Pinia-状态管理
Pinia-状态管理
特点:
1. 轻量和模块化
- Pinia 是一个轻量级的状态管理库,支持模块化管理,即可以将应用的状态分成多个 store 以实现更好的组织。
- 使用 Pinia,可以定义多个 store,每个 store 都是一个独立的模块,负责管理其自己的状态、操作和计算属性(类似 Vuex 的模块化,但更加简单直观)。
2. 组合式 API 和逻辑隔离
- Pinia 提供的 API 更符合 Vue 3 的组合式 API(Composition API)风格,状态管理逻辑与 Vue 3 的特性深度整合。
- 通过组合式 API,使用起来更加灵活和直观,避免了在大型应用中常见的命名冲突问题。
3. 直观的持久化状态(支持 SSR)
- Pinia 支持服务端渲染(SSR)和状态持久化,使得在服务端渲染应用中共享状态变得简单。
- 使用 Pinia 时可以轻松地将 store 的状态持久化到本地存储中,以在页面刷新后保持数据。
4. 类型安全支持
- 对于 TypeScript 用户来说,Pinia 提供了良好的类型推导和自动完成功能。它的 API 设计让类型支持更加顺畅,因此在写 TypeScript 项目时可以获得更好的开发体验。
5. 更简单的 API
- Pinia 的 API 更简洁,移除了 Vuex 中的 mutation,直接使用 action 修改状态。这样可以减少心智负担,并且更加贴近 Vue 的设计哲学。
- 没有像 Vuex 那样的 “commit” 或 “dispatch” 的复杂逻辑,Pinia 使用起来更加直观。
6. 热更新
- Pinia 支持热更新(hot module replacement, HMR),使得在开发环境下对状态管理代码的修改可以直接生效,无需刷新页面。
定义Store
Store 是用 defineStore() 定义的,它的第一个参数要求是一个独一无二的名字:
import { defineStore } from 'pinia'// 你可以任意命名 `defineStore()` 的返回值,但最好使用 store 的名字,同时以 `use` 开头且以 `Store` 结尾。
// (比如 `useUserStore`,`useCartStore`,`useProductStore`)
// 第一个参数是你的应用中 Store 的唯一 ID。
export const useAlertsStore = defineStore('alerts', {// 其他配置...
})
这个名字 ,也被用作 id ,是必须传入的, Pinia 将用它来连接 store 和 devtools。为了养成习惯性的用法,将返回的函数命名为 use… 是一个符合组合式函数风格的约定。
defineStore() 的第二个参数可接受两类值:Setup 函数或 Option 对象。
Option Store
传入一个带有 state、actions 与 getters 属性的 Option 对象
export const useCounterStore = defineStore('counter', {state: () => ({ count: 0, name: 'Eduardo' }),getters: {doubleCount: (state) => state.count * 2,},actions: {increment() {this.count++},},
})
可以认为 state 是 store 的数据 (data),getters 是 store 的计算属性 (computed),而 actions 则是方法 (methods)。
Setup Store
与 Vue 组合式 API 的 setup 函数 相似,我们可以传入一个函数,该函数定义了一些响应式属性和方法,并且返回一个带有我们想暴露出去的属性和方法的对象。
export const useCounterStore = defineStore('counter', () => {const count = ref(0)const doubleCount = computed(() => count.value * 2)function increment() {count.value++}return { count, doubleCount, increment }
})
使用Store
注意,store 是一个用 reactive 包装的对象,这意味着不需要在 getters 后面写 .value。就像 setup 中的 props 一样,我们不能对它进行解构:
<script setup>
import { useCounterStore } from '@/stores/counter'
import { computed } from 'vue'const store = useCounterStore()
// ❌ 这将不起作用,因为它破坏了响应性
// 这就和直接解构 `props` 一样
//const { name, doubleCount } = store
//name // 将始终是 "Eduardo"
//doubleCount // 将始终是 0
setTimeout(() => {store.increment()
}, 1000)
// ✅ 这样写是响应式的
// 💡 当然你也可以直接使用 `store.doubleCount`
const doubleValue = computed(() => store.doubleCount)
</script>
为了从 store 中提取属性时保持其响应性,你需要使用 storeToRefs()。它将为每一个响应式属性创建引用。当你只使用 store 的状态而不调用任何 action 时,它会非常有用。请注意,你可以直接从 store 中解构 action,因为它们也被绑定到 store 上:
<script setup>
import { storeToRefs } from 'pinia'
const store = useCounterStore()
// `name` 和 `doubleCount` 是响应式的 ref
// 同时通过插件添加的属性也会被提取为 ref
// 并且会跳过所有的 action 或非响应式 (不是 ref 或 reactive) 的属性
const { name, doubleCount } = storeToRefs(store)
// 作为 action 的 increment 可以直接解构
const { increment } = store
</script>
State
在大多数情况下,state 都是你的 store 的核心。人们通常会先定义能代表他们 APP 的 state。在 Pinia 中,state 被定义为一个返回初始状态的函数。这使得 Pinia 可以同时支持服务端和客户端。
import { defineStore } from 'pinia'const useStore = defineStore('storeId', {// 为了完整类型推理,推荐使用箭头函数state: () => {return {// 所有这些属性都将自动推断出它们的类型count: 0,name: 'Eduardo',isAdmin: true,items: [],hasChanged: true,}},
})
访问 state
默认情况下,你可以通过 store 实例访问 state,直接对其进行读写。
const store = useStore()store.count++
注意,新的属性如果没有在 state() 中被定义,则不能被添加。它必须包含初始状态。例如:如果 secondCount 没有在 state() 中定义,我们无法执行 store.secondCount = 2。
Getter
export const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),getters: {// 自动推断出返回类型是一个 numberdoubleCount(state) {return state.count * 2},// 返回类型**必须**明确设置doublePlusOne(): number {// 整个 store 的 自动补全和类型标注 ✨return this.doubleCount + 1},},
})
用 computed函数 进行模拟
//state
const count = ref(0)//getter
const doubleCount = computed(() => count.value * 2)
Action
Action 相当于组件中的 method。它们可以通过 defineStore() 中的 actions 属性来定义,并且它们也是定义业务逻辑的完美选择。
export const useCounterStore = defineStore('main', {state: () => ({count: 0,}),actions: {increment() {this.count++},randomizeCounter() {this.count = Math.round(100 * Math.random())},},
})
类似 getter,action 也可通过
this访问整个 store 实例,并支持完整的类型标注(以及自动补全✨)。不同的是,action可以是异步的,你可以在它们里面await调用任何 API,以及其他 action!
setup写法:

