ONLYOFFICE:数字化办公的创新解决方案与高效协作平台
目录
前言——
关于 ONLYOFFICE 桌面编辑器
1.首页介绍
2.电子表格
功能介绍
适用场景
3.ONLYOFFICE 在线Word功能
4.ONLYOFFICE 在线PPT功能
5.共同办公室
6.探索其他
总结
前言——
在数字化办公的时代,传统的办公软件常常让人感到束缚与低效。而 ONLYOFFICE 作为一款创新的办公套件,打破了这一局限。它不仅兼容微软 Office 格式,还提供丰富的插件和模板,使文档编辑与协作变得轻松愉快。无论是个人用户还是团队合作,ONLYOFFICE 都能为你带来全新的高效办公体验。接下来,让我们一起探索这款强大工具的独特魅力!
链接如下可体验:
ONLYOFFICE - 企业在线办公应用软件 | ONLYOFFICE
关于 ONLYOFFICE 桌面编辑器
ONLYOFFICE桌面编辑器是一个免费的办公套件,可处理文档、表格、幻灯片、可填写的表单和 PDF 文件。高度兼容微软 Office 格式,具有丰富的插件库和模板库。
ONLYOFFICE 桌面编辑器还能连接到其他云平台,进行文档储存或在线协作。立即获取 Windows、Linux 和 macOS 版本。
1.首页介绍
- 导航菜单:
- 左侧导航栏提供了多个功能选项,包括“文档”、“房间”、“归档”、“账户”和“回收站”。用户可以快速切换到所需的功能模块。
- 房间管理:
- 在“房间”部分,用户可以创建新的协作房间,方便与团队成员进行实时协作。这里也列出了已有房间的名称,用户可以快速访问或管理这些房间。
- 搜索功能:
- 顶部的搜索框允许用户快速查找特定的房间或文档,提高工作效率。
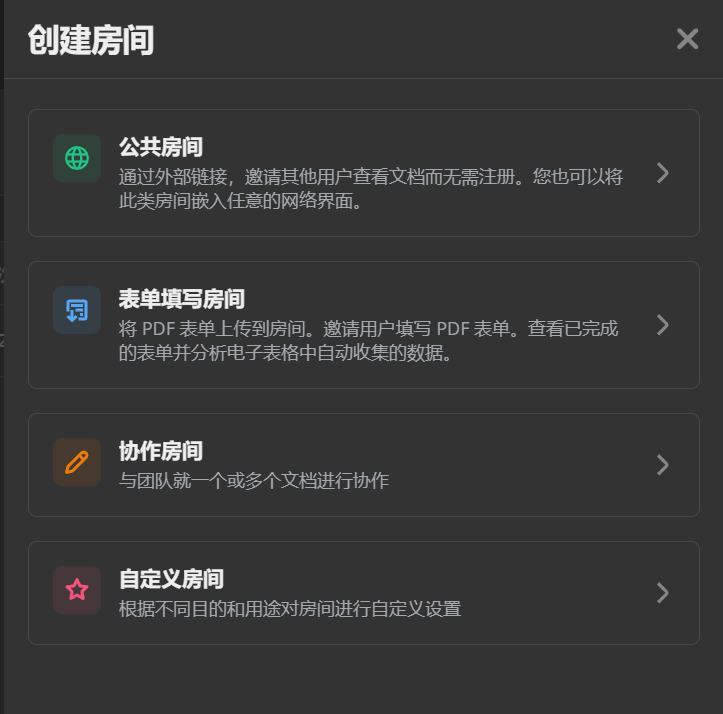
点击新建
不同的房间又不同的功能 这个大家可以看需求来创建

