RN中的StyleSheet
一、RN中样式的特点
RN的样式和前端的CSS的样式有一些区别。主要如下:
| RN中的样式 | 前端的CSS | |
|---|---|---|
| 继承性 | 没有继承性 | 有继承性 |
| 命名 | fontSize(小驼峰命名) | font-size |
| 尺寸单位 | with: 100 | With: 100px |
| 特殊的样式名 | marginHorizontal(水平外边距)、 marginVertical(垂直外边距) |
二、声明方式
1、通过组件的style属性直接声明
当属性值为对象或者数组时,如下示例:
属性值为对象:<Text style={ {样式} }/>
属性值为数组:<Text style={ [{样式1}, {样式2}, {样式3},..., {样式n}] }/>
2、使用StyleSheet声明的样式
在组件里使用StyleSheet声明的样式,按照以下三步即可:
引入StyleSheet: import { StyleSheet, View} from 'react-native'
声明样式:const myStyle = StyleSheet.create({foot: {样式1}, bar: {样式2}})
使用样式:<View style={ [ myStyle.foot, myStyle.bar]} > 显示内容 </View>
三、 实例代码
入口文件App.tsx
import {View} from 'react-native'
import React from 'react'
import Index from './src/stylesheet'const App = () => {return (<View><Index /></View>)
}export default App
stylesheet目录下的index.tsx文件
import {StyleSheet, Text, View} from 'react-native'
import React from 'react'const index = () => {return (<View><Text style={{fontSize: 20, color: 'red'}}>红色</Text><Text style={[{fontSize: 20, color: 'red'}, {fontSize: 20, color: 'green'}]}>绿色覆盖红色</Text><Text style={[styles.text1]}>黄色</Text><Text style={[styles.text1, styles.text2]}>蓝色覆盖黄色</Text></View>)
}export default indexconst styles = StyleSheet.create({text1: {fontSize: 30,fontWeight: 'bold',color: 'yellow',},text2: {fontSize: 30,fontWeight: 'bold',color: 'blue',},
})
这里需要提示一下,直接在style属性声明的方式,虽然也可以实现效果,但是推荐使用stylesheet。如果style属性值是一个数组,后面对象里的设置会覆盖前面对象里相同的设置。
相关文章:

RN中的StyleSheet
一、RN中样式的特点 RN的样式和前端的CSS的样式有一些区别。主要如下: RN中的样式 前端的CSS 继承性 没有继承性 有继承性 命名 fontSize(小驼峰命名) font-size 尺寸单位 with: 100 With: 100px 特殊的样式名 marginHorizontal…...

Swift 开发教程系列 - 第1章:Swift 简介与开发环境配置
在开始开发 Swift 应用之前,了解 Swift 语言的背景和设置开发环境非常重要。接下来,我们将逐步介绍 Swift 的基本概念,并带你完成开发环境的安装和项目创建。 1.1 Swift 简介 Swift 是由 Apple 开发的一种现代化编程语言,于 201…...
)
躺平成长-下一个更新的数据(躺平成长数据显示核心)
旭日图(Sunburst Chart)是一种用于展示具有层次结构数据的可视化图表。 开源竞争: (当你无法掌握技术的时候,就开源这个技术,培养出更多的技术依赖,让更多的人帮助你完善你的技术,那…...

你们接口怎么测?有没有完完整整的把一个接口测下来?
面试官在问到这道问题的时候,我们应该这么去回答,根据自己技术掌握的水准进行由浅入深的回答。 基础: 我们接口测试之前,开发都会有一份接口文档给到我们,我们要分析接口中的入参和响应。 针对入参的参数类型和参数…...

Pinia-状态管理
Pinia-状态管理 特点: 1. 轻量和模块化 Pinia 是一个轻量级的状态管理库,支持模块化管理,即可以将应用的状态分成多个 store 以实现更好的组织。使用 Pinia,可以定义多个 store,每个 store 都是一个独立的模块&#x…...

IP系列之bscan讨论
1、做Bcan前首先要确定ip_vender是否已经在phy_level做好了bscan_chian??? 若已经做好,那么vender会给一个XXX.bsdl文件,结合详细的ip文档指导手册,确定bscan_chain是在内部的tap下挂着,还是单…...

Centos安装配置Jenkins
下载安装 注意:推荐的LTS版本对部分插件不适配,直接用最新的版本,jenkins还需要用到git和maven,服务器上已经安装,可查看参考文档[1]、[2],本次不再演示 访问开始使用 Jenkins 下载jenkins 上传至服务器…...