Pinia持久化
官方文档:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/
- 安装插件 pinia-plugin-persistedstate
npm i pinia-plugin-persistedstate
- 使用 main.js
import persist from 'pinia-plugin-persistedstate'
...
app.use(createPinia().use(persist))
- 配置 store/counter.js
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'export const useCounterStore = defineStore('counter', () => {...return {count,doubleCount,increment}
}, {persist: true
})
相关文章:

Pinia-状态管理
Pinia-状态管理 特点: 1. 轻量和模块化 Pinia 是一个轻量级的状态管理库,支持模块化管理,即可以将应用的状态分成多个 store 以实现更好的组织。使用 Pinia,可以定义多个 store,每个 store 都是一个独立的模块&#x…...

IP系列之bscan讨论
1、做Bcan前首先要确定ip_vender是否已经在phy_level做好了bscan_chian??? 若已经做好,那么vender会给一个XXX.bsdl文件,结合详细的ip文档指导手册,确定bscan_chain是在内部的tap下挂着,还是单…...

Centos安装配置Jenkins
下载安装 注意:推荐的LTS版本对部分插件不适配,直接用最新的版本,jenkins还需要用到git和maven,服务器上已经安装,可查看参考文档[1]、[2],本次不再演示 访问开始使用 Jenkins 下载jenkins 上传至服务器…...