以下我创建公共房间来做演示

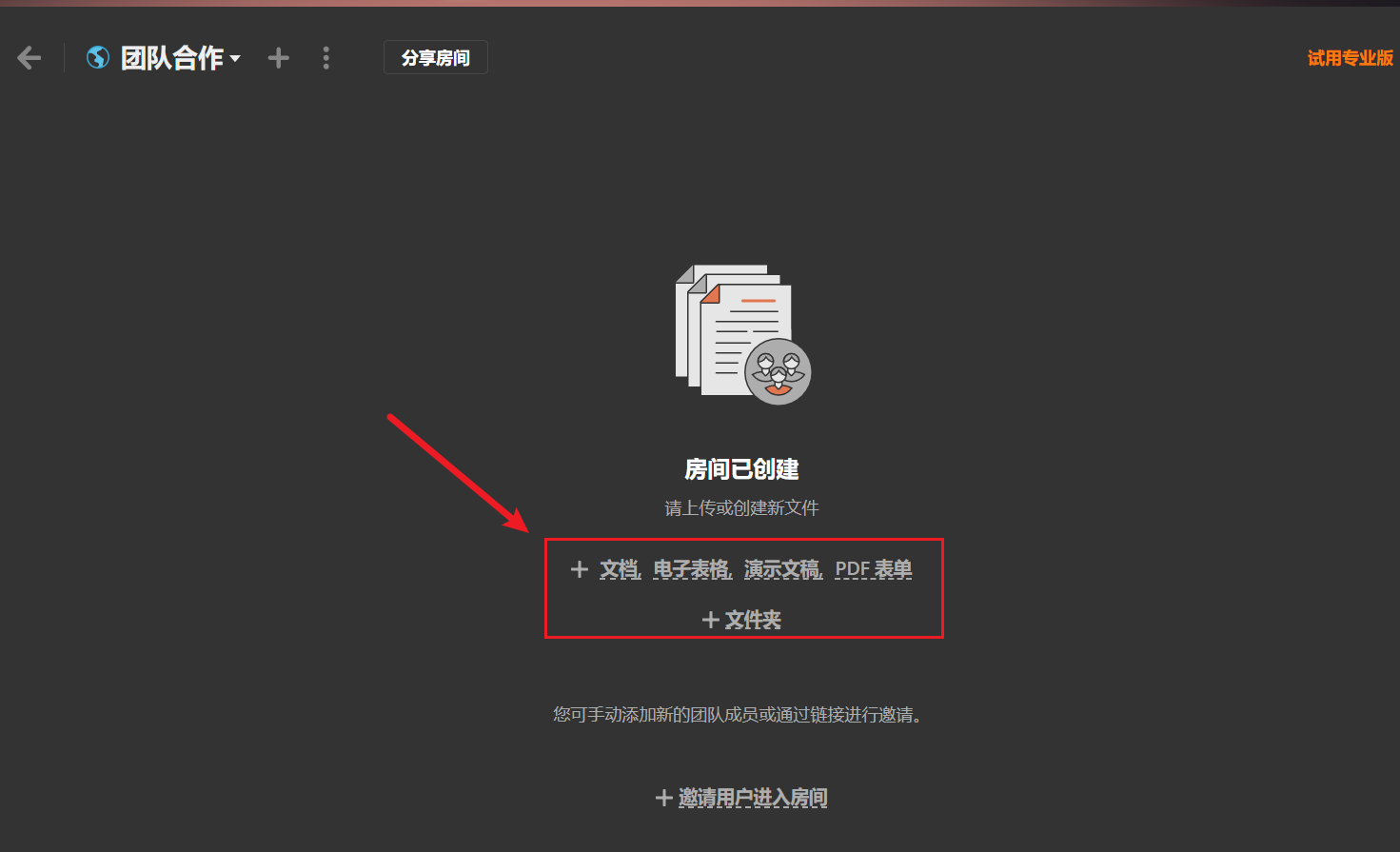
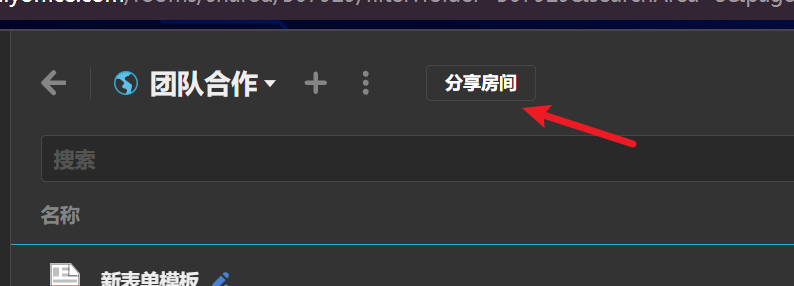
团队合作:
- 该页面用于团队成员之间的协作与交流。
分享房间:
- 房间已创建,用户可以上传或创建新文件。
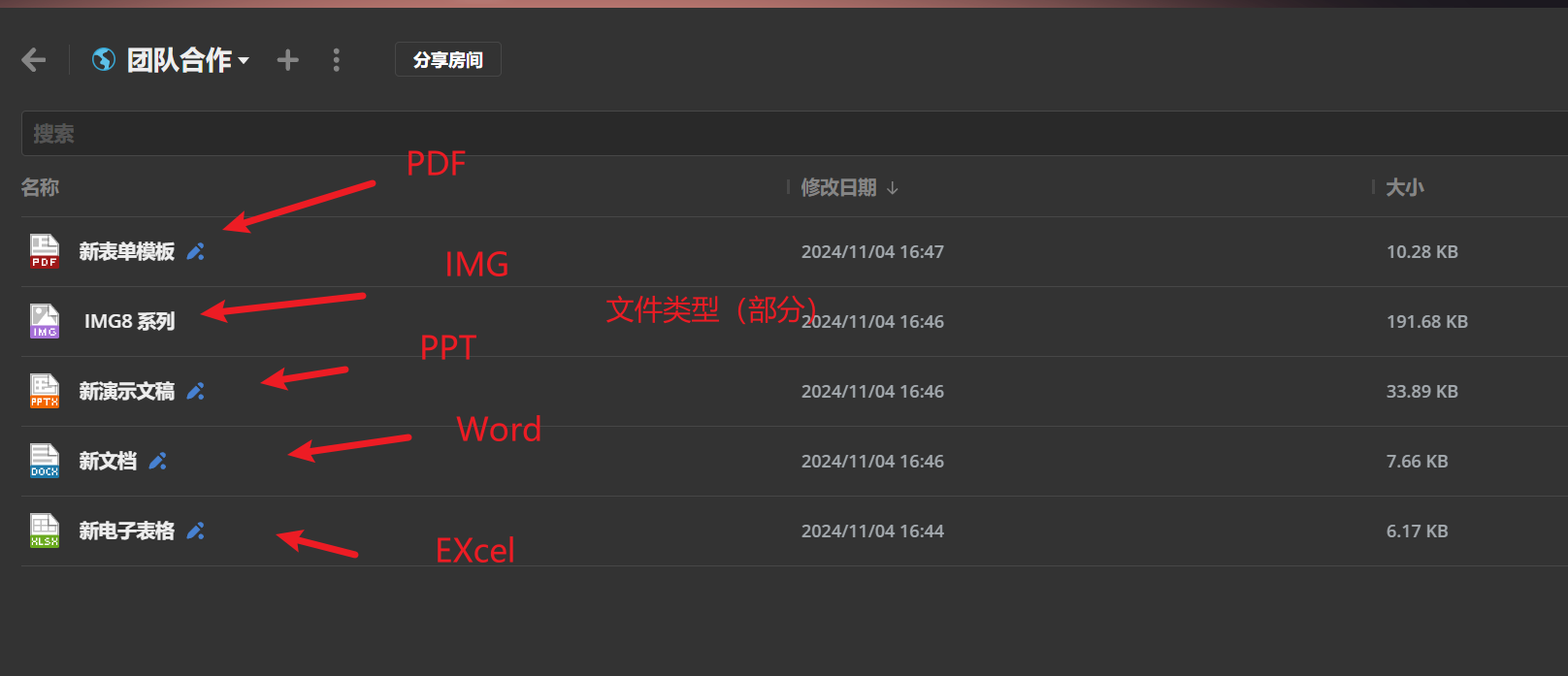
文件类型:
- 支持上传文档、电子表格、演示文稿和 PDF 表单。
文件夹:
- 用户可以创建文件夹以组织文件。
团队成员管理:
- 可手动添加新的团队成员或通过链接邀请。
支持的文件格式 大家可以根据需要去创建文件来通过编辑文档

