前端技术月刊-2024.11

本月技术月刊聚焦于前端技术的最新发展和业务实践。业界资讯部分,React Native 0.76 版本发布,带来全新架构;Deno 2.0 和 Node.js 23 版本更新,推动 JavaScript 生态进步;Flutter 团队规模缩减,引发社区关注。技术点精读部分,深入探讨了 Vue 3.5 的性能提升、Vue 项目的可视化编程技术,以及 CSS 的新特性 content-visibility 对渲染性能的影响。特别关注鸿蒙技术,从 React 代码迁移到 ArkUI,到京东金融 APP 的鸿蒙实践,展现了跨端开发的新趋势。业务&技术分享部分,涵盖了用户监控告警配置、跨端技术框架原理、以及 Node.js SSR 状态污染等实用技术话题。这份月刊为技术从业者提供了一个了解行业动态、掌握前沿技术、提升业务能力的窗口。
1. 业界资讯
- React Native 0.76 震撼发布:全新架构引领未来
- Deno2.0 发布,7 大核心亮点
- Node.js 23 发布了!
- Flutter 被分叉!团队缩水至 50 人,bug 堆积如山
- 新颖的 setTimeout() 替代方案
- Chrome 130 新增对 box-decoration-break 属性的支持
- 尤雨溪:Vite 和 JavaScript 工具的未来!
- 不用纠结了!所有 all - 前端框架正在走向融合
- JavaScript 应该分成两种语言吗?谷歌新提案引争议
- 放弃 React,微软 Edge 团队改用 Web 组件减少对 JavaScript 的依赖
- Tauri 2.0 发布:这次能击败 Electron 吗?
2. 技术点精读
- 看不懂来打我!让性能提升 56%的 Vue3.5 响应式重构
- VUE 项目基于源码实现可视化编程技术的探索
- 浅读 Vue3 代码 10 万行,总结出 30 个代码规范
- 利用 CSS content-visibility 特性提高渲染性能
- 鸿蒙
- Taro 鸿蒙技术内幕系列:如何将 React 代码跑在 ArkUI 上
- 前端视角下的鸿蒙开发
- 揭秘动态化跨端框架在鸿蒙系统下的高性能解决方案
- 京东金融 APP 的鸿蒙之旅:技术、挑战与实践
- 鸿蒙跨端实践-长列表解决方案和性能优化
- 优化 React Native (Expo) 应用性能
- 跨端
- 大前端:如何突破动态化容器的天花板?
- AIGCDesign——开放式跨端 AI 组件解决方案
- 提效
- 从 DDD 视角探讨代码复用的成本及效益
- 为什么研发管理必须数字化
- 前端研发团队如何降本提效
- 基于美团 UI 的协同提效实践
微信搜索“好朋友乐平”关注公众号。
github原文地址
相关文章:

前端技术月刊-2024.11
本月技术月刊聚焦于前端技术的最新发展和业务实践。业界资讯部分,React Native 0.76 版本发布,带来全新架构;Deno 2.0 和 Node.js 23 版本更新,推动 JavaScript 生态进步;Flutter 团队规模缩减,引发社区关注…...
)
搜索引擎语法大全(Google、bing、baidu)
搜索引擎语法大全 搜索引擎语法通常指的是在搜索引擎中使用特定的运算符和语法来优化搜索结果。 提高搜索精度:使用特定的语法可以帮助用户更精确地找到相关信息,避免无关结果。例如,通过使用引号搜索确切短语,可以确保搜索结果包…...

java设计模式之行为型模式(11种)
行为型模式 行为型模式用于描述程序在运行时复杂的流程控制,即描述多个类或对象之间怎样相互协作共同完成单个对象都无法单独完成的任务,它涉及算法与对象间职责的分配。 行为型模式分为类行为模式和对象型模式,前者采用继承机制来在类间分派…...

微服务系列一:基础拆分实践
目录 前言 一、认识微服务 1.1 单体架构 VS 微服务架构 1.2 微服务的集大成者:SpringCloud 1.3 微服务拆分原则 1.4 微服务拆分方式 二、微服务拆分入门步骤 :以拆分商品模块为例 三、服务注册订阅与远程调用:以拆分购物车为例 3.1 …...

leetcode 1470.重新排列数组
1.题目要求: 2.题目代码: class Solution { public:vector<int> shuffle(vector<int>& nums, int n) {vector<int> x_array(nums.begin(),nums.begin() n);vector<int> y_array(nums.begin() n,nums.end());int x_index 0;int y_index 0;for…...

windows在两台机器上测试 MySQL 集群实现实时备份
在两台机器上测试 MySQL 集群实现实时备份的基本步骤: 一、环境准备 机器配置 确保两台机器(假设为服务器 A 和服务器 B)能够互相通信,例如它们在同一个局域网内,并且开放了 MySQL 通信所需的端口(默认是 …...

