CSS层叠/CSS变量和!important的使用
@layer components {:root {--theme: red;font-family: serif !important;}
}CSS Layers
CSS Layers 是一种用于管理和组织样式规则的新机制。它允许开发者定义不同的样式层,以便更好地控制样式的优先级和覆盖关系。通过使用 @layer 规则,开发者可以将样式分组到不同的层中。
在这段代码中:
-
@layer components:这行代码定义了一个名为components的样式层。所有在这个层中定义的样式规则都属于这个层。
:root 选择器
-
:root是一个 CSS 伪类选择器,表示文档的根元素。在 HTML 中,:root通常等同于<html>元素。使用:root选择器可以方便地定义全局的 CSS 变量。
CSS 变量
-
--theme: red;:这行代码定义了一个名为--theme的 CSS 变量,并将其值设置为red。CSS 变量(也称为自定义属性)允许开发者在样式表中定义可重用的值。
!important 关键字
-
font-family: serif !important;:!important是一个关键字,用于提高样式规则的优先级。即使有其他样式规则试图覆盖这个font-family设置,!important也会确保serif字体被应用。
相关概念
-
CSS 层的优先级:CSS 层可以帮助开发者更好地管理样式的优先级。默认情况下,后定义的层会覆盖先定义的层中的样式。
-
CSS 变量的作用域:CSS 变量的作用域是从定义它们的选择器开始的。使用
:root定义的变量可以在整个文档中使用。
代码示例
假设我们有一个 HTML 文件:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>Document</title> </head> <body><div class="content"><p>Hello, World!</p></div> </body> </html>
在 styles.css 中,我们可以使用上面的 CSS 变量:
.content {color: var(--theme);
}
在这个例子中,.content 元素的文本颜色将会是红色,因为它使用了在 :root 中定义的 --theme 变量。
文档链接
-
CSS Layers
-
CSS Variables
-
CSS !important
通过使用 CSS 层和变量,开发者可以更灵活地管理和组织样式,提高代码的可维护性和可读性。
相关文章:

CSS层叠/CSS变量和!important的使用
layer components {:root {--theme: red;font-family: serif !important;} } CSS Layers CSS Layers 是一种用于管理和组织样式规则的新机制。它允许开发者定义不同的样式层,以便更好地控制样式的优先级和覆盖关系。通过使用 layer 规则,开发者可以将样…...

提升工作效率的小众神器
🤖宝子们,今天我要给大家分享五款超实用的小众工作软件,让你的工作事半功倍!😎 🌟亿可达 - 自动化办公神器 亿可达是一款自动化办公工具,无需编程知识就能搭建出各种自动化工作流程。界面清新…...

【Python+Pycharm】2024-Python安装配置教程
【PythonPycharm】2024-Python安装配置教程 一、下载装 Python 1、进入Python官网首页,下载最新的Python版本 Download Python | Python.org 选择对应版本下载 安装 测试安装情况 python如果安装失败 在系统环境变量添加安装路径 where pythonwin7安装路径添加…...

systemverilog中clocking的用法
文章目录 1.clocking简介2.clocking实例分析3.重点分析(1)bus定义是不是随便取名的(2)输入输出的定义原则是什么(3)到底如何消除了竞争和冒险(4)没用到的信号如何处理(5&…...

【Python开发】大模型应用开发项目整理
不知不觉已经入职3个月了,同事很好,工作充实,学到了很多东西,大大小小的需求也实现了接近20个。负责2个主要component,数据抓取和利用GenAI做数据提取。 1 背景 提取新闻中事件关键信息,比如人名ÿ…...

Redis 的使⽤和原理
第一章:初识 Redis 1.1盛赞 Redis Redis 是⼀种基于键值对(key-value)的 NoSQL 数据库,与很多键值对数据库不同的是,Redis 中的值可以是由 string(字符串)、hash(哈希)、list&…...

前端学Java
一:语法 1、注解 注解(Annotation)是Java中的一种特殊类型的语法,它可以被用来为代码提供元数据。元数据是关于数据的数据,注解可以用于类、方法、变量等的描述与标记。 理解注解可以从以下几个方面入手:…...

VR游戏:多人社交将是VR的下一个风口
第一部分:创业笔记 1. 市场趋势 从单机游戏转向多人互动体验:随着技术的进步,VR游戏正从单机模式向多人互动体验转变。代表作品如Rec Room、Phasmophobia、Among Us和Breachers等,这些游戏的成功证明了多人互动模式的巨大潜力。…...
的不同)
Docker与虚拟机(VM)的不同
Docker与虚拟机(VM)在实现的原理上存在显著的不同,主要体现在以下几个方面: 一、基础原理 Docker 利用Linux内核的特性,如容器(containers)、命名空间(namespaces)和控制…...

Pr 视频效果:透视
效果面板/视频效果/透视 Video Effects/Perspective Adobe Premiere Pro 的视频效果中,透视 Perspective效果组主要用于在二维平面的视频剪辑中模拟三维空间的透视效果。 通过调整这些效果,可以改变图像的视角、添加阴影、创造立体感,增强画面…...