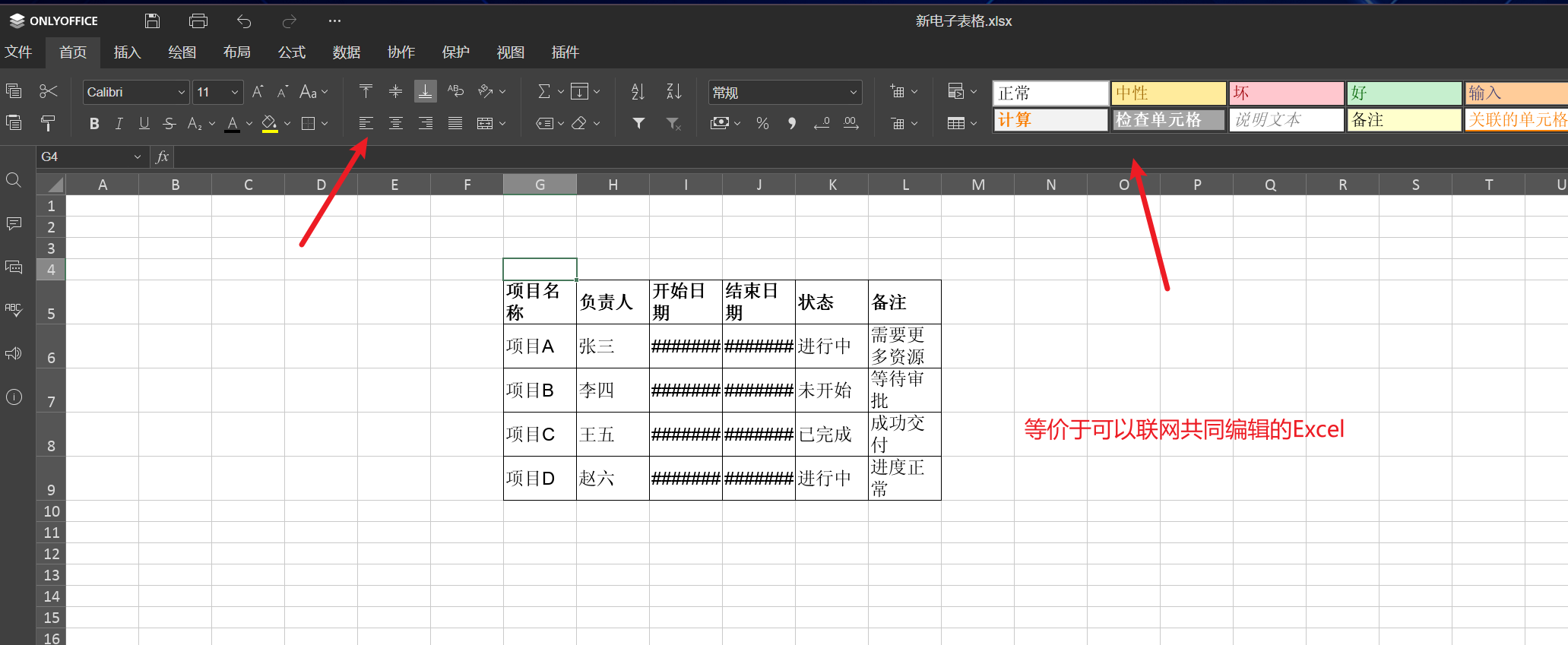
2.电子表格

功能介绍
在线编辑:
- 用户可以直接在网页上创建和编辑 Excel 表格,方便快捷。
协作功能:
- 通过链接邀请其他用户进入房间,共同编辑同一个文档,增强团队合作。
实时更新:
- 所有更改会实时同步,确保团队成员看到最新的内容。
用户友好的界面:
- 界面简洁直观,易于上手,适合各种用户需求。
适用场景
- 团队项目管理:适合团队成员共同处理项目数据。
- 数据分析:方便进行数据记录和分析。
- 教育培训:教师可以与学生实时互动,共同完成作业。
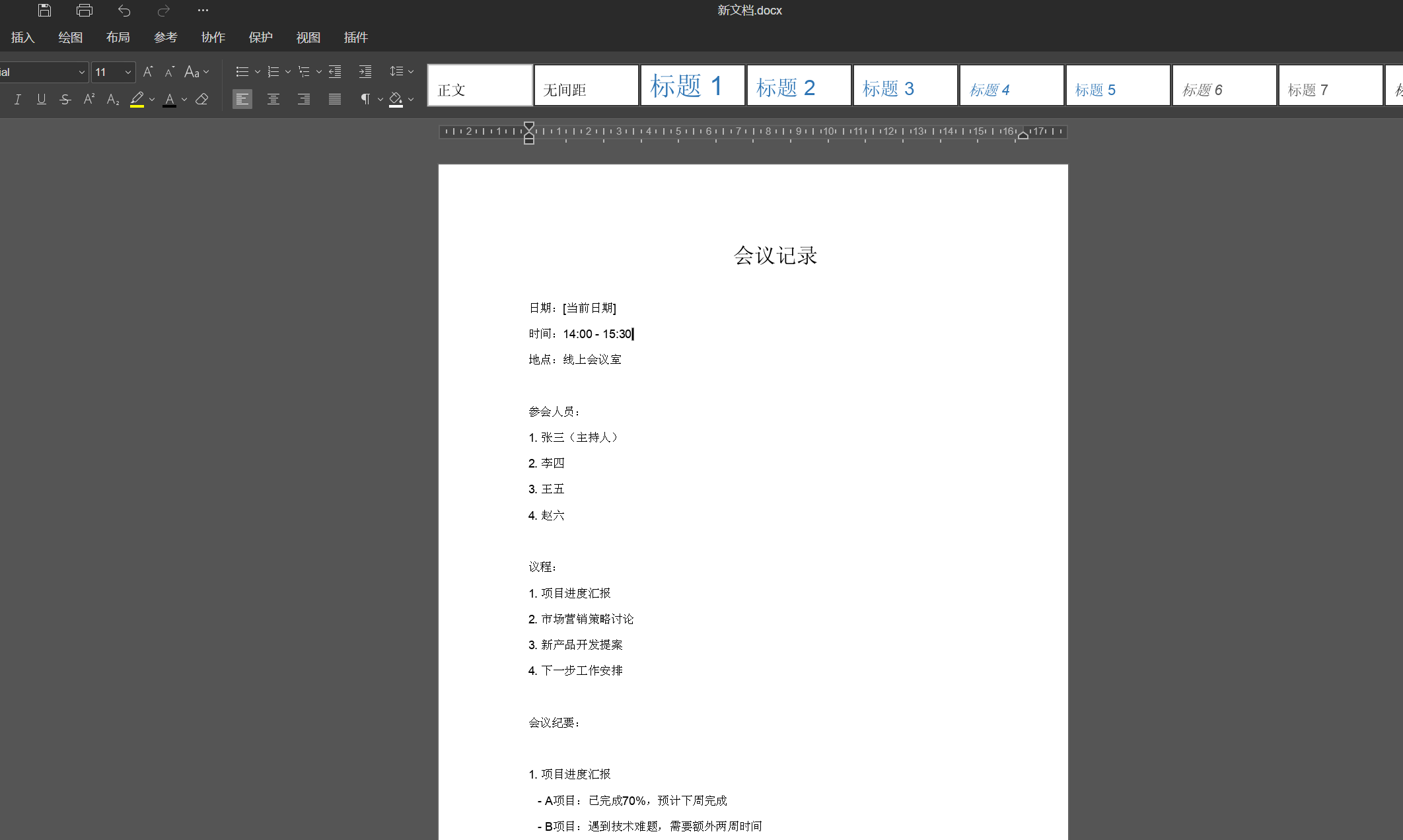
3.ONLYOFFICE 在线Word功能