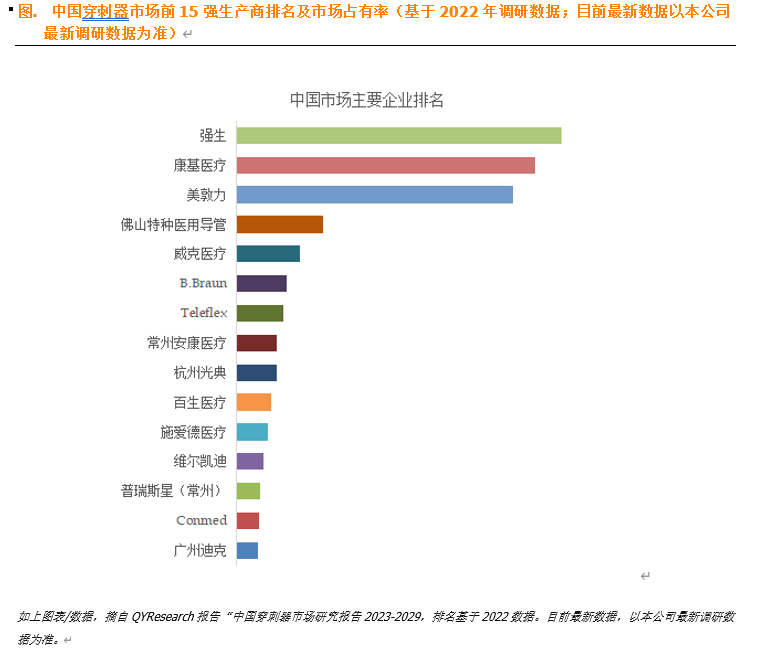
创新医疗突破:新型穿刺器显著提高手术安全性与效率
据QYResearch调研团队最新报告“中国穿刺器市场报告2023-2029”显示,预计2029年中国穿刺器市场规模将达到18.5亿美元,未来几年年复合增长率CAGR为18.1%。 如上图表/数据,摘自QYResearch最新报告“中国穿刺器市场研究报告2023-2029. 如上图表/…...

【MySQL】可重复读级别下基于Next Key Lock解决幻读
昨天读到了一篇文章[1],里面讲,面试官说mysql的可重复读级别下有解决幻读的方式,最后公布了答案,是在sql后面加for update。这么说倒是没错,但是这种问法给我一种奇怪的感觉,因为for update无论在哪个隔离级…...

【安全性分析】正式安全分析与非正式安全分析
安全性分析-系列文章目录 第一章 【安全性分析】正式安全分析与非正式安全分析 第二章 【安全性分析】BAN逻辑 (BAN Logic) 文章目录 安全性分析-系列文章目录前言一、正式安全分析1. 理想化模型(如随机预言机模型)2. 标准模型(Standard Model)3. 形式化验证4. 数学证明二…...

【项目开发】高校思政课程实践任务平台—数据库设计
未经许可,不得转载。 文章目录 1、项目需求2、数据库选型3、概念数据模型设计3.1、实体及属性3.2、实体关系3.3、补充说明4、数据库语句4.1、数据库对象创建语句4.2、功能实现的SQL语句4.3、视图创建语句4.4、触发器创建语句5、安全性考虑5.1、用户认证和授权5.2、数据传输安全…...

计算机网络安全应该学习哪些知识?
计算机网络安全是一个广泛而深入的领域,要成为一名专业的网络安全专家,需要系统地学习多个方面的知识。以下是一些关键的学习方向: 一、基础知识计算机网络:学习OSI、TCP/IP模型,网络协议,网络设备工作原理…...

logrotate工具强制日志轮询
说明: 1、通过定时任务logrotate工具每天强制日志轮询并压缩,节省存储空间。 参数说明: 1)/opt/yolov5/logs/.log: 是指要轮转日志文件的路径和名称。 是一个通配符,表示匹配以*.log结尾文件名。 2)daily: 是指日志文件每天轮转一次。 3)dateext: 是指轮转的日志文件名中…...

