知我来时路
相关文章:

前端学习-盒子模型(十八)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 盒子模型组成 边框 语法 边框简写 代码示例 表格的细线边框 语法 内边距 内边距复合写法 外边距 外边距典型应用 外边距合并 清除内外边距 总结 前…...

【C++】类和对象(十二):实现日期类
大家好,我是苏貝,本篇博客带大家了解C的实现日期类,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 1 /!/>/</>/<运算符重载2 /-//-运算符重载(A) 先写,再通过写(B…...
文章解读与仿真程序复现思路——电网技术EI\CSCD\北大核心《提升系统频率支撑能力的“车-氢”柔性可控负荷协同构网控制》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》 论文与完整源程序_电网论文源程序的博客-CSDN博客https://blog.csdn.net/liang674027206/category_12531414.html 电网论文源程序-CSDN博客电网论文源…...

异或的性质
交换两个变量的值,不使用第三个变量。 即a3,b5,交换之后a5,b3; 有两种解法, 一种用算术算法, 一种用^(异或) a a b; b a - b; a a - b; or a a^b;// 只能对int,char… b a^b; a a^b; or a ^ b ^ a; 异或交换两个变量值的方法是利用了异或运算的特性。下面是…...

新一代Webshell管理器
工具介绍 游魂是一个开源的Webshell管理器,提供更为方便的界面和更为简单易用的功能,可配合或代替其他webshell管理器,帮助用户在各类渗透场景中控制目标机器。游魂不仅支持常见的一句话webshell以及常见Webshell管理器的功能,还…...

「iOS」——知乎日报一二周总结
知乎日报仿写 前言效果Manager封装网络请求线程冲突问题下拉刷新添加网络请求的图片通过时间戳和日期格式化获取时间 总结 前言 前两周内容的仿写,主要完成了首页的仿写,进度稍慢。 效果 Manager封装网络请求 知乎日报的仿写需要频繁的申请网络请求&am…...

windows C#-匿名类型
匿名类型提供了一种方便的方法,可用来将一组只读属性封装到单个对象中,而无需首先显式定义一个类型。 类型名由编译器生成,并且不能在源代码级使用。 每个属性的类型由编译器推断。 可结合使用 new 运算符和对象初始值设定项创建匿名类型。 …...

CryptoHack 简介
CryptoHack 简介 文章目录 CryptoHack 简介一、python的安装,运行二、ASCII码三、十六进制四、Base64五、字节和大整数六、XOR1.基本2.xor属性3.xor隐藏字节4.cryptohack——You either know, XOR you dont 一、python的安装,运行 二、ASCII码 chr()函数…...

transformControls THREE.Object3D.add: object not an instance of THREE.Object3D.
把scene.add(transformControls);改为scene.add(transformControls.getHelper());...

游戏开发与游戏运营:哪个更难?
在探讨游戏产业时,游戏开发和游戏运营是两个至关重要的环节。它们各自承担着不同的职责,共同推动着游戏产品的成功与发展。然而,关于哪个环节更难的问题,并没有一个绝对的答案,因为两者都涉及复杂的流程、专业技能和独…...

大模型在自动化渗透测试中的应用
1. 引言 随着人工智能技术的快速发展,特别是大模型(如GPT-3、GPT-4等)的出现,自动化渗透测试领域迎来了新的机遇。大模型具有强大的自然语言处理能力和生成能力,能够在多个环节提升渗透测试的效率和准确性。本文将详细…...

《AI在企业战略中的关键地位:以微软和阿里为例》
内容概要 在当今商业环境中,人工智能(AI)的影响力如滔滔洪水,愈演愈烈。文章将揭示AI在企业战略中的崛起,尤其以微软和阿里巴巴为代表的企业,这两家科技巨头通过不同方式,将智能技术融入其核心…...

C语言 | Leetcode C语言题解之第537题复数乘法
题目: 题解: bool parseComplexNumber(const char * num, int * real, int * image) {char *token strtok(num, "");*real atoi(token);token strtok(NULL, "i");*image atoi(token);return true; };char * complexNumberMulti…...

Vue如何实现数据的双向绑定和局部更新?
1、Vue如何实现数据的双向绑定和局部更新? Vue.js中数据的双向绑定和局部更新可以通过v-model指令来实现。v-model是一个内置的双向数据绑定机制,用于将输入元素(如input、textarea、select等)与Vue实例的数据进行双向绑定。 在…...

java学习1
一、运算符 1.算术运算符 在代码中,如果有小数参与计算,结果有可能不精确 1-1.隐式转换和强制转换 数字进行运算时,数据类型不一样不能运算,需要转成一样的,才能运算 (1)隐式转换:…...

如何缩小PPT演示文稿的大小?
有时候PPT的磁盘空间一不小心就变得意想不到的大,比如上百MB,该如何缩小PPT的大小从而便于上传或者携带呢? 导致PPT大的原因: 媒体文件在插入或者复制到演示文稿里会被直接涵盖在其中(.pptx版本)…...

闯关leetcode——234. Palindrome Linked List
大纲 题目地址内容 解题代码地址 题目 地址 https://leetcode.com/problems/palindrome-linked-list/description/ 内容 Given the head of a singly linked list, return true if it is a palindrome or false otherwise. Example 1: Input: head [1,2,2,1] Output: tru…...

通过源码分析类加载器里面可以加载的类
类列表 每一个ClassLoader里面的类列表,类的数量都是固定的。 对上一节中的dex反编译 使用DexClassLoader类动态加载插件dex 利用jadx对dex进行反编译可以看到有哪些类 源码分析 BaseDexClassLoader 从BaseDexClassLoader类加载器开始分析 在BaseDexClassLoade…...

RSA算法:数字安全的基石
## RSA算法:数字安全的基石 RSA算法是现代密码学的重要组成部分,它为安全通信和数据保护提供了坚实的基础。本文将探讨RSA算法的基本原理、实施过程以及实际应用场景。 ### 一、RSA算法概述 RSA(Rivest-Shamir-Adleman)算法是由…...

DPDK高性能处理框架VPP
VPP 环境安装 $ git clone -b stable/1801 https://github.com/FDio/vpp.git $ ./extras/vagrant/build.sh && make 在编译成功以后,会生成上图红色的 deb 表 $ dpkg –i vpp-lib_18.01.2-1~g9b554f3_amd64.deb $ dpkg –i vpp_18.01.2-1~g9b554f3_amd…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