用户界面:界面设计类似于传统的桌面Word软件,使用户能够快速适应。
- 顶部菜单栏包含文件、首页、插入、绘图、布局、参考、协作、保护、视图和插件等功能选项。
文档编辑:
- 提供丰富的文本格式化工具,如字体、大小、颜色、对齐等。
- 支持多级标题设置,便于组织文档结构。
协作功能:
- 允许多人同时编辑同一文档,提高团队效率。
- 实时更新,确保所有用户看到最新版本。
插入功能:
- 支持插入图片、表格、图表等多媒体元素,丰富文档内容。
版本控制:
- 可能提供文档版本历史,方便追踪修改和回溯。
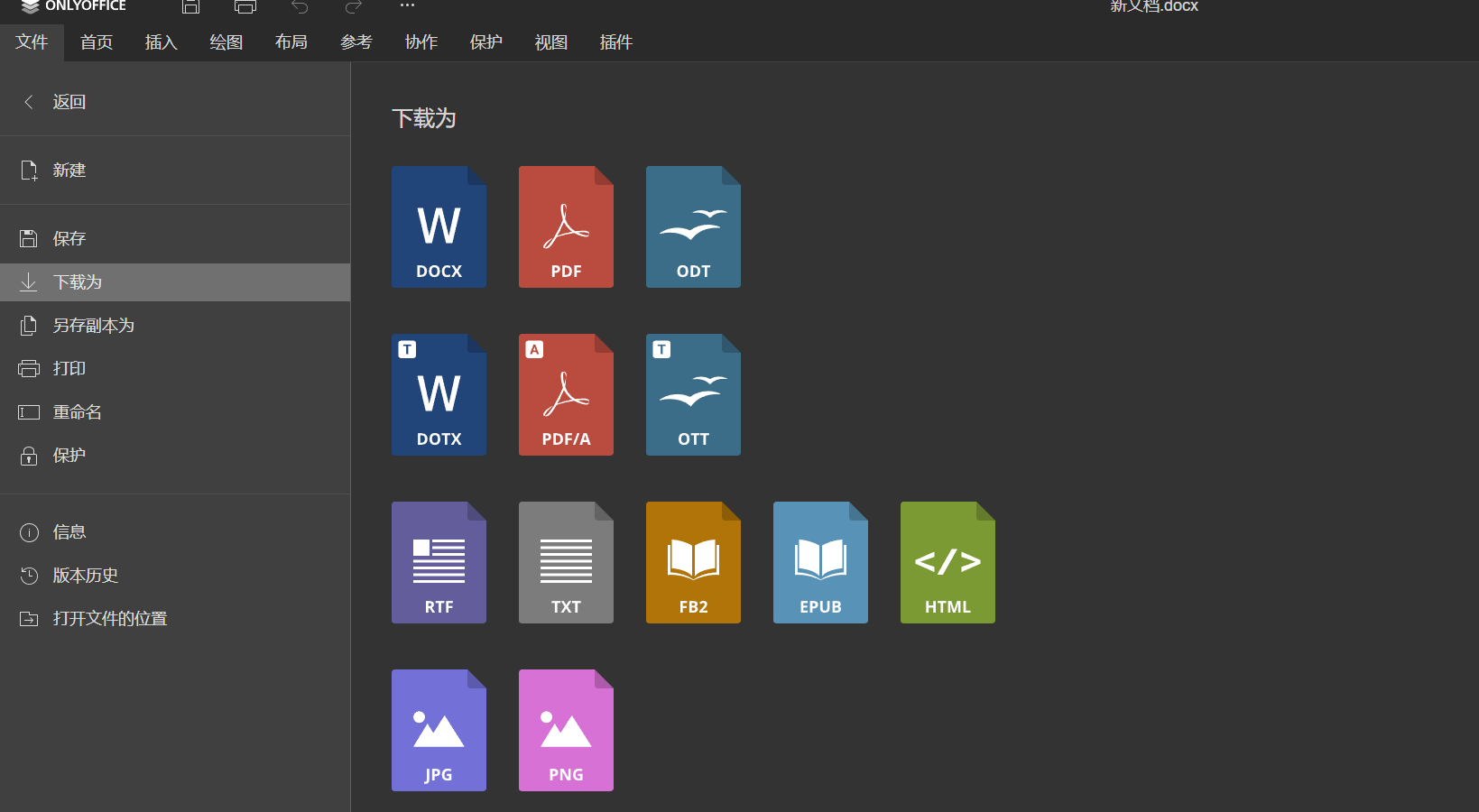
云存储
文档自动保存在云端,减少数据丢失风险。、
跨平台兼容:
- 可在不同设备上访问和编辑文档,提高工作灵活性。
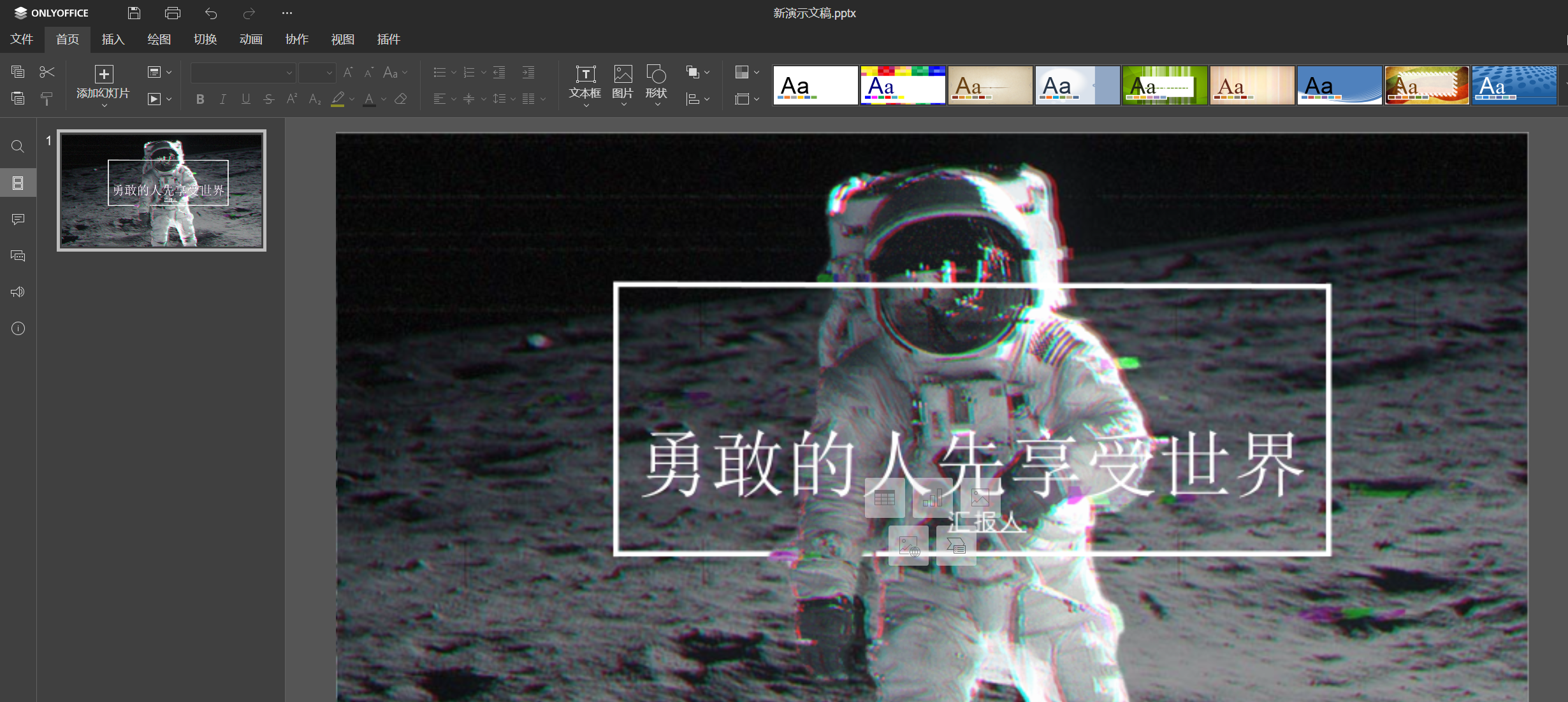
4.ONLYOFFICE 在线PPT功能