C 语言标准库 - <limit.h>
简介 <limits.h> 是 C 标准库中的一个头文件,定义了各种数据类型的限制。这些宏提供了有关整数类型(char、short、int、long 和 long long 等)和其他数据类型的最大值和最小值的信息。 这些限制指定了变量不能存储任何超出这些限制的…...

Python | Leetcode Python题解之第519题随机翻转矩阵
题目: 题解: class Solution:def __init__(self, m: int, n: int):self.m mself.n nself.total m * nself.map {}def flip(self) -> List[int]:x random.randint(0, self.total - 1)self.total - 1# 查找位置 x 对应的映射idx self.map.get(x,…...

大数据新视界 -- 大数据大厂之提升 Impala 查询效率:索引优化的秘籍大揭秘(上)(3/30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

【AI工作流】FastGPT - 深入解析FastGPT工作流编排:从基础到高级应用的全面指南
文章目录 一、工作流编排概述二、FastGPT的节点类型1. 基础功能插件(1) 文本输出(2) 功能调用(3) 工具(4) 外部调用(5) 其他 2. 系统插件3. 团队插件 三、工作流中的流向结语 在当今快速发展的人工智能领域,工作流编排的能力已成为提升用户体验和应用效率的关键因素…...

VS+Qt解决提升控件后,包含头文件格式不对问题处理
一、前言 VSQt 提升控件后,在uic目录下会生成ui相关的初始化文件,对于提升的控件头文件包含的格式为#include<> 而非 #include “ ” 导致无法找到头文件。如果手动修改为 #include “ ”相当麻烦,甚至每次编译都要修改一遍,…...

opencv - py_imgproc - py_filtering filtering 过滤-卷积平滑
文章目录 平滑图像目标2D 卷积(图像过滤)图像模糊(图像平滑)1. 平均2. 高斯模糊3. 中值模糊4. 双边滤波 其他资源 平滑图像 目标 学习: 使用各种低通滤波器模糊图像将定制滤波器应用于图像(2D 卷积&…...

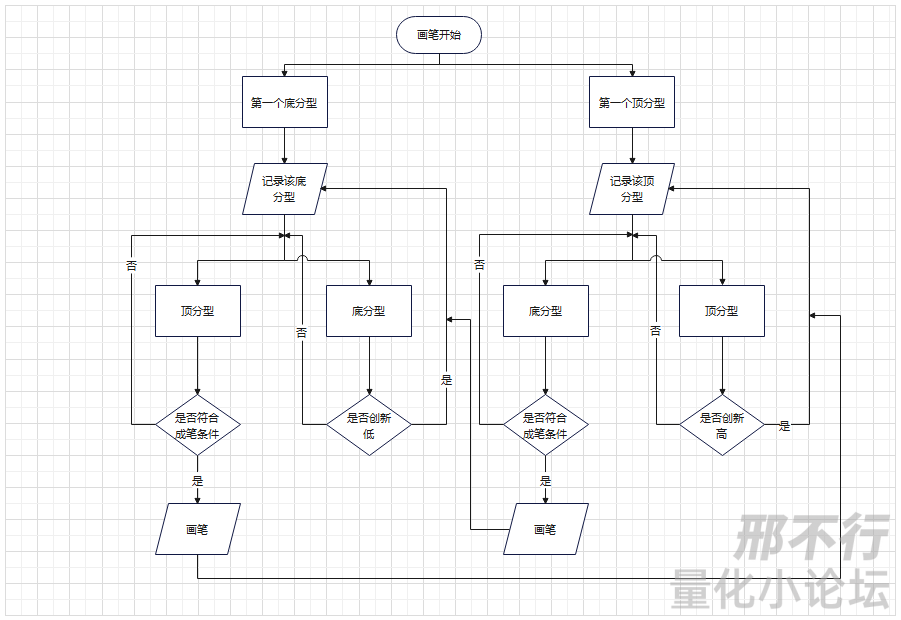
精华帖分享|缠论系列 -笔
本文来源于量化小论坛策略分享会板块精华帖,作者为吴奕萱,发布于2023年6月4日。 以下为精华帖正文: 01 笔 昨天讲了3根K线组合关系的完全分类,按照逻辑,其实我们会考虑是不是应该讲4根、5根K线的组合关系了。 精华帖…...

Java项目实战II基于Spring Boot的文理医院预约挂号系统的设计与实现(开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。 一、前言 在医疗资源日益紧张的背景下࿰…...

NumPy Ndarray学习
1.NumPy Ndarray 对象简介 NumPy 最重要的特点是其 N 维数组对象 ndarray,它是一系列同类型数据的集合,以 0 下标为开始进行集合中元素的索引。ndarray 对象是用于存放同类型元素的多维数组。ndarray 中的每个元素在内存中都有相同存储大小的区域。 2.N…...

Browserslist 配置
Browserslist 是一个工具和规范,用于定义和共享支持的浏览器列表,以便在前端开发中管理不同工具的兼容性。这些工具可以包括 Babel、Autoprefixer、ESLint 等,它们都可以使用 Browserslist 提供的配置来确定应支持哪些浏览器及其版本。 主要…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