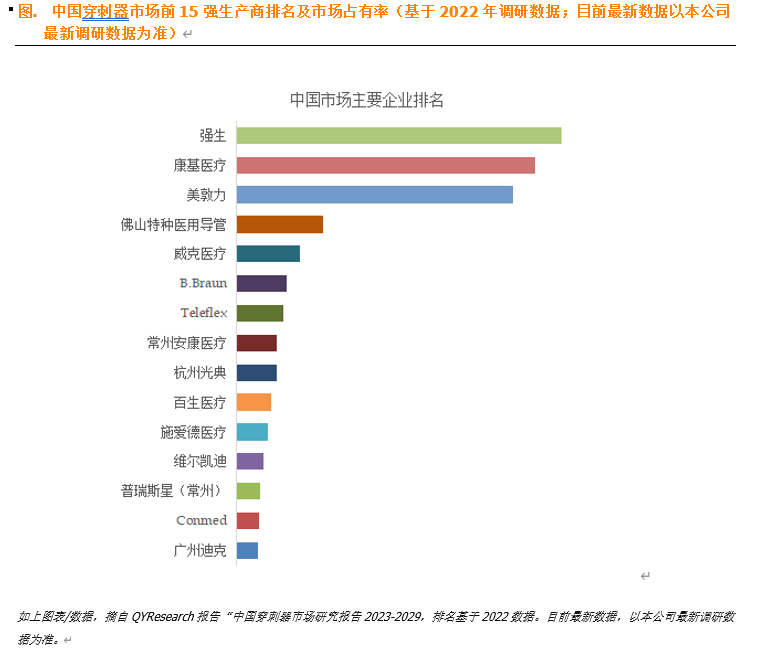
创新医疗突破:新型穿刺器显著提高手术安全性与效率
据QYResearch调研团队最新报告“中国穿刺器市场报告2023-2029”显示,预计2029年中国穿刺器市场规模将达到18.5亿美元,未来几年年复合增长率CAGR为18.1%。 如上图表/数据,摘自QYResearch最新报告“中国穿刺器市场研究报告2023-2029. 如上图表/…...

【MySQL】可重复读级别下基于Next Key Lock解决幻读
昨天读到了一篇文章[1],里面讲,面试官说mysql的可重复读级别下有解决幻读的方式,最后公布了答案,是在sql后面加for update。这么说倒是没错,但是这种问法给我一种奇怪的感觉,因为for update无论在哪个隔离级…...

【安全性分析】正式安全分析与非正式安全分析
安全性分析-系列文章目录 第一章 【安全性分析】正式安全分析与非正式安全分析 第二章 【安全性分析】BAN逻辑 (BAN Logic) 文章目录 安全性分析-系列文章目录前言一、正式安全分析1. 理想化模型(如随机预言机模型)2. 标准模型(Standard Model)3. 形式化验证4. 数学证明二…...

【项目开发】高校思政课程实践任务平台—数据库设计
未经许可,不得转载。 文章目录 1、项目需求2、数据库选型3、概念数据模型设计3.1、实体及属性3.2、实体关系3.3、补充说明4、数据库语句4.1、数据库对象创建语句4.2、功能实现的SQL语句4.3、视图创建语句4.4、触发器创建语句5、安全性考虑5.1、用户认证和授权5.2、数据传输安全…...

计算机网络安全应该学习哪些知识?
计算机网络安全是一个广泛而深入的领域,要成为一名专业的网络安全专家,需要系统地学习多个方面的知识。以下是一些关键的学习方向: 一、基础知识计算机网络:学习OSI、TCP/IP模型,网络协议,网络设备工作原理…...

logrotate工具强制日志轮询
说明: 1、通过定时任务logrotate工具每天强制日志轮询并压缩,节省存储空间。 参数说明: 1)/opt/yolov5/logs/.log: 是指要轮转日志文件的路径和名称。 是一个通配符,表示匹配以*.log结尾文件名。 2)daily: 是指日志文件每天轮转一次。 3)dateext: 是指轮转的日志文件名中…...

微服务系列三:微服务核心——网关路由
目录 前言 一、登录存在的问题归纳 二、*微服务网关整体方案 三、认识微服务网关 四、网关鉴权实现 五、OpenFeign微服务间用户标识信息传递实现 六、微服务网关知识追问巩固 前言 本篇文章具体讲解微服务中网关的实现逻辑、用于解决什么样的问题。其中标题中标注* 涉…...
)
【系统架构设计师】2023年真题论文: 论边云协同的设计与实现(包括解题思路和素材)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 真题题目(2023年 试题4)解题思路边云协同概念和架构边云协同的关键技术边云协同的设计与实现案例分析论文素材参考真题题目(2023年 试题4) 边云协同是指将边缘计算和云计算相结合,实现边缘设备与云端资源之间…...

vue3记录(第一版)
vue2与vue3的区别 vue2属于选项式API,vue3属于组合式API setup概述 setup是vue3中一个新的配置项,值是一个函数,组件中所用到的数据,方法,计算属性,监视等等,均配置在setup中 vue3中的setup和vue2的data,methods之间有什么关系呢? 因为setup比data解析的早,所以在data中可以…...

R 语言数据导入与导出
R 语言数据导入与导出 数据的导入和导出是数据处理中的重要步骤。R 语言提供了多种方法来读取和写入不同格式的数据文件,包括 CSV、Excel、JSON、SQL 数据库等。本文将介绍如何在 R 语言中进行数据的导入和导出。 1. 导入数据 1.1 读取 CSV 文件 CSV(C…...

kubectl常用命令简介
在之前浅谈Kubernetes集群架构 中介绍了kube-apiserver是提供k8s对内或对外的api请求的唯一入口,本文介绍的 kubectl 是官方的CLI命令行工具,用于与 apiserver 进行通信,将用户在命令行输入的命令,组织并转化为 apiserver 能识别的…...

【小白学机器学习31】 大数定律,中心极限定理,标准正态分布与概率的使用
目录 1 正态分布相关的2个相关定理 1.1 大数定律:(证明了)分布的稳定性 1.2 中心极限定理:(证明了)分布的收敛性 2 使用标准差和概率的2种思路 2.1 标准正态分布的曲线 2.2 两种使用方式 2.3 第1种:按整数倍标准差δ 作为标准使用 2.…...

Go语言基础语法
一、创建工程 说明: (1)go.mod文件是go项目依赖管理文件,相当于前端的package.json,也就是Java项目中的Maven的pom.xml。 二、打印数据到控制台 (1)引入fmt (2)使用fmt…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