用户界面:
- 界面设计直观,类似传统的桌面PPT软件,使用户能够快速上手。
- 顶部菜单栏包含文件、首页、插入、绘图、切换、动画、协作、视图和插件等功能选项。
模板选择:
- 提供多种预设模板,如图中所示的宇航员主题模板。
- 用户可以快速选择并应用这些模板,为演示文稿创建专业外观。
幻灯片编辑:
- 支持添加、删除、复制和重新排序幻灯片。
- 左侧面板显示幻灯片缩略图,方便整体把控
文本编辑:
- 提供丰富的文本格式化工具,包括字体、大小、颜色、对齐等选项。
- 支持添加文本框、标题和副标题。
多媒体插入:
- 可以轻松插入图片、图表、形状和其他多媒体元素。、
- 支持图片编辑功能,如裁剪、调整大小和添加效果
动画效果:
- 提供各种幻灯片切换效果和元素动画选项。
- 可以自定义动画时间和顺序。
协作功能:
- 支持多人实时协作编辑,提高团队工作效率、
- 可能包含评论和修订跟踪功能。
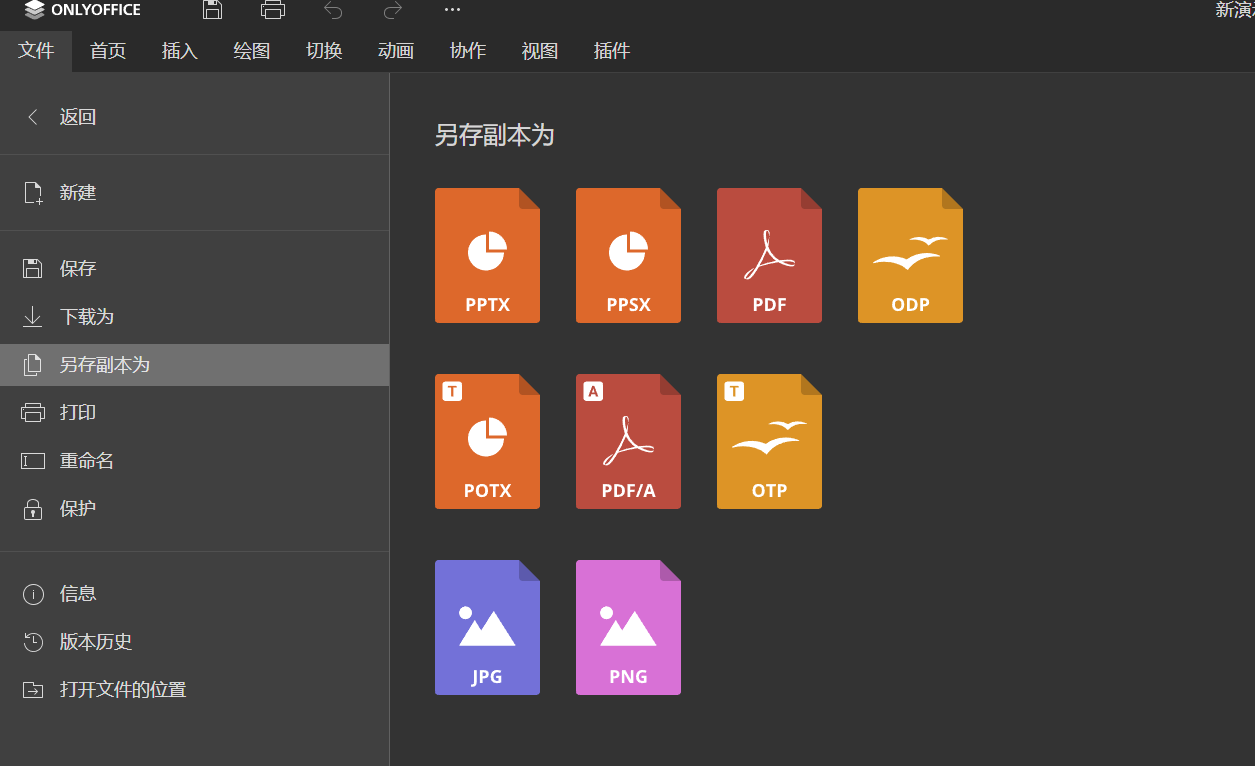
云端存储:
- 自动保存到云端,确保工作不会丢失。
- 可以随时随地访问和编辑演示文稿。
演示模式:
- 支持全屏演示模式,模拟真实演示环境。
5.共同办公室
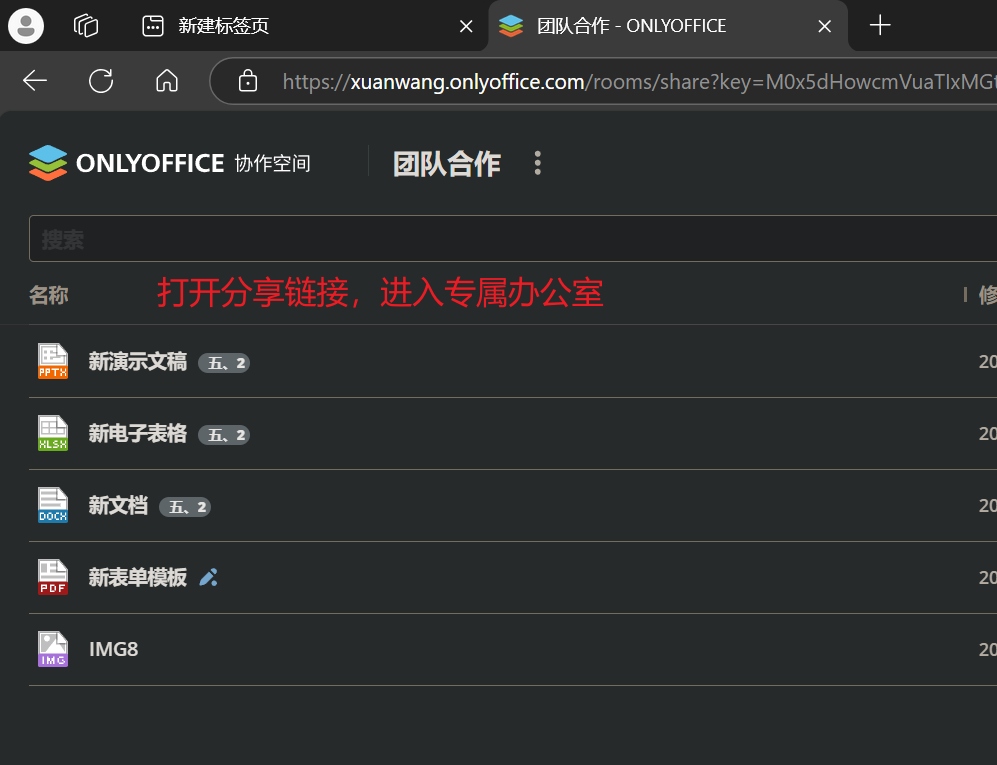
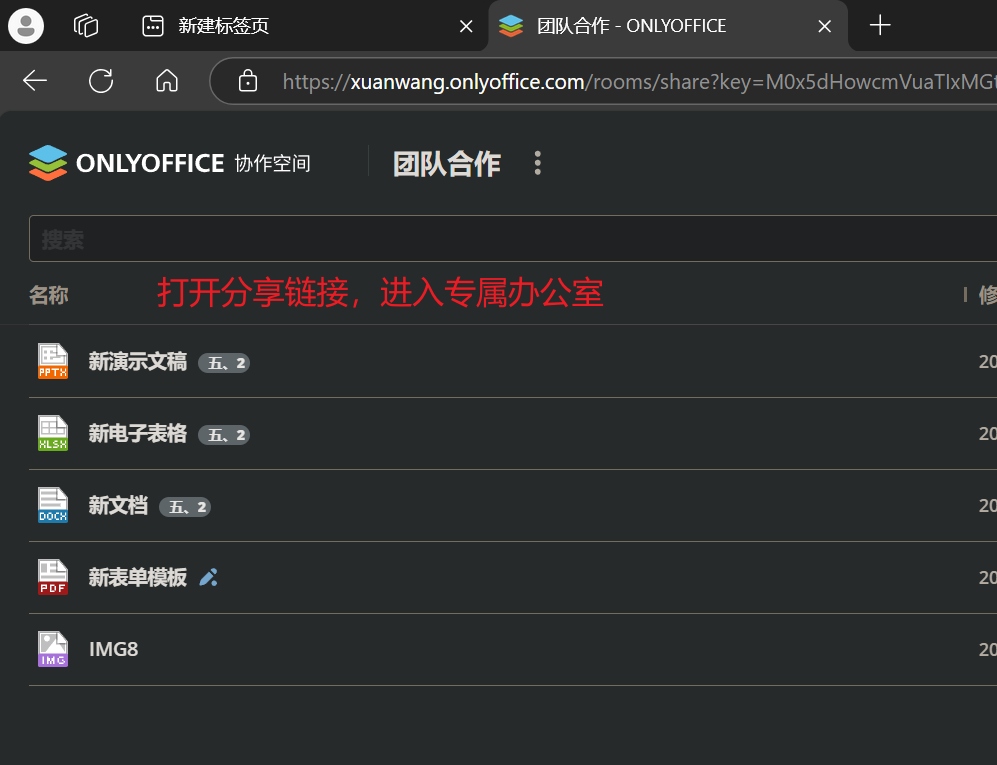
创建者分享房间链接