微服务系列三:微服务核心——网关路由
目录 前言 一、登录存在的问题归纳 二、*微服务网关整体方案 三、认识微服务网关 四、网关鉴权实现 五、OpenFeign微服务间用户标识信息传递实现 六、微服务网关知识追问巩固 前言 本篇文章具体讲解微服务中网关的实现逻辑、用于解决什么样的问题。其中标题中标注* 涉…...
)
【系统架构设计师】2023年真题论文: 论边云协同的设计与实现(包括解题思路和素材)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 真题题目(2023年 试题4)解题思路边云协同概念和架构边云协同的关键技术边云协同的设计与实现案例分析论文素材参考真题题目(2023年 试题4) 边云协同是指将边缘计算和云计算相结合,实现边缘设备与云端资源之间…...

vue3记录(第一版)
vue2与vue3的区别 vue2属于选项式API,vue3属于组合式API setup概述 setup是vue3中一个新的配置项,值是一个函数,组件中所用到的数据,方法,计算属性,监视等等,均配置在setup中 vue3中的setup和vue2的data,methods之间有什么关系呢? 因为setup比data解析的早,所以在data中可以…...

R 语言数据导入与导出
R 语言数据导入与导出 数据的导入和导出是数据处理中的重要步骤。R 语言提供了多种方法来读取和写入不同格式的数据文件,包括 CSV、Excel、JSON、SQL 数据库等。本文将介绍如何在 R 语言中进行数据的导入和导出。 1. 导入数据 1.1 读取 CSV 文件 CSV(C…...

kubectl常用命令简介
在之前浅谈Kubernetes集群架构 中介绍了kube-apiserver是提供k8s对内或对外的api请求的唯一入口,本文介绍的 kubectl 是官方的CLI命令行工具,用于与 apiserver 进行通信,将用户在命令行输入的命令,组织并转化为 apiserver 能识别的…...

【小白学机器学习31】 大数定律,中心极限定理,标准正态分布与概率的使用
目录 1 正态分布相关的2个相关定理 1.1 大数定律:(证明了)分布的稳定性 1.2 中心极限定理:(证明了)分布的收敛性 2 使用标准差和概率的2种思路 2.1 标准正态分布的曲线 2.2 两种使用方式 2.3 第1种:按整数倍标准差δ 作为标准使用 2.…...

Go语言基础语法
一、创建工程 说明: (1)go.mod文件是go项目依赖管理文件,相当于前端的package.json,也就是Java项目中的Maven的pom.xml。 二、打印数据到控制台 (1)引入fmt (2)使用fmt…...

CSS层叠/CSS变量和!important的使用
layer components {:root {--theme: red;font-family: serif !important;} } CSS Layers CSS Layers 是一种用于管理和组织样式规则的新机制。它允许开发者定义不同的样式层,以便更好地控制样式的优先级和覆盖关系。通过使用 layer 规则,开发者可以将样…...

提升工作效率的小众神器
🤖宝子们,今天我要给大家分享五款超实用的小众工作软件,让你的工作事半功倍!😎 🌟亿可达 - 自动化办公神器 亿可达是一款自动化办公工具,无需编程知识就能搭建出各种自动化工作流程。界面清新…...

【Python+Pycharm】2024-Python安装配置教程
【PythonPycharm】2024-Python安装配置教程 一、下载装 Python 1、进入Python官网首页,下载最新的Python版本 Download Python | Python.org 选择对应版本下载 安装 测试安装情况 python如果安装失败 在系统环境变量添加安装路径 where pythonwin7安装路径添加…...

systemverilog中clocking的用法
文章目录 1.clocking简介2.clocking实例分析3.重点分析(1)bus定义是不是随便取名的(2)输入输出的定义原则是什么(3)到底如何消除了竞争和冒险(4)没用到的信号如何处理(5&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