点晴模切ERP系统助力模切企业转型升级之路
随着我国制造业规模不断扩大,中国制造业已经从高速扩张转向深入挖潜的关键阶段。数字化转型不仅有助于提升企业的生产效率和管理水平,还能有效应对市场竞争,实现可持续发展。在数字化转型的过程中,企业资源规划(ERP&am…...

redis修改配置文件配置密码开启远程访问后台运行
编辑 Redis 配置文件 编辑 /etc/redis/redis.conf,设置必要的参数。 sudo vim /etc/redis/redis.conf设置后台运行: 找到以下行,将 no 改为 yes: daemonize yes设置密码: 找到以下行,取消注释并设置密码为…...

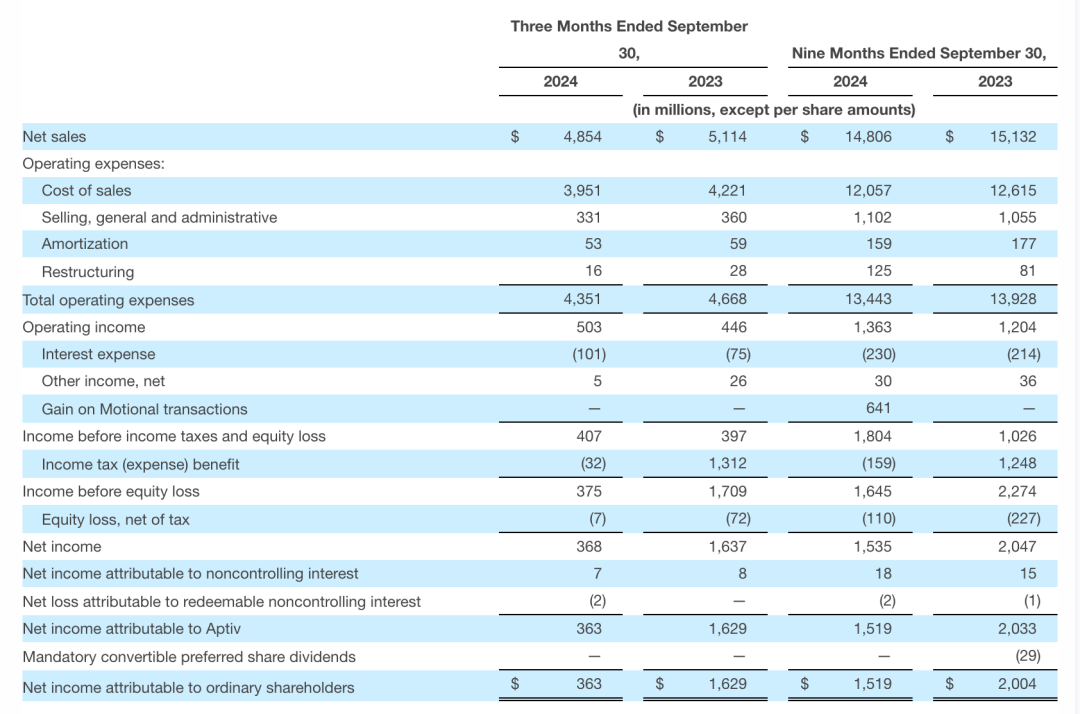
市场分化!汽车零部件「变天」
全球汽车市场的动荡不安,还在持续。 本周,全球TOP20汽车零部件公司—安波福(Aptiv)发布2024年第三季度财报显示,三季度公司经调整后确认收入同比下降6%;按照区域市场来看,也几乎是清一色的下滑景…...

SCSS在Vue中的用法
SCSS在Vue中的用法 一、安装相关依赖1、安装sass - loader和node - sass(或dart - sass) 二、在组件中使用SCSS1、单文件组件(.vue)中的样式使用2、**全局样式使用SCSS**3、在组件中使用变量和混入(Mixins)…...

CPU用户时间百分比
在计算机系统中,"CPU用户时间百分比(CPU User Time)"是一个性能监控指标,它描述了CPU在用户模式下执行的累积时间与总的CPU时间的比例。这个指标可以帮助我们了解系统在执行用户态程序时的负载情况。下面是一些关于CPU用…...