团队成员通过链接进入房间编辑查看

| 功能 | 描述 |
| 团队协作中心 | 创建和管理不同的团队协作空间(房间),方便团队协作。 |
| 实时编辑 | 支持多人实时协作编辑文档,提高工作效率。 |
| 权限管理 | 为不同成员设置访问权限,确保信息安全。 |
| AI助手集成 | 内置AI助手,帮助团队成员更快速地完成任务。 |
| 多平台支持 | 可通过云端或本地部署,适应不同企业需求。 |
| 共享链接 | 通过分享链接邀请他人加入协作空间,快速便捷。 |
| 多功能工具 | 除文档编辑外,可能包括任务管理和日程安排等功能。 |
| 定价策略灵活 | 个人和小团队免费使用,提供专业云端版和企业版服务器选项。 |
| 多租户支持 | 企业版支持多租户功能,适合大型组织或部门隔离。 |
| 安全性 | 提供端到端加密和其他安全措施,保护敏感数据。 |
| 版本控制 | 包含文档版本控制功能,方便追踪修改历史。 |
6.探索其他
点击跳转
ONLYOFFICE - 企业在线办公应用软件 | ONLYOFFICE
总结
ONLYOFFICE 是一个开源办公软件项目,专注于提供先进且安全的办公解决方案,拥有超过千万用户,在在线办公领域广受认可。其生态系统包括多种协作应用程序,如文本文档、电子表格、演示文稿、表单和 PDF 的在线编辑器,以及基于房间的协作平台。ONLYOFFICE 的共同办公室功能支持团队实时协作,提供灵活的权限管理和多平台支持,确保信息安全和高效工作。该项目已获得麒麟操作系统、开放麒麟操作系统和达梦数据库的兼容性认证,并支持在阿里云市场部署,为中国用户提供便捷的高质量办公服务。自2021年进入中国市场以来,ONLYOFFICE 与众多机构建立了牢固的合作伙伴关系,推出多个学生项目,并完成中文人工智能(智谱AI)的集成,成功帮助网易、中国知网、南京大学、百威中国和中信集团等知名企业构建更高效的文档办公方案。通过这些努力,ONLYOFFICE 不仅提升了团队协作效率,还为用户提供了全面的办公解决方案,进一步巩固了其在在线办公领域的地位。
相关文章:

ONLYOFFICE:数字化办公的创新解决方案与高效协作平台
目录 前言—— 关于 ONLYOFFICE 桌面编辑器 1.首页介绍 2.电子表格 功能介绍 适用场景 3.ONLYOFFICE 在线Word功能 4.ONLYOFFICE 在线PPT功能 5.共同办公室 6.探索其他 总结 前言—— 在数字化办公的时代,传统的办公软件常常让人感到束缚与低效。而 ONLY…...

编译Kernel时遇到“error: ‘linux/compiler_types.h‘ file not found“的解决方法
问题描述: 在下载了一份安卓13项目的代码后进行make bootimage编译时遇到了下面编译报错: In file included from /home/bspuser/scode/kernel/msm-4.19/include/uapi/linux/stat.h:5: In file included from /home/bspuser/scode/kernel/msm-4.19/inc…...

开发之翼:划时代的原生鸿蒙应用市场开发者服务
前言 随着"纯血鸿蒙" HarmonyOS NEXT在原生鸿蒙之夜的正式发布,鸿蒙生态正以前所未有的速度蓬勃发展。据知已有超过15000个鸿蒙原生应用和元服务上架,覆盖18个行业,通用办公应用覆盖全国3800万多家企业。原生鸿蒙操作系统降低了接…...

代码随想录一刷——1.两数之和
当我们需要查询一个元素是否出现过,或者一个元素是否在集合里的时候,就要第一时间想到哈希法。 C: unordered_map class Solution { public: vector<int> twoSum(vector<int>& nums, int target) { unordered_map<int…...

vue自定义组件实现v-model双向数据绑定
一、Vue2 实现自定义组件双向数据绑定 ① v-model 实现双向数据绑定 在vue2中,子组件上使用v-model的值默认绑定到子组件的props.value属性上,由于子组件不能改变父组件传来的属性,所以需要通过$emit触发事件使得父组件中数据的变化…...

excel指定单元格输入相同的值,比如给D1~D10000输入现在的值
注意,一点不用用WPS,不然运行宏是会报:Droiact-Module1,第1行等Λ列语法错误: Unexpected identifier 步骤 1,altF11打开宏 2,输入脚本 3,点击运行按钮 成功后会看看到...

中国最强乳企伊利,三个季度净赚超百亿
伊利三季度的业绩完全超出了市场预期。 在一个飞天茅台都在不断跌价的消费趋势里,伊利三季度扣非净利润的同比增幅达到13.4%。大部分机构和投资者,都没料到伊利这一次的表现如此强悍。这一次,伊利在“大气层”。 并且,伊利前三季…...

SpringBoot源码解析(二):启动流程之引导上下文DefaultBootstrapContext
SpringBoot源码系列文章 SpringBoot源码解析(一):启动流程之SpringApplication构造方法 SpringBoot源码解析(二):启动流程之引导上下文DefaultBootstrapContext 目录 前言一、入口二、DefaultBootstrapContext1、BootstrapRegistry接口2、BootstrapCon…...

配置elk插件安全访问elk前台页面
编辑els配置文件vim elasticsearch.yml,添加以下配置文件 用elk用户,启动els服务 关闭防火墙,查看els启动是否成功,通过是否启动java进程来判断 或者通过查看是否启动9200和9300端口来判断是否启动 交互模式启动密码配置文件interactive表示交…...

[操作系统作业]页面置换算法实现(C++)
💓博主csdn个人主页:小小unicorn ⏩专栏分类:linux 🚚代码仓库:小小unicorn的代码仓库🚚 🌹🌹🌹关注我带你学习编程知识 目录 必做题代码分析(重点以时间统计…...

前端技术月刊-2024.11
本月技术月刊聚焦于前端技术的最新发展和业务实践。业界资讯部分,React Native 0.76 版本发布,带来全新架构;Deno 2.0 和 Node.js 23 版本更新,推动 JavaScript 生态进步;Flutter 团队规模缩减,引发社区关注…...
)
搜索引擎语法大全(Google、bing、baidu)
搜索引擎语法大全 搜索引擎语法通常指的是在搜索引擎中使用特定的运算符和语法来优化搜索结果。 提高搜索精度:使用特定的语法可以帮助用户更精确地找到相关信息,避免无关结果。例如,通过使用引号搜索确切短语,可以确保搜索结果包…...

java设计模式之行为型模式(11种)
行为型模式 行为型模式用于描述程序在运行时复杂的流程控制,即描述多个类或对象之间怎样相互协作共同完成单个对象都无法单独完成的任务,它涉及算法与对象间职责的分配。 行为型模式分为类行为模式和对象型模式,前者采用继承机制来在类间分派…...

微服务系列一:基础拆分实践
目录 前言 一、认识微服务 1.1 单体架构 VS 微服务架构 1.2 微服务的集大成者:SpringCloud 1.3 微服务拆分原则 1.4 微服务拆分方式 二、微服务拆分入门步骤 :以拆分商品模块为例 三、服务注册订阅与远程调用:以拆分购物车为例 3.1 …...

leetcode 1470.重新排列数组
1.题目要求: 2.题目代码: class Solution { public:vector<int> shuffle(vector<int>& nums, int n) {vector<int> x_array(nums.begin(),nums.begin() n);vector<int> y_array(nums.begin() n,nums.end());int x_index 0;int y_index 0;for…...

windows在两台机器上测试 MySQL 集群实现实时备份
在两台机器上测试 MySQL 集群实现实时备份的基本步骤: 一、环境准备 机器配置 确保两台机器(假设为服务器 A 和服务器 B)能够互相通信,例如它们在同一个局域网内,并且开放了 MySQL 通信所需的端口(默认是 …...

点晴模切ERP系统助力模切企业转型升级之路
随着我国制造业规模不断扩大,中国制造业已经从高速扩张转向深入挖潜的关键阶段。数字化转型不仅有助于提升企业的生产效率和管理水平,还能有效应对市场竞争,实现可持续发展。在数字化转型的过程中,企业资源规划(ERP&am…...

redis修改配置文件配置密码开启远程访问后台运行
编辑 Redis 配置文件 编辑 /etc/redis/redis.conf,设置必要的参数。 sudo vim /etc/redis/redis.conf设置后台运行: 找到以下行,将 no 改为 yes: daemonize yes设置密码: 找到以下行,取消注释并设置密码为…...

市场分化!汽车零部件「变天」
全球汽车市场的动荡不安,还在持续。 本周,全球TOP20汽车零部件公司—安波福(Aptiv)发布2024年第三季度财报显示,三季度公司经调整后确认收入同比下降6%;按照区域市场来看,也几乎是清一色的下滑景…...

SCSS在Vue中的用法
SCSS在Vue中的用法 一、安装相关依赖1、安装sass - loader和node - sass(或dart - sass) 二、在组件中使用SCSS1、单文件组件(.vue)中的样式使用2、**全局样式使用SCSS**3、在组件中使用变量和混入(Mixins)…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