RN中的StyleSheet
一、RN中样式的特点 RN的样式和前端的CSS的样式有一些区别。主要如下: RN中的样式 前端的CSS 继承性 没有继承性 有继承性 命名 fontSize(小驼峰命名) font-size 尺寸单位 with: 100 With: 100px 特殊的样式名 marginHorizontal…...

Swift 开发教程系列 - 第1章:Swift 简介与开发环境配置
在开始开发 Swift 应用之前,了解 Swift 语言的背景和设置开发环境非常重要。接下来,我们将逐步介绍 Swift 的基本概念,并带你完成开发环境的安装和项目创建。 1.1 Swift 简介 Swift 是由 Apple 开发的一种现代化编程语言,于 201…...
)
躺平成长-下一个更新的数据(躺平成长数据显示核心)
旭日图(Sunburst Chart)是一种用于展示具有层次结构数据的可视化图表。 开源竞争: (当你无法掌握技术的时候,就开源这个技术,培养出更多的技术依赖,让更多的人帮助你完善你的技术,那…...

你们接口怎么测?有没有完完整整的把一个接口测下来?
面试官在问到这道问题的时候,我们应该这么去回答,根据自己技术掌握的水准进行由浅入深的回答。 基础: 我们接口测试之前,开发都会有一份接口文档给到我们,我们要分析接口中的入参和响应。 针对入参的参数类型和参数…...

Pinia-状态管理
Pinia-状态管理 特点: 1. 轻量和模块化 Pinia 是一个轻量级的状态管理库,支持模块化管理,即可以将应用的状态分成多个 store 以实现更好的组织。使用 Pinia,可以定义多个 store,每个 store 都是一个独立的模块&#x…...

IP系列之bscan讨论
1、做Bcan前首先要确定ip_vender是否已经在phy_level做好了bscan_chian??? 若已经做好,那么vender会给一个XXX.bsdl文件,结合详细的ip文档指导手册,确定bscan_chain是在内部的tap下挂着,还是单…...

Centos安装配置Jenkins
下载安装 注意:推荐的LTS版本对部分插件不适配,直接用最新的版本,jenkins还需要用到git和maven,服务器上已经安装,可查看参考文档[1]、[2],本次不再演示 访问开始使用 Jenkins 下载jenkins 上传至服务器…...

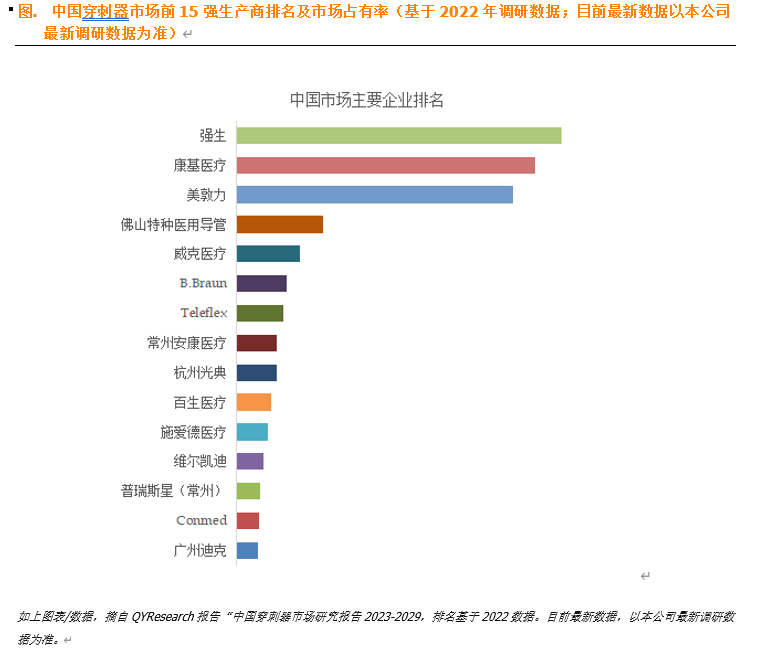
创新医疗突破:新型穿刺器显著提高手术安全性与效率
据QYResearch调研团队最新报告“中国穿刺器市场报告2023-2029”显示,预计2029年中国穿刺器市场规模将达到18.5亿美元,未来几年年复合增长率CAGR为18.1%。 如上图表/数据,摘自QYResearch最新报告“中国穿刺器市场研究报告2023-2029. 如上图表/…...

【MySQL】可重复读级别下基于Next Key Lock解决幻读
昨天读到了一篇文章[1],里面讲,面试官说mysql的可重复读级别下有解决幻读的方式,最后公布了答案,是在sql后面加for update。这么说倒是没错,但是这种问法给我一种奇怪的感觉,因为for update无论在哪个隔离级…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
